1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 10.0 |
1.2 设置属性
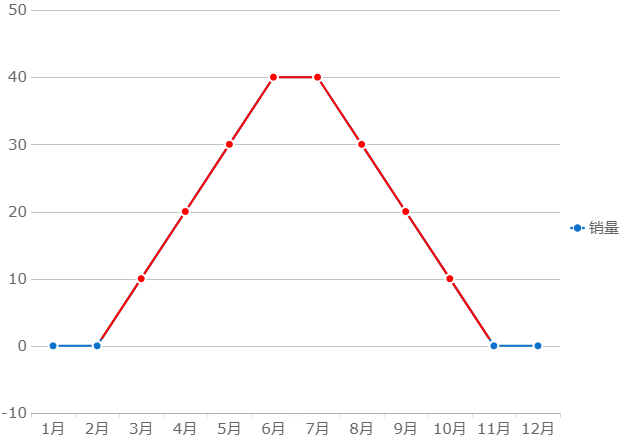
通过设置条件属性,可以改变折线图线条或标记点的属性。如改变某个区间内线条的颜色,效果如下图所示:

注:折线图条件属性中的线型对应的是一整个系列的连线,不支持设置区间或某个值的「线型」。
1.3 应用实例
决策报表中可使用 组件复用 功能,下载安装组件后,直接替换数据即可快速复用组件样式,实现折线图颜色分段的效果。
更多组件示例,可参见 帆软市场-组件 / 设计器→在线组件库。
| 组件下载链接 | 描述 | 效果图 |
|---|---|---|
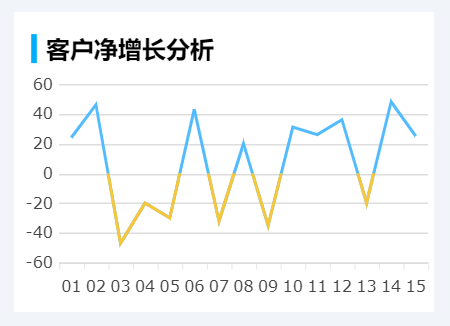
| 颜色分段折线图-清新风 | 1)折线图常用来表示数值随连续时间间隔或有序类别的变化,用于分析事物随时间或有序类别而变化的趋势 2)可设置不同值范围显示不同颜色,更直观的看出数据范围 |  |
| 颜色分段折线图-科技风 |  |
2. 改变区间线条颜色编辑
2.1 准备数据
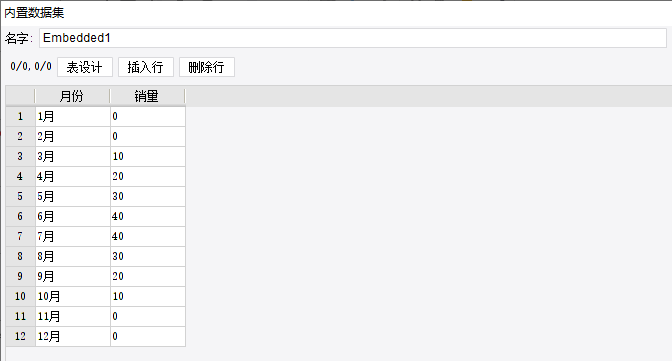
新建内置数据集 Embedded1,如下图所示:

2.2 插入图表
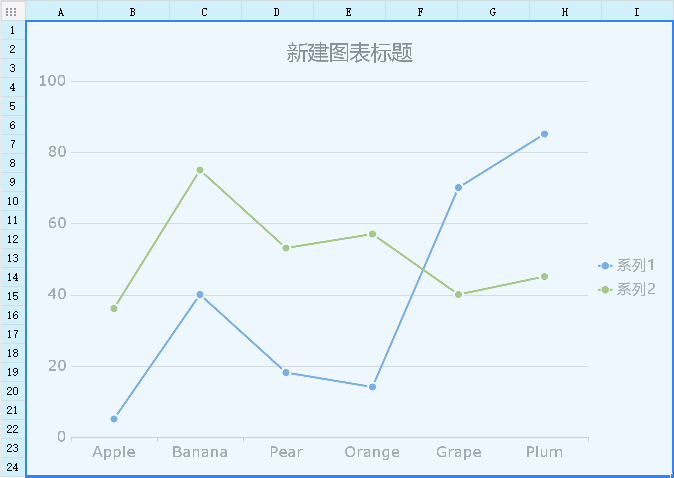
合并一片区域单元格,插入折线图,如下图所示:

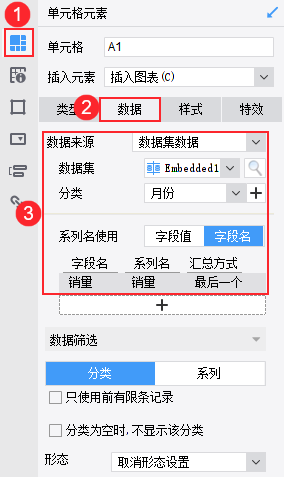
2.3 绑定数据
绑定折线图数据,如下图所示:

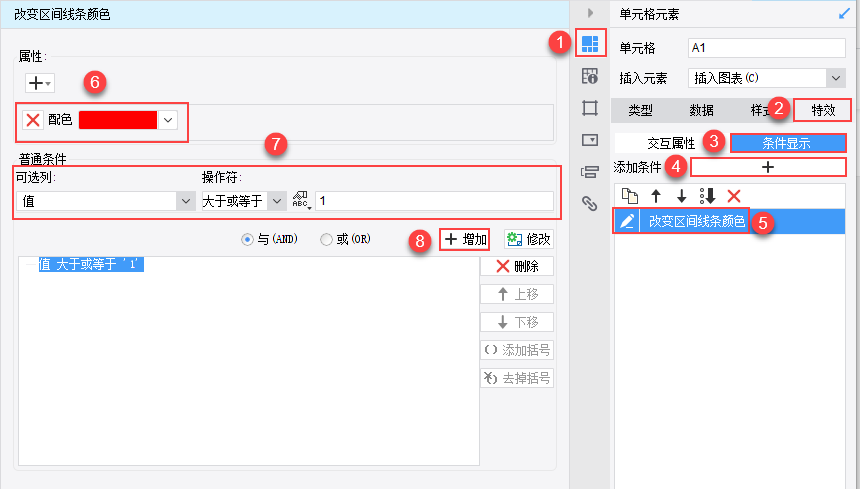
2.4 设置条件属性
选中图表后,选择「单元格元素>特效>条件显示」添加一个条件属性「配色」,想要实现当销量值 大于 0 的线条为红色。注:需要注意的是线条对应的是区间,不支持在条件属性的条件设置中使用「等于」,只支持区间符号,如「大于或等于」。
那么添加的普通条件为:值大于或等于 1 。如下图所示:

2.5 效果预览
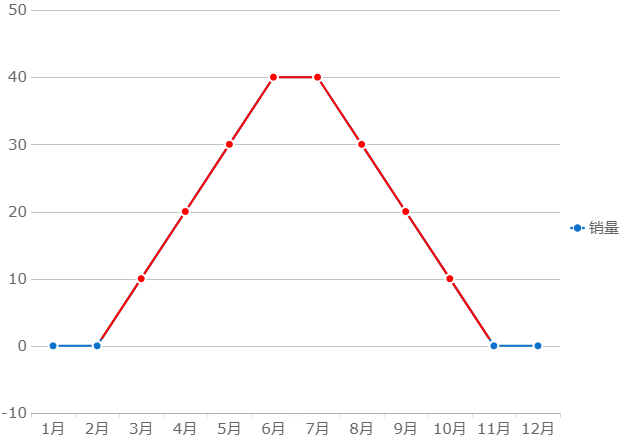
2.5.1 PC 端
保存报表,点击「分页预览」,销量大于 0 的区间线条变为红色,如下图所示:

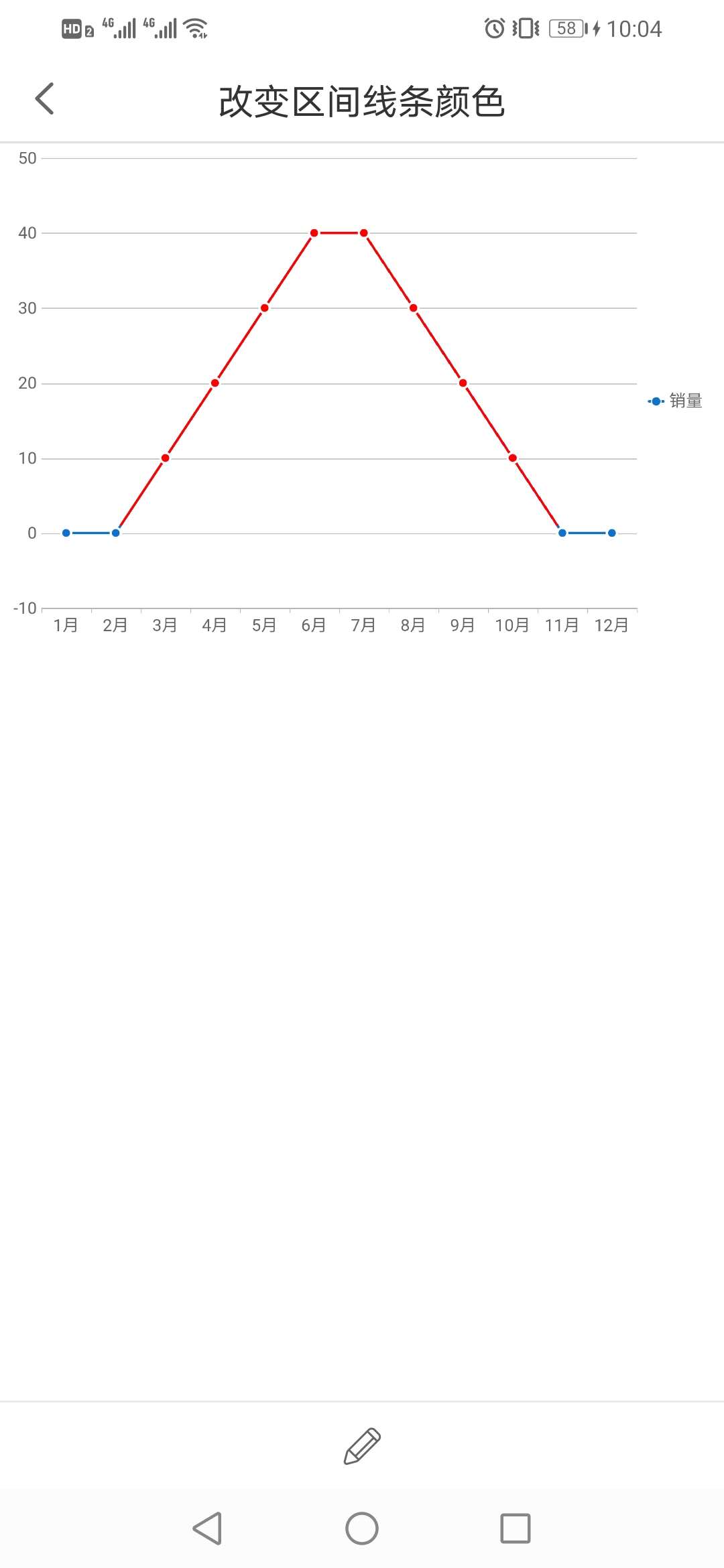
2.5.2 移动端
同时支持 App 端和 HTML5 端,效果如下图所示:

3. 自定义标记点属性编辑
除了条件属性,其他设置同上面改变区间线条颜色的示例,下面只介绍条件属性的设置。
3.1 设置条件属性
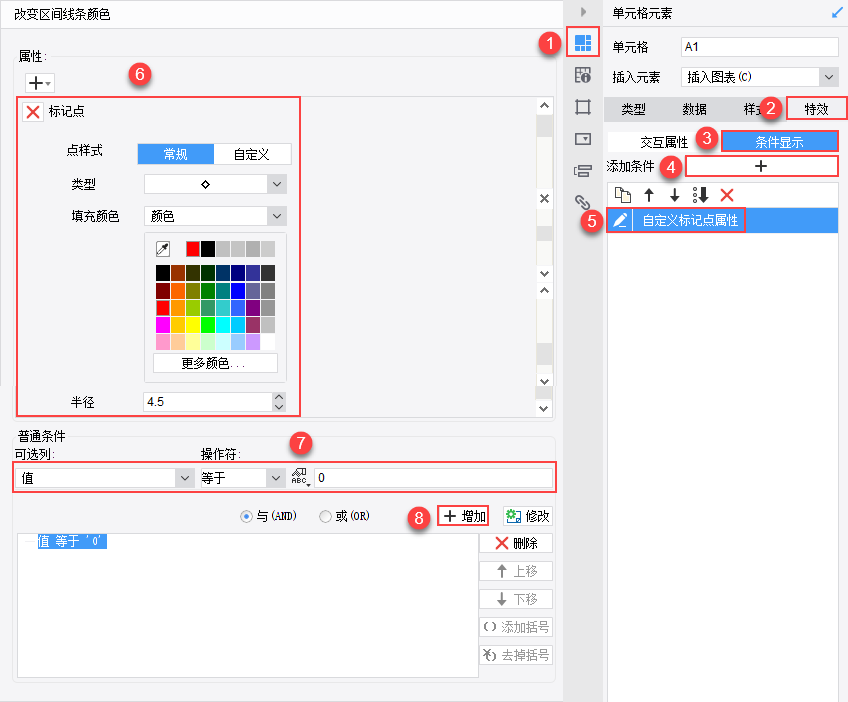
新增「标记点」条件属性,实现销量等于 0 的标记点形状为「菱形」,颜色为「红色」,半径为「4.5」,如下图所示:
注:标记点设置条件时没有区间符号限制。

3.2 效果预览
3.2.1 PC 端
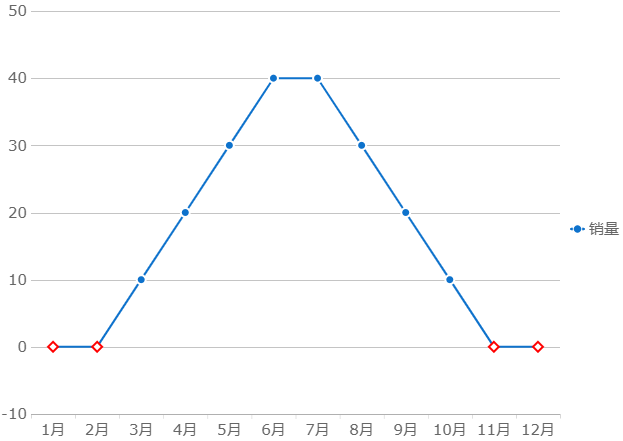
保存报表,点击「分页预览」,标记点自定义样式如下图所示:

3.2.2 移动端
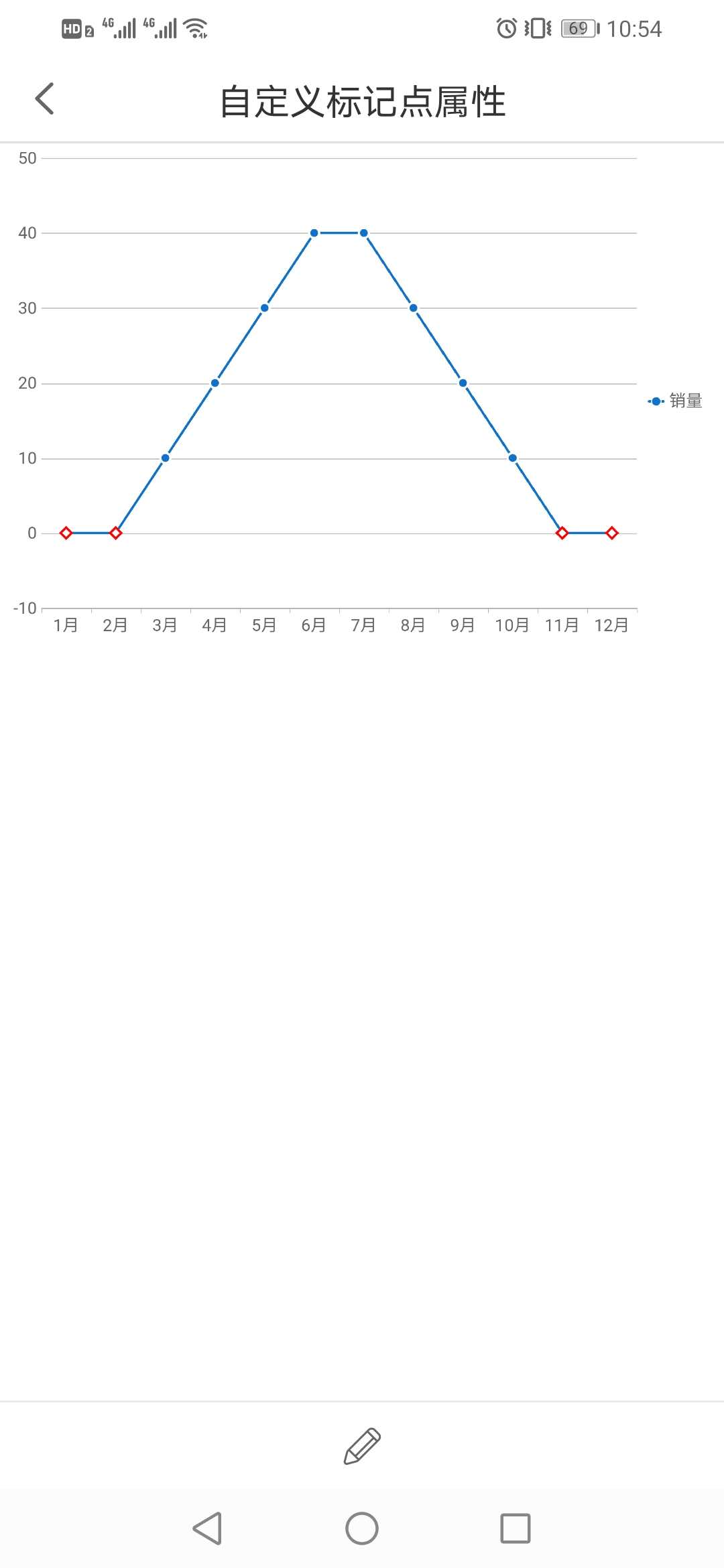
同时支持 App 端和 HTML5 端,效果如下图所示:

4. 模板下载编辑
已完成模板可参考:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\改变区间线条颜色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\自定义标记点属性.cpt
点击下载模板:

