1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.19 | 报表块缩略图逻辑变动,详情参见本文 3.1 节 |
1.2 应用场景
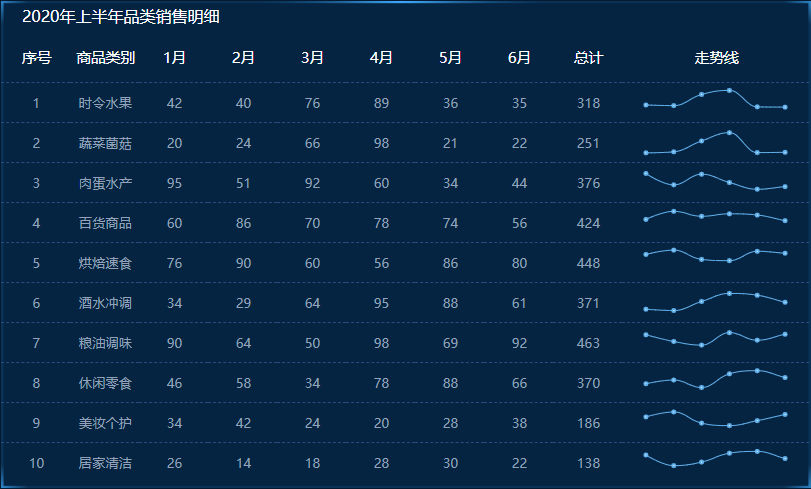
报表块其实就是表格组件,可以在决策报表中展示表格数据,效果如下图所示:

1.3 功能入口
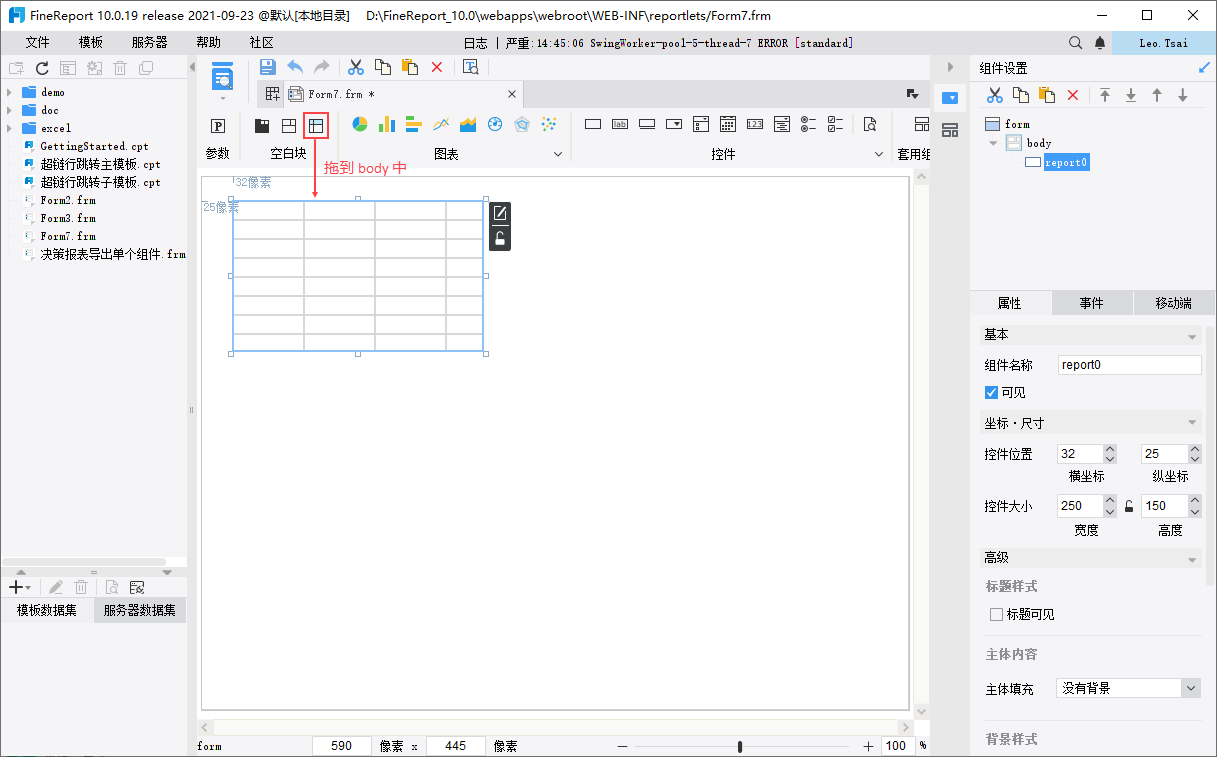
在组件面板「空白块」类型下第三个就是报表块组件,拖到 body 中即可,如下图所示:

2. 组件属性编辑
2.1 基本
组件名称:默认为 report 加数字,数字从 0 开始,支持修改,但不支持为空或重复。
可见:默认勾选,不勾选并预览报表时,该报表块隐藏不显示。

2.2 坐标尺寸
拖动组件时,可以在此次实时查看该组件的位置和大小,调整布局时可以直接设置这些数值保证组件对齐。
控件大小是支持锁定宽高比的,也就是组件可以等比例缩放。

2.3 高级
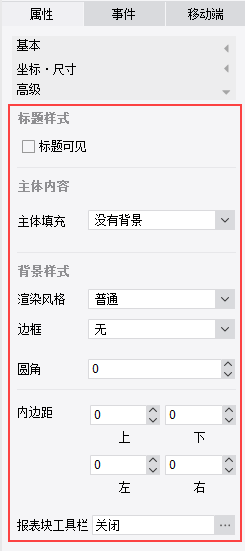
高级属性主要是设置报表块的样式。

每个设置项的介绍下面将以表格形式给出:
| 设置项 | 说明 | 预览效果 |
|---|---|---|
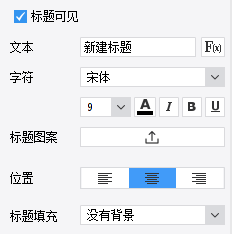
| 标题可见 | 默认不勾选,也就是报表块组件没有标题 勾选后可以设置标题的内容和样式,预览时显示标题
| 前端预览时,报表块的标题区域如下图所示:
|
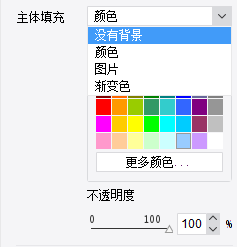
| 主体填充 | 只填充报表块区域的背景 默认没有背景,可以填充颜色、图片、渐变色 注:报表块背景不受 body 背景影响
| 前端预览时,报表块区域颜色填充效果如下图所示:
|
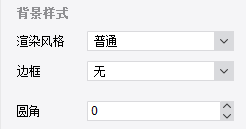
| 背景样式 | 背景渲染风格支持普通和阴影两种 可以给报表块设置边框及其圆角
| 前端预览时,报表块添加边框和设置圆角的效果如下图所示:
|
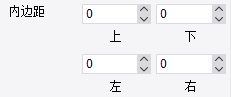
| 内边距 | 可以设置报表块里面内容跟报表块四边的距离
| 前端预览时,设置上下左右内边距的效果如下图所示:
|
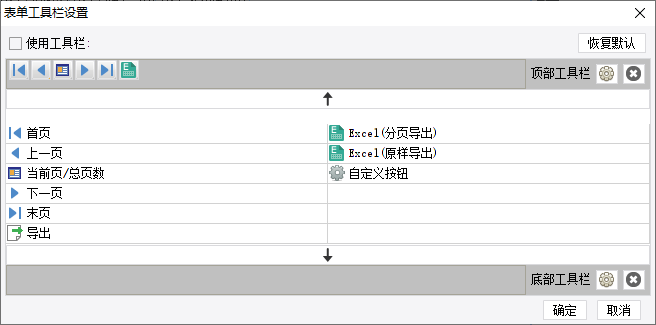
| 报表块工具栏 | 报表块预览时默认是不显示工具栏的
可以点击右侧按钮,打开工具栏设置页面 可以自定义显示哪些工具,勾选「使用工具栏」即生效
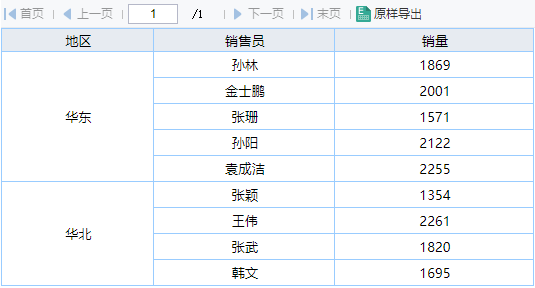
| 前端预览时,显示工具栏的效果如下图所示:
|
3. 注意事项编辑
3.1 缩略图逻辑
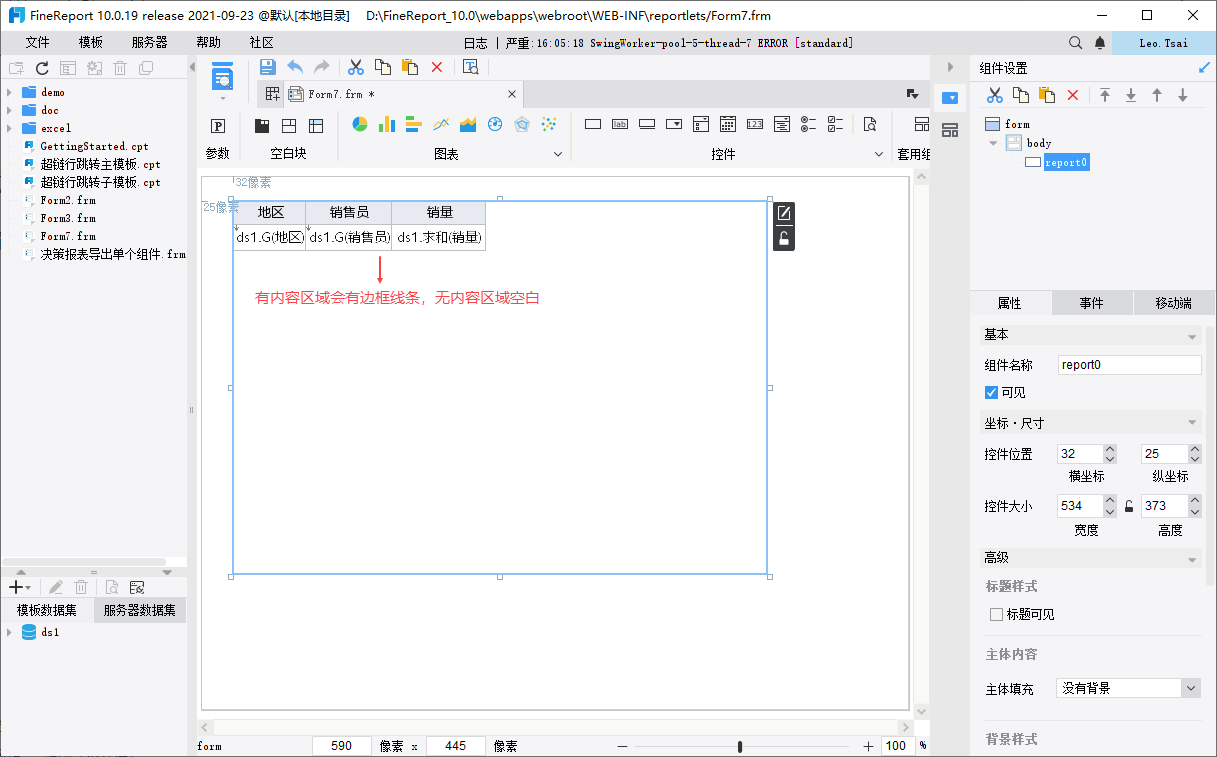
报表块从编辑界面返回设计页面时,其缩略图不显示行列号,有内容区域会有边框线条,其他区域都是空白,如下图所示:

3.2 移动端样式
报表块设置了样式后,在移动端显示时,与 PC 端有几点不同:
1)渲染风格 : 不支持阴影风格。
2)内边距和坐标尺寸:移动端不支持。
3)标题格式:字体不支持,只显示系统字体。
3.3 不支持说明
1)报表块不支持悬浮元素。
2)报表块单元格不支持填报控件。
3)报表块单元格不支持插入子报表。
4)报表块中的单元格添加 条件属性 时,不支持「控件」属性。
5)不支持从 cpt 模板中复制控件,粘贴到报表块单元格中使用。
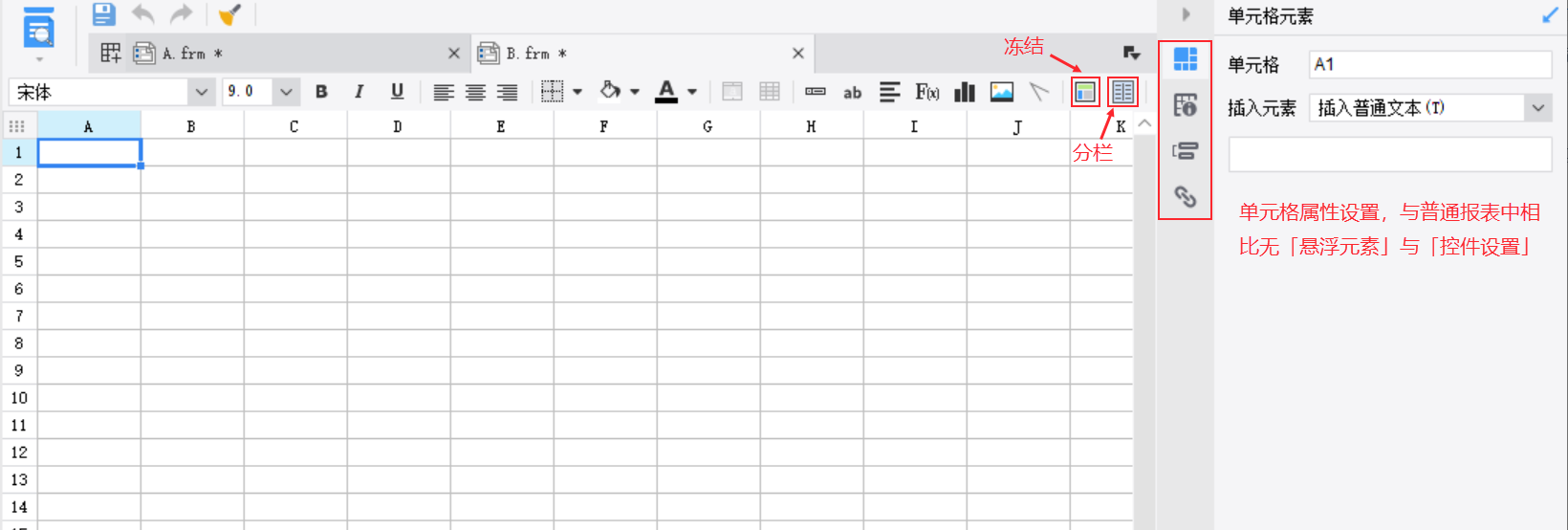
6)报表块同样支持「冻结」和「分栏」,直接点击「工具栏」上的按钮进行设置,如下图所示:

3.4 引用报表块里的单元格
决策报表中可以在「报表块」中使用「公式」引用「当前报表块」或「其他报表块」中单元格的数据,公式格式为:「报表块名称~单元格」,例如:report0~A1。
但引用时需要注意的是:
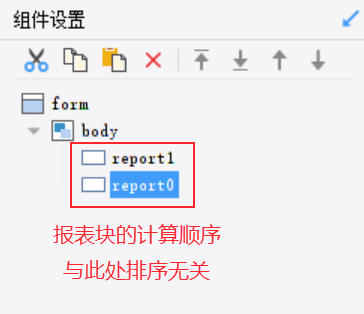
1)报表块之间是有计算顺序的,「新插入」或「新拖动」的报表块计算顺序靠前,与设计器右上角报表块的顺序无关。如下图所示:

2)引用需要依赖「单元格」进行,若不是直接在「单元格」中插入公式引用,而是在「超级链接」等其他设置中使用公式引用,那么就会受「报表块」计算顺序的影响,可能引用的「报表块」还未计算,则无法显示结果。此时需要在引用公式的报表块中,在任一「单元格」插入引用公式,触发报表块的计算即可。