最新历史版本
:JS设置动态背景/边框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
制作大屏模板时,给报表或者报表中的某一部分添加动态背景或动态边框。如下图所示:

1.2 实现思路
1)通过添加「初始化后」事件或「加载结束」事件,使用 JS 调用 GIF 格式的图片作为报表背景。
2)在单元格中使用 WEBIMAGE 公式调用网页中的 GIF 图片,实现动态边框。
注:上述两种方法均不支持移动端。
2. 背景示例编辑
2.1 准备图片
准备 一张 GIF 动图 1.gif,放置在报表工程%FR_HOME%\webapps\webroot\help\picture下。如下图所示:
点击下载动图 :1.zip

2.2 决策报表示例
1)点击设计器左上角「文件>新建决策报表」。需要注意的是 body 背景设置为「没有背景」,因为在有颜色、图片、渐变色等背景时,设置的动态背景不生效。
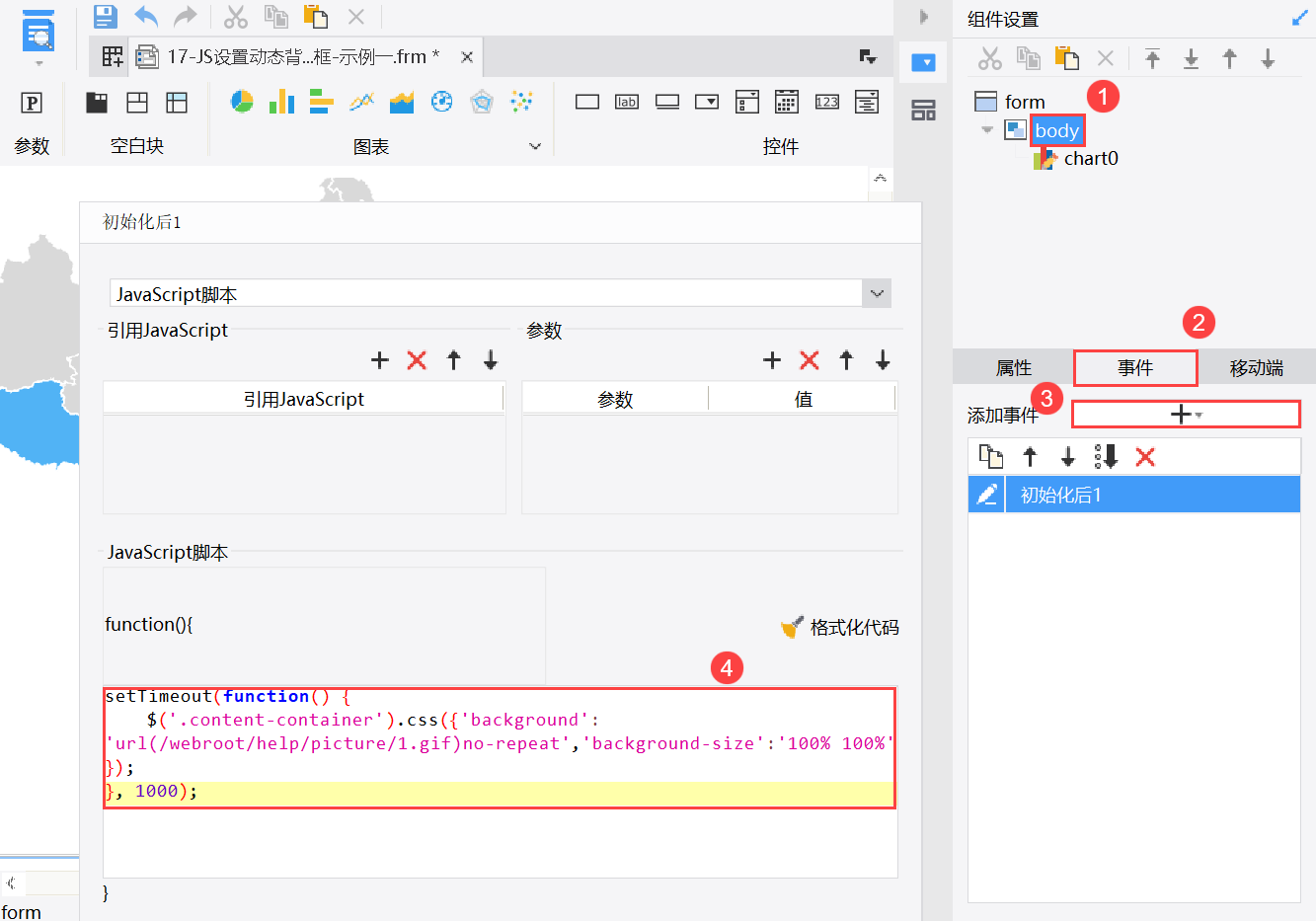
2)选中 body,添加一个「初始化后事件」。输入 JavaScript 代码:
注:远程设计时,图片需放在服务器工程上对应的文件夹下。
//URL中的地址要填写图片的实际地址
setTimeout(function() {
$('.content-container').css({'background': 'url(/webroot/help/picture/1.gif)no-repeat','background-size':'100% 100%'});
}, 1000);

2.3 普通报表示例
1)在普通报表中,需要将「模板>纸张背景」设置为「颜色>透明」。
2)普通报表中,在「模板>模板 Web 属性>分页预览设置」位置,添加一个「加载结束」事件,代码与 2.2 节所示代码一致即可。
3. 边框示例编辑
若想在报表中实现动态边框,可以通过在单元格中使用 WEBIMAGE 公式调用网页中的图片。
3.1 设计报表
1)新建决策报表,为方便查看效果,设置 body 的布局方式为「绝对布局」。
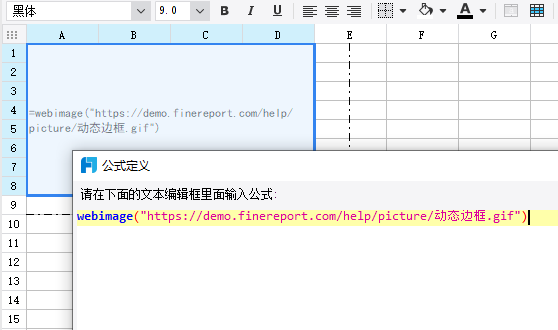
2)在 body 中 添加一个 报表块 report0。双击报表块进入表格编辑界面。合并一片单元格区域,插入公式:
webimage("https://demo.finereport.com/help/picture/动态边框.gif")
注:普通报表中在单元格中插入相同公式即可。
如下图所示:

3.2 效果预览
保存模板,预览效果如下图所示: