1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 10.0 | - |
1.2 功能简介
本文主要汇总了 Web 页面集成过程中经常出现的问题以及解决方案。
2. 没有页面访问权限编辑
3. 隐藏报表内置工具栏编辑
问题描述:
在 Web 页面集成时,将报表嵌入到用户页面,会自动显示 FineReport 内置工具栏。
有时用户自定义了用户栏,如何隐藏 FineReport 内置工具栏呢?
解决方案 1:设置模板 Web 属性。
使用设计器打开模板,在菜单栏上点击「模板>模板Web属性」,可对分页预览、填报预览、三种预览方式的工具栏进行设置。
以分页预览设置为例,选择「为该模板单独设置」,取消勾选「使用工具栏」即可隐藏报表内置工具栏,如下图所示:

解决方案 2:使用 URL 控制。
在预览模板的页面,URL 后面加上 &__showtoolbar__=false ,即可隐藏内置工具栏。
4. iframe集成模板报错编辑
4.1 X-Frame-Options相关报错
问题描述:
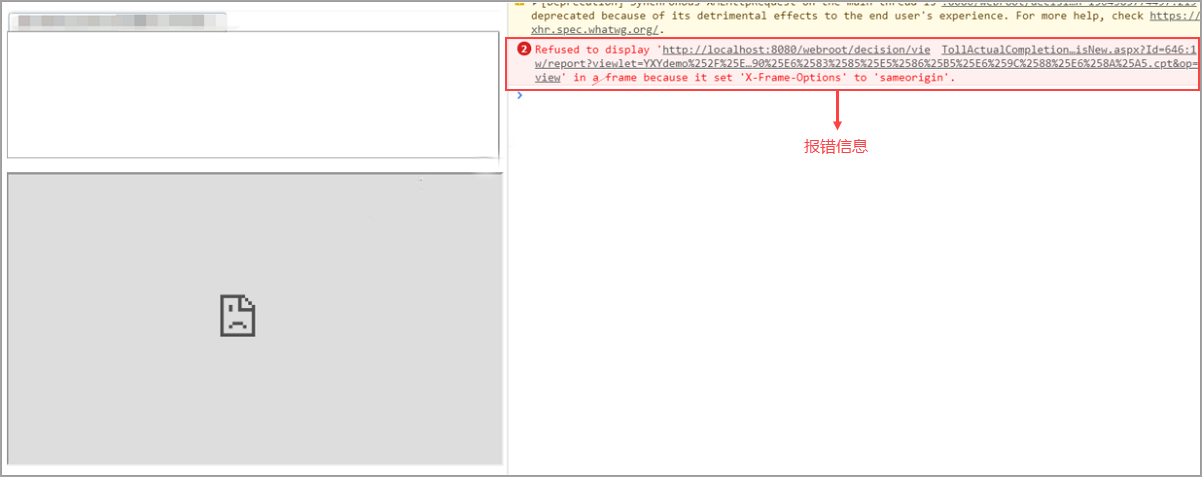
通过 iframe 内嵌报表链接到应用内报错,报错信息如下所示:
通过 iframe 页面内嵌报表链接到其他应用内,页面报错:xxx拒绝了我们的连接请求
按 F12 键,或者单击鼠标右键点击检查,打开 Chrome 的控制台,报错信息为:Refused to display 'http://localhost:8080/webroot/decision/view/report?XXXXXXX' in a frame because it set 'X-Frame-Options' to 'sameorigin'
如下图所示:

原因分析:
X-Frame-Options 响应头是用来给浏览器指示是否允许一个页面在 <frame>, <iframe>, <embed> 或者 <object> 中展现的标记。站点可以通过确保网站没有被嵌入到别人的站点里面,从而避免 clickjacking 攻击。
X-Frame-Options 有三个可能的值:
deny:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
sameorigin:表示该页面可以在相同域名页面的 frame 中展示。
allow-from uri:表示该页面可以在指定来源的 frame 中展示。
以上报错是因为X-Frame-Options 响应头的值为 sameorigin,而嵌入的地址并非相同域名,导致无法正常展现。
解决方案:
管理员进入平台,点击「管理系统>安全管理」,关闭点击挟持攻击防护按钮。如下图所示:
注:若方案不生效,那说明可能在Apache、nginx、IIS、HAProxy、Express中设置了 HTTP 头 X-Frame-Options,需要检查相关配置文件。

4.2 This request has been blocked; the content must be served over HTTPS
问题描述:
HTTPS 页面嵌入 HTTP 地址报错:This request has been blocked; the content must be served over HTTPS
原因分析:
HTTPS 是 HTTP over Secure Socket Layer,以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 HTTP 请求,因此需要将加载的 HTTP 请求替换成 HTTPS 请求,才能正常显示。
解决方案:
方法一:
将 HTTP 页面配置 SSL 证书实现 https 访问,参考文档:配置SSL证书实现HTTPS访问,Nginx,Apache,IIS 都能做,但不是很方便,如果没有现成可用的 HTTPS 地址可用,建议使用方法二。
方法二:
注:只适用静态资源的加载,比如加载某一个静态图片。如果是决策平台或者报表嵌入到 HTTPS 的页面,这两个加载的时候,都不是一个静态资源的请求,嵌入到 HTTPS 页面的话,需要用方法一。
upgrade-insecure-requests CSP 指令的作用就是让浏览器自动升级请求,防止访问者访问不安全的内容。
在 iframe 所在页面(一般是 html、jsp)的head中加入 meta 头即可:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
例如在 jsp 页面的 head 部分增加 meta 头:

4.3 Uncaught DOMException: Blocked a frame with origin "xxx" from accessing a cross-origin frame
问题描述:
iframe 跨域访问报错:Uncaught DOMException: Blocked a frame with origin "xxx" from accessing a cross-origin frame
原因分析:
iframe 跨域访问时,如果访问了被嵌入的界面中的 dom 信息,则会出现该报错。
解决方案:
需要根据实际场景来寻找最合适的跨域解决办法,常用的是 postMessage(),可参考:跨域调用 JS
5. 调用finereport.js报错编辑
问题描述:
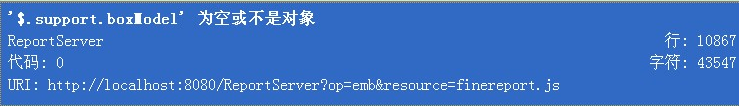
在将报表集成到您自己的页面中时,调用 finereport.js 内置方法时如调用 FR.doURLPDFPring() 方法,JS 会出现:$.support.boxModel 为空或不是对象的错误,如下图所示:

原因分析:
jQuery 版本冲突导致的,您使用的 jQuery 版本和 finereport.js 中使用的版本不同,我们内置的 jQuery 版本是 1.12.4 。
注:finereport.js 更多介绍请参见:FineReport内置方法
获取 jQuery 版本方法:
按 F12 键,或者单击鼠标右键点击检查,打开 Chrome 的控制台,使用命令jQuery.fn.jquery获取jquery版本,如下图所示:

解决方案:
将页面中调用的 finereport.js
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
的代码放置在调用您用 jQuery 写的代码之前即可解决。
6. 返回错误码编辑
在进行系统集成时,如果后台有错误,会返回错误码(errorCode),具体异常码定义可以参考 系统错误码说明 。


