历史版本2 :按钮控件过多导致填报页面加载慢 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当模板设置了跟随数据扩展的按钮控件,且数据量较大时,由于按钮控件渲染速度较慢,所以就会造成页面加载缓慢。
1.2 解决方案
某些场景下,可以利用超链代替按钮实现一些功能,例如插入删除行。

2. 示例编辑
2.1 设计模板
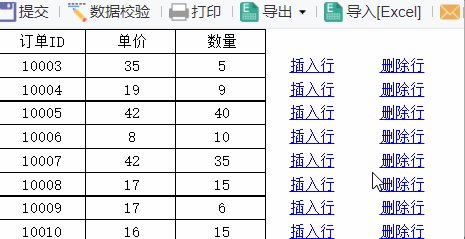
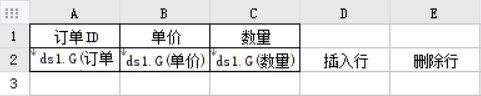
如图制作模板:

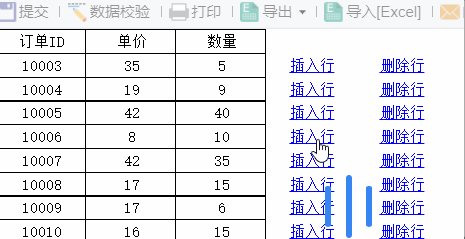
2.2 设置插入行超链
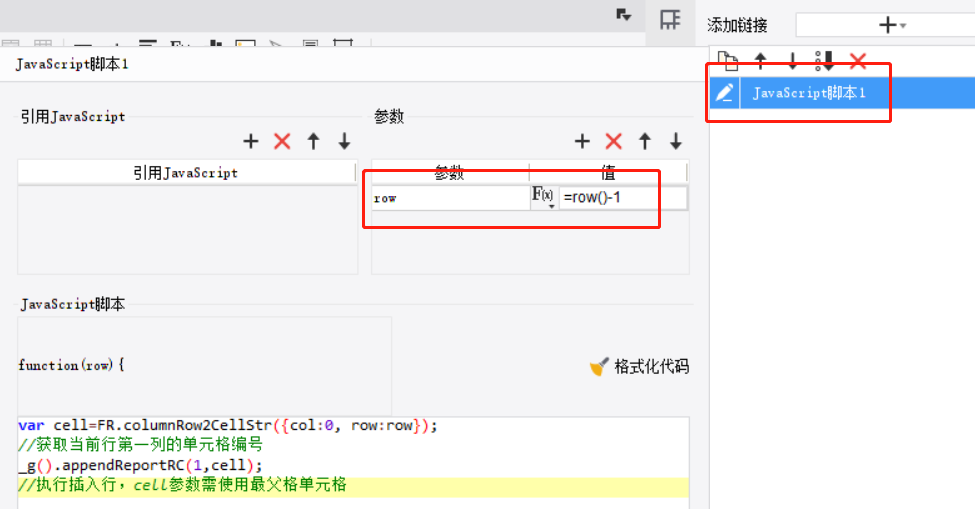
选中D2单元格,添加超链,类型为JavaScript脚本。在参数处添加一个参数,参数名为row,参数值为row()-1。

JavaScript 代码如下:
var cell=FR.columnRow2CellStr({col:0, row:row});
//获取当前行第一列的单元格编号
_g().appendReportRC(1,cell);
//执行插入行,cell参数需使用最父格单元格
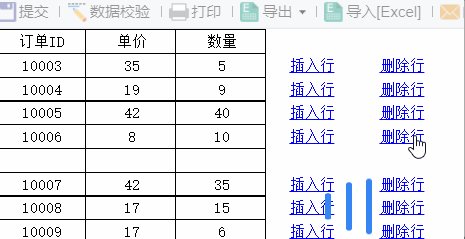
2.3 设置删除行超链
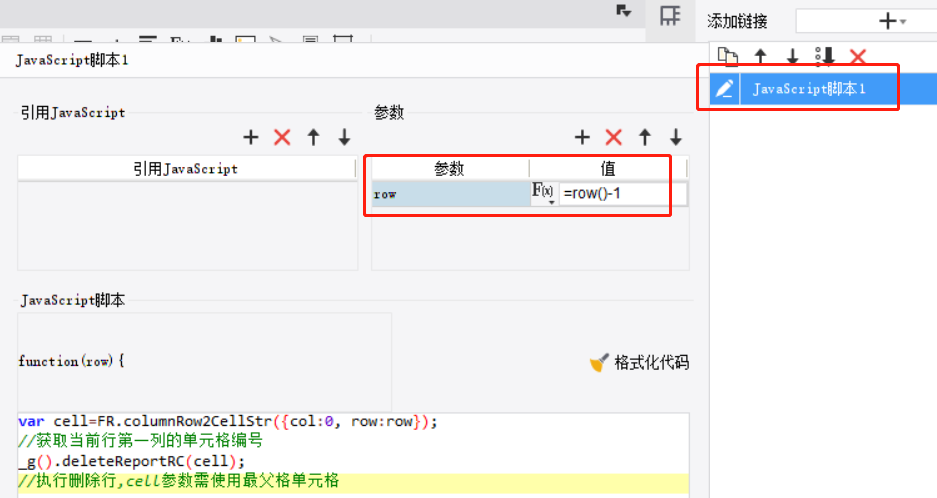
选中E2单元格,添加超链,类型为JavaScript脚本。在参数处添加一个参数,参数名为row,参数值为row()-1。

JavaScript 代码如下:
var cell=FR.columnRow2CellStr({col:0, row:row});
//获取当前行第一列的单元格编号
_g().deleteReportRC(cell);
//执行删除行,cell参数需使用最父格单元格
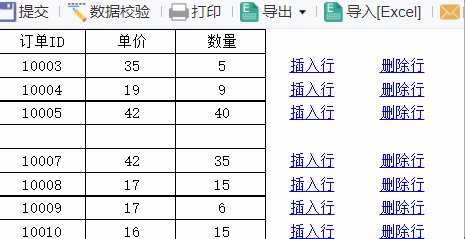
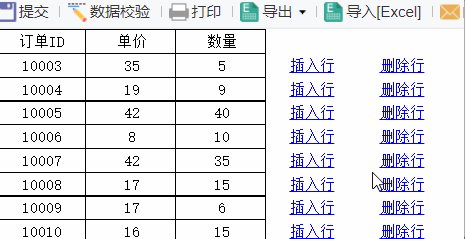
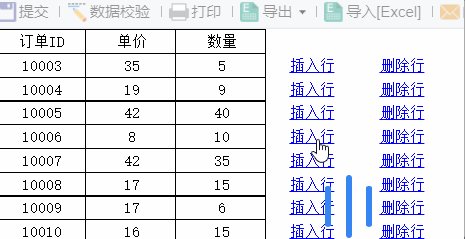
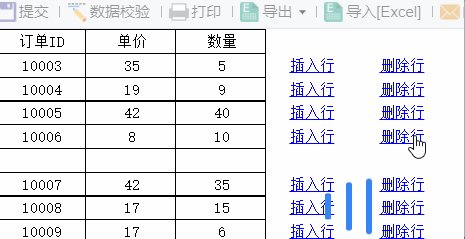
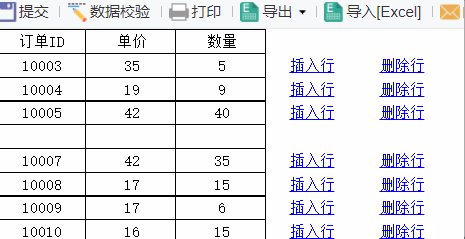
2.4 效果预览

3. 模板下载编辑
点击下载模板:JS实现超链插入删除行.cpt

