历史版本2 :标签控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
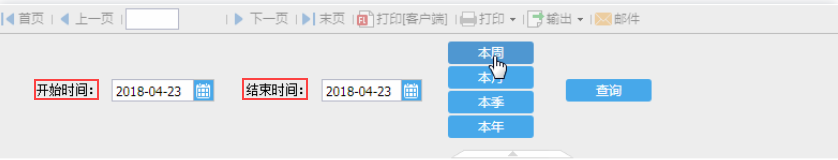
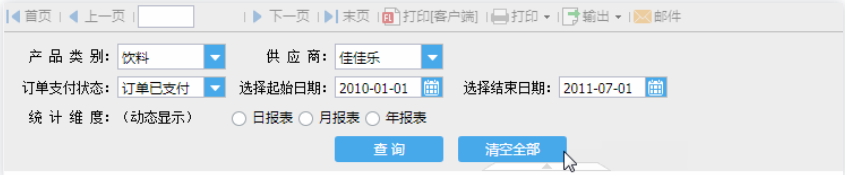
「标签控件」不支持填报应用,只能在参数页面下使用。如下图所示:
注:移动端不识别「标签控件」,识别的是普通控件的「标签名称」属性,所以移动端可以用控件的标签名称来实现标签。

1.2 如何添加
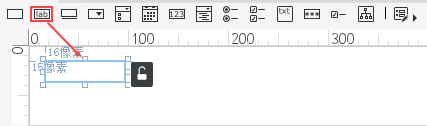
将参数面板控件工具栏中的「标签控件」拖入到参数面板中,如下图所示:

2. 控件介绍编辑
控件有属性、事件、移动端三个设置界面,包括了控件的一些常规设置项。
2.1 属性
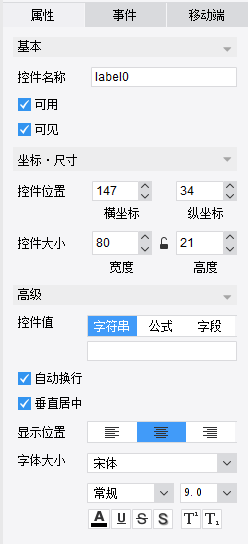
「标签控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 坐标·尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |
| 高级 | 控件值 | 控件初始化时的默认值,支持字符串、字段、公式,默认为空。 字符串:字符文字,例如:华北
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
公式:设计器支持的公式,例如: A1 单元格的值
|
| 自动换行 | 是否自动换行,勾选后,输入的内容会根据标签大小自动换行;不勾选,不会自动换行,默认勾选。 | |
| 垂直居中 | 是否垂直居中,勾选后,输入的内容会在标签内垂直居中;不勾选,不会垂直居中,默认勾选。 | |
| 字体大小 | 设置标签的字体、格式、大小。 |
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「标签控件」支持的事件有初始化后、点击、值改变。如下图所示:
注:「标签控件」的「值改变」事件会在页面加载时就触发,即初始化时就触发。

选择一种事件类型后,即可添加事件内容,「标签控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件、导出时间、移动端弹窗。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端无可配置项。
注:移动端不识别「标签控件」,识别的是普通控件的「标签名称」属性。