历史版本13 :人口金字塔 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
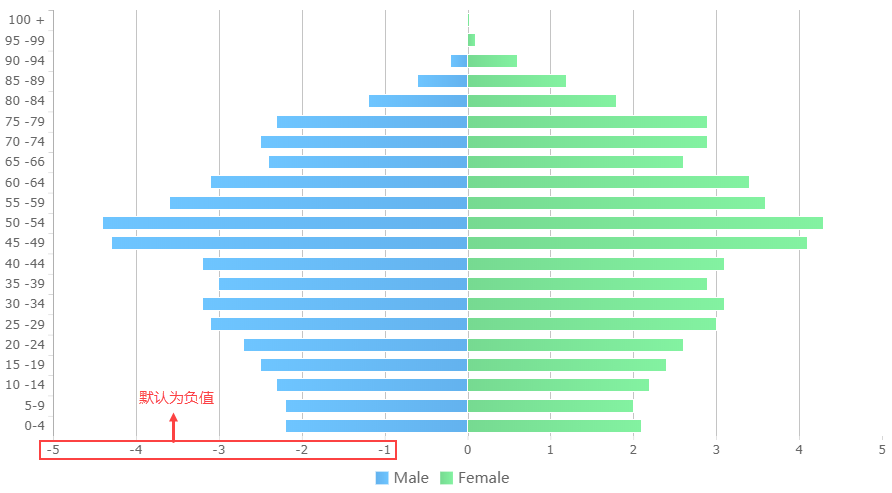
图表可以自定义坐标轴的轴标签格式,例如旋风图的 X 轴的轴标签默认左侧为负值。

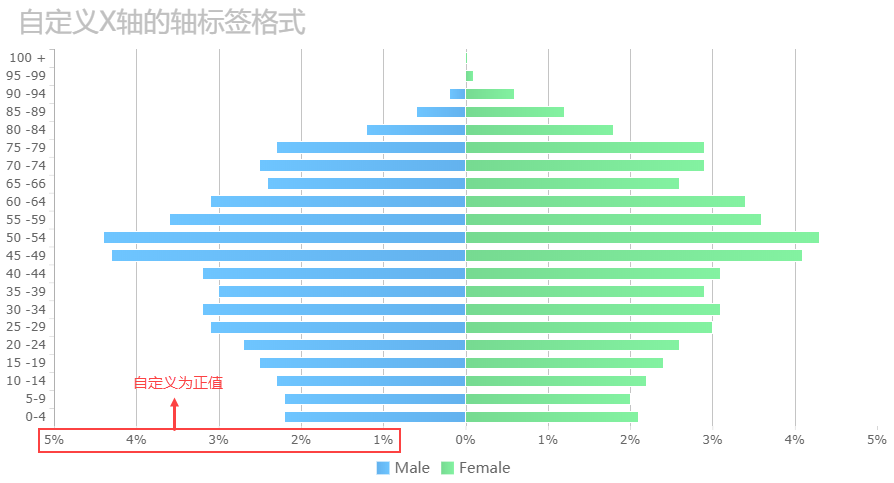
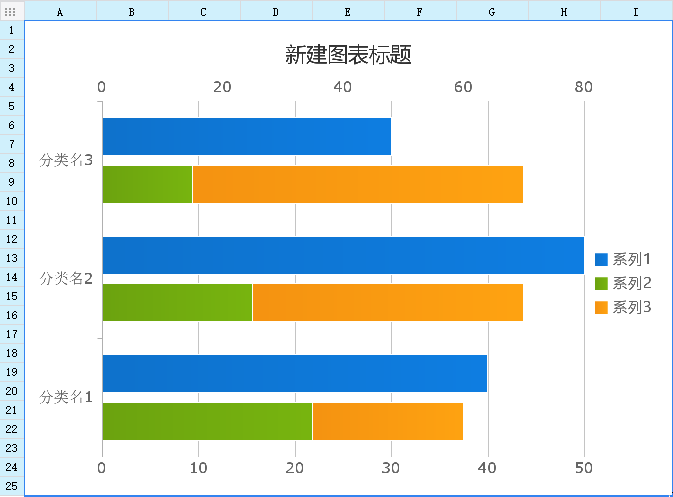
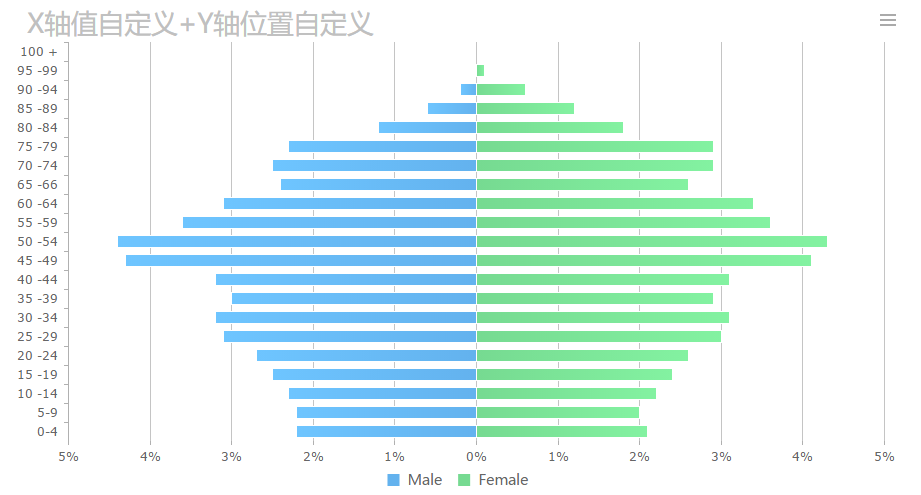
可以将这些负值轴标签修改为正值,实现两侧数据对比,如下图所示:

1.2 实现思路
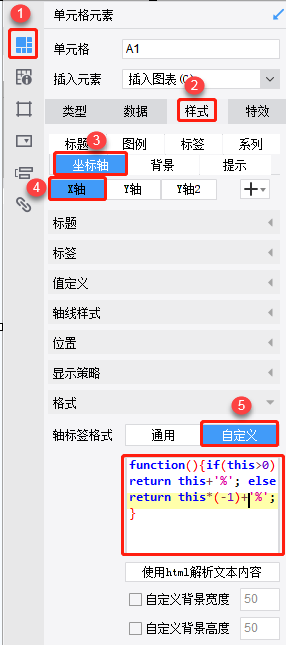
图表属性面板样式>坐标轴>X轴>格式下可自定义轴标签格式,如下图所示:

1.3 应用实例
复用组件下载后可直接在设计器内安装复用,即可图表自定义轴标签格式效果,无需进行代码编辑;
更多图表自定义轴标签格式组件的示例,可参见 帆软市场-组件 / 设计器→在线组件库,组件复用相关文档请参见:组件复用 。
| 组件下载链接 | 描述 | 效果图 |
|---|---|---|
| 双向条形图-深色 | 1.该组件适用于深色简约风格模板; 2.左右两边采用不同颜色的条形简单直观的对比出两个系列的值。 |  |
| 双向条形图-浅色 | 1.该组件适用于浅色简约风格模板; 2.左右两边采用不同颜色的条形简单直观的对比出两个系列的值。 |  |
2. 示例编辑
2.1 准备数据
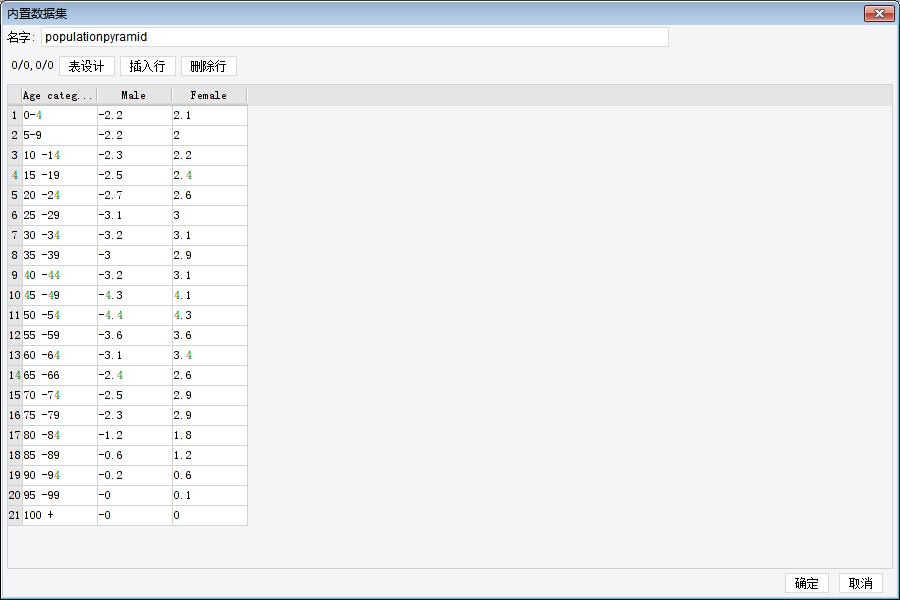
新建普通报表,添加内置数据集 populationpyramid,分别记录不同年龄段男性与女性的相关数据,如下图所示:
2.2 插入图表
以单元格图表为例,合并一片单元格,插入自定义条形图,如下图所示:

2.3 绑定数据
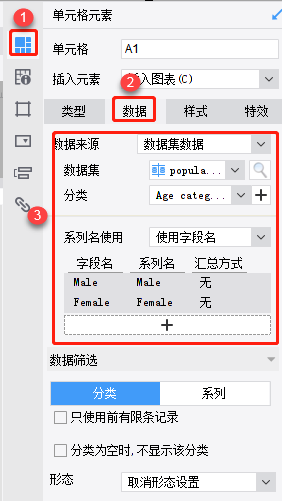
选中图表,绑定图表数据,如下图所示:

2.4 自定义轴标签格式
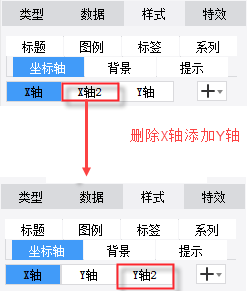
1)图表属性面板样式>坐标轴下删除X轴2,添加Y轴2,如下图所示:
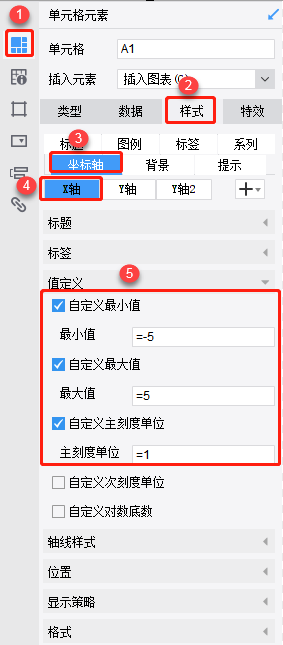
2)设置 X 轴的最大值和最小值,如下图所示:
3)自定义 X 轴格式,使 X 轴左右对称分布,如下图所示:
自定义代码如下:
function() {
if (this > 0) return this + '%';
else return this * (-1) + '%';
}
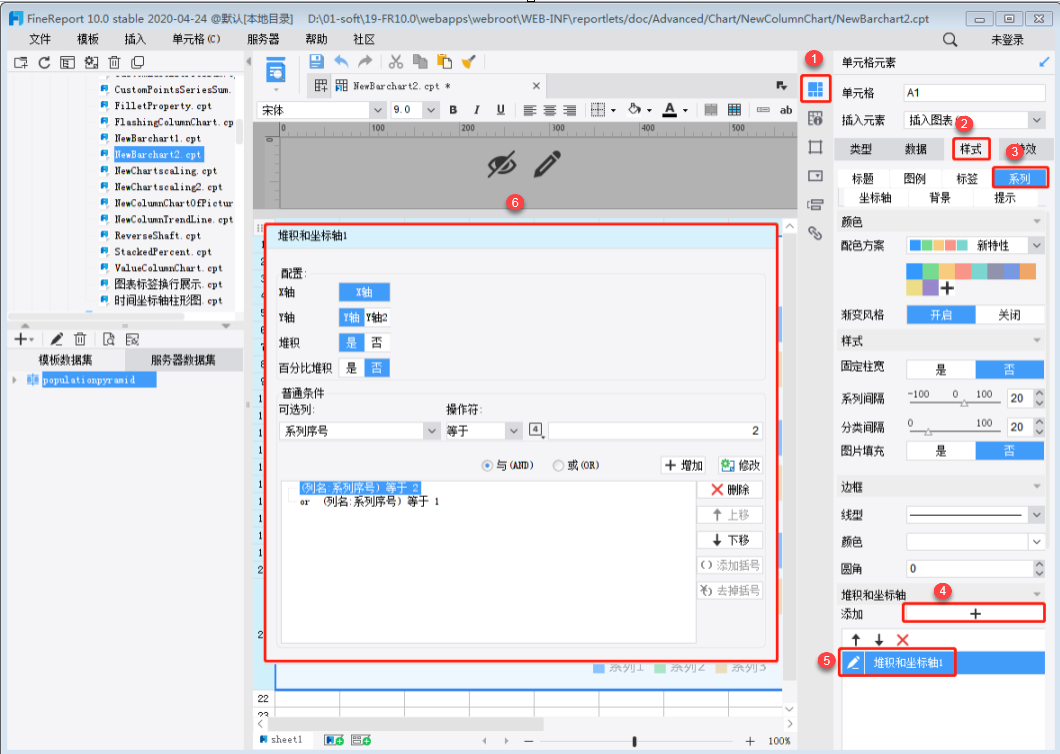
4)图表属性面板样式>系列下,添加堆积和坐标轴,如下图所示:
2.5 预览效果
1)PC 端
保存模板,点击分页预览,效果如下图所示:

2)移动端
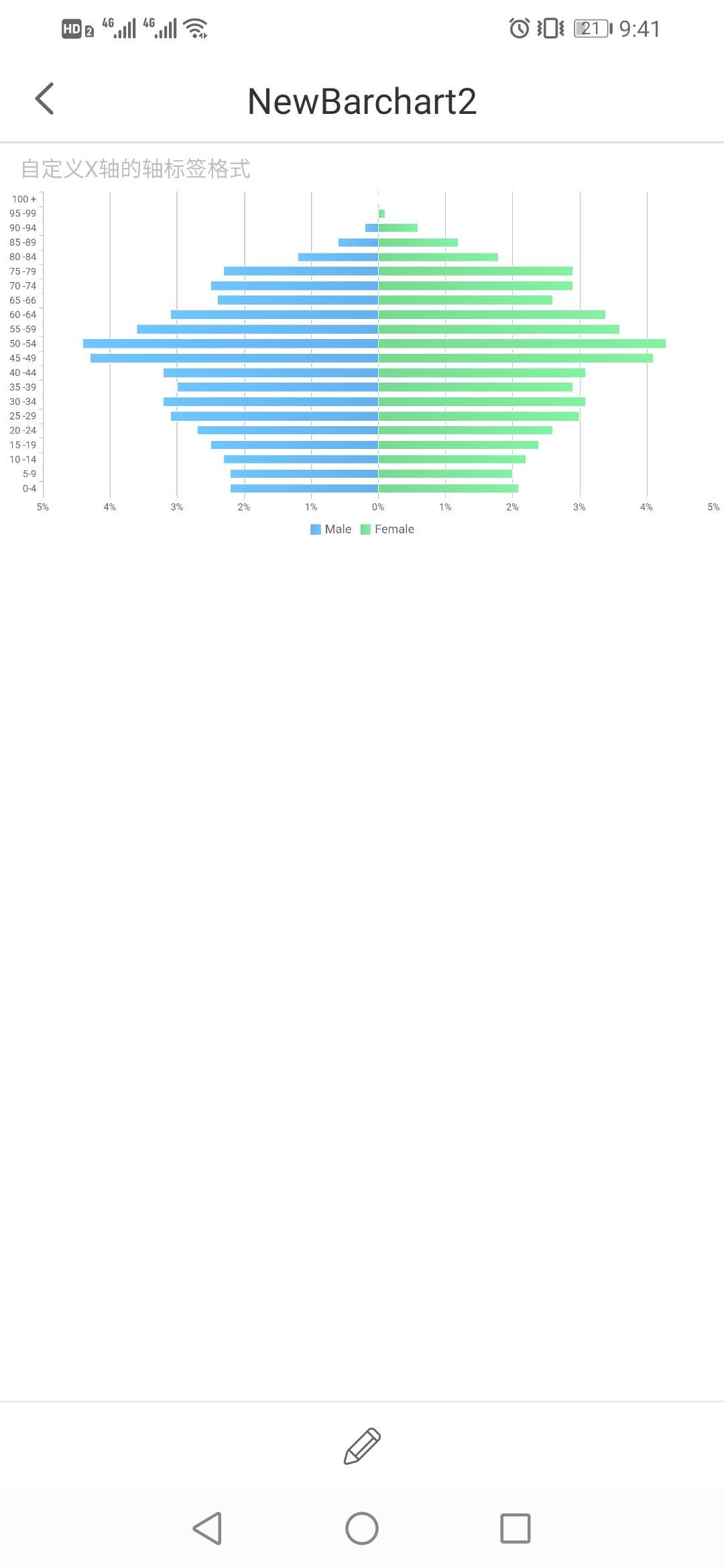
同时支持 App 和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\NewBarchart2.cpt
点击下载模板:NewBarchart2.cpt

