历史版本8 :范围面积图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
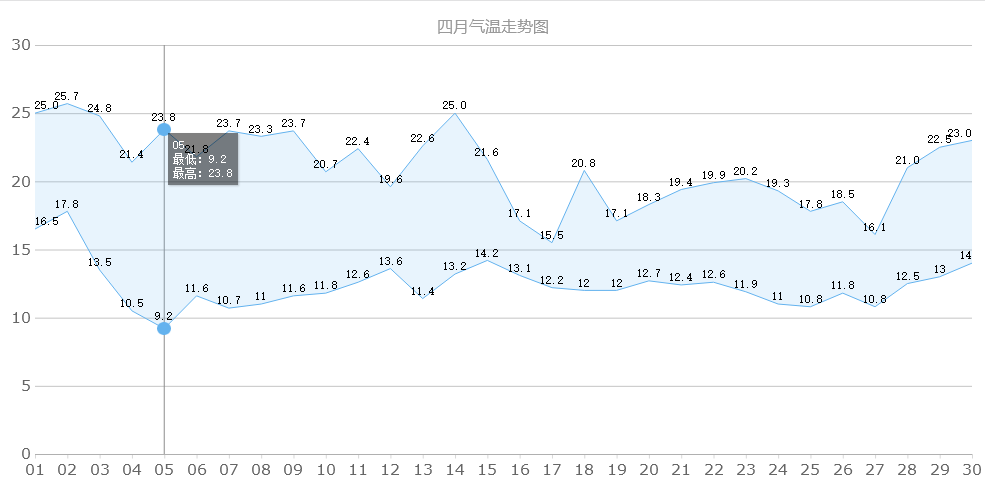
面积图可设置为范围显示效果,如下图所示:

1.2 实现思路
图表添加条件属性,通过设置系列的填充颜色和线型实现范围面积效果,通过自定义 JS 实现标签和提示效果。
1.3 应用实例
复用组件下载后可直接在设计器内安装复用,即可实现图表开启自动数据点提示轮播效果,无需进行代码编辑;
更多图表开启自动数据点提示轮播接口组件的示例,可参见 帆软市场-组件 / 设计器→在线组件库,组件复用相关文档请参见:组件复用
| 组件下载链接 | 描述 | 效果图 |
|---|---|---|
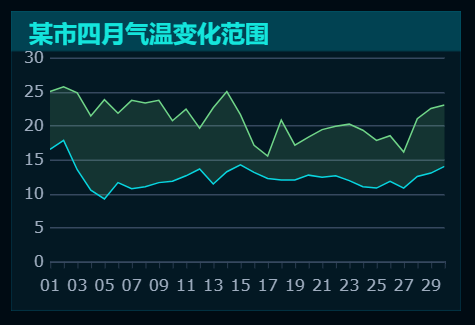
| 范围面积图-未来风 | 面积图强调数量随时间而变化的程度,范围面积图将变化限制在某个范围内,常用于最大值与最小值之间的变化。 |  |
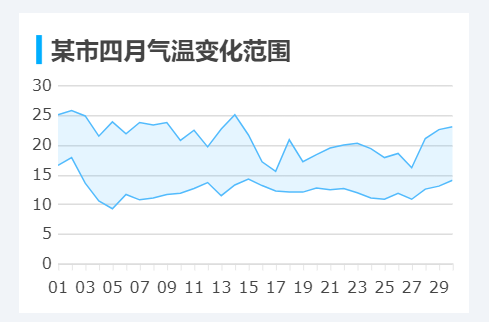
| 范围面积图-清新风 | 面积图强调数量随时间而变化的程度,范围面积图将变化限制在某个范围内,常用于最大值与最小值之间的变化。 |  |
2. 示例编辑
2.1 设计模板
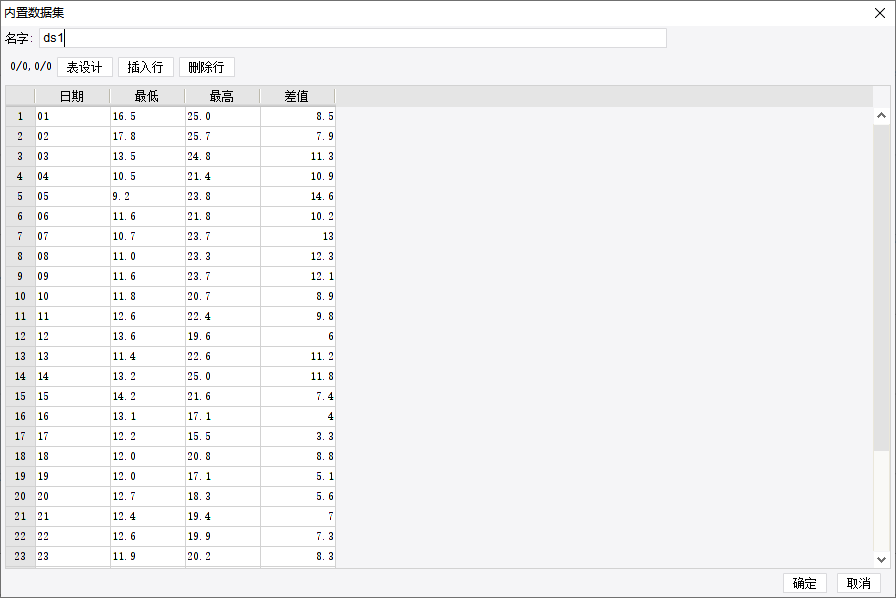
1)新建内置数据集 ds1,如下图所示:

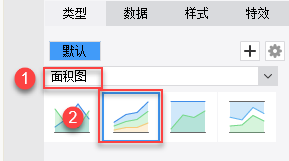
2)插入一个堆积面积图:

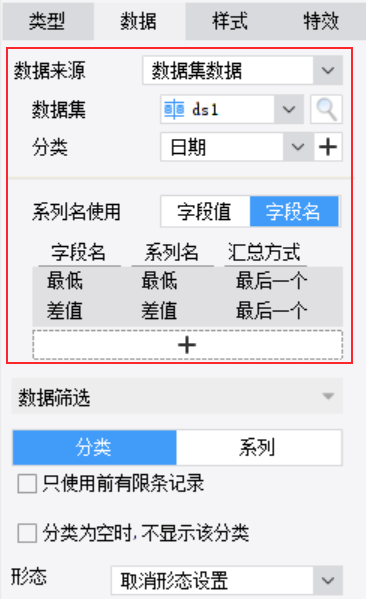
3)图表数据设置如下:

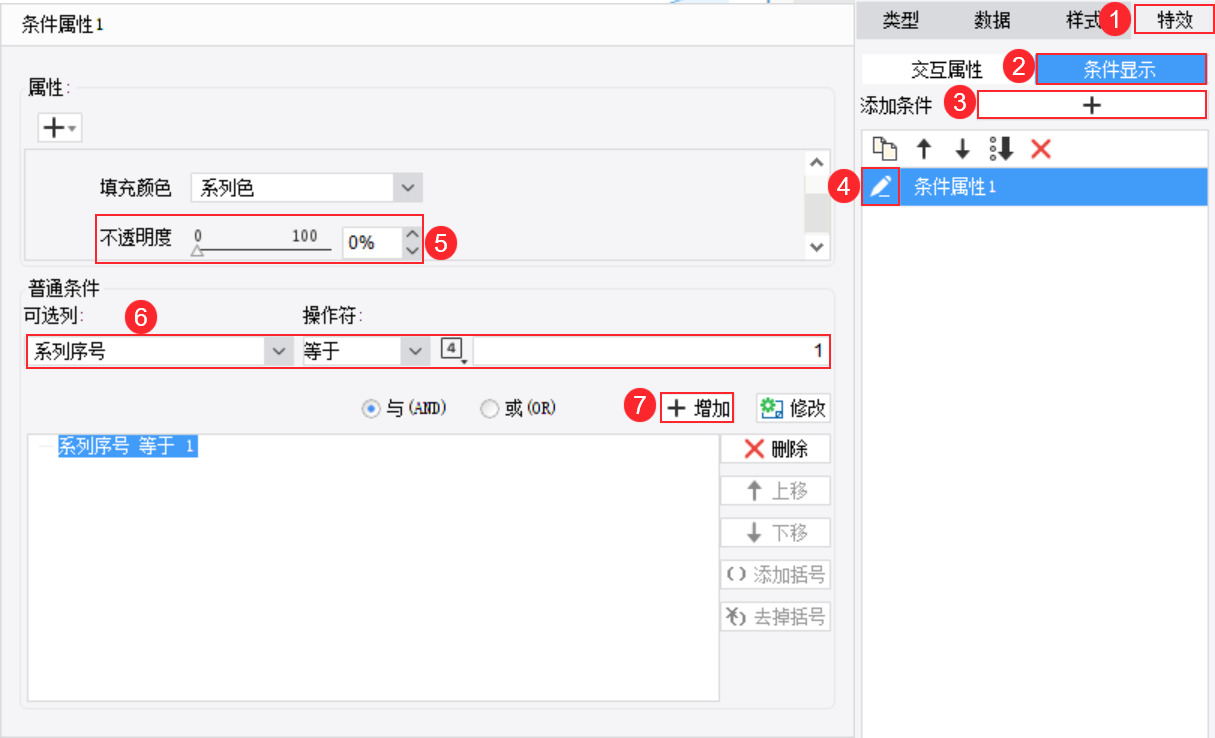
4)在图表「特效>条件显示」中添加一个条件属性,设置如下:
当系列序号等于 1 时,填充颜色的不透明度为 0 。

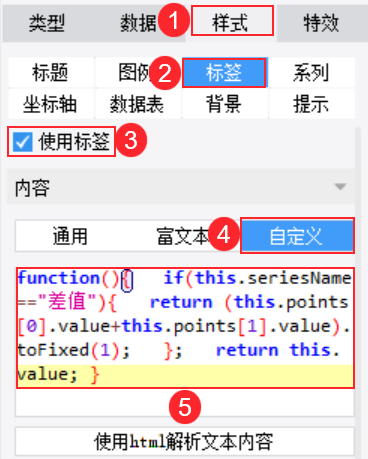
5)在图表「样式>标签」中,勾选使用标签,自定义返回内容。

function(){
if(this.seriesName=="差值"){
return (this.points[0].value+this.points[1].value).toFixed(1);
};
return this.value;
}
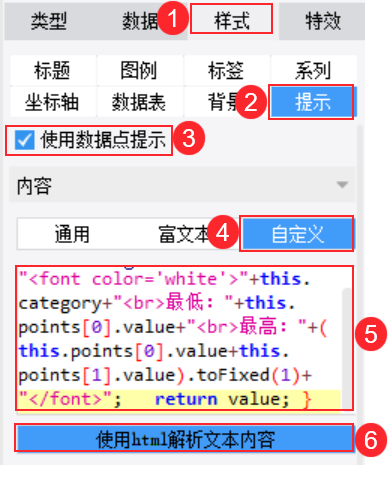
6) 在图表「样式>提示」中,勾选「使用数据点提示」,自定义返回内容。

代码如下:
function(){
var value="<font color='white'>"+this.category+"<br>最低:"+this.points[0].value+"<br>最高:"+(this.points[0].value+this.points[1].value).toFixed(1)+"</font>";
return value;
}
2.2 效果预览
2.2.1 PC 端
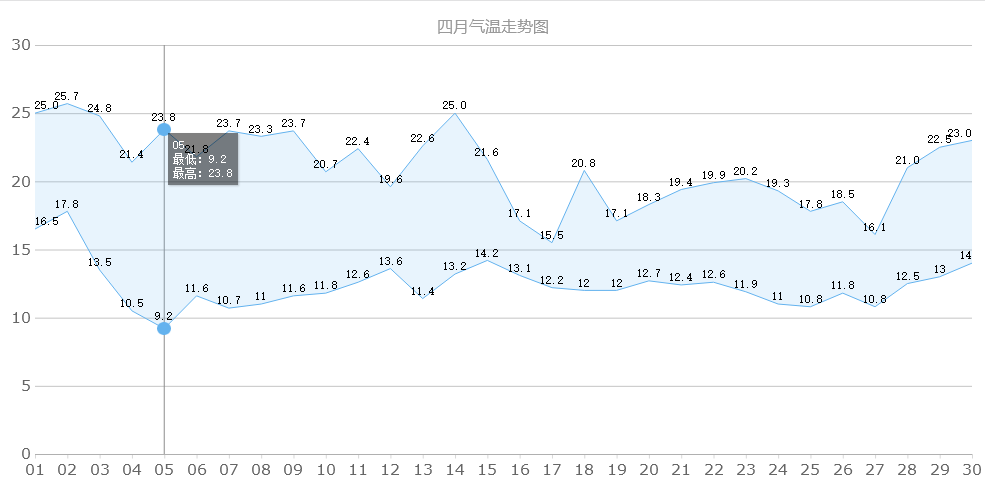
保存报表,点击分页预览,效果如下图所示:

2.2.2 移动端
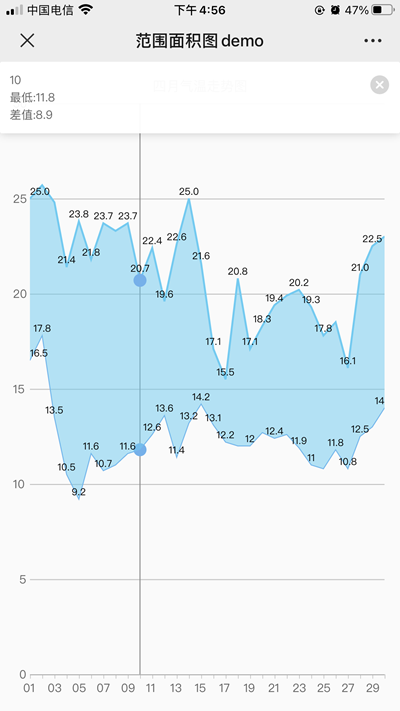
同时支持 App 端和 H5 端,效果如下图所示:
注:移动端标签正常显示,提示没有显示最高值,还是显示差值。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\范围面积图.frm
点击下载模板:范围面积图.frm

