历史版本20 :参数界面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
本文介绍决策报表中「参数界面」的添加及相关属性。
2. 参数界面简介编辑
2.1 添加参数界面
注:「参数界面」只能添加在决策报表的顶部。
1)在 FineReport 设计器中点击「文件>新建决策报表」。
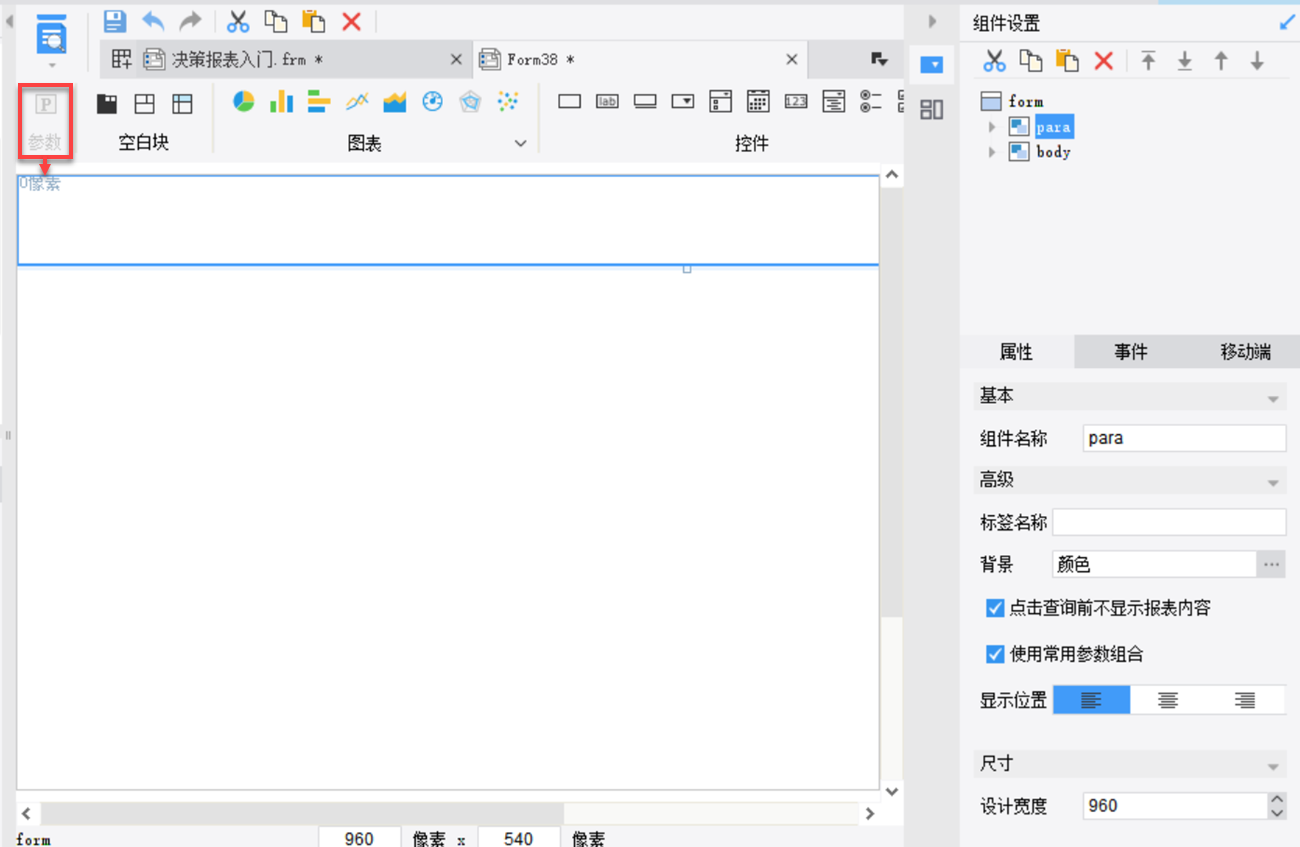
2)将「参数界面」拖入到决策报表中,如下图所示:

2.2 设置项说明
决策报表中参数界面的样式设置与普通报表中「参数面板」的样式设置是相同的,详情请参见:参数面板简介。
3. 注意事项编辑
3.1 参数界面设置背景透明无效
3.1.1 问题描述
决策报表中,参数界面是默认有底色的。打开内置模板 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\决策报表入门示例.frm ,预览可以看到参数界面底色是一个很淡的灰色,与 body 界面的白色有差别。

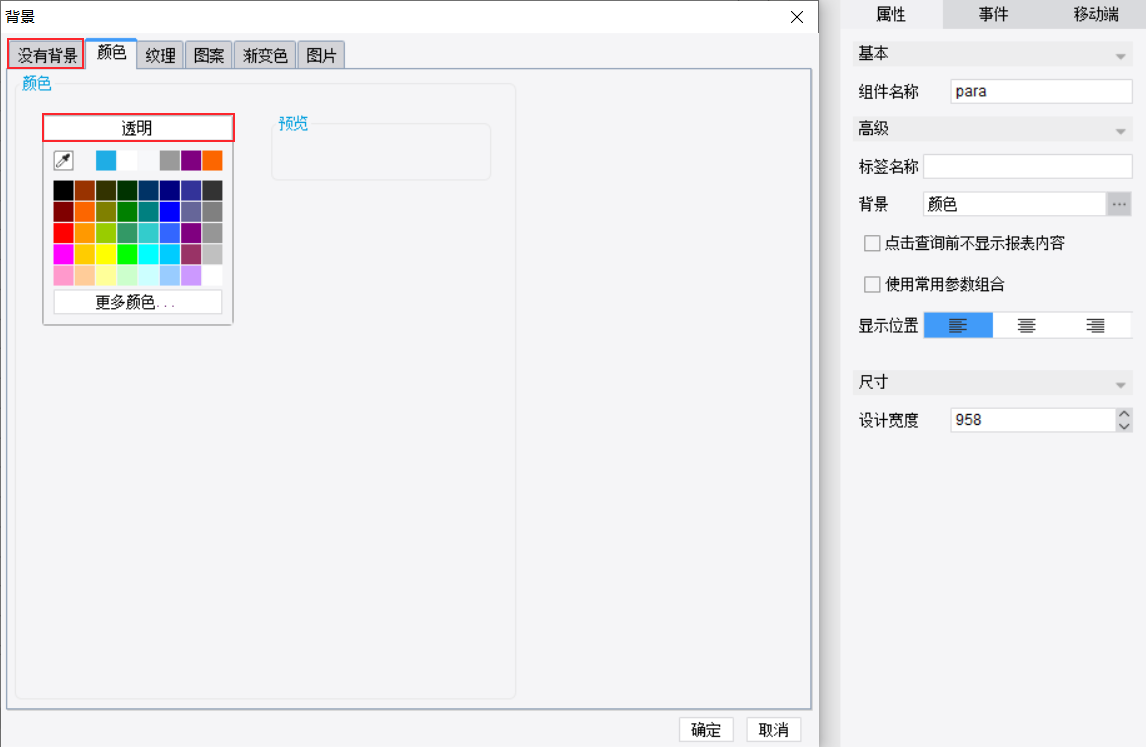
但是设置参数界面属性中的背景为「没有背景」或选择「颜色>透明」,均不生效。如下图所示:

尤其在使用 网页框控件插件 在模板中引用其他模板时,若被引用的模板参数界面有背景,那么模板效果就不太美观。
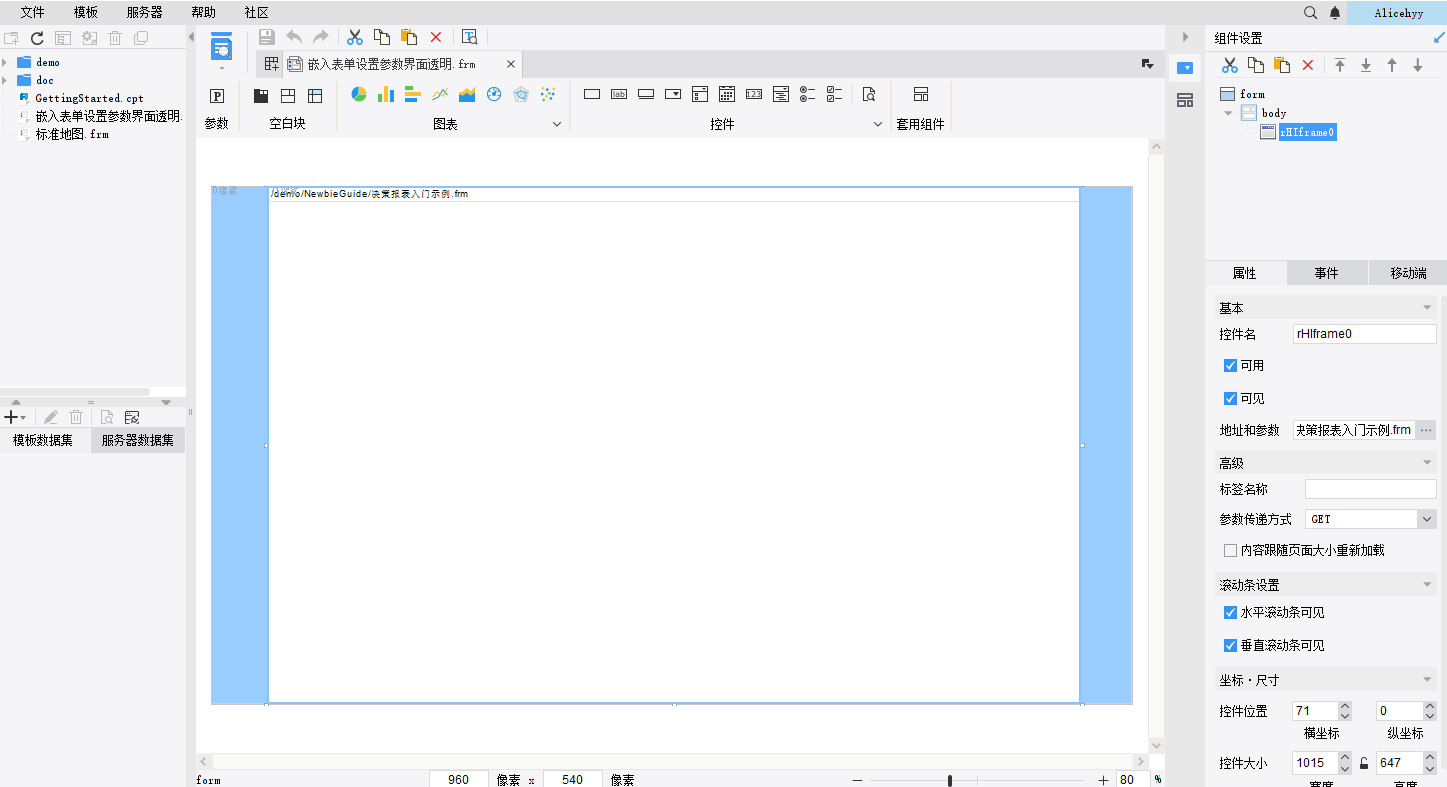
例如在一个模板中使用网页框控件插件,引用 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\决策报表入门示例.frm 模板,并且将 body 背景色设置为蓝色。如下图所示:

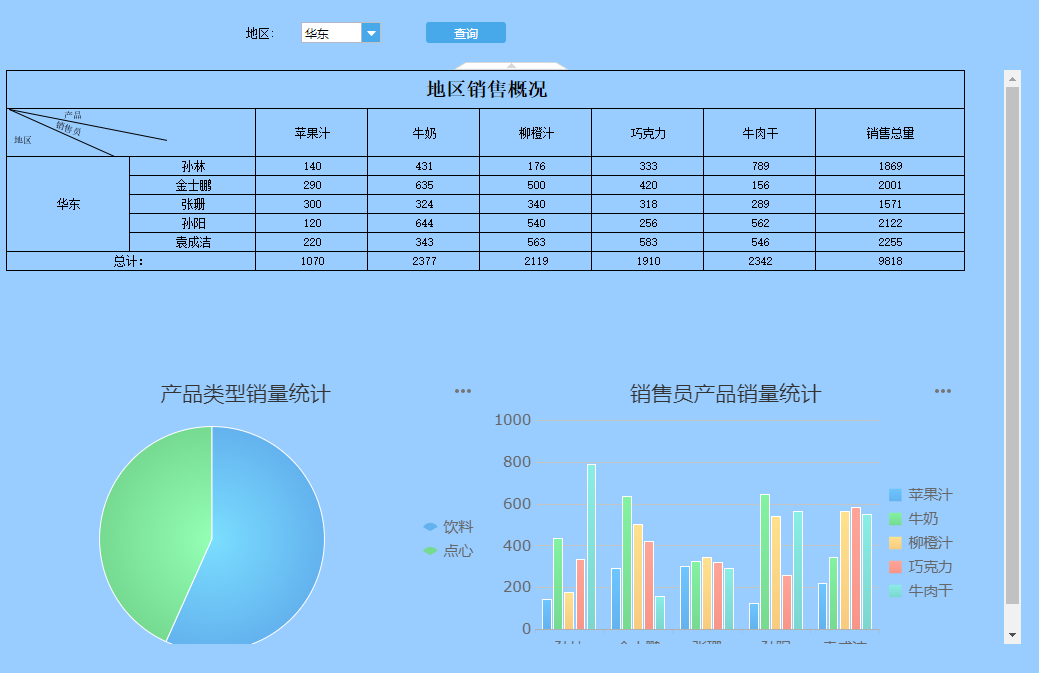
保存报表,点击「PC端预览」,点击「查询」按钮后,其效果如下图所示。决策报表入门示例.cpt 模板的参数界面依然有底色,而 body 界面是透明的,可以透出当前模板的蓝色。

那么我们要如何让参数界面也能变得透明呢?
3.1.2 解决方案
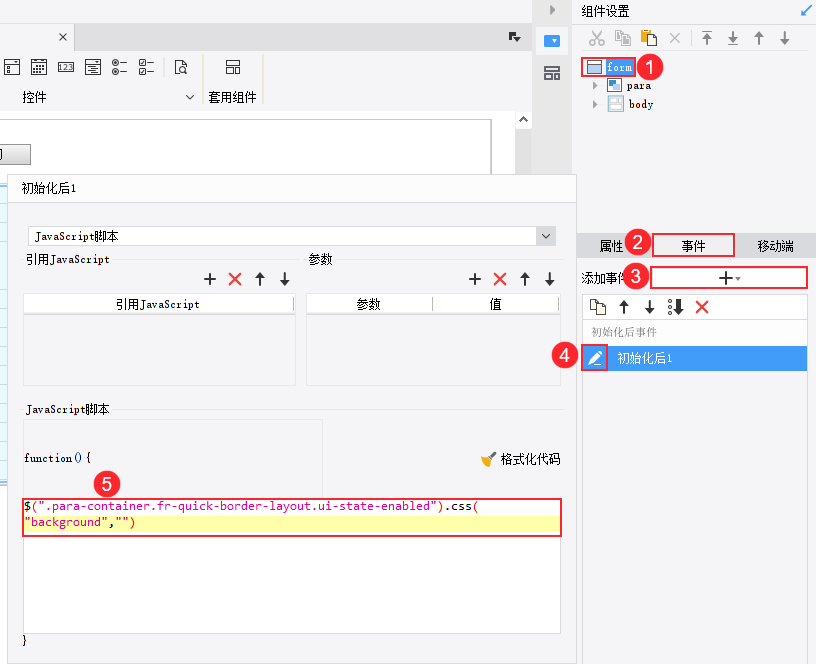
可通过给被引用的报表即「决策报表入门示例.cpt」模板的 form 添加「初始化后事件」使其透明。
JavaScript 代码如下:
$(".para-container.fr-quick-border-layout.ui-state-enabled").css("background","")
如下图所示:

预览时,点击「查询」按钮后,透明效果生效,如下图所示: