1. 概述编辑
1.1 预期效果
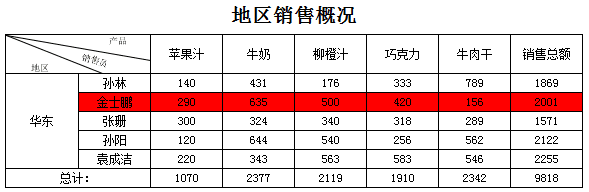
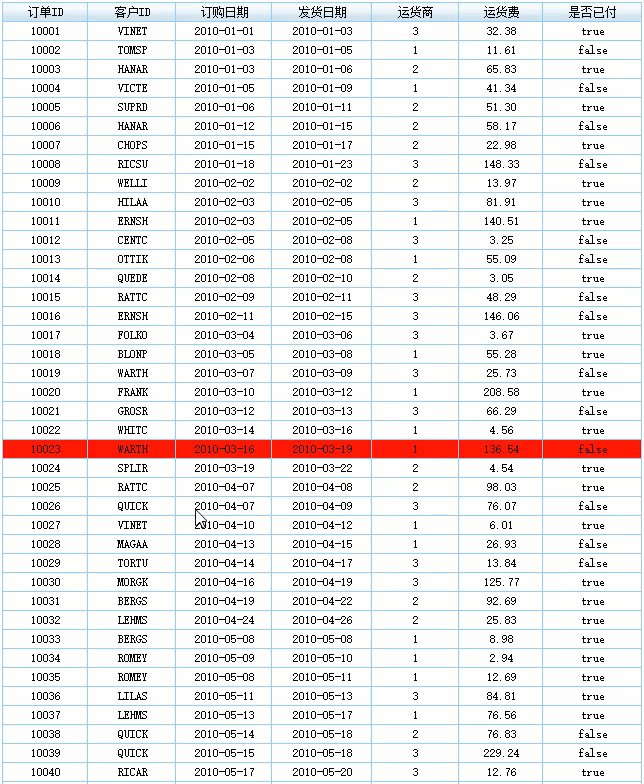
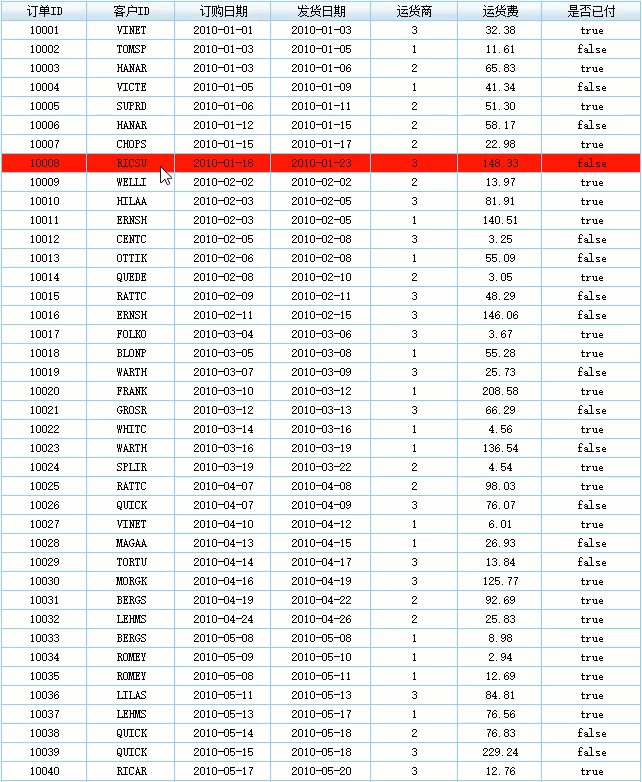
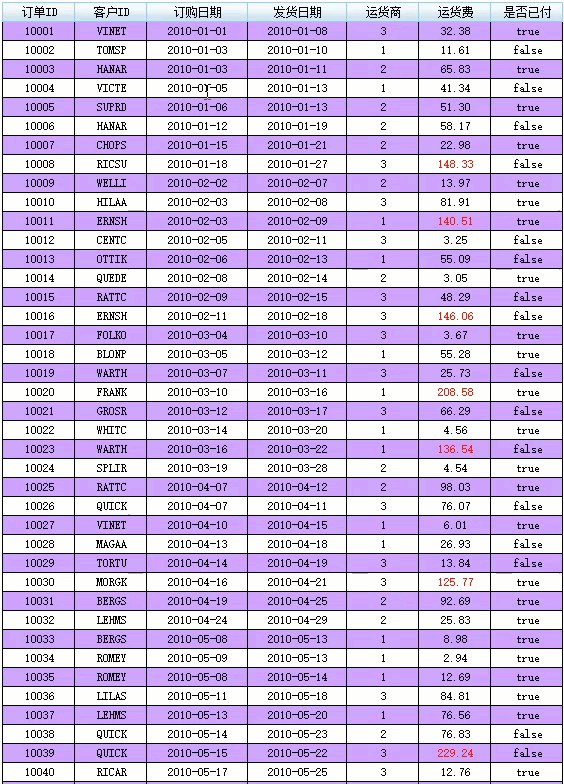
在预览模板时,由于数据比较多,希望鼠标点击某行时该行高亮显示,效果如下图所示,那么如何实现呢?

