1.模板内容
分别从模板开发工作、模板维护工作和报表系统的访问量情况等维度分析透明IT部门的工作以及工作价值。
模板实现效果如下:


模板下载:系统运行维护看板1
模板特色功能:轮播图、跑马灯、多层饼图实现钻取
2.模板构成
这是两张系统运行维护看板模板,适用于PC端展示,模板一共有23个组件构成。
| 组件类型 | 个数 | 涉及功能 | 效果展示 | |
| 1 | 指标卡 | 11 | / |
|
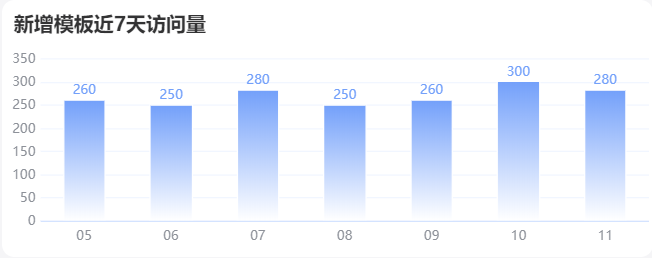
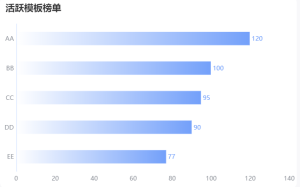
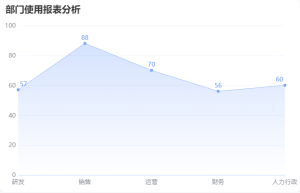
| 2 | 图表 | 9 | 饼图、柱形图、条形图、折线图、面积图 |
|
| 3 | TAB | 1 | / | |
| 4 | 明细表 | 2 | 跑马灯 |
|
3.布局与属性设置
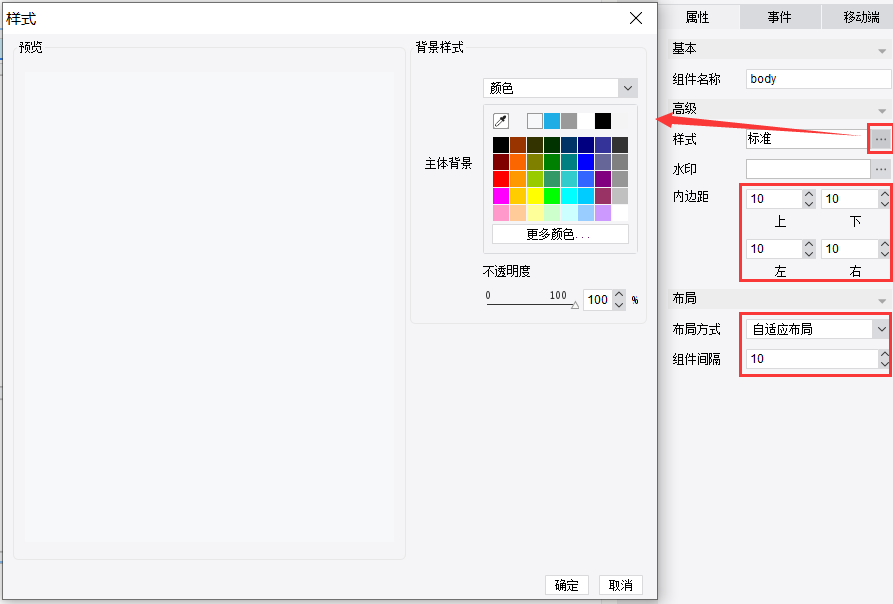
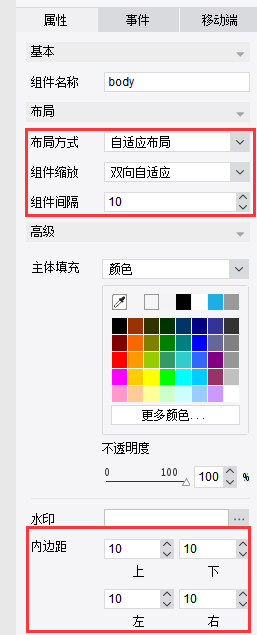
布局采用自适应布局,组件间间隔设定为10,整体背景颜色选择了一个极淡的灰色(颜色的rgb颜色值为247,248,250,十六进制颜色码为#F7F8FA),body内边距全部设定为10。

旧自适应插件下的属性页面

其它组件的背景颜色均调成白色,圆角均调整为10,内容显示方式均调整为双向铺满报表块,组件大小调整见第4部分——组件实现所述。
模板制作细节:
组件在新版自适应下预览效果最佳,模板PC端属性推荐选择字体不自适应,表格双向自适应


4.组件实现
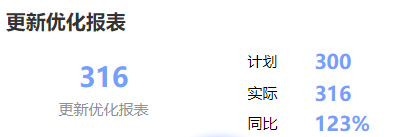
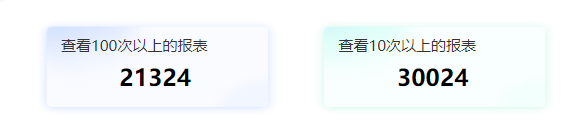
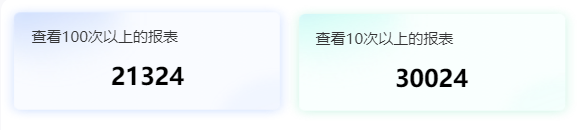
1)指标卡
系统维护看板1中的指标卡实现
①向body里面拖入报表块(拖入三个)

②编辑报表块,选择对应的数据集、插入文本等
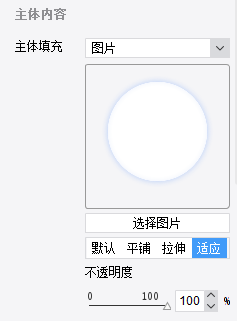
③插入合适的图片作为背景图



④调整组件大小
以上三个组件相对应的大小分别调整为



圆角大小均设置为10
⑤预览效果

其他类似指标卡的实现:


系统维护看板2中的指标卡实现
①将空白块中的绝对画布块拖入到body相应的位置

②选中拖入的绝对画布块将新的报表块拖入到里面
③编辑报表块:通过将背景染色、合并单元格、调整大小等变成合适的样式
④插入合适的图片作为背景图,图片选择拉伸
⑤调整组件大小


以上两个绝对画布块对应的大小分别为


两个绝对画布块中的报表块对应的大小分别为
 和
和
拓展:
指标卡的样式很多样,本张模板采用的仅仅是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://www.ztupic.com/tupian/15850529689525/0-15-1-0-1.html
(以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题)
2)Tab块
①选择空白块中的tab块拖入到body中【Tab块-https://help.fanruan.com/finereport/doc-view-633.html#】

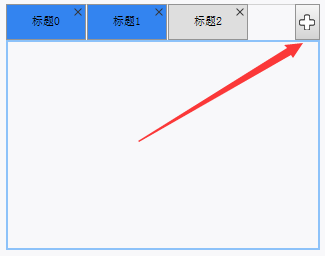
②点击右上角“+”新增标签

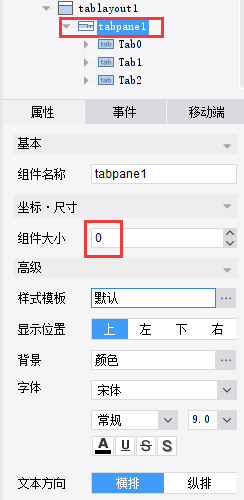
③隐藏标题——选中容纳 Tab 页标签的面板tabpane0,将组件大小调整为0

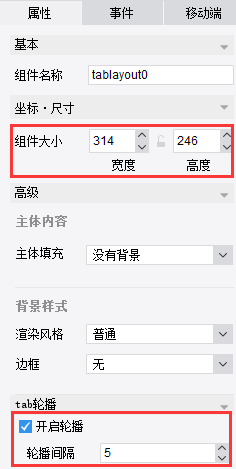
④设置Tab块的整体布局以及轮播间隔

拓展:
更多Tab块轮播实现方式如下:
决策报表Tab块轮播特效插件-https://help.fanruan.com/finereport/doc-view-3247.html
JS实现点击超链切换Tab块-https://help.fanruan.com/finereport/doc-view-2099.html
JS实现决策报表中Tab块轮播-https://help.fanruan.com/finereport/doc-view-2005.html
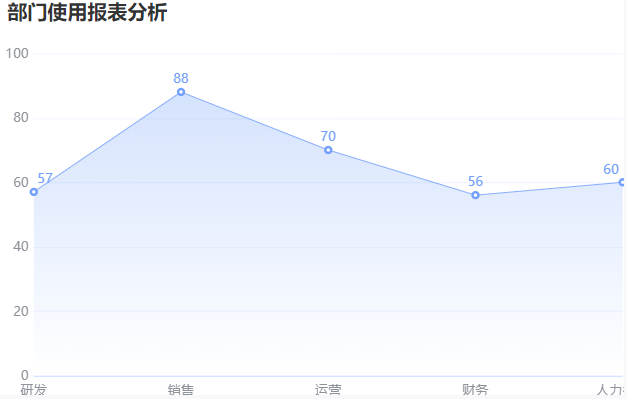
3)折线图
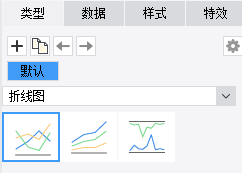
①插入折线图:选中Tab0 ,将图表栏里的折线图图标拖拽到上一步新建好Tab块,编辑折线图,参照【折线图-https://help.fanruan.com/finereport/doc-view-1505.html】
,将图表栏里的折线图图标拖拽到上一步新建好Tab块,编辑折线图,参照【折线图-https://help.fanruan.com/finereport/doc-view-1505.html】

②编辑折线图:折线图类型选择为第一种

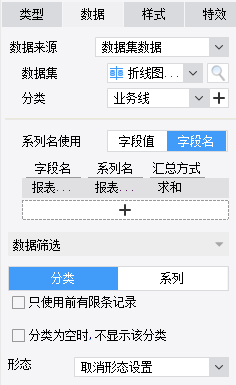
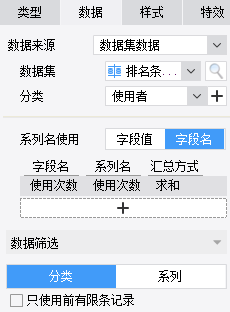
③选择对应的数据集,其中系列名选择字段名

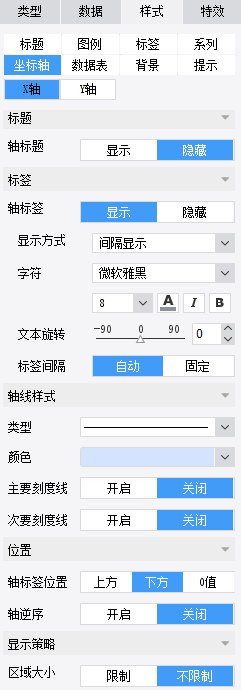
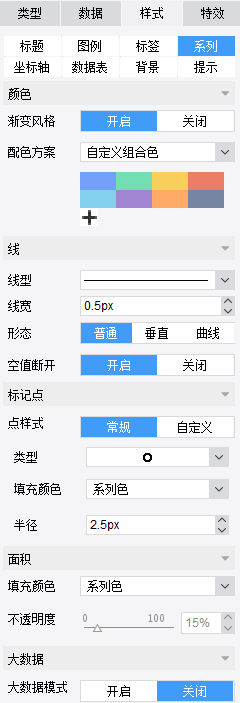
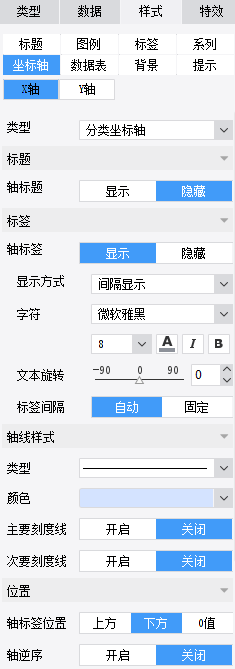
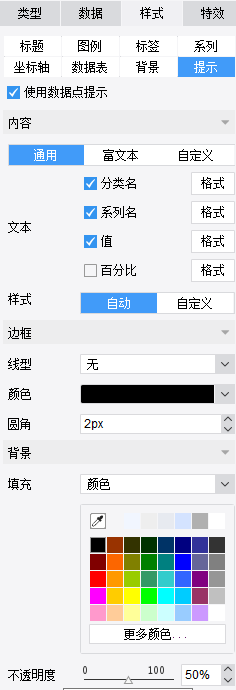
④设置样式


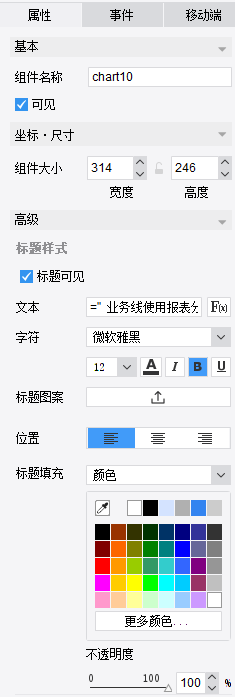
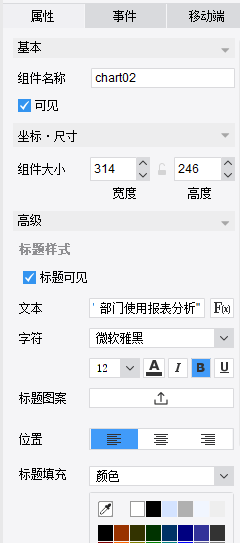
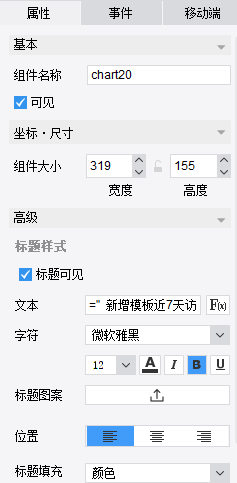
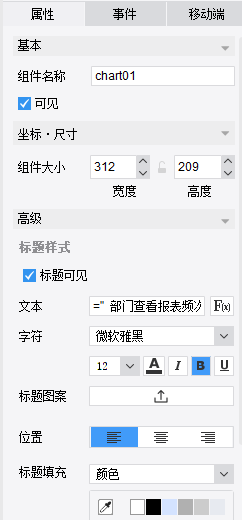
⑤调整组件大小以及添加标题样式

⑥预览效果
拓展:
其他更多折线图展现形式可见:https://market.fanruan.com/reuse
更多折线图展现技巧如下:
折线图最值设置闪烁动画-https://help.fanruan.com/finereport/doc-view-1721.html
折线图改变线条或标记点属性-https://help.fanruan.com/finereport/doc-view-3535.html
更多折线图实现方法如下:
大数据折线图-https://help.fanruan.com/finereport/doc-view-1955.html
渐变折线图-https://help.fanruan.com/finereport/doc-view-3218.html
动态轮播折线图-https://help.fanruan.com/finereport/doc-view-3259.html
4)面积图
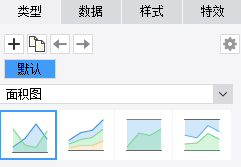
①插入面积图:选中Tab1 将图表栏里的面积图图标拖拽到2)中新建好Tab块,编辑面积图,参照【面积图-https://help.fanruan.com/finereport/doc-view-3379.html】
将图表栏里的面积图图标拖拽到2)中新建好Tab块,编辑面积图,参照【面积图-https://help.fanruan.com/finereport/doc-view-3379.html】

②类型选择为第一种

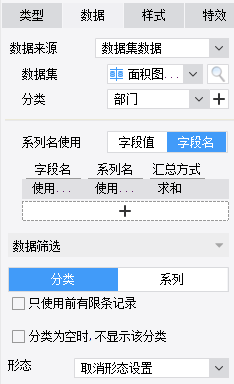
③选择对应的数据集,其中系列名选择字段名

④设置样式



⑤调整组件大小和标题

⑥预览效果

拓展:
其他更多面积图展现形式可见:https://market.fanruan.com/reuse
更多面积图实现方法如下:
百分比堆积面积图-https://help.fanruan.com/finereport/doc-view-1314.html
垂直和曲线面积图-https://help.fanruan.com/finereport/doc-view-1315.html
范围面积图-https://help.fanruan.com/finereport/doc-view-3773.html
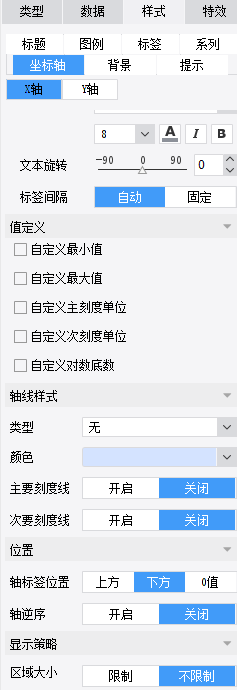
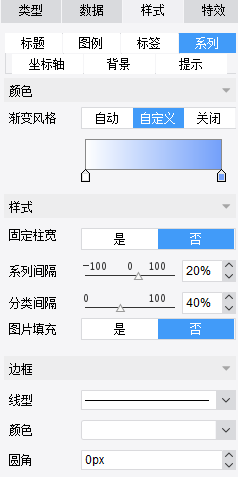
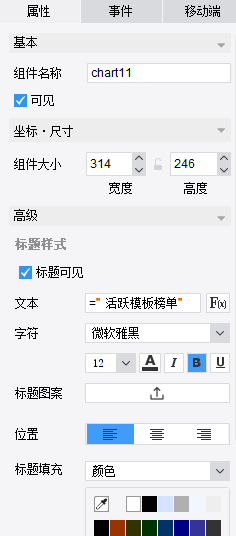
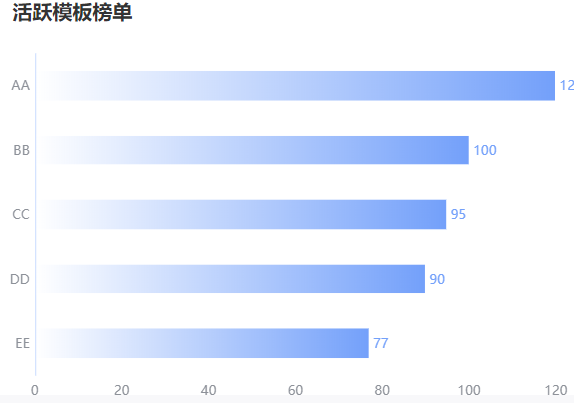
5)条形图
①插入条形图:选中Tab2 将图表栏里的条形图图标拖拽到2)中新建好Tab块,编辑条形图,参照【条形图-https://help.fanruan.com/finereport/doc-view-3361.html】
将图表栏里的条形图图标拖拽到2)中新建好Tab块,编辑条形图,参照【条形图-https://help.fanruan.com/finereport/doc-view-3361.html】

②类型选择为第一种

③选择对应的数据集,其中系列名选择字段名

④设置样式:颜色、分类间隔


⑤调整组件大小和标题

⑥预览效果

拓展:
其他更多条形图展现形式可见:https://market.fanruan.com/reuse
更多条形图展现技巧如下:
条形图隔行变色-https://help.fanruan.com/finereport/doc-view-3493.html
轮播条形图-https://help.fanruan.com/finereport/doc-view-3836.html
动态轮播条形图-https://help.fanruan.com/finereport/doc-view-3193.html
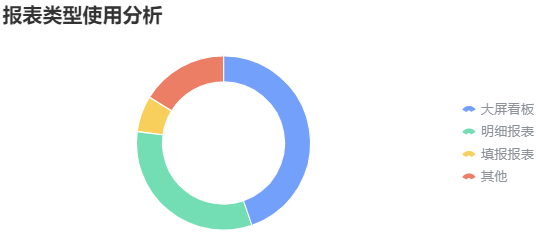
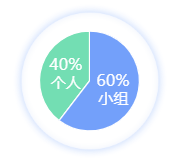
6)饼图
普通饼图
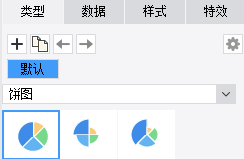
①插入饼图:将图表栏里的饼图图标拖入到看板1的绝对画布块中,编辑饼图,参照【饼图-https://help.fanruan.com/finereport/doc-view-776.html】

②选择对应的数据集

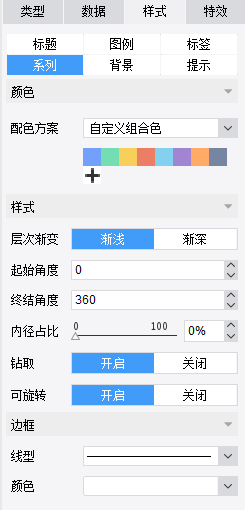
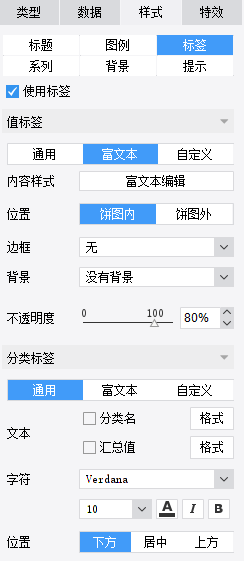
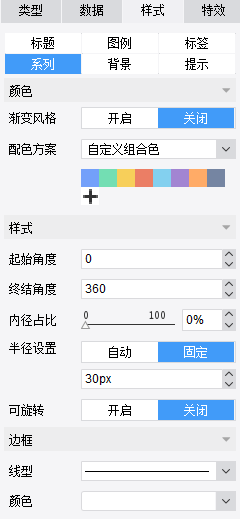
③设置样式如标签、半径大小等

④调整组件大小为

⑤预览效果

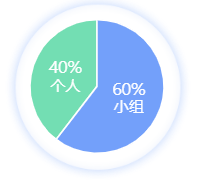
多层饼图
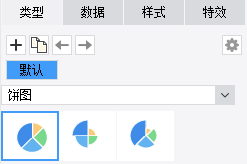
①插入饼图:将图表栏里的多层饼图图标拖入到看板1的绝对画布块中,编辑饼图,参照【多层饼图-https://help.fanruan.com/finereport/doc-view-1582.html】


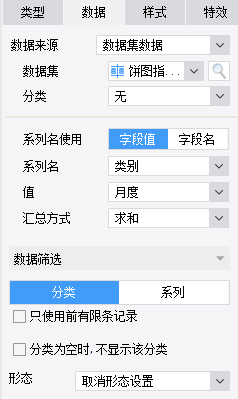
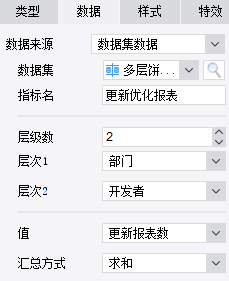
②选择对应的数据集并设置层级

③


⑥预览效果

环形饼图
①插入饼图:将图表栏里的饼图图标拖入到body中,编辑饼图,参照【环形饼图-https://help.fanruan.com/finereport/doc-view-1308.html】
②类型选择为第一种

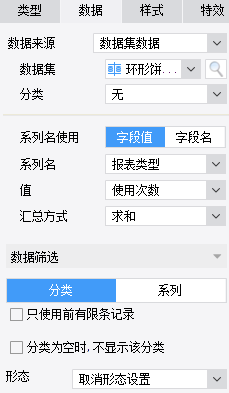
③选择对应的数据集

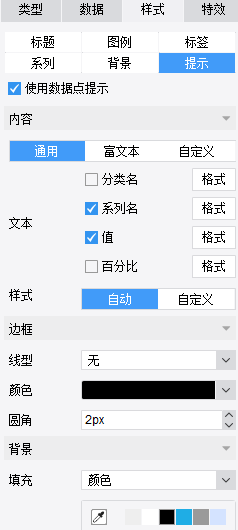
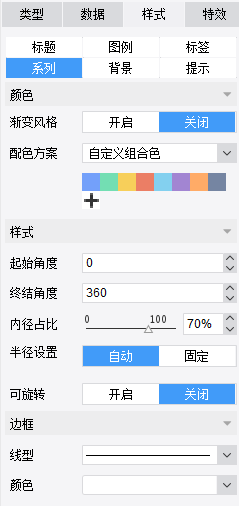
④设置样式


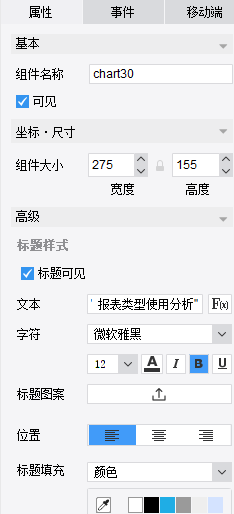
⑤调整组件大小和设置标题

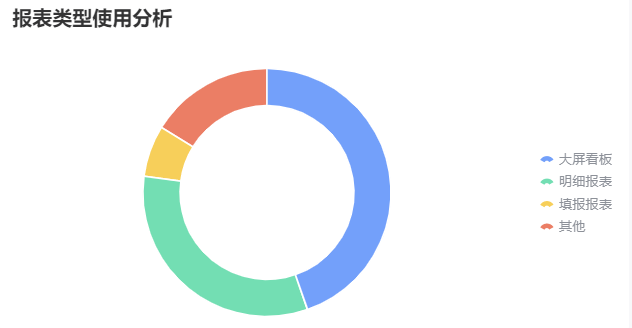
⑥预览效果

拓展:
其他更多饼图展现形式可见:https://market.fanruan.com/reuse
更多饼图实现方法如下:
半圆饼图-https://help.fanruan.com/finereport/doc-view-1307.html
环形饼图-https://help.fanruan.com/finereport/doc-view-1308.html
多分类饼图-https://help.fanruan.com/finereport/doc-view-1310.html
轮播环形图:https://help.fanruan.com/finereport/doc-view-3324.html
7)柱形图
系统维护看板1中的普通柱形图实现:
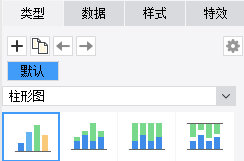
①插入柱形图:将图表栏里的柱形图图标拖入到看板1的body中,编辑柱形图,参照【柱形图-https://help.fanruan.com/finereport/doc-view-1400.html】

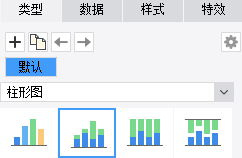
②类型选择为第一种

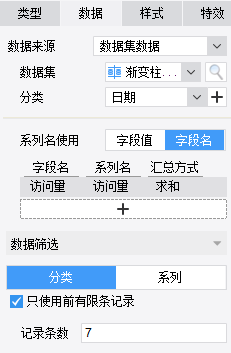
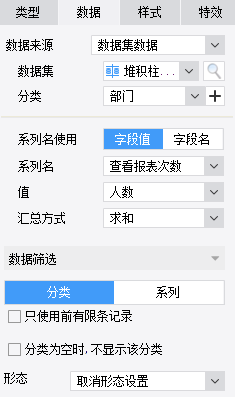
③选择对应的数据集

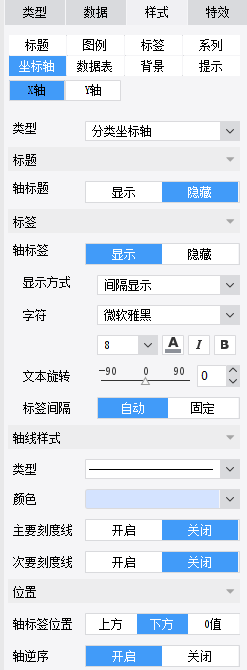
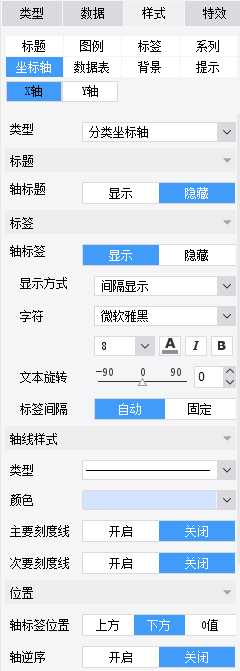
④设置样式:标签、自定义颜色、坐标轴等



⑤调整组件大小和设置标题

⑥预览效果

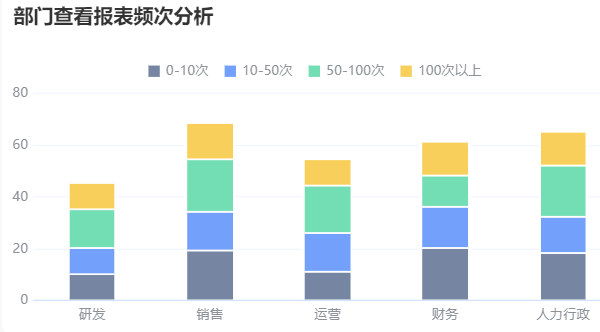
系统维护看板2中的堆积柱形图实现
①插入柱形图:将图表栏里的柱形图图标拖入到看板1的body中,编辑柱形图,参照【堆积柱形图-https://help.fanruan.com/finereport/doc-view-3425.html】

②类型选择为第二种

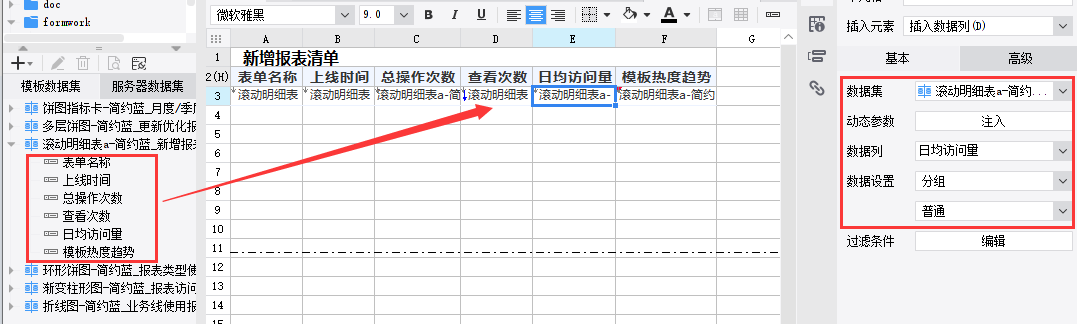
③选择对应的数据集

④设置样式:自定义颜色、坐标轴等


⑤调整组件大小和设置标题

⑥预览效果

拓展:
其他更多柱形图展现形式可见:https://market.fanruan.com/reuse
更多柱形图实现方法如下:
渐变柱形图-https://help.fanruan.com/finereport/doc-view-3548.html
弧形柱形图-https://help.fanruan.com/finereport/doc-view-2664.html
特殊图形柱形图-https://help.fanruan.com/finereport/doc-view-3776.html
占比柱形图-https://help.fanruan.com/finereport/doc-view-3563.html
8)跑马灯
系统维护看板1中的报表块跑马灯效果实现
①新建报表块拖入到相应的位置

②编辑标题表头等,选择相对应的数据集拖入到对应字段下面

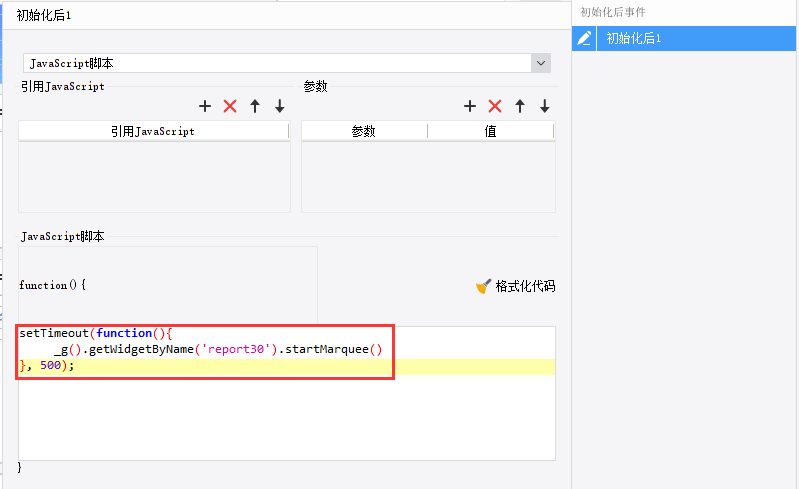
③点击【事件】→添加【初始化后】,编辑写入JS脚本,其中'report30'是小编建立这个组件的名字,如果你的组件名字不一致把JS中的'report30'替换掉就可以啦


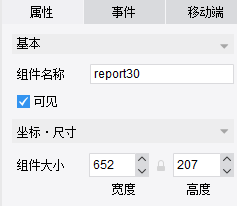
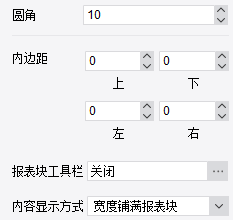
④调整组件大小、填充颜色以及设置圆角


系统维护看板2中的报表块跑马灯效果实现步骤同上,调整组件大小为


拓展:
更多跑马灯实现方法如下:
跑马灯-https://help.fanruan.com/finereport/doc-view-3752.html
JS实现自动滚屏/跑马灯效果-https://help.fanruan.com/finereport/doc-view-1741.html
JS实现首尾相接的跑马灯-https://help.fanruan.com/finereport/doc-view-1746.html
(本模板制作说明使用的是安装了新自适应插件的FineReport10,如果您未安装新自适应插件可参考https://help.fanruan.com/finereport10.0/doc-view-3665.html)
场景方案链接:【场景方案】让我用五秒钟为信息部门“正名”
任务领取链接:【模板打卡】用组件复用设计一张向其他业务小组透明信息部门工作的模板