1. 概述编辑
1.1 应用场景
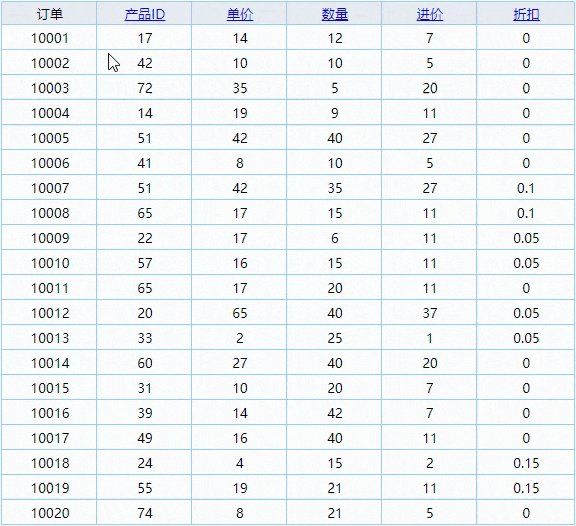
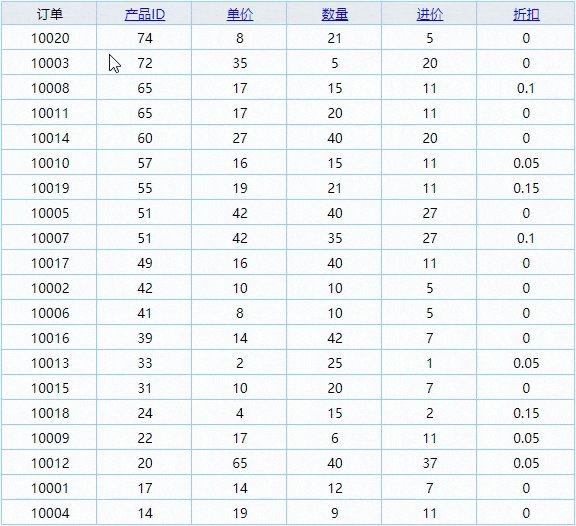
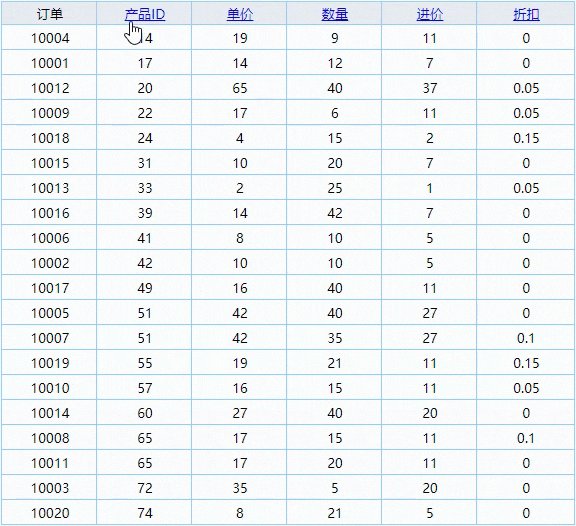
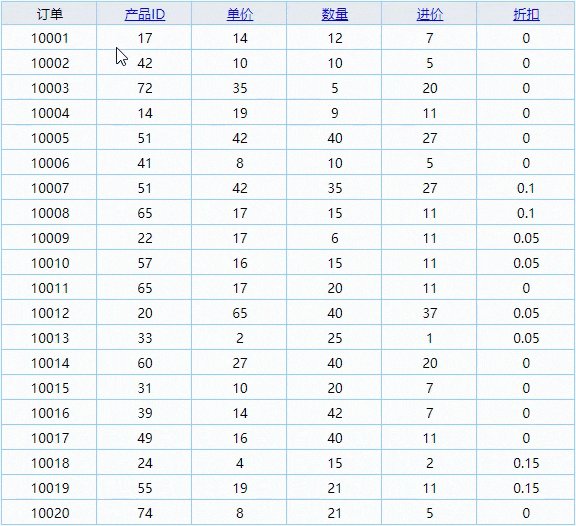
决策报表的报表块在多列排序的基础上可以实现:点第一下降序,点第二下升序,点第三下恢复原状。效果如下图所示:

1.2 实现思路
扩展后排序结合 JavaScript 类型的超链实现,且 JavaScript 有 3 个参数:
参数a:升序/降序标记
参数b:当前字段标记
参数c:上次点击标记
通过 3 个参数的判断可以实现该特殊多列排序的效果。
2. 示例编辑
2.1 设计表格
1)新建一张空白的决策报表,新建数据集 ds1,SQL 语句为:SELECT * FROM S订单明细 limit 20
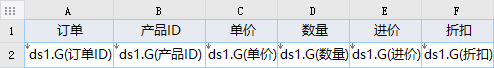
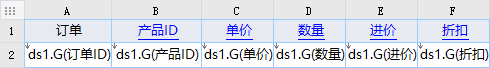
2)决策报表 body 里拖入一个报表块 report0,这个报表块名称注意下,后面 JavaScript 代码会用到,如下图设计报表块的表格:

2.2 设置扩展后排序
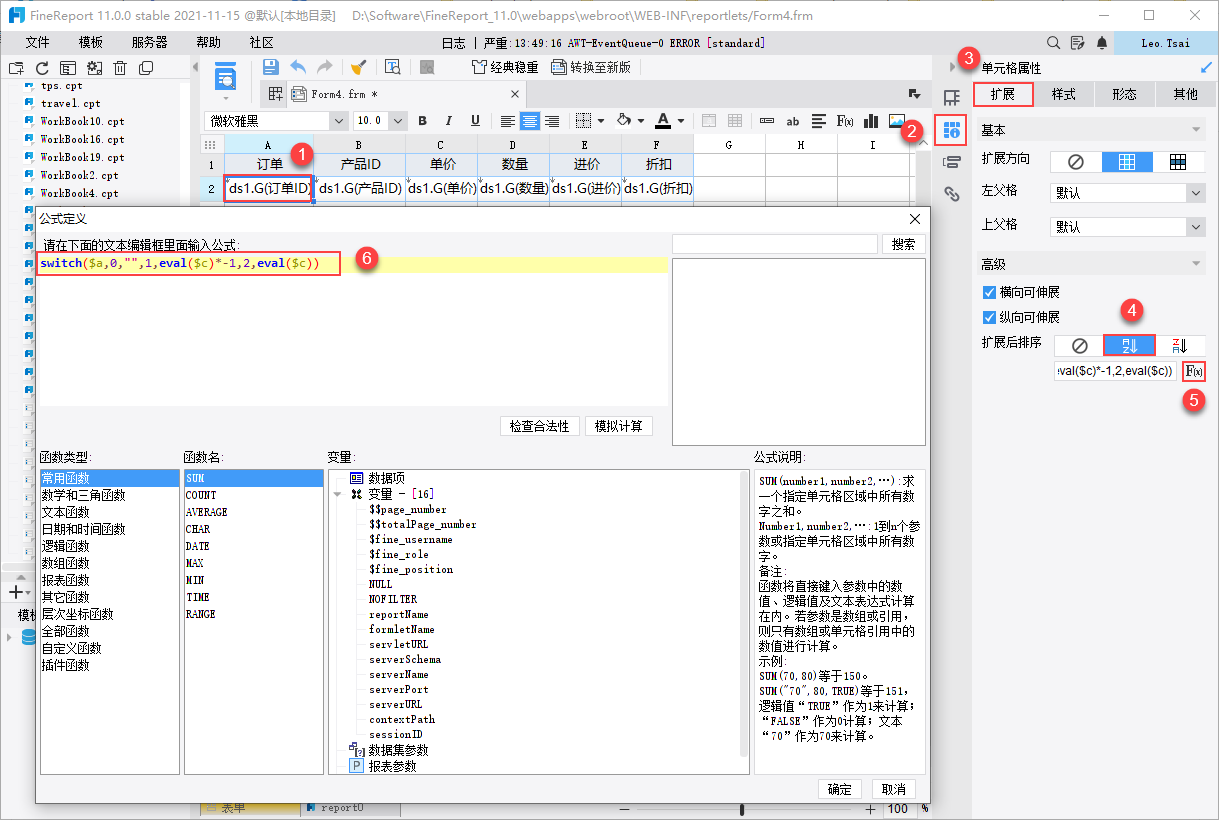
选中 A2 单元格,如下图设置升序类型的扩展后排序,公式为:switch($a,0,"",1,eval($c)*-1,2,eval($c))

2.3 设置JavaScript超链
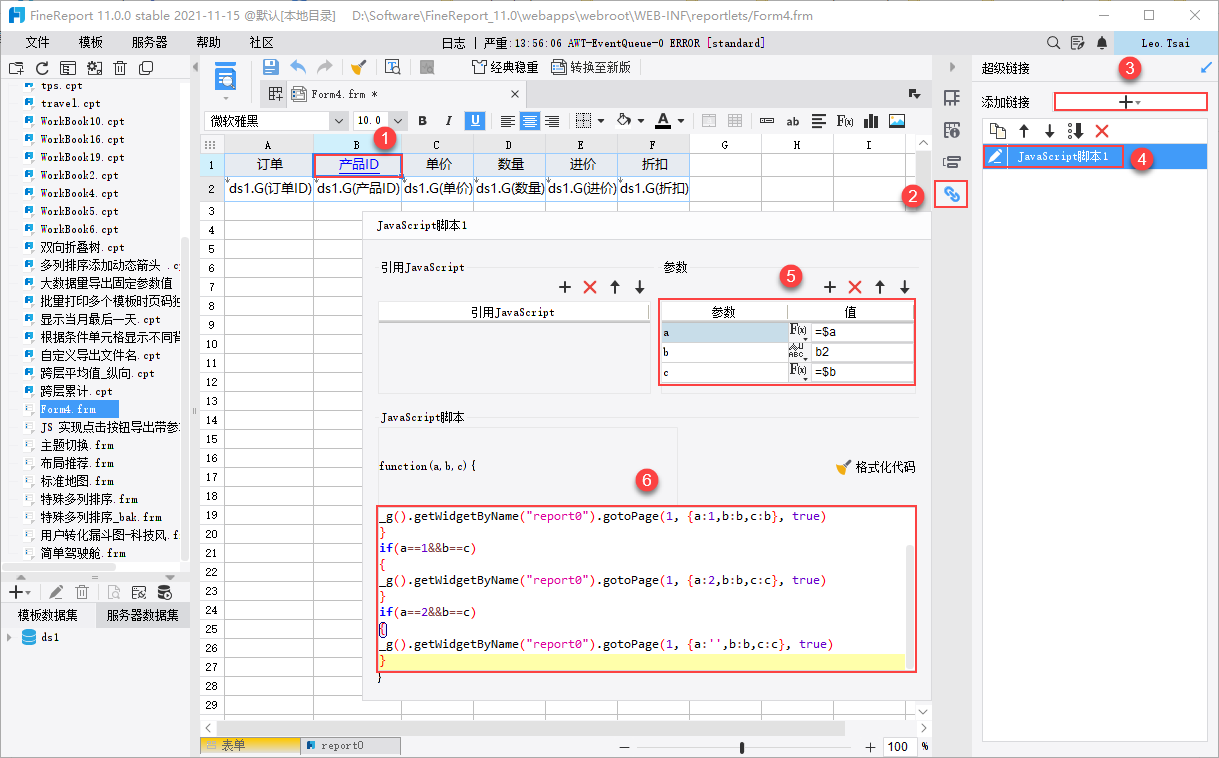
选中 B1 单元格,添加 JavaScript 脚本类型的超级链接,需要先设置 3 个参数,然后再写 JavaScript 代码,如下图所示:

添加的参数如下表所示:
| 参数 | 类型 | 值 |
|---|---|---|
| a | 公式 | $a |
| b | 字符串 | b2 |
| c | 公式 | $b |
JavaScript 代码如下:
if(a==null||b!=c||a.length==0)
{
_g().getWidgetByName("report0").gotoPage(1, {a:1,b:b,c:b}, true)
}
if(a==1&&b==c)
{
_g().getWidgetByName("report0").gotoPage(1, {a:2,b:b,c:c}, true)
}
if(a==2&&b==c)
{
_g().getWidgetByName("report0").gotoPage(1, {a:'',b:b,c:c}, true)
}
注:自己模板应用时,记得改代码里面的报表块名称。
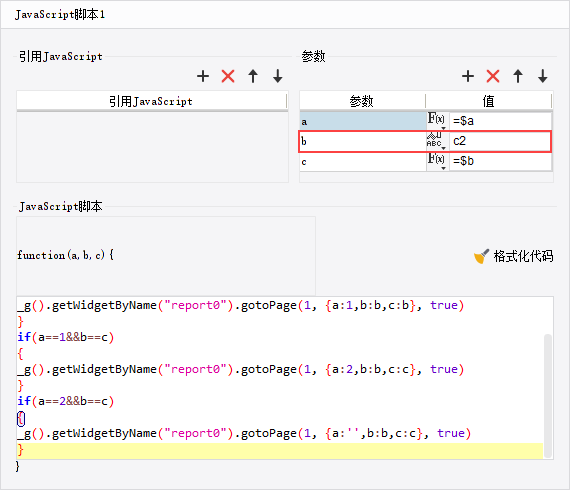
B1 单元格设置好之后,也给 C1、D1、E1、F1 单元格设置相似的超链,之所以说是相似,除了参数 b 的值不一样外,其他都相同。
C1、D1、E1、F1 单元格 JavaScript 超链参数 b 的值分别是:c2、d2、e2、f2。

最终表格如下图所示:

2.4 效果预览
保存模板,PC 端预览后排序效果如 1.1应用场景 中所示。
支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\特殊多列排序.frm
点击下载模板:特殊多列排序.frm