1.2 实现思路
给模板增加「加载结束事件」,设置当鼠标点击当前行时,当前行为红色。
注:不支持在重复冻结条件下使用,若使用重复冻结,鼠标点击空白处将会出现满屏变色。
2. 示例编辑
2.1 示例一:鼠标点击行变色
2.1.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.1.2 添加事件
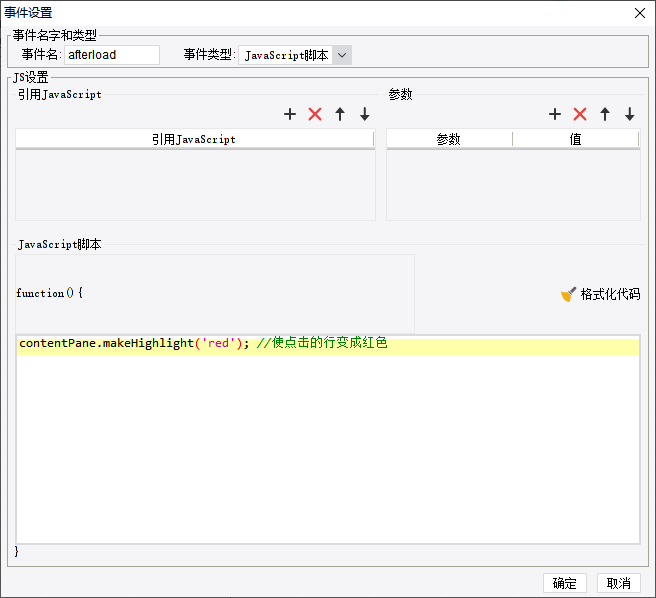
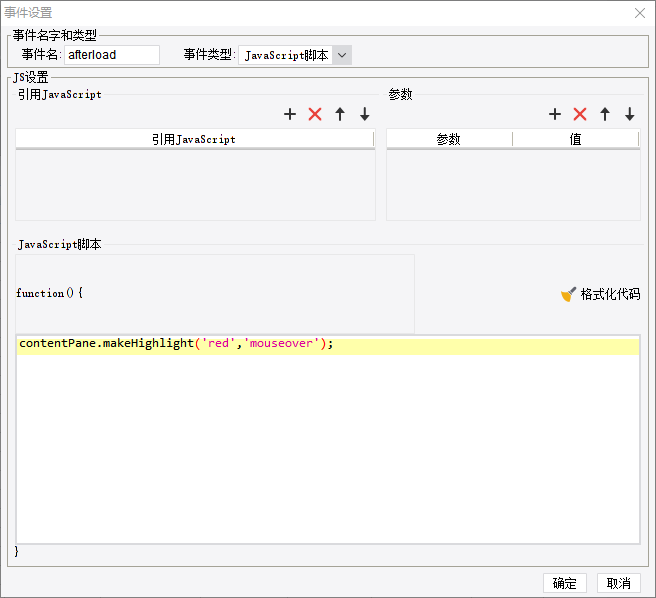
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
