历史版本8 :隐藏参数面板的方法 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
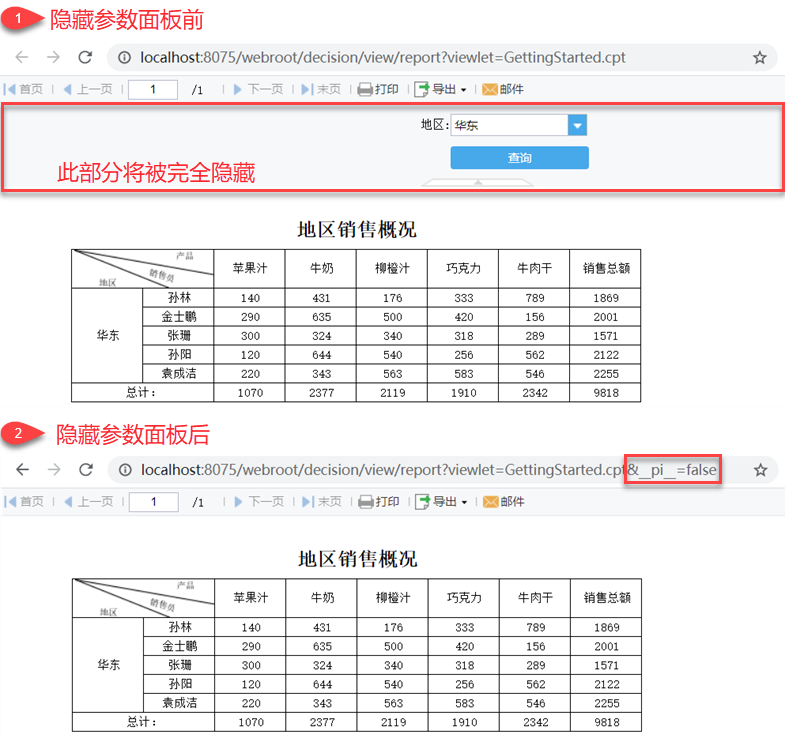
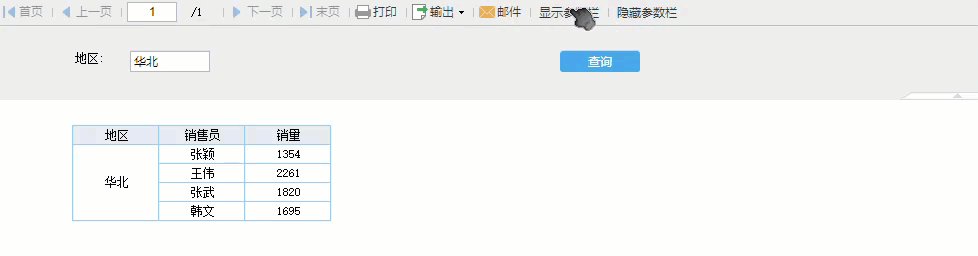
用户预览模板时,当参数面板中有控件时,参数面板默认显示。若用户想隐藏参数面板,可以调整参数面板高度使其隐藏,但依旧会出现小箭头。如下图所示:
![]()
若要完全隐藏(包括小箭头),可以使用以下方法,效果等同于不使用参数面板,与此同时报表将无法获取到给参数面板中控件赋的默认值。
2. 方法一:添加 URL 参数编辑
适用对象:普通报表和决策报表。
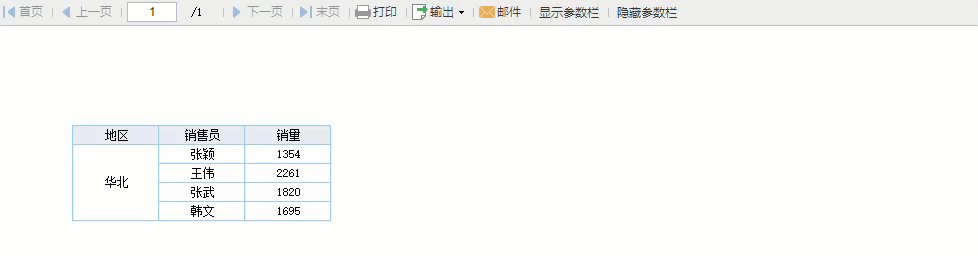
在 URL 后面拼接参数 &__pi__=false,刷新预览,整个参数面板完全隐藏(包括小箭头),如下图所示:
注:使用此方法后,普通报表将无法获取到给参数面板中控件赋的默认值。

3. 方法二:修改 showWindow 属性编辑
适用对象:普通报表。
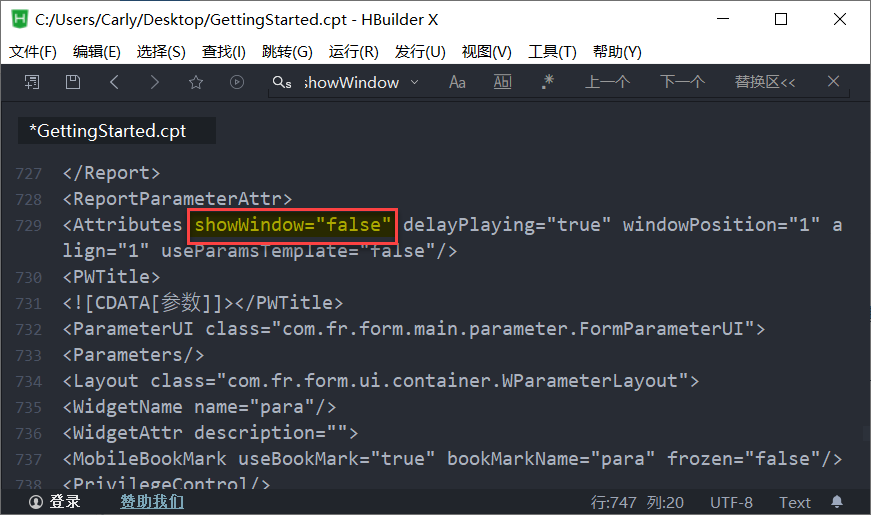
使用代码编辑器打开模板,找到 ReportParameterAttr 标签下的 showWindow 属性,将其值由 true 改成 false 。如下图所示:

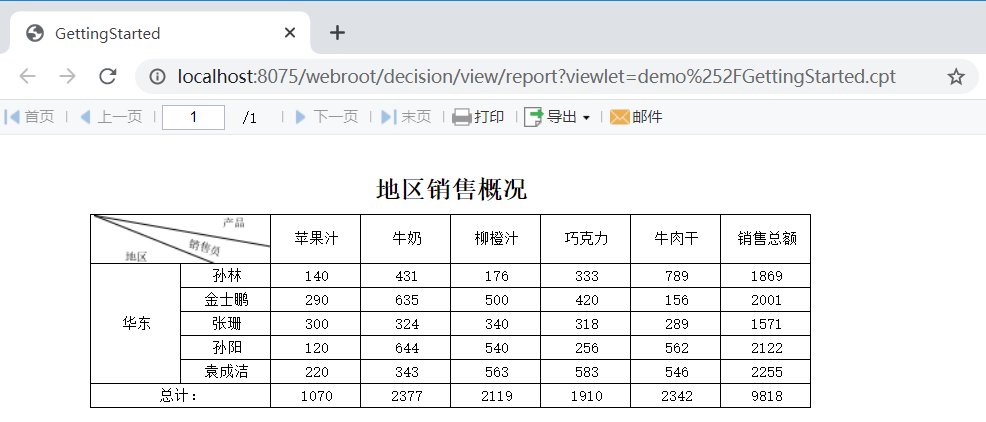
保存模板,使用 FineReport 设计器预览模板,整个参数面板完全隐藏(包括小箭头),如下图所示:
注:使用此方法后,报表将无法获取到给参数面板中控件赋的默认值。

4. 方法三:修改 display 属性编辑
适用对象:决策报表。
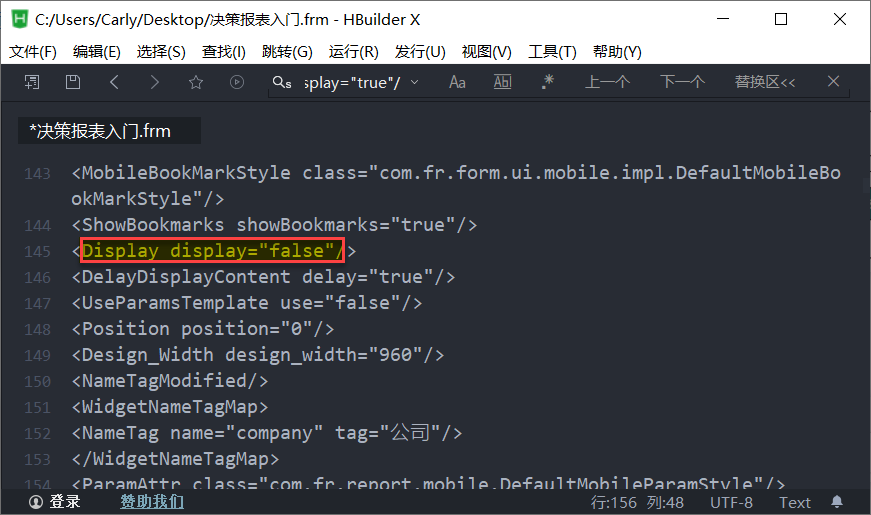
使用代码编辑器打开模板,找到 display 属性,将其值由 true 改成 false ,如下图所示:

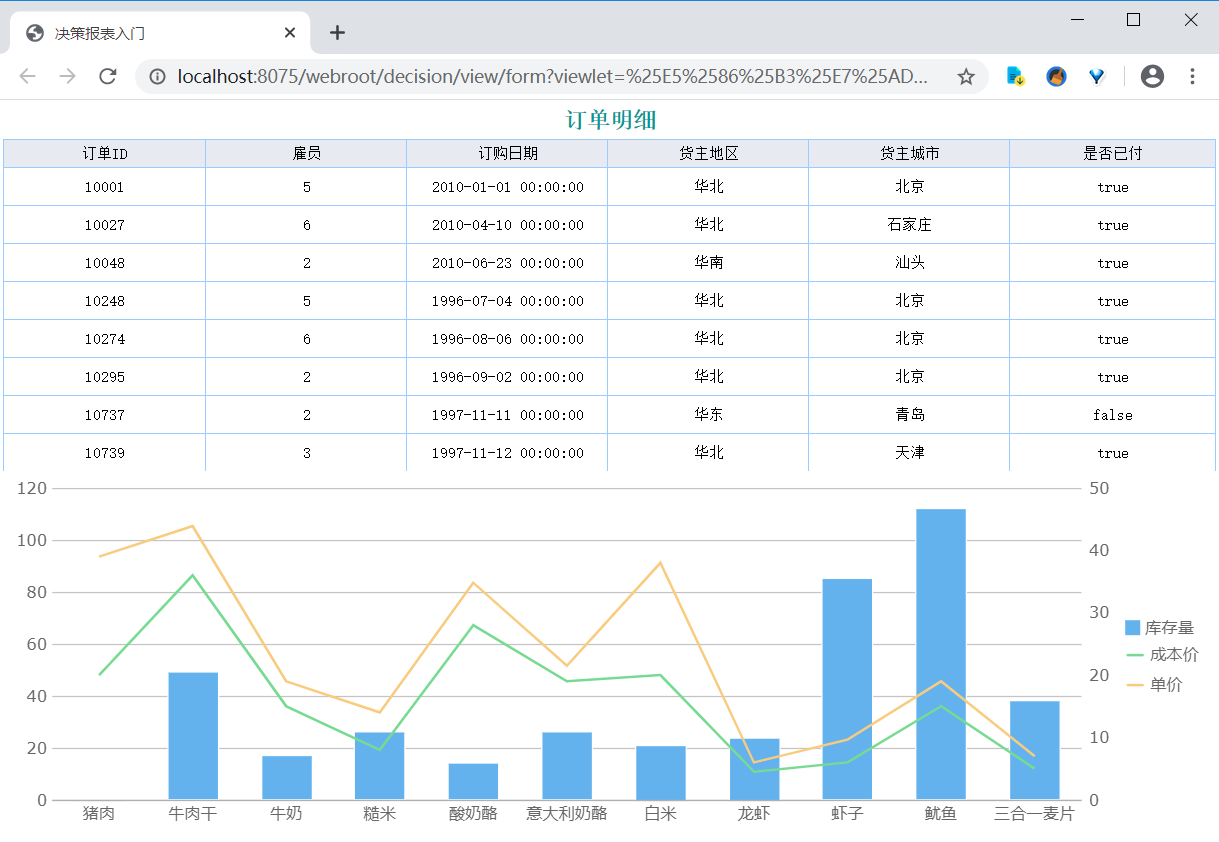
保存模板,使用 FineReport 设计器预览模板,整个参数面板完全隐藏(包括小箭头),如下图所示:
注:使用此方法后,报表将无法获取到给参数面板中控件赋的默认值。

5. 方法四:添加 JS 事件隐藏编辑
可以通过在工具栏添加按钮,按钮中添加 JS 事件实现隐藏参数面板。如下图所示:

普通报表直接隐藏参数面板可参考方案:JS自定义工具栏按钮控制参数栏的显示与隐藏
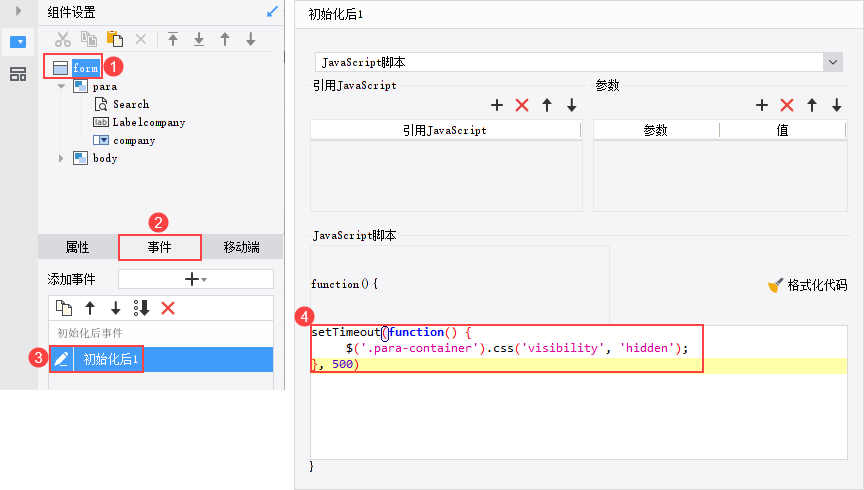
决策报表可在body上添加初始化事件,代码如下:
setTimeout(function() {
$('.para-container').css('visibility', 'hidden');
}, 500)