1. 概述编辑
1.1 预期效果
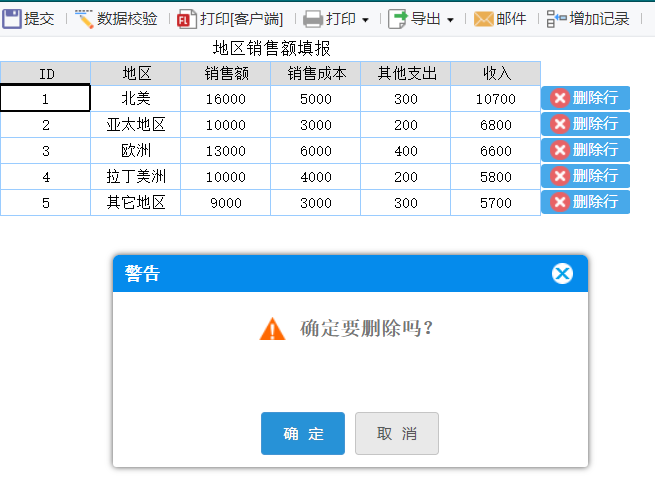
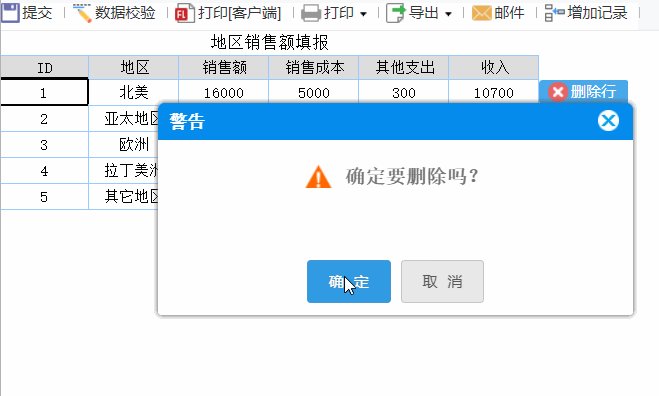
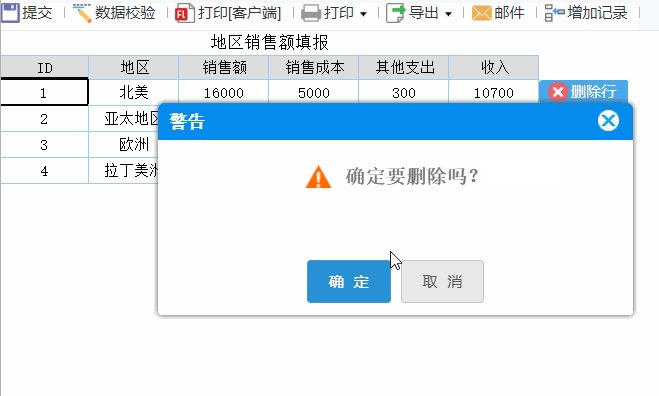
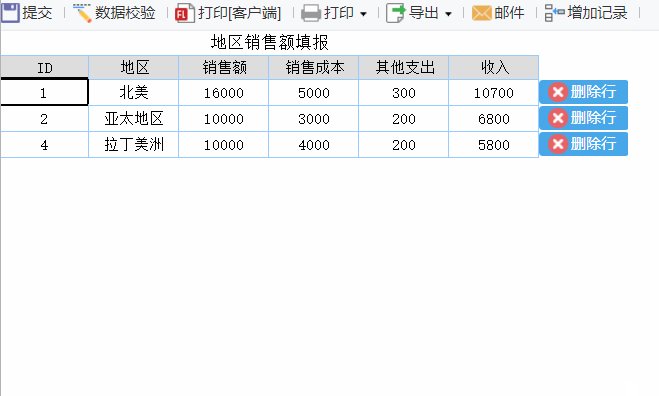
在实际填报中,Finereport 默认的删除行按钮,点击删除不会二次确认,因此可能会出现误删的情况。希望点击删除按钮时,可以弹出确认删除的提示框,效果如下图所示:

1.2 实现思路
通过FR.Msg.confirm()方法实现删除时二次确认。接口说明可以参考:消息接口,页面交互接口。
注:不支持移动端。
2. 示例一:单按钮方式编辑
2.1 设计报表
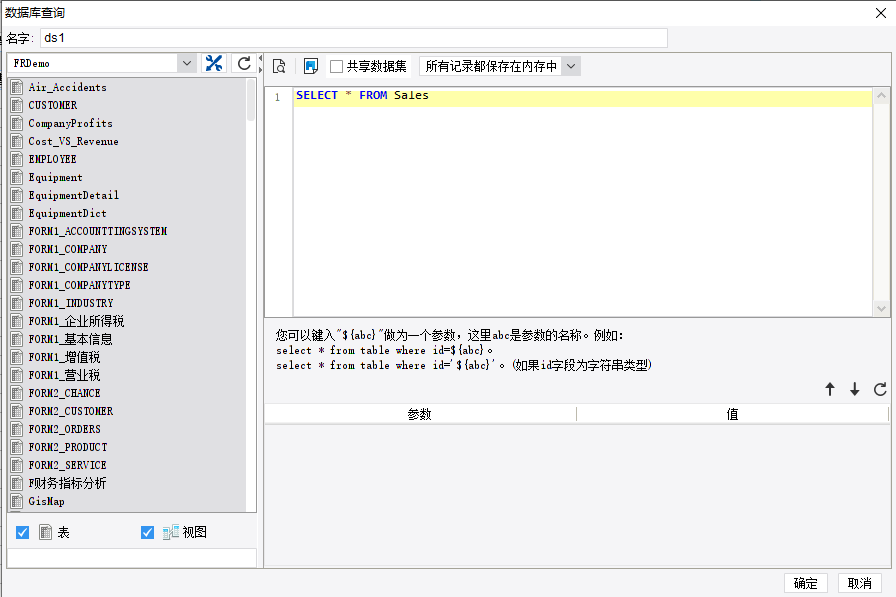
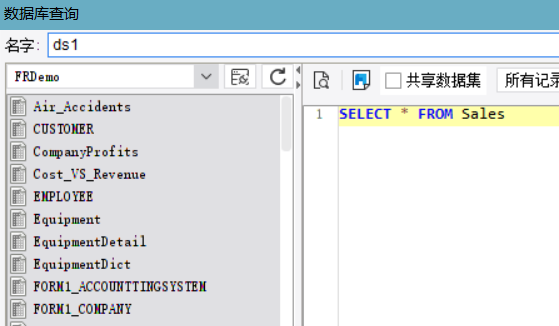
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

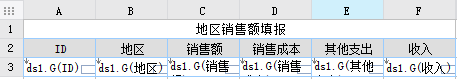
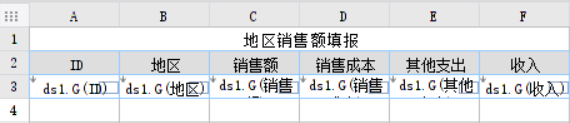
2)设计填报表格,将对应字段拖入 A3-F3 单元格,并分别添加「文本控件」,如下图所示:

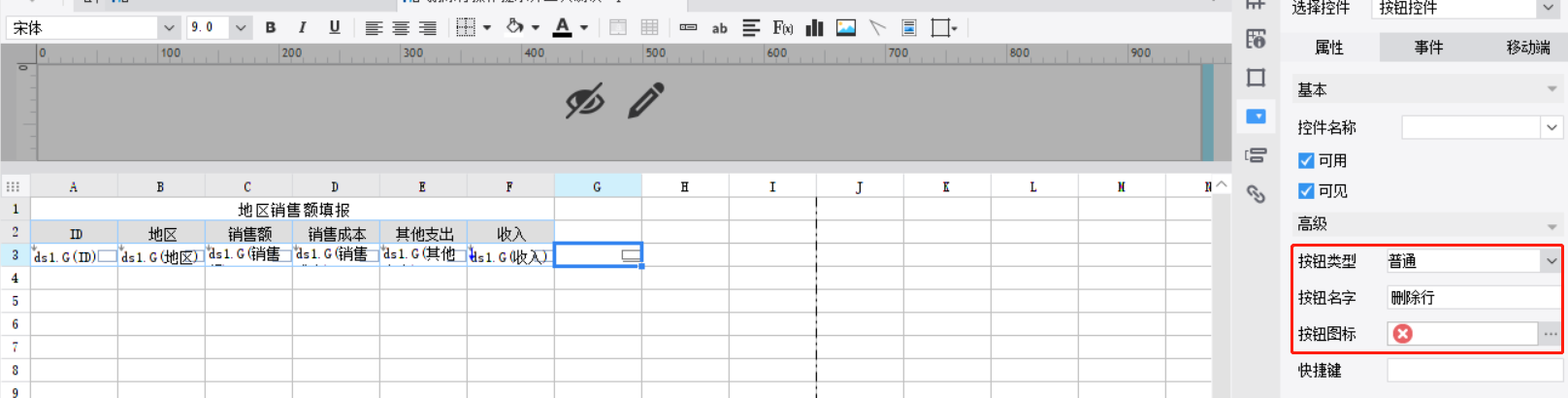
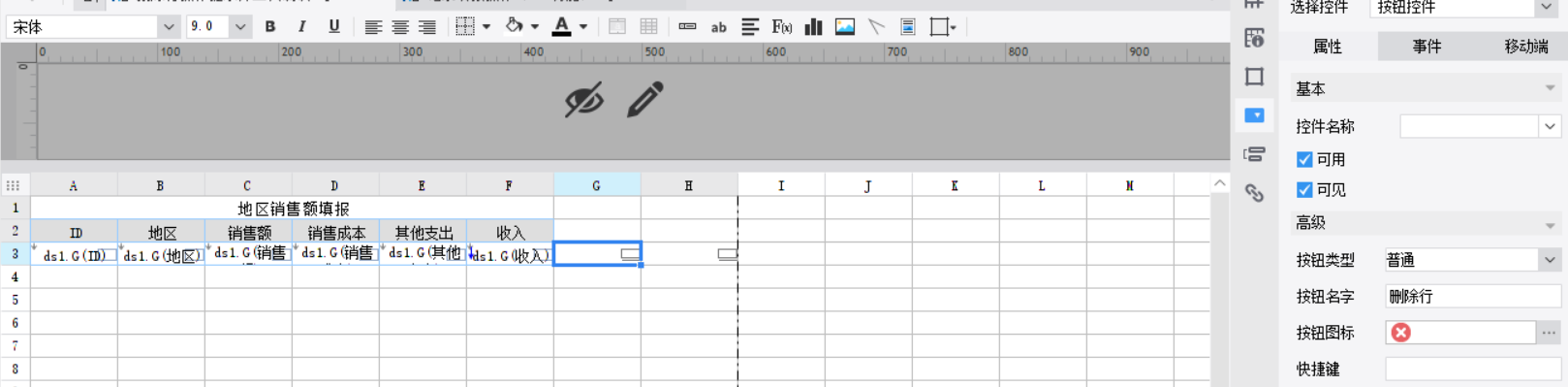
3)在 G3 单元格添加按钮控件,按钮类型选择「普通」,按钮名字填写「删除行」,如下图所示:

2.2 设置报表填报属性
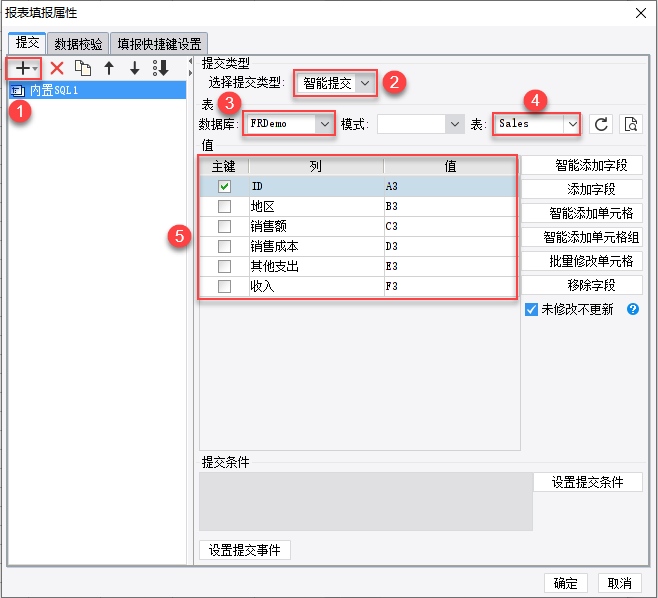
菜单栏选择「模板>报表填报属性」,添加「内置 SQL」 提交,设置如下图所示:
2.3 添加点击事件
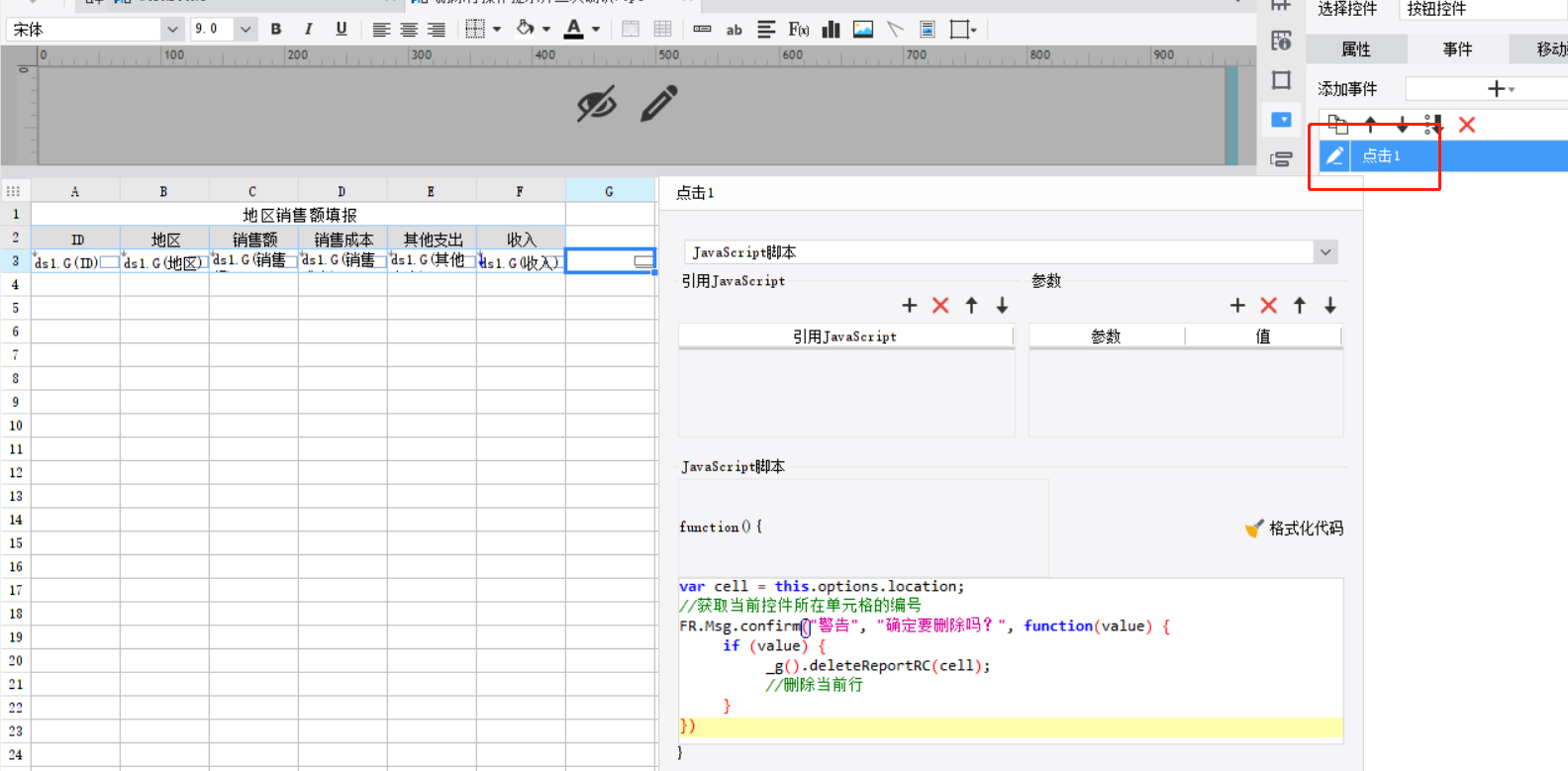
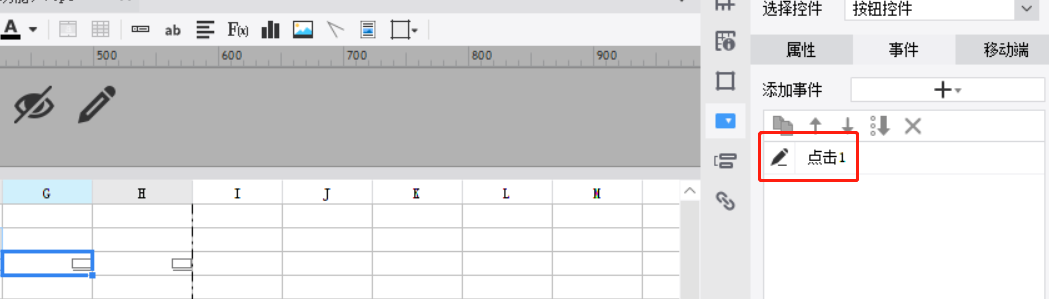
选中 G3 单元格,添加「点击事件」,如下图所示:

JavaScript 代码如下:
var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().deleteReportRC(cell);
//删除当前行
}
})删除行按钮只会从页面上删除当前行,如果需要在删除行时触发提交动作,则替换成如下JavaScript 代码:
var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().deleteReportRC(cell);
//删除当前行
_g().verifyAndWriteReport();
//校验并提交
}
})
2.4 效果预览
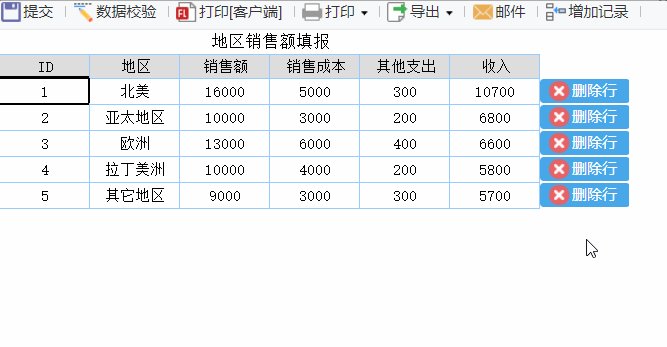
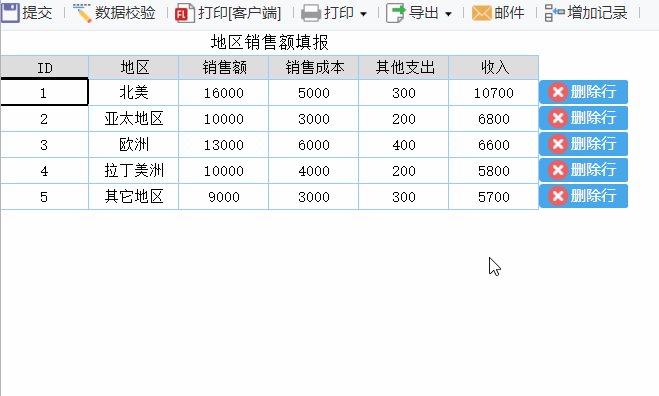
保存报表,点击「填报预览」,效果如下图所示:

注:如果设置了提交的JS,那么当未勾选「未修改不更新」时,每次删除行都会触发页面的整体提交来实现删除数据效果。如果只希望触发单行数据的删除,必须勾选「未修改不更新」,或者可以参考示例二的方法实现。
3.示例二:双按钮方式编辑
3.1 设计报表
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

2)设计填报表格,将对应字段拖入 A3-F3 单元格,并分别添加「文本控件」,如下图所示:

3)在 G3 单元格添加按钮控件,按钮类型选择「普通」,按钮名字填写「删除行」,如下图所示:

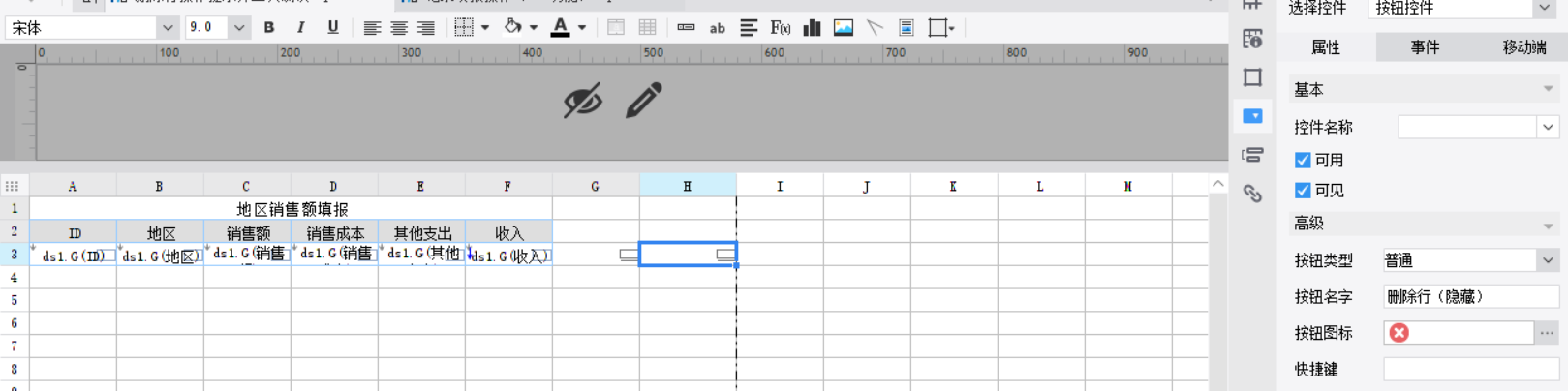
4)在 H3 单元格添加按钮控件,按钮类型选择「普通」,按钮名字填写「删除行(隐藏)」,如下图所示:

注:必须是「普通」类型按钮,「删除行」类型按钮会有逻辑冲突问题。
3.2 设置删除提交
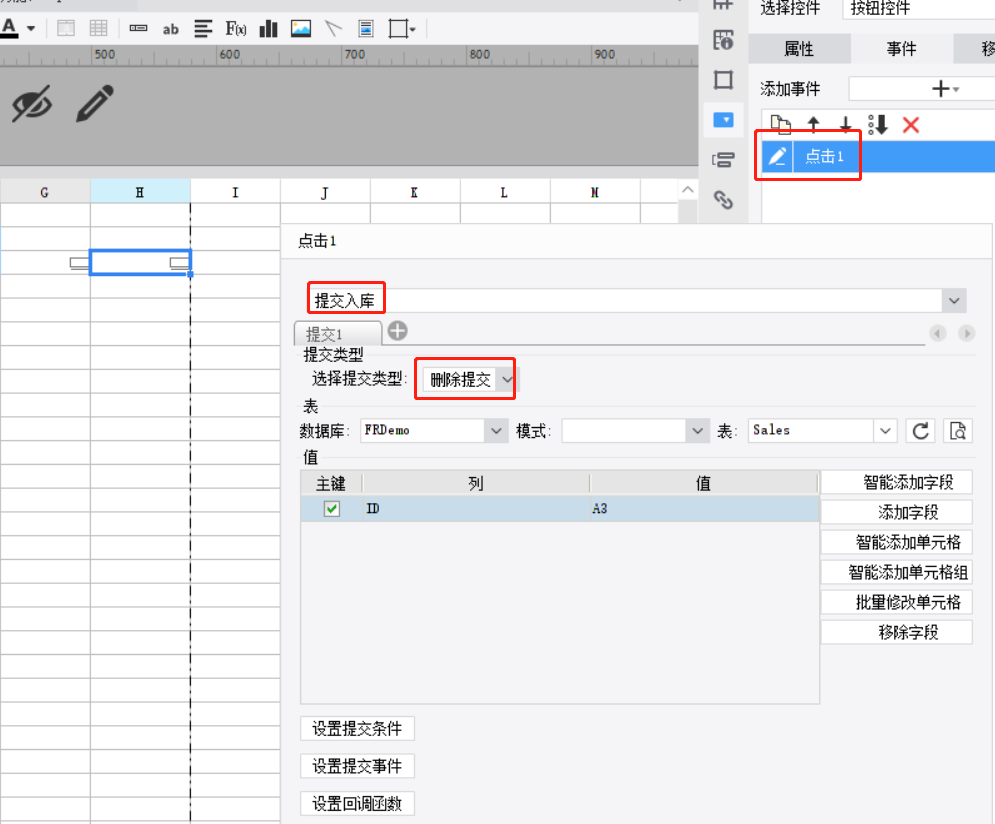
1)选中H3的按钮控件,设置一个点击事件。选择「提交入库>删除提交」,绑定对应主键字段。

