1. 概述编辑
1.1 应用场景
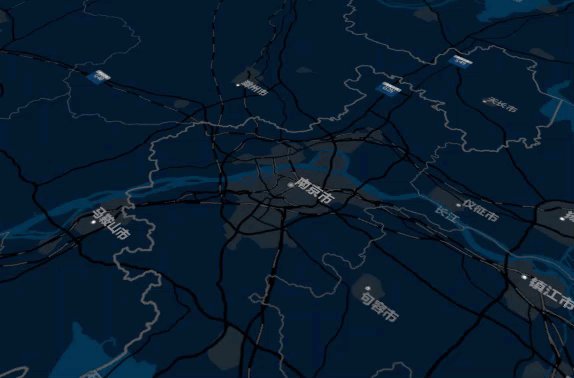
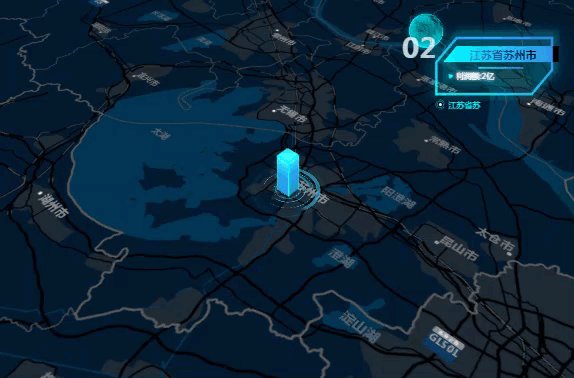
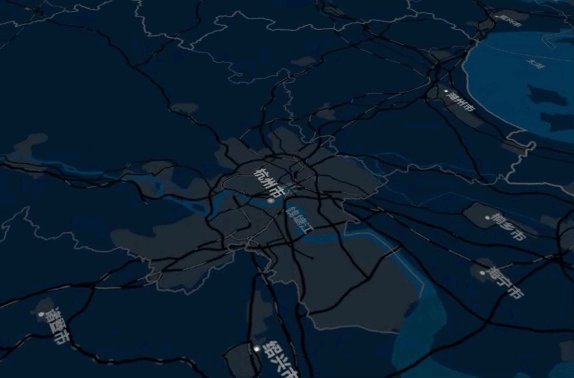
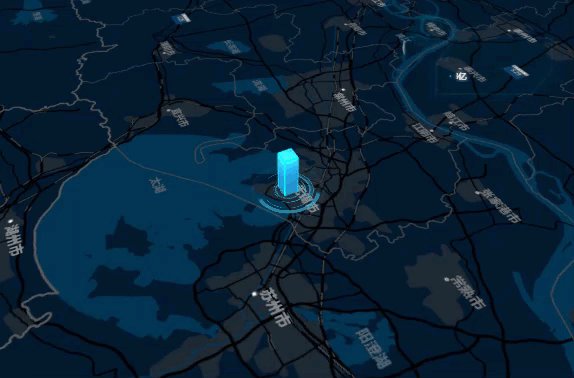
轮播 GIS 点地图,类似于高空卫星的俯瞰视角,跟随数据顺序展示每个点的对应信息,同时在切换点时,伴随视角的移动动画,给人以身临其境之感。
效果如下图所示:

