1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.11 | 编辑组件名称为空或重复时自动回填原有名称 |
| 10.0.18 | 原「样式」入口优化,现在改为通过「主体填充」下拉框直接配置主体背景 |
1.2 功能入口
决策报表 body 就是承载组件的一个主框架(不包括参数面板组件),也就是决策报表的设计主体。
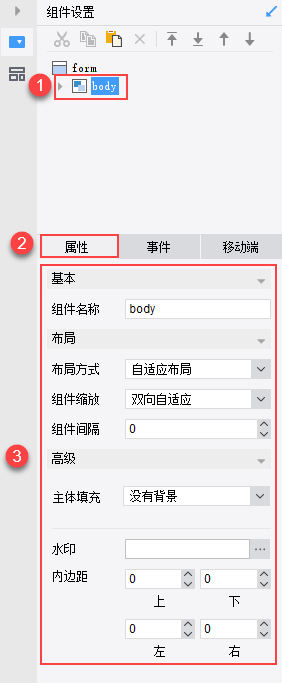
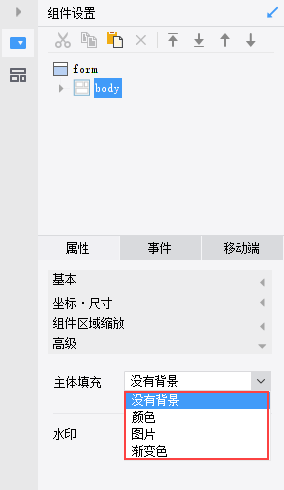
