1. 概述编辑
1.1 预期效果
所谓数据回填指的是将查询出来的数据返回给显示的文本框。当用户需要通过弹窗查询数据并进行回填时,可以使用该方法来实现。
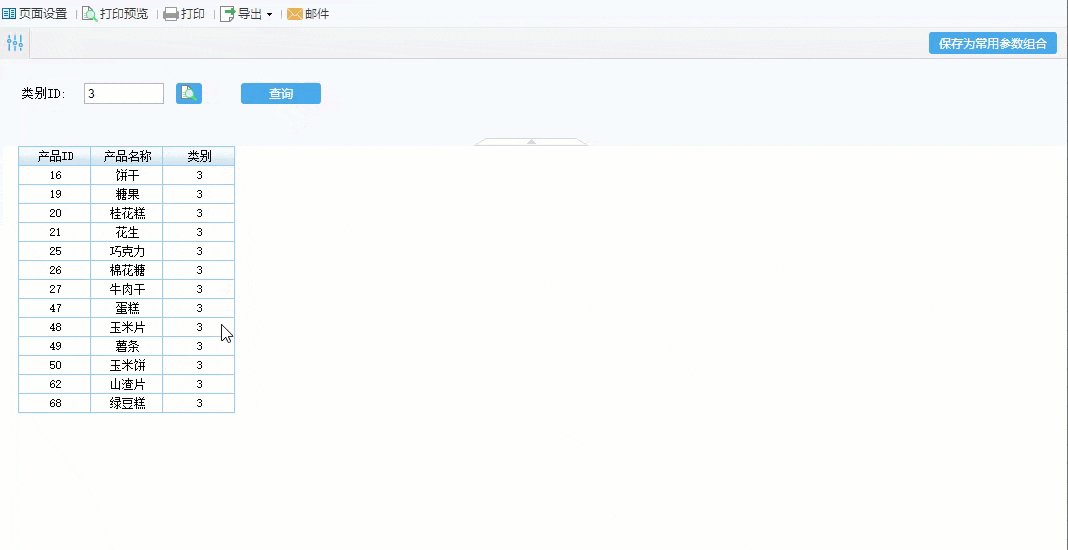
例如下图示例中的效果:当想要查看某个产品对应的类别 ID 下还有哪些其他产品时,可以通过弹窗查询并返回类别 ID。

1.2 实现思路
设计两张模板,一张主模板,一张子模板,点击主模板中按钮可以跳出子模板弹窗,子模板中选择值后将值传给主模板。
2. 示例编辑
2.1 准备子模板
2.1.1 数据准备
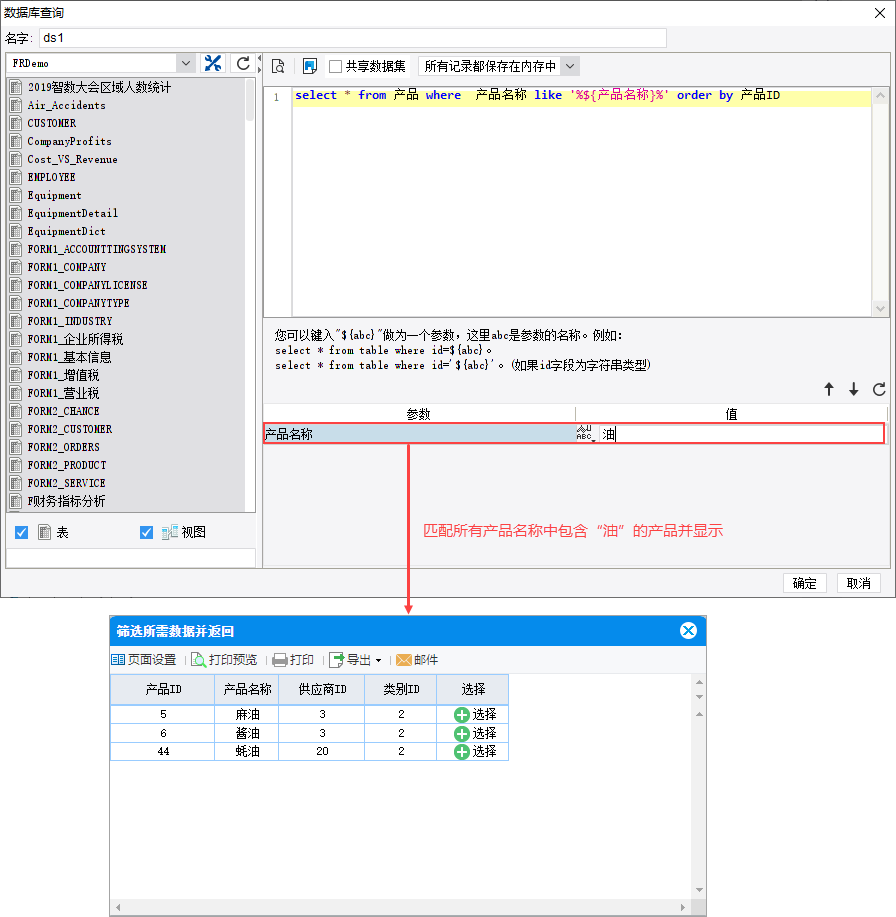
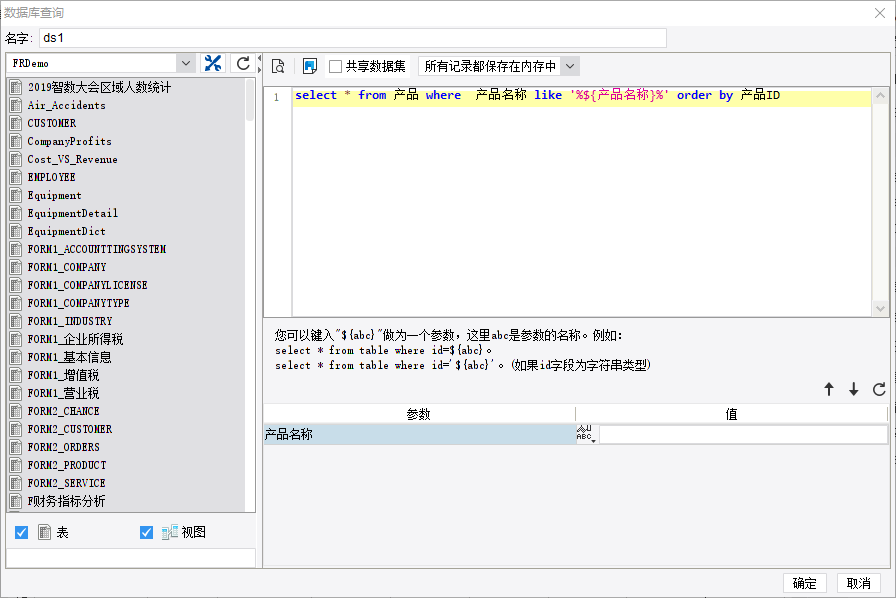
新建数据集 ds1,sql 语句为:select * from 产品 where 产品名称 like '%${产品名称}%' order by 产品ID,如下图所示:

代码中的参数产品名称使用了 like 操作符,作为查询功能使用,下面设计的回填模板点开弹窗后,会根据参数产品名称设置好的默认值显示数据。详细内容可参阅第4节注意事项的相关说明。
2.1.2 表格设计
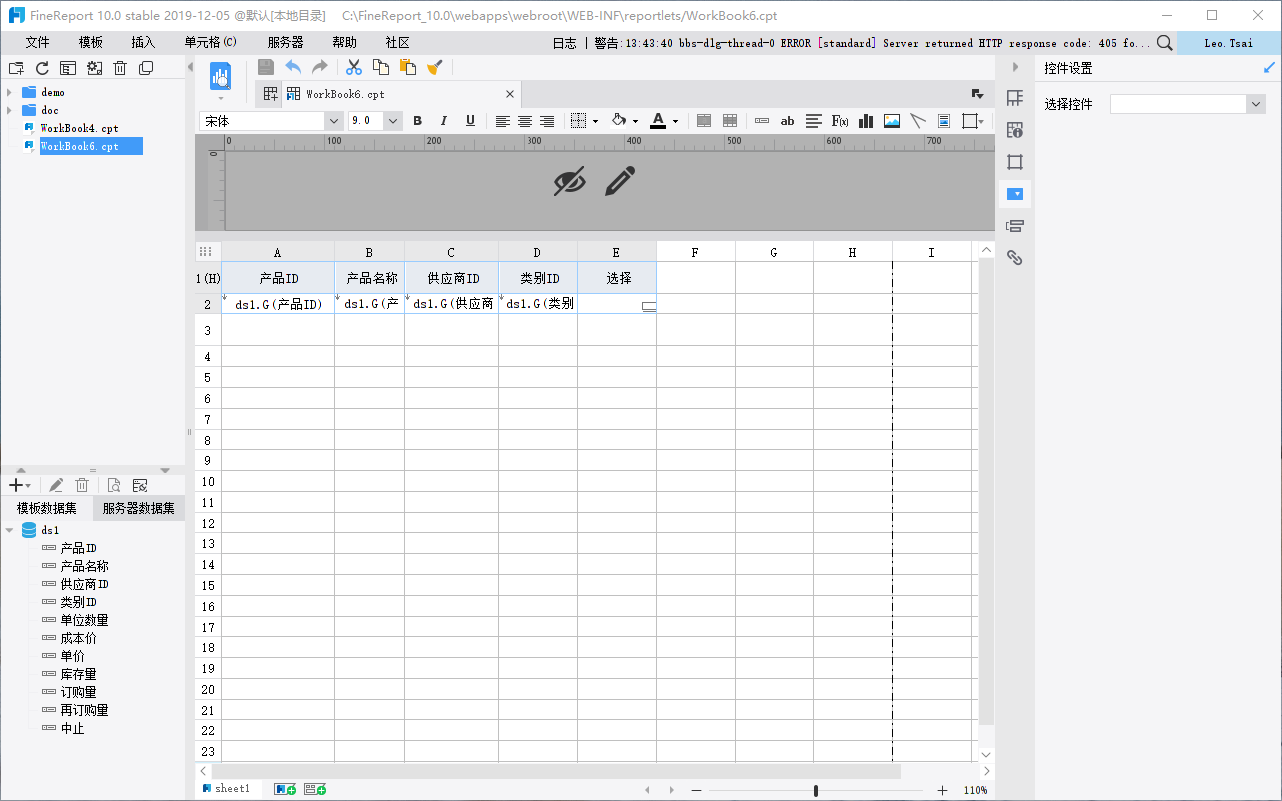
如下图设计表格样式,A2~D2 单元格拖入对应标题名称的数据列。

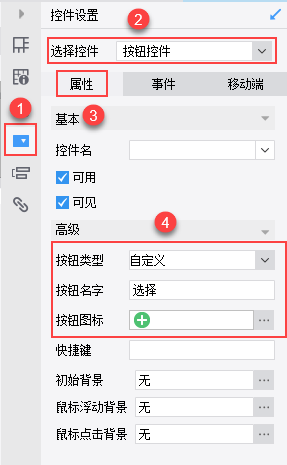
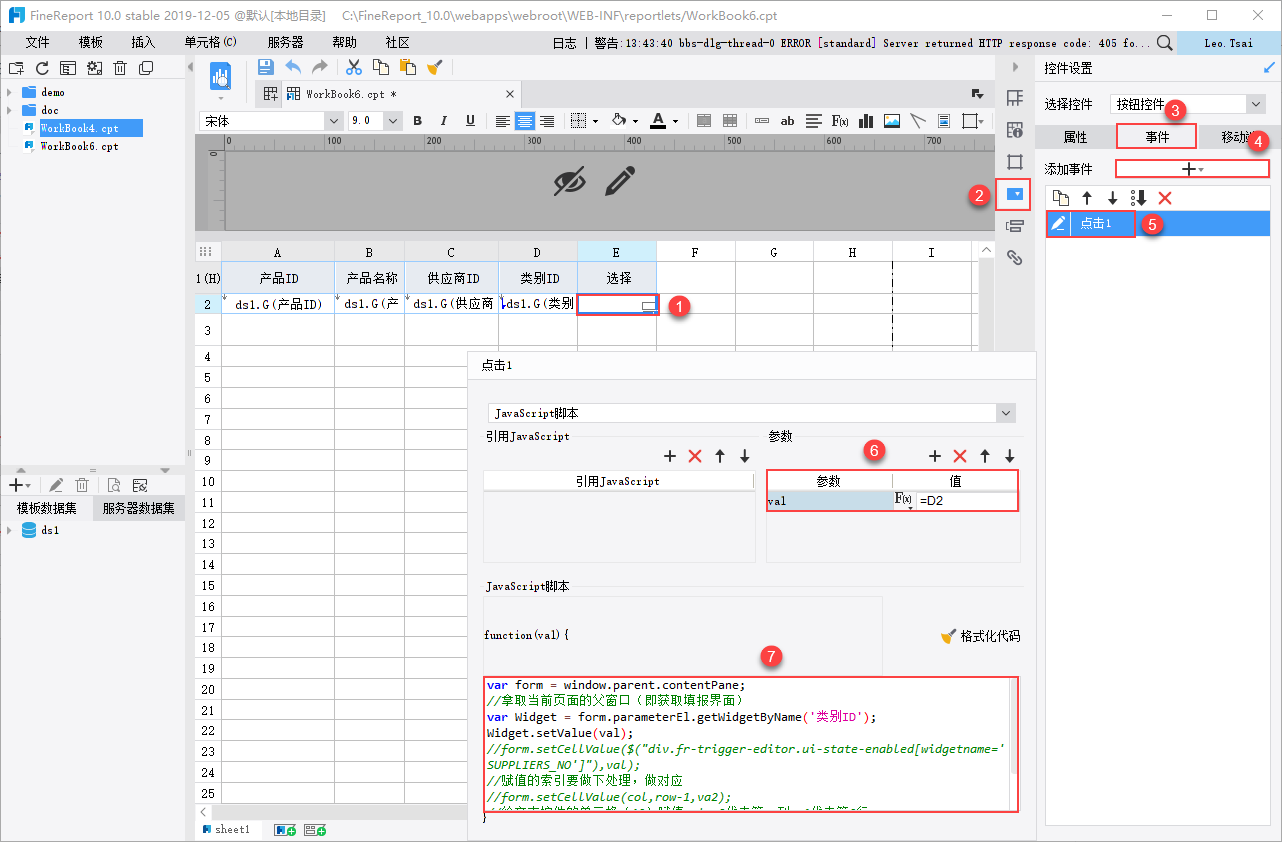