注1:轮播 GIS 点地图需要加载 GIS 图层,因此需要连接外网。
注2:轮播 GIS 点地图预览只支持 Chrome 浏览器。
1.2 功能介绍
支持调整标题、背景、图形和提示的样式。
支持自定义轮播间隔和轮播联动。
支持数据动态展示,支持图表定时刷新。
支持 扩展图表组件刷新 接口。
1.3 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 示例编辑
2.1 数据准备
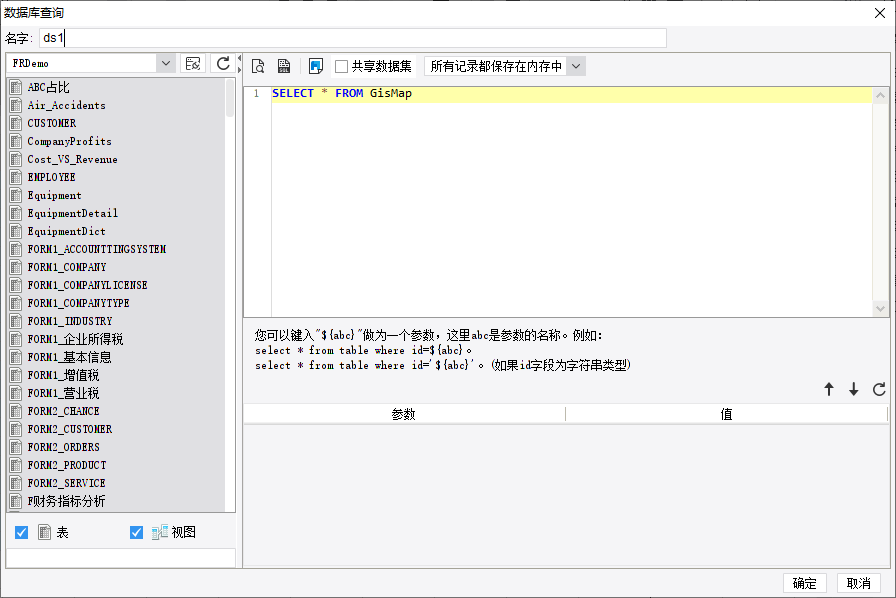
新建普通报表,新建数据库查询 ds1,输入 SQL 查询语句 SELECT * FROM GisMap。如下图所示:

2.2 插入图表
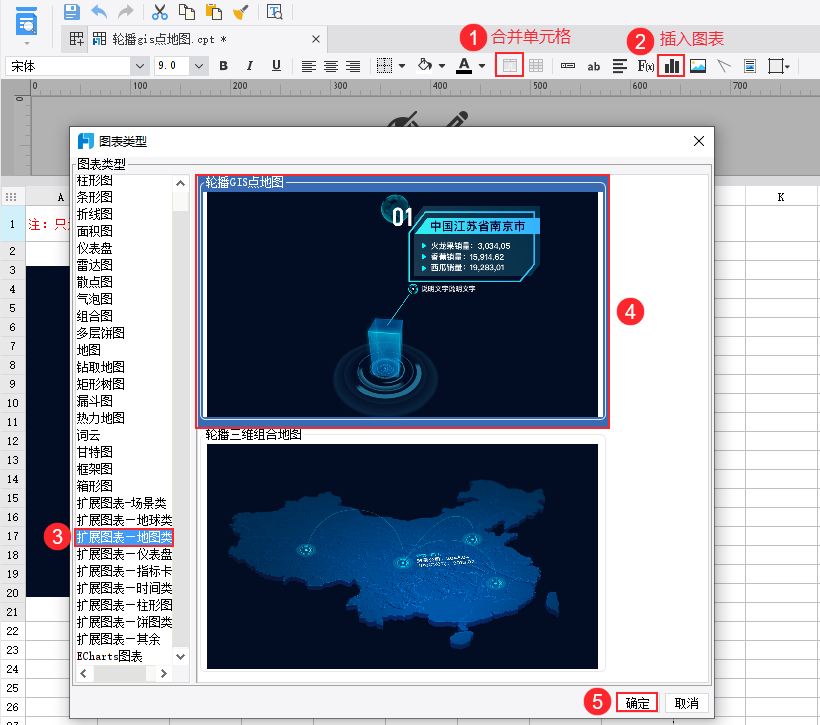
先合并一篇单元格,点击工具栏「插入图表」按钮,选择「扩展图表地图类>轮播 GIS 点地图」,最后点击确定。如下图所示:

2.3 设计图表
2.3.1 设置地图图层
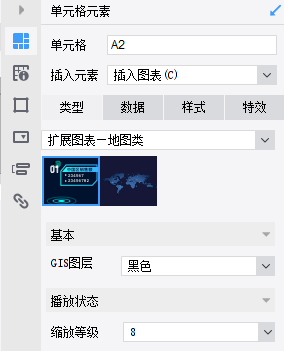
同普通地图设置一样,可设置地图的 GIS 图层及缩放等级,如下图所示:
GIS图层:选择地图的 GIS 图层,支持选择黑色、卫星或自定义titlelayer,默认为黑色。
缩放等级:地图缩放等级默认为 11,数字越小,预览时看到的地图范围越大;数字越大,预览时看到的地图范围越小。本例我们设置缩放等级为 8 。

2.3.2 绑定数据
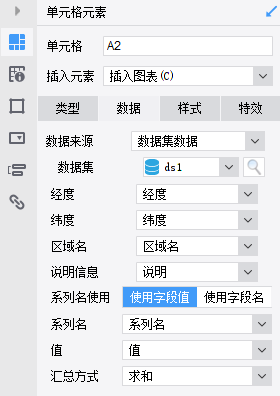
设置对应的数据信息,如下图所示:

2.3.3 设置图表样式
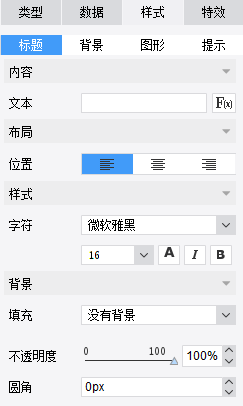
1)属性面板选择「样式>标题」,可设置图表标题内容、布局、样式及背景填充色,不透明度和圆角。
本例不显示标题,则保持文本内容为空即可。如下图所示:

2)属性面板选择「样式>背景」,可设置边框线型、颜色和圆角。本例保持线型为无即可。如下图所示:

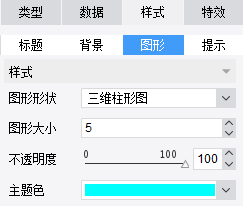
3)属性面板选择「样式>图形」,可设置展示图形形状,包括三维柱形图和散点两种;还可设置图形大小、不透明度以及图形的主题色。

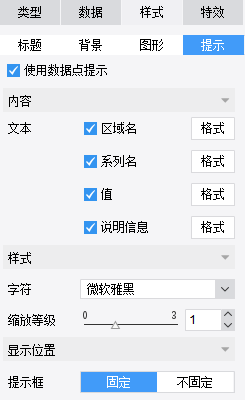
4)属性面板选择「样式>提示」,具体配置如下图所示:
内容:支持显示的内容包括区域名、系列名、值、说明信息。
样式:支持设置提示内容的字符样式以及缩放等级,默认缩放等级为 1 。
显示位置:指数据点提示框的显示位置,可选择跟随点或者固定位置,选择「固定」,则提示框固定显示在图表的右上角。

2.3.4 图表特效
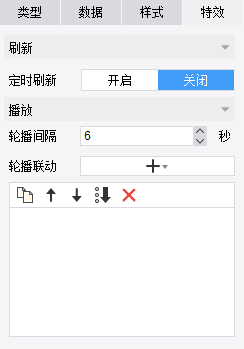
点击属性面板「特效」,具体配置如下图所示:
定时刷新:默认「关闭」,开启刷新可设置刷新间隔时间。
轮播间隔:可设置图表轮播间隔时间,默认为 6 秒。
轮播联动:普通报表中联动对象可设置「联动单元格」或「联动悬浮元素」,决策报表中联动对象可设置「当前决策报表对象」。详情可参见文档:地图轮播联动 。

2.4 效果预览
保存模板,选择「分页预览」,效果如 1.1 节应用场景中所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播gis点地图.cpt
点击下载模板:轮播gis点地图.cpt

