1. 概述编辑
1.1 应用场景
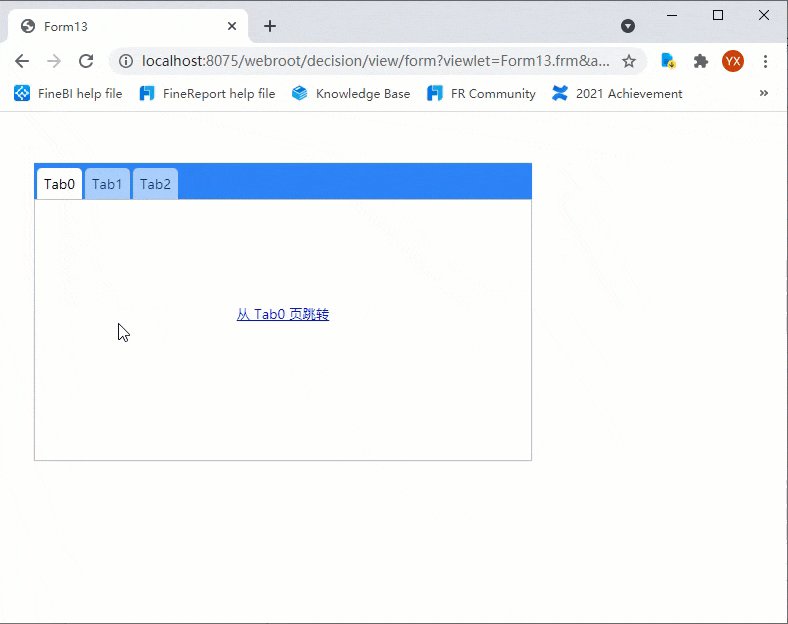
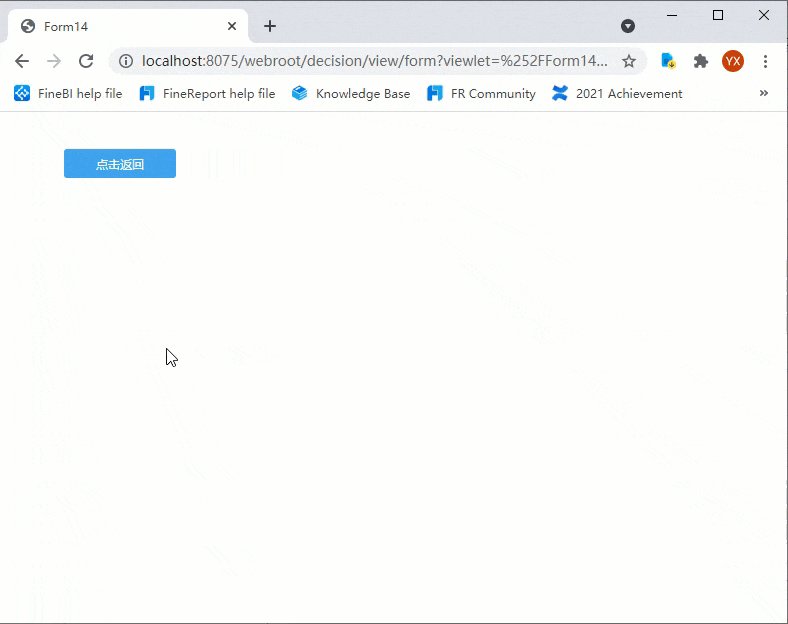
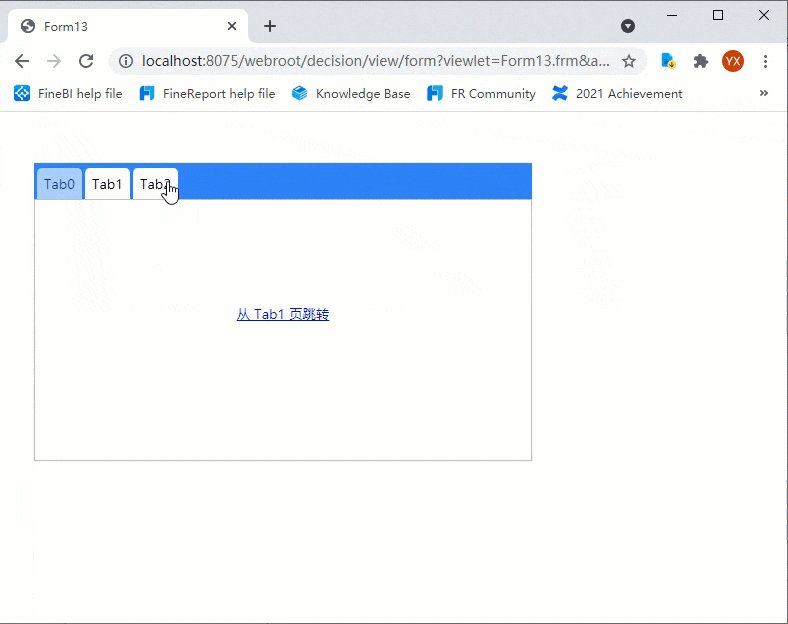
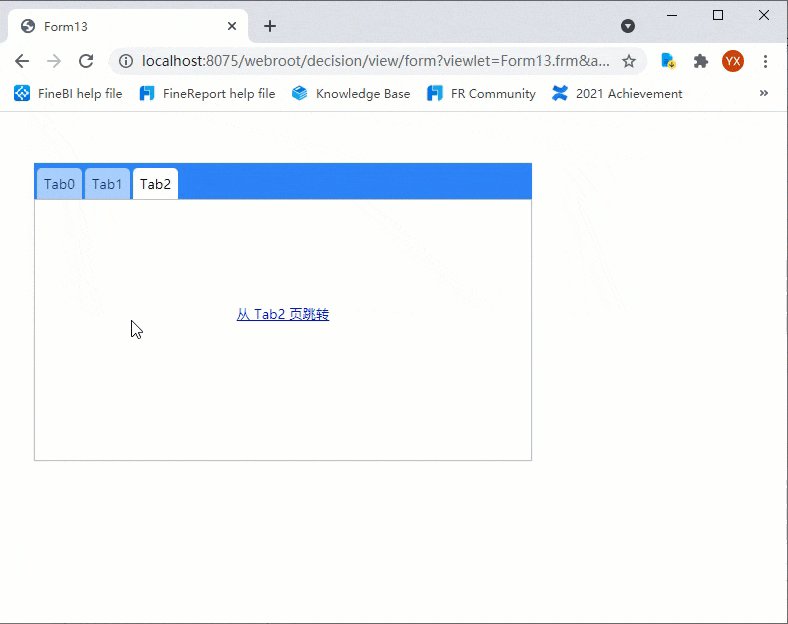
决策报表主表从不同 Tab 页跳转超链到子表后,子表页面可以点击按钮返回主表的原 Tab 页,如下图所示:

1.2 实现思路
主表超链传参时传当前 Tab 的序号。子表的按钮点击事件中接收该参数值,并携参跳转回主表。主表根据回传的参数值打开指定 Tab 页。
2. 示例编辑
2.1 设计主表
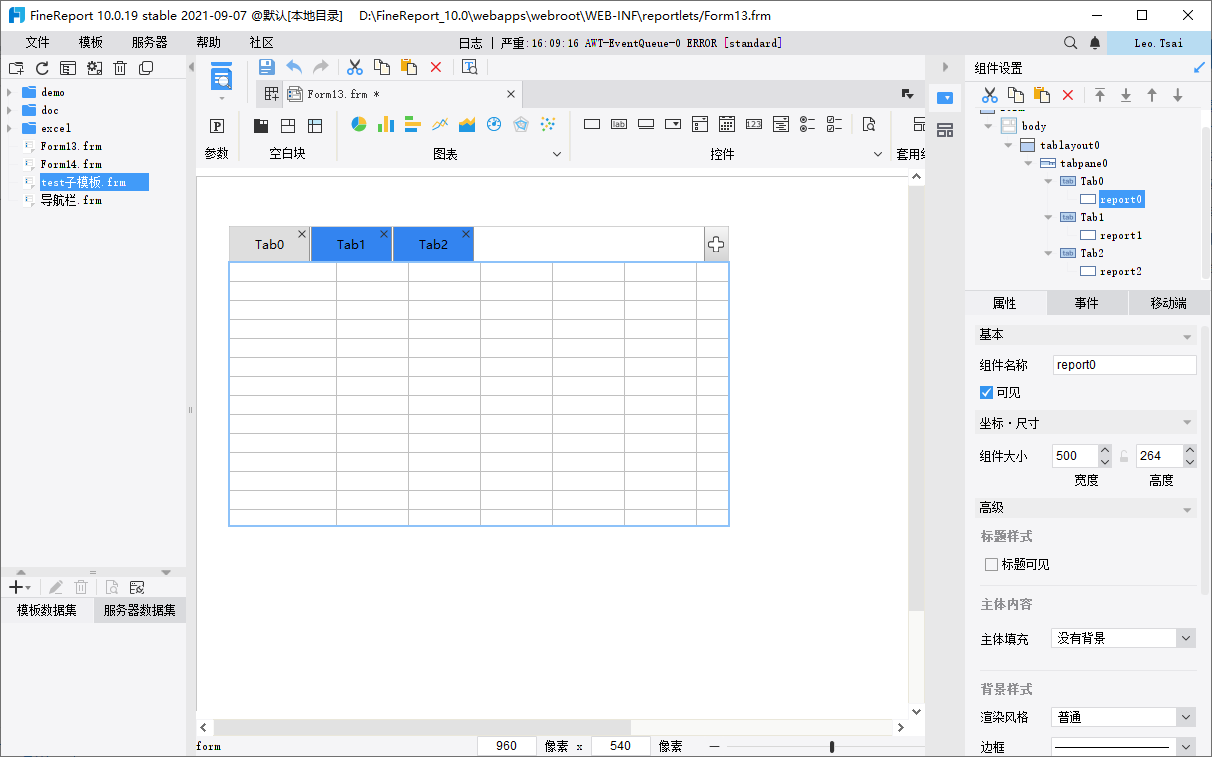
1)新建一张决策报表,body 中拖入一个 Tab 块,在 Tab 块中新增 3 个 Tab ,标题分别命名为:Tab0、Tab1、Tab2。
这 3 个 Tab 中都拖入一个报表块,报表块名称分别为:report0、report1、report2,如下图所示:

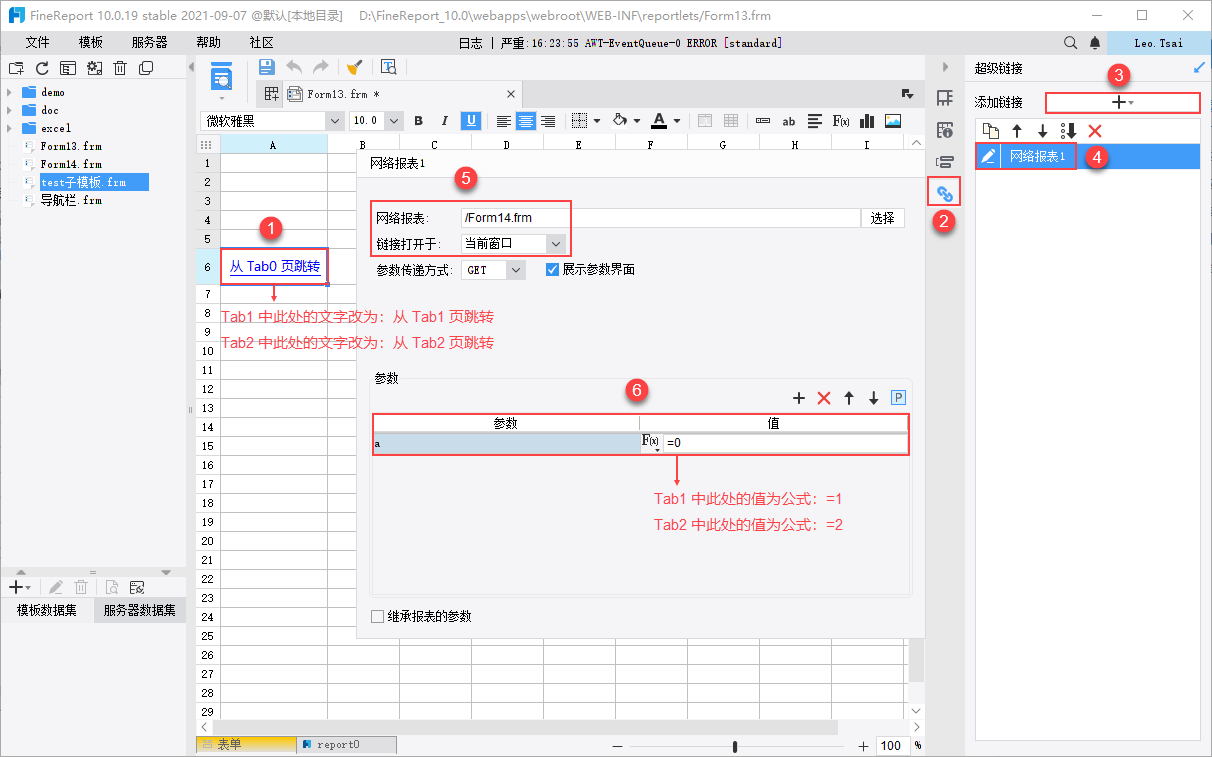
2)这 3 个 Tab 里的报表块都在 A6 单元格插入文本,都给这个单元格设置超链,链接到子表(子表还未设计,可以先新建一个空白的保存到本地路径下)
超链中设置参数a,其值为当前 Tab 组件的序号,例如:Tab0 中的超链值为公式=0,Tab1 中的超链值为公式=1。

2.2 设计子表
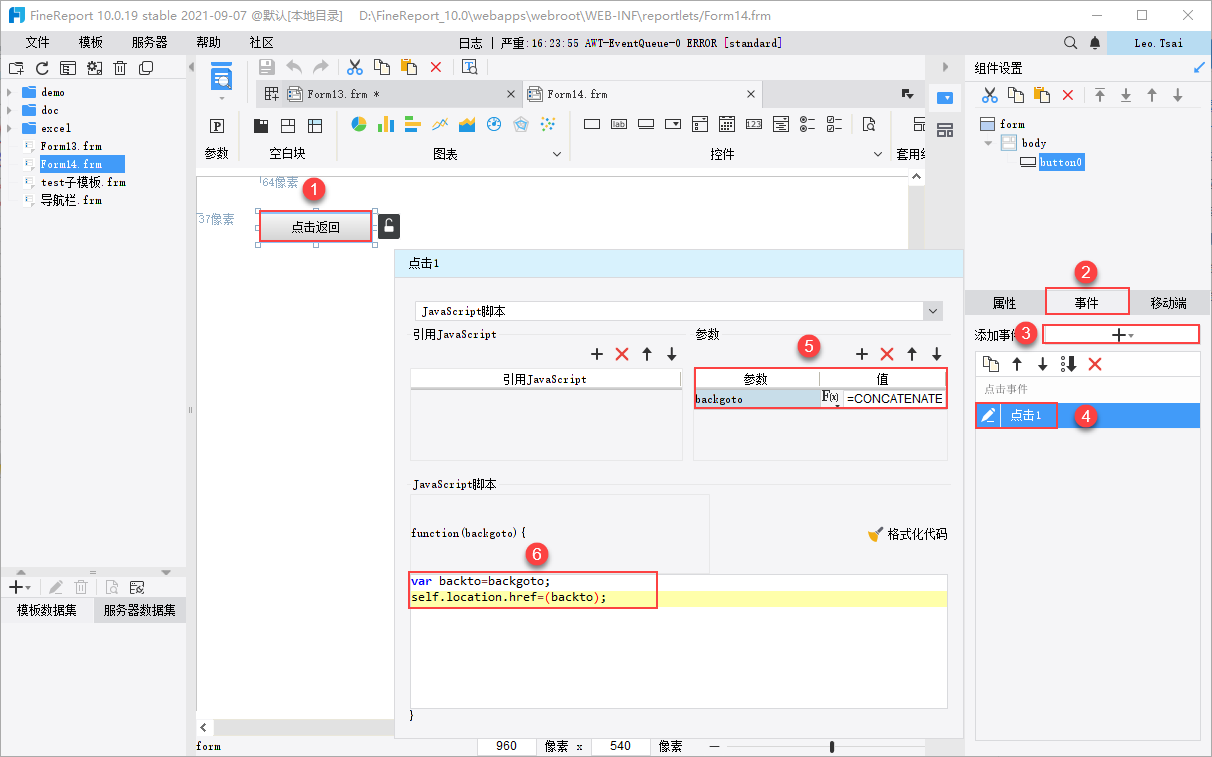
1)在空白的子表 body 中拖入一个按钮控件,修改按钮名字为:点击返回,并给按钮添加一个点击事件,实现跳转回主表的效果。如下图所示:

事件需要设置参数backtogo,其值为公式=CONCATENATE(serverURL,servletURL,'?viewlet=Form13.frm&a='+$a),JavaScript 代码如下:
var backto=backgoto;
self.location.href=(backto);
2.3 跳转原Tab
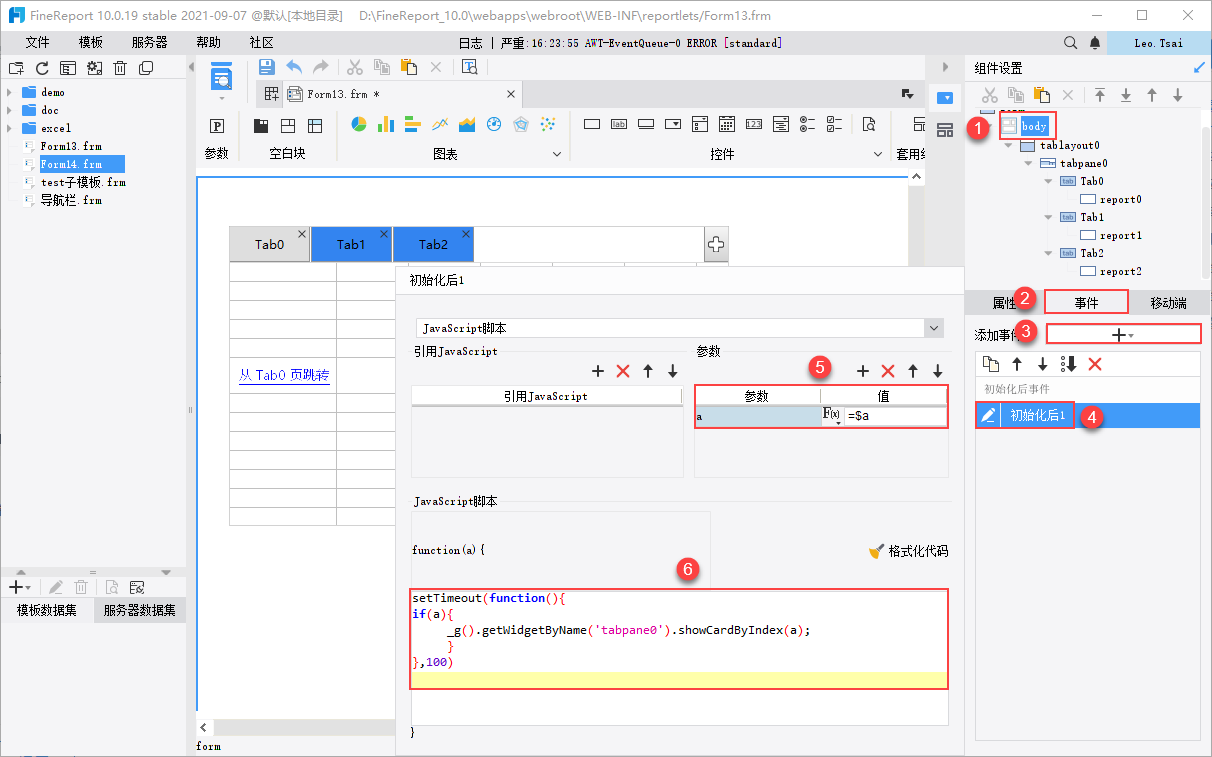
主表 body 还需要配置一个初始化事件,判断子表传过来的参数a是否有值,如果有值,则跳转到对应的 Tab 页,如果没有值,则不跳转。

事件需要设置参数a,其值为公式=$a,JavaScript 代码如下:
setTimeout(function(){
if(a){
_g().getWidgetByName('tabpane0').showCardByIndex(a);
}
},100)
注:代码中的延时一定要有,否则前端预览时报错。
2.4 效果预览
保存并预览报表, 实际效果如 1.1应用场景 中所示。
该方法不支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\
点击下载模板:

