历史版本3 :JS实现报表块定时翻页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
当在决策报表设置报表块分页与冻结 ,我们希望在预览报表时报表块可以自动、定时翻页展示数据,不需要手动翻页。
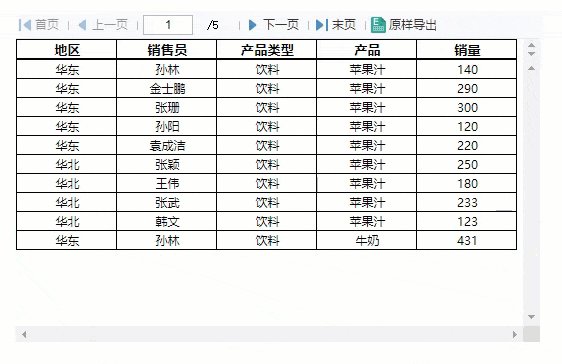
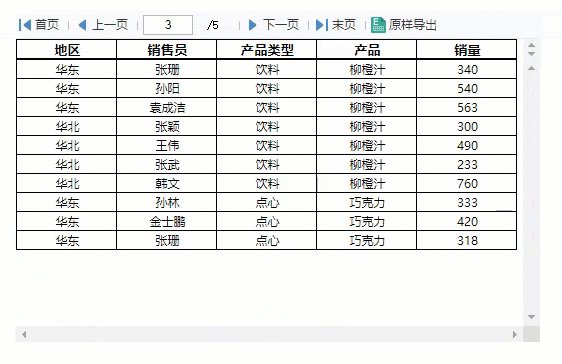
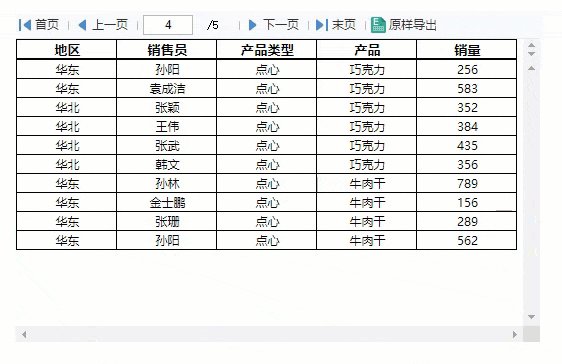
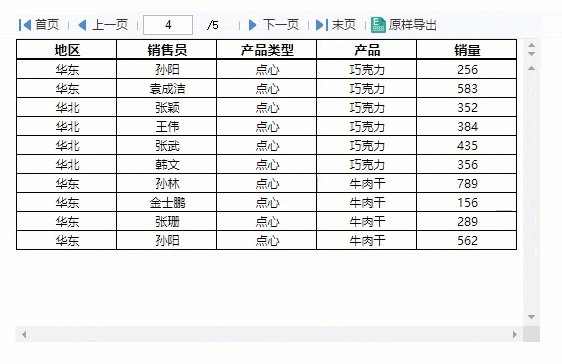
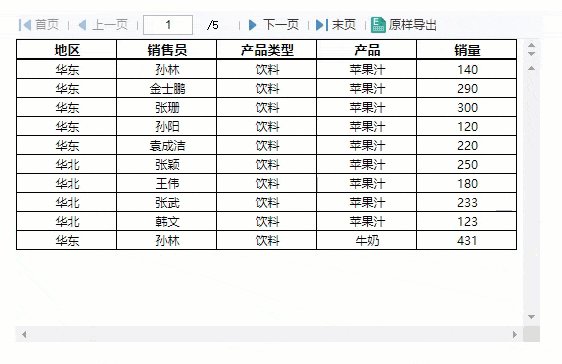
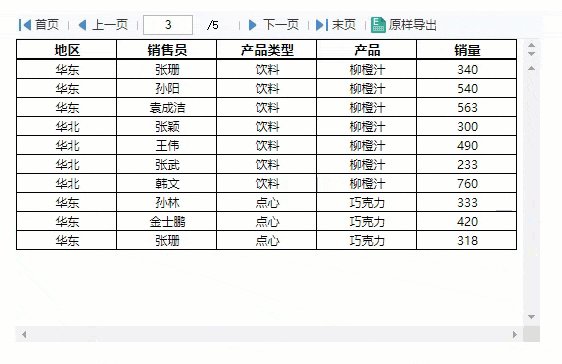
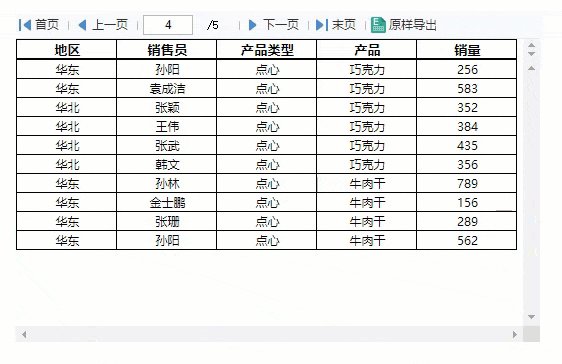
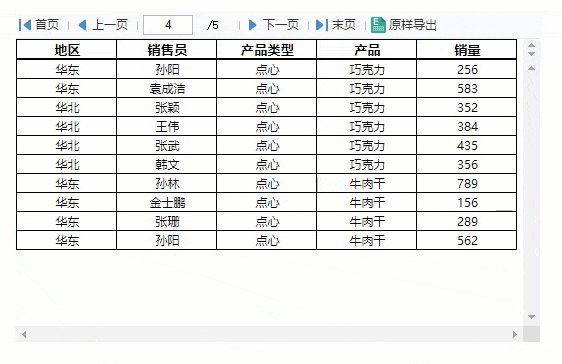
预期效果如下图所示:

1.2 实现思路
给报表块添加「初始化后事件」,通过 setInterval() 方法结合 gotopage 接口实现报表块定时刷新翻页。
2. 示例编辑
2.1 数据准备
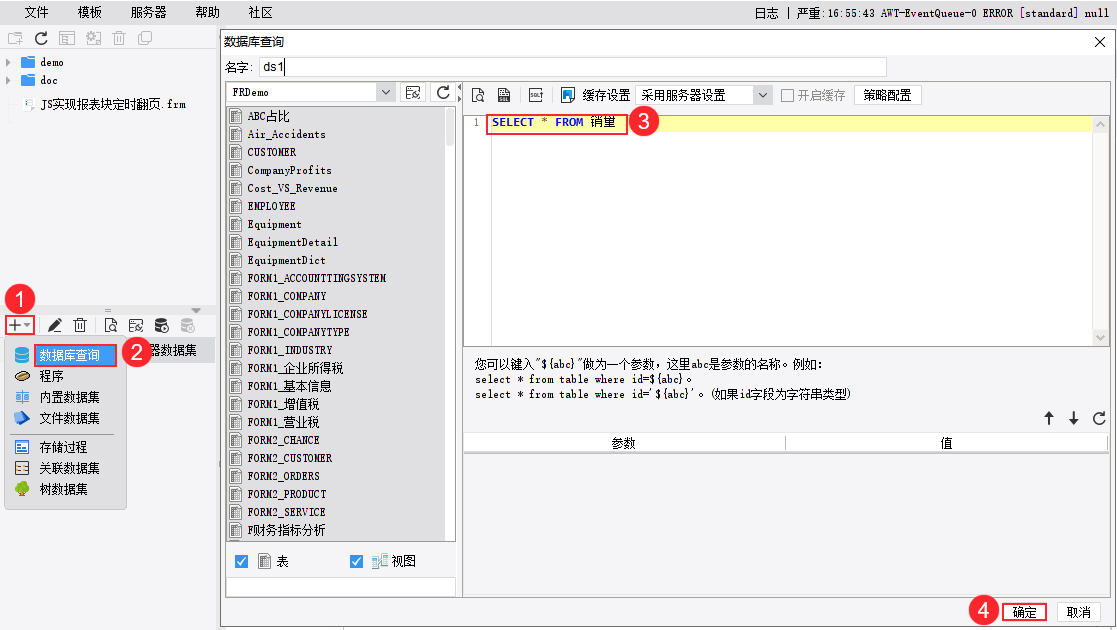
点击设计器左上角「文件>新建决策报表」,进入报表设计界面。新建数据库查询 ds1 ,SQL 查询语句为:SELECT * FROM 销量 。
 2.2 设计报表
2.2 设计报表
2.2.1 添加报表块
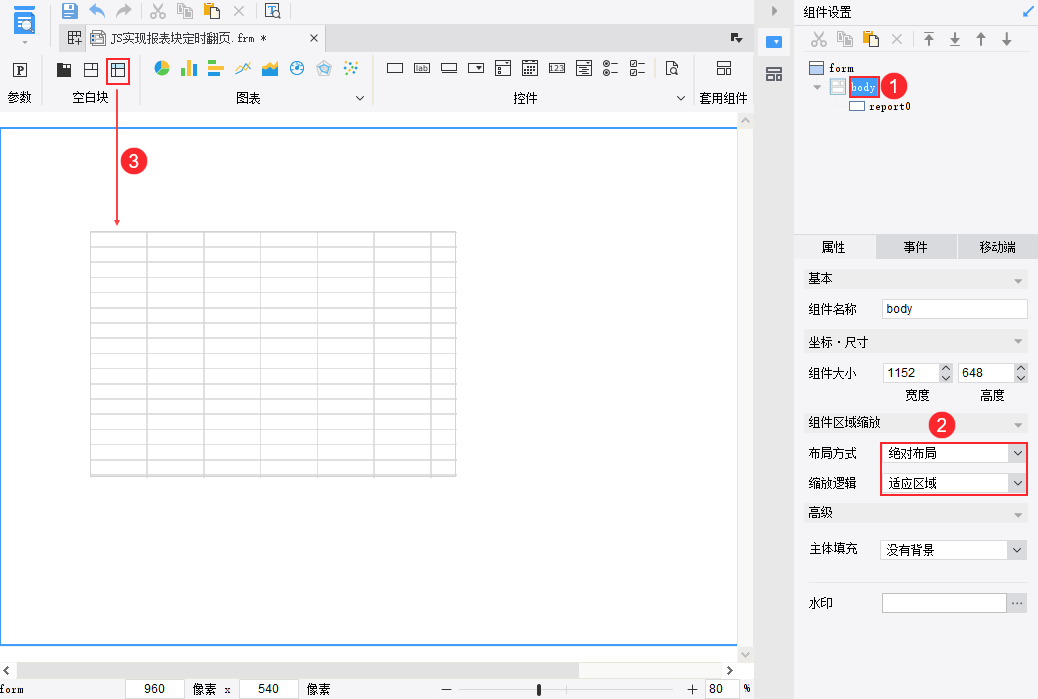
1)将报表 body 布局方式设置为「绝对布局>适应区域」。
2)将「报表块」拖入 body 中,调整位置及尺寸大小。双击报表块进入报表块编辑界面。

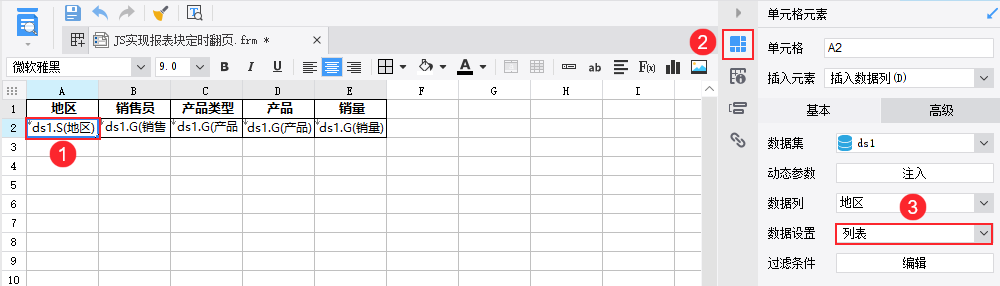
3)表格内容可自行设置,注意 A2 单元格的数据设置需设置为「列表」,这样才便于后续分页。表格样式如下图所示:

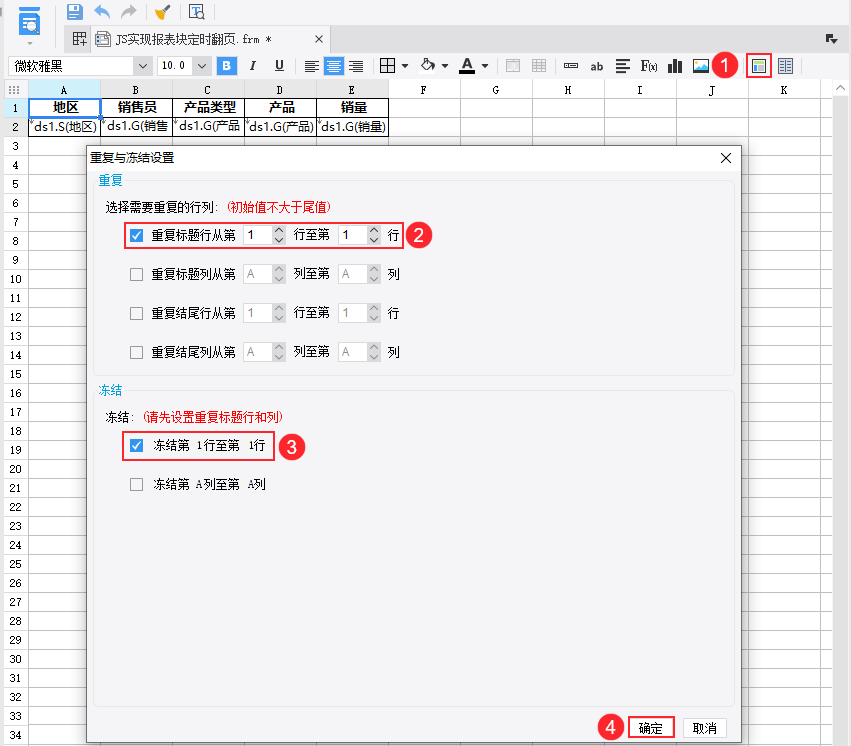
3)设置重复与冻结标题行,实现在每一页上显示标题行。如下图所示:

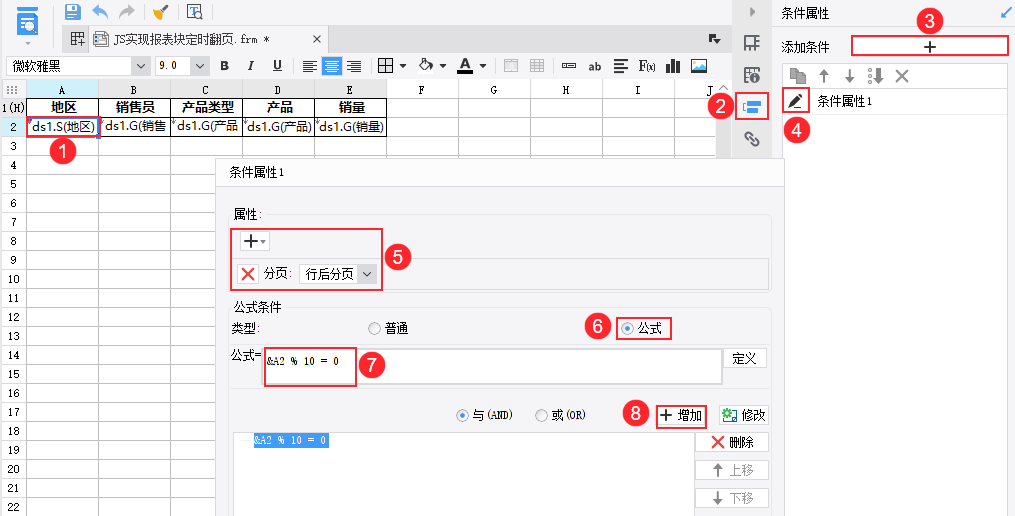
4)选中 A2 单元格,设置「条件属性>分页>行后分页」,条件选择「公式」,输入公式 &A2 % 10 = 0 ,即 10 行之后分页。如下图所示:

设置完成后,点击表格编辑界面左下角「表单」,返回 body 界面。

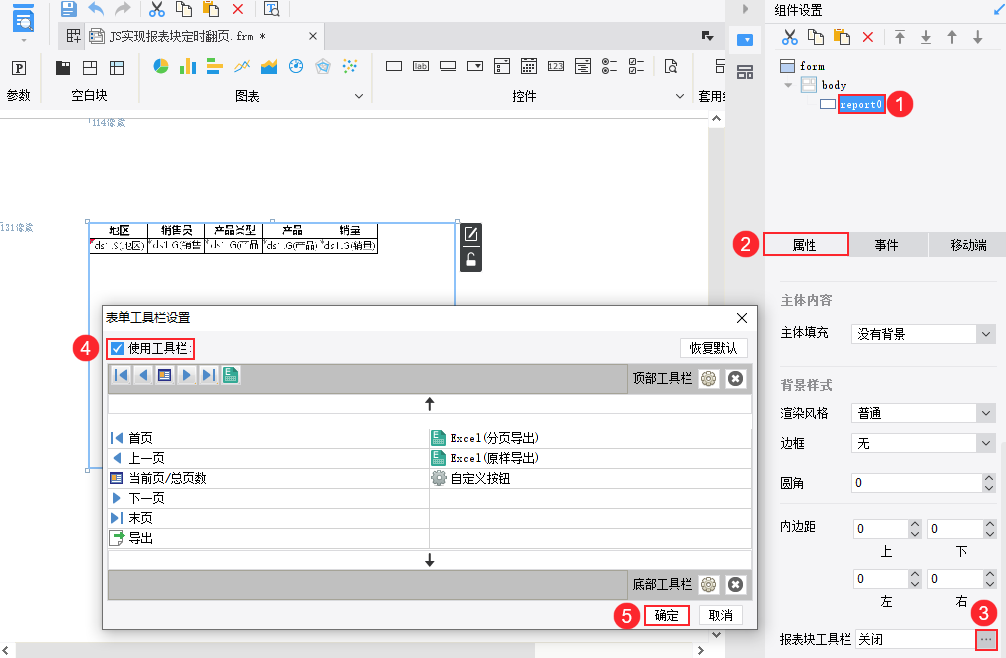
2.2.2 开启报表块工具栏
报表块工具栏默认关闭,需进入表单工具栏设置界面,手动勾选「使用工具栏」才能显示工具栏。步骤如下图所示:

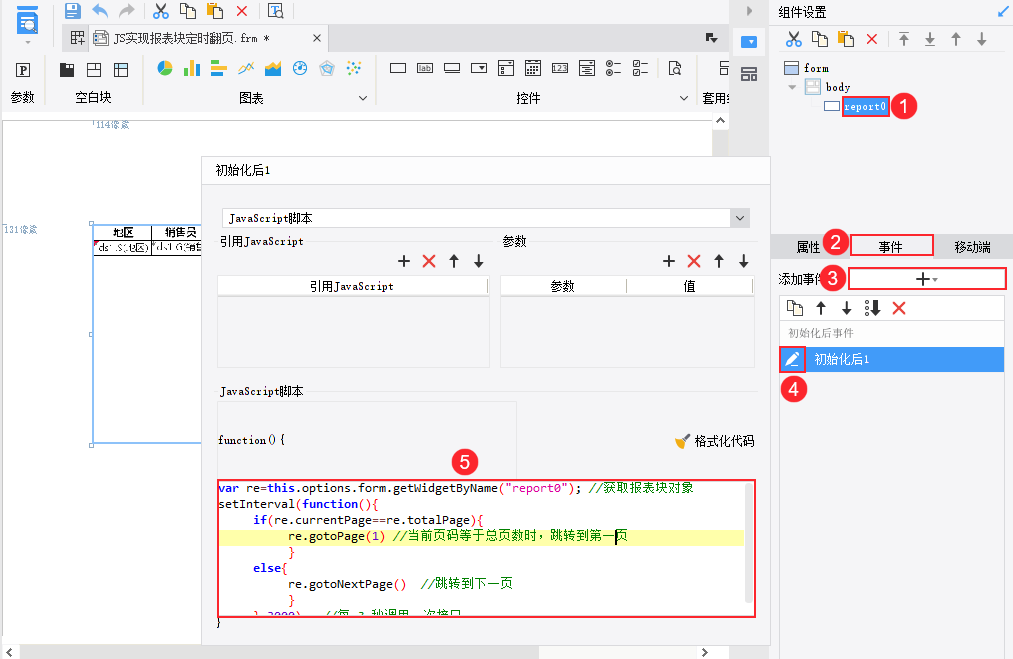
2.2.3 添加初始化后事件
选择报表块,点击「事件」,添加「初始化后」事件,输入 JavaScript 代码:
var re = this.options.form.getWidgetByName("report0"); //获取报表块对象
setInterval(function(){
if(re.currentPage==re.totalPage){
re.gotoPage(1) //当前页码等于总页数时,跳转到第一页
}
else{
re.gotoNextPage() //跳转到下一页
}
},3000) //每 3 秒调用一次接口
步骤如下图所示:

2.3 效果预览
保存报表,点击「PC端预览」,可以看到每隔 3s 报表块就自动翻页,到最后一页时则跳转到第一页继续循环。

注:不支持移动端。
3. 模板下载编辑
点击下载模板:JS实现报表块定时翻页.frm

