最新历史版本
:JS实现复选按钮组控件默认全选 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
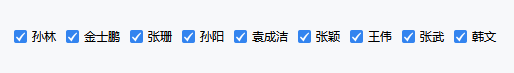
在参数面板中,添加了「复选按钮组控件」,勾选「支持全选」后,会出现一个「全选」的按钮,若不希望出现此按钮且能默认全选,要如何实现呢?如下图所示:

1.2 实现思路
控件添加初始化后事件,通过 JS 代码实现全选。
2. 示例编辑
2.1 准备模板
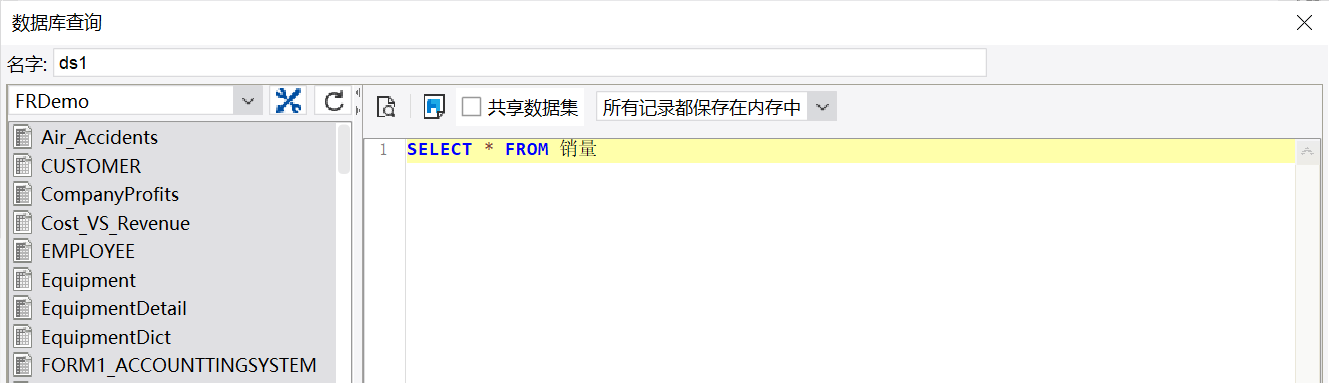
1)新建模板,新建数据集查询 ds1,SQL语句为:SELECT * FROM 销量。如下图所示:

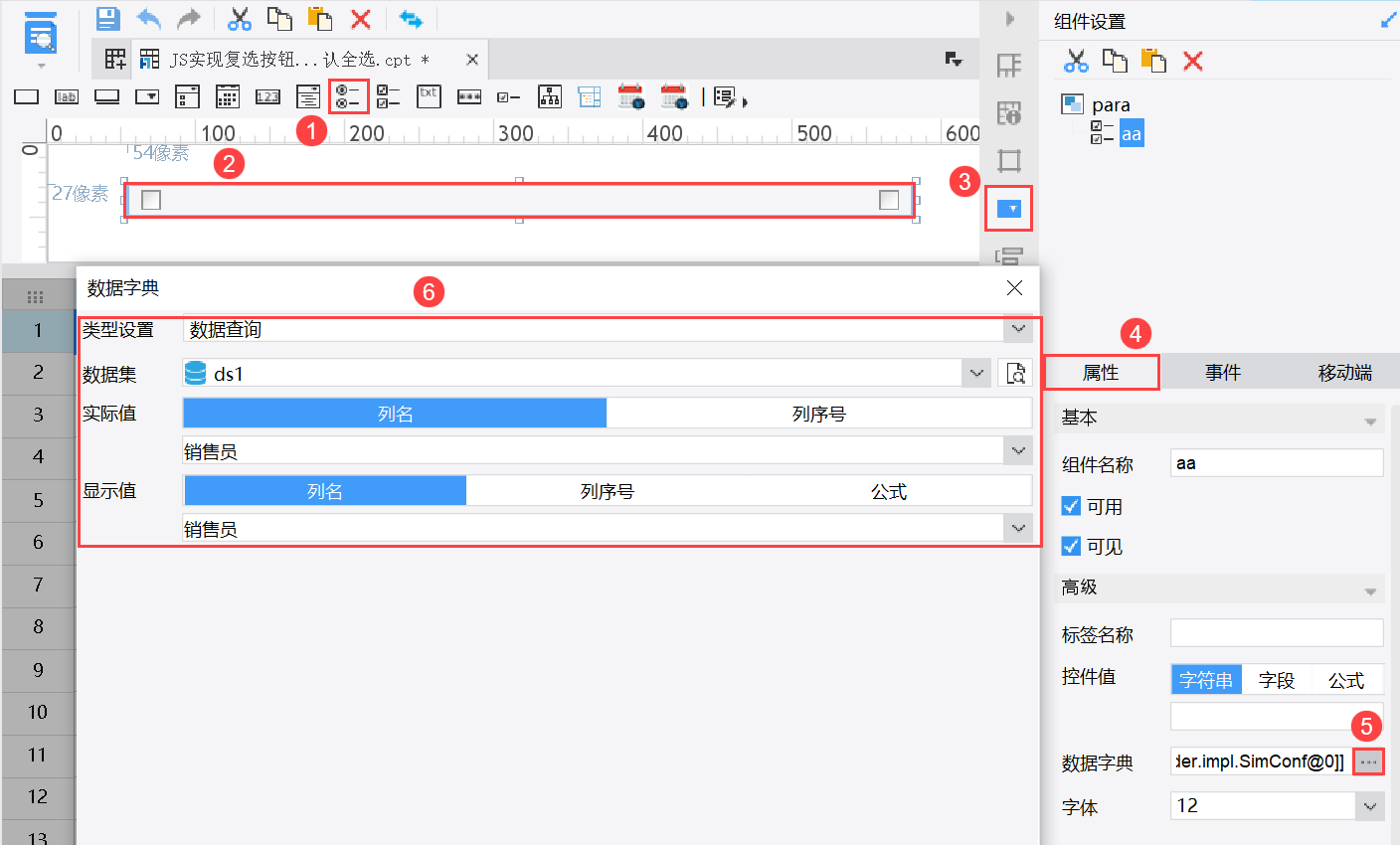
2)在参数面板添加一个「复选按钮组控件」,为其绑定「数据字典」。如下图所示:

2.2 添加事件
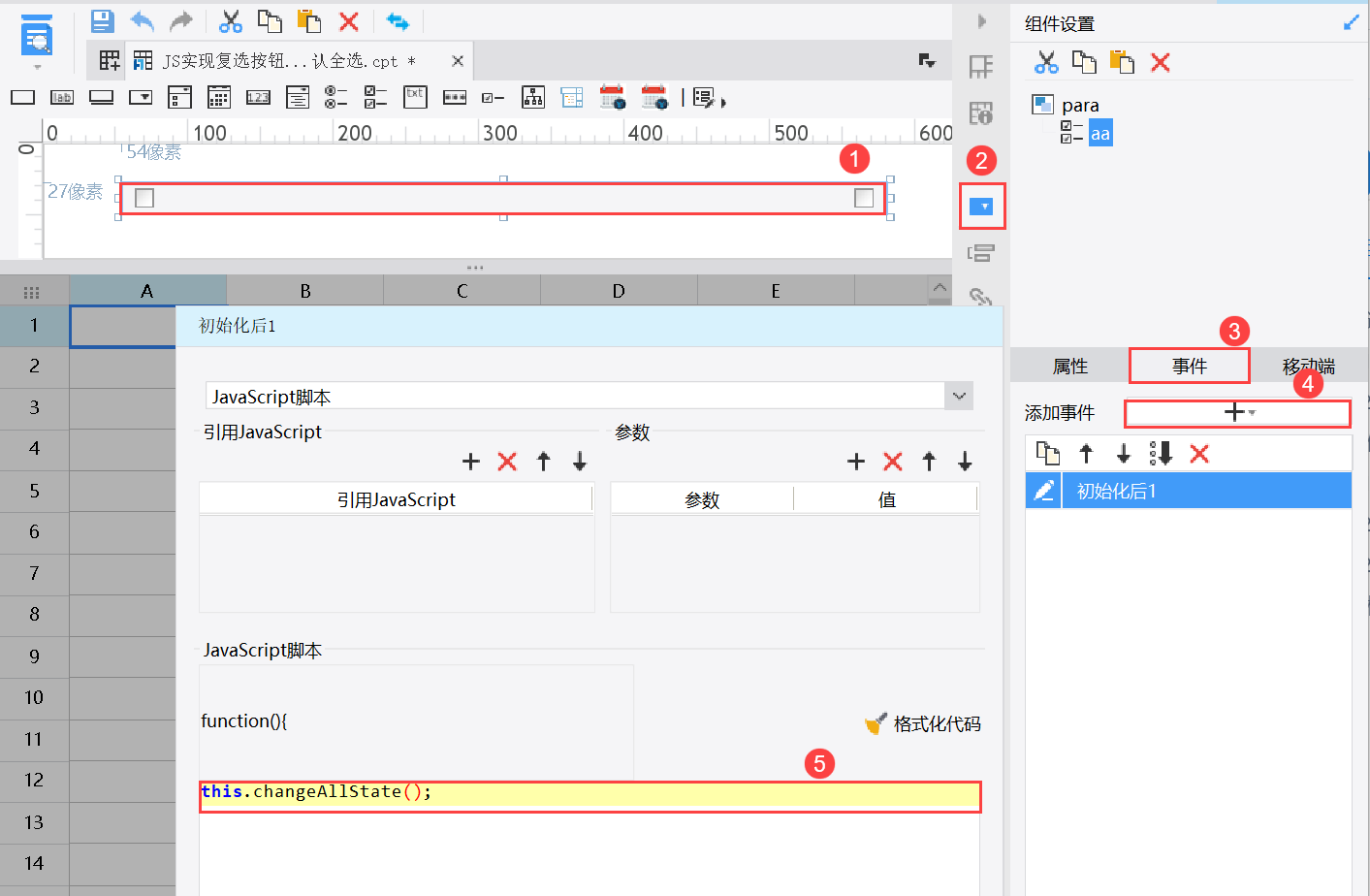
选中「复选按钮组控件」,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
this.changeAllState();//默认全选
2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\JS实现复选按钮组控件默认全选.cpt
点击下载模板:JS实现复选按钮组控件默认全选.cpt

