目录:
- 1. 大屏可以分为哪几类?帆软有哪些大屏硬件合作商?
- 2. 一套完整拼接屏具备哪些硬件?
- 3. 用一体机做大屏,有参数要求吗?大屏模板要特殊处理吗?
- 4. 组件叠加时怎么调整层叠顺序?
- 5. 数字动态效果如何实现?
- 6. 大屏 frm 模板编辑卡顿?
- 7. FR 大屏可以做实时监控吗?
- 8. FR 大屏可以做哪些动态效果?
- 9. FR 实现跑马灯滚动消息如何实现?
- 10. 地图上的数据点提示自动轮播如何实现?
- 11. 用FineReport做大屏的技巧和特性?
- 12. 数字要求有千分位符,怎么实现?
- 13. 每次调整浏览器窗口都会刷新页面,影响性能,感觉卡?
- 14. 多个大屏模板页面间的轮播如何实现?
- 15. 大屏页面放久了,浏览器崩溃,怎么办?
- 16. 如何给几个大屏模板做一个菜单目录?
1. 大屏可以分为哪几类?帆软有哪些大屏硬件合作商?编辑
大屏硬件主要由投屏设备和展示设备组成,两种设备可通过高清多媒体接口(HDMI)相连,或进行无线投屏。
展示设备:即大屏幕
投屏设备:是用来加载大屏模板、连接大屏幕并投影的主机。
也有大屏设备将二者兼并到同一设备中,即内嵌操作系统的一体机大屏,这类设备的屏幕一般不会很大。
1.1 大屏展示设备
帆软与行业顶尖的硬件供应商合作,支持将帆软制作的大屏模板投影到各种展示设备上进行展示、演示和分析。
常见的展示设备有一体机、智能电视、拼接屏、小间距 LED 屏等。
一般来说,大屏展示设备可分为会议室平板和拼接屏幕墙两类。
注:如果大屏客户希望帆软提供硬件厂商,可以和销售进行沟通。
1)会议室平板
适用场景:主要用于室内,如会议室、办公大厅、走廊等。
尺寸通常在120寸以内,形态类似于放大版的电视。摆设方式上,根据用户需要可配套落地支架或挂墙支架。
一些会议室平板支持触屏操控,即用户可以直接触摸屏幕实现大屏的翻页、点击钻取和联动等交互,另一些则只支持遥控,这类大屏若要实现良好的交互,需要进行离屏控制

2)拼接屏幕墙
拼接屏幕墙由多块小显示屏组成,根据客户的需要定制拼接成多种尺寸的屏幕墙,此类大屏通常用于室外或大型展厅、大会议中心、综合指挥室等空间较大的室内场所。
拼接方案主要分为LED(电子显示屏)、LCD(液晶显示屏)两种。LED拼接屏的优势是拼接缝隙不明显,且亮度高、反光少,适合远距离观看,因此更适合室外展示,其价格主要由发光二极管的密度即分辨率的高低决定;LCD拼接屏的拼接缝隙更明显,但组合比较灵活,更适合室内展示,其价格通常按照所需小显示屏的数量而定。

1.2 投屏设备
投屏设备通常是一台独立的电脑,它远程访问服务器上的大屏模板,将请求到的结果投影到大屏展示设备上。对投屏设备,我们主要关注显卡(GPU)、内存和CPU。
以下为帆软大屏对投屏设备的推荐配置:
| 硬件 | 配置 |
|---|---|
| CPU | Intel(R) Core(TM) i7-10700CPU @ 2.90GHZ 2.90GHz |
| 内存 | 16.0GB |
| 显卡 | 独立显卡 GeFORCE GTX 1660 SUPER 0 SUPER |
注:该配置是对预览的客户端电脑的要求,不是指服务器。
1)显卡
帆软大屏在不断前进的过程中,可视化元素越来越丰富,一些具有酷炫效果的三维图表、轮播图表开始广为使用,在提升大屏视觉效果的同时,对投屏设备的显卡也做出了一定要求。
用户在选择显卡时可以主要关注大屏显示设备的分辨率和大屏模板大小两个因素:显示设备尺寸越大、分辨率越高,如大型拼接屏幕墙,显卡需要尽可能选择更高端的;大屏模板应用的图表越多、动态轮播越多、模板数量越多,则越需要高显存的显卡支撑,才可保障模板流畅运行。
需要注意的是,游戏显卡对帆软大屏图表的支撑强于专业图形显卡,因此,用户购买游戏显卡是性价比更高的选择。
2)内存
一般来说,16G及以上的内存即可支撑大屏模板的制作和预览,如果投屏设备除了投影大屏,还需要用作日常办公或设计研发,建议适当考虑增加内存条。
3)CPU
优质的CPU能更好地支撑显卡,为了显卡发挥更好地性能,大屏投屏设备一般要求i7或i9,如果是AMD YES用户, 那么3600X~3900X都是不错的选择。
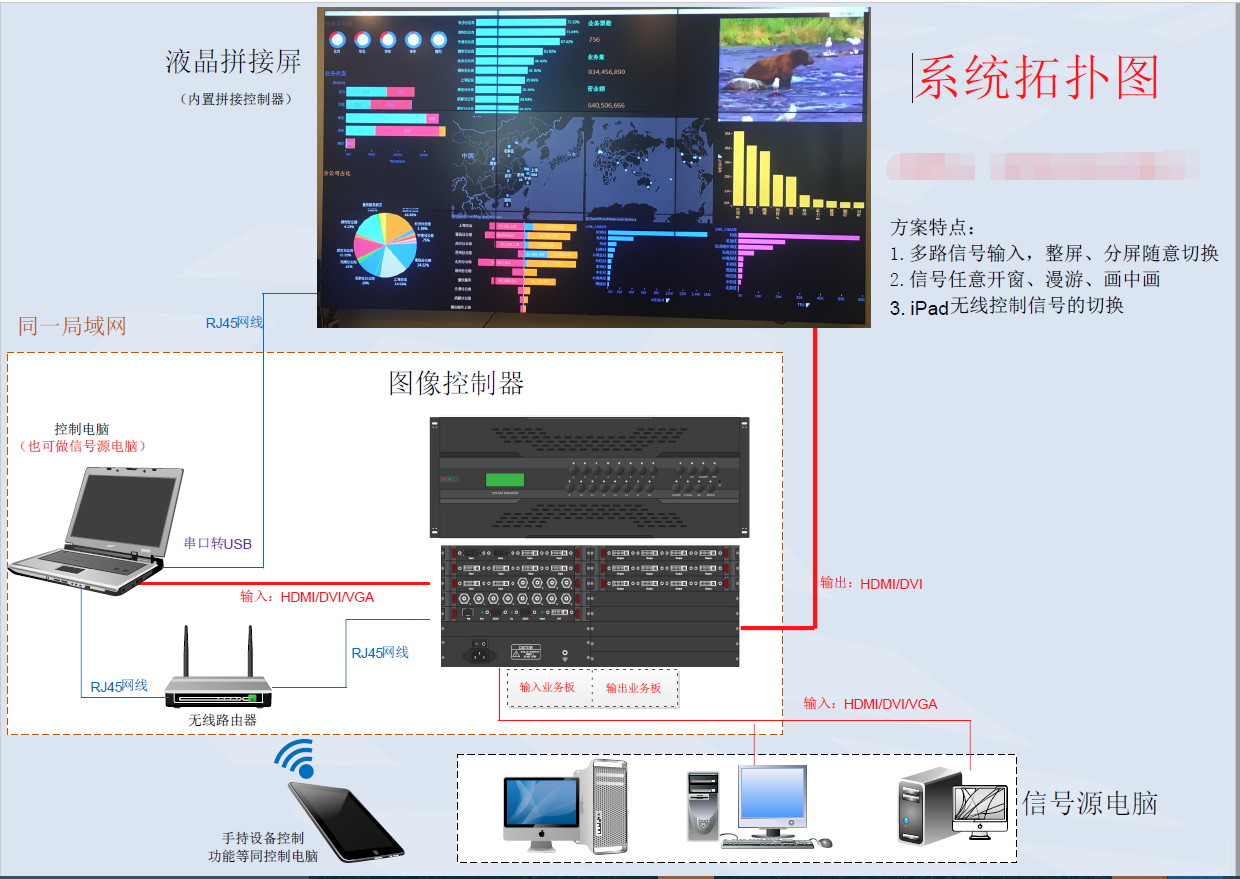
2. 一套完整拼接屏具备哪些硬件?编辑
建议找大屏硬件商去实地勘察、沟通需求,因为受场地、客户实际需求、应用场景的影响,每个项目做实施时用到的设备肯定不一样。
一些常用设备如下,仅供参考:
拼接单元:
用于最终呈现图像。例如液晶拼接屏、DLP 背投大屏幕、PDP 等离子拼接屏等,一般单个尺寸在 46-55 寸,通常是 FHD 屏幕。
支架:
用于固定拼接单元。一般由提供拼接单元的厂家配套提供,因为只有厂家本身最了解自己产品是如何固定安装的,特别是大规模的拼接系统,更需要高效率、高稳定性的原配支架。
拼接处理器:
用于实现信号接入处理并输出给拼接单元。一般为基于 FPGA 架构的纯硬件拼接处理器,可以实现多达上百路的高清、4K 信号输入和输出;当然也有通过多屏显卡来实现的低成本 X86 架构的系统,缺点是再想接入更多其他信号(如来自 DVD、摄像头)的话,X86 架构会比较吃力。
视频线缆:
用于传输。DVI、HDMI、SDI 等与信号格式相匹配的高品质线缆。如果采用的线缆品质有问题,可能引发噪点、无信号、闪屏等异常情况。
电脑:
用于安装拼接屏与拼接器的管理软件,例如控制拼接屏的开关、拼接器的预案、窗口布局、信号切换等。软件由提供拼接处理器的厂家配套提供。
稳定的供电:
拼接系统整体功率比较大,特别是开关机的瞬时电流很高,因为要预防电涌对系统造成的异常损坏,不能通过一次性拉闸的方式直接开关,所以超过15块屏幕的系统最好还需要时序电源进行控制开关(也就是一组一组陆续开机关机)。当然如果为了节省费用,可用人工逐个开启接线板的方式。

3. 用一体机做大屏,有参数要求吗?大屏模板要特殊处理吗?编辑
一体机作为单屏,有两种显示大屏模板的方式:
通过内置的浏览器访问页面
把 PC 信号投屏到一体机上
注1:一体机如果是「Android 设备」,仅支持使用「投屏」的方式来查看大屏模板,不支持直接通过浏览器访问。
注2:若客户需要购买 Maxhub 放大屏,推荐 Win 版本.
4. 组件叠加时怎么调整层叠顺序?编辑
大屏基本都要用到组件叠加功能,但目前组件叠加还没有图层顺序的概念,默认是先加的组件在下方,那调整顺序的时候很麻烦,只能删掉重新添加重新配置组件吗?
不是的。可以通过复制粘贴或者剪切粘贴的方式调整层叠顺序,这样组件不需要重新配置,详细点击 决策报表组件本地可复用和重叠。另外 9.0 的改良了组件的叠加操作,提供统一的调整层叠顺序、进入和退出编辑状态的功能,详细点击 决策报表组件叠加问题
5. 数字动态效果如何实现?编辑

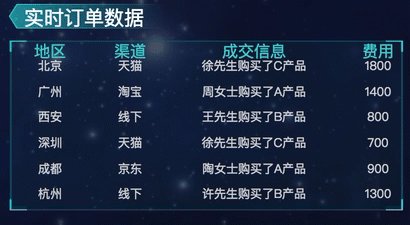
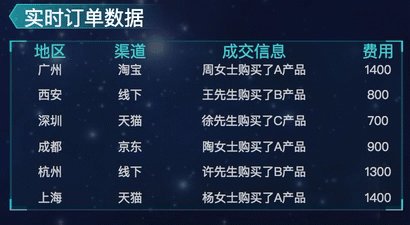
数字动态变化是用了报表块监控刷新,如果后台数据有变化,前台会跟随变更。详细点击 决策报表内报表块刷新插件
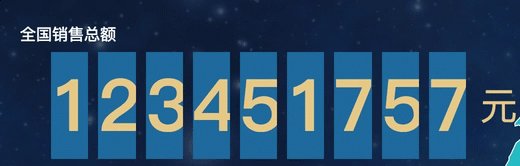
另外,每个数字被隔开且有蓝色背景是如何实现的?
1)先将长串的数字转换成数组再设置横行扩展,使该长串中的每个数字在不同单元格中显示。
比如在 B1 单元格里=split(A1,""),然后单元格 B1 设置为横向扩展,为了显示出效果还需给 B1 单元格一个背景色
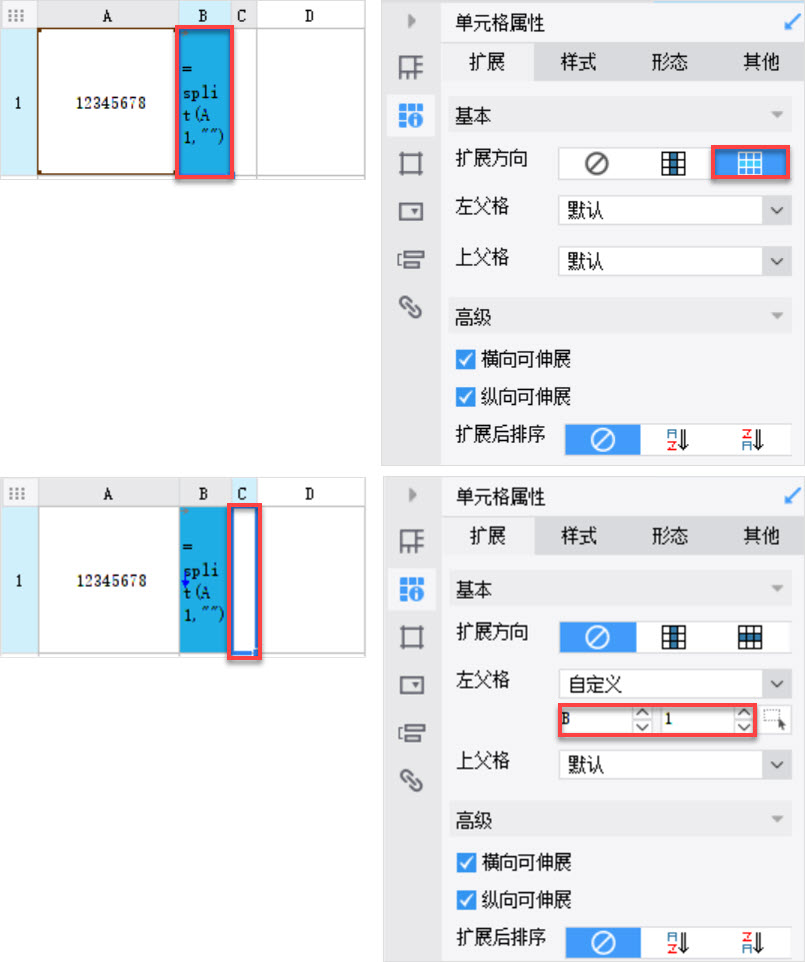
2)使用一个空白内容的单元格将每个数字分开。
设置 C1 单元格的左父格为 B1 。
具体设置如下图所示:

6. 大屏 frm 模板编辑卡顿?编辑
大屏模板,尤其用了高质量图片背景的模板,设计器用了没多久就会卡顿、预览有时候也会明显卡顿。
遇到此种情况,主要有从两个角度来处理:
开启 64 位版本设计器提升设计器可用内存;
把图片元素从原本保存在模板里头改成保存在外部,使用 外置图片背景插件,安装后在设计模板时用到的图片可以选择外置存储。
7. FR 大屏可以做实时监控吗?编辑
可以,但不是完全的实时,只能做到准实时。采用的是后台轮询的方案,定期向服务器发出请求,监测到数据变更时通知前台进行响应。定期刷新间隔可以自主定义,可精确到秒,目前市面上主流方案均采用的轮询方法。
8. FR 大屏可以做哪些动态效果?编辑
9. FR 实现跑马灯滚动消息如何实现?编辑

有三种方法,一种是 插件 ,一种是 HTML,一种是 JavaScript 。
插件的好处是现成可用,不需要写代码,劣势是插件本身不支持定时刷新。
后两者,都可以在 cpt 、报表块里实现,报表块支持定时刷新,报表块里实现跑马灯还可以直接参考 报表块实现跑马灯效果
10. 地图上的数据点提示自动轮播如何实现?编辑

1)可通过数据监控实现,但要求数据本身是实时变化的,详细点击 [ 新]点地图自动刷新
2)可调用自动轮播的接口实现,这个不要求数据实时,任意数据都可以模拟自动轮播,详细点击 图表开启自动数据点提示轮播接口
11. 用FineReport做大屏的技巧和特性?编辑
点击此链接查看:官网大屏页面
12. 数字要求有千分位符,怎么实现?编辑
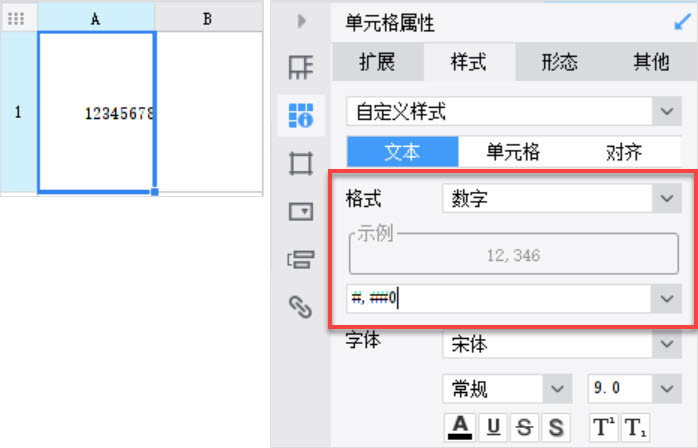
方法一:
正常方法是给单元格设置格式——数字,然后选择千分位。不过这种方法只在数字显示在一个单元格内的时候有效。如下图所示:

方法二:
用 split 函数把单元格 A1 的值转了一下,这个时候 split 函数是带不出来 A1 的格式的。
如果需要带出千分位,可以用 format 函数转化 A1 的格式。给 B1 单元格写公式=format(A1, "#,##0"),然后在 split 函数里使用=split(B1, "")。具体分隔数字可以参考问题 7。
13. 每次调整浏览器窗口都会刷新页面,影响性能,感觉卡?编辑
由于启用了自适应插件,该插件是后台适应逻辑,每次都会重新计算。
可以尝试只用 frm 自己的自适应,就是 body 的缩放设置里头的功能,这个是前台自适应的,不会重新计算,但是滚动条、字体等的调试可能会麻烦一些。
具体还是需要自己根据模板情况以及实际使用场景选择用后台适应还是前台自适应。
14. 多个大屏模板页面间的轮播如何实现?编辑
1)把模板做成多 Tab 的形式,然后使用 Tab 轮播,但是这样的话一个模板会特别大特别卡。
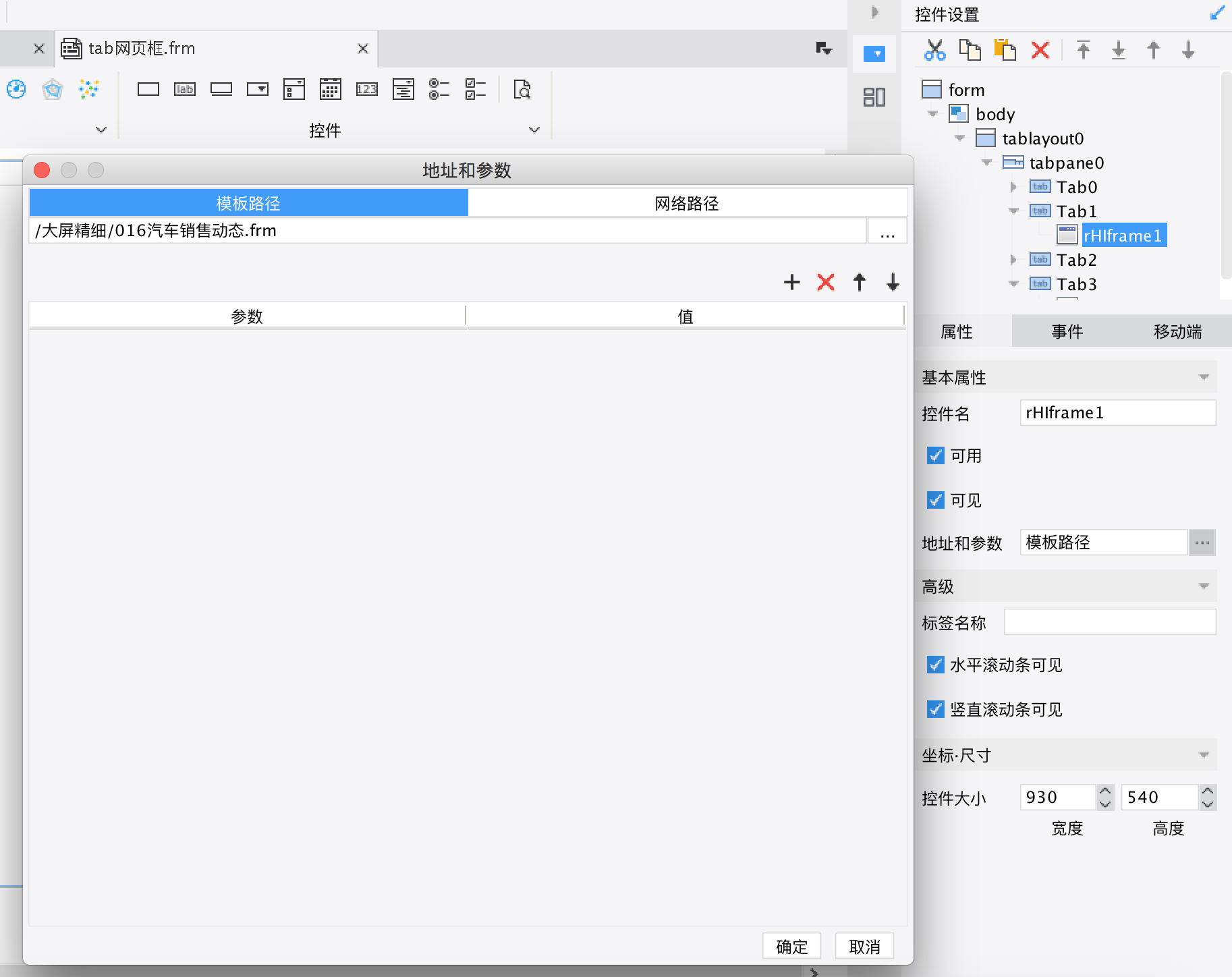
2)实际上,可以有变通的形式。单独做一个模板,这个模板只放入 Tab 布局,通过在每个 Tab 里用 网页框控件 引入模板链接的形式,做到多 Tab 轮播,可以自己设置轮播时间间隔,可以选择 Tab 形态样式,也可以调整 Tab 标题的位置(上下左右)模拟成菜单目录,也可以干脆隐藏 Tab 标题做自动轮播。
具体示例如 GIF 和截图。

15. 大屏页面放久了,浏览器崩溃,怎么办?编辑
这种情况,主要是因为设置了较高的组件刷新,比如报表块和图表的定时刷新,由于组件刷新并不能彻底清理掉 DOM 对象,慢慢积累最后导致内存溢出崩溃。
暂时只有通过定时刷新下 URL 来避免,也可以适当降低组件的刷新频率。
16. 如何给几个大屏模板做一个菜单目录?编辑
常见方案,比如在线演示 Demo 中多维度营收分析,通过超链的方式来间接做目录切换的功能。
另外一个,可以参考问题 16,借助多 Tab 中不同的 Tab 形态、配色等,来模拟菜单目录的效果。