在「组件设置」面板选中 body 在下面的「属性」面板中,可以设置 body 的各项属性,如下图所示:

2. 基本编辑
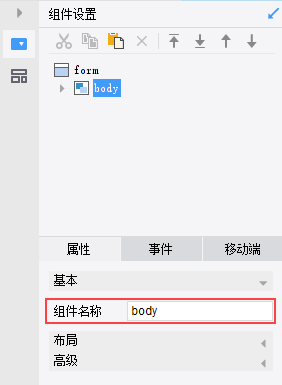
基本属性中只有一个「组件名称」设置项,可以修改 body 的名称,但是不建议修改。
修改名称时如果编辑框为空或者名称跟其他组件重复了,编辑框会自动回填为 body 。

3. 布局编辑
3.1 自适应布局
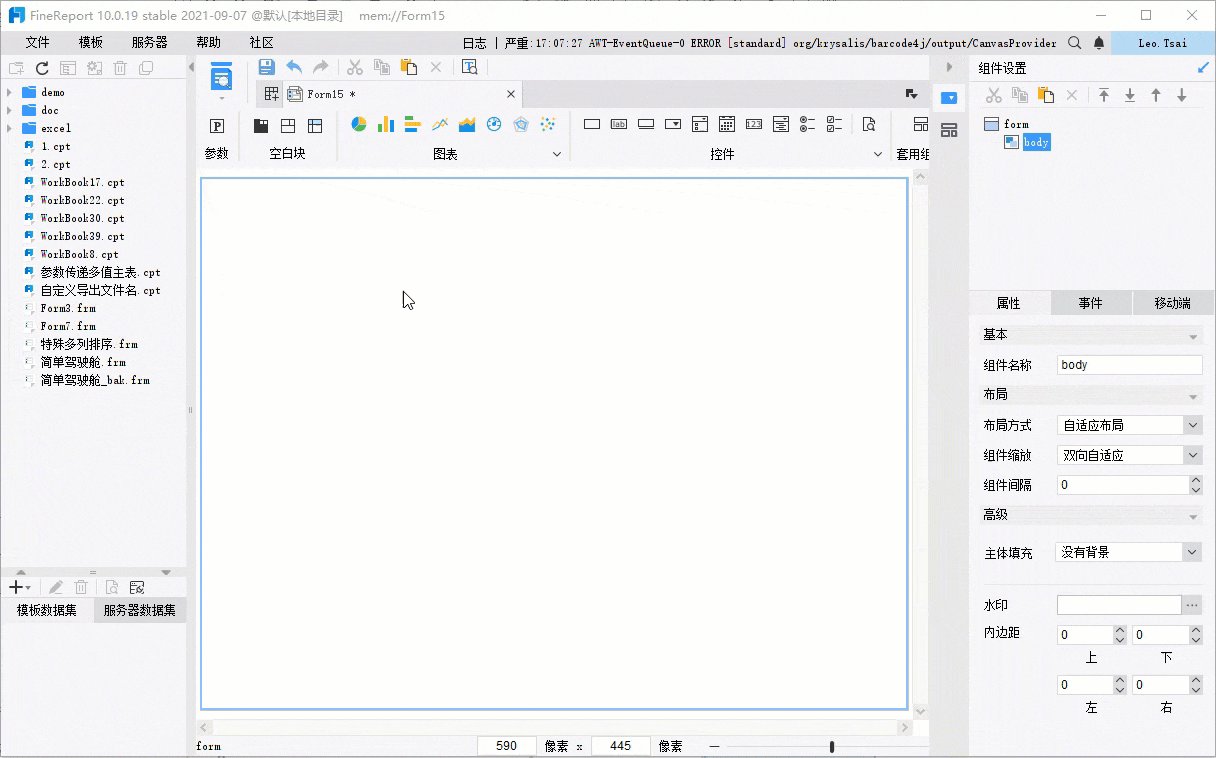
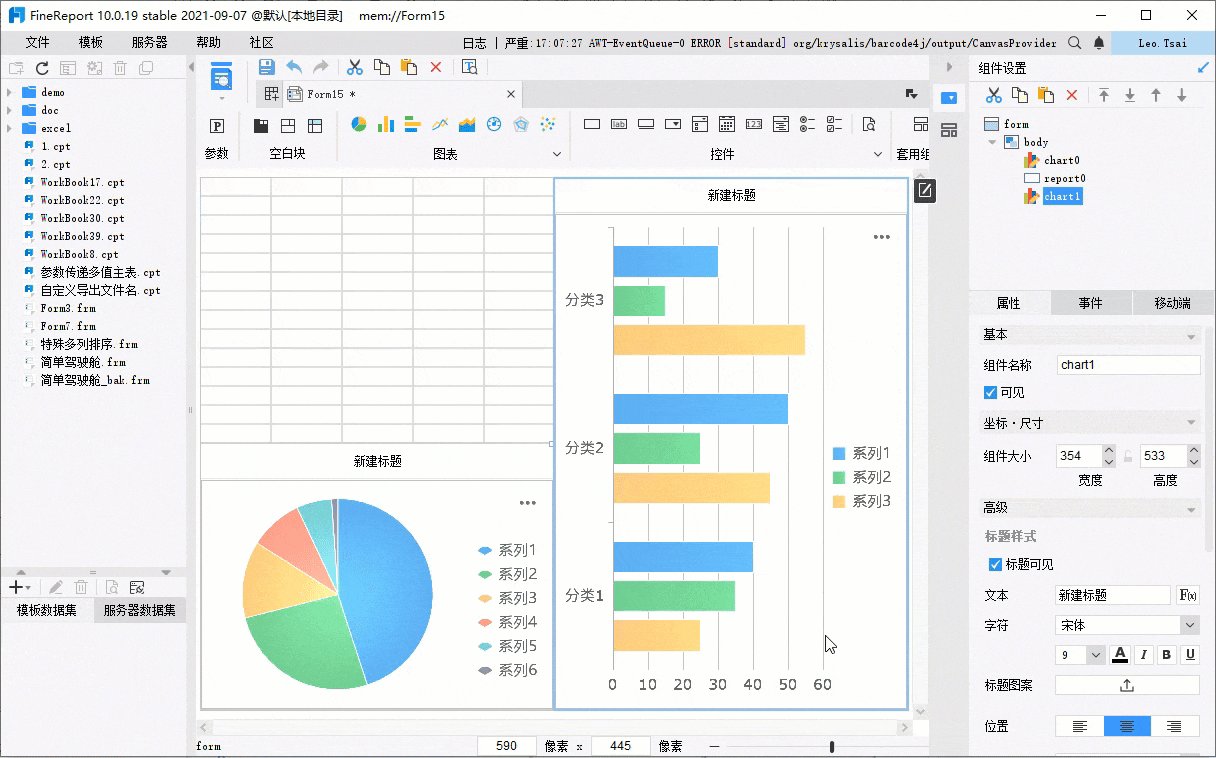
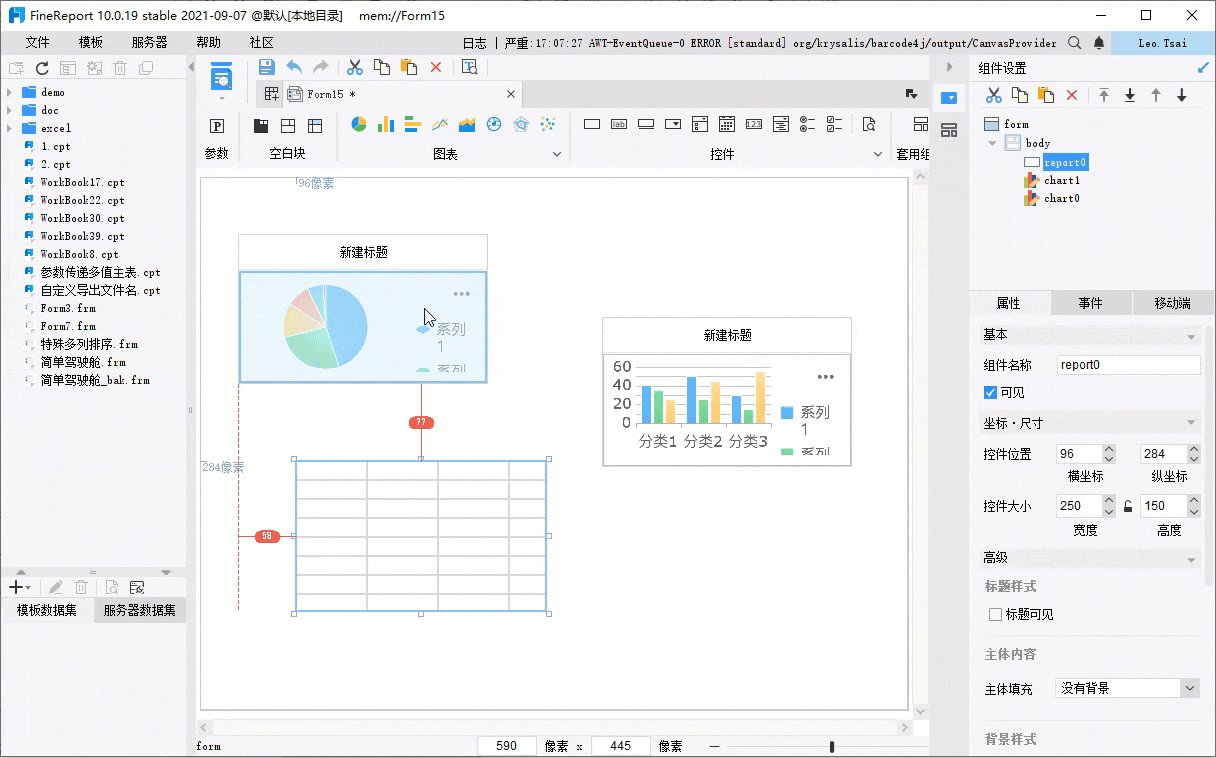
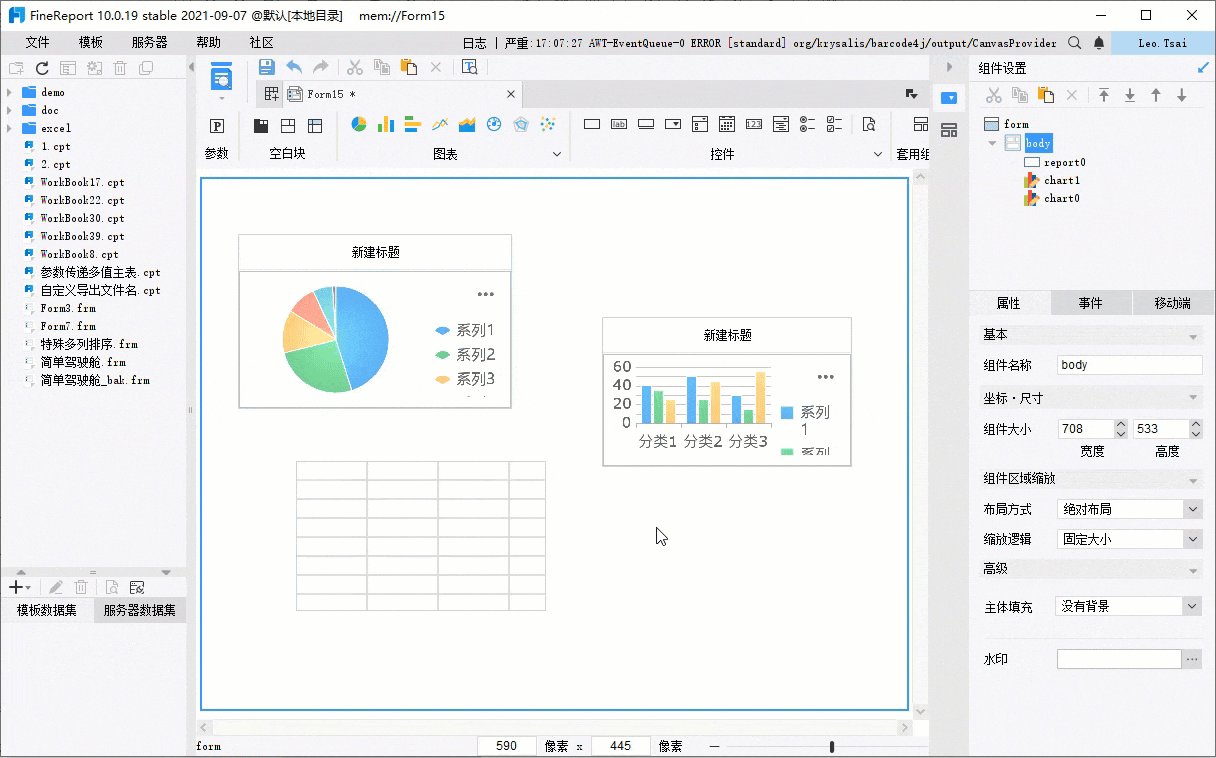
自适应布局会将页面中的所有组件铺满整个 body。新增一个组件时,body 会自动调整组件的长宽,使其和其他组件重新铺满整个 body。
自适应布局中,如果修改某个组件的大小,相邻组件的大小也会发生变化。
大小变化表现为此消彼长,如果减小组件高度,则其纵向相邻的组件高度就会增加,增大则会减小。
如果减小组件宽度,则其横向相邻的组件宽度宽带就会扩大增加,增大则会减小。如下图所示:

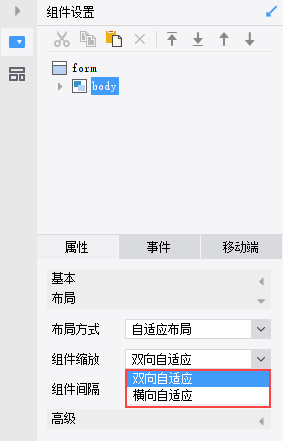
3.1.1 组件缩放
自适应方式包括「双向自适应」和「横向自适应」,当 body 布局方式选择「自适应布局」时,会出现「组件缩放」按钮,可以在此选择自适应方式。如下图所示:

双向自适应:决策报表在 Web 端预览时根据浏览器窗体大小自适应充满区域展示,双向都不会出现滚动条。
横向自适应:决策报表在 Web 端预览时按 body 初始宽高比调整大小,以横向调整为主,横向始终不出现滚动条。
缩放逻辑详细介绍参见文档:自适应属性
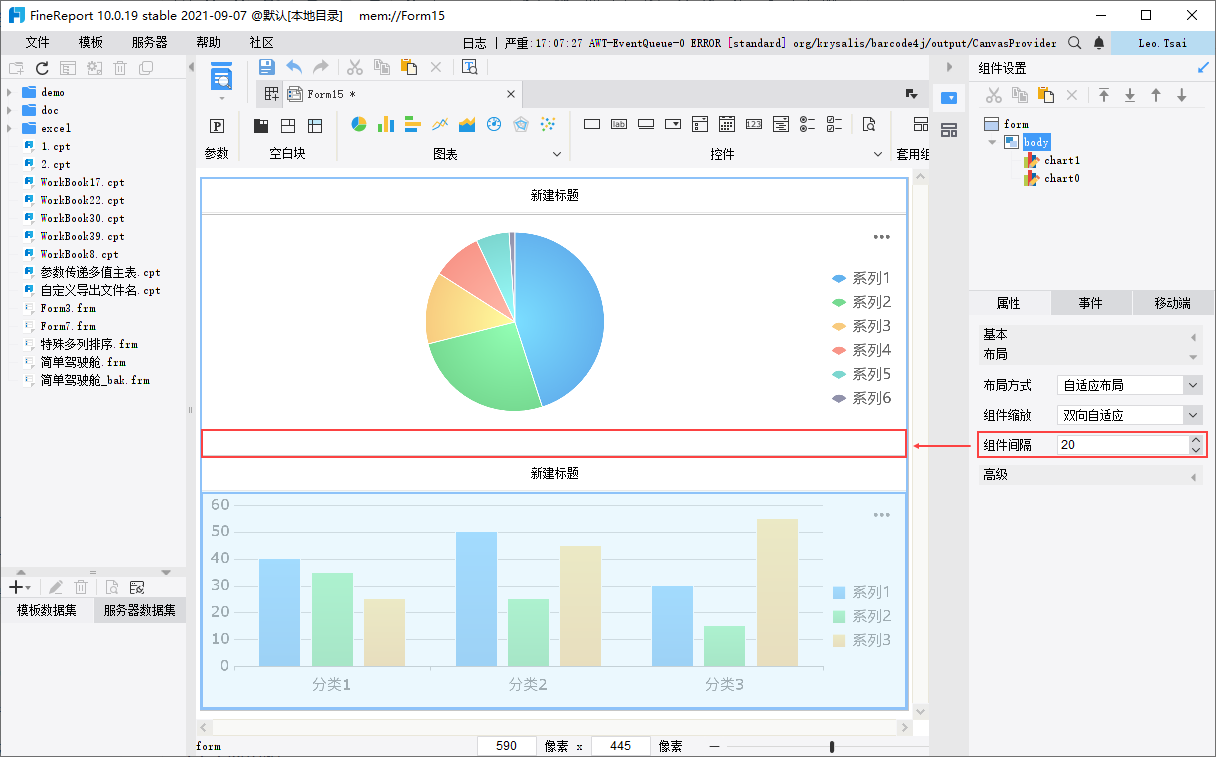
3.1.2 组件间隔
当 body 布局方式选择「自适应布局」时,会出现「组件间隔」按钮,可设置组件间隔,表现为 body 中所有组件上下左右会有一个间隔。如下图所示:

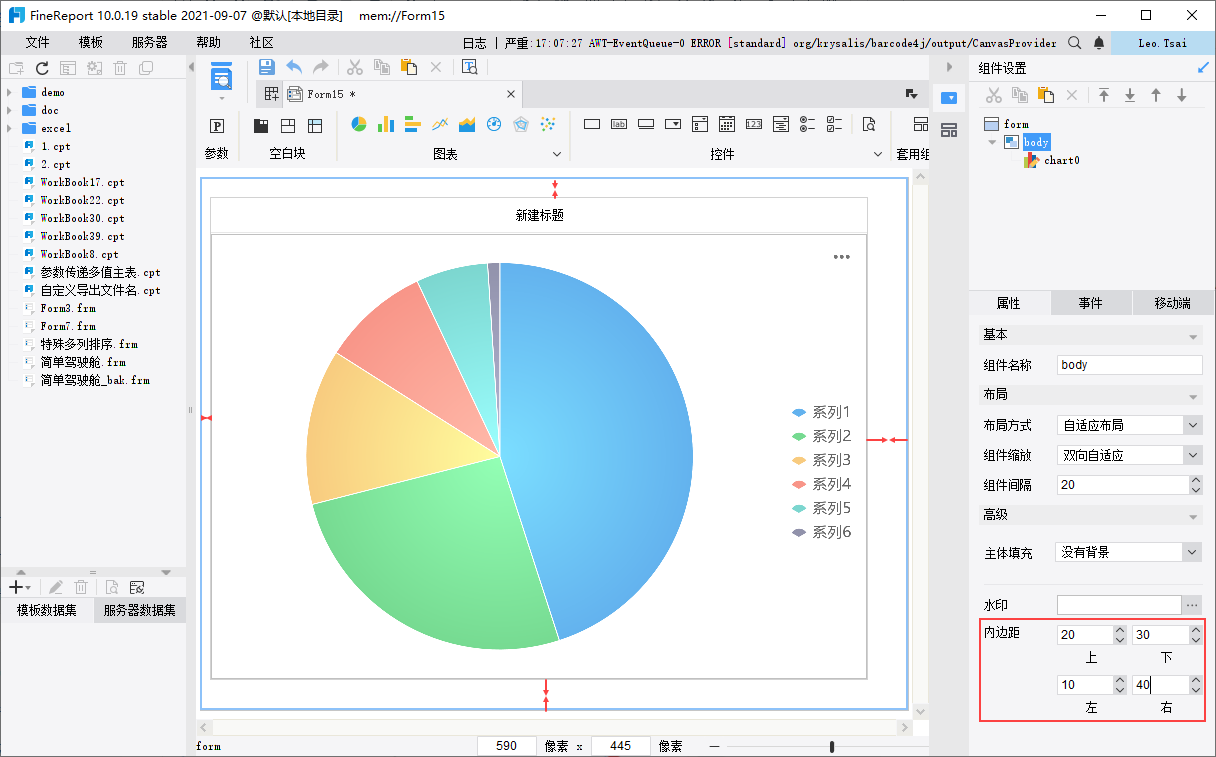
3.1.3 内边距
决策报表 body 选择「自适应布局」时,高级属性下出现「内边距」设置项,可以调整组件跟 body 边界上下左右的距离,如下图所示:

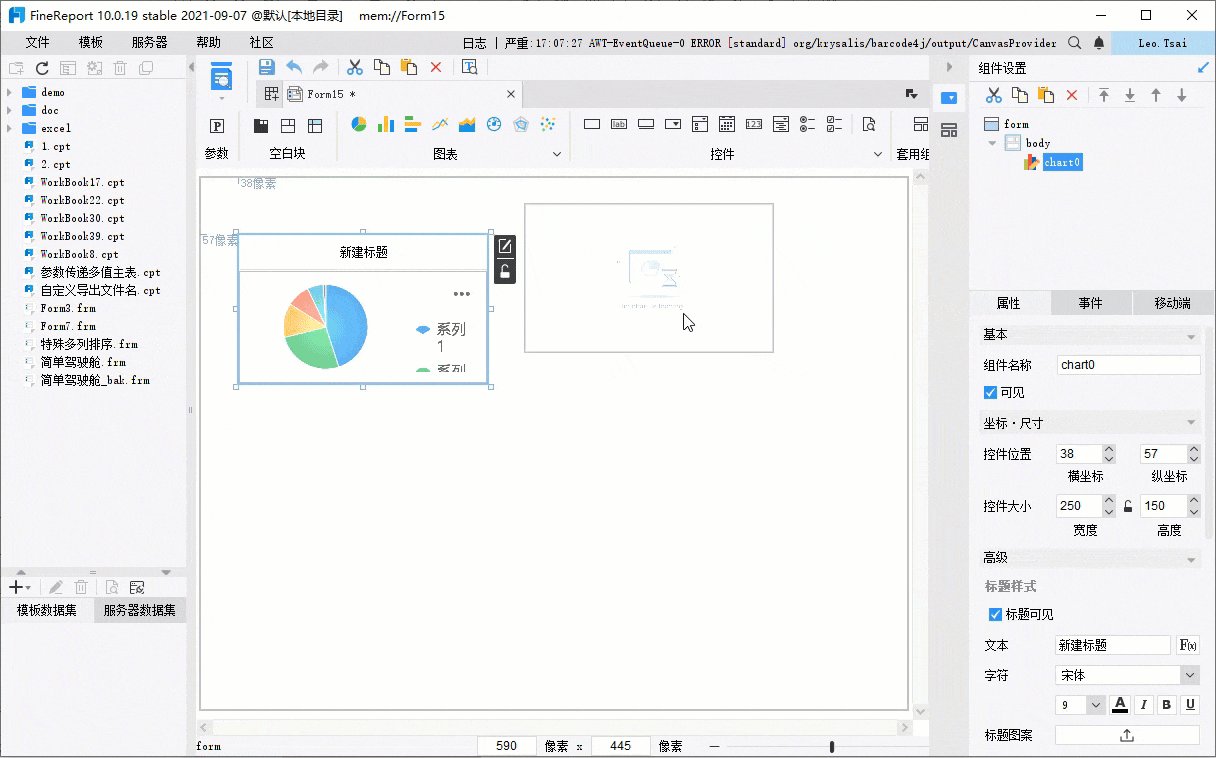
3.2 绝对布局
「绝对布局」组件拖进 body 后,有个固定大小,不会像自适应布局那样充满 body ,用户可以自由调整每个组件的位置和大小。

3.2.1 缩放逻辑
