历史版本5 :新引擎下实现展开和收起折叠树节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 新计算引擎插件版本 | 功能变动 |
|---|---|---|
| 10.0 | V1.6.0 | 新增折叠树展开、收起接口 |
1.2 应用场景
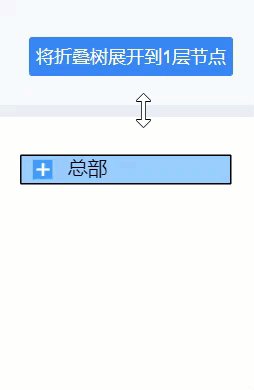
安装 新计算引擎插件 后,cptx 模板「分页预览」支持 折叠树 。在此情况下,希望能够实现展开和收起折叠树某一层。如下图所示:


1.3 功能介绍
通过展开折叠树接口、收起折叠树接口实现效果,将 JS 接口代码添加在报表事件中即可实现。
注:以下接口仅支持安装了 新计算引擎插件 的 cpt 模板的「分页预览」模式。
2. 接口介绍编辑
2.1 展开折叠树
| 方法 | expandNodeLayer(layer) | 将折叠树展开到 N 层节点 |
|---|---|---|
| 参数 | layer: number | 节点层数,数字,最外层节点为 0 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,将折叠树展开到 1 层节点 示例2:普通报表中将折叠树展开到 1 层节点 _g().expandNodeLayer(1); | |
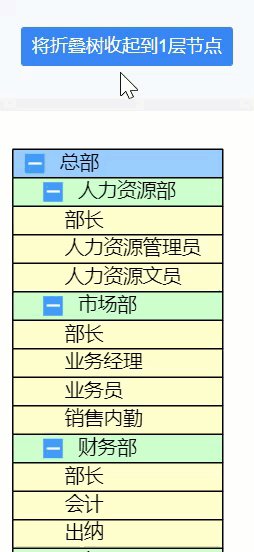
| 应用示例 | 点击按钮将折叠树展开到 1 层节点: 点击可下载模板:将折叠树展开到1层节点.rar
| |
| 移动端 | 不支持移动端 | |
2.2 收起折叠树
| 方法 | collapseNodeLayer(layer) | 将折叠树收起到 N 层节点 |
|---|---|---|
| 参数 | layer: number | 节点层数,数字,最外层节点为 0 |
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report,将折叠树收起到 1 层节点 普通报表中将折叠树收起到 1 层节点 _g().collapseNodeLayer(1); | |
| 应用示例 | 点击按钮将折叠树收起到 1 层节点: 点击可下载模板:将折叠树收起到1层节点.rar
| |
| 移动端 | 不支持移动端 | |
3. 示例编辑
3.1 展开折叠树
3.1.1 准备模板
1)新建模板,制作一个 cptx 模板的 折叠树,如下图所示:
点击可下载模板:折叠树.rar

2)点击参数面板,添加一个「按钮控件」,将控件名称修改为 将折叠树展开到1层节点,如下图所示:

3.1.2 添加事件
选中按钮,为其添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
_g().expandNodeLayer(1);
3.1.3 效果预览
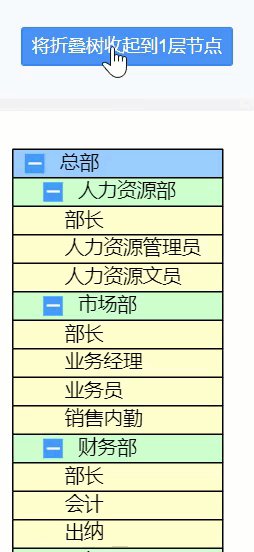
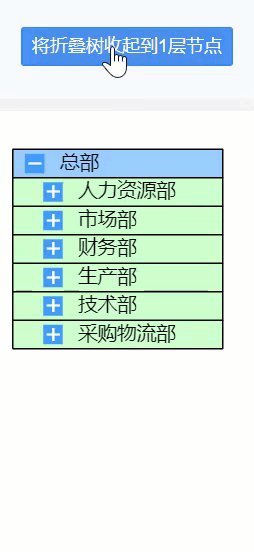
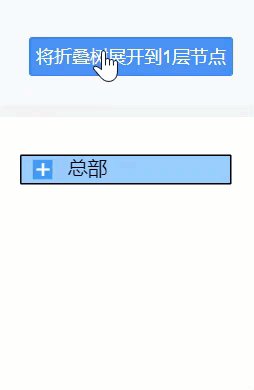
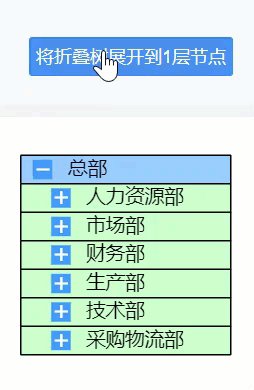
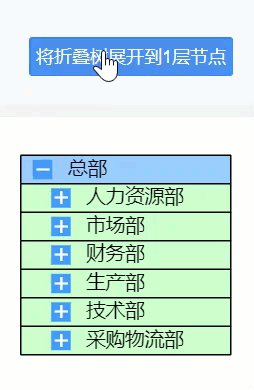
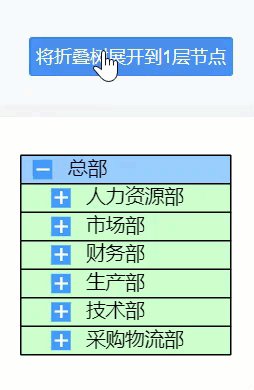
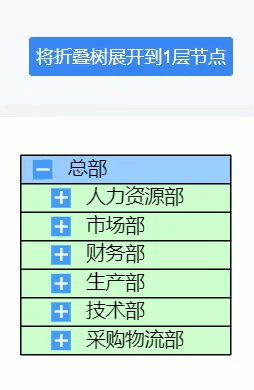
保存模板,点击「分页预览」,效果如下图所示:
注:不支持移动端。

3.2 收起折叠树
3.2.1 准备模板
参考 3.1.1 节内容,按钮名称修改为 将折叠树收起到一层节点
3.2.2 添加事件
参考 3.1.2 节内容,给按钮添加一个「点击」事件。
JavaScript 代码如下:
_g().collapseNodeLayer(1);
3.2.3 效果预览
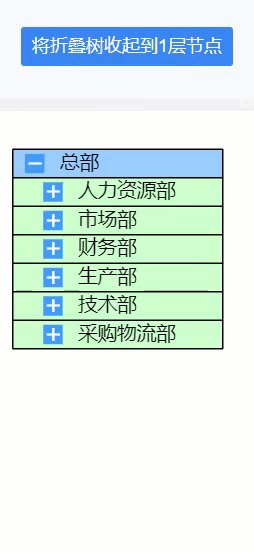
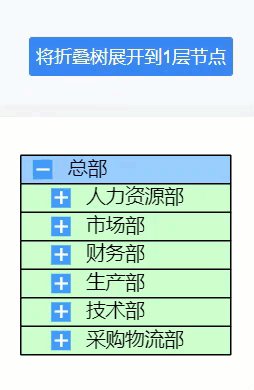
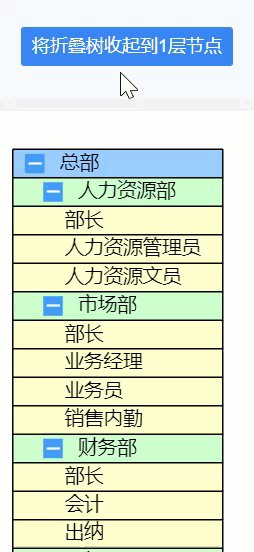
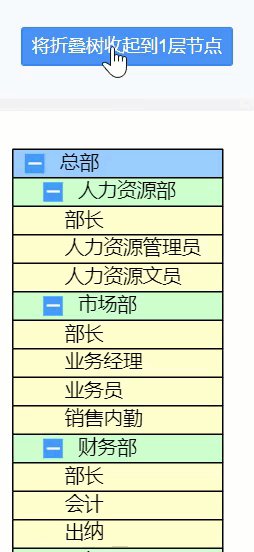
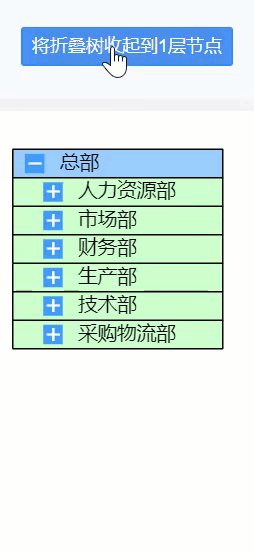
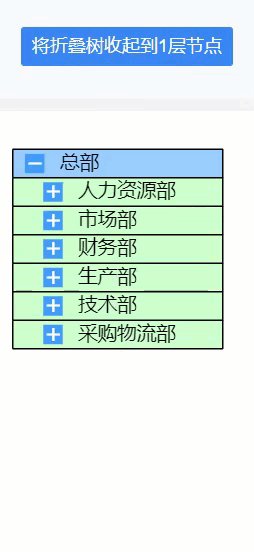
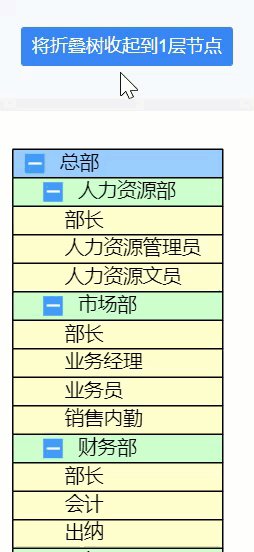
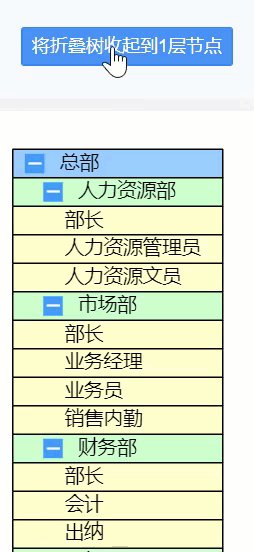
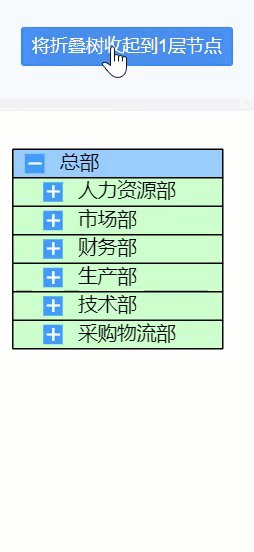
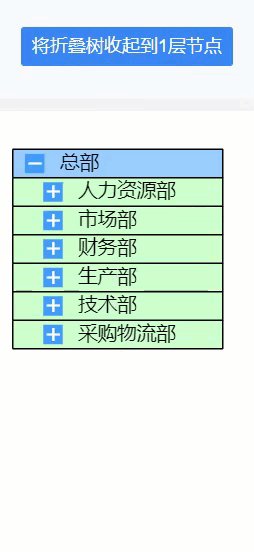
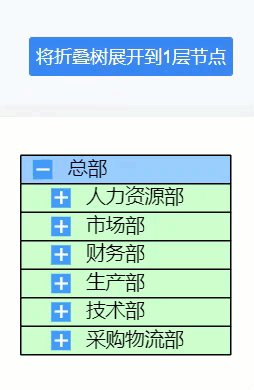
保存模板,点击「分页预览」,效果如下图所示:
注:不支持移动端。