历史版本16 :JS实现一键展开或收起折叠树所有节点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
我们制作的复杂折叠树报表,在以数据分析模式预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。如果用户想实现一键全部展开或收起,如何实现呢?
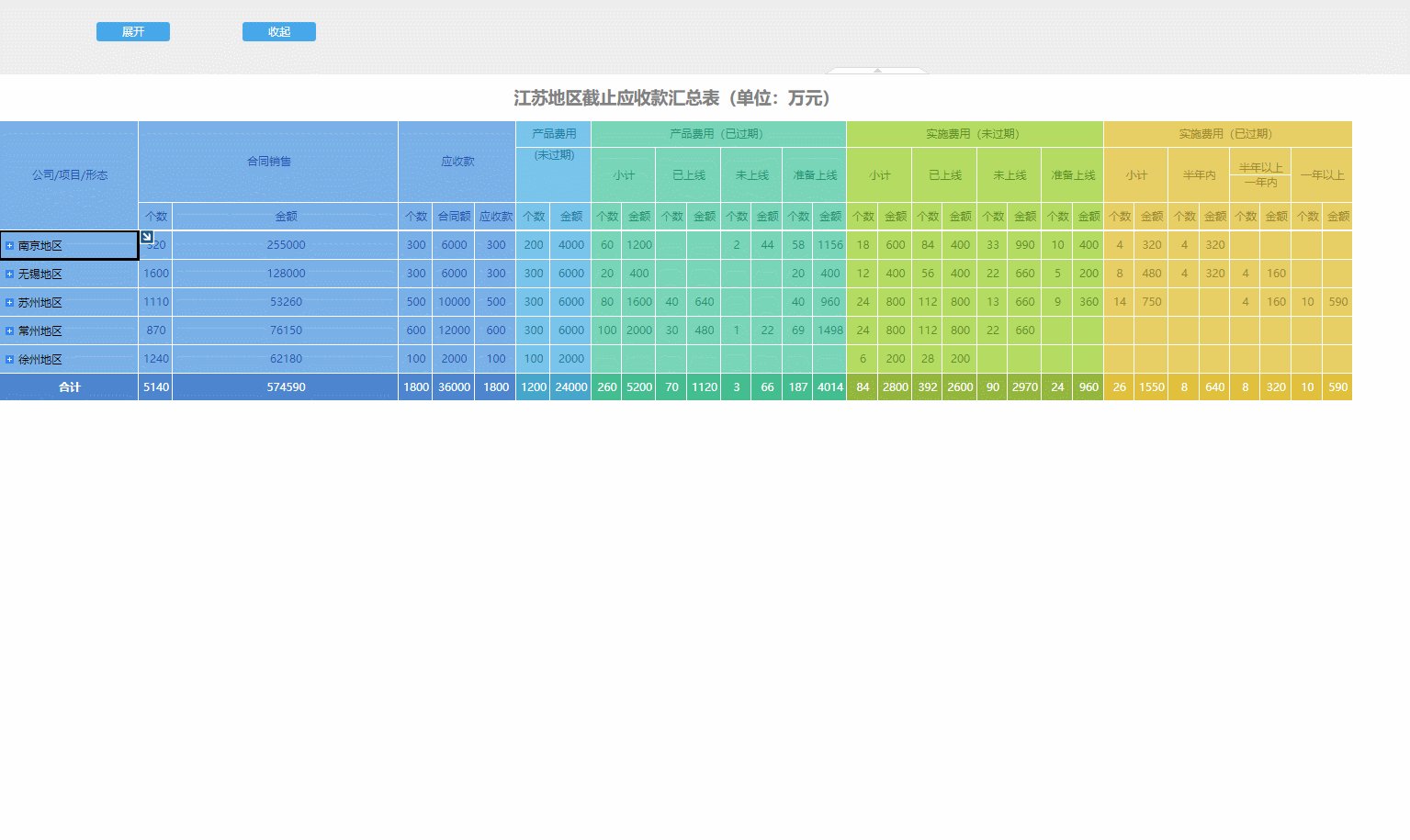
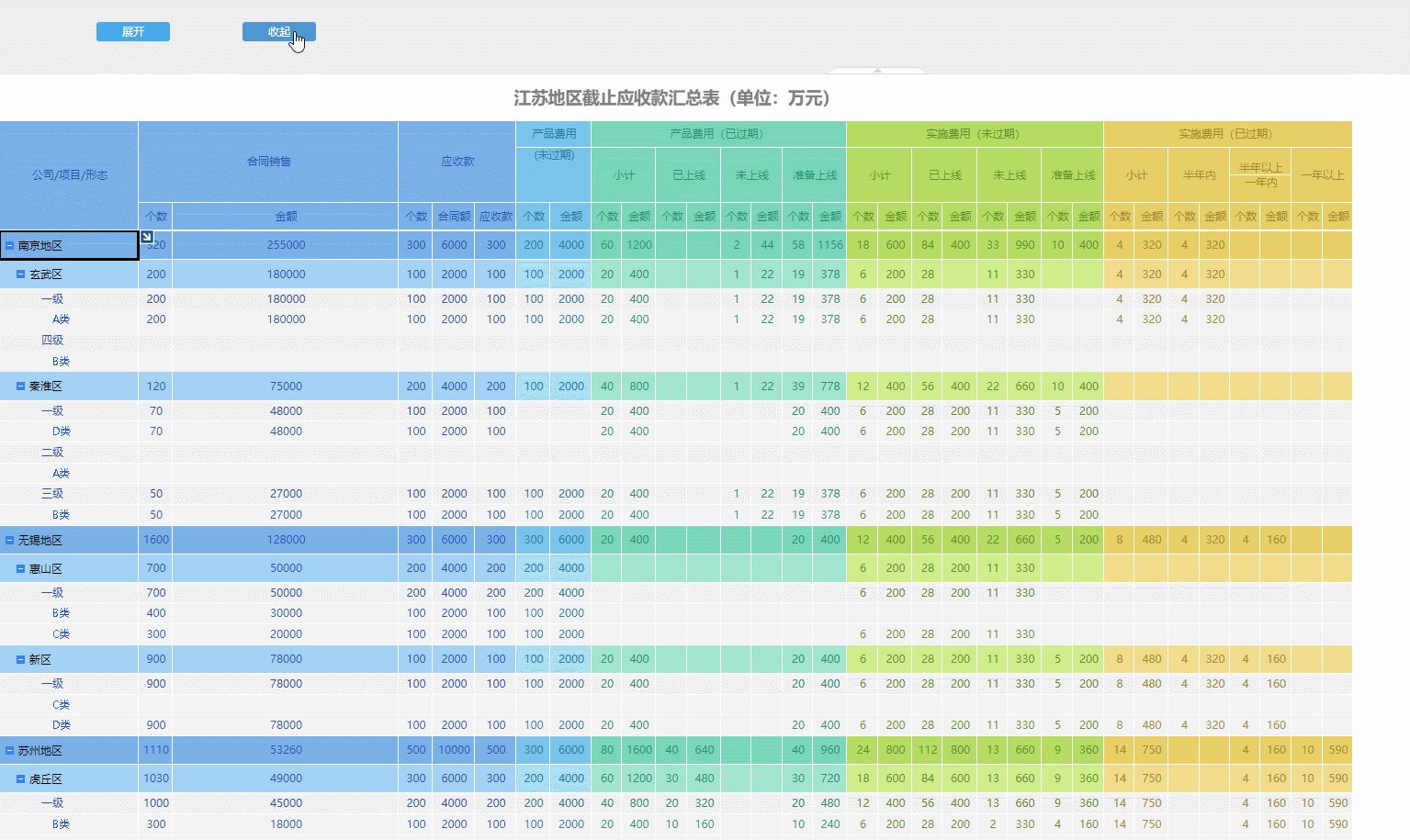
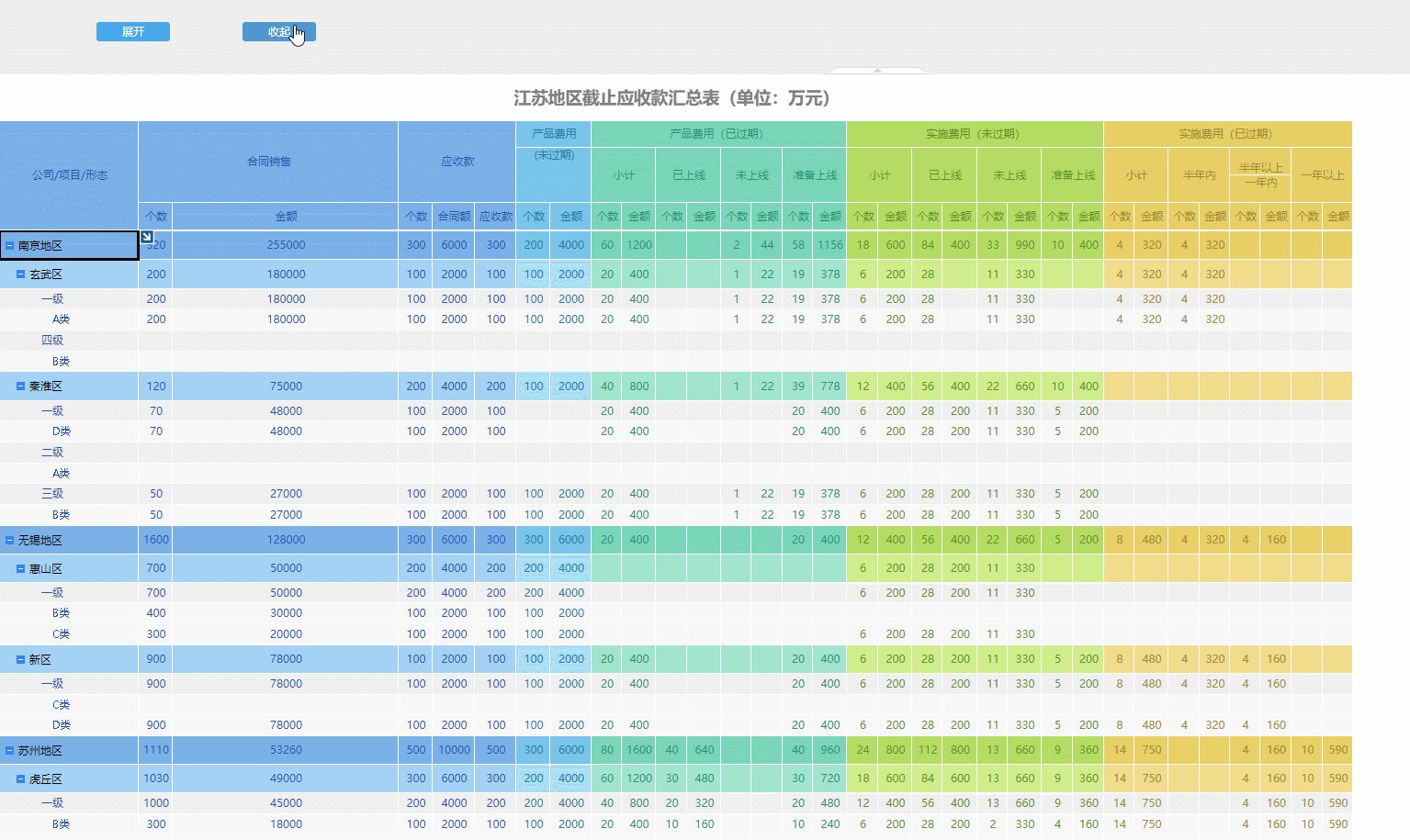
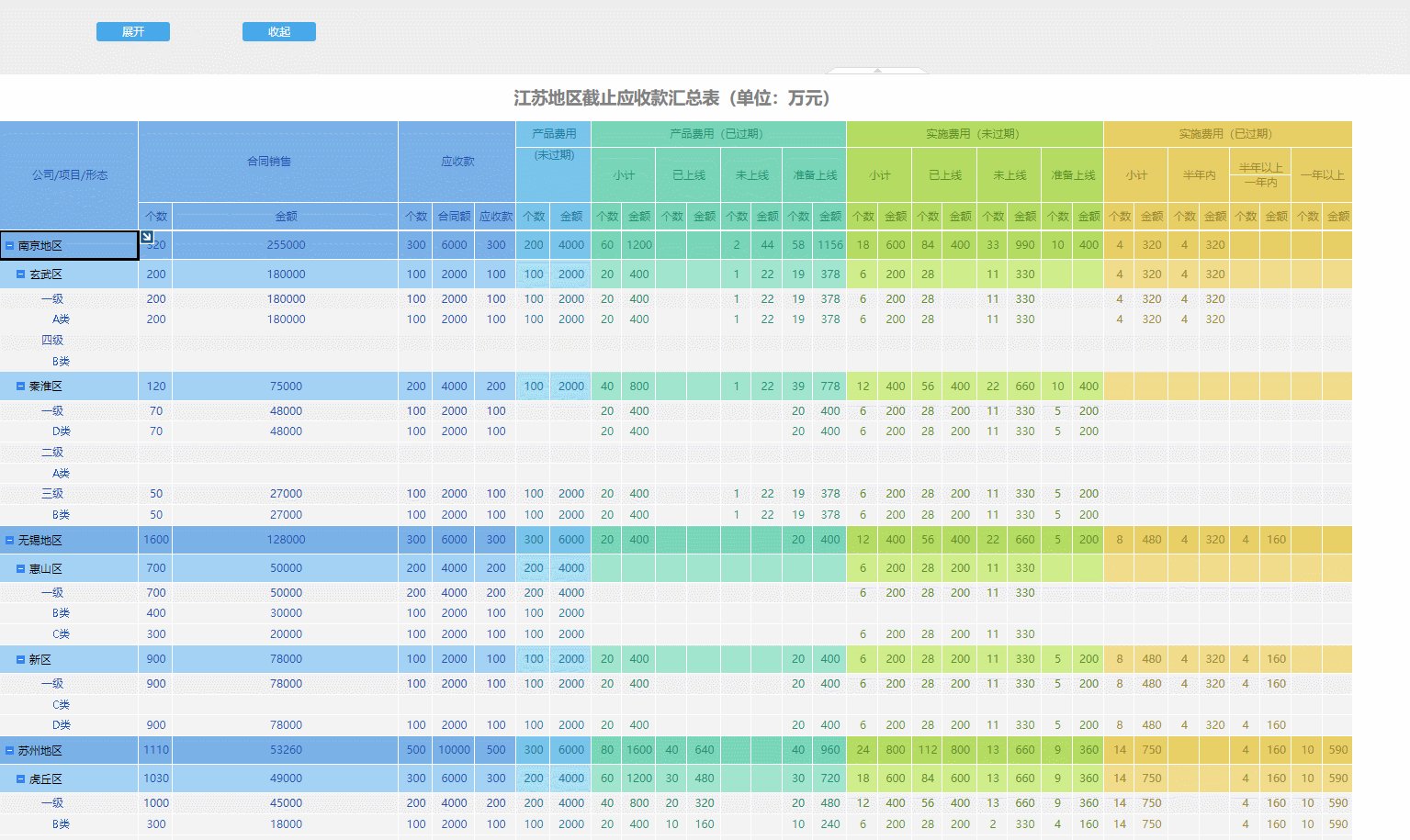
折叠树:

1.2 实现思路
可以添加 2 个按钮,再通过给按钮添加点击事件来实现对应的功能。
2. 示例编辑
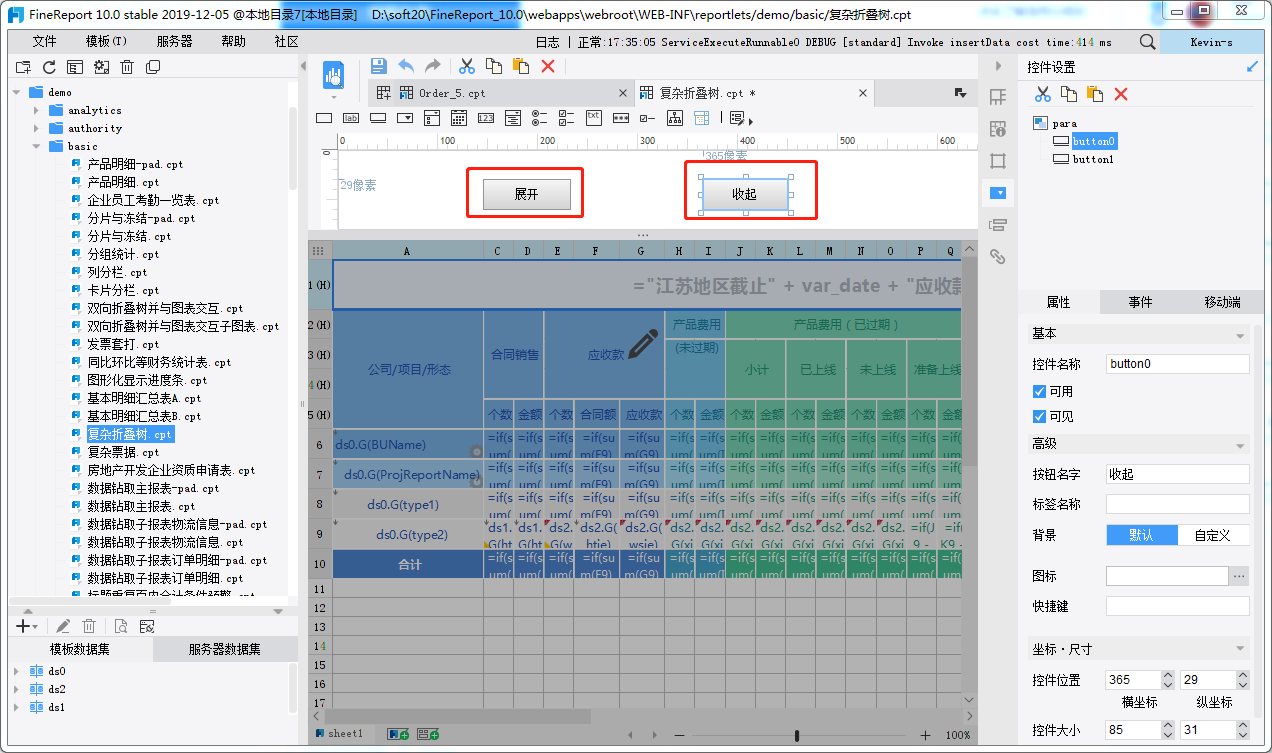
2.1 添加按钮
打开 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt 报表,并添加 2 个按钮。如图所示:

