最新历史版本
:JS实现限制最大插入行数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
插入行的场景中,想要限制用户插入的总行数,要怎么实现呢?

1.2 解决方案
在插入行按钮控件中,添加 JS 点击事件,判断当前总行数并执行对应事件。接口说明可以参考:页面交互接口,消息接口。
2. 示例编辑
2.1 准备数据
新建数据集ds1,从FRDemo取数,sql语句为:SELECT * FROM sales

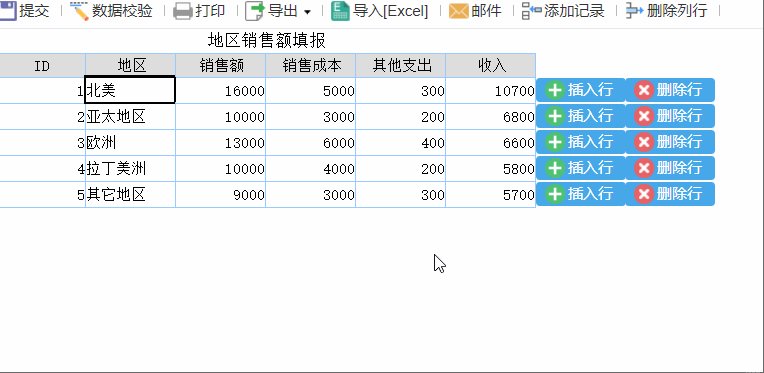
2.2 设计模板
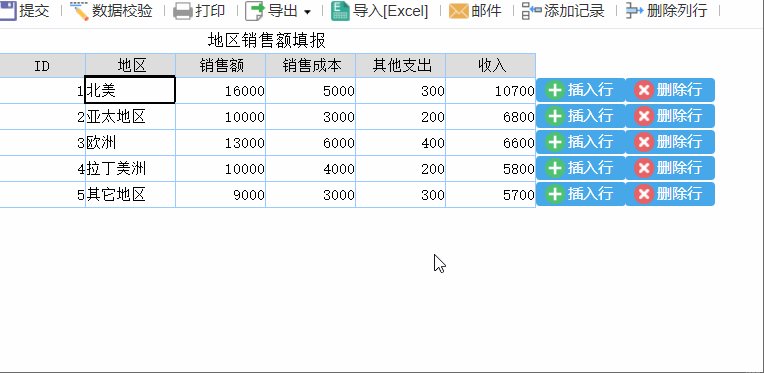
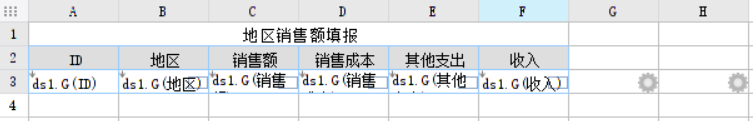
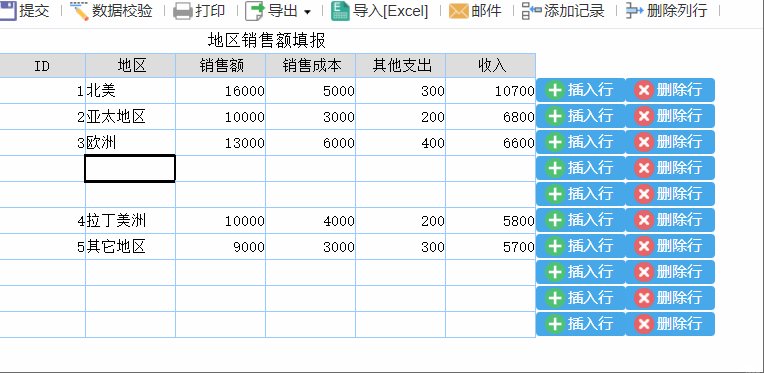
如图制作模板。

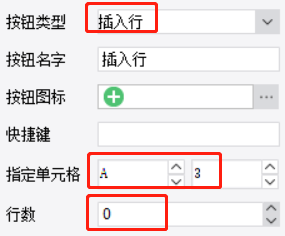
G3单元格为插入行按钮,指定单元格设置为A3,插入行数设置为0。

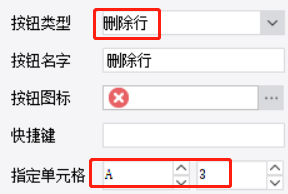
H3单元格为删除行按钮,指定单元格设置为A3。

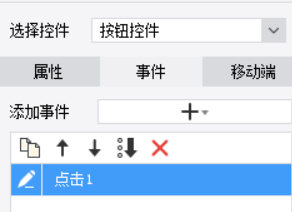
2.3 设置点击事件
为G3单元格的插入行按钮添加点击事件。

JavaScript 代码如下:
var num = $("td[col=0]:visible").length - 2;
//获取第一列的可见单元格个数,然后减去多余行(比如标题结尾等)
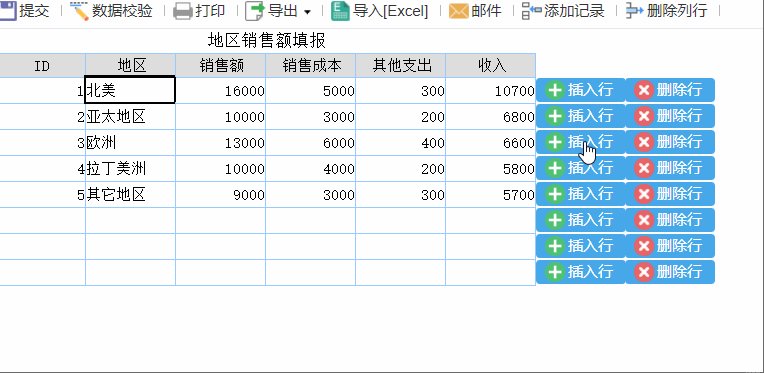
if (num < 10) {
_g().appendReportRow(this.options.location, this.options.reportIndex, 1);
//小于10行则插入行
} else {
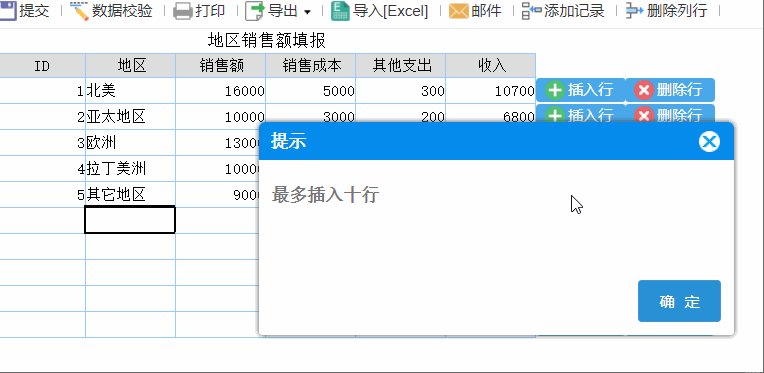
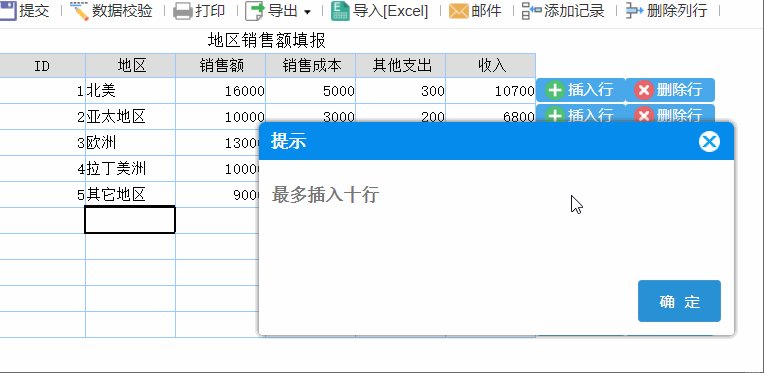
FR.Msg.alert("提示", "最多插入十行");
//大于等于10行则提示
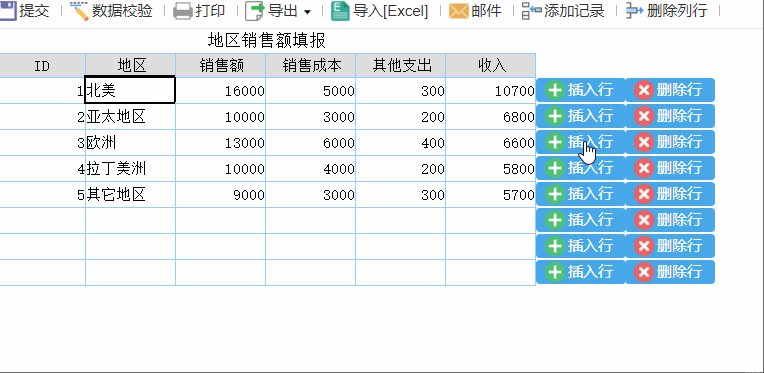
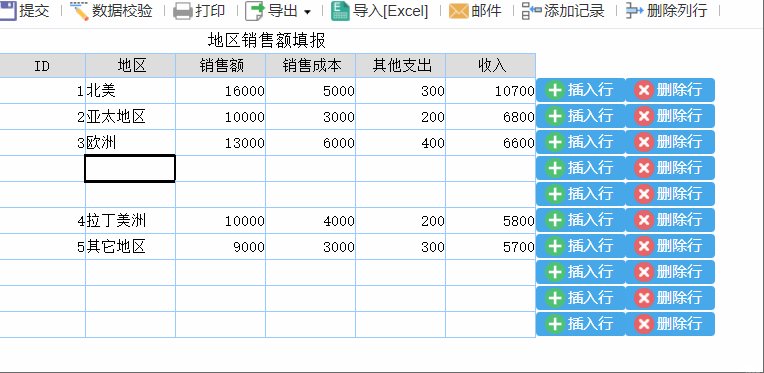
}2.4 效果预览

注:该方案不支持移动端。
3. 模板下载编辑
点击下载模板:JS实现限制最大插入行数.cpt

