目录:
1. 概述编辑
1.1 应用场景
用户有以下需求时:
单元格数据做的图表,希望标签可同时显示人数与占比。
图表的提示点中希望可以加单位/文字。
图表提示文字太长,想优化下。
组合图中,鼠标悬浮在柱形图上,想自定义提示类似于报表展示的内容,不想通过超链接实现,想要有提示的效果,展示子报表内容。
改变提示点背景色,或者提示点背景换成图片。
可参考本文方法实现。
1.2 功能简介
1.2.1 提示点自定义之样式
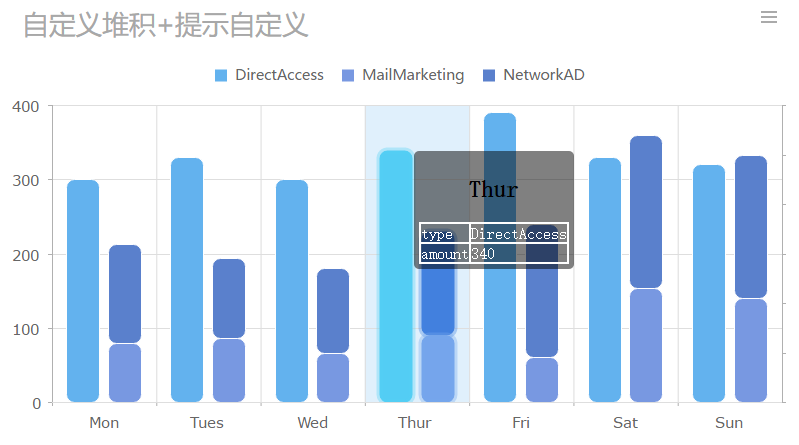
效果如下图:
1.2.2 提示点自定义之图片
效果如下图:
1.2.3 提示点自定义之内容
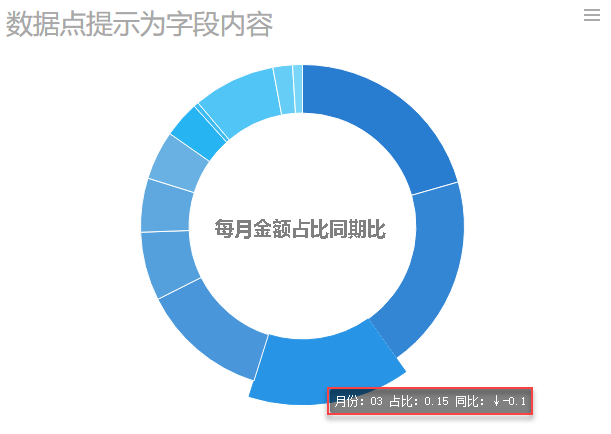
有时候我们数据提示点需要显示每个月份的所占的比例, 以及对应块的同比变化值,效果如下图:
1.2.4 提示点自定义之内容格式
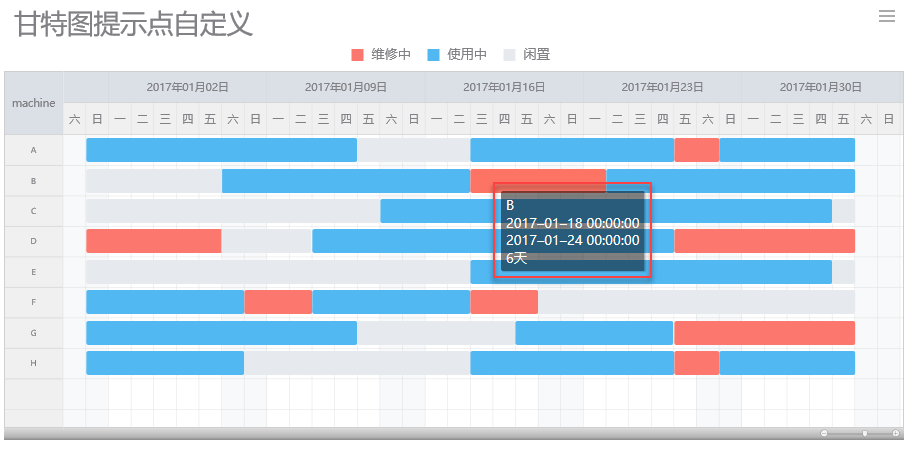
甘特图自带提示点可能不够简洁,此时就可以使用自定义的方式去除不必要的“开始”、“结束”等文字描述,修改数据格式,效果如下图:
1.2.5 提示点自定义之分类下系列求和
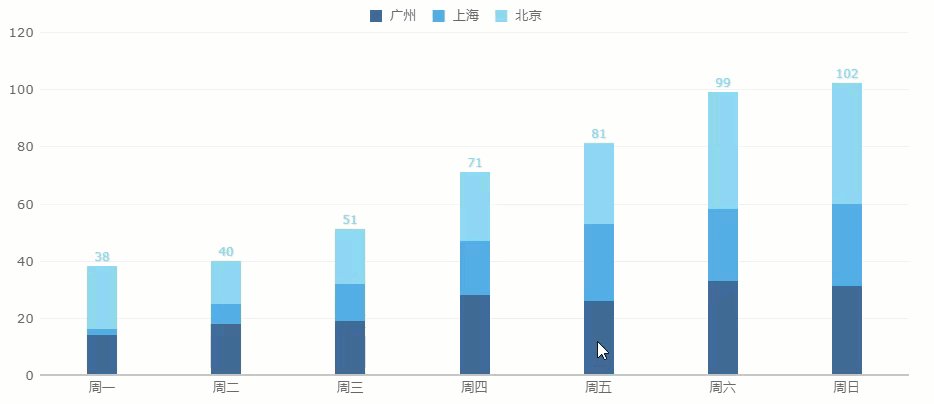
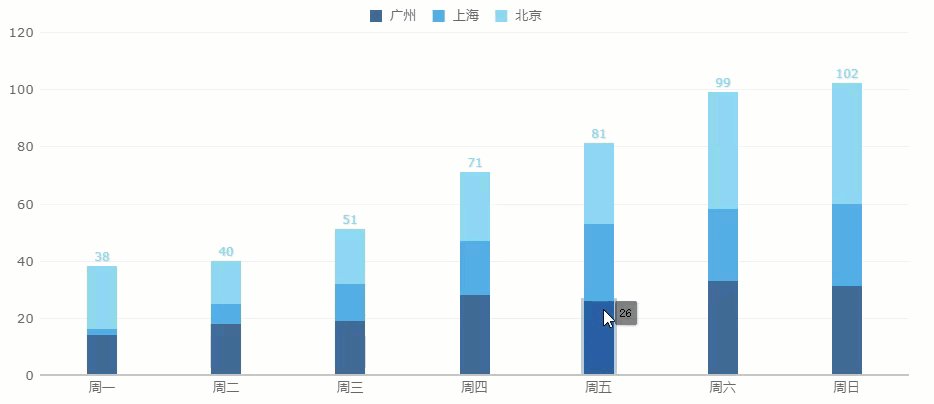
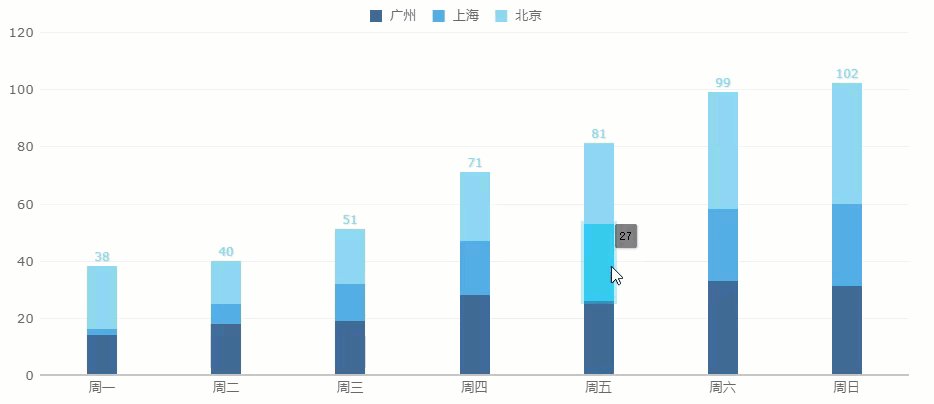
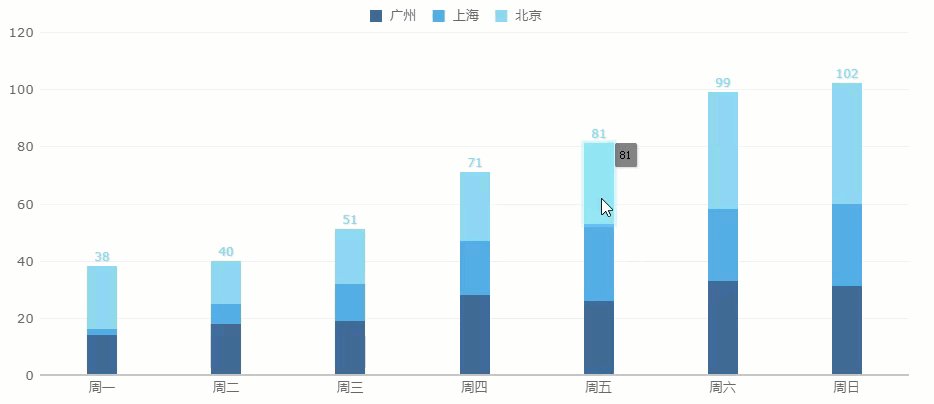
堆积柱形图,鼠标移动到最上面的柱子,显示系列和,移动到其他柱子时,显示柱子本身实际值,效果如下图:
1.2.6 提示点自定义之显示父节点
多层饼图,鼠标移动到最外层节点,显示所有当前节点的父节点名,效果如下图:
2. 示例一提示点自定义之样式编辑
2.1 准备数据
新建普通报表,添加内置数据集 Embedded1,分别记录不同日期的访问量,如下图:
2.2 插入图表
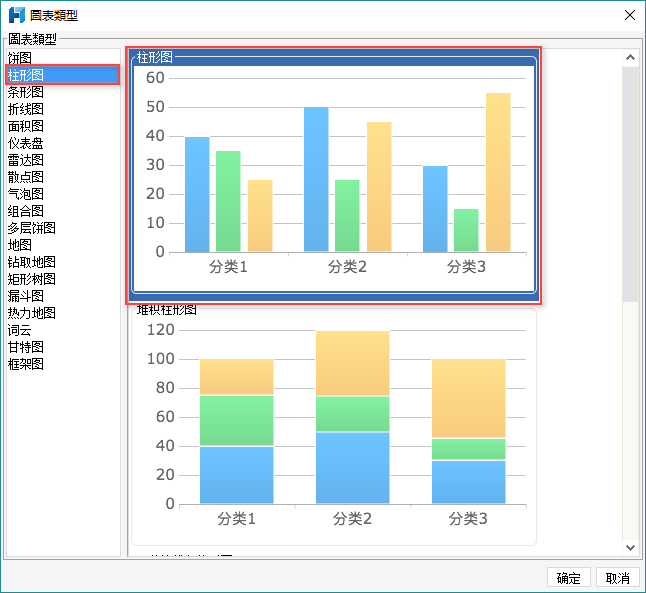
以悬浮图表为例,点击插入>悬浮元素>插入图表,选择柱形图-柱形图。

2.3 图表数据设置
选中图表,在右侧选择数据,如下图所示:
2.4 图表样式设置
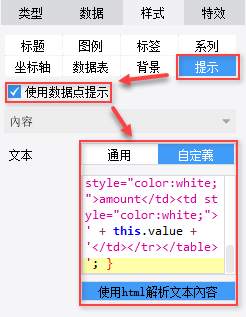
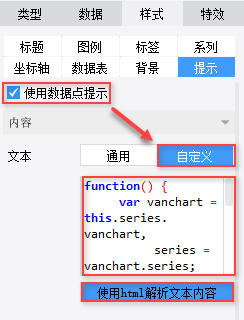
选中样式>提示,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:
function() {
return '<h2 align="center">' + this.category + '</h2><table border="1"cellspacing="0" cellpadding="0" bordercolor="#FFFFFF"><tr><td style="color:white;">type</td><td style="color:white;">' + this.seriesName + '</td></tr><tr><td style="color:white;">amount</td><tdstyle="color:white;">' + this.value + '</td></tr></table>';
}2.5 保存与预览
保存模板,点击分页预览,效果即如上 1.1。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\ColumnChart\提示点自定义柱形图.cpt
点击下载:提示点自定义柱形图.cpt
3. 示例二提示点自定义之图片编辑
3.1 打开模板
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\常规饼图.cpt
点击下载:常规饼图.cpt
3.2 图表属性设置
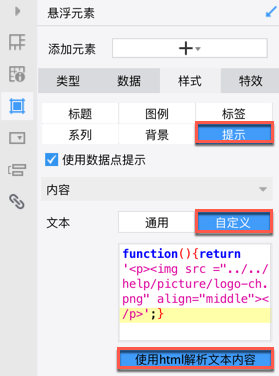
选中饼图,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:

JS 代码如下:
function() {
return '<p><img src ="../../help/picture/logo-ch.png" align="middle"></p>';
}3.3 保存与预览
保存模板,点击分页预览,效果即如上 1.2。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\自定义提示点图片饼图.cpt
点击下载模板:自定义提示点图片饼图.cpt
4. 示例三提示点自定义之内容编辑
4.1 打开模板
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\ doc\Advanced\Chart\PieChart\悬浮元素饼图.cpt
点击下载模板:悬浮元素饼图.cpt
现在数据点提示还需要显示同期比
4.2 报表设计
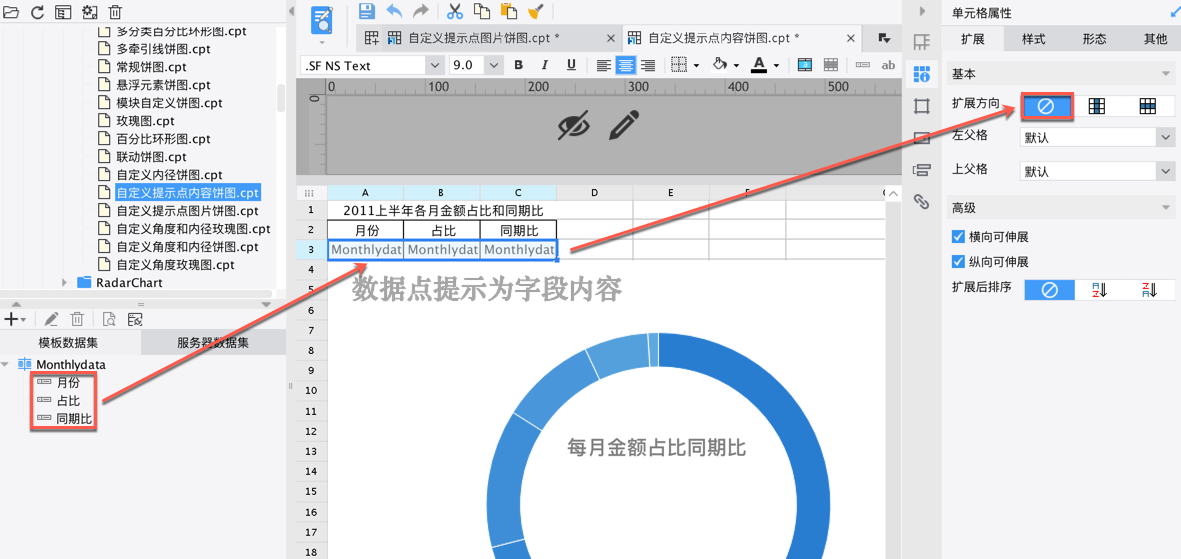
首先先将字段拖到单元格中,如下图:

注:默认字段是纵向扩展的,这里需要设置下不扩展,因为需要显示成数组格式
4.3 图表样式
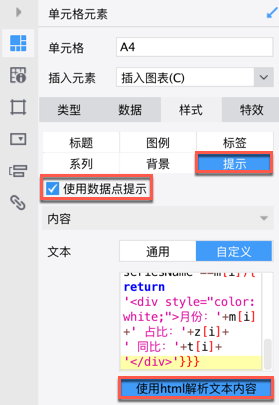
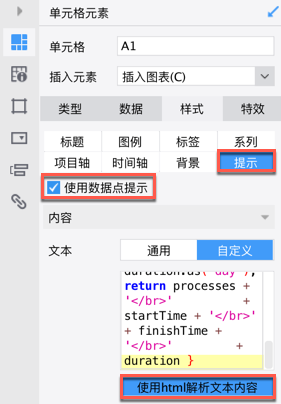
点击样式>提示,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:

具体代码如下:
function() {
var m = contentPane.getCellValue(0, 0, 2);
var z = contentPane.getCellValue(0, 1, 2);
var t = contentPane.getCellValue(0, 2, 2);
var j = m.length;
for (var i = 0; i < j; i++) {
if (this.seriesName == m[i]) {
return '<div style="color:white;">月份:' + m[i] + '占比:' + z[i] + '同比:' + t[i] + '</div>'
}
}
}获取月份、占比和同期比,获取月份数组的长度,通过 for 循环,if 判断,当系列名称等于月份时,数据点提示返回之前获取到的单元格字段。为了美观,这里还通过 div 将字的颜色设置为白色。
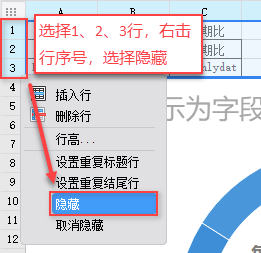
同时为了显示美观,将 123 行隐藏:

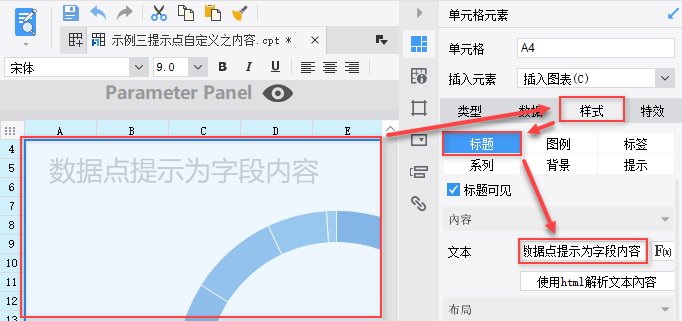
设置图表的标题,如下图:

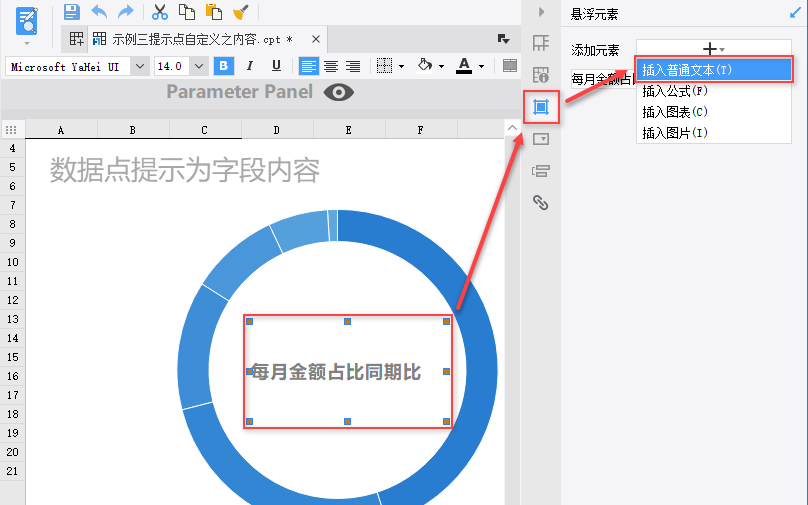
注:圆环内的文字是通过插入悬浮元素:普通文本实现的

4.4 保存和预览
保存模板,点击填报预览,效果即如上 1.3。
已完成模板请参照%FR_HOME%\webroot\WEB-INF\reportlets\ doc\Advanced\Chart\PieChart\自定义提示点内容饼图.cpt
点击下载模板:自定义提示点内容饼图.cpt
如果是frm的模板,获取单元格的格式需要改变下,需要把代码改成这段
function(){
var a=$("td[id^=A3-]").text();var aa= a.split(",");
var b=$("td[id^=B3-]").text();var bb= b.split(",");
var c=$("td[id^=C3-]").text();var cc = c.split(",");
var d=$("td[id^=D3-]").text();var dd= d.split(",");
var j= aa.length;for(var i=0;i<j;i++){
if (this.seriesName == aa[i]){
return '级客户:\n'+aa[i] + '当月实际:' + bb[i] + '\n当月计划:' + cc[i] + '\n达成率:' + dd[i];
}
}
}5. 示例四提示点自定义之内容格式编辑
5.1 打开模板
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\ doc\Advanced\Chart\GanttChart\机器状态甘特图.cpt
点击下载模板:机器状态甘特图.cpt
5.2 图表属性设置
选中甘特图,点击样式>提示,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:

JS 代码如下:
function() {
var processes = this.processes.map(function(p) {
return p.name
}).join(' - ');
var startTime = FR.contentFormat(+this.startTime, 'Dyyyy-MM-dd HH:mm:ss');
var finishTime = FR.contentFormat(+this.finishTime, 'Dyyyy-MM-dd HH:mm:ss');
var duration = this.duration.as('day');
return processes + '</br>' + startTime + '</br>' + finishTime + '</br>' + duration
}1)甘特图支持的参数包括 this.seriesName, this.processes[](是一个数组形式),this.startTime, this.finishTime, this.duration ,this.progress, this.id ,this.processesId。
2)this.startTime, this.finishTime 使用了 FR 的时间格式,需要注意前面有个+ 号。
3)this.duration.as('day')表示时长加单位,可以是 year, month, day, hour, minute, second。
5.3 保存和预览
保存模板,点击分页预览,效果即如上 1.4。
已完成模板请参照%FR_HOME%webapps\webroot\WEB-INF\reportlets\ doc\Advanced\Chart\GanttChart\提示点自定义甘特图.cpt
点击下载模板:提示点自定义甘特图.cpt
6. 示例五提示点自定义之分类下系列求和编辑
6.1 打开模板
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\ColumnChart\自定义标签为系列和柱形图.cpt
点击下载模板:自定义标签为系列和柱形图.cpt
6.2 图表属性设置
选中图表,点击样式>提示,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:

JS 代码如下:
function() {
var vanchart = this.series.vanchart,
series = vanchart.series;
if (!vanchart.seriesOfType) {
series = series.column;
}
var ser;
for (var i = series.length - 1; i >= 0; i--) {
if ((ser = series[i]).visible && this.points[i].getTargetValue() != 0) {
break;
}
}
if (ser && ser == this.series) {
var points = this.points,
value = 0; /*获取当前分类下所有提示点*/
for (var i = 0, len = points.length; i < len; i++) {
if (points[i].series.visible) {
value += points[i].getTargetValue() /*获取提示点的值*/
}
}
return value;
} /*返回相加后的值*/
else {
return this.value;
}
} /*返回各个提示点的值*/注:复制代码后建议把注释去除,以免造成语句格式混乱。
6.3 保存与预览
保存模板,点击分页预览,效果即如上 1.5。
7. 示例六提示点自定义之显示父节点编辑
7.1 打开模板
打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\MultiLevelPie\多层饼图.cpt
点击下载模板:多层饼图.cpt
7.2 图表属性设置
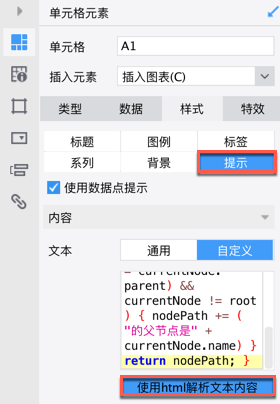
选中图表,点击样式>提示,勾选上使用数据点提示,点击自定义,输入 JS 代码,选择使用 HTML 解析文本内容,如下图:

代码如下:
function() {
var currentNode = this,
root = currentNode.series.root,
nodePath = currentNode.name;
while ((currentNode = currentNode.parent) && currentNode != root) {
nodePath += ("的父节点是" + currentNode.name)
}
return nodePath;
}7.3 保存与预览
保存模板,点击分页预览,效果即如上 1.6。
已完成模板请参照%FR_HOME%\webapps\webroot\WEB-INF\reportlets\ doc\Advanced\Chart\MultiLevelPie\提示点自定义显示父节点多层饼图.cpt。
点击下载模板:提示点自定义显示父节点多层饼图.cpt