1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.19 及之后 | 新增跑马灯 JS 接口,单行代码即可实现跑马灯 |
1.2 应用场景
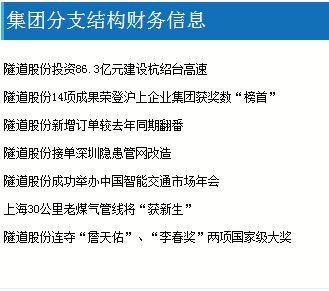
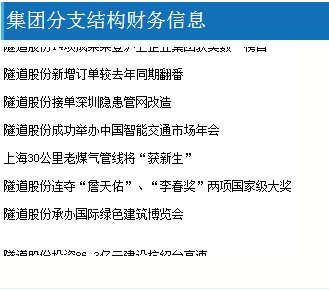
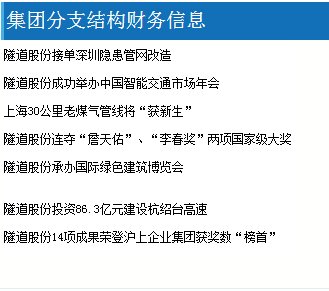
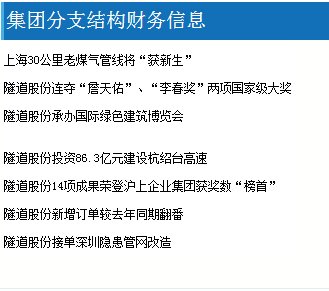
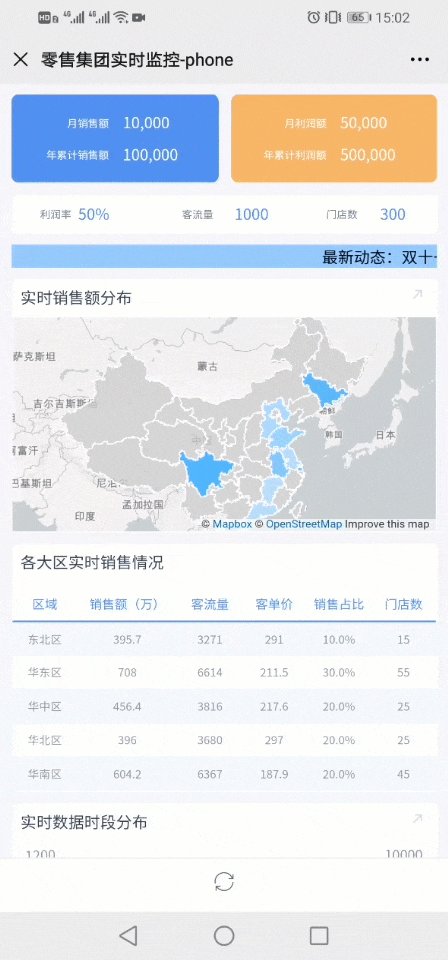
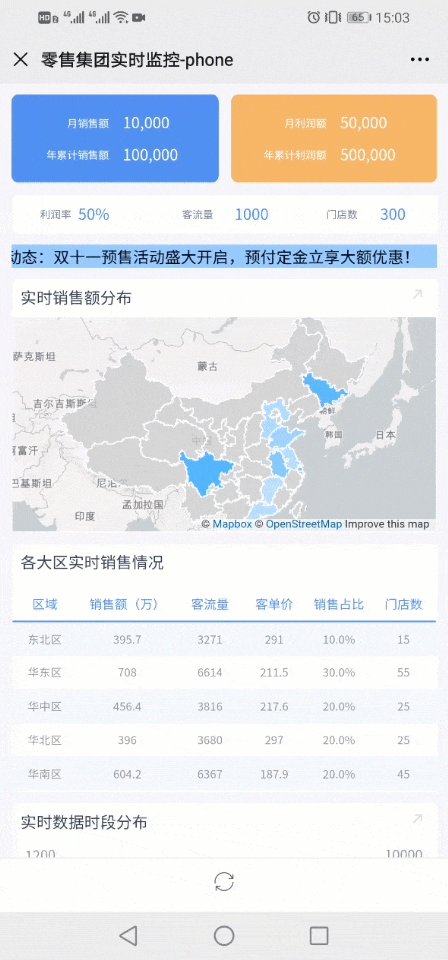
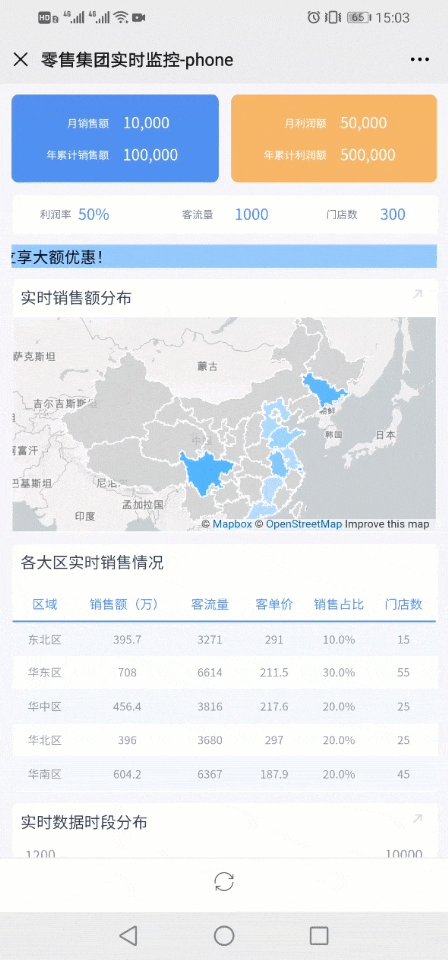
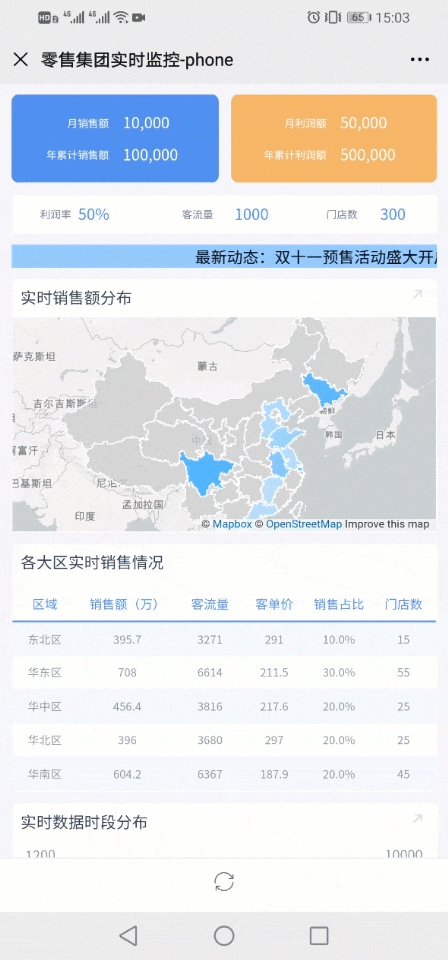
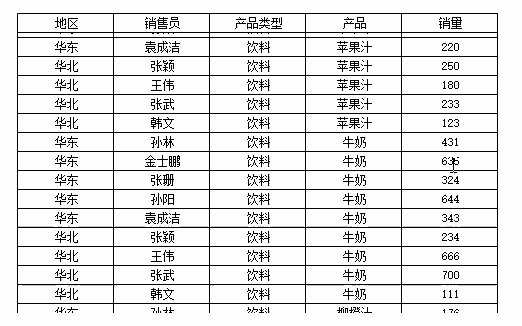
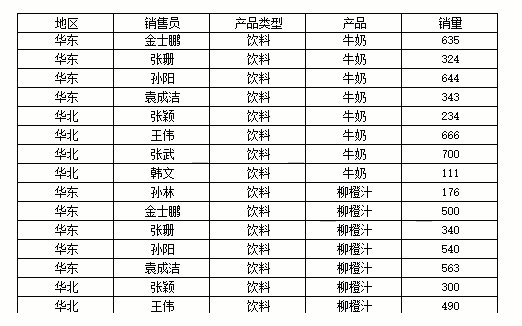
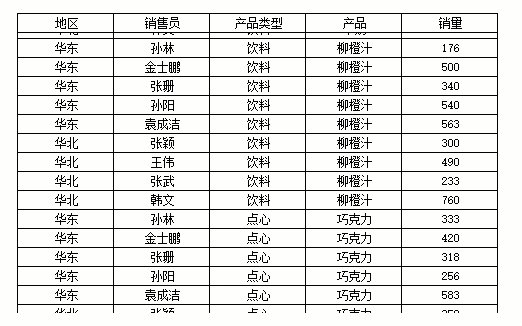
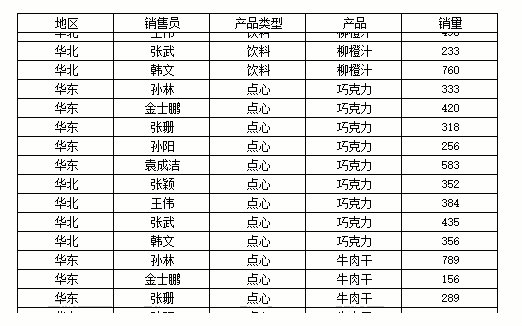
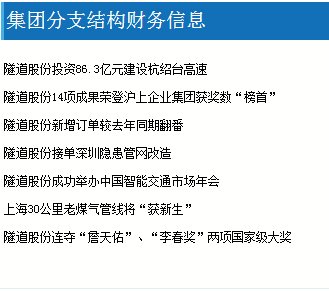
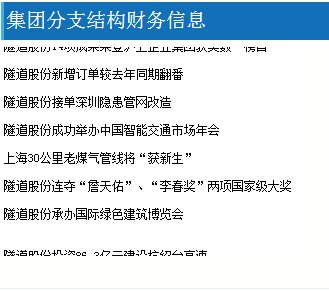
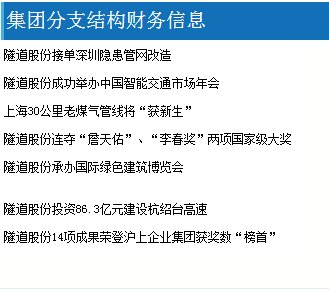
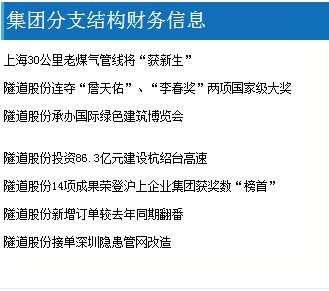
滚动的消息文本或者表格内容一般被称为跑马灯,如下图所示。跑马灯有比较广泛的应用场景,尤其是在看板和大屏中:
某个区域内容较多但布局有限,就可以通过跑马灯的形式呈现
表格内容较多,可以通过表格滚动将内容全部展示
新闻内容展示时,多条消息、字幕滚动
监控场景中,滚动消息提醒
大型展示屏中,图文滚动实现动态效果

1.3 功能介绍
跑马灯的实现方法较多,用户可以根据实际应用场景选择合适的方法实现,具体可以本文第 3 章内容。
注:10.0.19 及之后的版本可以使用跑马灯 JS 接口,单行代码即可实现跑马灯效果,详情参见第 2 章内容。
2. 接口介绍编辑
注:以下接口适用于 10.0.19 及之后的版本。
2.1 开启跑马灯
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { offset: number; interval: number; stopOnHover: boolean; to: string } | 滚动效果属性,json 格式 offset:每次滚动的距离,默认为 5 px interval:间隔时长,默认为 0.1 s,自行设置单位为 ms stopOnHover:鼠标悬停时是否暂停,默认为 true
to:滚动的方向,支持向上和向左,默认向上
|
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report,实现默认的跑马灯效果(每 0.1s 滚动 5 px,鼠标悬停时暂停): 实现每 0.3s 滚动 2 px,鼠标悬停时不暂停: 普通报表中: 决策报表中: 注:决策报表中使用时,建议添加一个延迟函数。 | |
| 应用示例 |
| |
| 移动端 | 不支持移动端 | |
2.2 关闭跑马灯
| 方法 | stopMarquee() | 关闭跑马灯效果 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report,关闭通过 startMarquee()设置的跑马灯效果: 普通报表中: 决策报表中: | |
| 应用示例 | 报表块实现跑马灯效果,点击「关闭」按钮取消跑马灯效果:
| |
| 移动端 | 不支持移动端 | |
3. 实现方法编辑
| 方法介绍 | 效果图示 | 适用类型 | 支持的方向 |
|---|---|---|---|
实现思路: 无需代码,安装「滚动消息控件插件」就可以简单又方便地实现滚动字幕的效果。 参考文档: |  | 决策报表 | 向左 向右 向下 向上 |
实现思路: 单元格中添加 html 代码,显示 html 内容实现文字滚动。可竖屏滚动、横屏滚动、不规则横屏滚动,修改代码即可实现。 参考文档: |
| 普通报表决策报表 | 向左 向右 向下 向上 |
实现思路: 普通报表中,添加 JS 使得单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 普通报表 | 向上 |
实现思路: 决策报表中,给报表块添加 JS 实现单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 决策报表 | 向上 |
实现思路: 单元格中添加 html 代码,再配合 JS 实现滚动效果。滚动到最后一行后接上第一行内容,实现首尾相接的滚动效果。 参考文档: |  | 普通报表决策报表 | 向上 |
实现思路: 通过 JS 接口,单行代码即可实现跑马灯滚动效果,并且支持关闭跑马灯效果。不用再隐藏滚动条,调节滚动速度也更加方便快捷。 参考文档: 本文第 2 章 |  | 决策报表普通报表 | 向上、向左 |