最新历史版本
:点击单元格空白处超链也能跳转 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
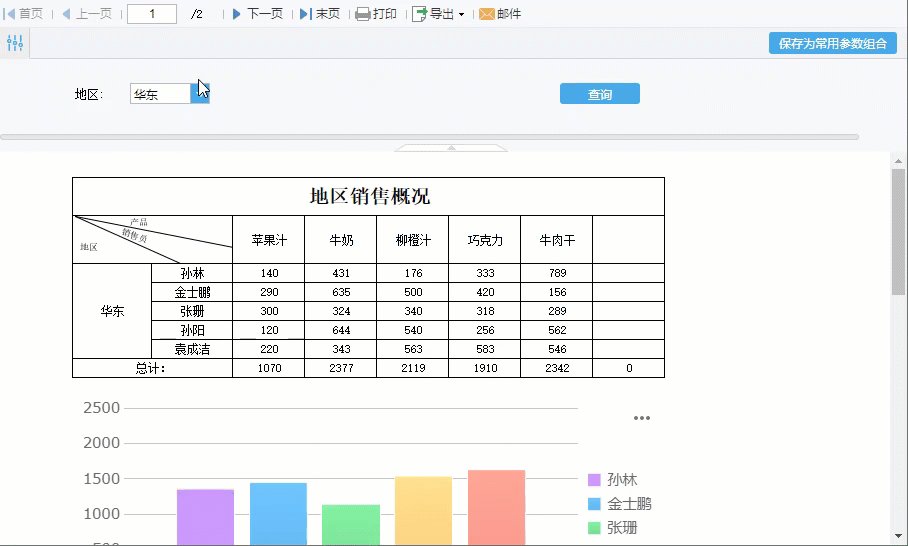
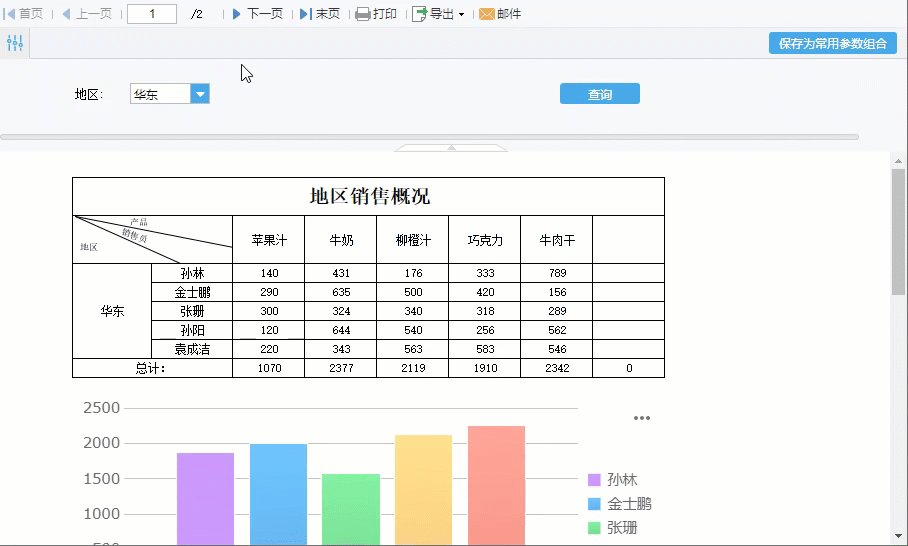
正常设置单元格超链,前端预览时只有点击文本才能跳转,如果想要点击单元格空白区域也能跳转如何实现呢?效果如下图所示:

1.2 解决方案
普通报表:单元格用图片显示内容。
决策报表:报表块添加初始化事件。
2. 方案编辑
2.1 普通报表
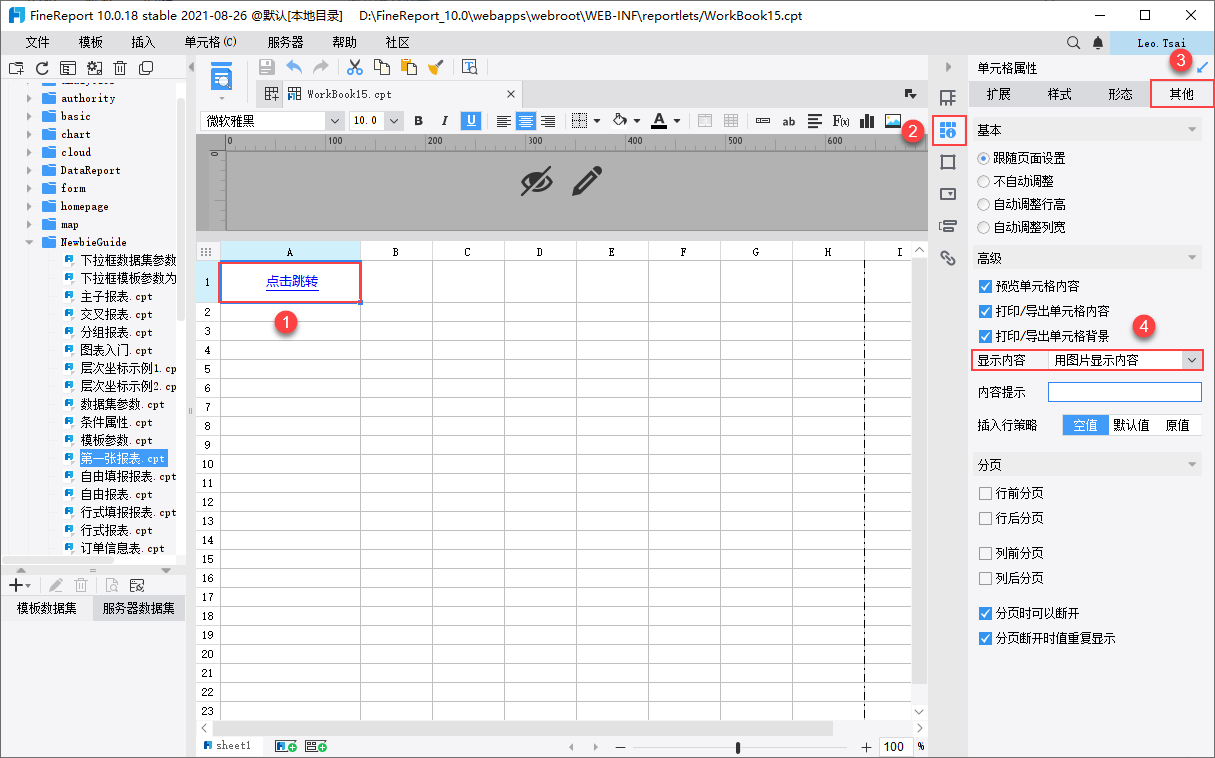
如果是普通报表,单元格里添加超链后,将「单元格属性>其他>显示内容」设置为「用图片显示内容」即可,如下图所示:

2.2 决策报表
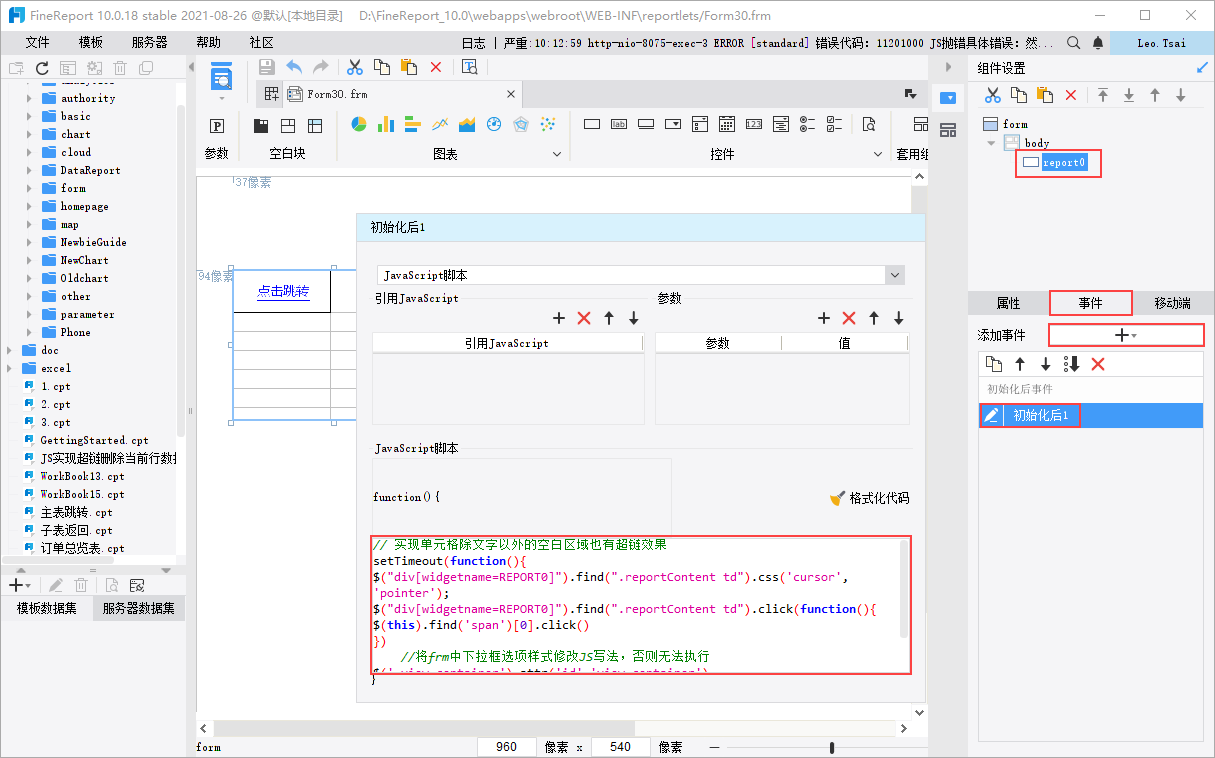
如果是决策报表报表块里的超链,给这个报表块添加一个初始化事件即可,如下图所示:

JavaScript 代码如下:
// 实现单元格除文字以外的空白区域也有超链效果
setTimeout(function(){
$("div[widgetname=REPORT0]").find(".reportContent td").css('cursor','pointer');
$("div[widgetname=REPORT0]").find(".reportContent td").click(function(){
$(this).find('span')[0].click()
})
//将frm中下拉框选项样式修改JS写法,否则无法执行
$('.view-container').attr('id','view-container')
},1000)
注:代码中有 2 处 REPORT0 ,这个是当前报表块的名称,如果您的报表块名称不一样需要改下,而且必须是大写哦,否则不生效。

