1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0.9 | 2020-08-31 | V10.4.90 | V10.4.90 |
1.2 更新说明
2020-08-31 日,帆软发布了迭代升级的10.0.9 版本 FineReport,本文将简单介绍此次更新的重点。
2. 设计器编辑
2.1 优化版本号
为消除沟通障碍,提升用户体验,自 2020-08-31起,帆软发布的 FineReport 软件,将显示小版本号和发布时间。
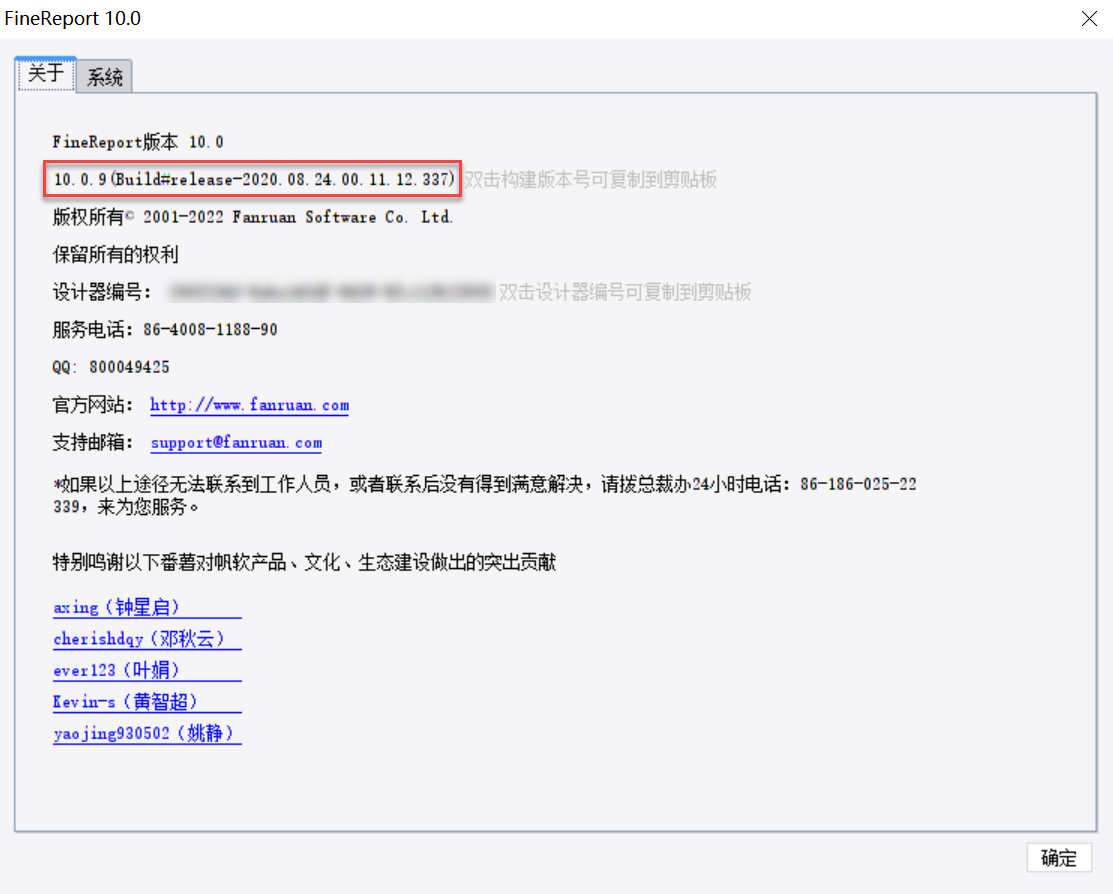
1)设计器中点击「帮助>关于软件」,即可查看设计器对应的小版本号和 JAR 包时间。
详情请参见:关于软件

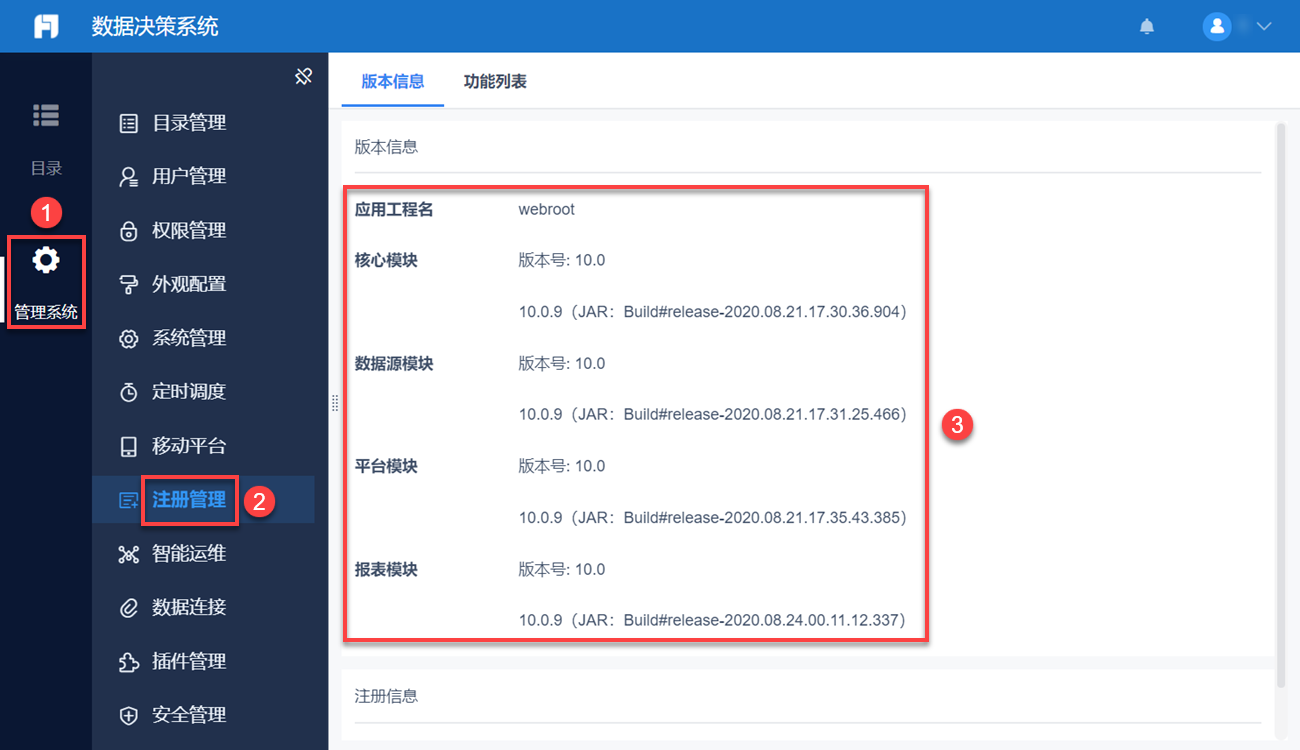
2)数据决策系统中点击「管理系统>注册管理>版本信息」,即可查看数据源模块、平台模块、报表模块的小版本号和 JAR 包时间。
详情请参见:注册信息

2.2 日志数据同步插件
对于服务器的日志数据,运维人员需要对其进行分析和处理,且日志数据量庞大,需要将 LogDB 数据库迁移至其他数据库。
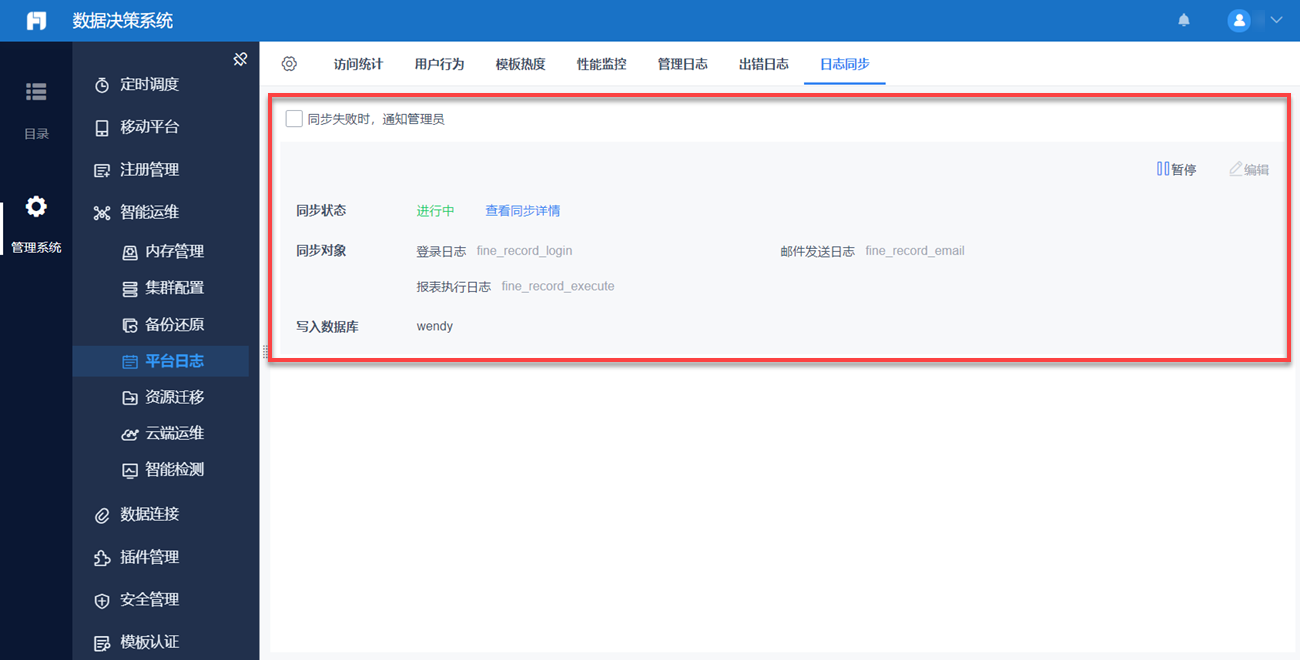
通过安装「日志数据同步」插件,用户可以将 LogDB 数据库中的部分表数据定期同步到其它数据库中。如下图所示:
详情请参见:日志数据同步插件

2.3 优化单元格进度条插件
为了方便适配不同样式风格的模板,用户对进度条的视觉要求也不尽相同。
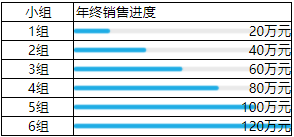
单元格进度条插件,新增支持设置单元格背景,支持设置进度条底色、粗细、圆角,支持移动端。
详情请参见:单元格进度条插件

2.4 优化决策报表设计面板
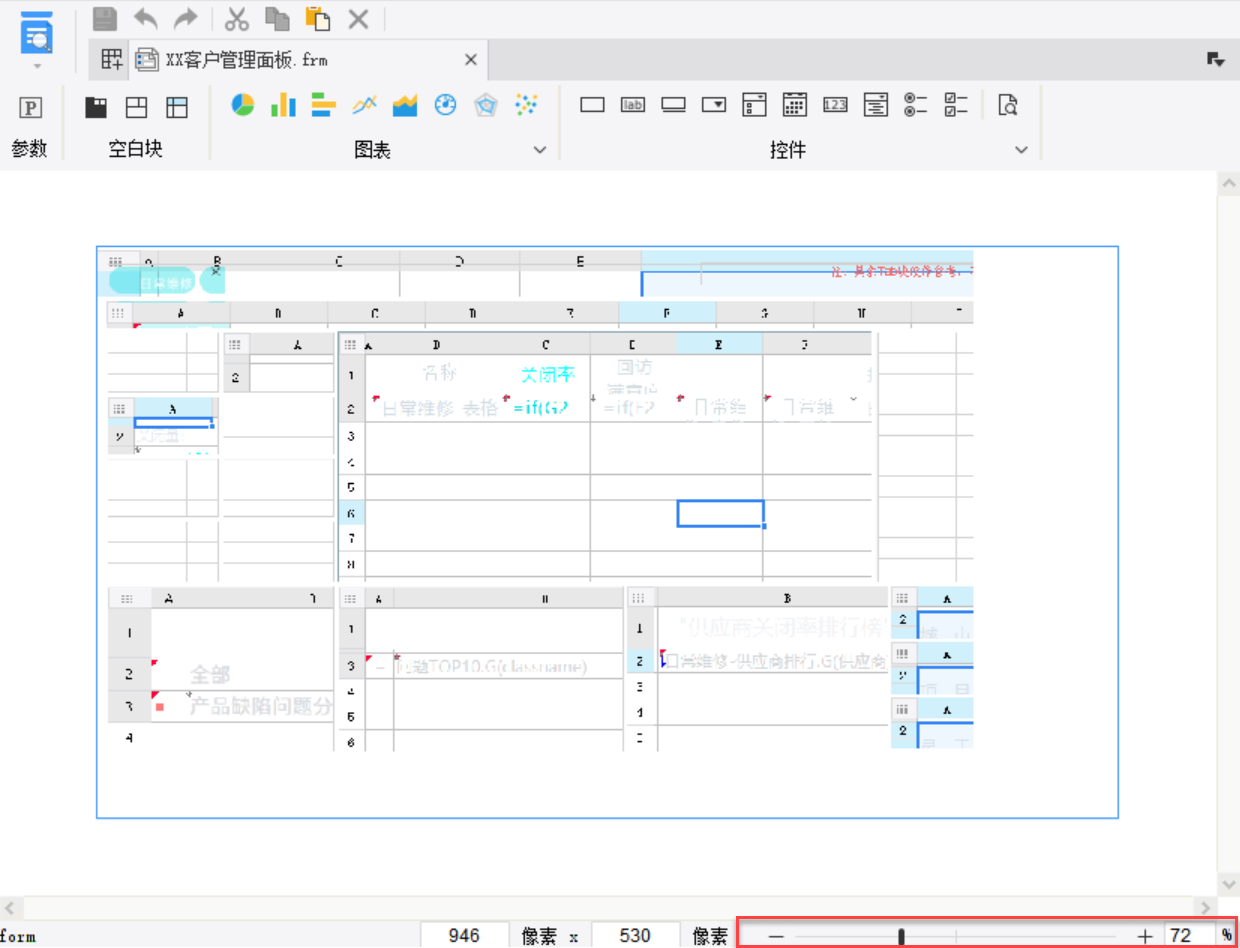
为了满足不同分辨率下设计模板的需求,在制作决策报表时,用户可自行缩放设计面板。如下图所示:

3. 平台编辑
3.1 模板限制增强插件
「智能运维>内存管理>模板限制」中,用户不清楚模板限制的相关数值,也无法判断哪些模板触发了限制,如何优化这些模板。
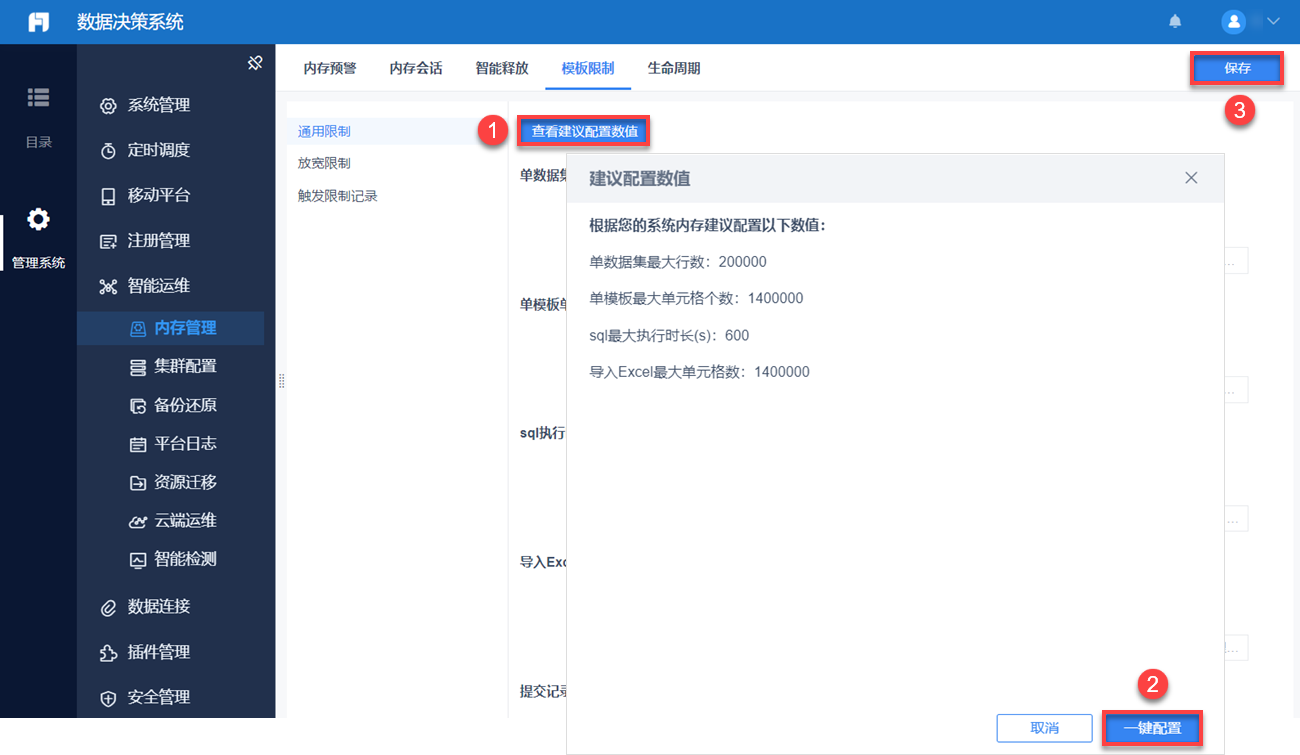
通过安装「模板限制增强」插件,可向用户提供模板限制的建议限制数值。同时用户可以知道哪些模板因模板限制而被中止计算,用户可选择将这些模板放宽限制或进行优化。如下图所示:
详情请参见:模板限制增强插件

3.2 优化平台数据库交互
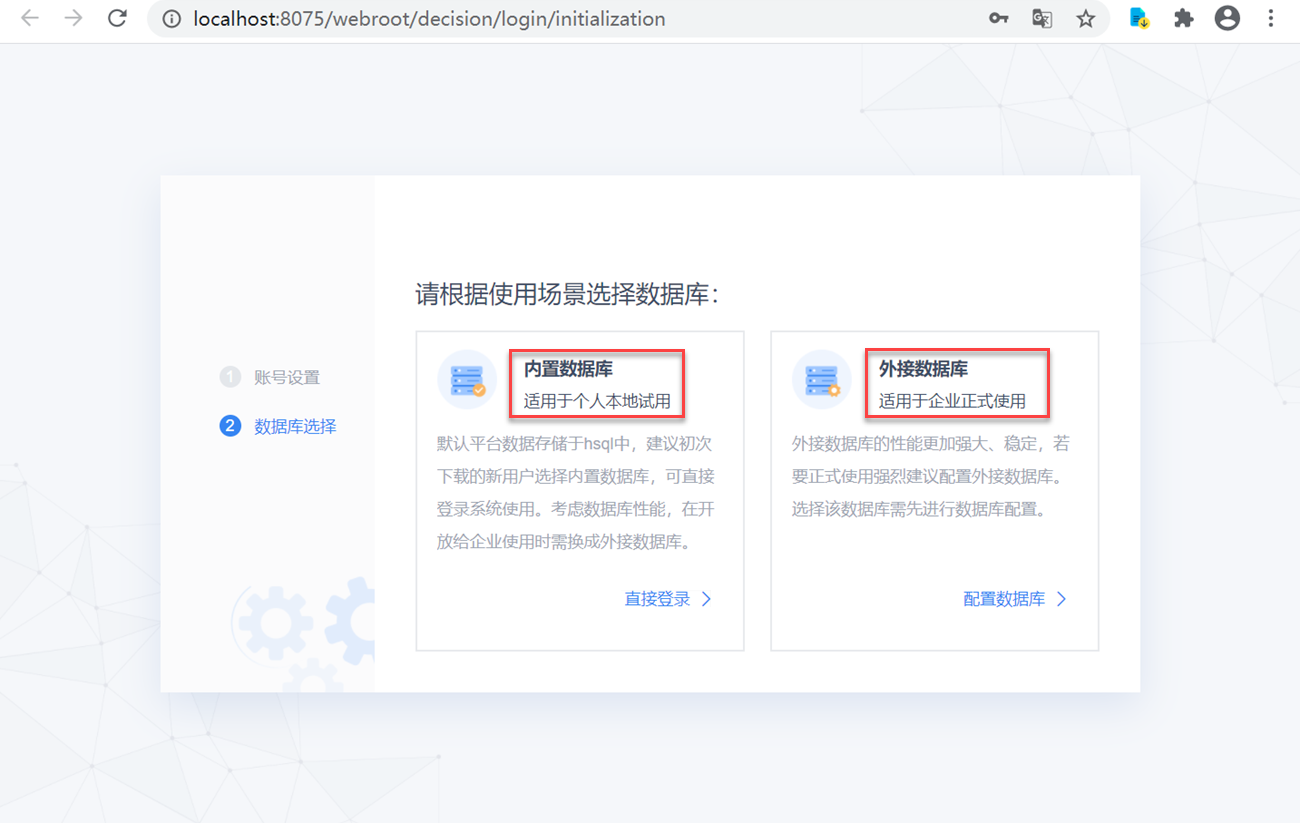
首次打开数据决策系统时,用户不知该如何选择「内置数据库」和「外接数据库」。FineReport 10.0.9 版本下新增对数据库的相关推荐。如下图所示:
1)内置数据库
适用于个人本地试用。默认平台数据存储于hsql中,建议初次下载的新用户选择内置数据库,可直接登录系统使用。考虑数据库性能,在开放给企业使用时需换成外接数据库。
2)外接数据库
适用于企业正式使用。外接数据库的性能更加强大、稳定,若要正式使用强烈建议配置外接数据库。选择该数据库需要进行数据库配置。
详情请参见:决策系统简介

3.3 优化树数据集导入用户
使用树数据集手动导入用户时,仅更新现有的用户信息,不改变权限等配置。
使用任何数据集导入用户数据时,都不清空用户信息。
详情请参见:导入用户 2.3.1 节
3.4 优化忘记密码验证方式
考虑到用户的短信和邮箱服务不一定全部开启,10.0.9 优化了平台的「忘记密码」功能。
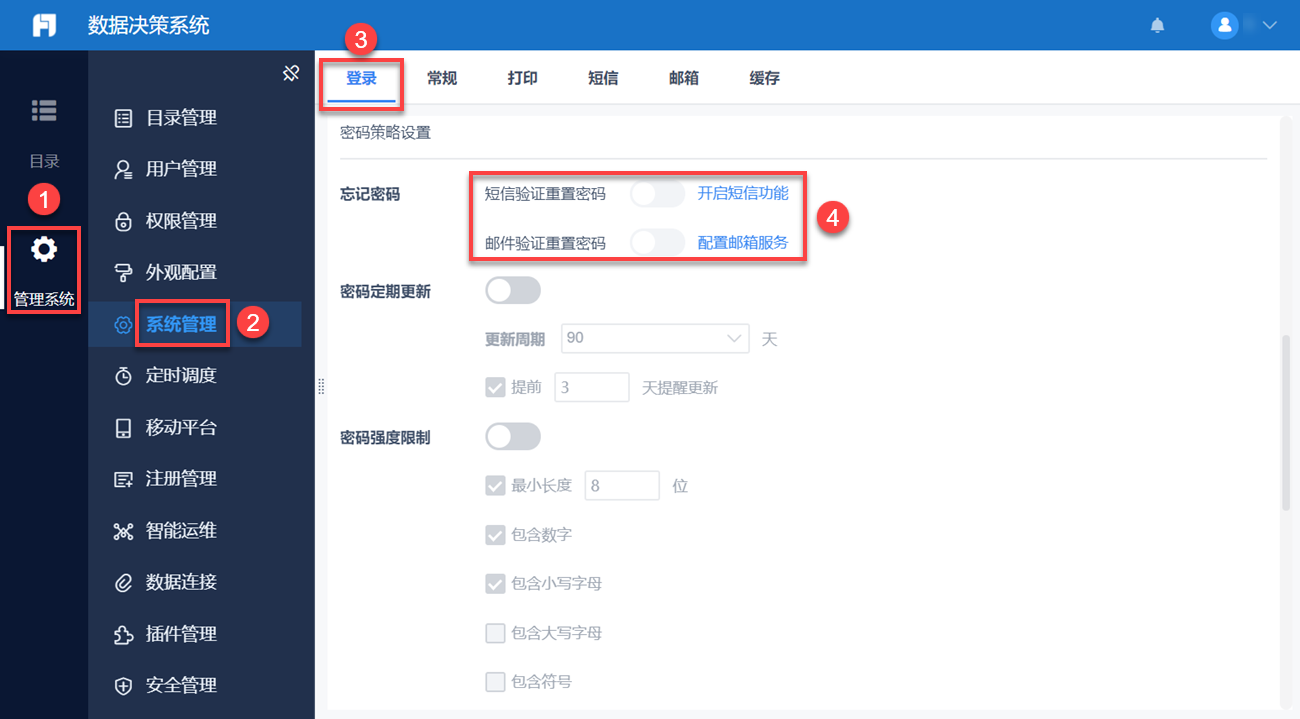
用户可自行选择使用「短信验证重置密码」或「邮件验证重置密码」,如下图所示:
详情请参见:密码策略设置 第 2 章

3.5 优化 WebSocket 提醒
为优化用户体验,当 WebSocket 端口未开放时,去除超管登录强提醒,仅在超管查看受影响功能页面时弹出提示框。
详情请参见:Websocket 端口被占用/无法使用
4. 图表编辑
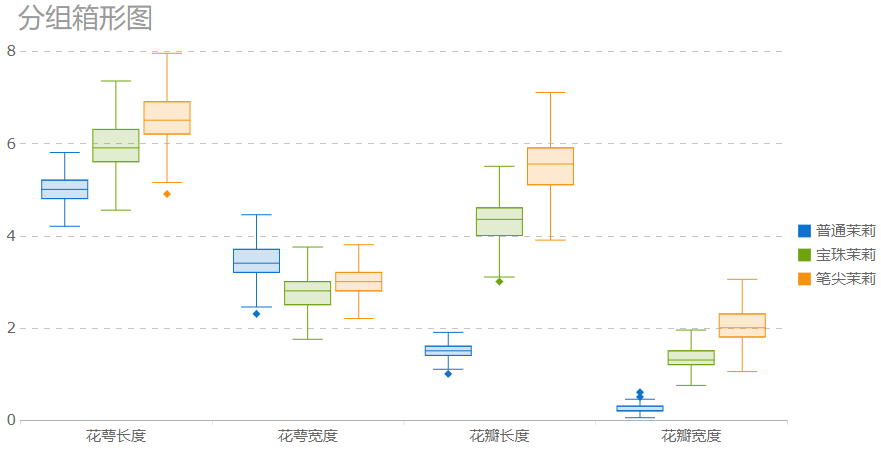
4.1 箱型图
FineReport 10.0.9 版本新增一种内置图表类型:箱形图。
箱形图,是一种用于显示一组连续型数据分布情况的统计图,可以快速了解数据分布特征或查看数据中的异常值。
箱形图最常见用于质量管理、人事测评、探索性数据分析等统计分析活动。如下图所示:
详情请参见:箱形图简介

4.2 优化图例形态&系列颜色
为了优化图表交互,10.0.9 合并了图表「图例的形态设置」与「系列的颜色设置」。
在图表「样式>系列>颜色」设置中,用户可自行选择按照「系列」或「值」划分配色。如下图所示:
详情请参见:图表系列 2.1 节

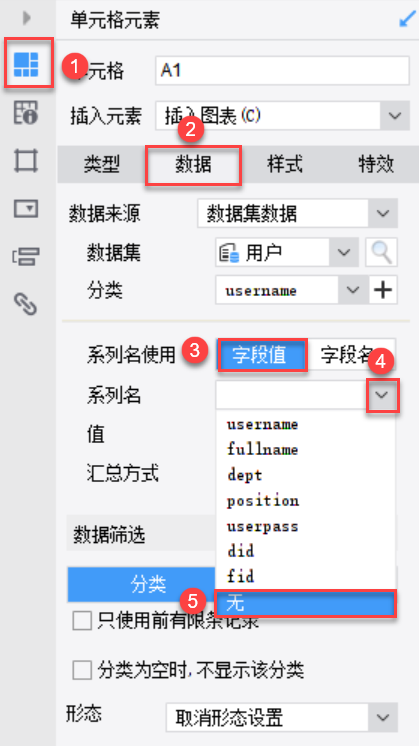
4.3 优化系列名设置
为了更加便捷的使用系列名设置,「图表数据>系列名」新增下拉选项「无」,错选系列名后支持取消设置系列名。如下图所示:

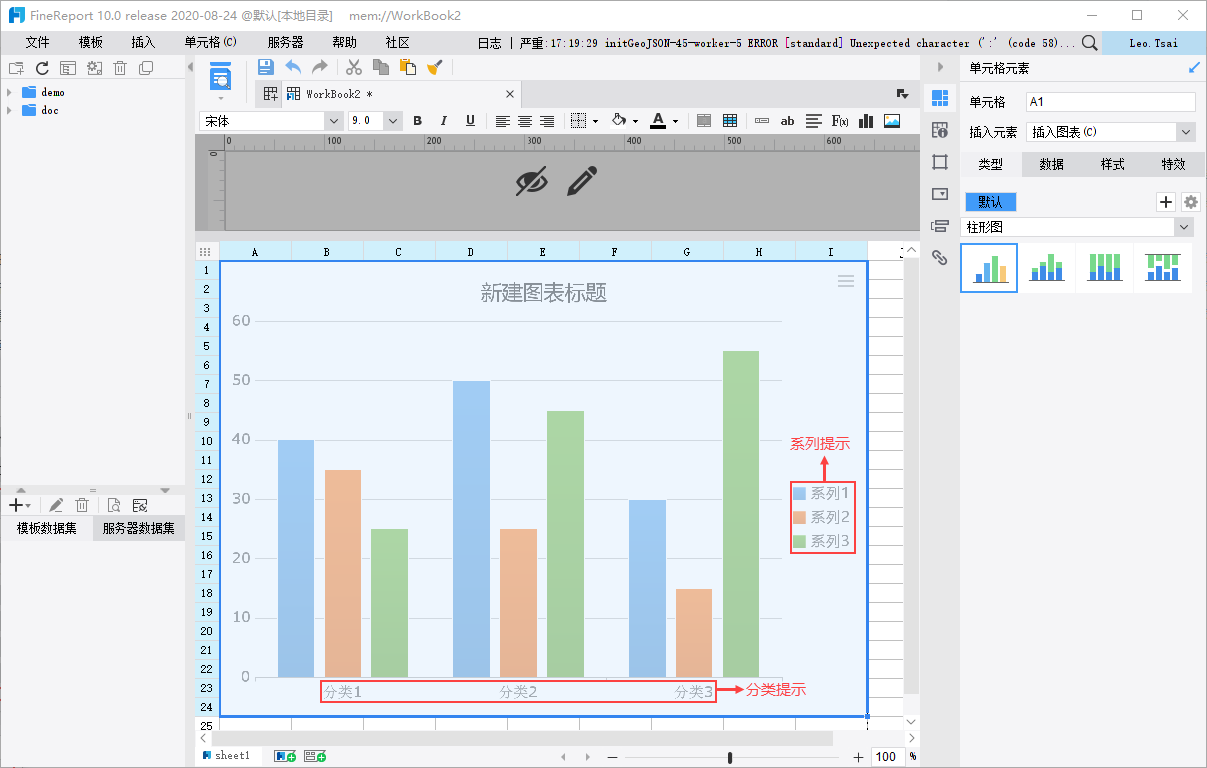
4.4 优化分类&系列概念
10.0.9 的图表概念图中,新增图表分类和系列提示,帮助用户理解每种图表分类和系列的区别,以及各自的显示位置。如下图所示:
详情请参见:图表数据

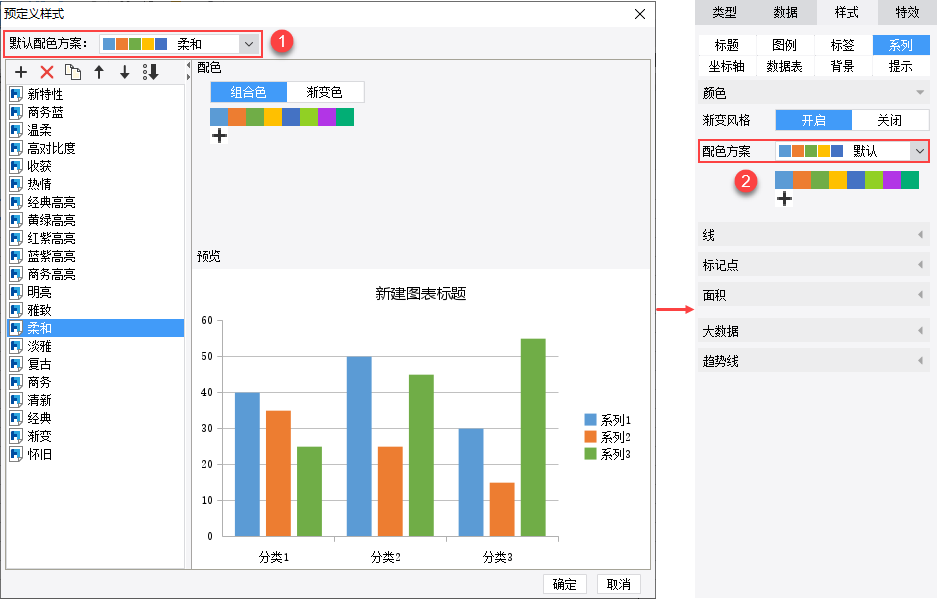
4.5 优化预定义配色
为提升用户自主设计的灵活性和使用感受,新增默认配色方案下拉选择框,用户可自行设置默认的图表配色方案。如下图所示:
详情请参见:图表预定义配色 2.1 节

5. 移动端编辑
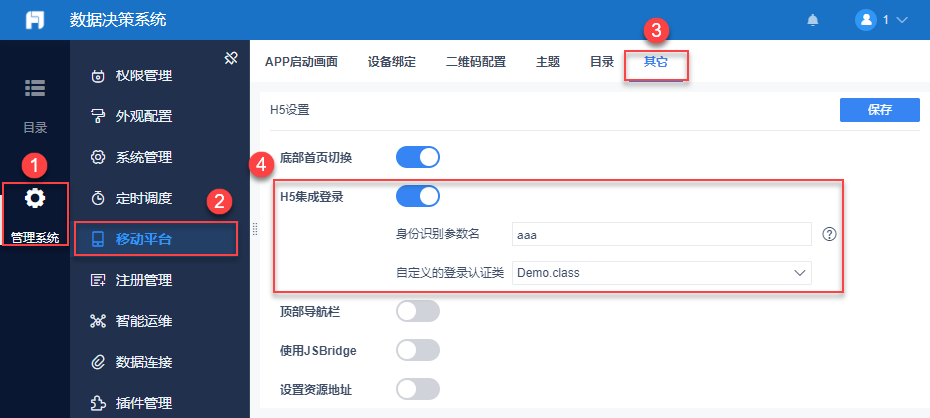
5.1 H5集成登录
用户在 HTML5 端访问报表系统/单张模板时,希望实现单点登录。
用户可开启「H5集成登录」设置,通过填写自定义的登录认证类和身份识别参数名,即可实现 HTML5 端单点登录。
详情请参见:H5 设置 第 4 章

5.2 顶部返回导航栏
由于在不同设备、不同环境下,不确定终端是否有物理返回键,因此新增「顶部导航栏」按钮,支持用户在 HTML5 端开启「顶部返回导航」。
用户可自定义设置导航背景、导航标题、返回按钮、生效终端等。
详情请参见:H5 设置 第 5 章

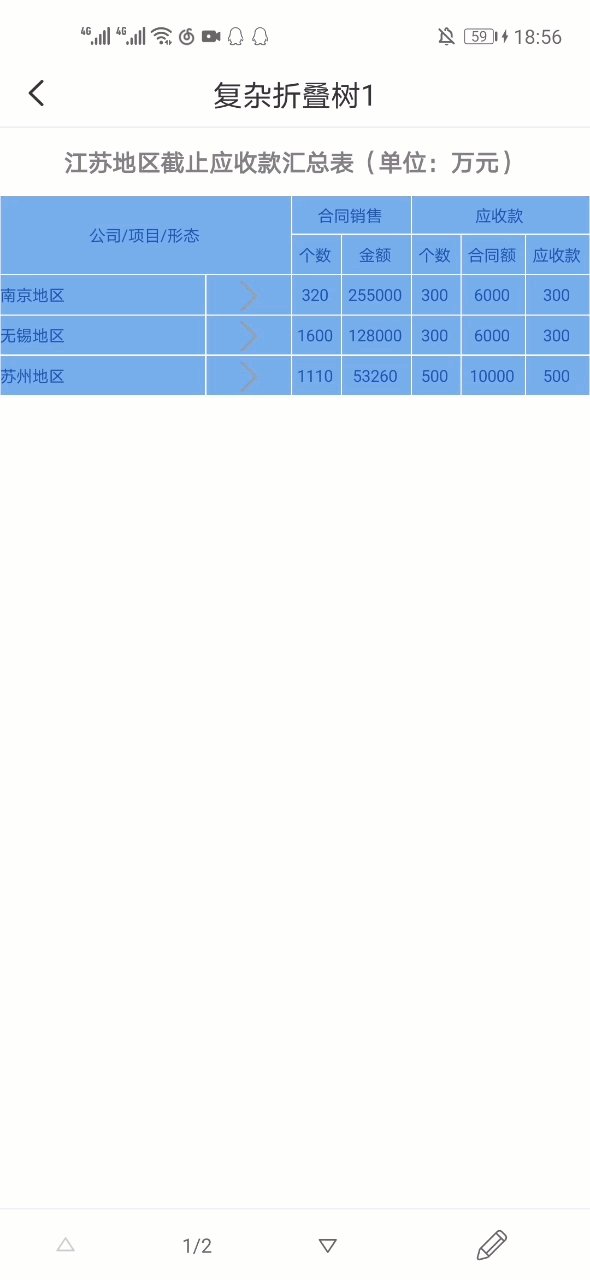
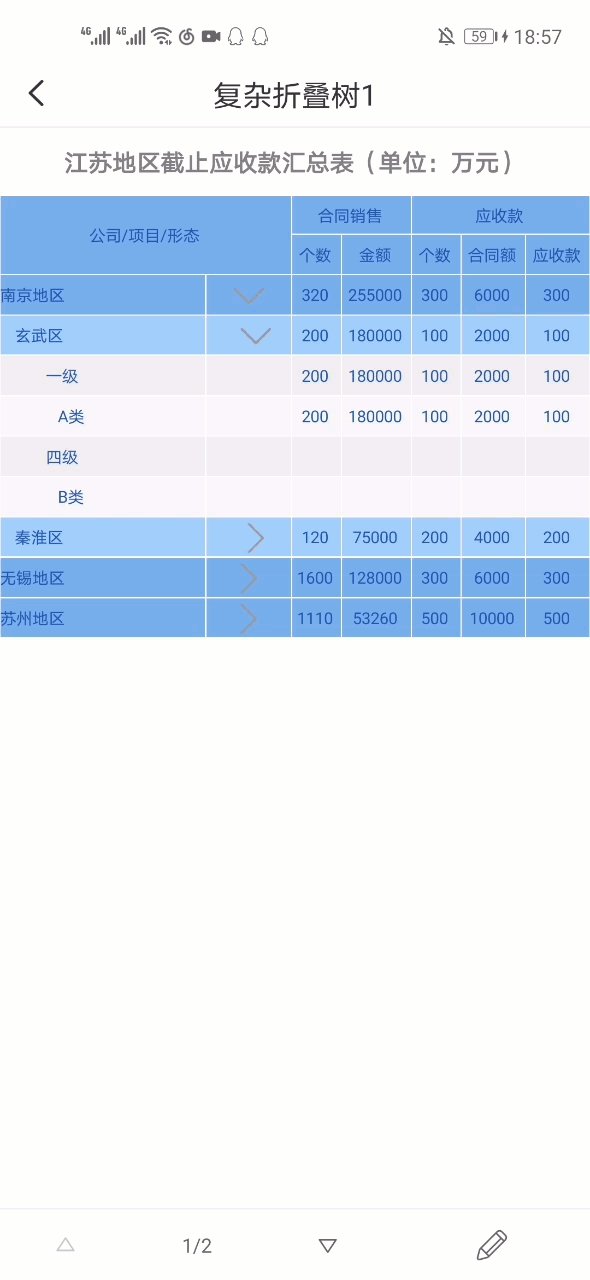
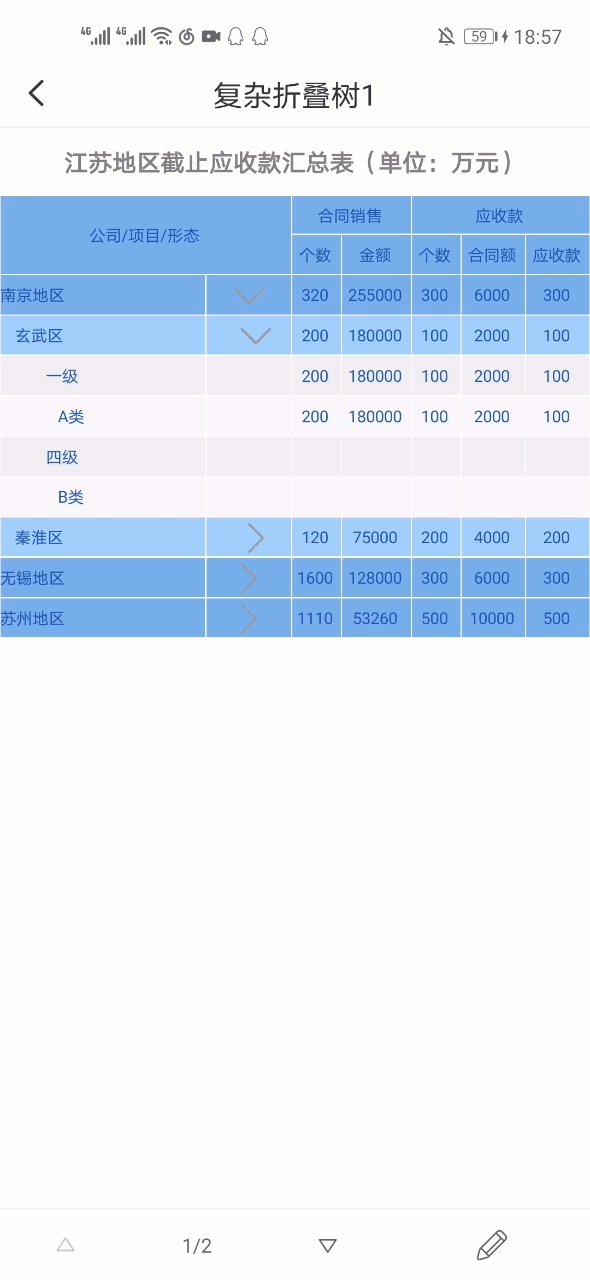
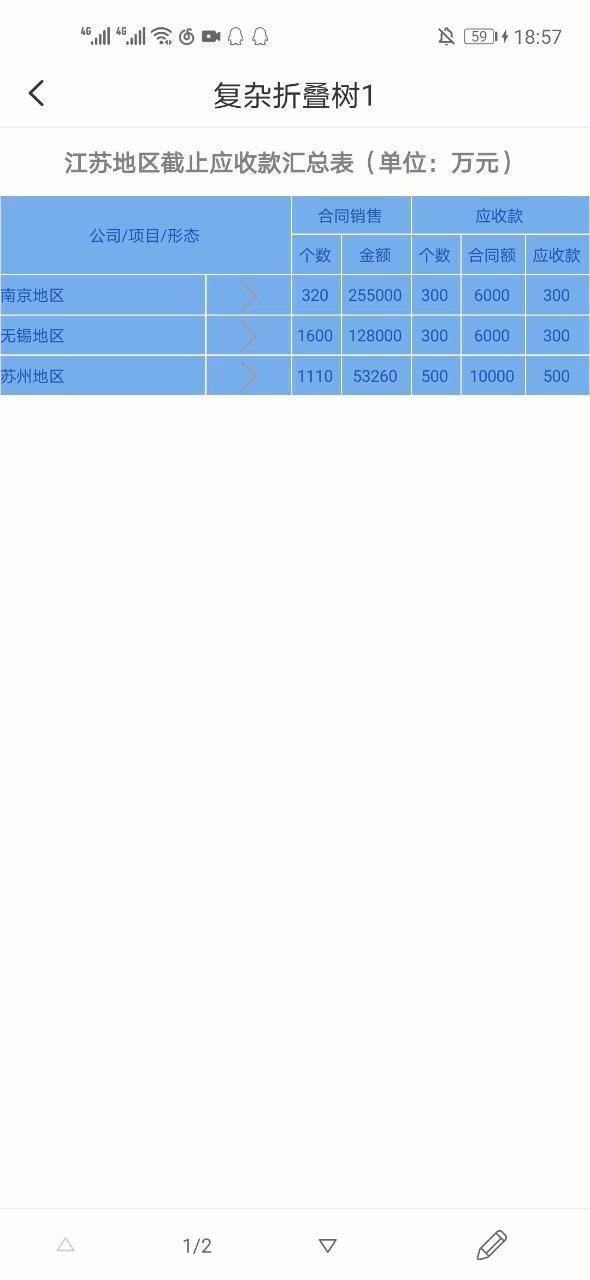
5.3 移动端折叠展开树插件
移动端模板中,当部分数据较多时,用户希望初始状态下部分数据是收起状态,想查看的时候再展开。
灵活的折叠展开报表数据,既有利于提升模板空间利用率,也有助于提高用户体验。
详情请参见:移动端折叠展开树插件

5.4 移动端报表块翻页优化
为了优化用户浏览移动端时的交互体验,新增报表块翻页按钮。
用户无需放大报表块,即可翻页查看数据,如下图所示:
详情请参见:[通用]移动端工具栏 6.2 节

5.5 优化移动端网页框自适应
由于网页框加载的模板内容不同,组件需要自适应调整高度,以此来展现更好的模板效果。
用户通过移动端预览决策报表时,若决策报表网页框中的内容为FineReport 模板,则支持根据模板内容自适应调整组件高度。
详情请参见:在决策报表中使用网页框控件 2.6 节
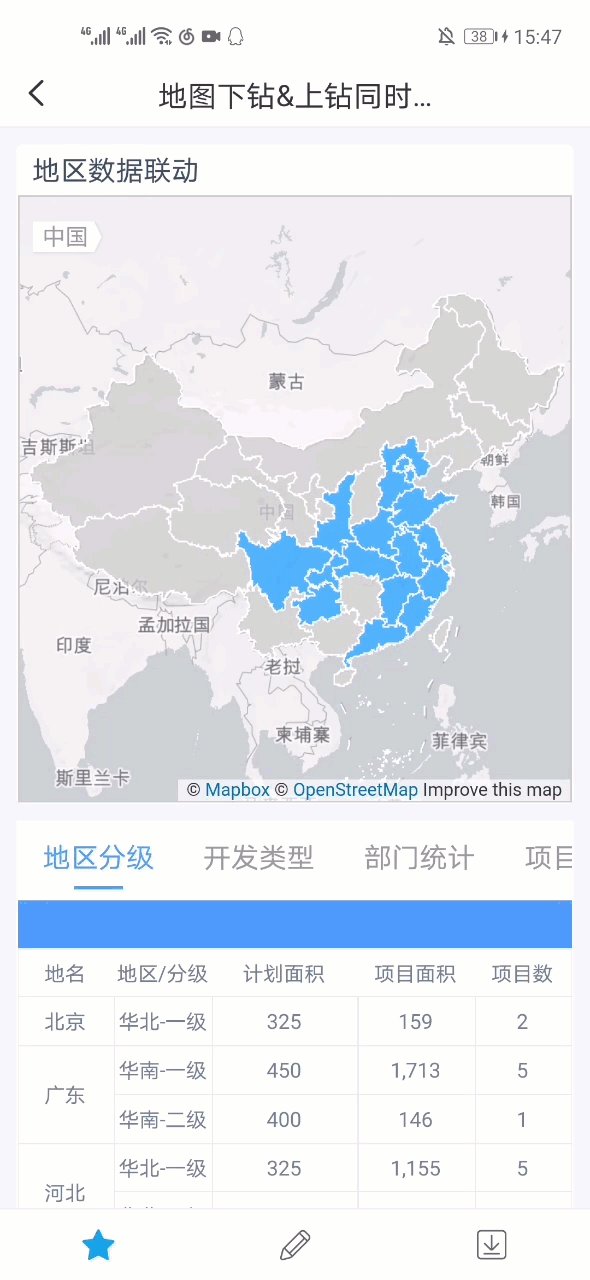
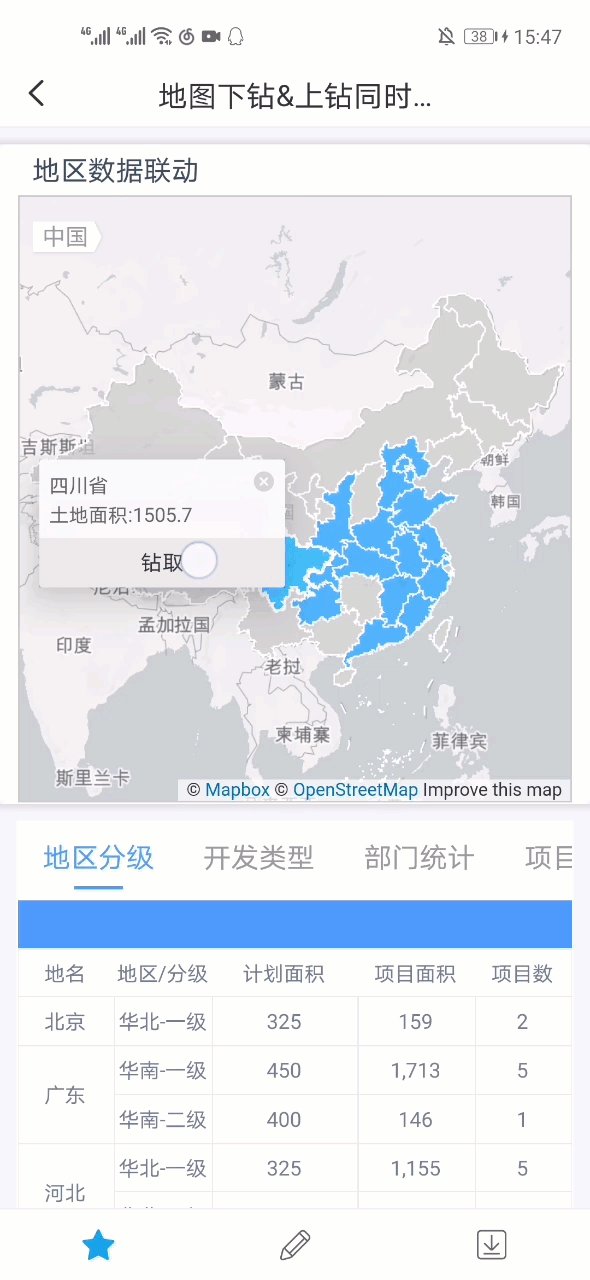
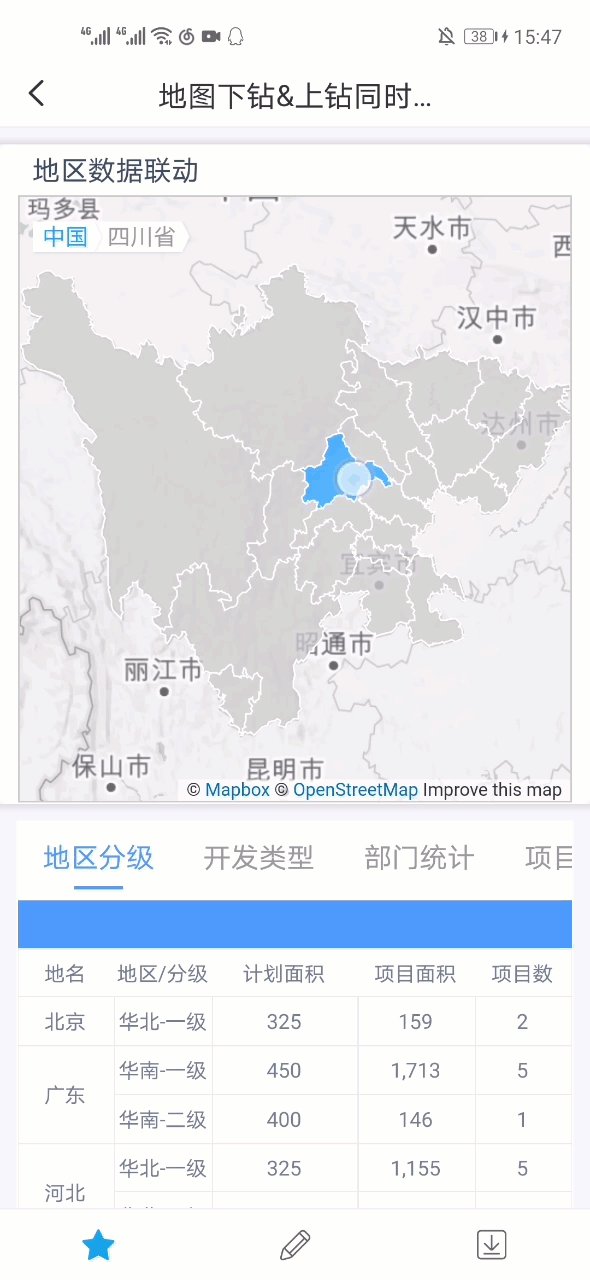
5.6 优化移动端图表交互
为了更贴近用户使用习惯,优化了移动端图表相关交互。
详情请参见:[App]移动端交互
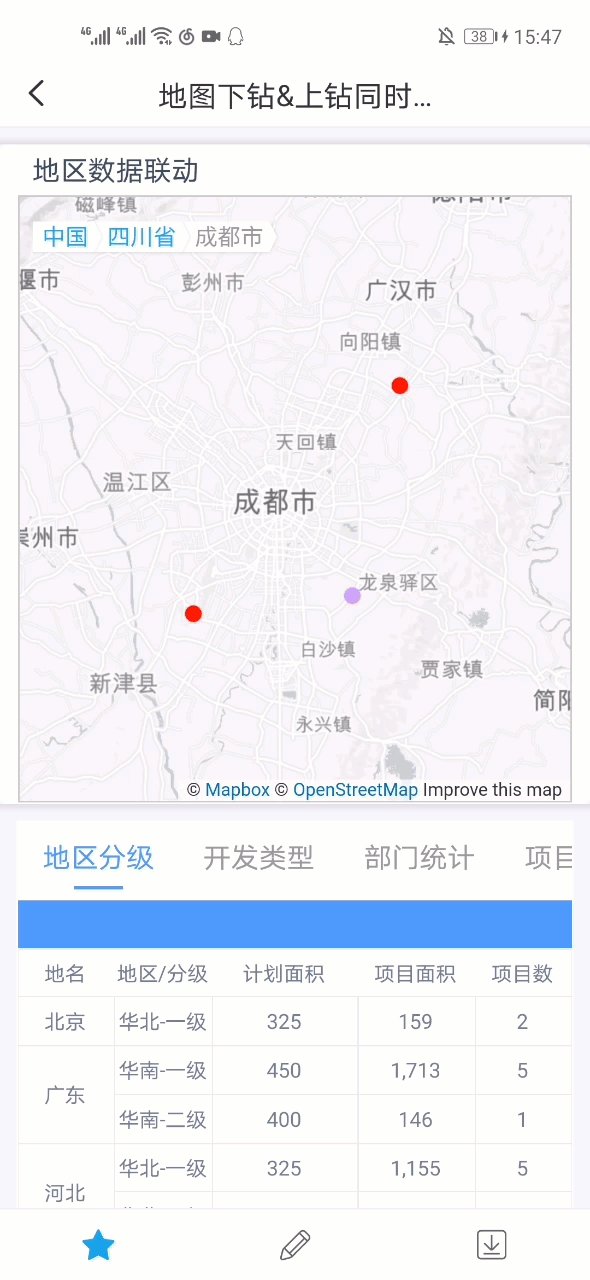
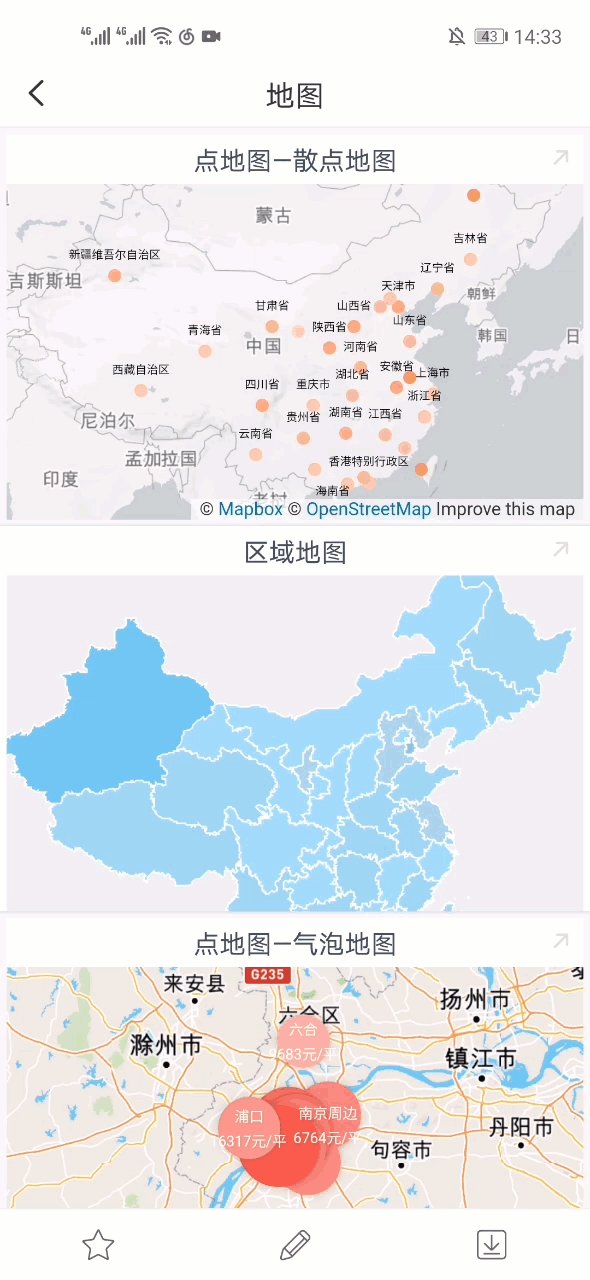
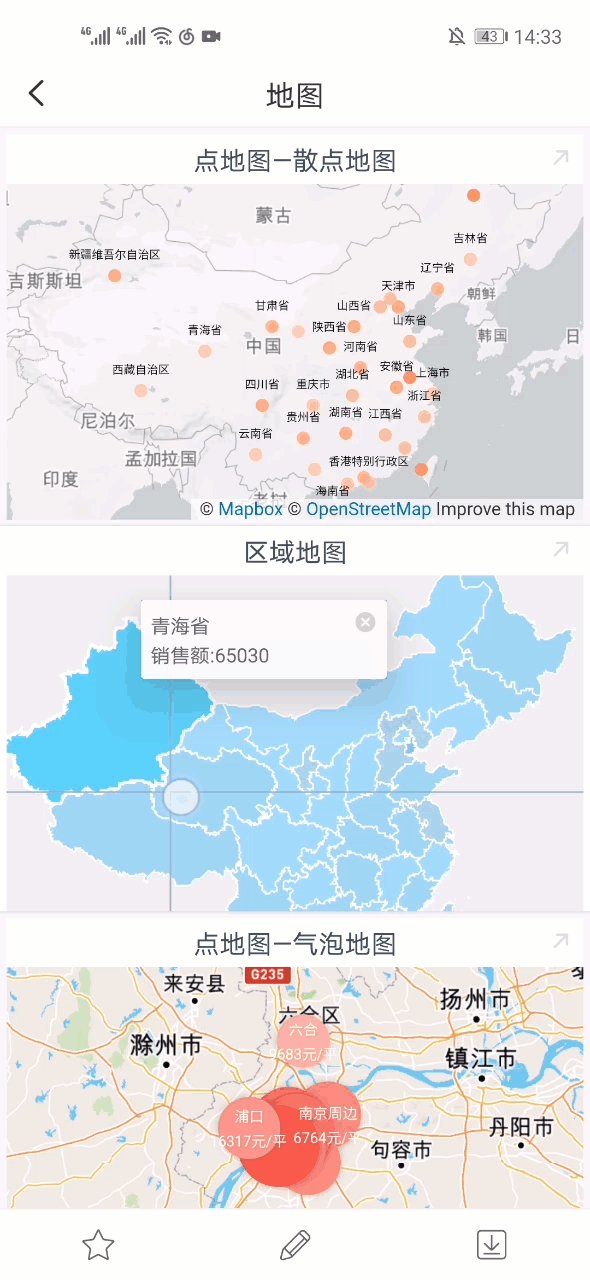
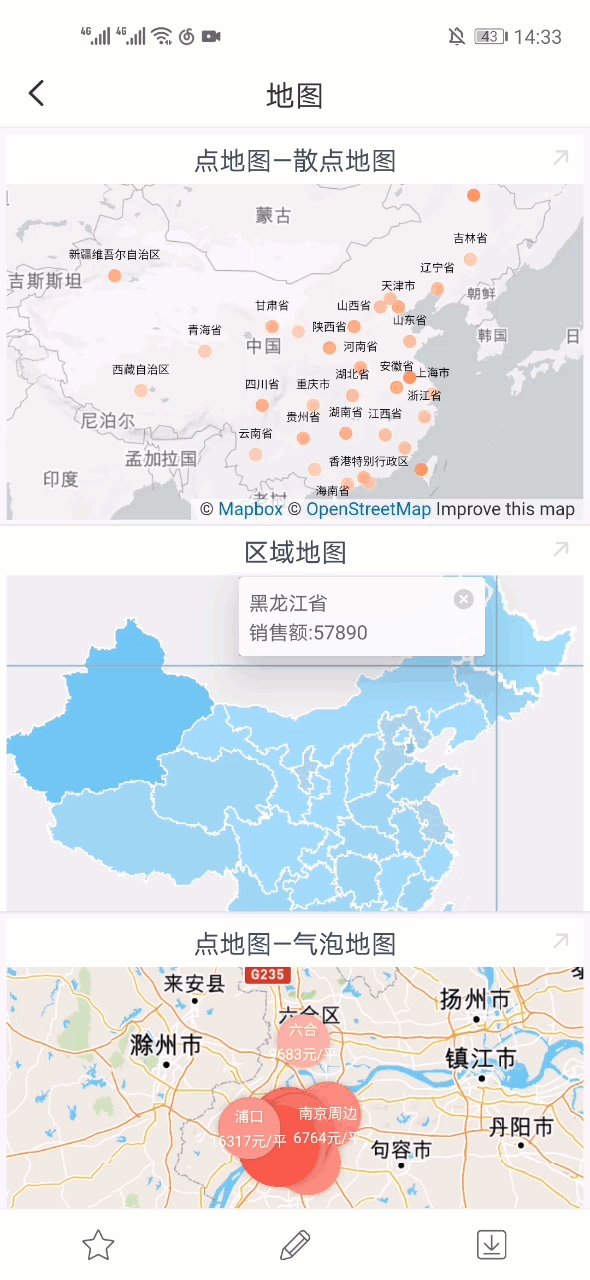
1)对于有数据提示的钻取地图,用户点击数据点后,跳出数据提示,用户可手动选择是否下钻。

2)决策报表中的图表,点击出现提示点后,若在该提示点远处拖动图表,提示点自动消失,触发图表滑动效果

5.7 优化移动端填报数据传输安全性
当用户填报提交的内容中含有安全风险的特殊字符,传输到服务器时会触发防火墙拦截,导致提交失败。
通过修改填报内容的传输格式,可实现将填报的内容以 json 格式进行传输。
详情请参见:[通用]移动端填报 4.1 节
5.8 移动端支持忘记密码验证功能
考虑到用户的短信和邮箱服务不一定全部开启,10.0.9 优化了平台的「忘记密码」功能。
根据管理员的设置,移动端用户可在登录页使用「短信验证重置密码」或「邮件验证重置密码」功能。
详情请参见:密码策略设置 2.3 节

