1. 概述编辑
1.1 应用场景
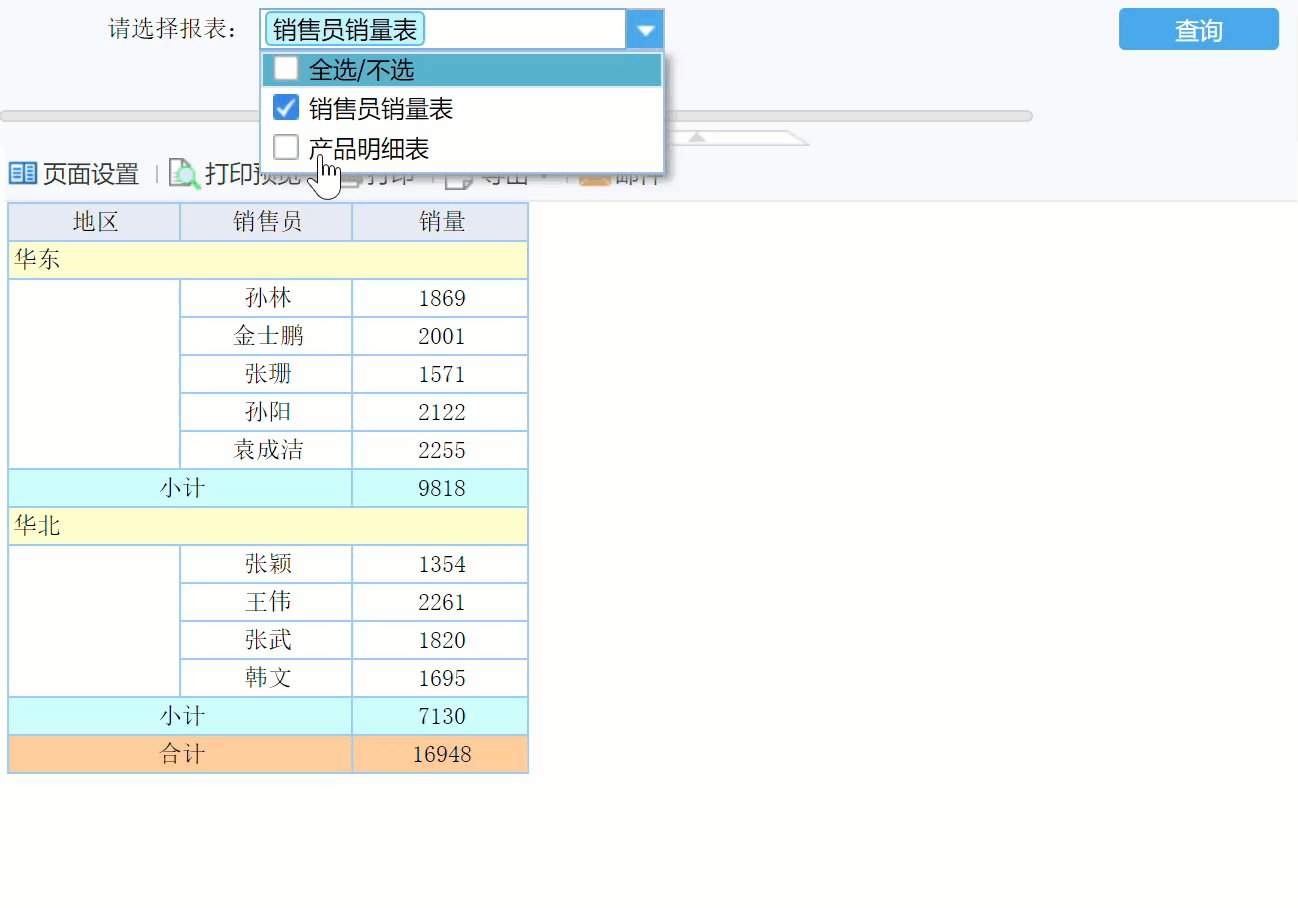
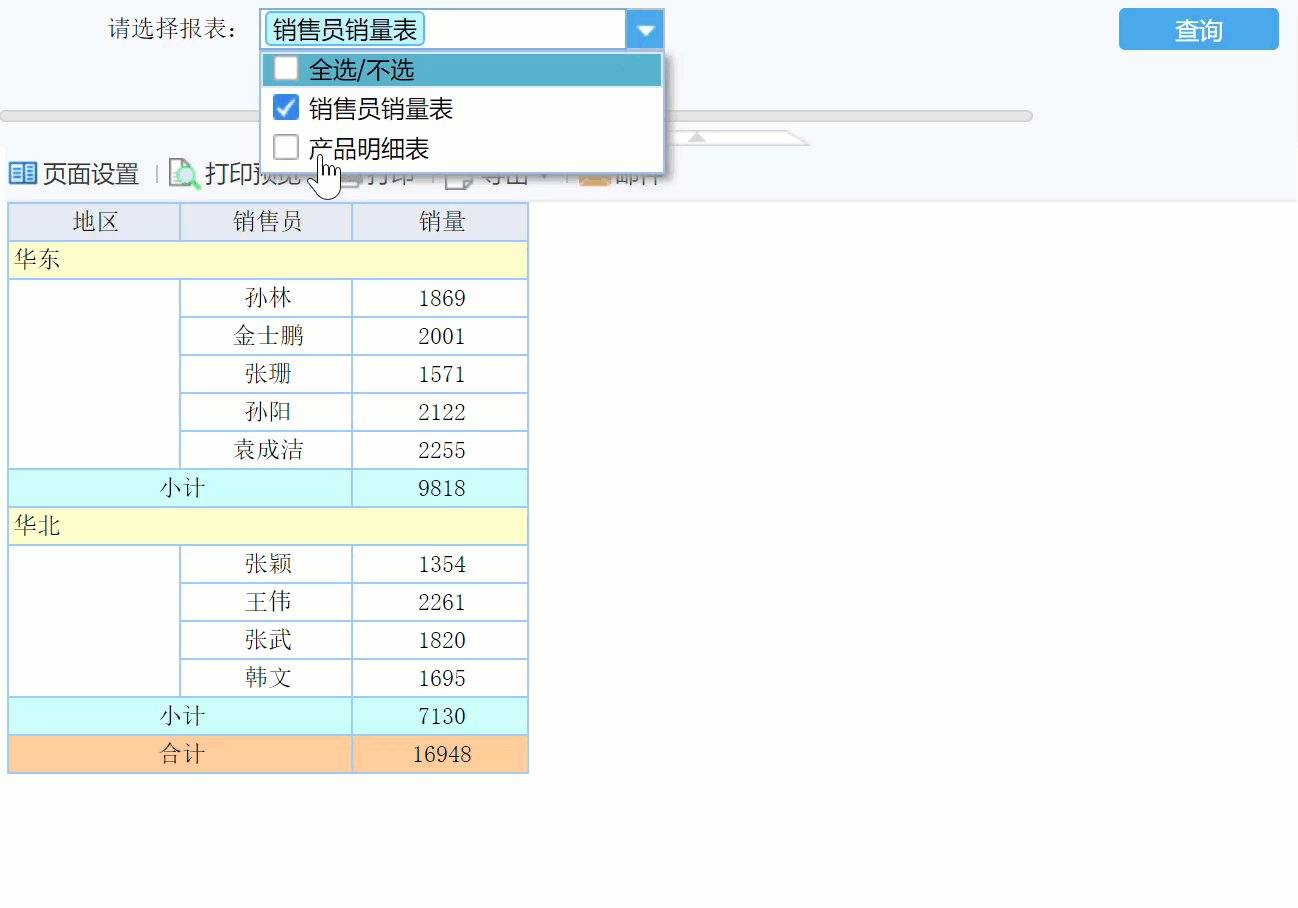
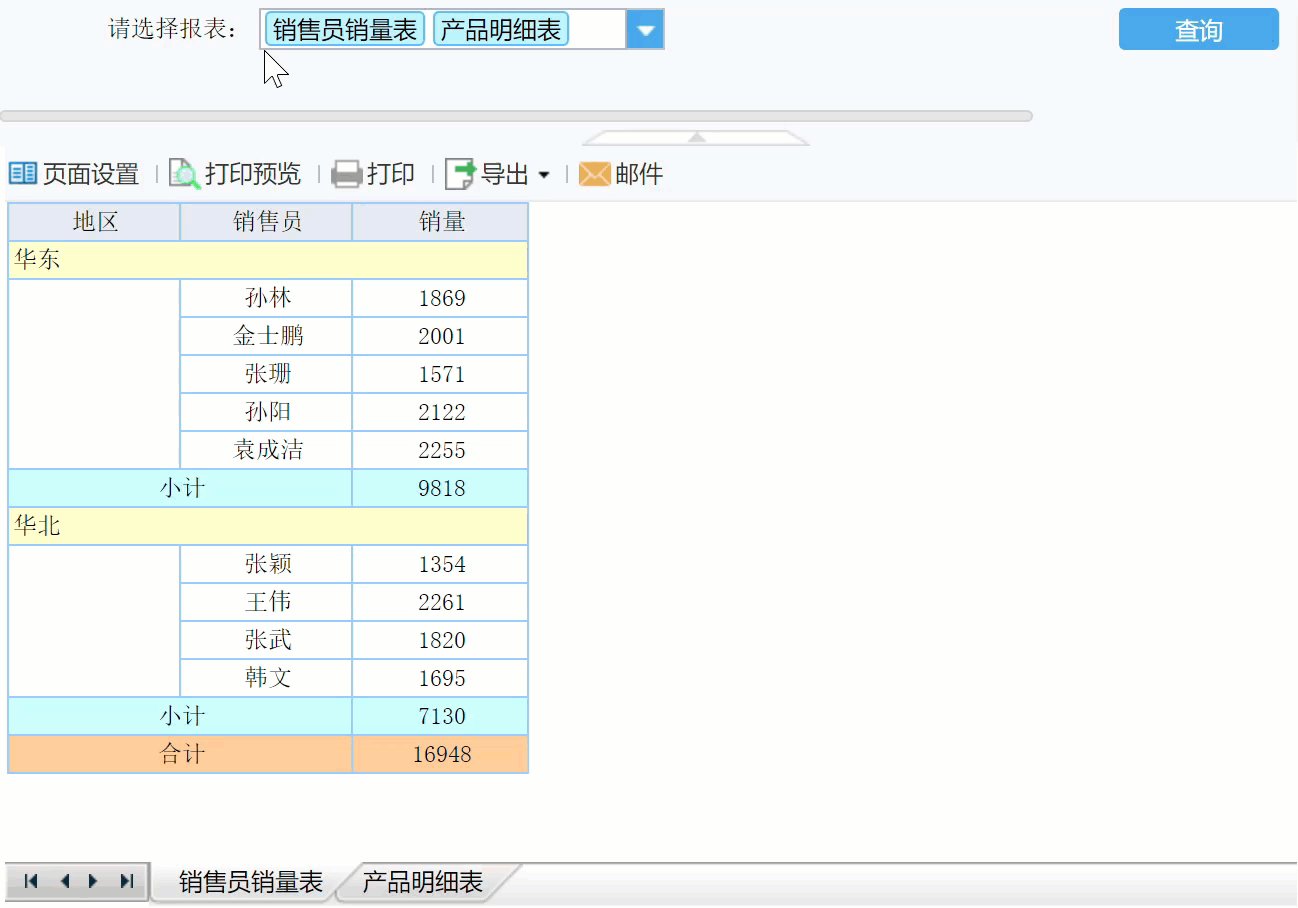
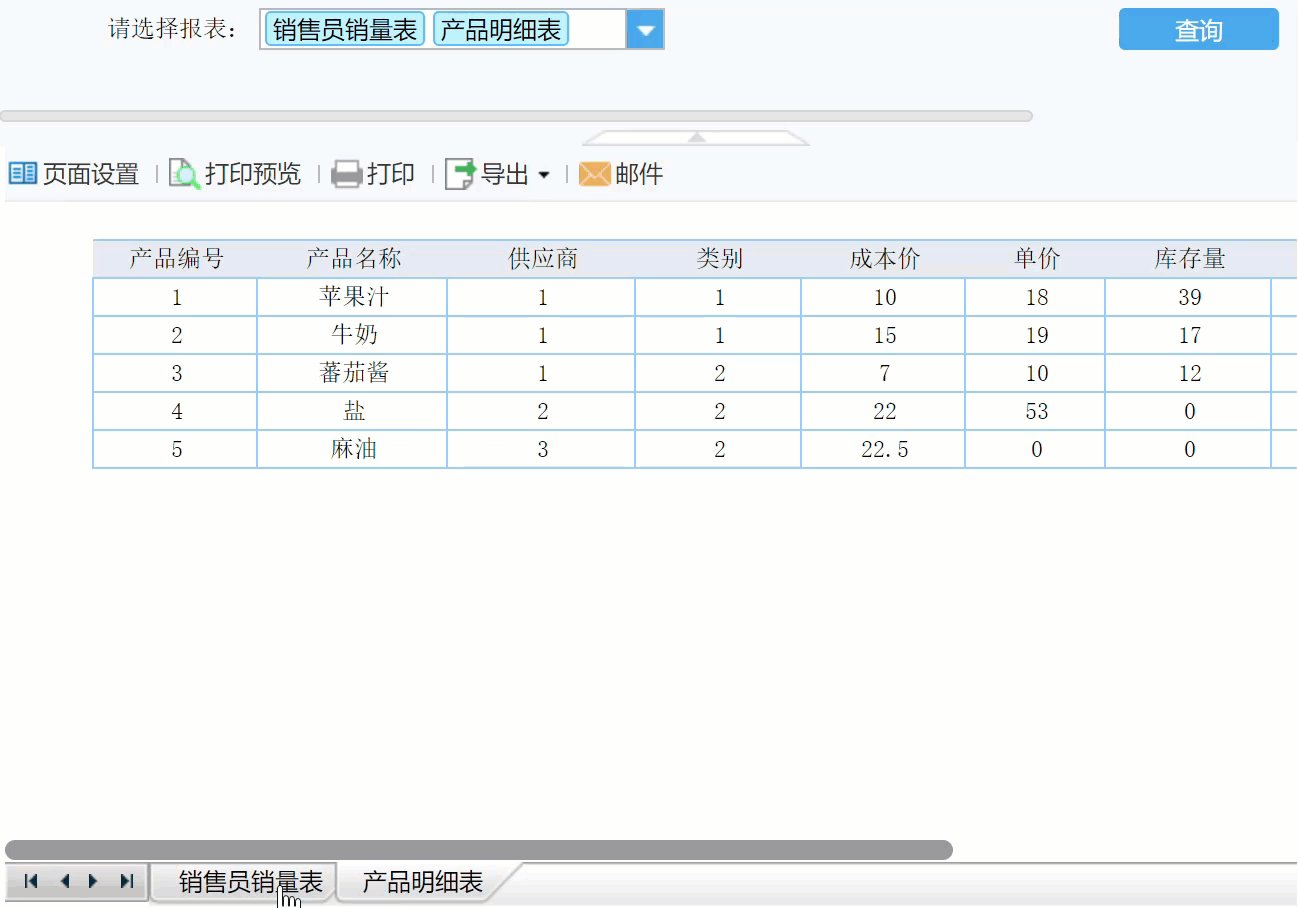
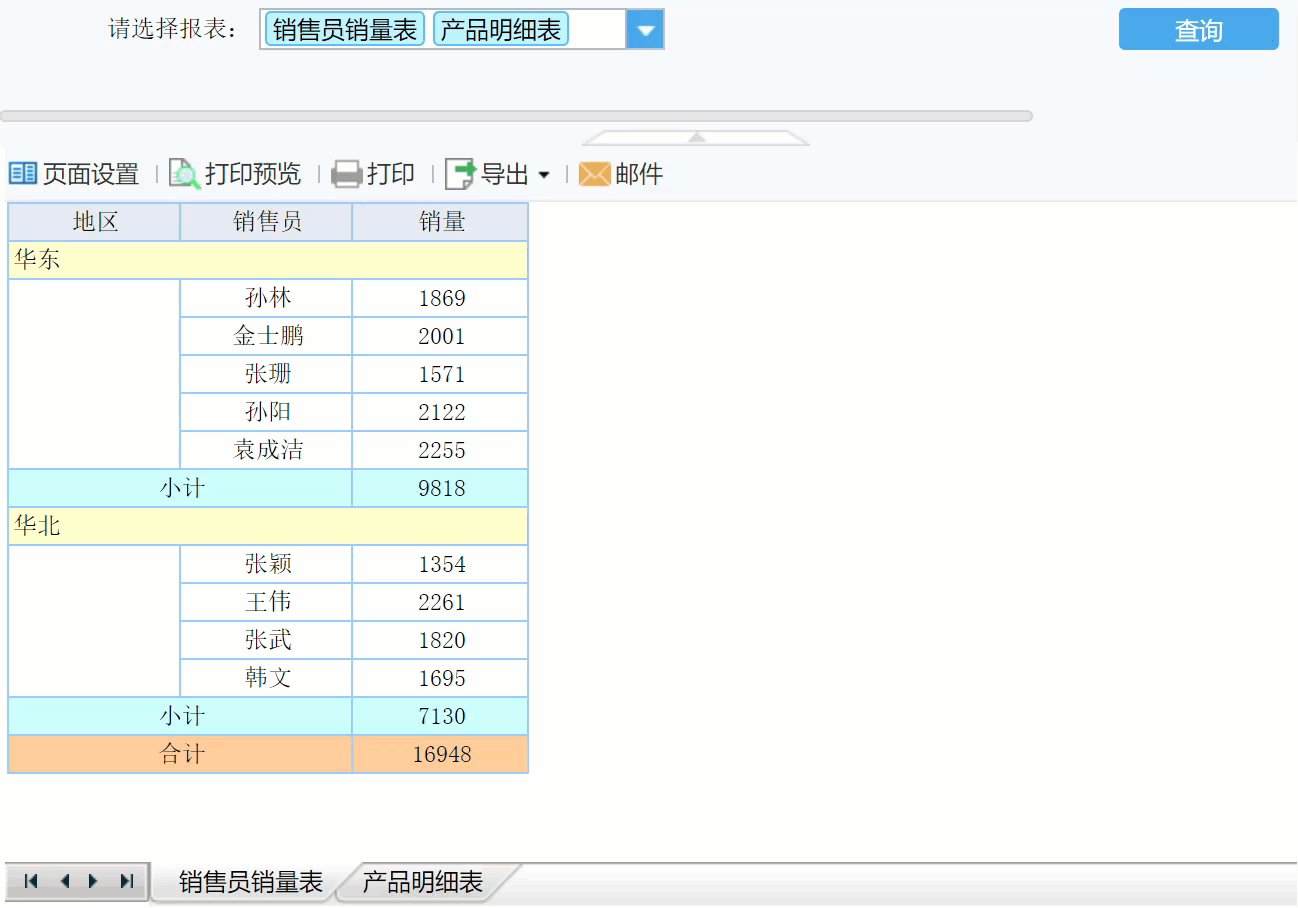
每个项目可能会制作成千上万张报表。用户只想查看其中的一张或几张,但摆在用户面前的是成千上万张,用户一个一个选择预览十分耗时耗力。现提供一种方法,用户可以便捷地选择预览自己想查看的报表。如下图所示:

1.2 实现思路
主模板:参数面板添加下拉复选框控件,通过下拉复选框传递模板 URL 给报表中网页框控件,网页框控件显示模板预览效果,若选择多个模板,以多个 sheet 方式呈现效果。
子模板:修改sheet 名称待用。
2. 示例编辑
2.1 子模板准备
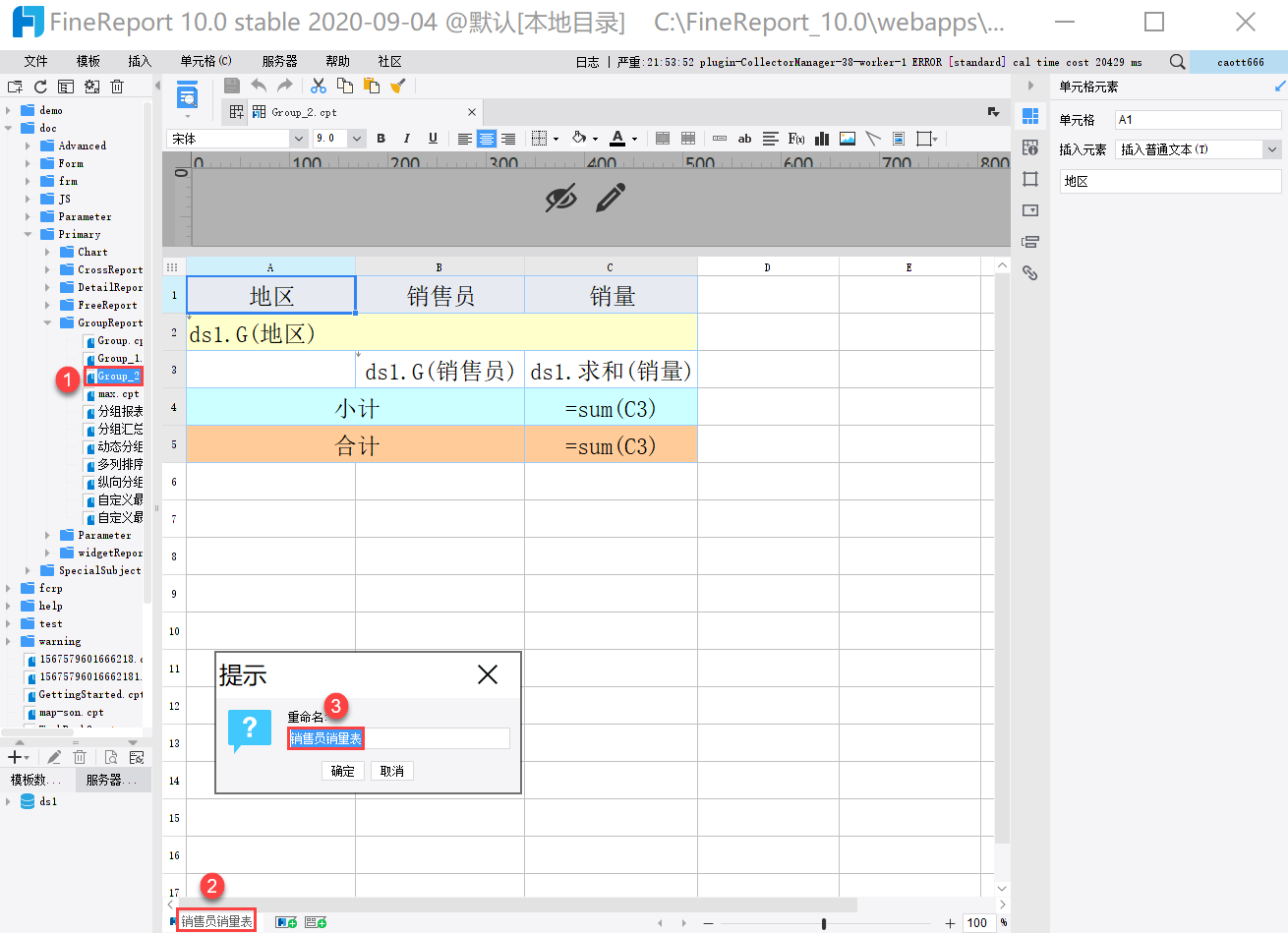
1)打开%FR_HOME%webrootWEB-INF eportletsdocPrimaryGroupReportGroup_2.cpt,点击「sheet」,鼠标右键选择「重命名」,将 sheet 名改为销售员销量表,如下图所示:

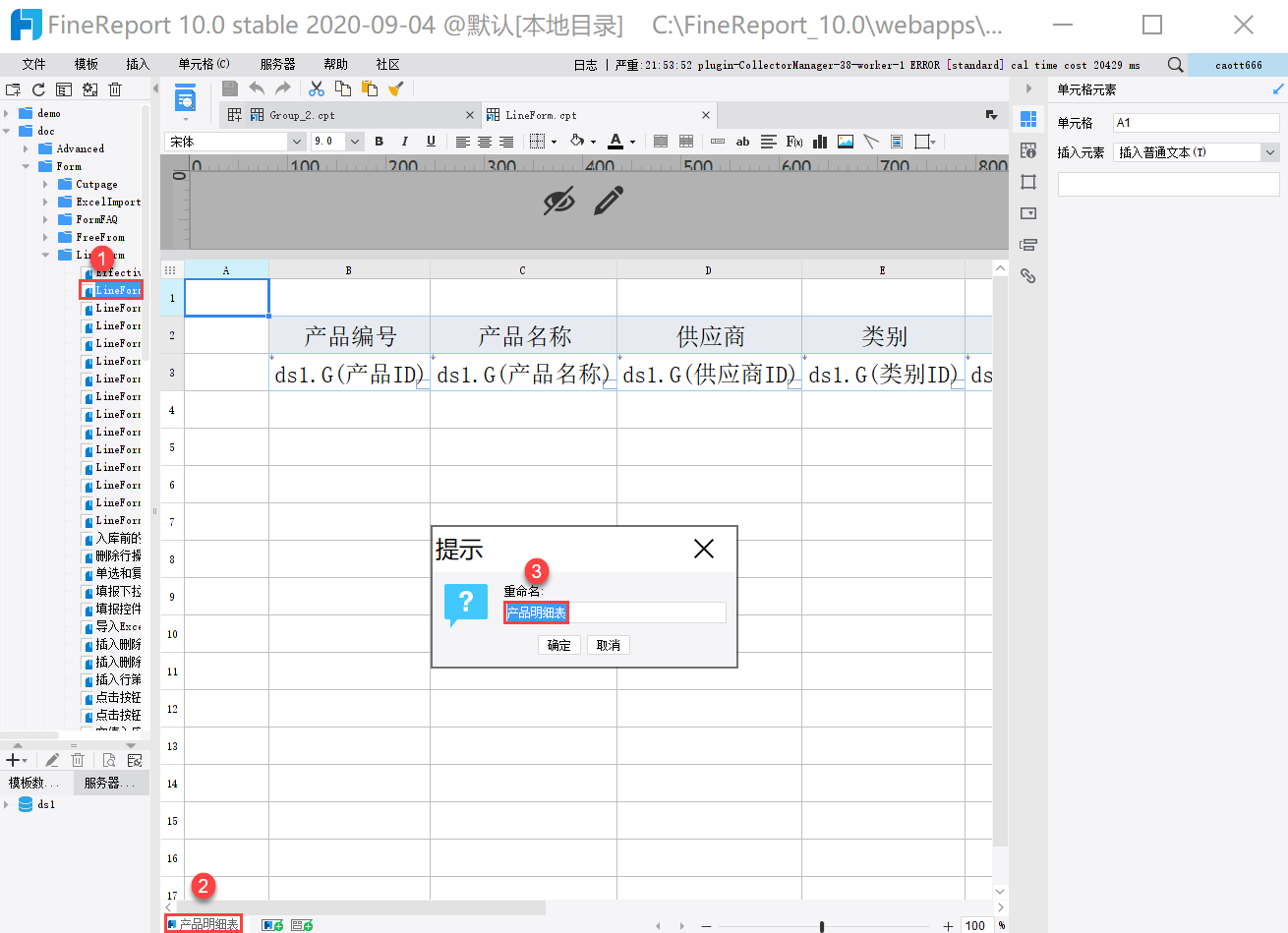
2)打开%FR_HOME%webrootWEB-INF eportletsdocFormLineFormLineForm.cpt,点击「sheet」,鼠标右键选择「重命名」,将 sheet 名改为产品明细表,如下图所示:

2.2 主模板设计