选中 E2 单元格,右边属性面板选择「控件设置>选择控件」,下拉添加一个「按钮控件」,如下图设置好按钮的类型、名字和图标。

给按钮添加一个点击事件,JS 需要引入参数val,值为公式D2。如下图所示:

JavaScript 代码如下:
var form = window.parent.contentPane; //拿取当前页面的父窗口(即获取填报界面)
var Widget = form.parameterEl.getWidgetByName('类别ID');
Widget.setValue(val);
//form.setCellValue($("div.fr-trigger-editor.ui-state-enabled[widgetname='SUPPLIERS_NO']"),val);
//赋值的索引要做下处理,做对应
//form.setCellValue(col,row-1,va2);
//给文本控件的单元格(A2)赋值val,0代表第一列,1代表第2行
window.parent.FR.closeDialog(); //确定获取值后,关闭取消父窗口的对话框
window.parent.FR.destroyDialog();保存报表,重命名为「数据回填_弹窗.cpt」。
2.2 准备主模板
2.2.1 数据准备
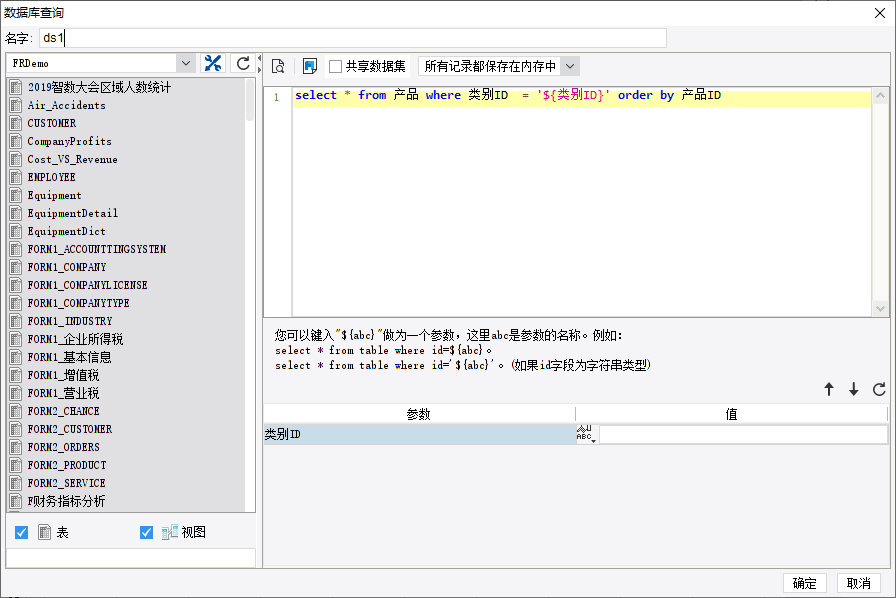
新建数据集 ds1,sql 语句为:select * from 产品 where 类别ID = '${类别ID}' order by 产品ID,如下图所示:
上面弹窗模板中回填的内容就是类别 ID。

2.2.2 表格设计