contentPane.makeHighlight('red'); //使点击的行变成红色
2.1.3 效果预览
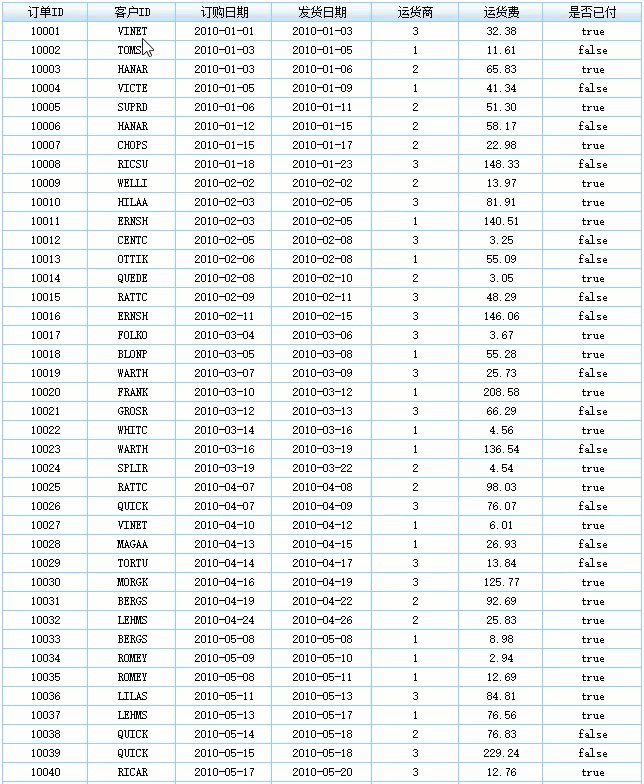
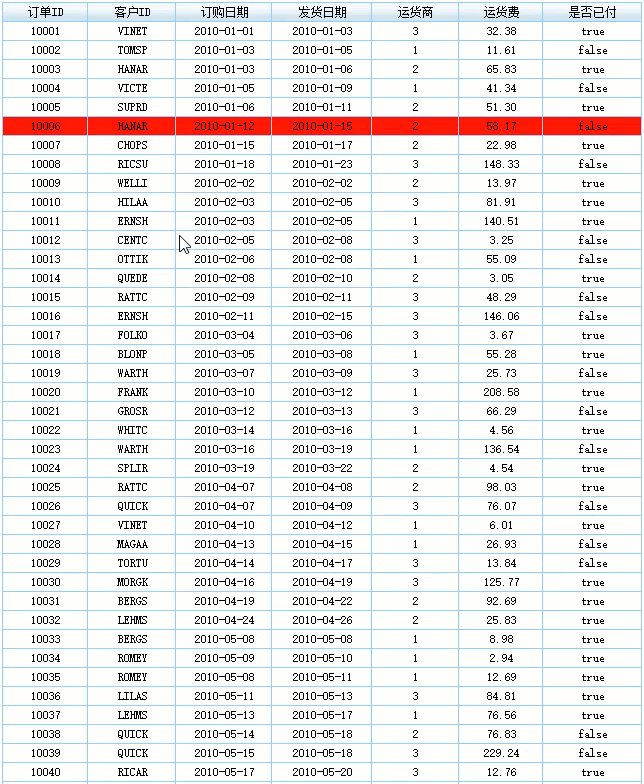
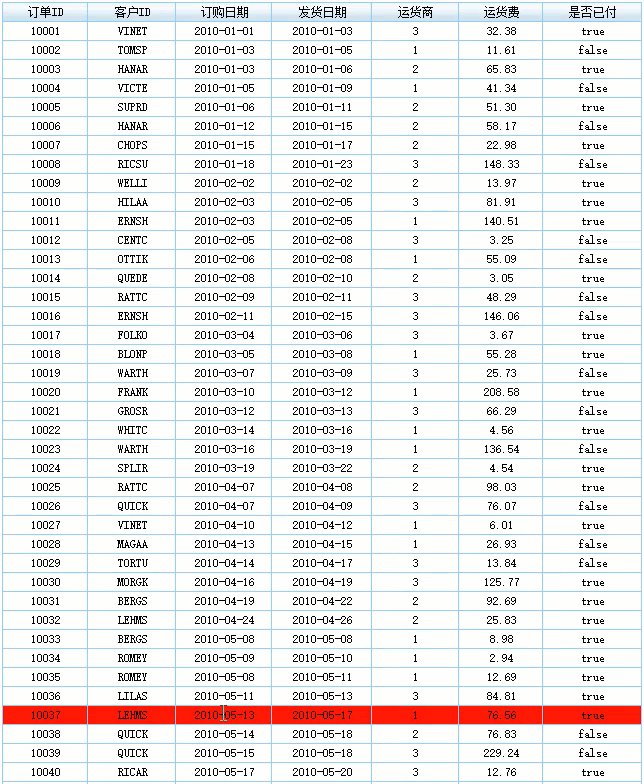
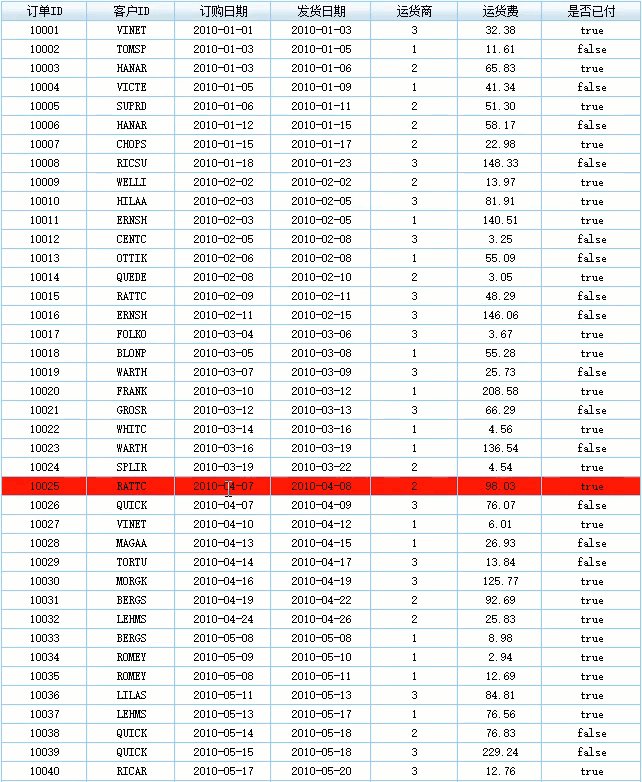
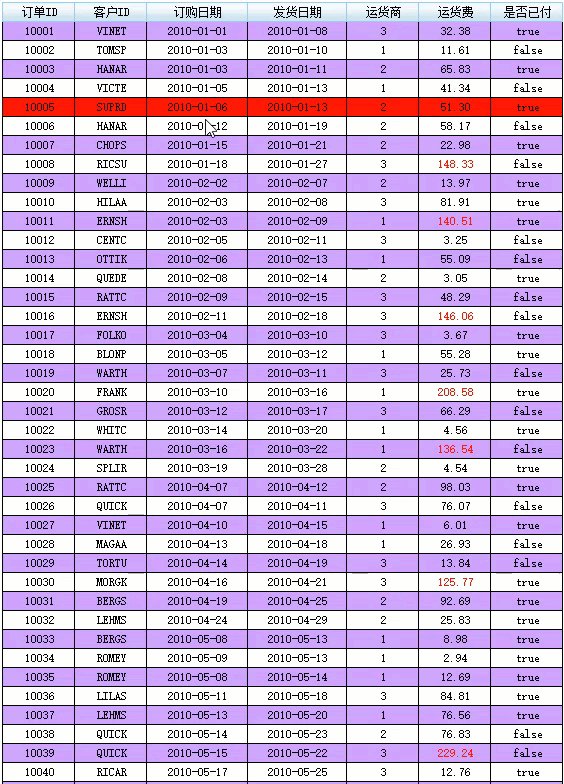
保存报表,分页预览,效果如下图所示:

注:不支持移动端。
2.1.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标点击行变色.cpt
点击下载模板:鼠标点击行变色.cpt
2.2 示例二:鼠标悬浮行变色
2.2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.2.2 添加事件
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
contentPane.makeHighlight('red','mouseover');
2.2.3 效果预览
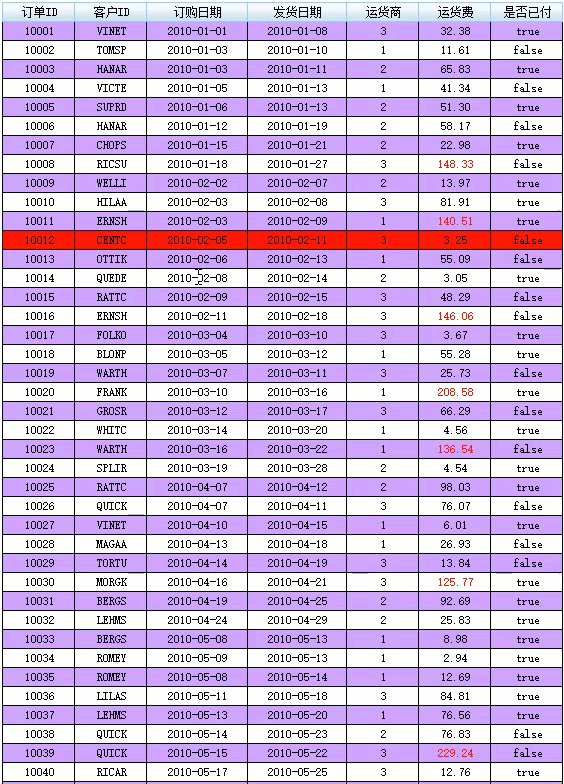
保存报表,分页预览,效果如下图所示:

注:不支持移动端。
2.2.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标悬浮行变色.cpt
点击下载模板:鼠标悬浮行变色.cpt
2.3 示例三:隔行变色模板鼠标点击行变色
如果通过条件属性设置了隔行/列设置背景色,还要实现鼠标点击该行高亮显示,需要修改 JavaScript 代码。
2.3.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\条件属性.cpt
2.3.2 添加事件
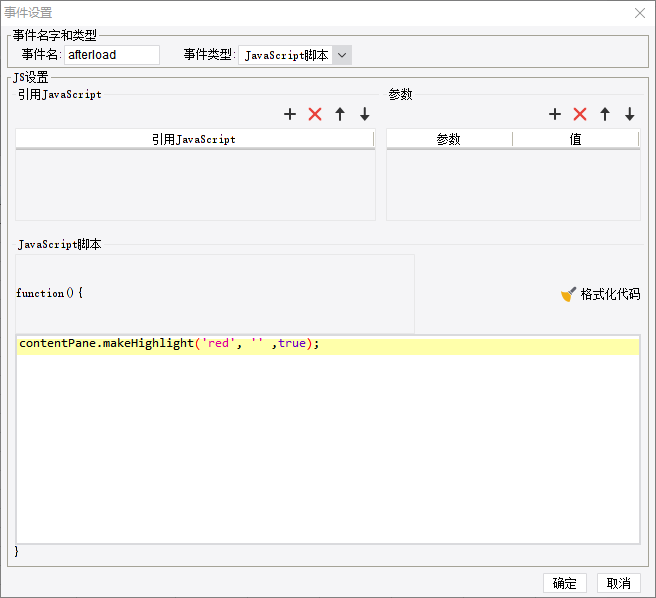
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
contentPane.makeHighlight('red', '' ,true);
2.3.3 效果预览
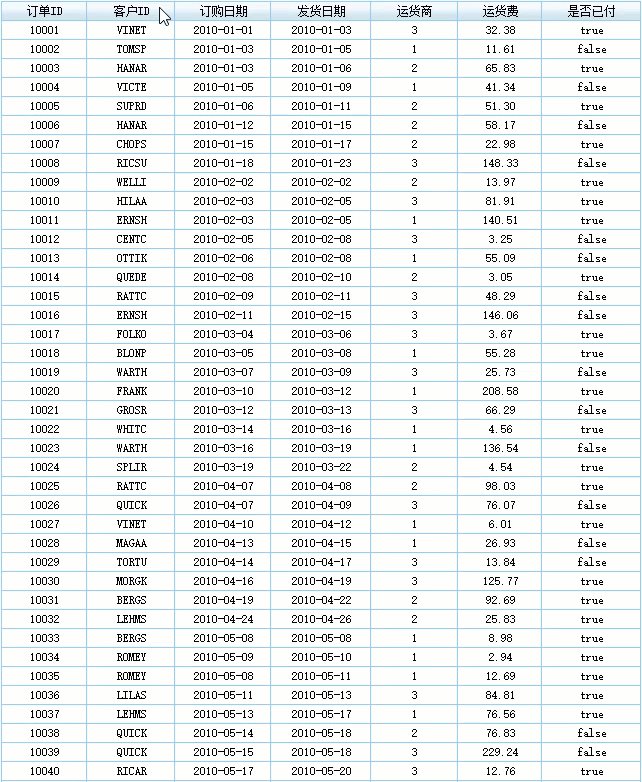
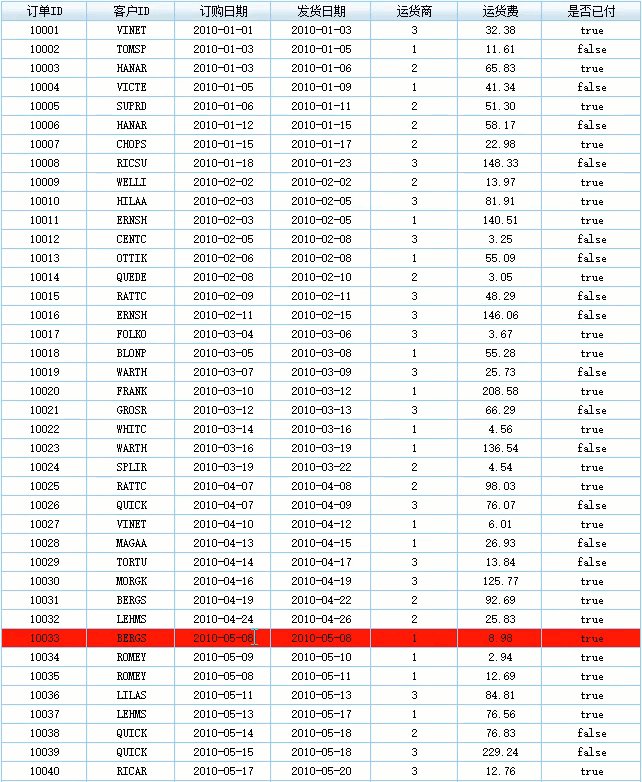
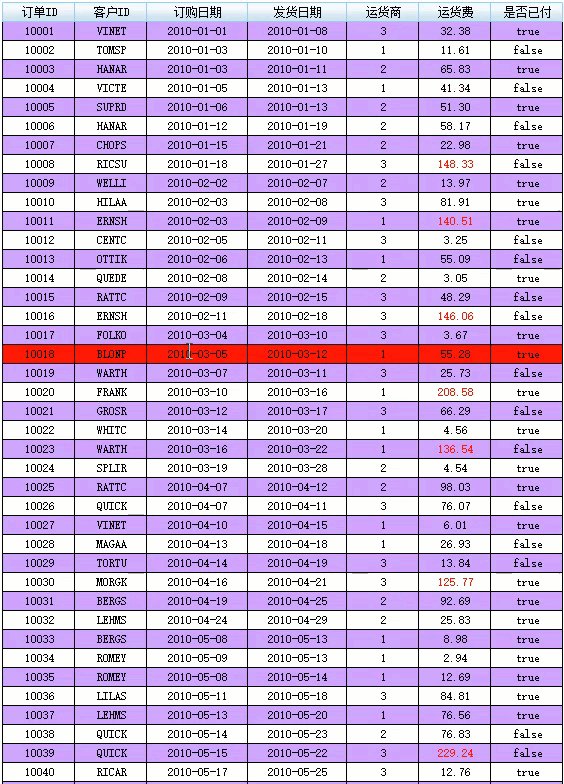
保存报表,分页预览,效果如下图所示:

注:不支持移动端。
2.3.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\隔行变色模板鼠标点击行变色.cpt
点击下载模板:隔行变色模板鼠标点击行变色.cpt

