最新历史版本
:JS实现隐藏决策报表组件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
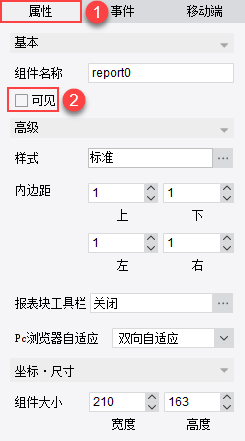
不勾选决策报表组件属性>基本下的可见,可在前端展示时隐藏决策报表组件,但是无法自由切换隐藏或显示。

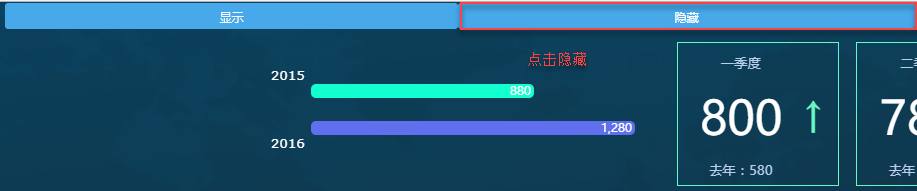
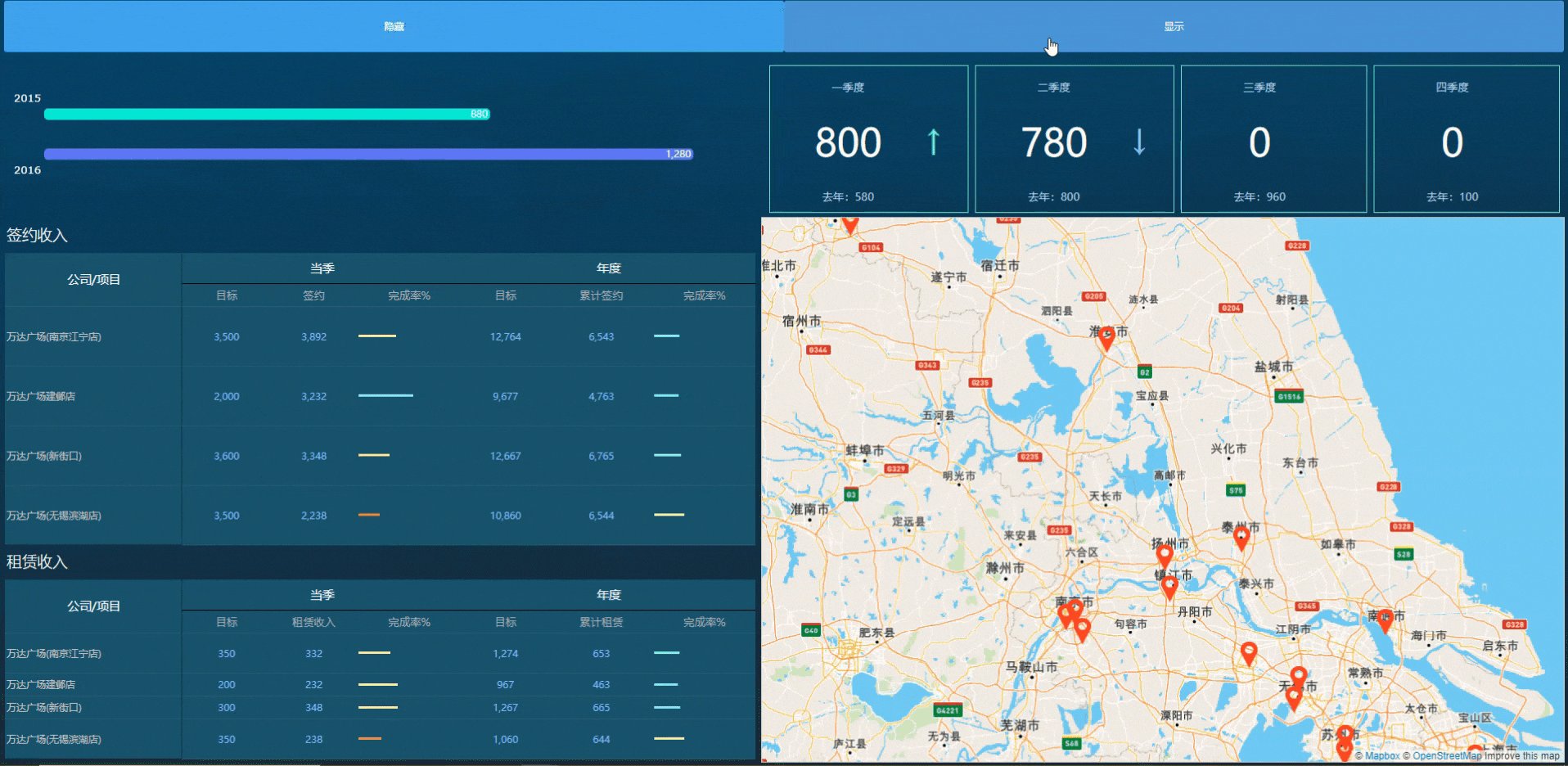
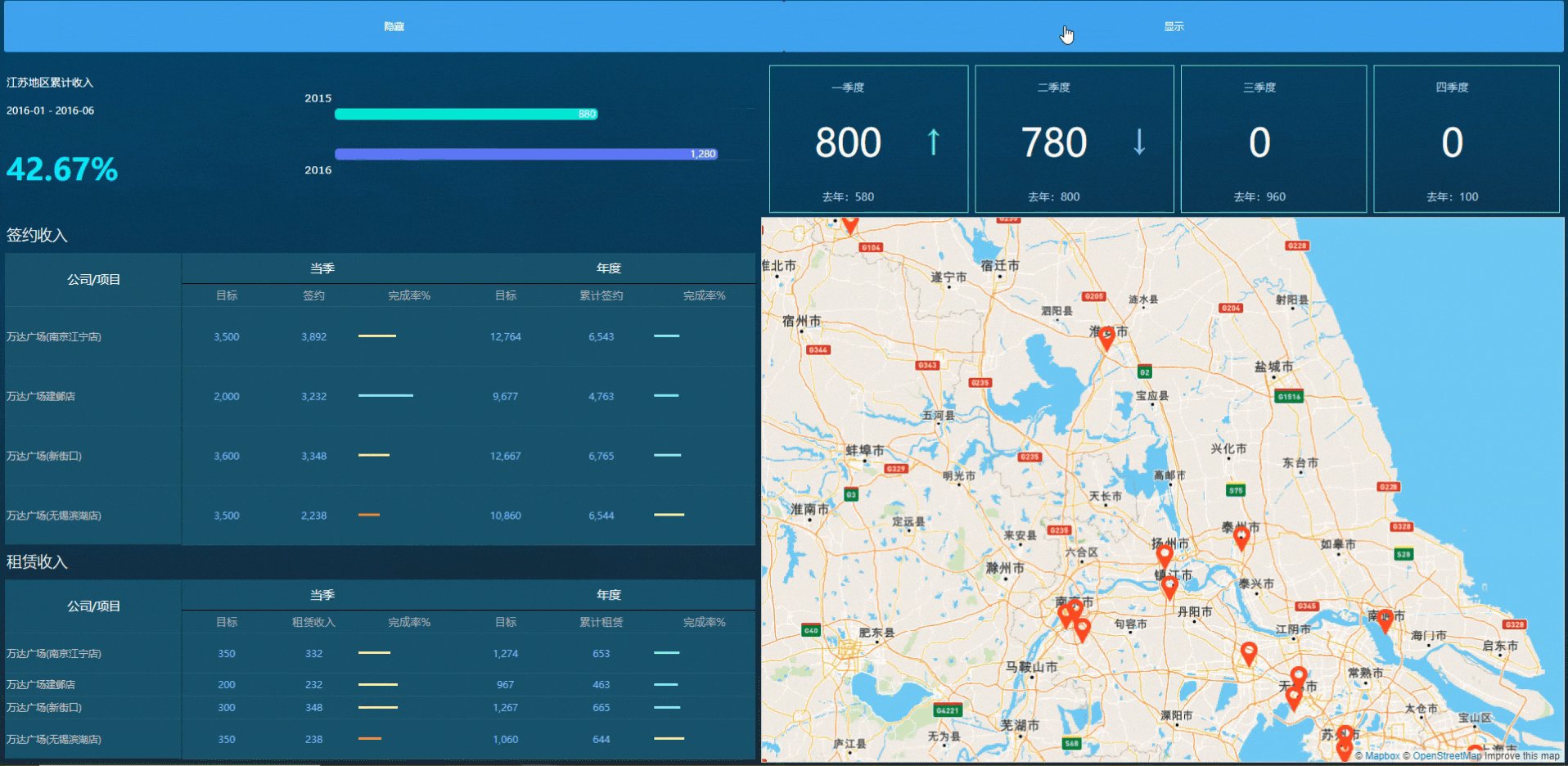
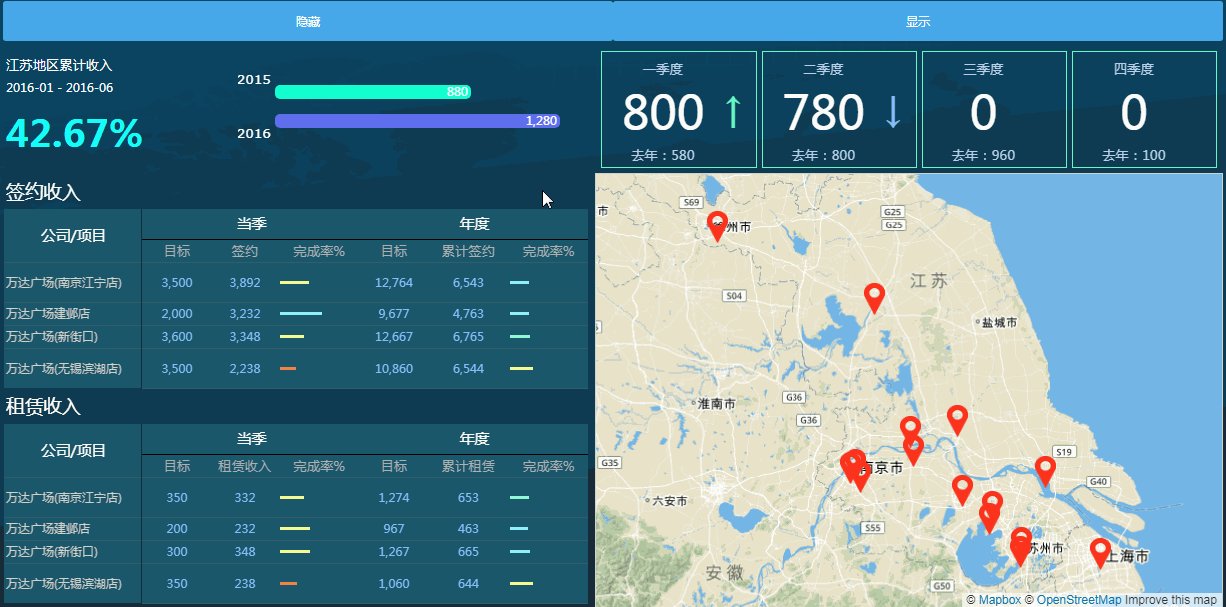
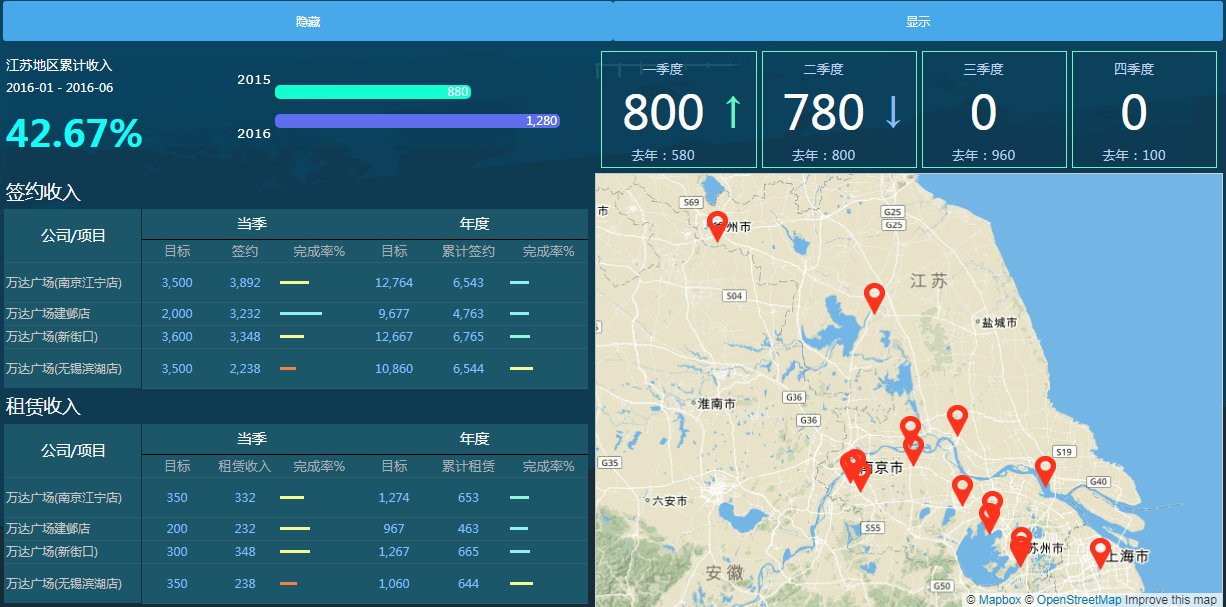
那么如何才能在前端预览时自由切换组件隐藏或显示呢?效果如下图所示:

1.2 实现思路
决策报表中添加 2 个按钮,分别添加点击事件,实现隐藏和显示组件功能。
注:该方法支持新自适应。
2. 示例编辑
2.1 准备模板
打开内置模板:门店分析.frm
点击下载模板:门店分析.frm
2.2 添加按钮
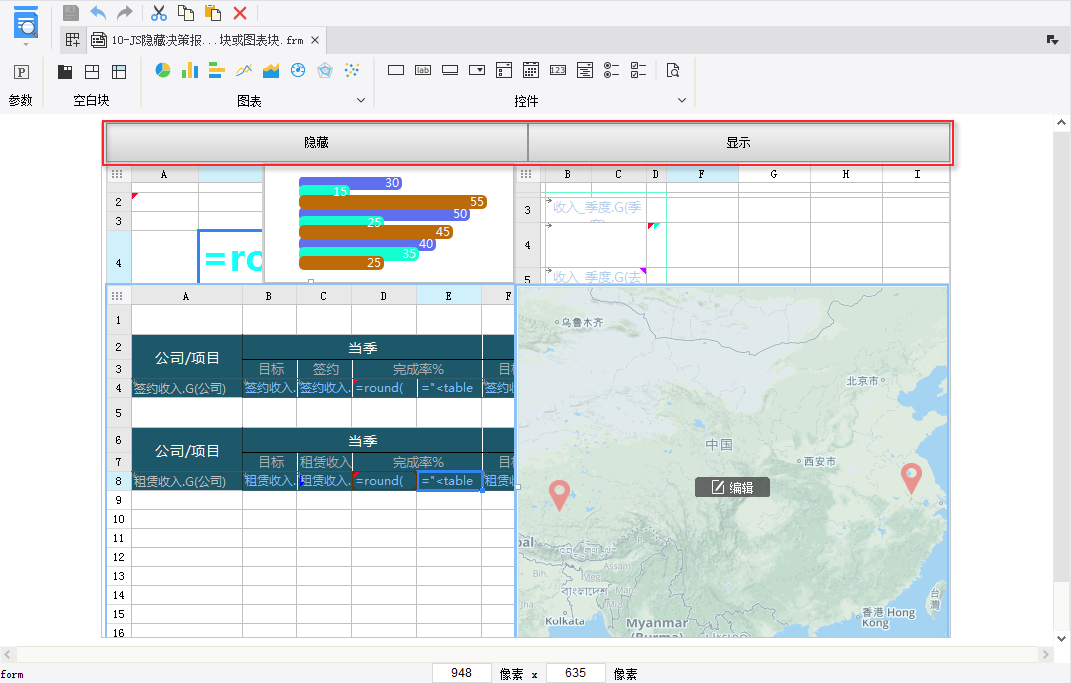
拖入两个按钮控件,分别将按钮名称修改为隐藏、显示,如下图所示:

2.3 添加隐藏事件
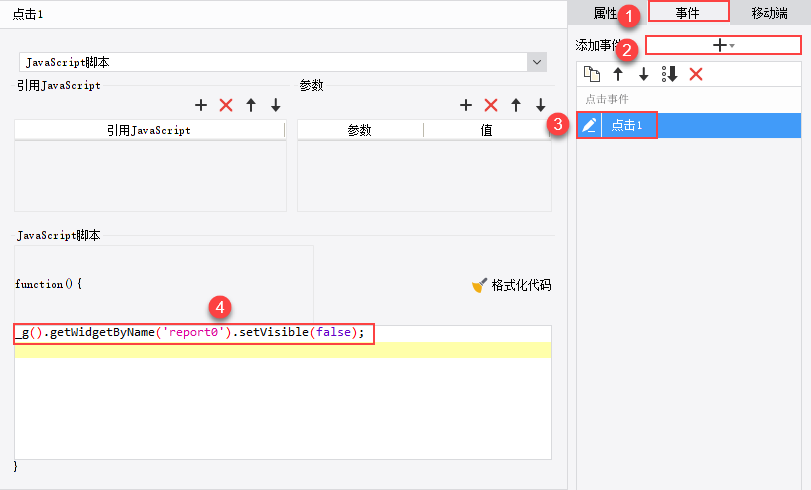
选中隐藏按钮,添加点击事件,点击即可隐藏 report0 组件,如下图所示:

JavaScript 代码如下:
