1. 概述编辑
1.1 问题描述
在使用填报过程中,可能会出现一些性能问题,比如提交慢,页面加载慢,导入Excel慢,控件操作卡顿等。本文档针对这些常见场景,结合产品现有的逻辑进行分析,帮助大家更好的发现和解决填报性能问题。
1.2 注意事项
1)本文档基于FR10.0最新版本进行说明,如果您的jar包版本在10.0.18(2021-08-01)之前,建议先升级版本到10.0.18(2021-08-01)或更高的版本。新版本中对于填报场景下的二次计算进行了优化,提高了性能且减少了因二次计算导致的入库错误问题。
2)填报较多出现控件操作性能问题的场景可通过「抽数缓存」插件和「控件性能优化」插件得到优化,建议先使用这2个插件后,再参考下文排查。
2.场景分析编辑
2.1 参数面板加载慢
2.1.1 问题现象
带有参数面板的模板,在勾选了「点击查询前不显示报表内容」的情况下,加载很慢。
2.1.2 原因分析
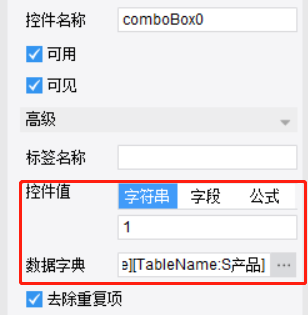
1)控件数据字典取数慢
原因:带有数据字典设置的控件,如果无默认值,则初始化时不会进行取数。但如果设置了默认值,则在参数面板初始化时就会加载对应的数据字典。这时如果该数据字典使用的数据集执行较慢的话,就会导致整个参数面板加载慢。
方案:① 不设置默认值 ② 使用「抽数缓存」插件优化取数速度

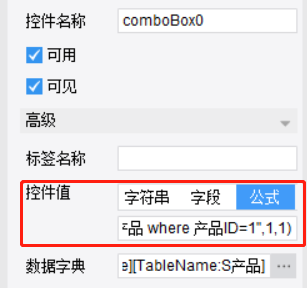
2)控件默认值取数慢
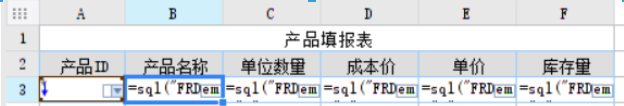
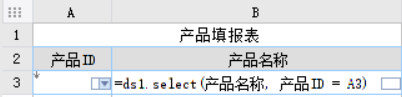
原因:控件的默认值使用了sql(),ds1.select()等函数时,如果对应sql语句执行较慢,就会导致整个参数面板加载慢。
方案:① 不设置默认值 ② 换成value()函数 ③ 使用「抽数缓存」插件优化取数速度

2.2 填报页面加载慢
2.2.1 问题现象
填报预览的页面,相较于分页预览方式,加载时间明显变长。
填报预览的页面,插入删除行时加载较慢。
注:如果分页预览加载也慢,可以参考模板性能问题排查方法排查。
2.2.2 原因分析
1)数据量过大
描述:由于填报预览默认不分页,所有数据和元素都在一个页面上展示。所以当数据量较大时,页面元素也会很多, 就有可能造成页面加载慢。
方案:① 通过查询条件控制每次查询的数据量 ② 使用「填报分页」功能
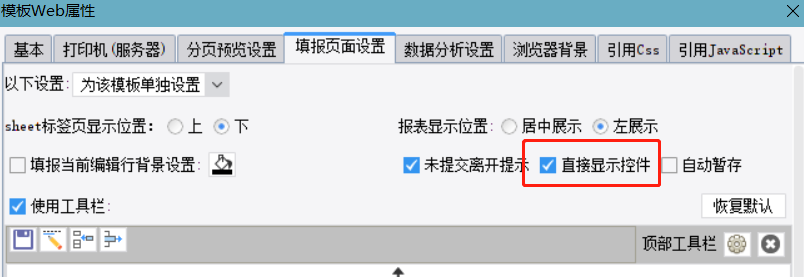
2)控件直接显示
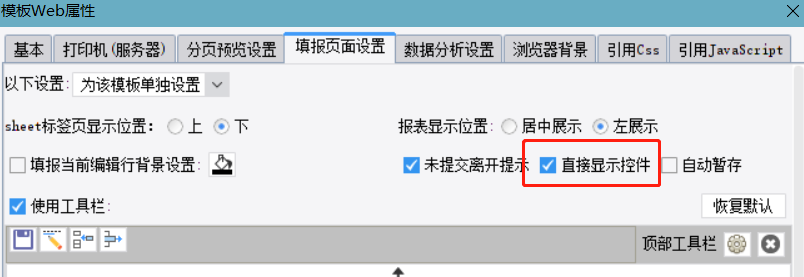
描述:开启「直接显示控件」功能后,会明显增加浏览器的渲染压力。此外,如果单元格控件存在数据字典且有默认值,则每一个控件都会在页面加载时发送请求去获取数据字典信息,导致加载缓慢。
注:例如按钮控件、复选按钮控件、单元格按钮组控件等,不会受到「直接显示控件」设置的影响,默认始终直接显示,会出现上述问题。
方案:① 关闭「直接显示控件」 ② 通过查询条件控制每次查询的数据量 ③ 使用「填报分页」功能 ④ 不设置单元格控件的默认值
⑤ 使用「控件性能优化」插件

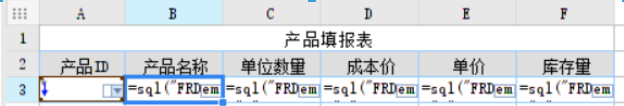
3)页面使用了sql()、ds1.select()、value()等取数函数
描述:同条件下,取数函数的性能排名为:value()>ds1.select()>sql(),如果使用了性能较差的函数,且数据量较大的话,会造成页面加载缓慢。
方案:① 优化sql本身的速度 ② 使用value()函数 ③ 通过查询条件控制每次查询的数据量 ④ 使用抽数缓存」插件优化取数速度

2.3 控件操作卡顿
2.3.1 问题现象
控件在输入值或者选择值之后,页面会长时间卡顿。
2.3.2 原因分析
1)控件数据字典数据量大
描述:带有数据字典设置的控件,如果数据量较大,模糊搜索就会比较慢。
方案:① 参考下拉框数据量大时模糊搜索慢的方案处理。 ② 使用「控件性能优化」插件

2)控件存在联动(控件数据字典联动、单元格值联动、单元格形态联动、JS联动)
描述:如果控件输入数据后,需要联动其他控件数据字典/单元格或者写了JS进行一些自定义处理,而被联动的内容较慢的话,就会导致卡顿。
方案:① 优化被联动的内容,减少多余的联动设置,如需要使用取数函数,尽可能用value()函数 ② 使用抽数缓存」插件优化取数速度
③ 使用「控件性能优化」插件

3)控件值校验慢
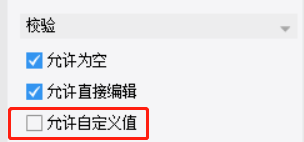
描述:带有数据字典设置的控件,设置了「不允许自定义值」后,每次输入值都会触发该校验,去对应的数据字典搜索。如果数据量大,就会导致卡顿。
方案:① 勾选「允许自定义值」,并将相关校验放在「填报属性」的「数据校验」设置中实现。 ② 使用「控件性能优化」插件

2.4 数据校验慢
2.4.1 问题现象
点击数据校验,页面卡住。
Excel批量导入速度慢(Excel批量导入包括了校验和提交2个过程)。
2.4.2 原因分析
1.数据校验过多/过于复杂
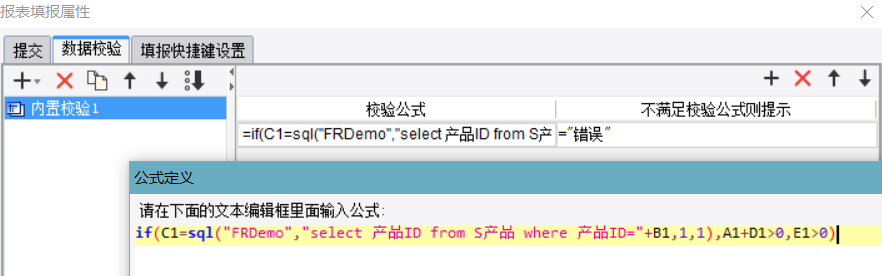
描述:在数据量较大的情况下,如果设置了较多/较复杂的校验公式,例如包含层次坐标,取数函数(sql()、ds1.select())的公式,就会导致校验卡顿。
方案:① 使用「抽数缓存」插件优化取数速度 ② 在校验公式无法简化和减少的情况下,可以考虑分批次提交数据,保证一次提交的数据量不过大。

2.不符合校验条件的数据过多
描述:存在不符合校验条件的数据时,系统会标注出对应的单元格,方便用户识别和修改。但如果不符合的数据太多,标注过程会占用较多渲染性能,造成页面卡顿。
方案:此情况较少,可使用「填报分页」优化,但分页后不符合校验的标记只对当前页生效。

2.5 数据提交慢
2.5.1 问题现象
点击数据校验速度较快,但点击提交速度较慢。
Excel批量导入速度慢(Excel批量导入包括了校验和提交2个过程)。
2.5.2 原因分析
1)提交的数据量过大
描述:在服务器硬件较好,且填报模板为简单结构的情况下,目前能支持的提交数据量(行*列)上限在100w左右。在此范围内,数据量越多,提交的时间也越长。
方案:分批次提交,减少每次提交的数据量。
2)数据库表原有数据量大
描述:当提交类型为智能提交、删除提交、更新提交时,在执行提交过程中会发送带有where关键词的sql语句去根据主键找到对应数据,所以如果数据表原有数据量比较大,该查询动作就会很慢,影响整个提交的速度。
方案:① 如果只需要插入数据,将提交类型改为插入提交 ② 如果需要智能提交,则根据填报属性中设置的主键,去数据库给对应字段增加索引。
3)数据库自身存在性能问题
描述:如果数据库本身性能不是很好,也会影响提交速度。
方案:① 优化数据库设置 ② 更换数据库 ③若入库的数据库类型为 MySql,可以通过在 MySql 数据连接的 URL 后增加 rewriteBatchedStatements=true参数来开启 MySql 数据库的批量提交功能,从而提高提交性能。格式如下:
若 URL 中未添加过参数,直接加 ?rewriteBatchedStatements=true
若 URL 中已添加过参数,最后加 &rewriteBatchedStatements=true
2.6 导入Excel慢
2.6.1 问题现象
导入Excel时间较长,甚至页面崩溃,无法操作。
2.6.2 原因分析
1)导入数据量较大
描述:数据量大时,会明显增加浏览器的渲染压力。且如果开启了「直接显示控件」,则会进一步增加渲染压力,导致导入缓慢。
注:例如按钮控件、复选按钮控件、单元格按钮组控件等,不会受到「直接显示控件」设置的影响,默认始终直接显示,会出现上述问题。
方案:① 关闭「直接显示控件」 ② 使用「填报分页」进行导入 ③ 使用「Excel批量导入」插件

2)需要计算的公式过多
描述:在导入时,会对页面上的公式进行计算,如果数据量较多且公式相对复杂的话,会影响导入速度。
方案:① 简化或者删除计算公式,找其他方案实现原需求 ② 分批次导入和提交,减少每次导入的数据量
3)页面使用了sql()、ds1.select()、value()等取数函数
描述:同条件下,取数函数的性能排名为:value()>ds1.select()>sql(),如果使用了性能较差的函数,且数据量较大的话,会造成导入慢。
方案:① 优化sql本身的速度 ② 尽可能使用value()函数 ③ 分批次导入和提交,减少每次导入的数据量 ④ 使用 「抽数缓存」插件优化取数速度