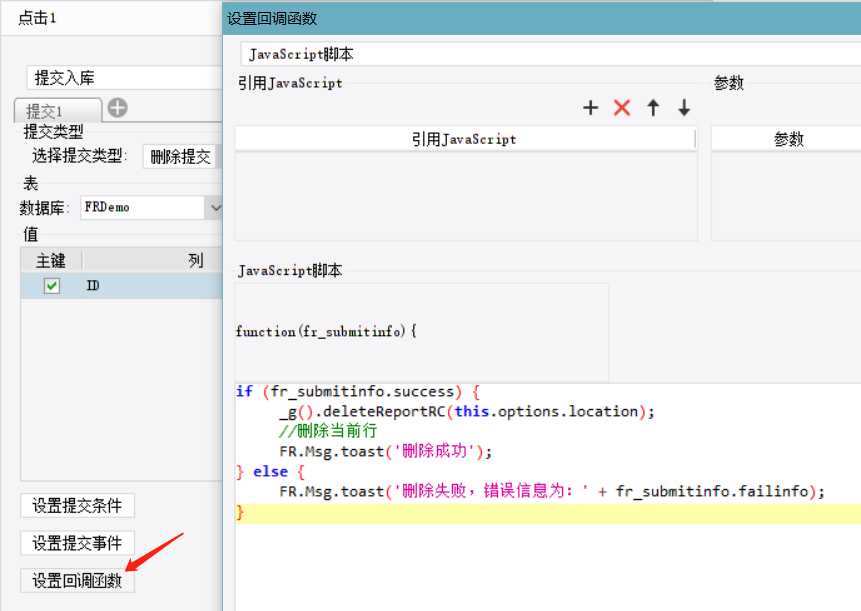
2)在回调函数中,添加JavaScript 代码实现删除行动作以及提交结果提示。

JavaScript 代码如下:
if (fr_submitinfo.success) {
_g().deleteReportRC(this.options.location);
//删除当前行
FR.Msg.toast('删除成功');
} else {
FR.Msg.toast('删除失败,错误信息为:' + fr_submitinfo.failinfo);
}
3)设置完成后隐藏H列。

3.3 设置二次确认
选中G3的按钮控件,设置一个点击事件,用于实现删除行前的二次确认效果。

JavaScript 代码如下:
var cell = this.options.location;
//获取当前控件所在单元格的编号
var cr = FR.cellStr2ColumnRow(cell);
//获取当前单元格的行列号
var delcell = FR.columnRow2CellStr({
col: cr.col + 1,
row: cr.row
})
//获取当前单元格后一列的单元格编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().getWidgetByCell(delcell).fireEvent("click");
//模拟点击按钮
}
})
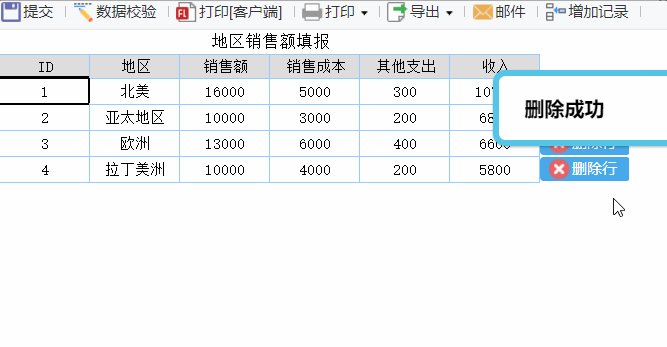
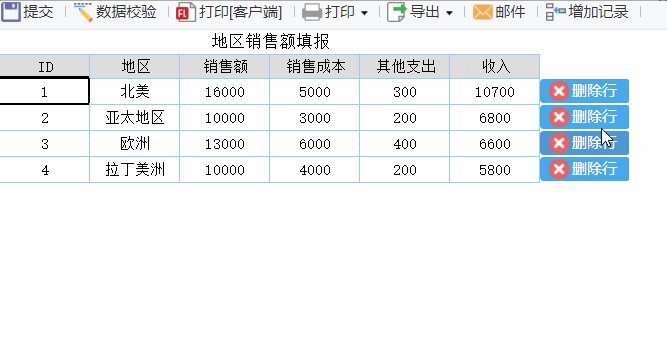
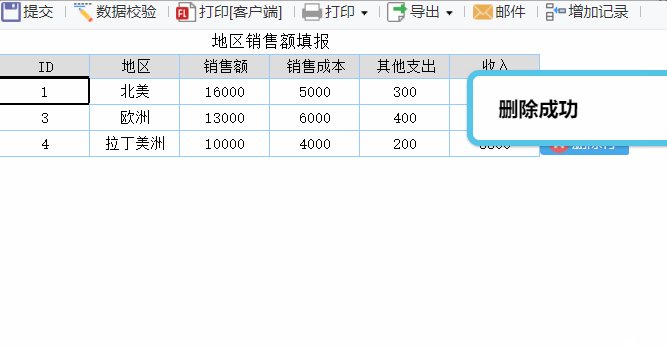
3.4 效果预览