_g().getWidgetByName('report0').setVisible(false); //隐藏报表块
注:report0 是报表块名,如果是需要隐藏图表块,换成图表块名即可。
2.4 添加显示事件
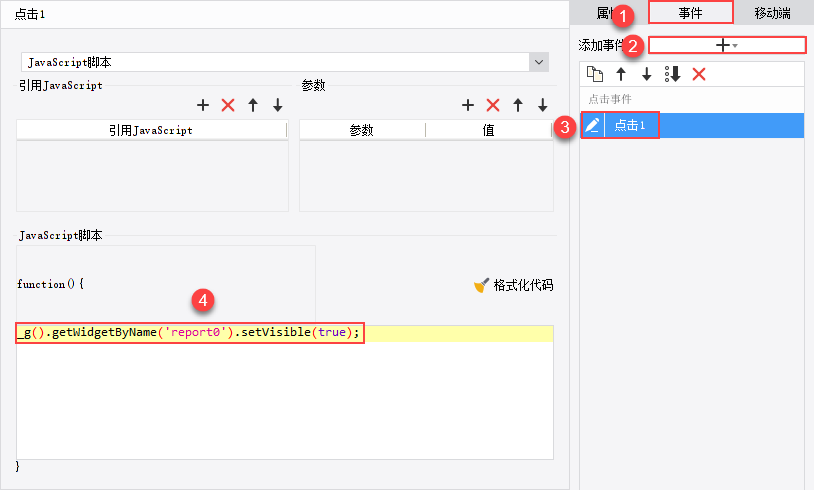
选中显示按钮,添加点击事件,点击即可显示 report0 组件,如下图所示:

JavaScript 代码如下:
_g().getWidgetByName('report0').setVisible(true); //显示报表块注:参数面板的按钮控件,事件写法跟上面一样,无需改动。
2.5 效果预览
2.5.1 PC 端
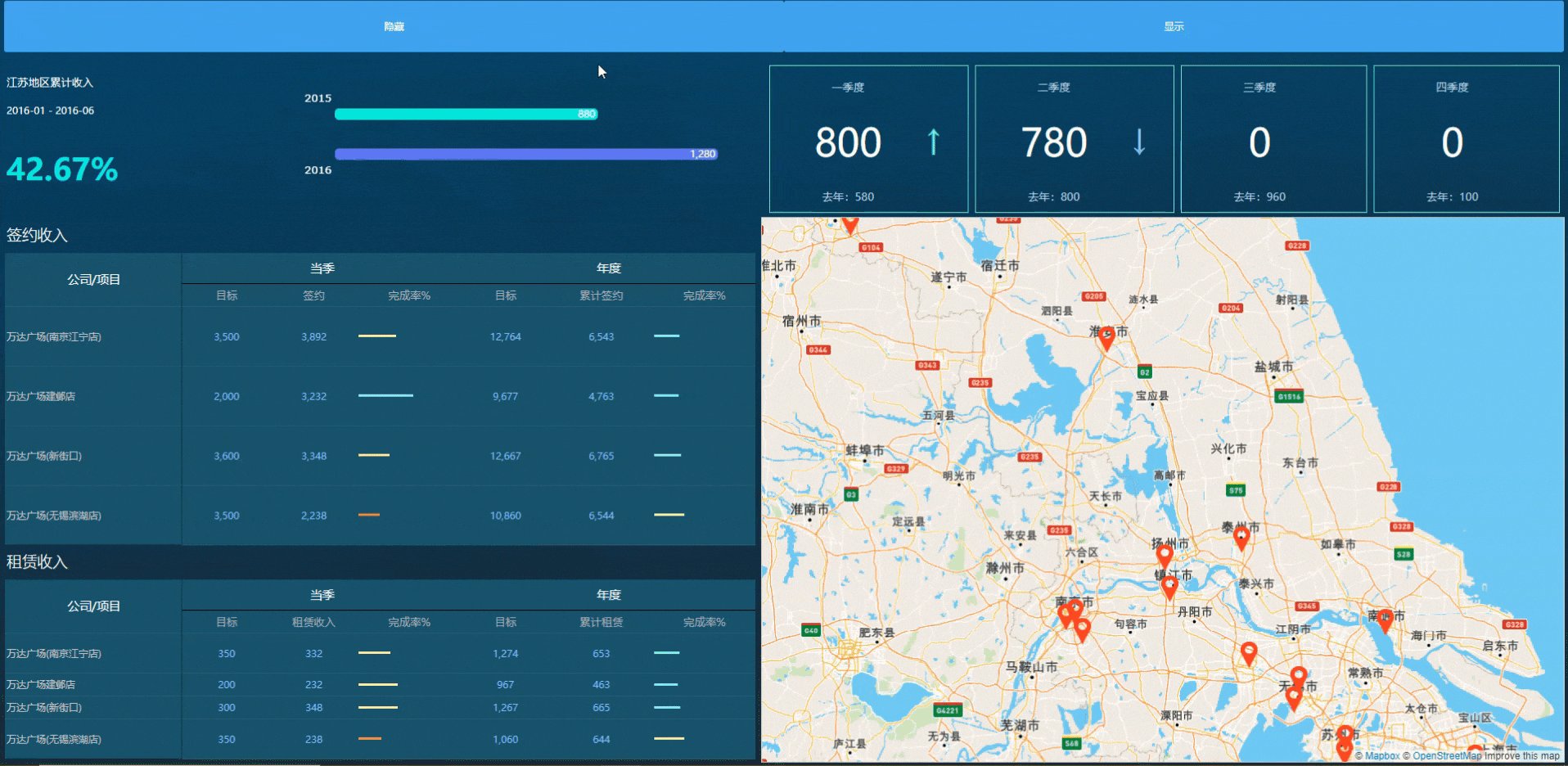
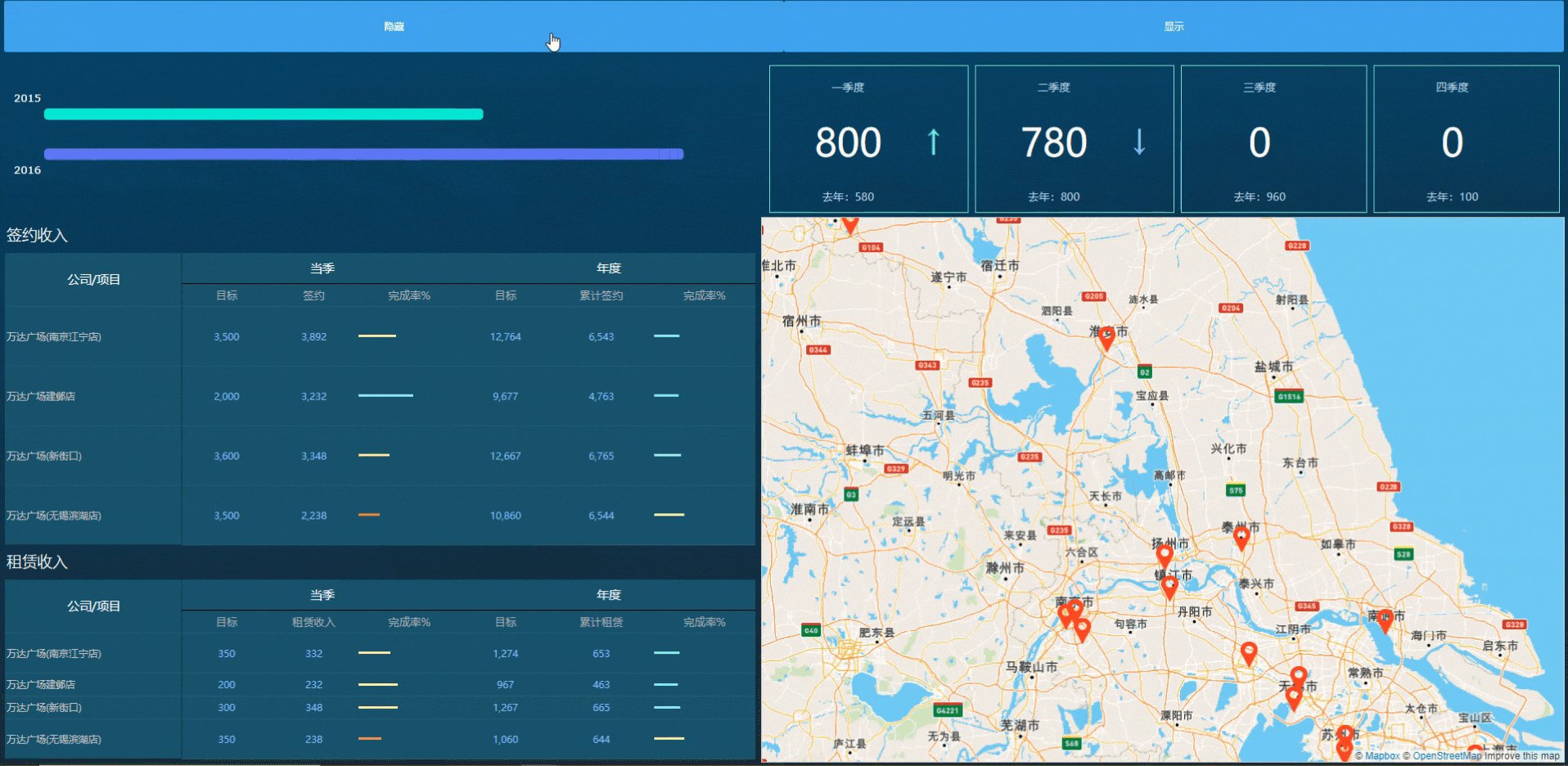
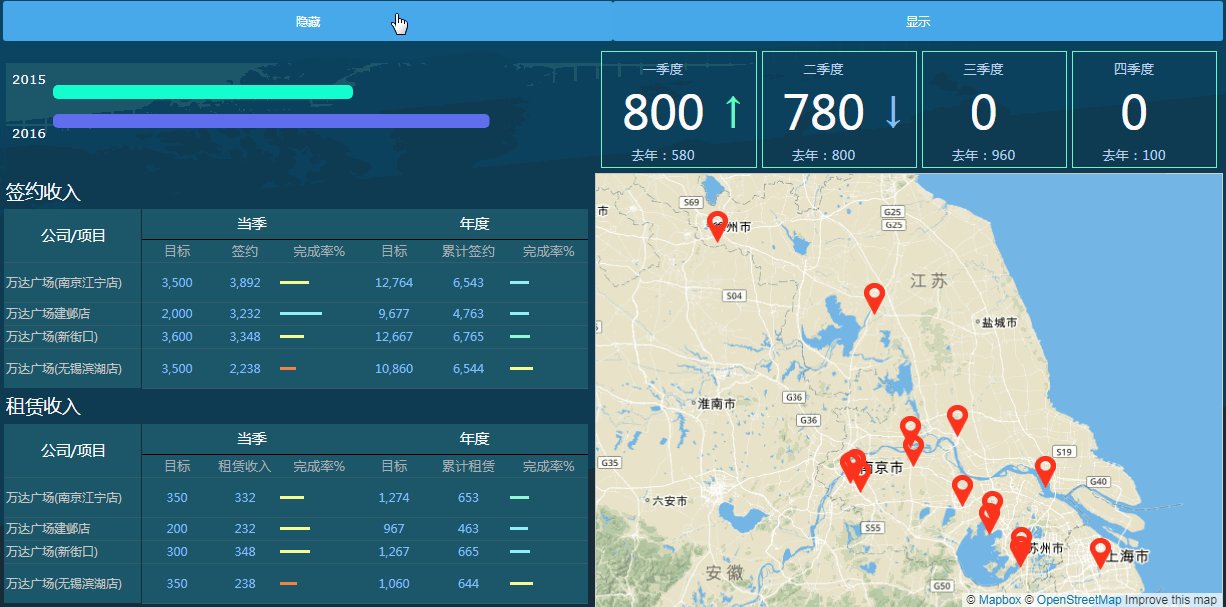
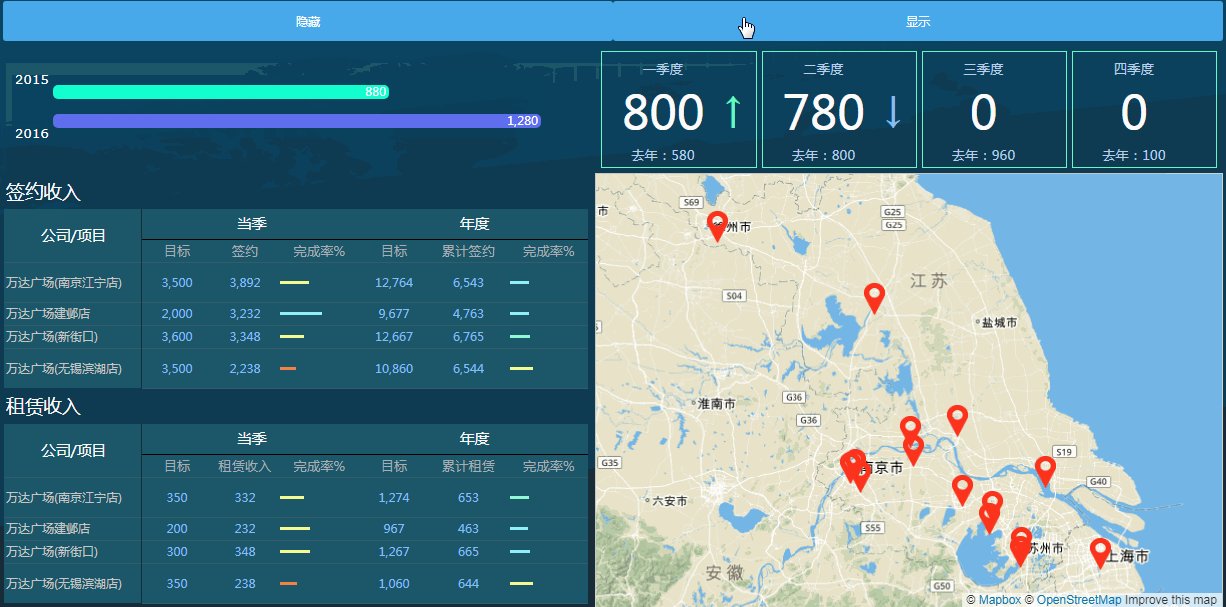
保存模板,点击PC端预览,效果如下图所示:

2.5.2 移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\10-JS隐藏决策报表内报表块或图表块.frm
点击下载模板:10-JS隐藏决策报表内报表块或图表块.frm
4. 注意事项编辑
1)只支持隐藏报表块、图表块。
2)组件不可见时,导出时必须增加 sessionID,不然连同隐藏组件会一起导出。
3)自适应布局下,组件隐藏后触发自适应效果,被隐藏组件的位置会被旁边的组件占用。如果是绝对布局,被隐藏组件的位置会空出来,如下图所示: