历史版本19 :百分比堆积面积图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
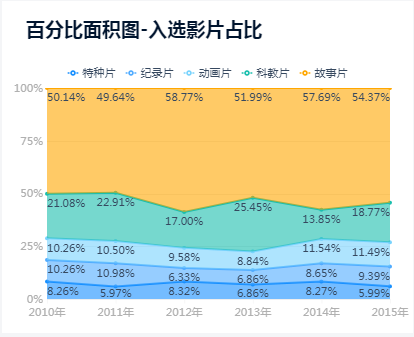
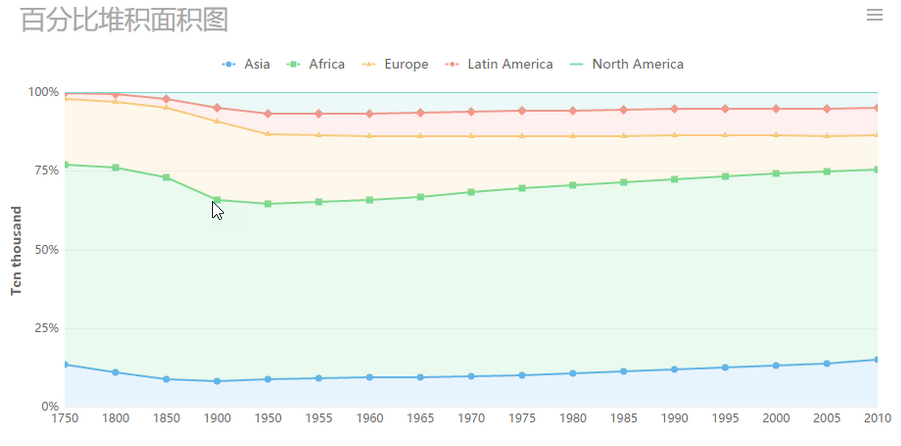
有的时候我们需要展示部分与整体的关系,我们会用到百分比堆积面积图,如下图所示:
1.2 图表特点
可以显示每个数值所占百分比随时间或类别变化的趋势线,重点强调百分比的变化趋势。
1.3 应用实例
复用组件下载后可直接在设计器内安装复用,即可实现图表开启自动数据点提示轮播效果,无需进行代码编辑;
更多图表开启自动数据点提示轮播接口组件的示例,可参见 帆软市场-组件 / 设计器→在线组件库,组件复用相关文档请参见:组件复用
| 组件下载链接 | 描述 | 效果图 |
|---|---|---|
| 警戒值面积图-商务风 | 面积图可用于强调数量随时间而变化的程度,也可用于引起人们对趋势总值的注意。添加警戒线可以警戒用户关注某些指标的临界值 |  |
| 百分比面积图-浅色 | 百分比堆积显示不同部分之间的关系如何随时间而变化。其中积累的总数不重要,重要的是显示出类别分布在整体中的作用 |  |
2. 示例编辑
2.1 准备数据
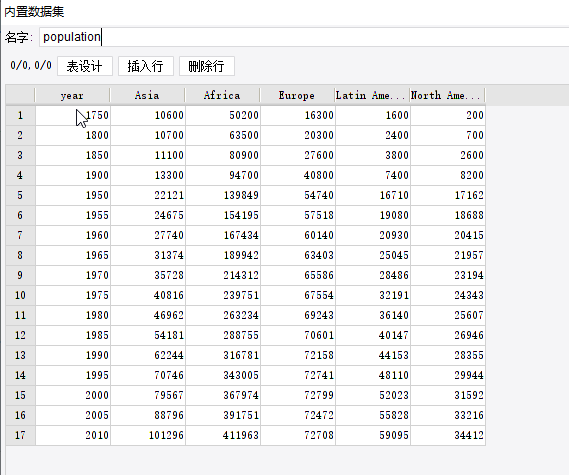
新建普通报表,添加内置数据集 population,分别记录每 50 年内各大洲的人口数量,如下图所示:
2.2 插入图表
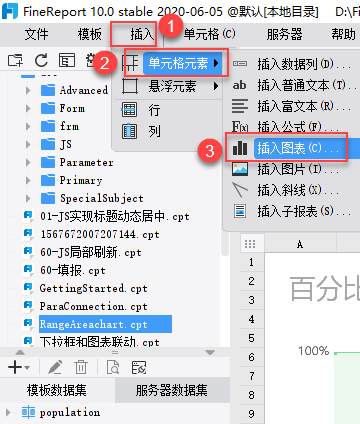
1)合并一片区域单元格,设计器菜单栏点击插入>单元格元素>插入图表,如下图所示:
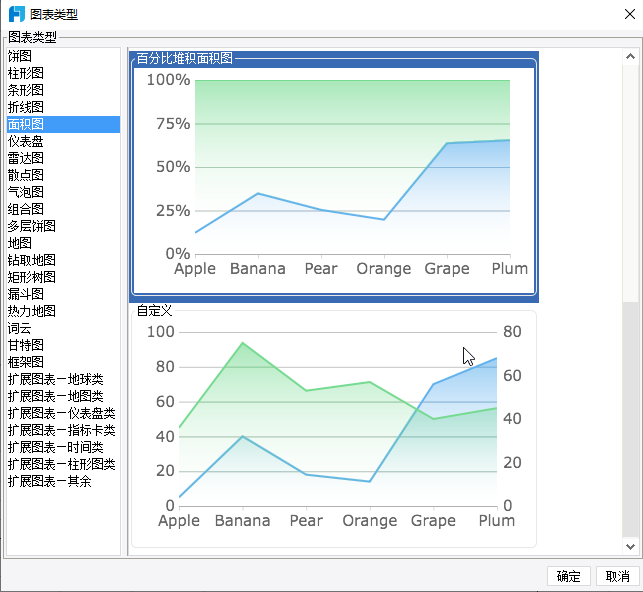
2)弹出的图表类型对话框选择百分比堆积面积图,如下图所示:
2.3 绑定图表数据
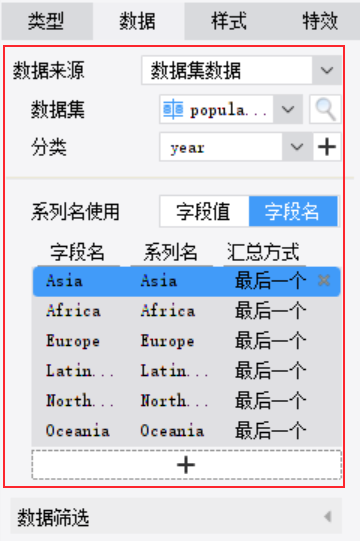
选中面积图,右侧图表属性面板中选择 数据 ,设置如下图所示:
2.4 设置图表样式
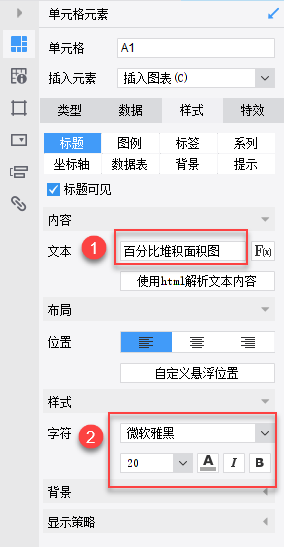
1)选择 样式>标题 ,设置标题内容,如下图所示:

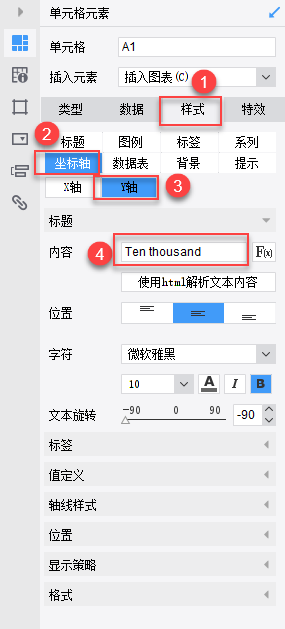
2)选择样式>坐标轴>Y 轴,标题填写 Ten thousand,如下图所示:
2.5 设置图表特效
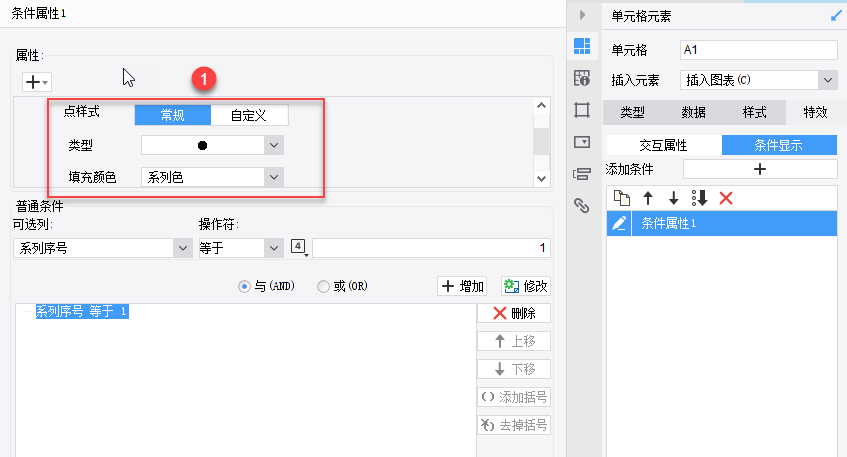
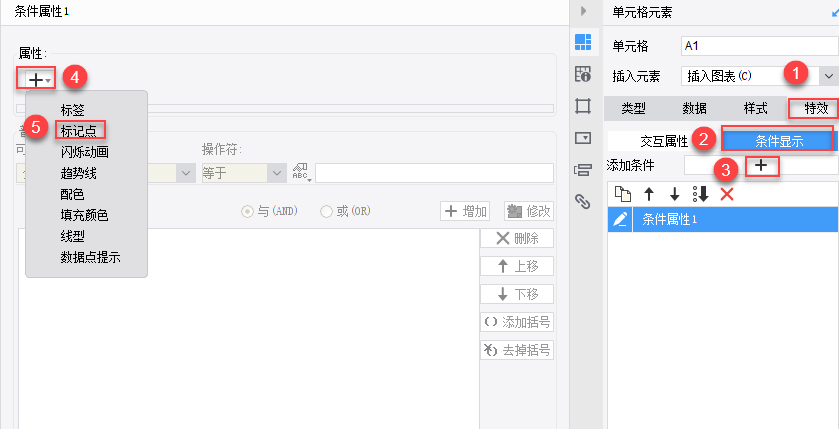
1)选择特效>条件显示,添加一个新的条件属性,属性里增加标记点,如下图所示:

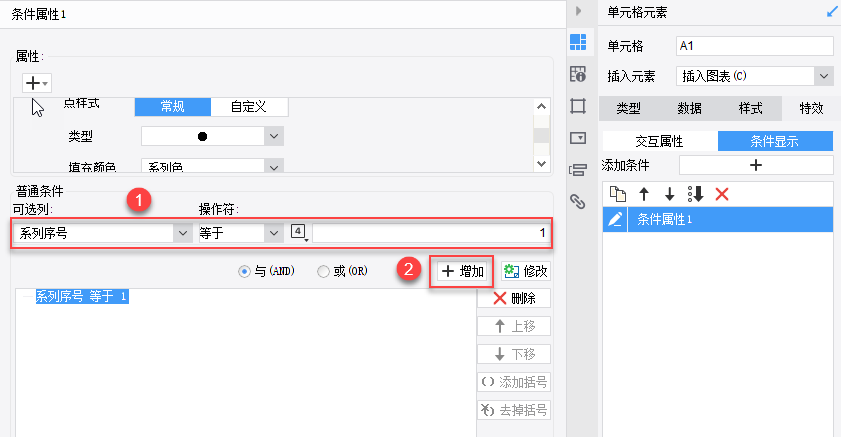
2)设置系列序号为 1,如下图所示:
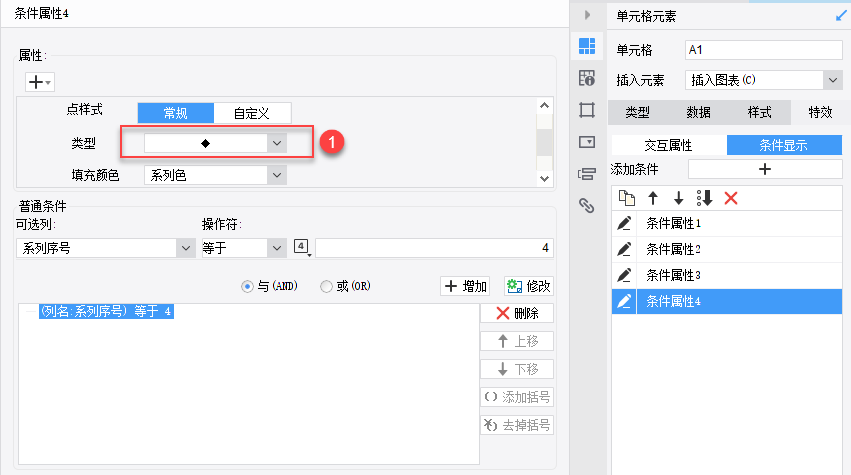
4依次添加系列序号 2、3、4 的标记点类型,如下图所示:

注:在依次添加的过程中,可在上图类型下拉框下选择不同的符号,效果预览时有助于提升图表的美观度。
2.6 效果预览
2.6.1 PC 端
保存模板,点击分页预览,效果如下图所示:

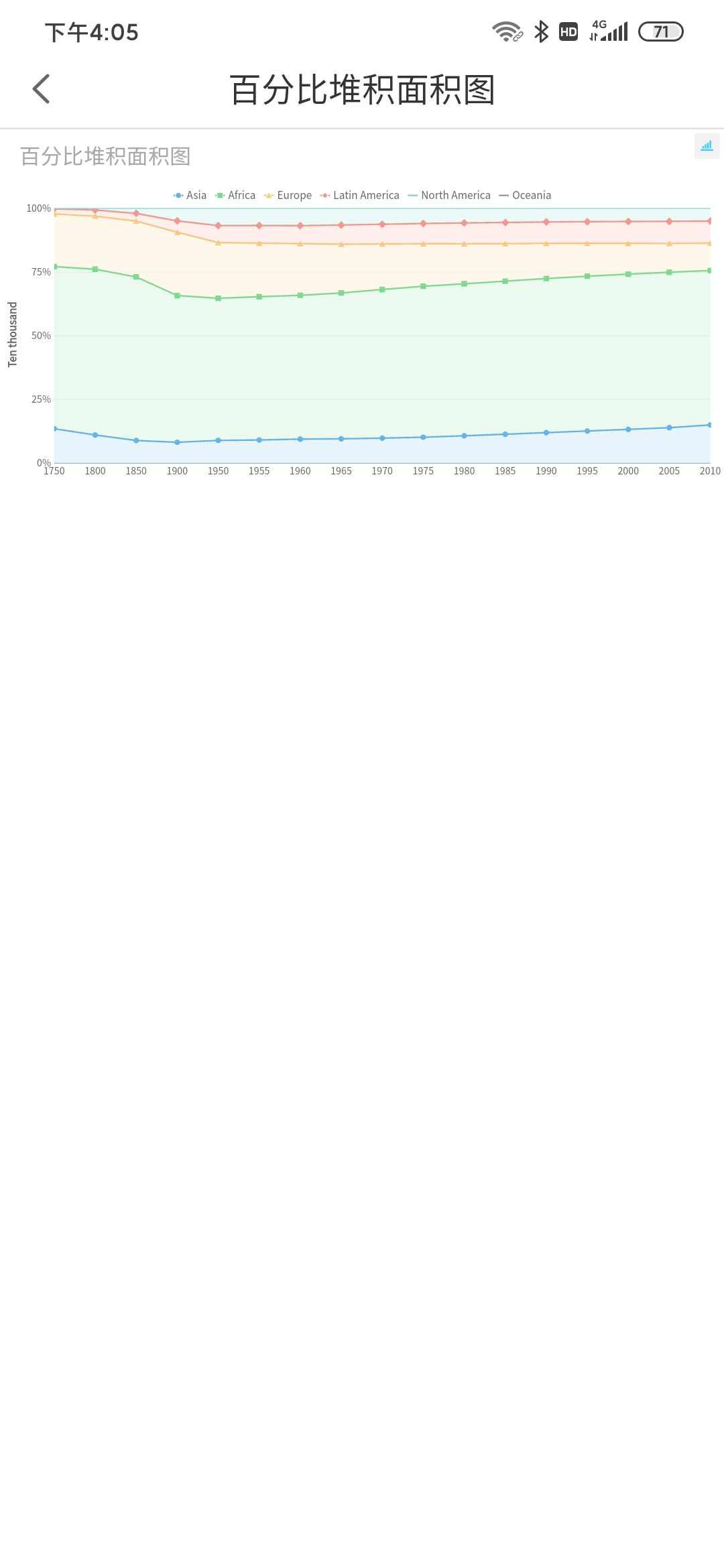
2.6.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参考%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Chart\AreaChart\ 百分比堆积面积图.cpt
点击下载模板:百分比堆积面积图.cpt