历史版本3 :JS实现下拉框悬浮显示实际值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
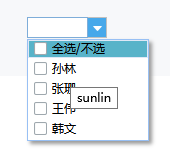
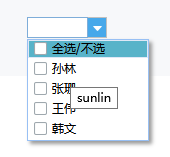
下拉框的数据字典中设置了实际值与显示值,展示的时候只能看到显示值,希望鼠标放上去的时候,可以悬浮显示实际值,如下:

1.2 实现思路
利用 JS 获取当前的显示值,结合 FR 的公式获取到实际值,再显示出来。
2. 示例编辑
2.1 模板设计
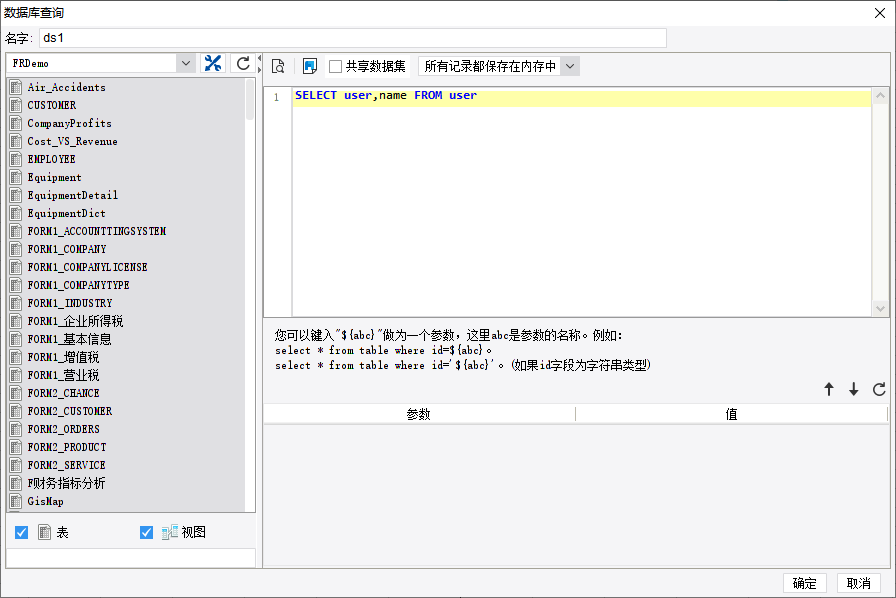
1)新建一个数据查询 ds1,SELECT user,name FROM user

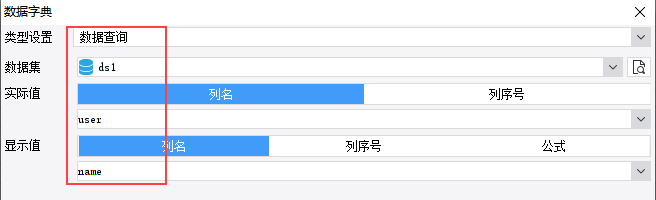
2)拖一个下拉复选框到参数面板,设置数据字典如下:

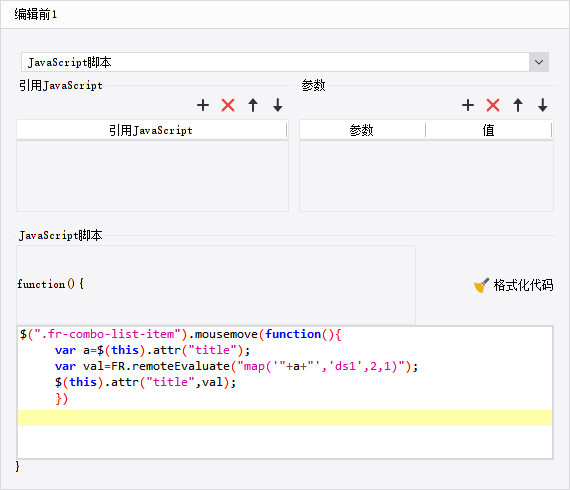
3)选中下拉框,添加编辑前事件,选择 Javascript 脚本,如下图所示:

JS 代码如下:
$(".fr-combo-list-item").mousemove(function(){
var a=$(this).attr("title");
var val=FR.remoteEvaluate("map('"+a+"','ds1',2,1)");
$(this).attr("title",val);
})2.2 效果预览
2.2.1 PC 端
点击保存,选择分页预览,效果如下图所示:

2.2.2 移动端
移动端不支持此效果
3. 模板下载编辑
点击下载模板:下拉选项悬浮显示实际值.cpt

