最新历史版本
:图表自定义多系列提示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
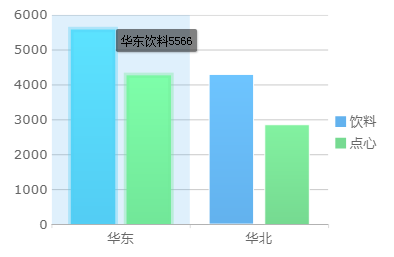
当图表的样式>提示>显示策略中勾选了显示所有系列时,使用自定义提示默认的代码只能显示一个系列的提示,如下图所示:

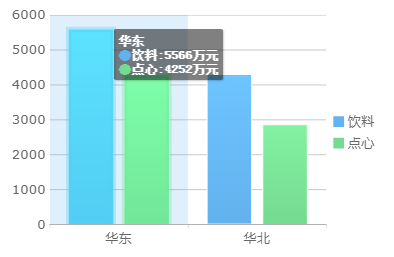
默认代码的自定义提示不符合实际应用场景的需求,希望每个系列分行提示,且在提示值后面加上「万元」两个字,如下图所示:

1.2 解决思路
修改默认生成的 JS 代码,使用 for 循环遍历系列修改对应的值,使用 HTML 标签来美化效果。
2. 示例
2.1 数据准备
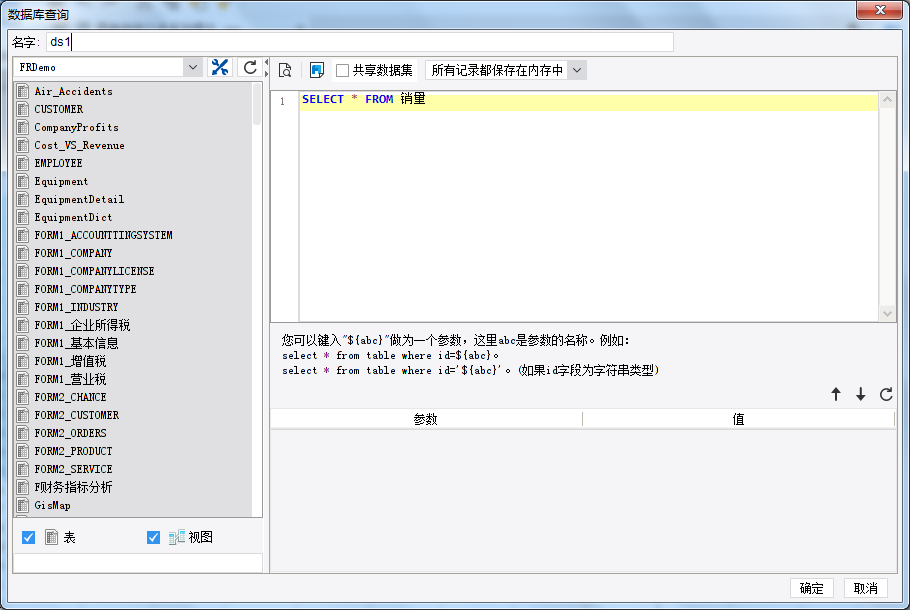
新建普通报表,新建数据集 ds1,数据库查询语句为:SELECT * FROM 销量

2.2 报表设计
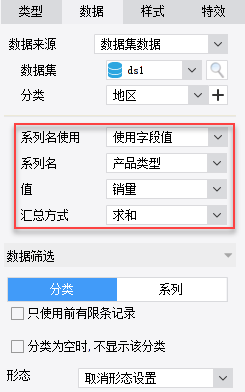
1)合并一片区域的单元格,插入柱形图,如下图绑定图表数据:
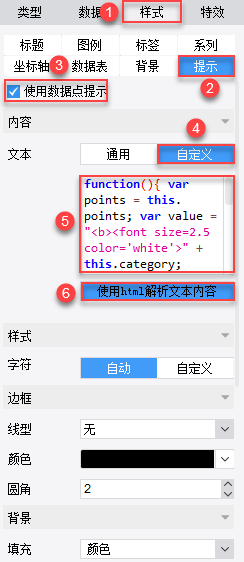
2)柱形图样式>提示中勾选使用数据点提示,输入自定义数据点提示代码,并选择使用html解析文本内容,如下图所示:
注:使用HTML解析文本的方法参见:图表使用 HTML 解析文本内容

JS 代码如下:
function(){
var points = this.points;
var value = "<b><font size=2.5 color='white'>" + this.category;
for(var i = 0;i < points.length;i++) {
if(points[i].series.visible){
value += '<br/>'+"<font color='"+points[i].color+"'>●</font>"+points[i].seriesName+':'+points[i].value+"万元";
}
}
return value+"</font></b>";
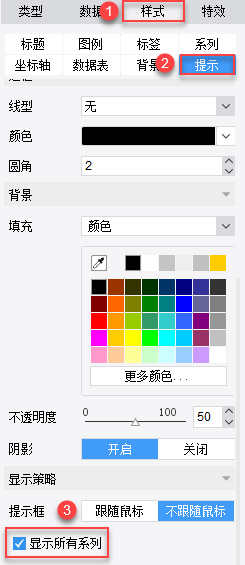
}3)柱形图样式>提示>显示策略中勾选显示所有系列,如下图所示:

2.3 效果预览
1)PC 端
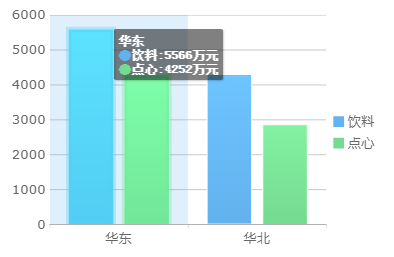
保存报表,点击分页预览,效果如下图所示:

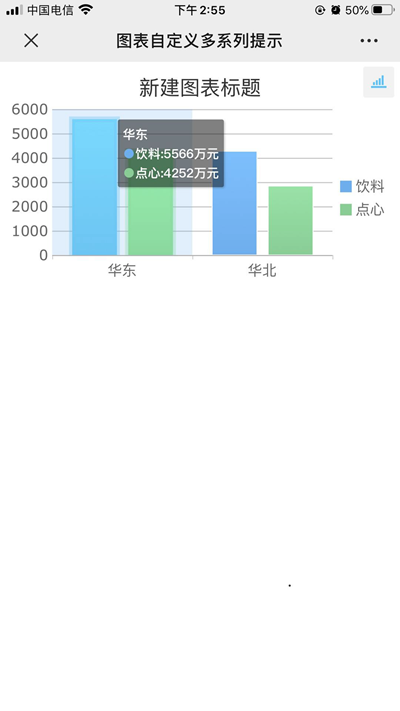
2)移动端

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Chart\图表自定义多系列提示.cpt
点击下载模板:图表自定义多系列提示.cpt