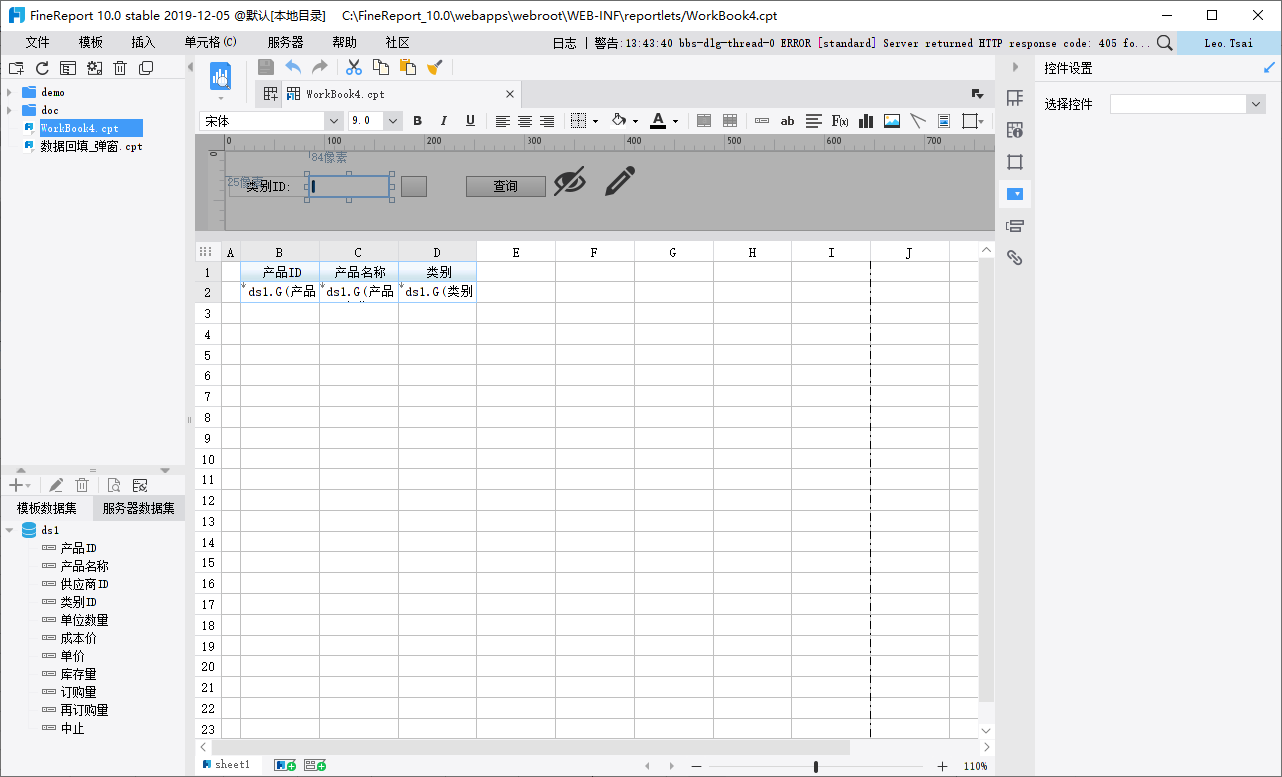
如下图设计表格样式,B2~D2 单元格拖入对应标题名称的数据列。

2.2.3 参数设置
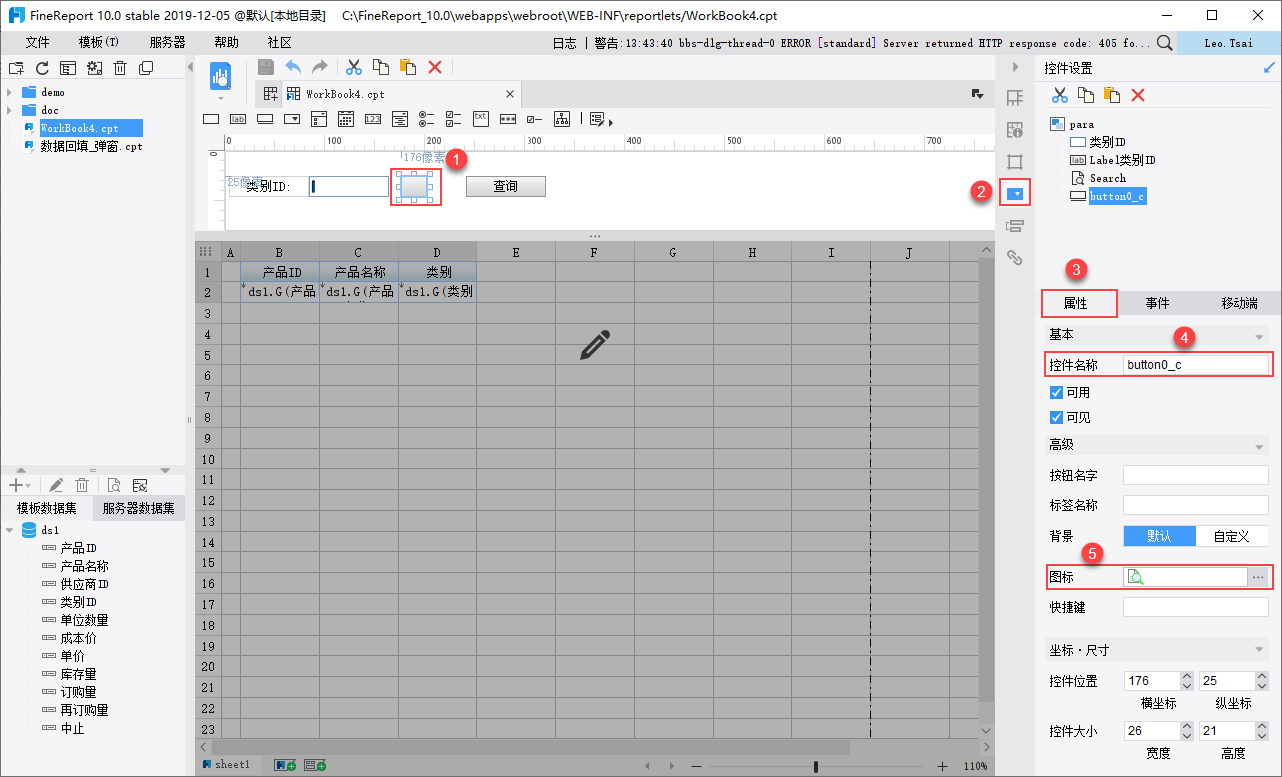
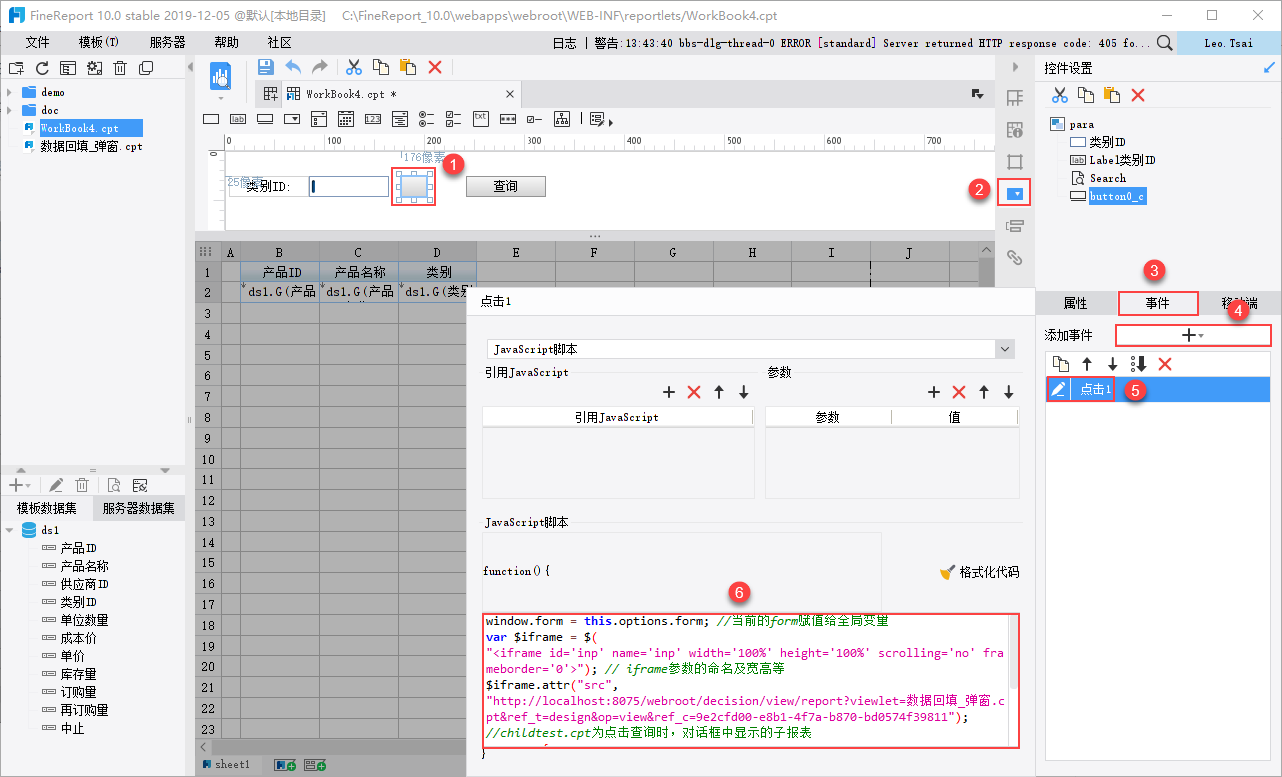
将数据集参数类别 ID添加到参数面板,自定义控件选择「文本控件」。并在文本控件右侧拖入一个按钮控件,点击该按钮可以弹出弹窗,控件名称为button0_c,并设置一个控件图标。如下图所示:

给按钮控件「button0_c」添加一个点击事件,如下图所示:

JavaScript 代码如下:
注:代码中子模板的路径和模板名称请根据实际应用情况修改。
window.form = this.options.form; //当前的form赋值给全局变量
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>"); // iframe参数的命名及宽高等
$iframe.attr("src", "http://localhost:8075/webroot/decision/view/report?viewlet=/doc/JS/参数界面JS实例/数据回填_弹窗.cpt&ref_t=design&op=view&ref_c=9e2cfd00-e8b1-4f7a-b870-bd0574f39811"); //childtest.cpt为点击查询时,对话框中显示的子报表
var o = {
title : "筛选所需数据并返回",
width : 600,//调整对话框宽度
height: 300//调整对话框高度
};
FR.showDialog(o.title, o.width, o.height, $iframe,o); //弹出对话框
保存报表,重命名为「数据回填_回填.cpt」。
2.3 效果预览
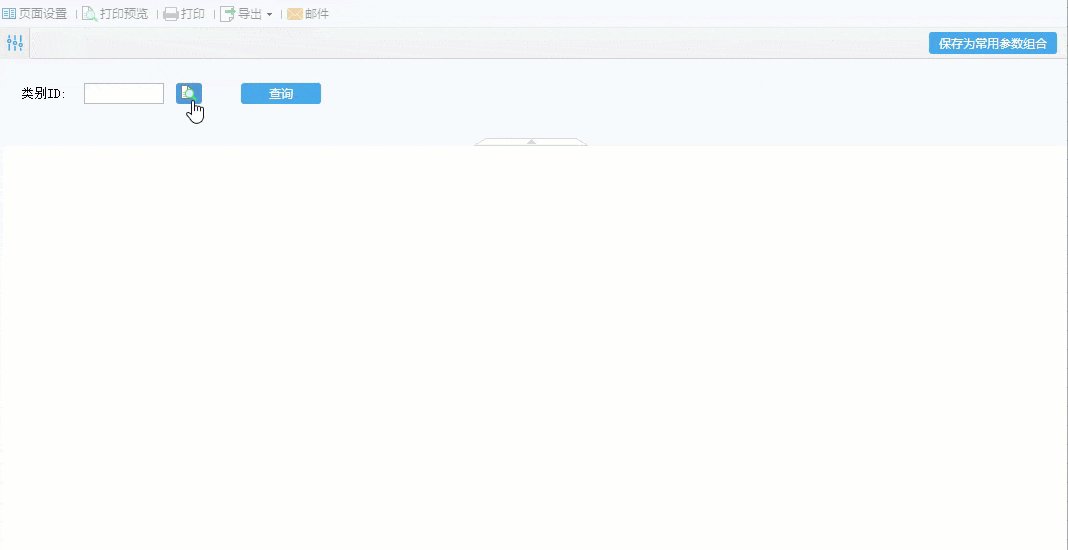
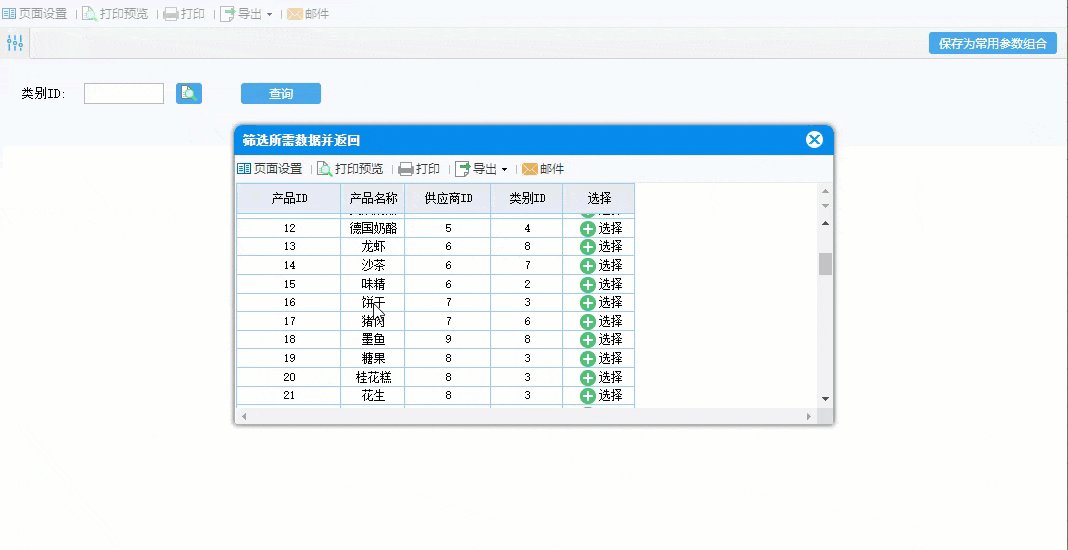
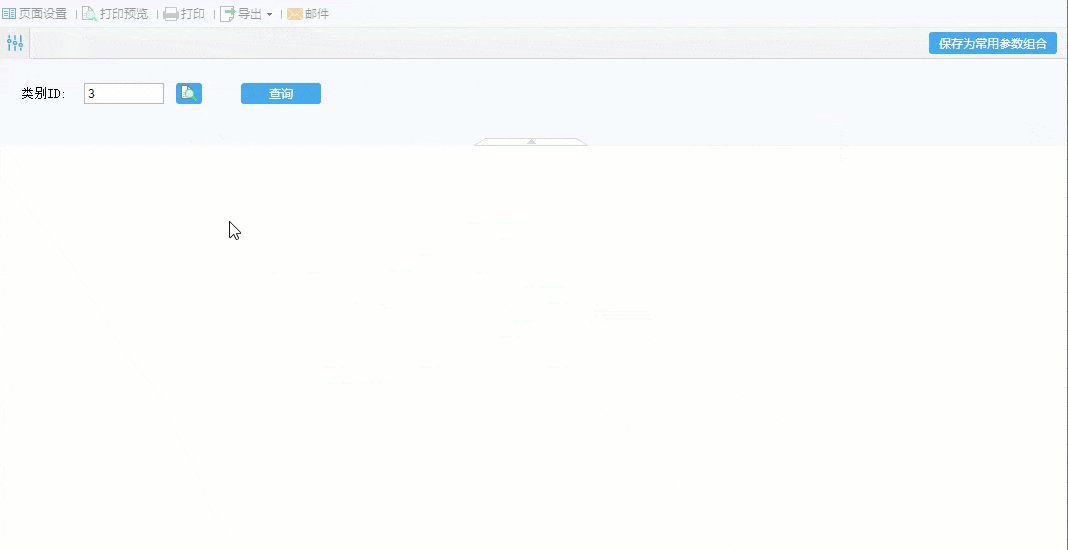
打开模板「数据回填_回填.cpt」,选择「数据分析」预览,点击「打开弹窗按钮」,选择饼干所在数据行,将饼干对应的类别ID回填到文本框中,点击查询按钮即可查看和饼干同类别的其他产品,如 1.1 节所示。
注:分页预览、填报预览、数据分析都可以,但不支持移动端。
3. 模板下载编辑
1)已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\数据回填_弹窗.cpt
点击下载模板:数据回填_弹窗.cpt
2)已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\数据回填_回填.cpt
点击下载模板:数据回填_回填.cpt
4. 注意事项编辑
弹窗的内容根据「数据回填_弹窗.cpt」的数据集参数产品名称的默认值改变。
上面示例演示中,该参数的默认值为空,弹窗会显示所有的产品信息。也可以通过 like 操作符的效果实现查询功能。
例如,当参数默认值为“油”时,弹窗的内容会显示产品名称中所有包含“油”这个字符的产品信息,字符串同理,如下图所示: