历史版本19 :卡片分栏 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 10.0 | -- |
1.2 预期效果
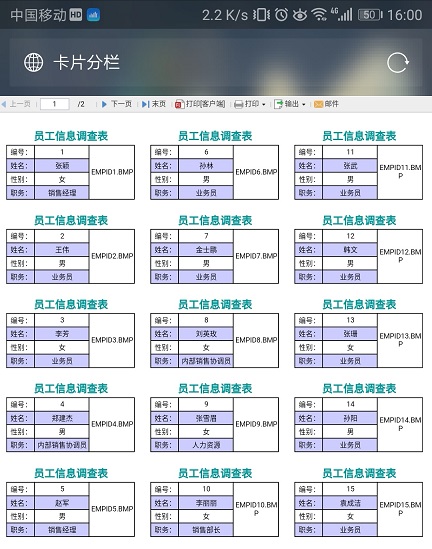
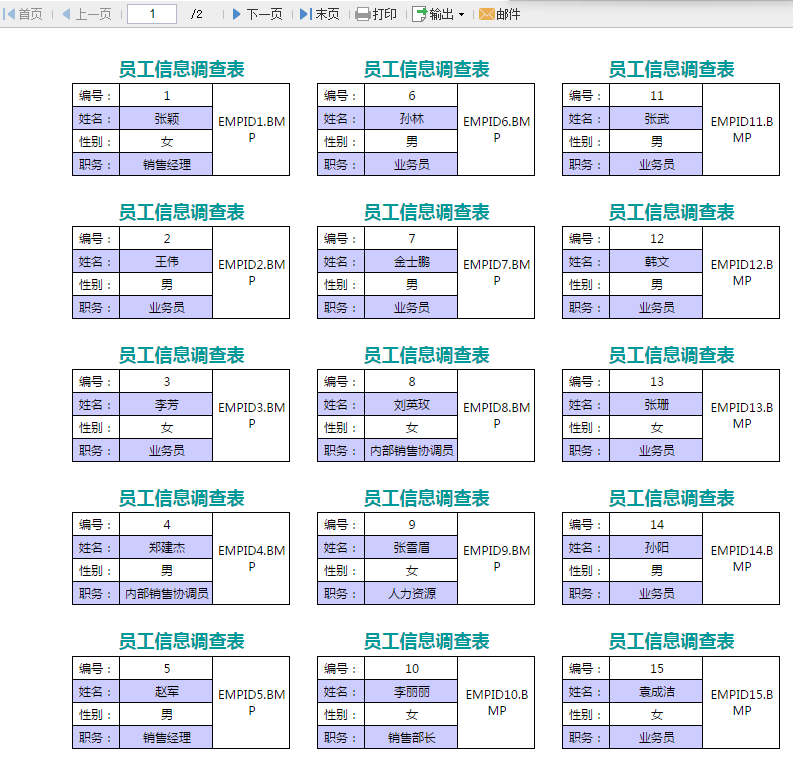
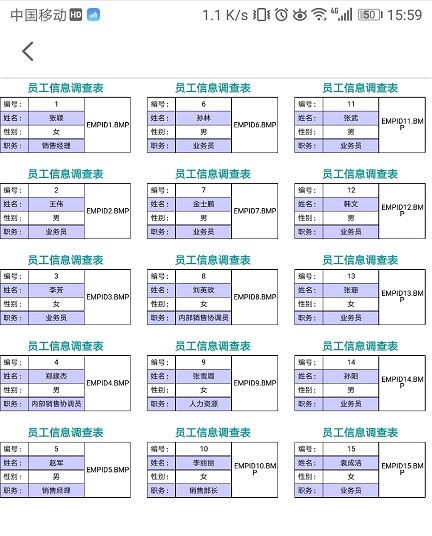
实际应用中会有如下图的情况:需要将查询出的信息以卡片的形式在页面显示,每个卡片均有大标题和表头,并且各卡片之间有空行或空列进行分割。

1.3 实现思路
可以使用分栏设置,实现卡片式的分栏效果。
2. 操作步骤编辑
2.1 数据准备
新建一张模板,新建数据集 ds1:select * from 雇员
2.2 模板设计
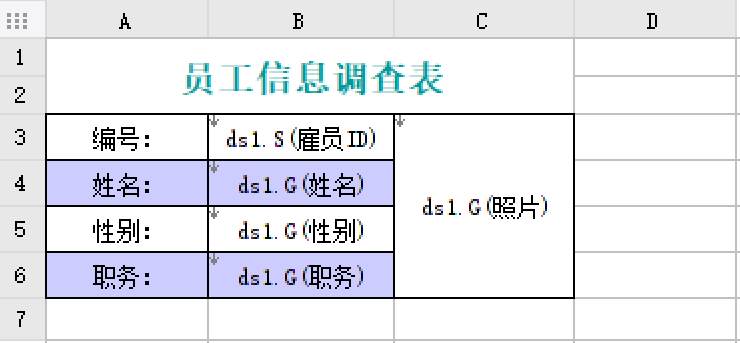
如下图所示,将数据列拖入相应单元格。
由于每个员工卡片都包括大标题和表头,各卡片之间均有空行和空列进行分割,并且员工卡片是根据“员工ID”列进行纵向排序扩展的。
具体单元格设置参见下表:
| 单元格 | 设置 |
|---|---|
| A1~C1 | 合并 A1~C1 单元格,输入文本:员工信息调查表。设置左父格为 B2 。 |
| A2~A5 | A2~A5 分别输入文本:编号:、姓名:、性别:、职务:;设置左父格为 B2 。 |
| B2~B5 | B2~B5 分别拖入对应的字段信息,设置左父格为 B2 ,并设置扩展方向为纵向扩展。 其中 B2 单元格的「单元格元素>基本>数据设置」选择「列表」。 |
| C2~C5 | 合并 C2~C5 单元格,拖入对应字段信息,设置左父格为 B2 ,并设置扩展方向为纵向扩展。 |
| A6、D1 | 卡片之间有分割行和列,设置分割空白行的首个单元格 A6 和分割空白列的首个单元格 D1 的左父格为 B2 |
注:最左父格的数据设置需要设置为「列表」。

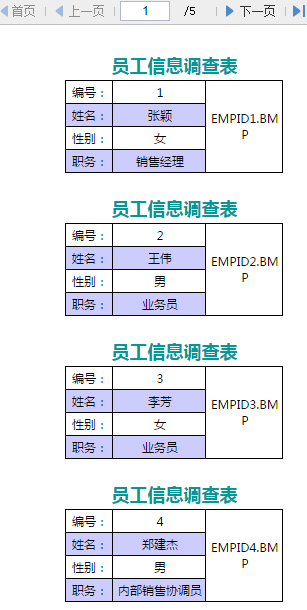
预览效果如下:每个卡片有完整的信息,并且卡片之间有空白分割行。

2.3 分栏设置
上述模板预览效果可以看出该模板是纵向扩展,故分栏选择行分栏。
上述模板设计中可以看出,每一位员工信息占了 6 行 4 列(包括卡片和下方空白分隔行及右侧空白分割列):第一行是大标题行,第一列是表头列,但由于每条卡片都带有大标题和表头,故可以将大小标题看成是数据的一部分,所以是 6 行 4 列,而不是 5 行 3 列。
若我们希望每栏显示 5 位员工信息,则需要设置每栏30行( 6 行 * 5 卡片= 30 行),超过的到下一栏(卡片是纵向扩展,故下一栏是指下一列)显示,以此类推。
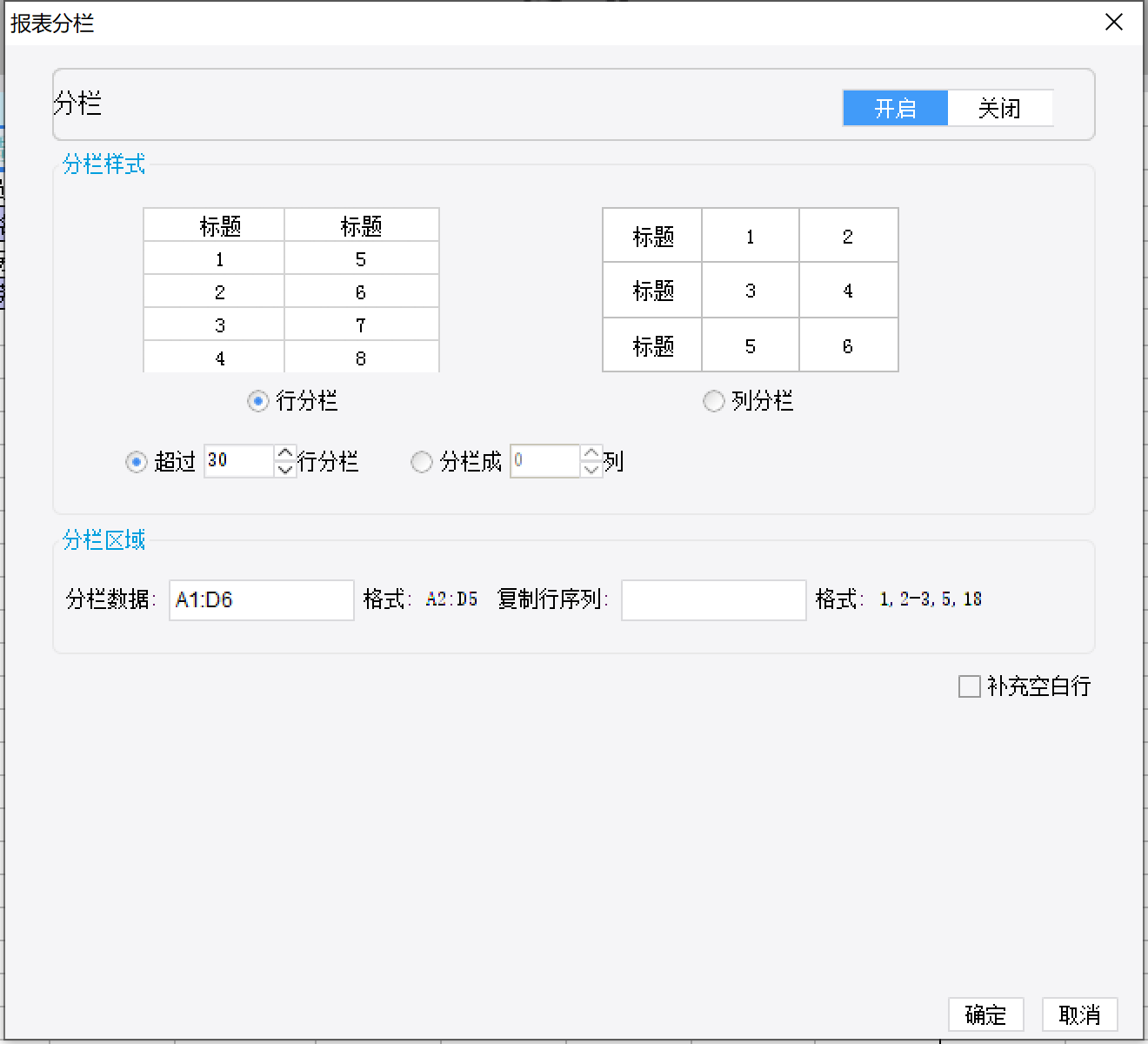
在菜单栏中,选择「模板>报表分栏」,设置为行分栏,超过 30 行时进行分栏,参与分栏的数据从左上角的 A1 (大标题开始的单元格)到右下角的D6,故在分栏数据中填写 A1:D6,因为大小标题行已经作为分栏数据,所以重复行序列为空,如下图:

3. 效果预览编辑
3.1 PC 端
保存模板,选择分页预览,实现效果如 1.2 节所示。
注:只支持分页预览。
3.2 移动端
1)App
2)HTML5 端