2.2 添加事件
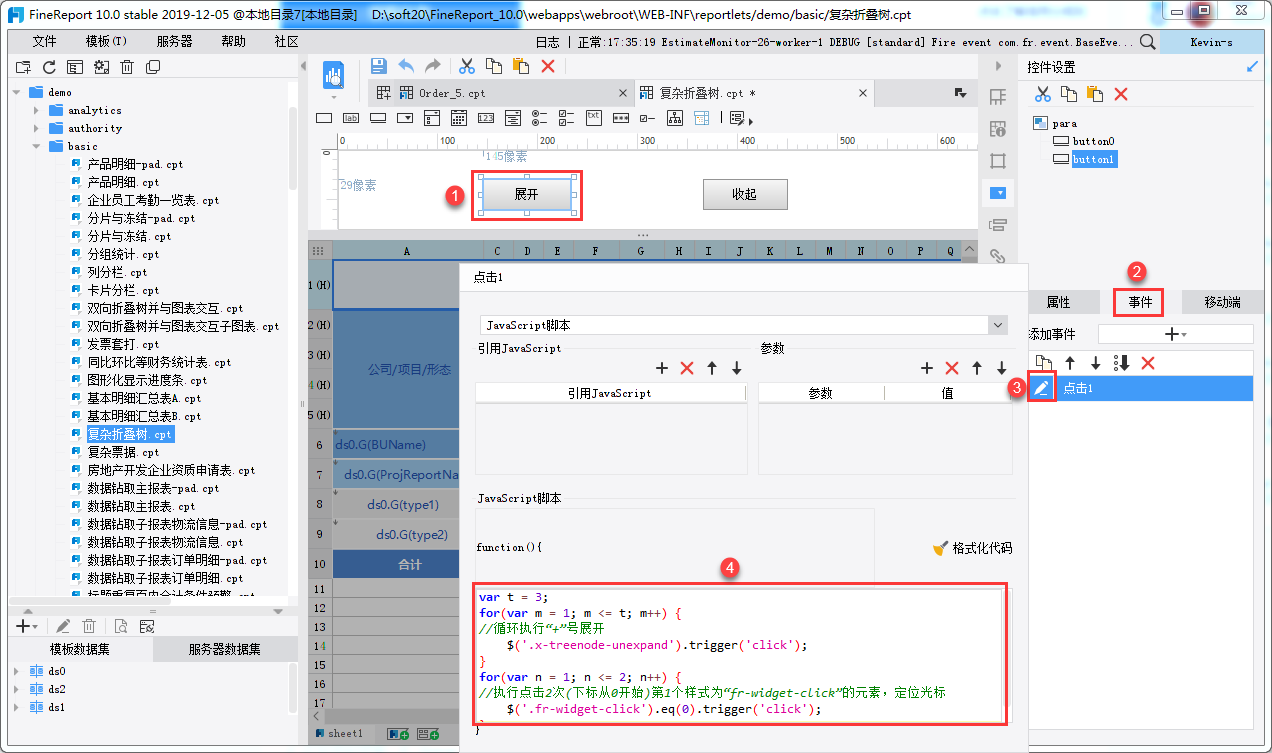
1)给「展开」按钮控件添加「点击」事件。如下图所示:

JavaScript 代码如下:
//展开的最大节点级值
var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“+”号展开
$('.x-treenode-unexpand').trigger('click');
}
for(var n = 1; n <= 2; n++) {
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
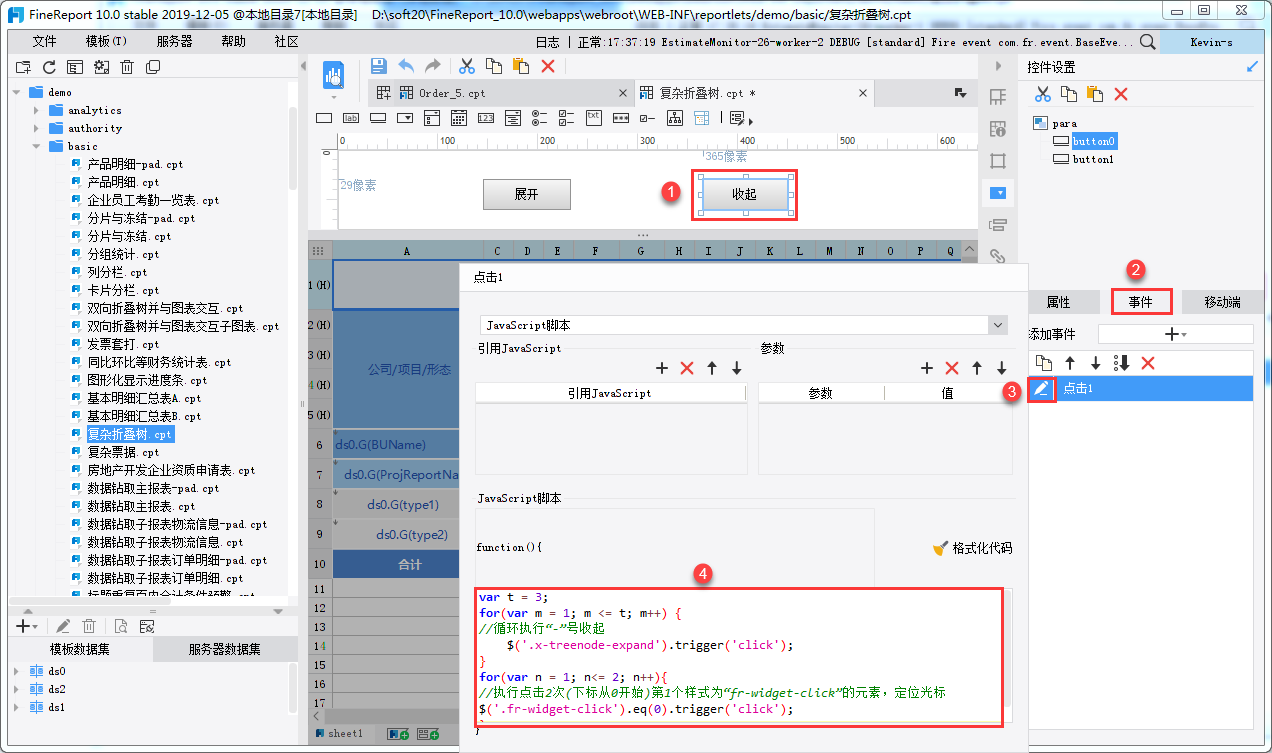
}2)给「收起」按钮控件添加「点击」事件。如下图所示:

JavaScript 代码如下:
var t = 3;
for(var m = 1; m <= t; m++) {
//循环执行“-”号收起
$('.x-treenode-expand').trigger('click');
}
for(var n = 1; n<= 2; n++){
//执行点击2次(下标从0开始)第1个样式为“fr-widget-click”的元素,定位光标
$('.fr-widget-click').eq(0).trigger('click');
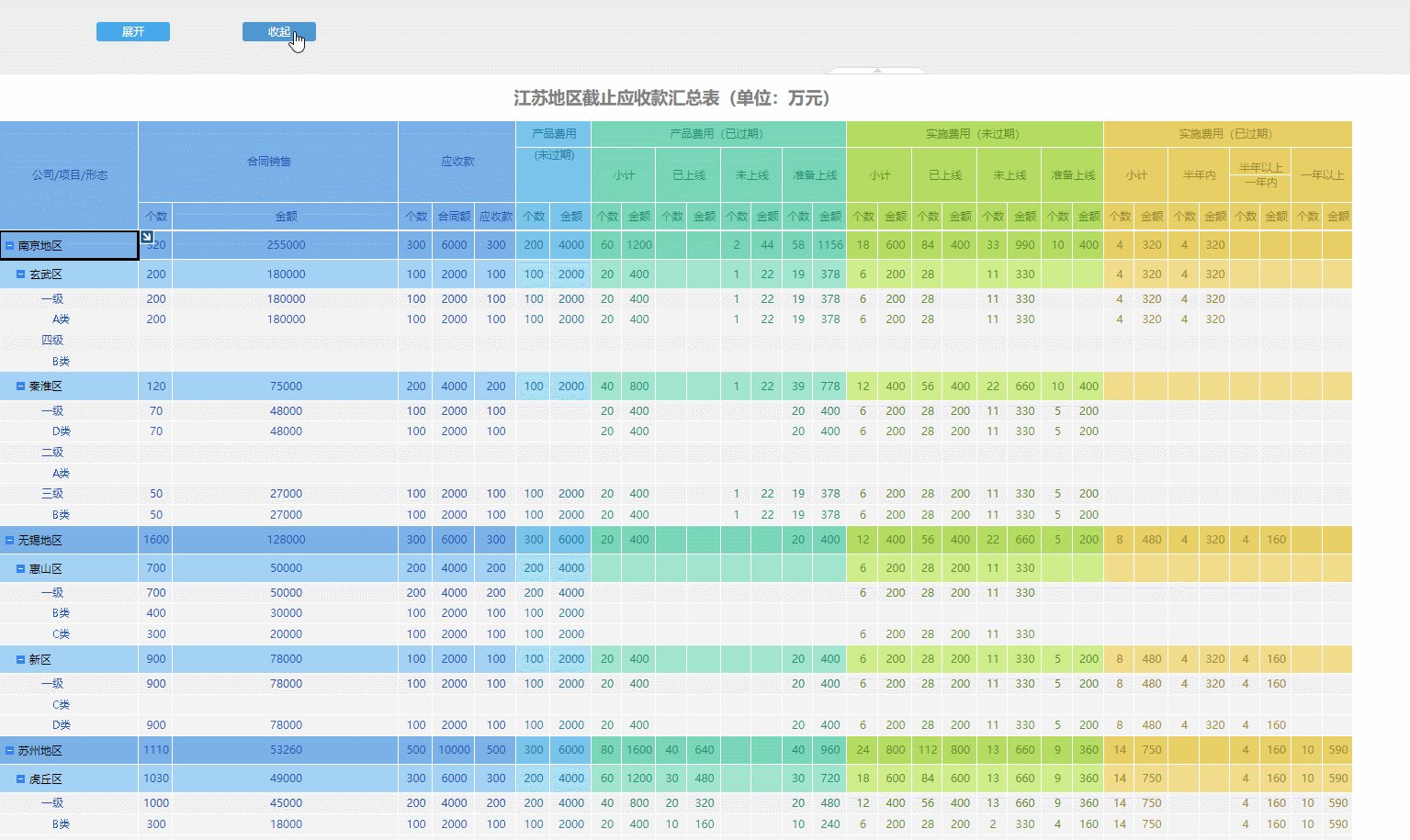
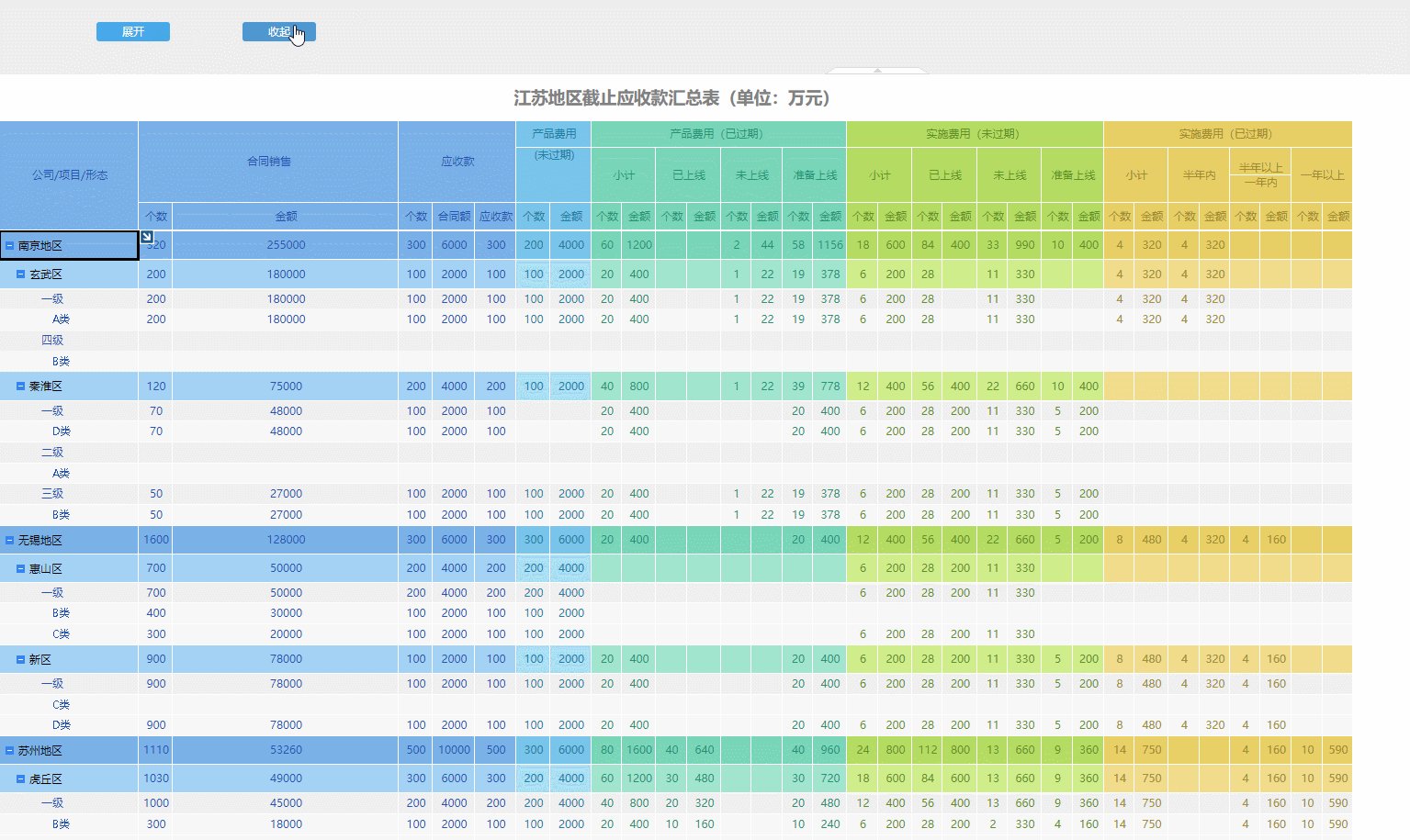
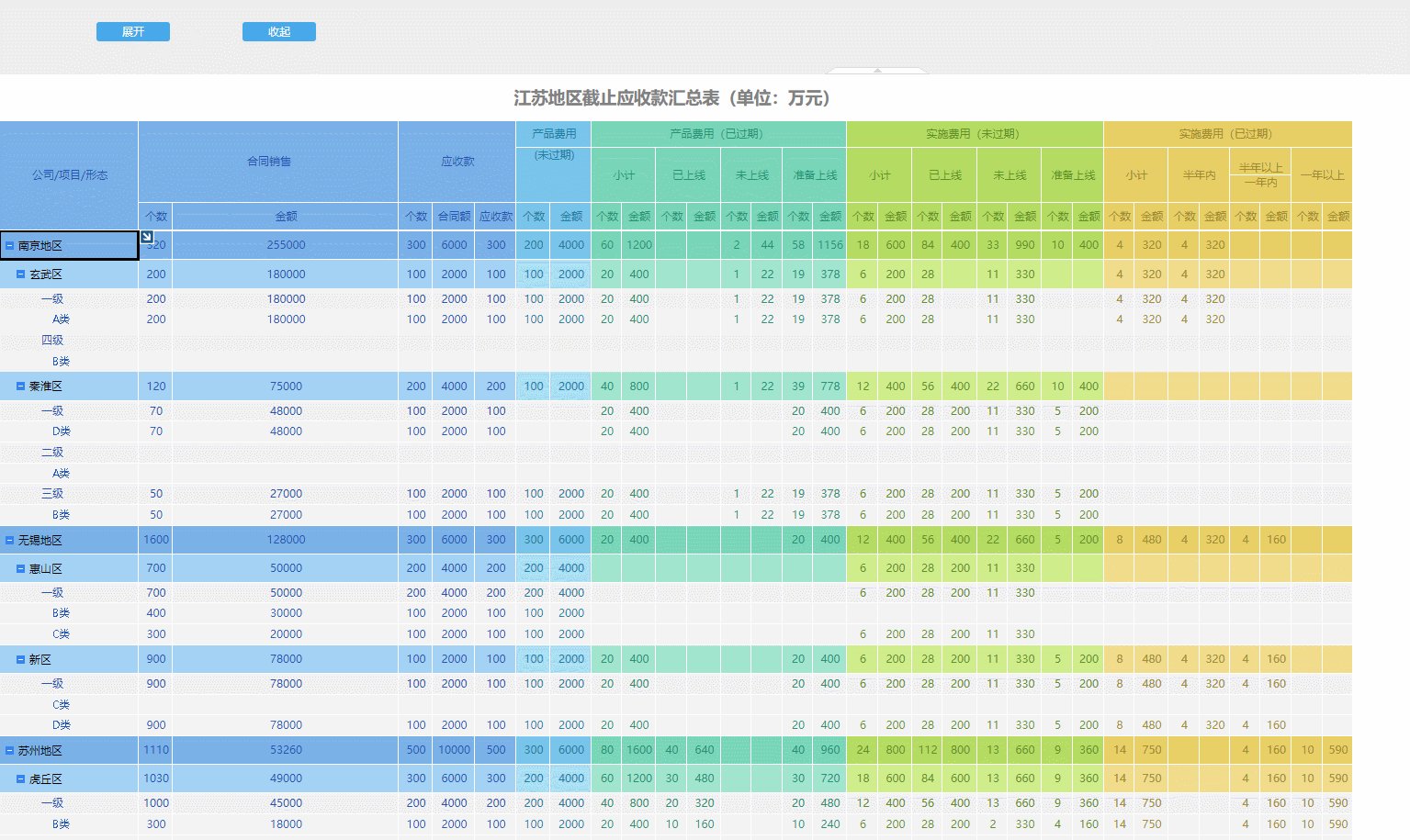
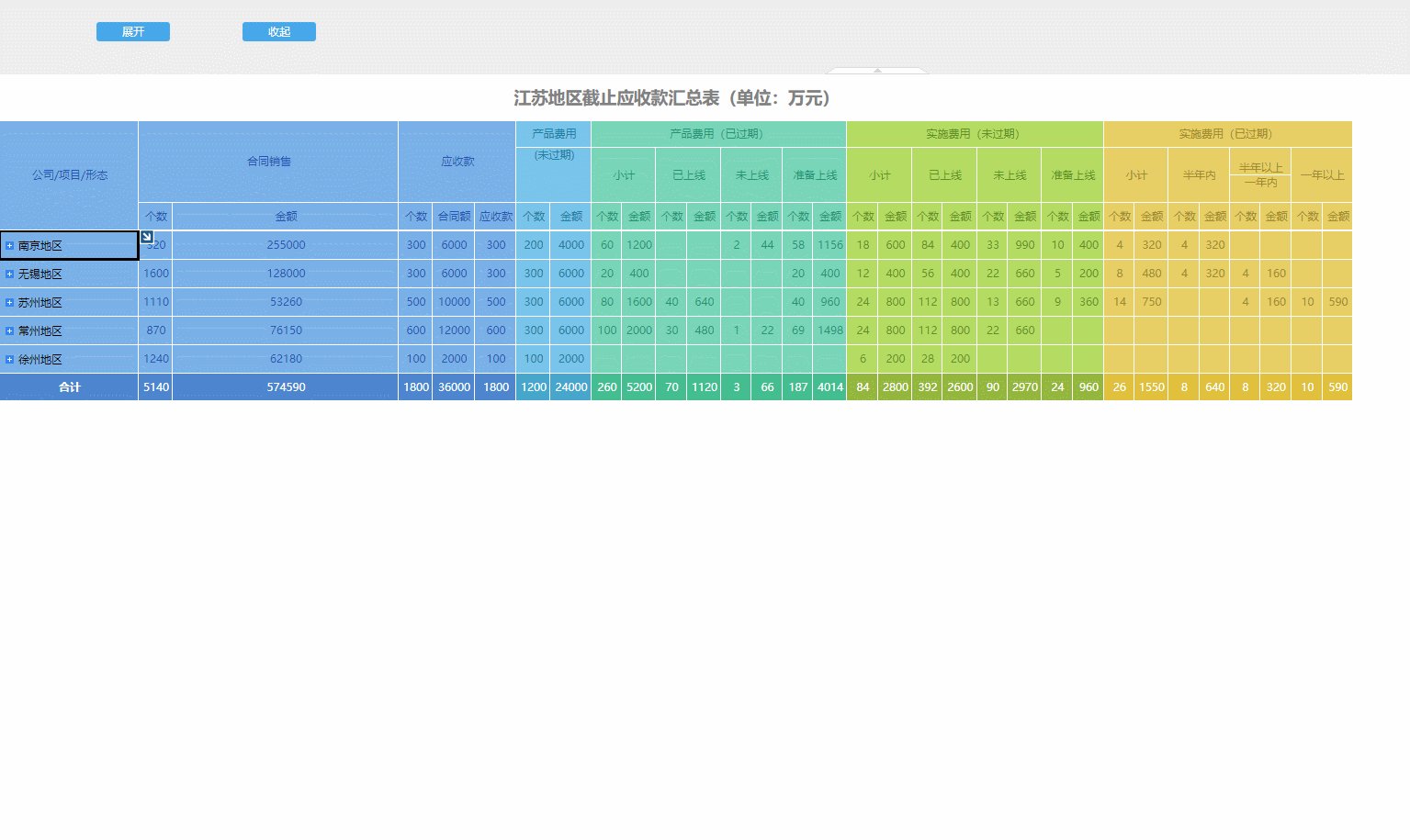
}2.3 效果预览
保存模板,点击「数据分析」,效果如下图所示:
注:仅支持「数据分析」预览。

3. 模板下载编辑
点击下载模板:JS实现折叠树所有节点一键全部展开或收起.cpt