2.2.1 数据准备
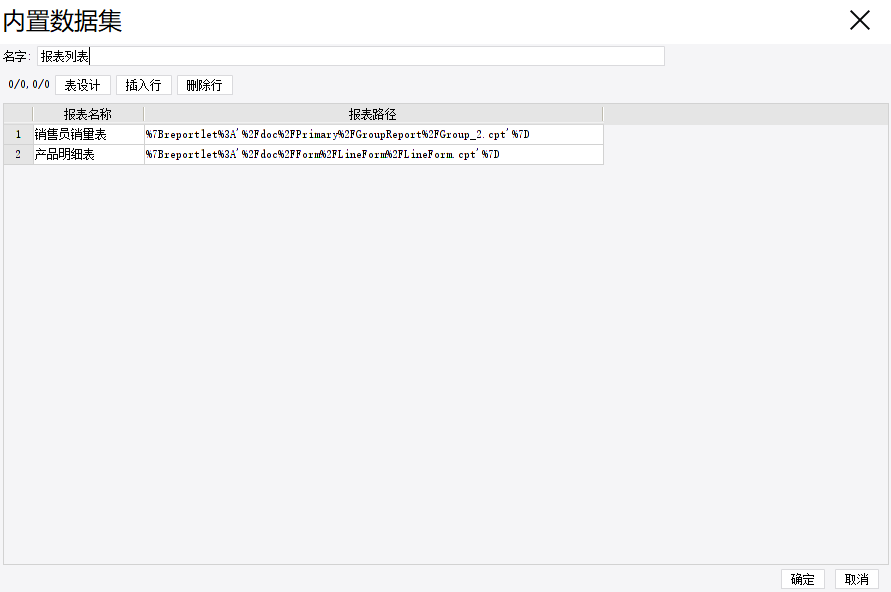
新建内置数据集报表列表,存储通过 encode 编码转换的子模板路径。如下图所示:
模板路径如何实现 encode 编码转换示例:
销售员销售表路径:%FR_HOME%webappswebrootWEB-INF eportletsdocPrimaryGroupReportGroup_2.cpt
只需要将{reportlet:'/doc/Primary/GroupReport/Group_2.cpt'} encode转码 即可,
转码后结果为:%7Breportlet%3A'%2Fdoc%2FPrimary%2FGroupReport%2FGroup_2.cpt'%7D

2.2.2 添加模板参数
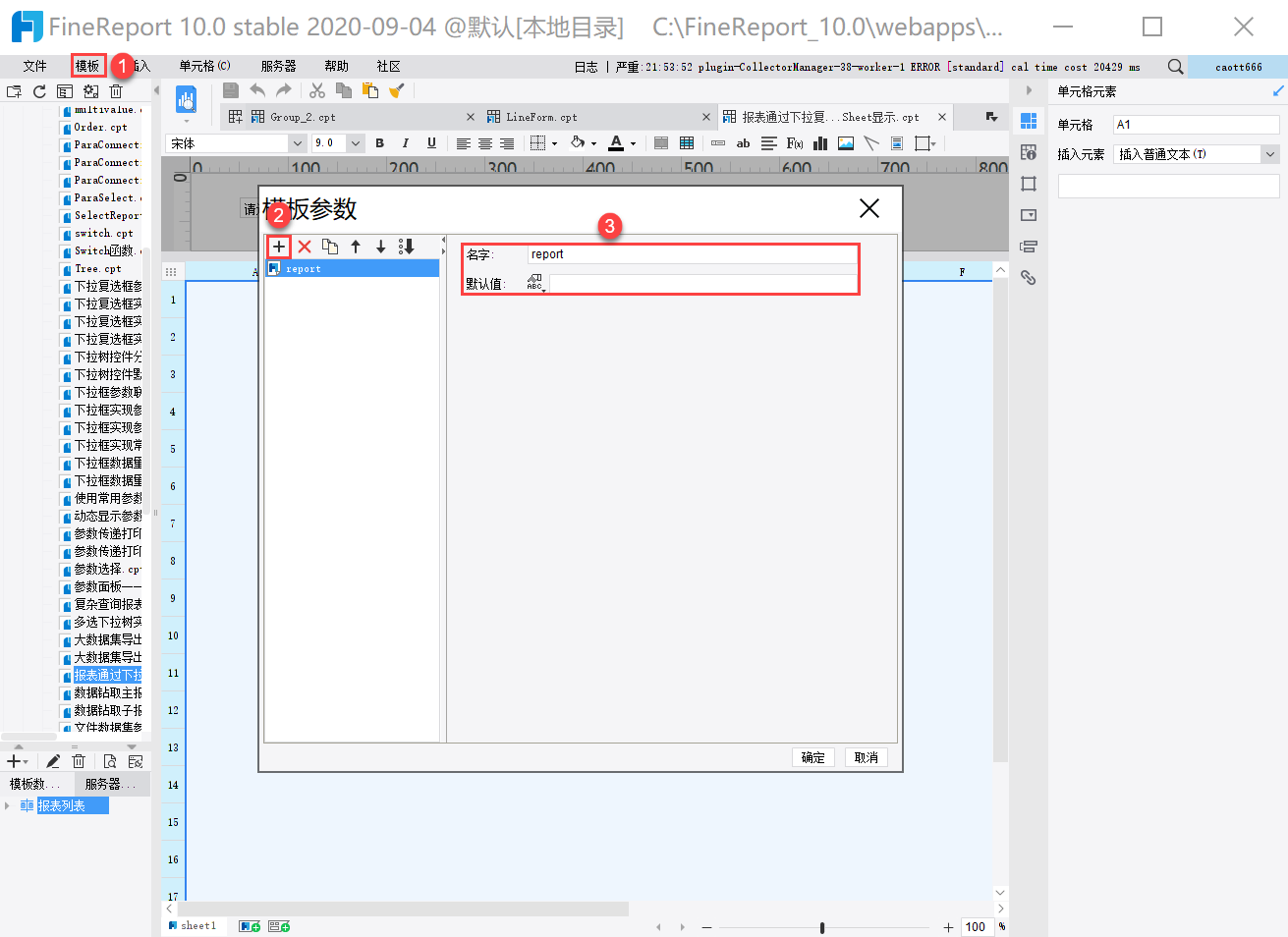
选择「模板>模板参数」,点击「模板参数」,设置参数名为report,如下图所示:

2.2.3 模板设计
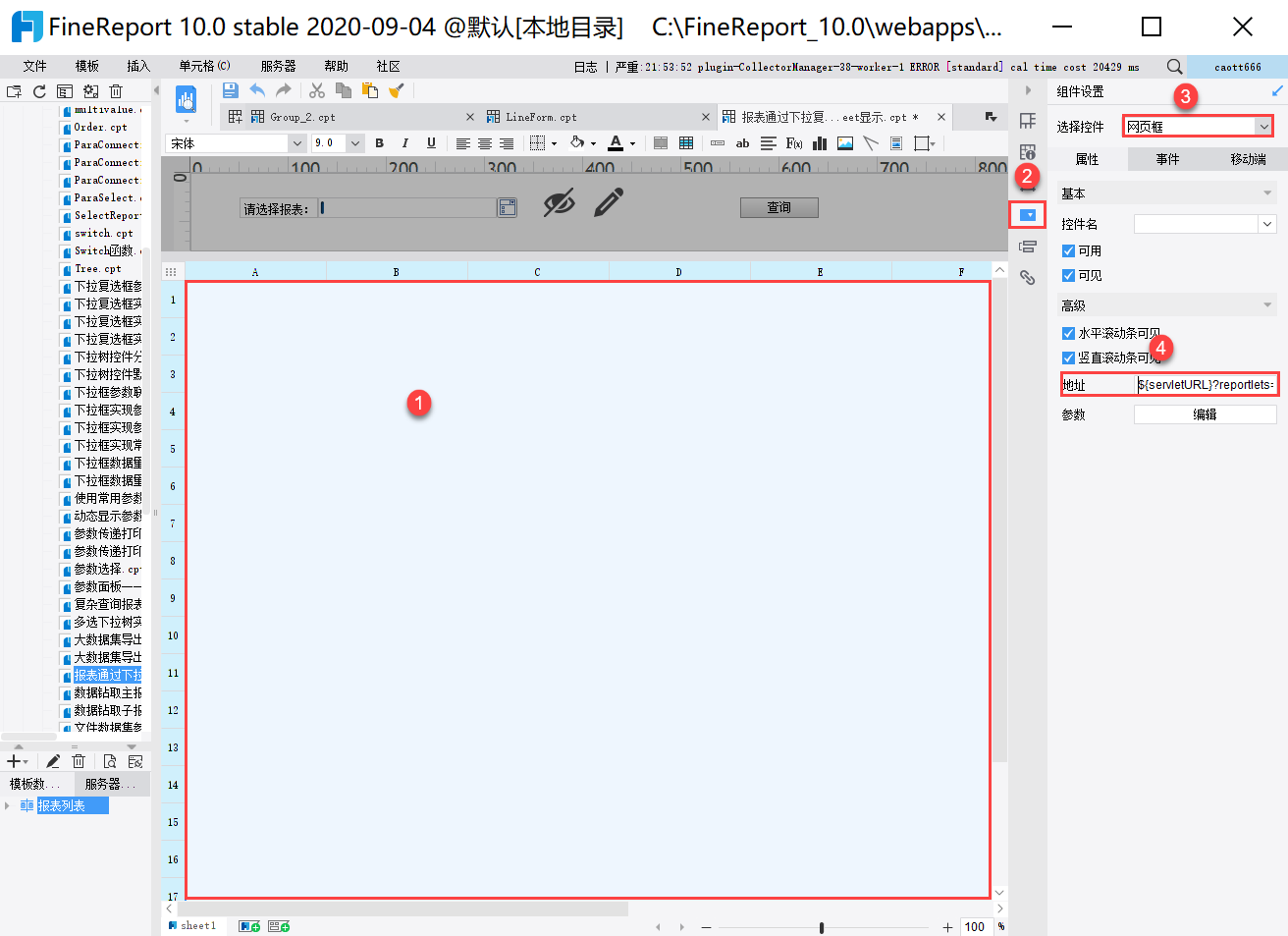
合并一些单元格,点击「控件设置」,选择「网页框控件」,地址为:${servletURL}?reportlets=%5B${report}%5D&op=view。如下图所示:
地址解释:网页框使用可参考:网页框控件,${report} 为 report 参数传递过来的报表路径,op=view 指定报表预览方式为分页预览。

2.2.4 添加下拉复选框
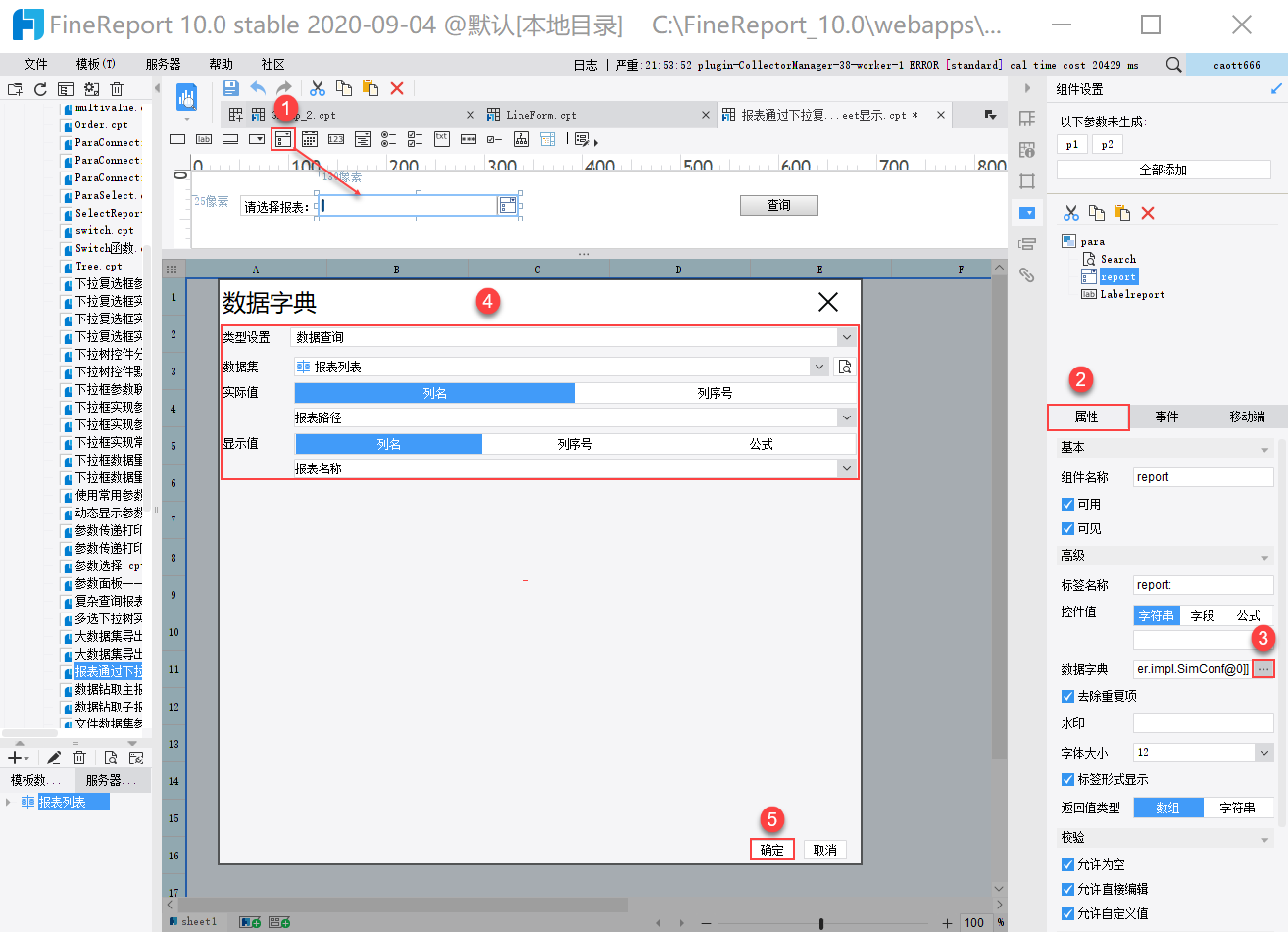
切换到参数面板,添加「标签控件」和「下拉复选框控件」,设置下拉复选框控件名称为参数report,定义数据字典,如下图所示:

2.3. 效果预览
2.3.1 PC 端
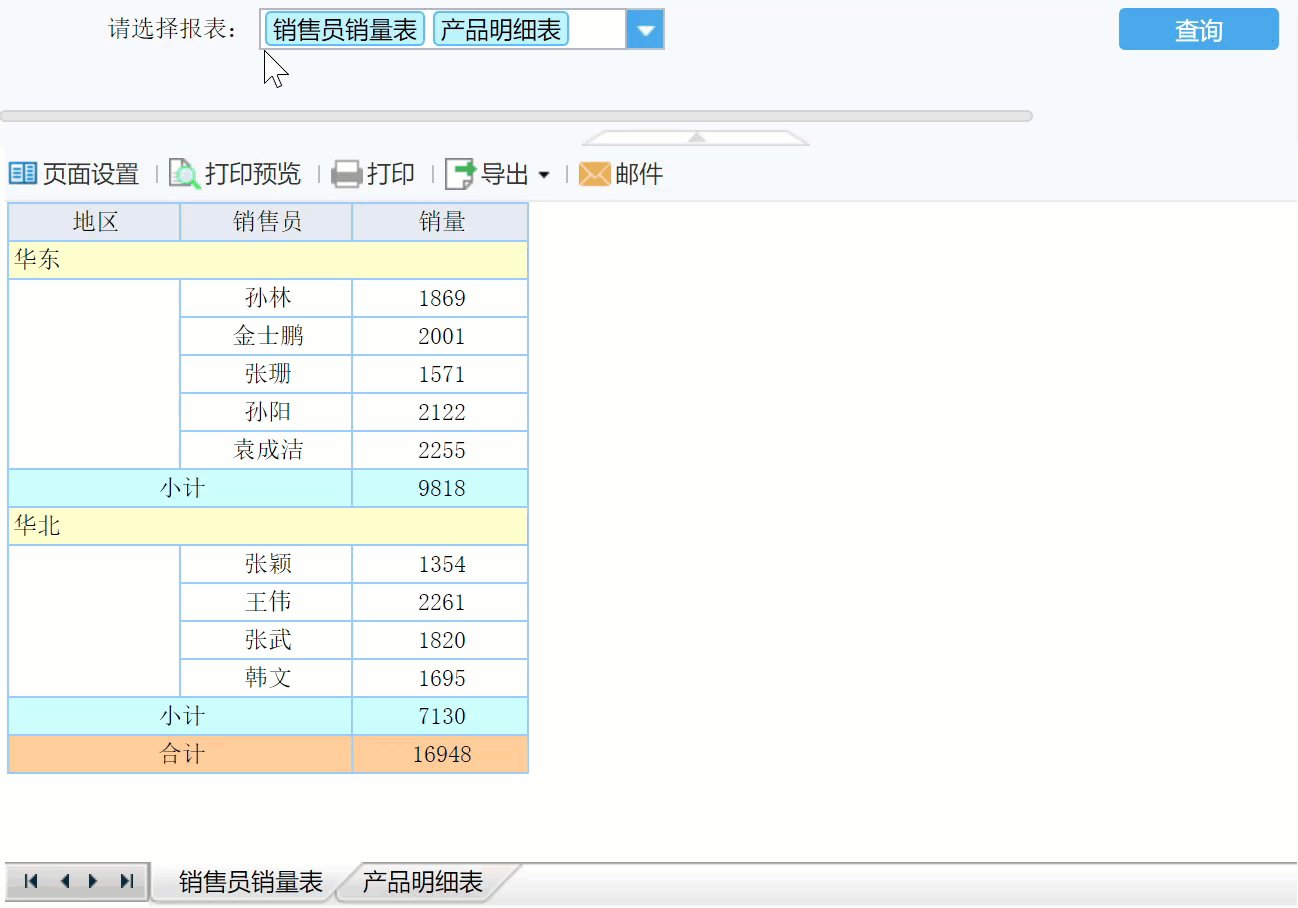
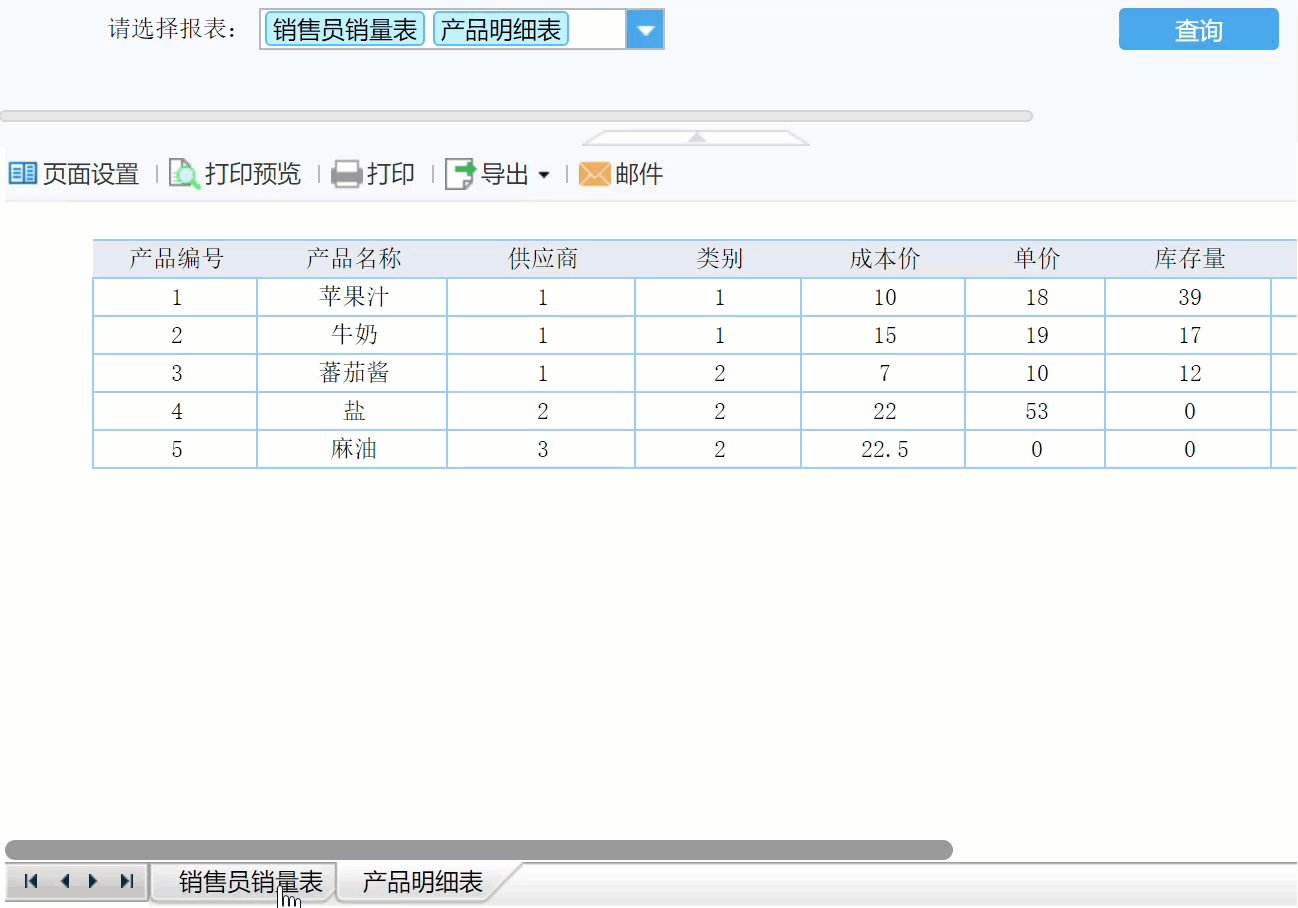
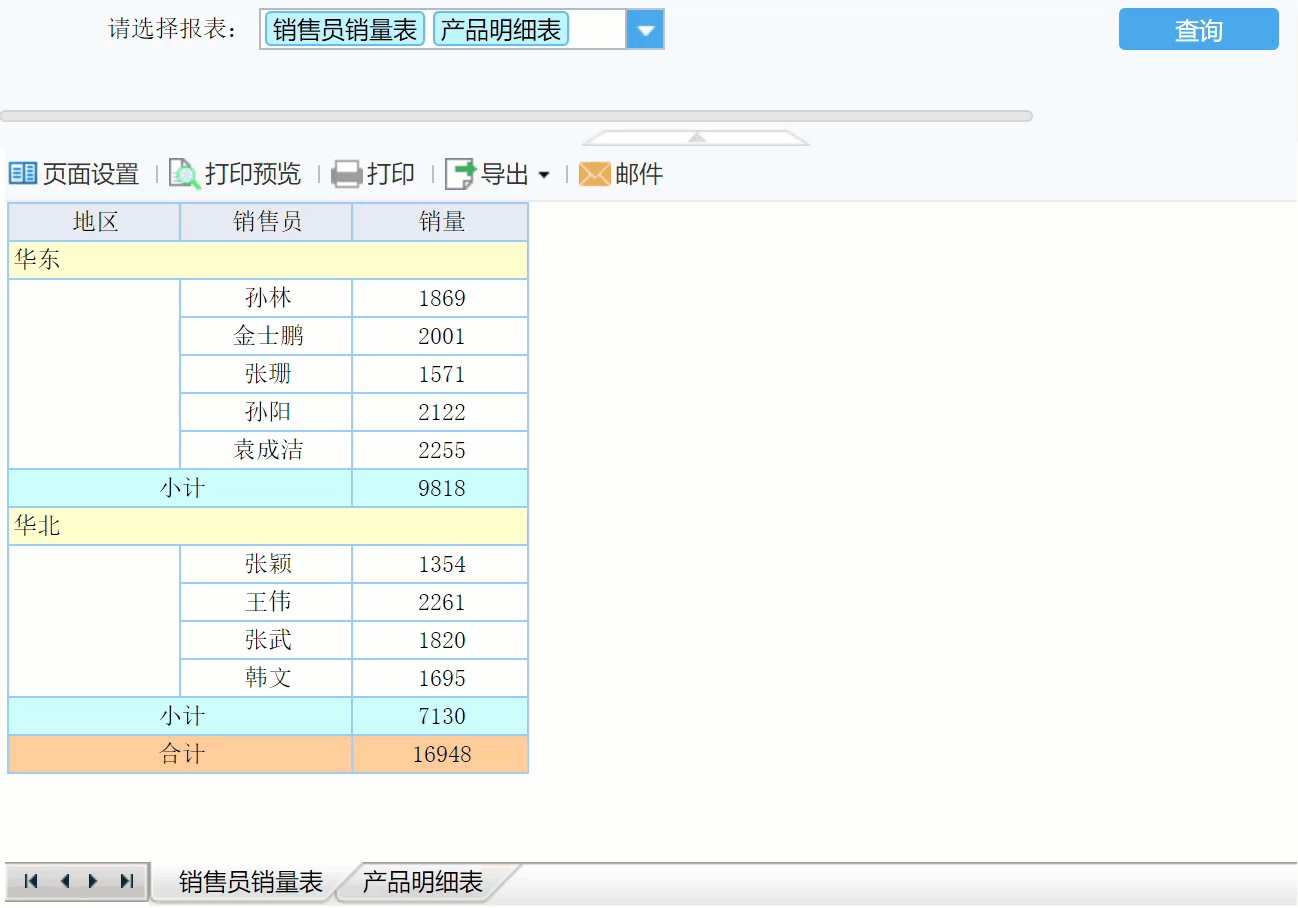
保存模板,点击「数据分析」,效果如下图所示:

2.3.2 移动端
暂不支持移动端预览
3. 模板下载编辑
3.1 主模板
已完成模板可参见:
%FR_HOME%webrootWEB-INF eportletsdocParameter报表通过下拉复选框动态多Sheet显示.cpt
点击下载模板:报表通过下拉复选框动态多Sheet显示.cpt
3.2 子模板
1)已完成模板可参见:
%FR_HOME%webrootWEB-INF eportletsdocPrimaryGroupReportGroup_2.cpt
点击下载模板:Group_2.cpt
2)已完成模板可参见:
%FR_HOME%webrootWEB-INF eportletsdocFormLineFormLineForm.cpt
点击下载模板:LineForm.cpt