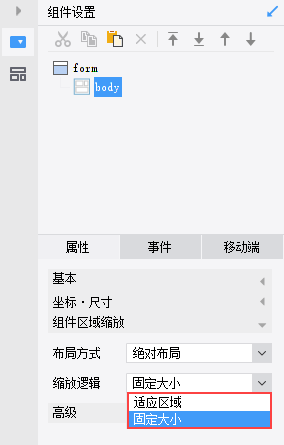
当 body 布局方式选择「绝对布局」时,会出现「缩放逻辑」按钮,缩放逻辑有「固定大小」和「适应区域」,如下图所示:

适应区域:决策报表在 Web 端预览时,根据浏览器窗体大小进行调整,自适应充满区域展示。
固定大小:决策报表在 Web 端预览时,不根据浏览器窗体大小进行调整,双向都有可能出现滚动条。
具体缩放逻辑可参考文档:自适应属性
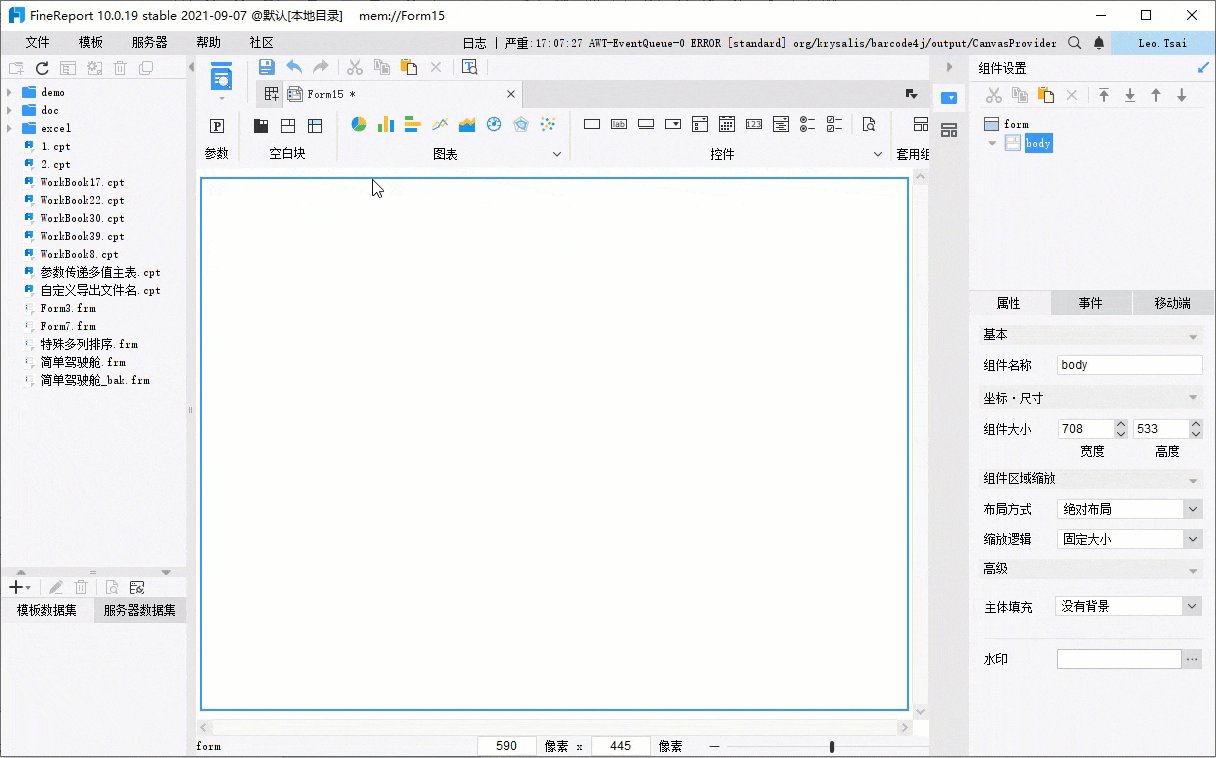
3.2.2 组件大小
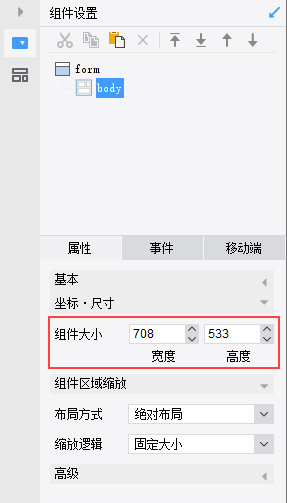
决策报表 body 选择「绝对布局」时,显示 body 的宽高度。如下图所示:

body 宽高度即决策报表设计区域的大小,是由报表大小和 FineReport 设计器所在电脑的分辨率计算得到的,用户无法修改。计算逻辑如下表所示:
| 电脑分辨率 | body 大小 |
|---|---|
| 1920*1080 | 报表大小*1.2 |
| 1440*900 | 报表大小 |
| 1366*768 | 报表大小*0.9 |
| 1280*800 | 报表大小*0.85 |
| 1024*768 | 报表大小*0.6 |
注1:电脑分辨率的宽度若小于1024,按照 1024 计算;电脑分辨率的宽度若大于 1920,按照 1920 计算。
注2:最终决定显示效果的是「报表大小」。
「绝对布局」下调整控件大小时,若出现提示框:超出或小于 body 边界,不能调整大小,调整决策报表主体的大小即可。

4. 高级编辑
4.1 主体填充
可以给决策报表整体设置一个背景,填充方式可以是没有背景、颜色、图片、渐变色。如下图所示:

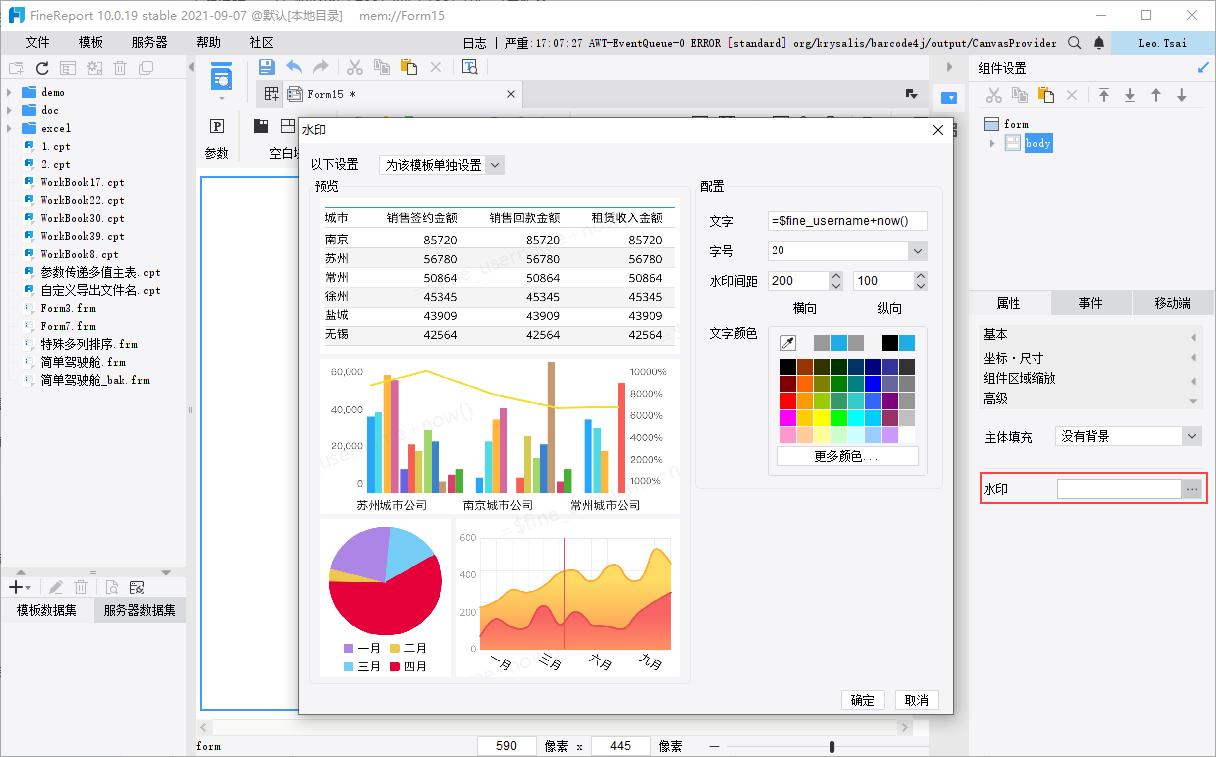
4.2 水印
可以给决策报表设置水印,设置到数据安全时会用到,点击水印编辑按钮后,会弹出设置界面,如下图所示: