1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.19 及之后 | 新增跑马灯 JS 接口,单行代码即可实现跑马灯 |
1.2 应用场景
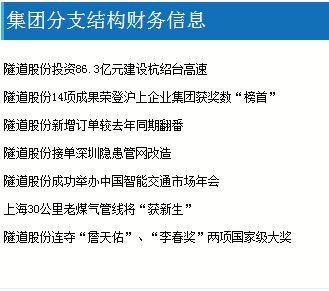
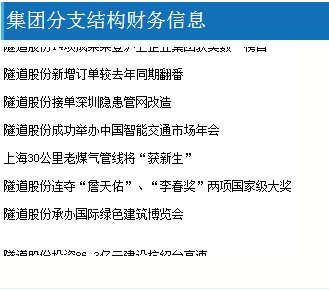
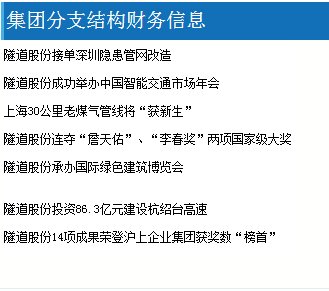
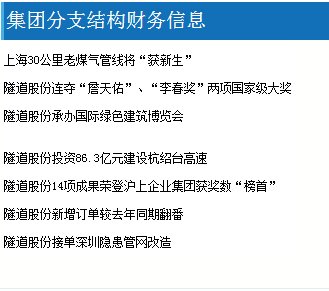
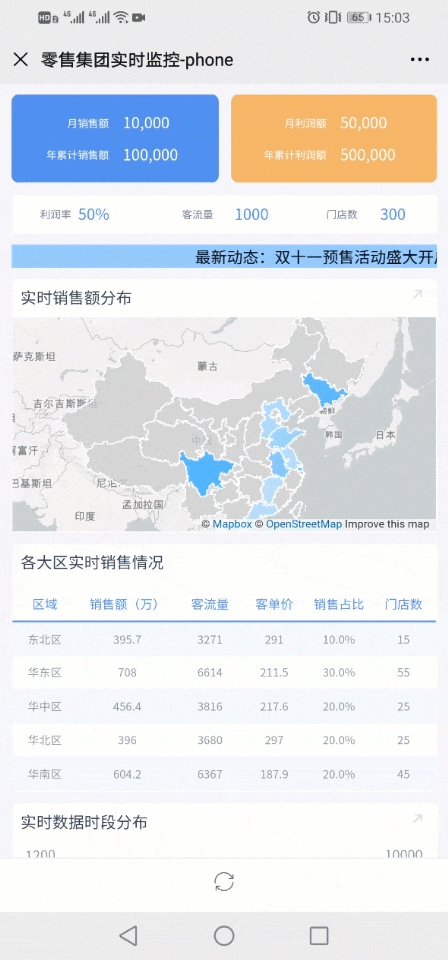
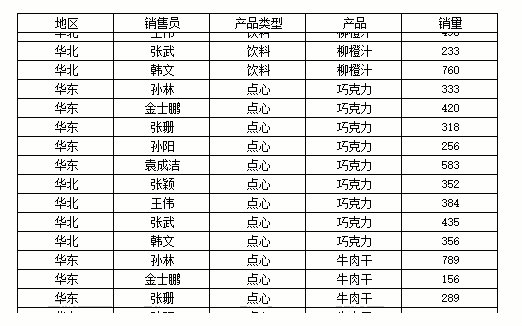
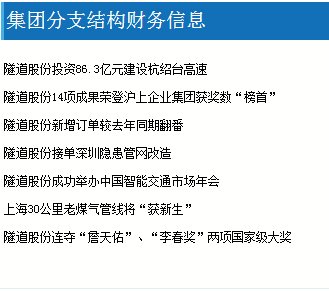
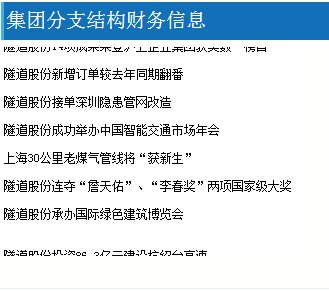
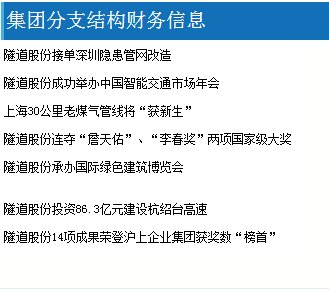
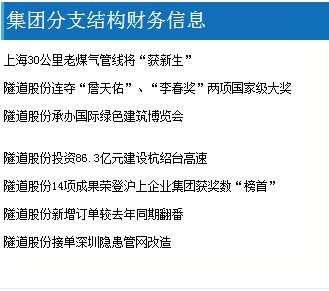
滚动的消息文本或者表格内容一般被称为跑马灯,如下图所示。跑马灯有比较广泛的应用场景,尤其是在看板和大屏中:
某个区域内容较多但布局有限,就可以通过跑马灯的形式呈现
表格内容较多,可以通过表格滚动将内容全部展示
新闻内容展示时,多条消息、字幕滚动
监控场景中,滚动消息提醒
大型展示屏中,图文滚动实现动态效果

1.3 功能介绍
通过跑马灯接口实现效果,将 JS 接口代码添加在报表事件中即可实现。
注:10.0.19 之前的版本不支持使用跑马灯接口,如需实现跑马灯效果请参考本文第 4 章 。
2. 示例编辑
2.1 准备模板
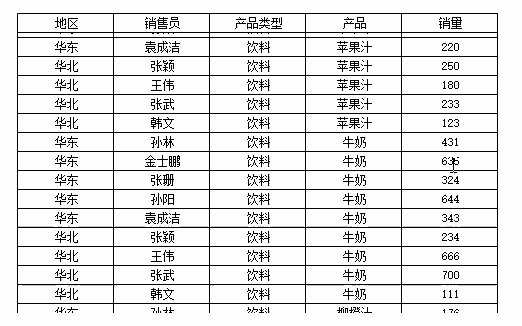
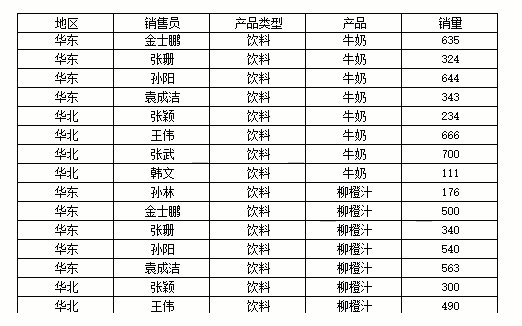
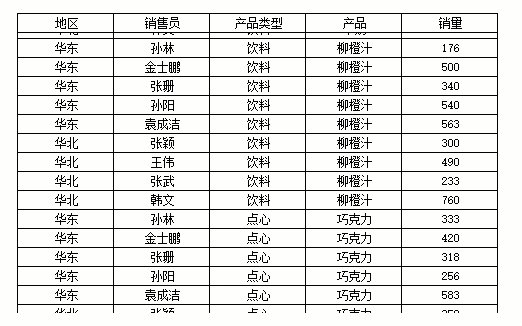
新建模板,设计一个简单表格。如下图所示:
点击可下载模板:普通表格.cpt

2.2 添加事件
2.2.1 开启跑马灯
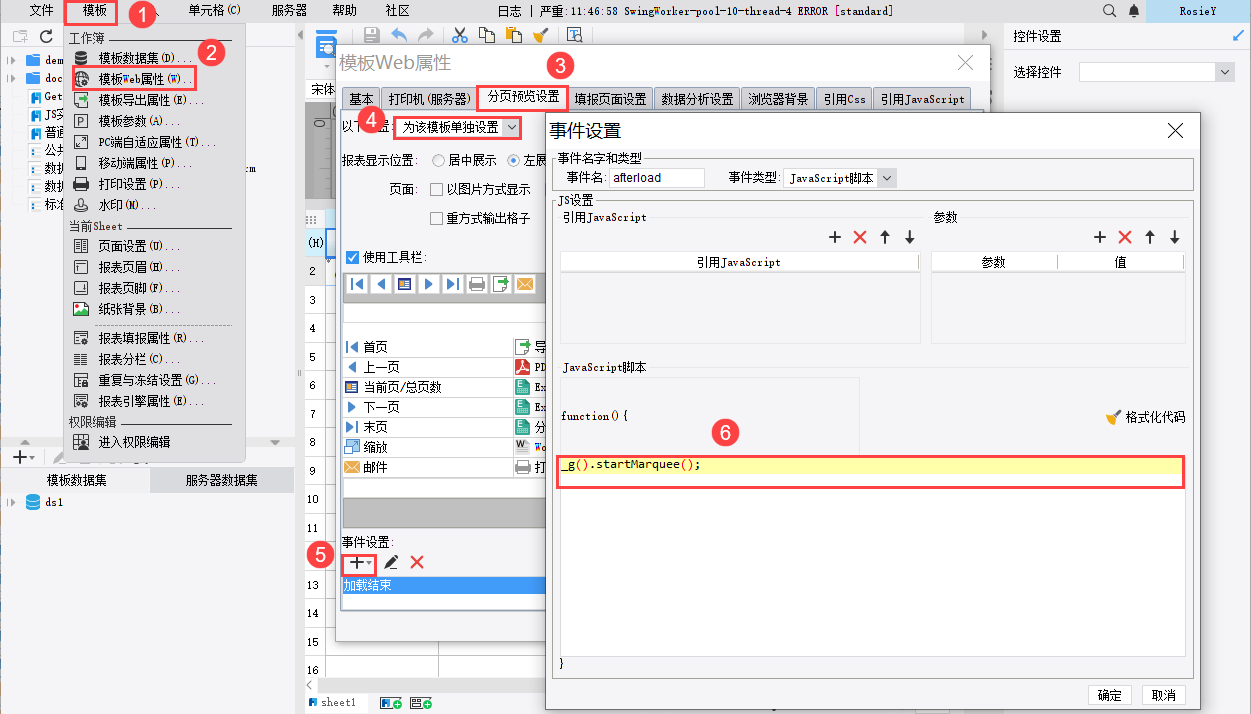
打开模板,点击「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,在「事件设置」位置添加一个「加载结束」事件,实现预览报表时呈现跑马灯效果。如下图所示:

JavaScript 代码如下:
注:如需修改滚动速度、滚动方向,可参考 2.1 节接口内容修改。
_g().startMarquee();
2.2.2 关闭跑马灯
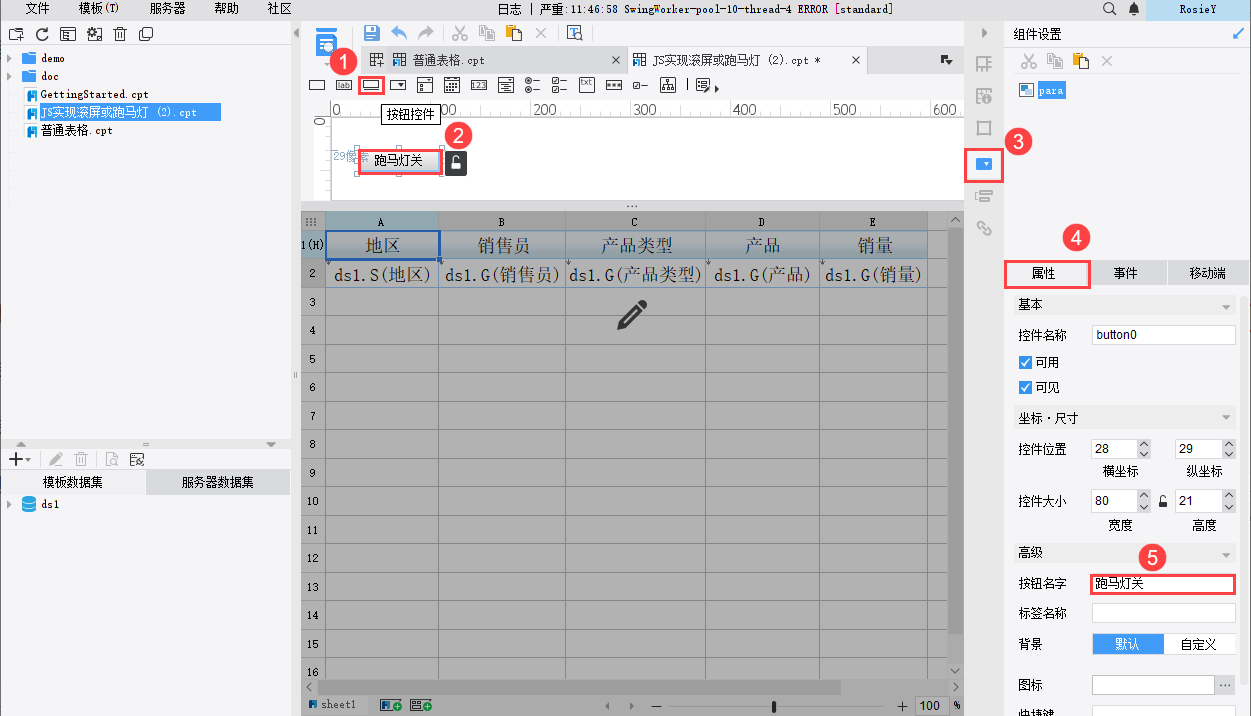
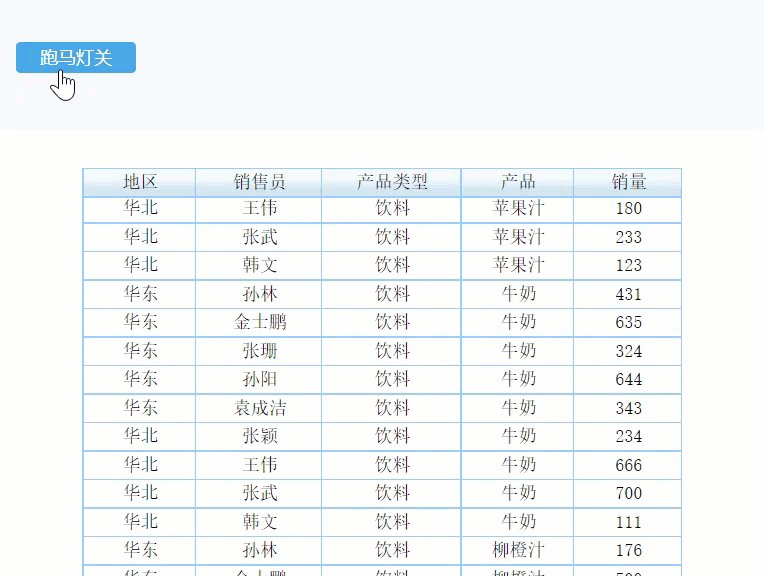
1)打开模板,点击「参数面板」,拖入一个「按钮控件」,修改名称为「跑马灯关」。如下图所示:

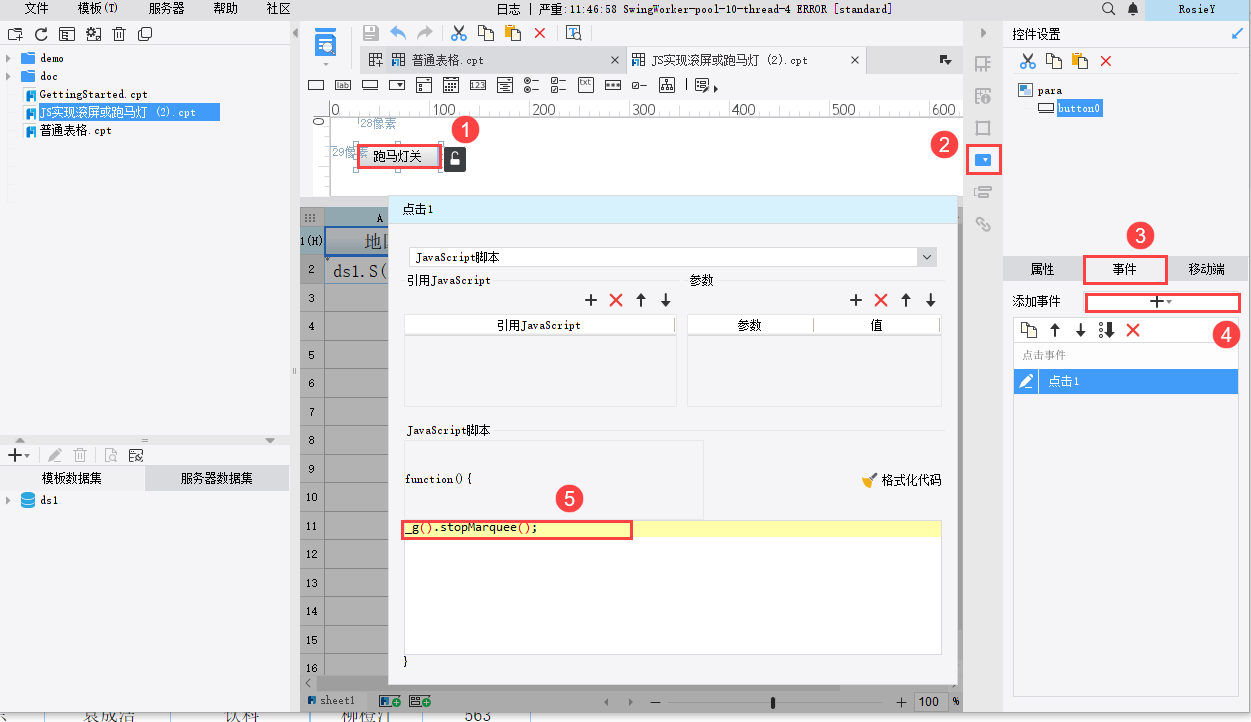
2)选中「跑马灯关」按钮,点击「控件设置>事件」,在「添加事件」处为按钮添加一个「点击」事件,实现点击按钮时关闭跑马灯。如下图所示:

JavaScript 代码如下:
_g().stopMarquee();
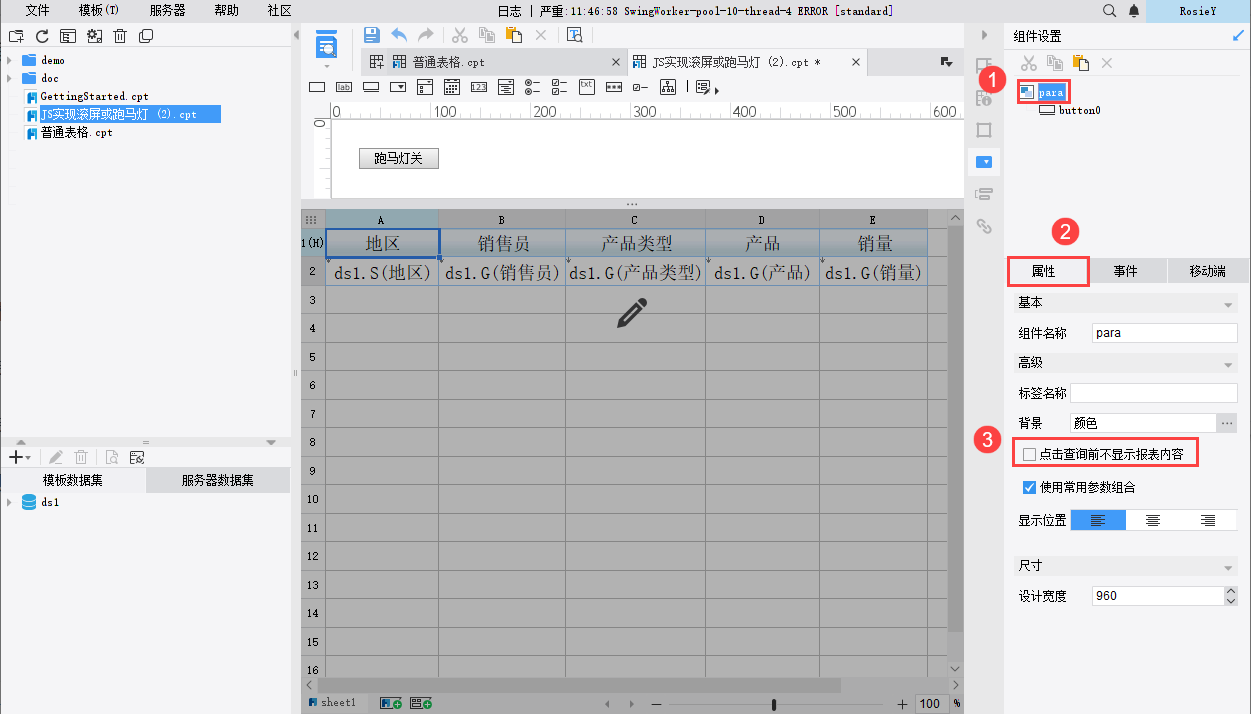
3)点击「参数面板」,取消勾选「点击查询前不显示报表内容」。如下图所示:

2.3 预览效果
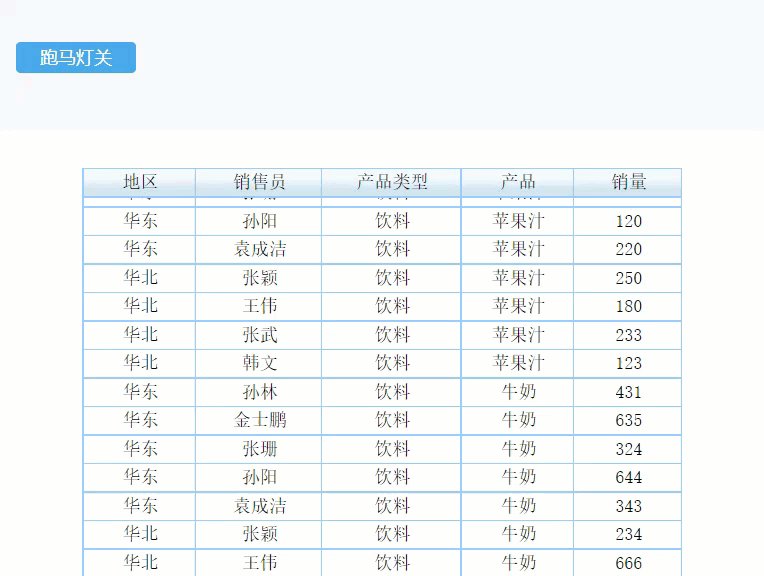
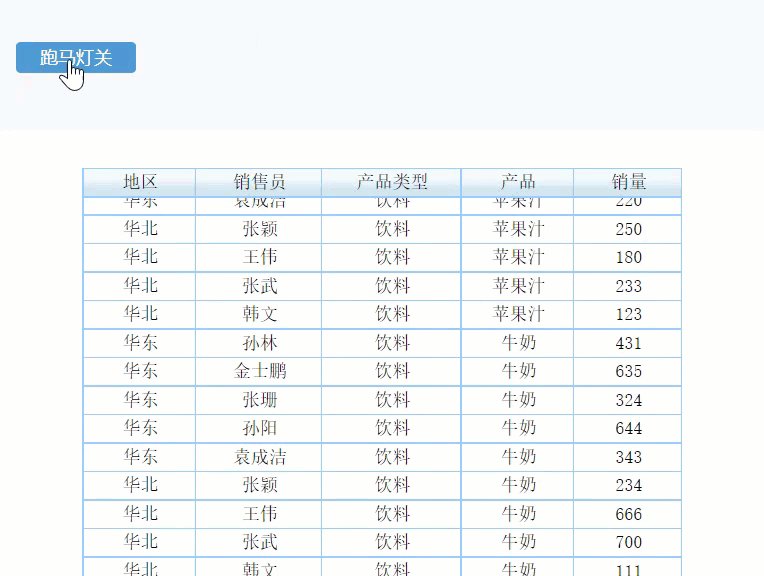
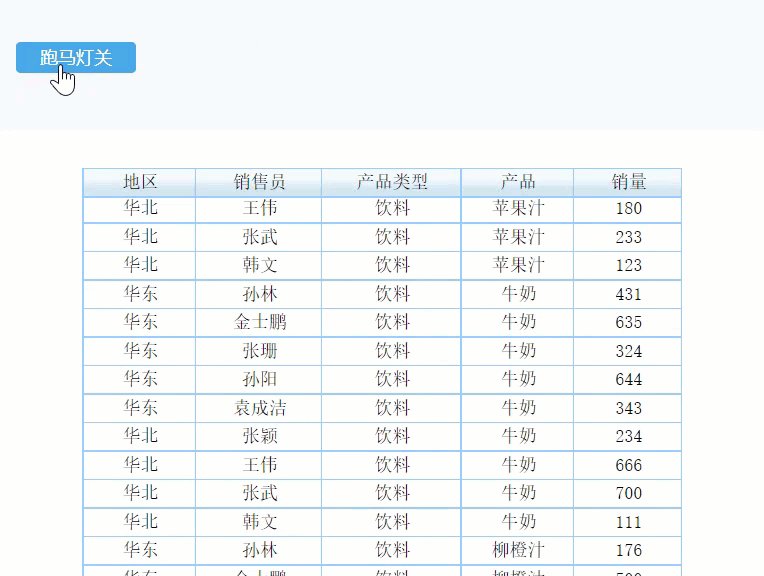
保存模板,点击「分页预览」,效果如下图所示:
注:不支持移动端。

3. 其他方法编辑
其他实现方法可参考如下表格内容:
| 方法介绍 | 效果图示 | 适用类型 | 支持的方向 |
|---|---|---|---|
实现思路: 无需代码,安装「滚动消息控件插件」就可以简单又方便地实现滚动字幕的效果。 参考文档: |  | 决策报表 | 向左 向右 向下 向上 |
实现思路: 单元格中添加 html 代码,显示 html 内容实现文字滚动。可竖屏滚动、横屏滚动、不规则横屏滚动,修改代码即可实现。 参考文档: |
| 普通报表决策报表 | 向左 向右 向下 向上 |
实现思路: 普通报表中,添加 JS 使得单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 普通报表 | 向上 |
实现思路: 决策报表中,给报表块添加 JS 实现单元格内容滚动,滚动到最后一行后跳转到第一行继续滚动;鼠标悬停时停止滚动。 参考文档: |  | 决策报表 | 向上 |
实现思路: 单元格中添加 html 代码,再配合 JS 实现滚动效果。滚动到最后一行后接上第一行内容,实现首尾相接的滚动效果。 参考文档: |  | 普通报表决策报表 | 向上 |