1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0 | 图表缩放控件新增滚动轴设置项,原缩放轴显示效果优化。详情请参见第 2.2 节 |
1.2 应用场景
在一些商业报表中,往往由于要展示的产品分类较多,数据都显示一张图表中表显得很拥挤,既不美观,也不利于比较数据,往往会产生一些需求:
X 轴太密集时,可以设置滚动条。
有的图表效果需要拖拉放大才可以正常展示,希望图表可以缩放。
图表分类太多,可以左右滑动显示。
柱子特别多,显示效果不好,需要柱子间隔一致,生成横向滚动条滚动展示。
那么可设置图表缩放就必不可少了。接下来本文将详细介绍图表缩放的设置方式与效果。
2. 功能介绍编辑
注:不勾选「开启缩放控件」时为手势缩放,勾选后为控件缩放,两者不能同时支持。
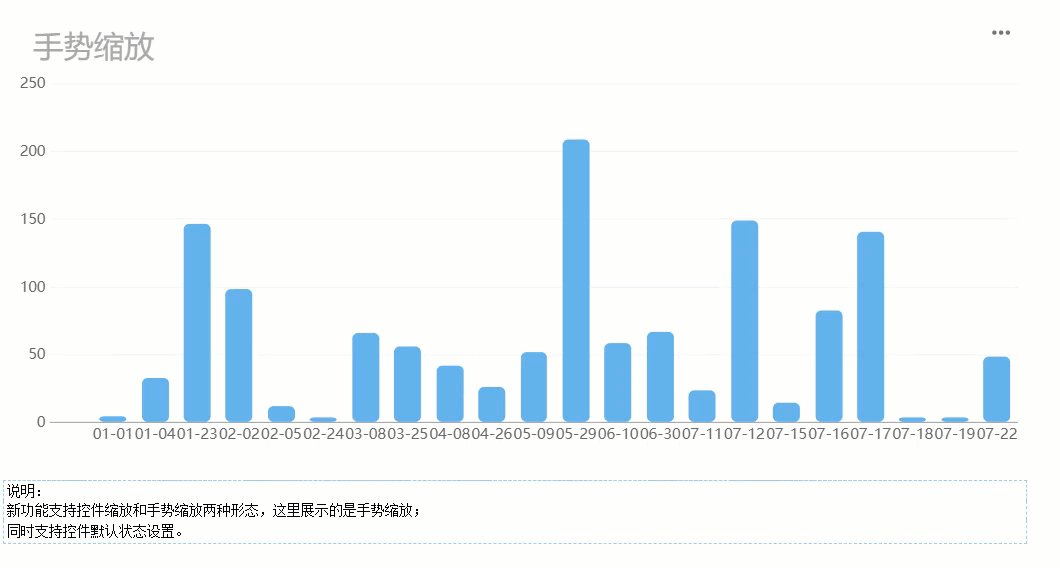
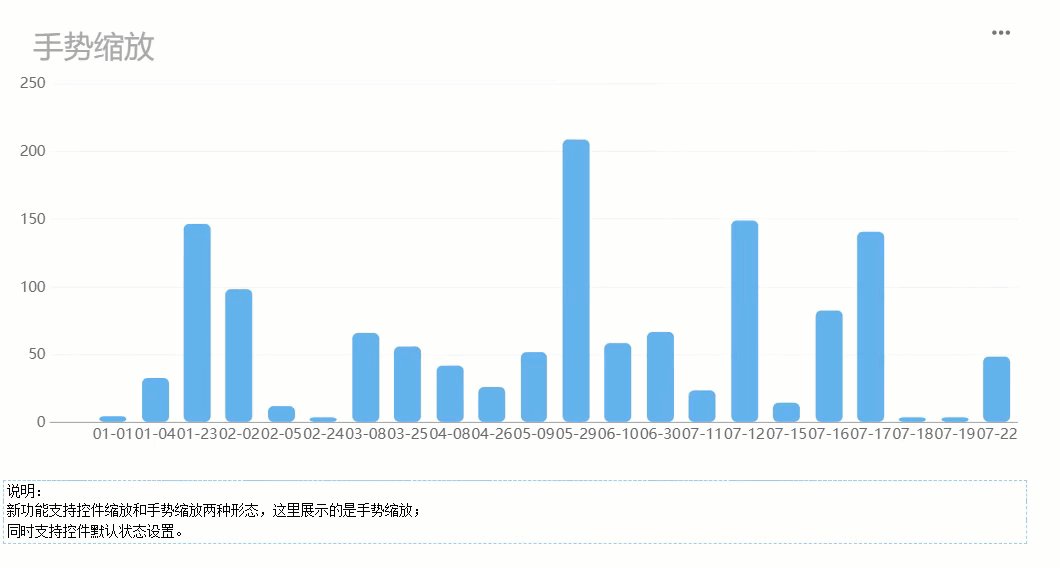
2.1 手势缩放
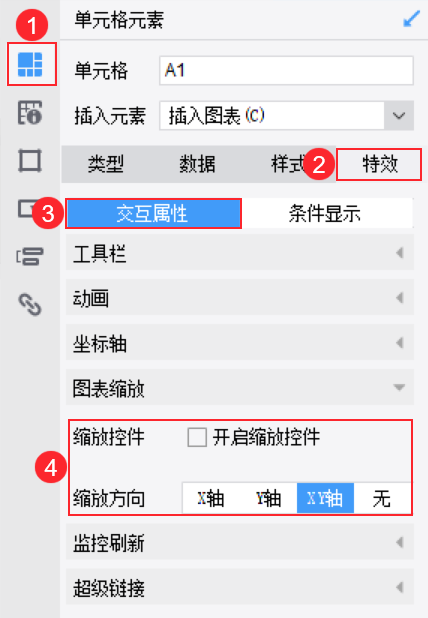
1)缩放轴功能显示:点击图表属性面板「特效> 交互属性 >图表缩放」,默认未勾选「开启缩放控件」,此时可使用手势缩放。
可设置缩放方向为:X 轴、Y 轴、XY 轴、无。默认为 XY 轴。选择「无」时,即不可缩放。建议多数情况下选择XY轴。
注:仅手势缩放可设置缩放方向。

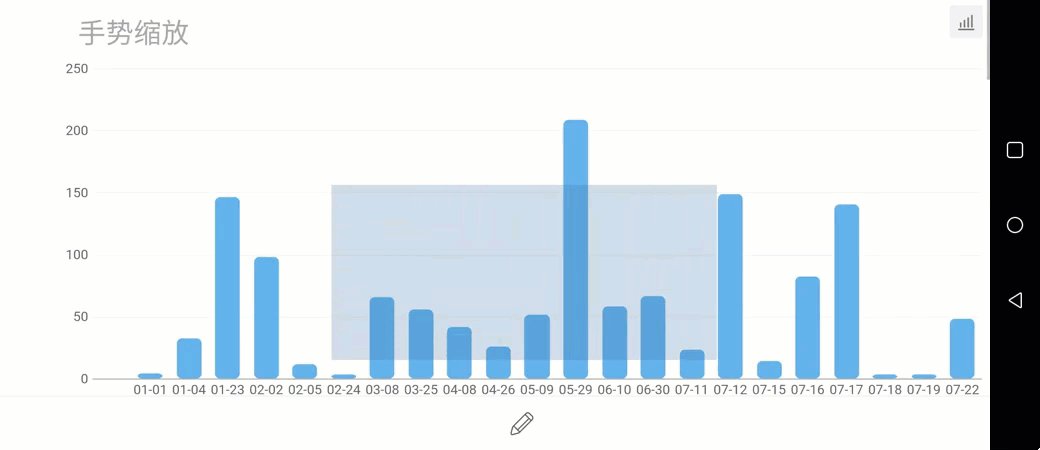
2)缩放效果
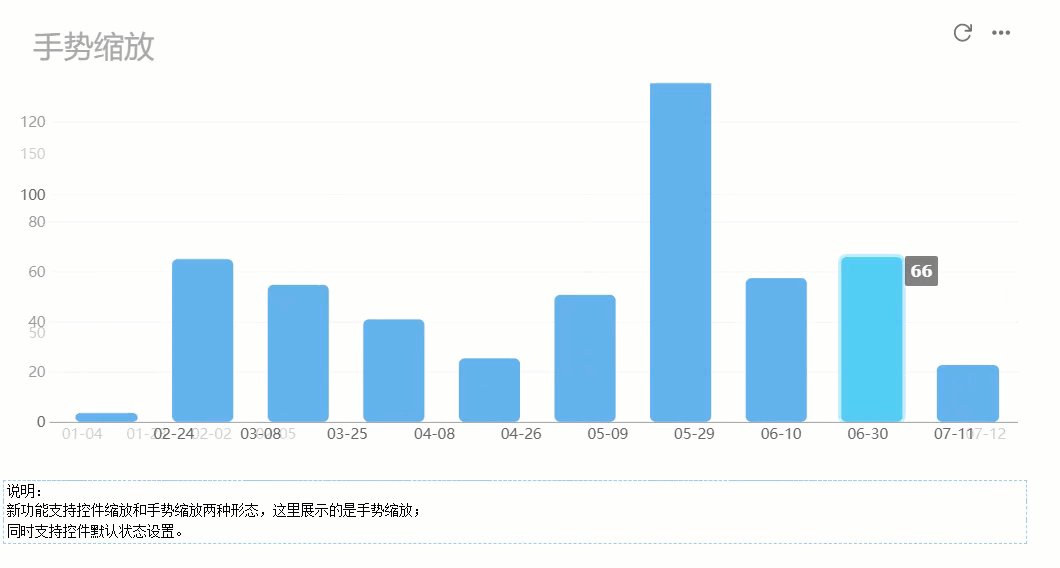
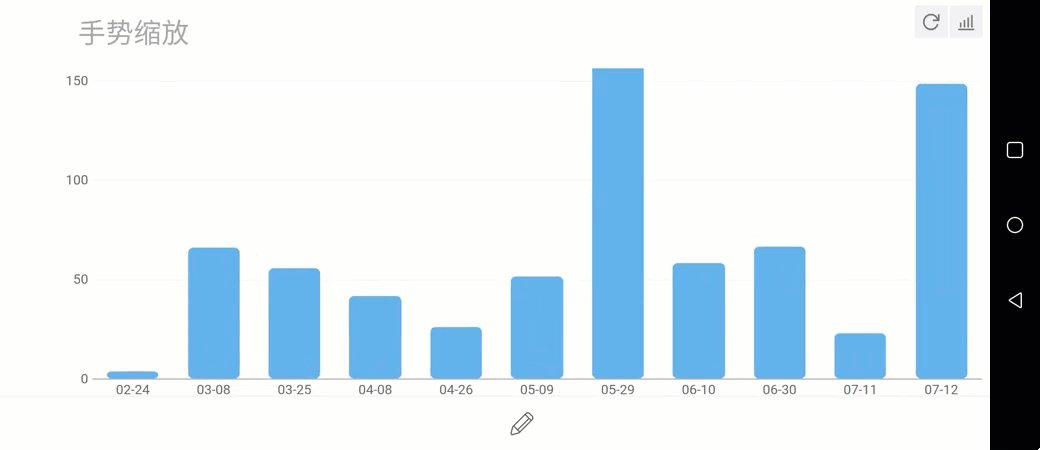
放大:在图表区用鼠标选中区域即可放大该区域,可同时选中多个区域。
缩小:选中区域尽量往外拖,使其尽可能包含 X 轴的值,则原先页面会缩小。
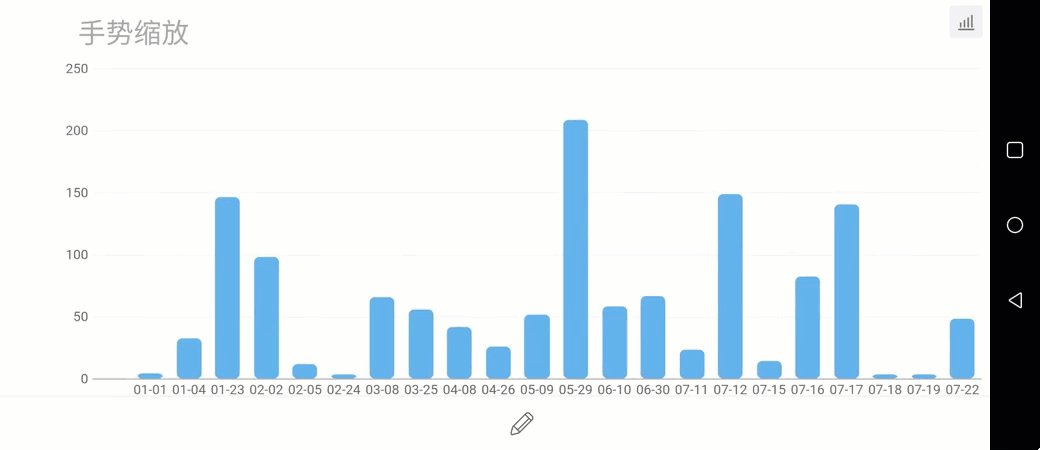
复原:点击预览页面右上角刷新按钮,可恢复原样。
注:移动端预览时,需长按屏幕后才能拖动区域。
3)展开工具栏
全屏显示:点击可直接放大至全屏。
导出:可直接生成png格式的图片,未设置背景时,导出的图片背景为空白。
排序:可将数据大小从高到低或低到高进行排序,点击刷新可复原。

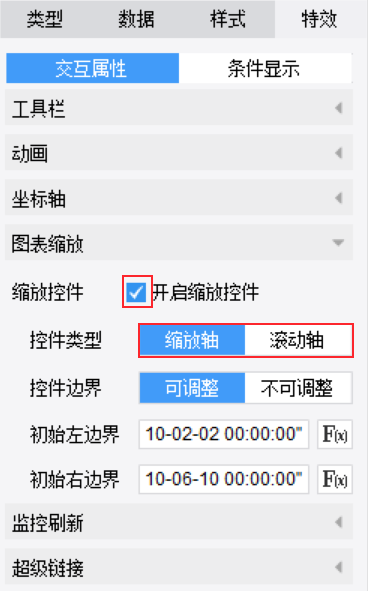
2.2 控件缩放
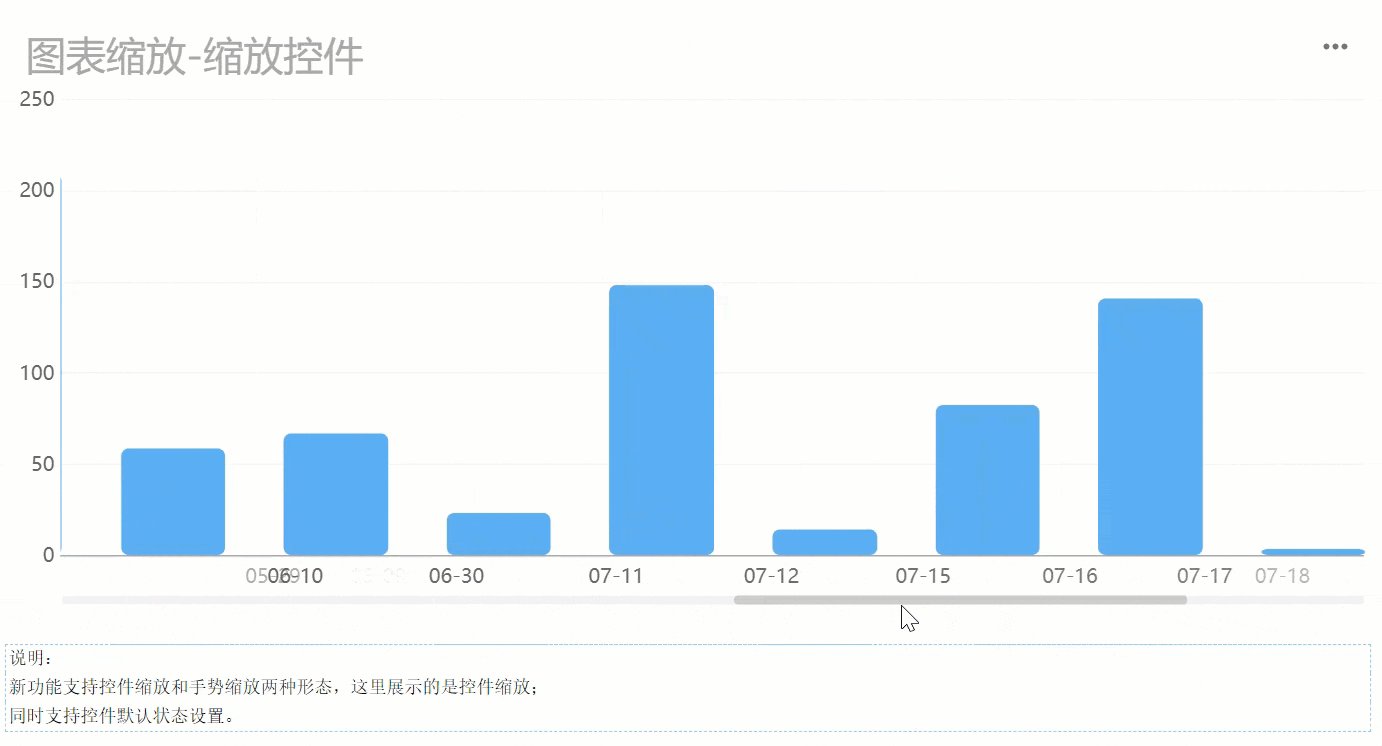
当勾选「开启缩放控件」后,即可设置缩放控件。控件缩放包含两种控件类型:缩放轴和滚动轴。
注:10.0.18 版本之前的设计器中,只有缩放轴。

2.2.1 缩放轴
1)功能设置
控件边界:可调整时,可伸缩控件长短,不可调整时则按设置的初始边界为准。
初始边界:设置图表初始的左右边界。
注1:当柱形图分类为对象名称时,左右边界也可以填数字来限定控件初始大小。
注2:当分类图表和多分类图表的边界写法不同,本文的示例二和示例三将详细介绍。
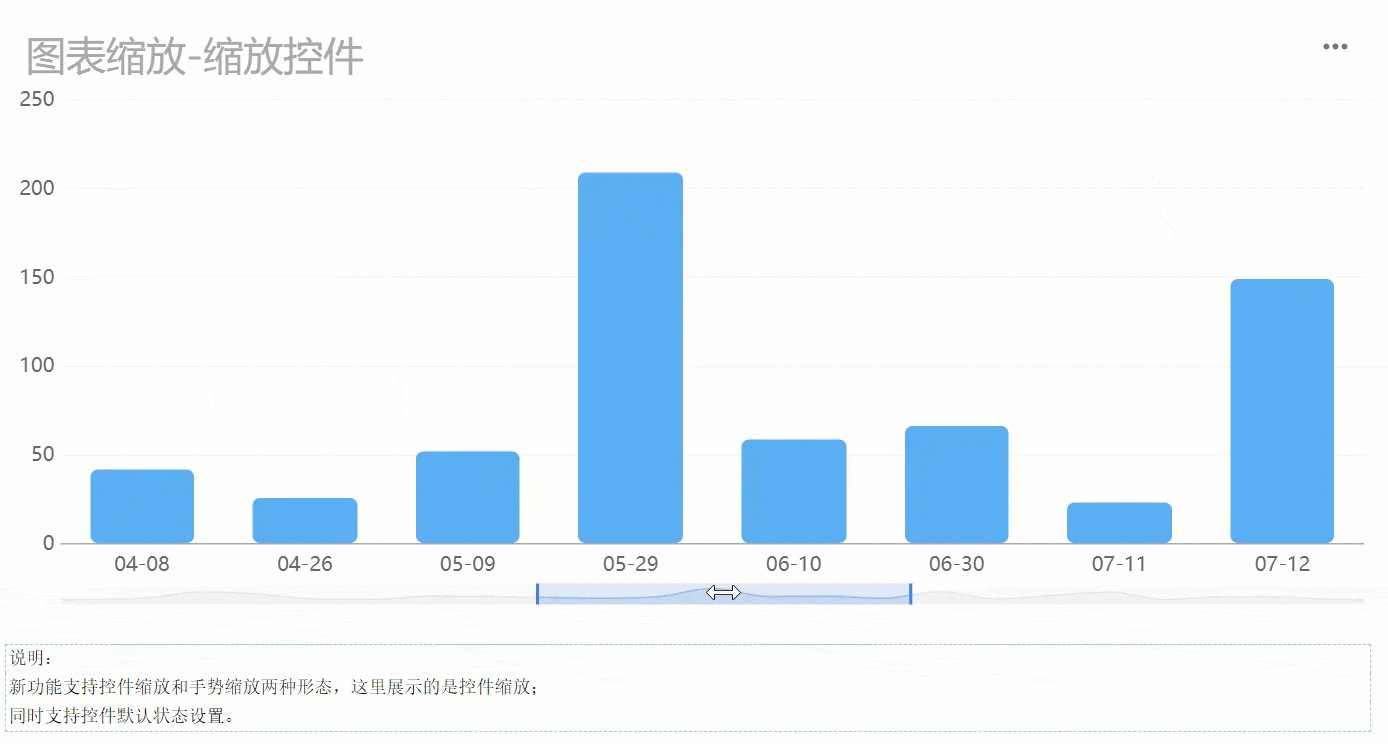
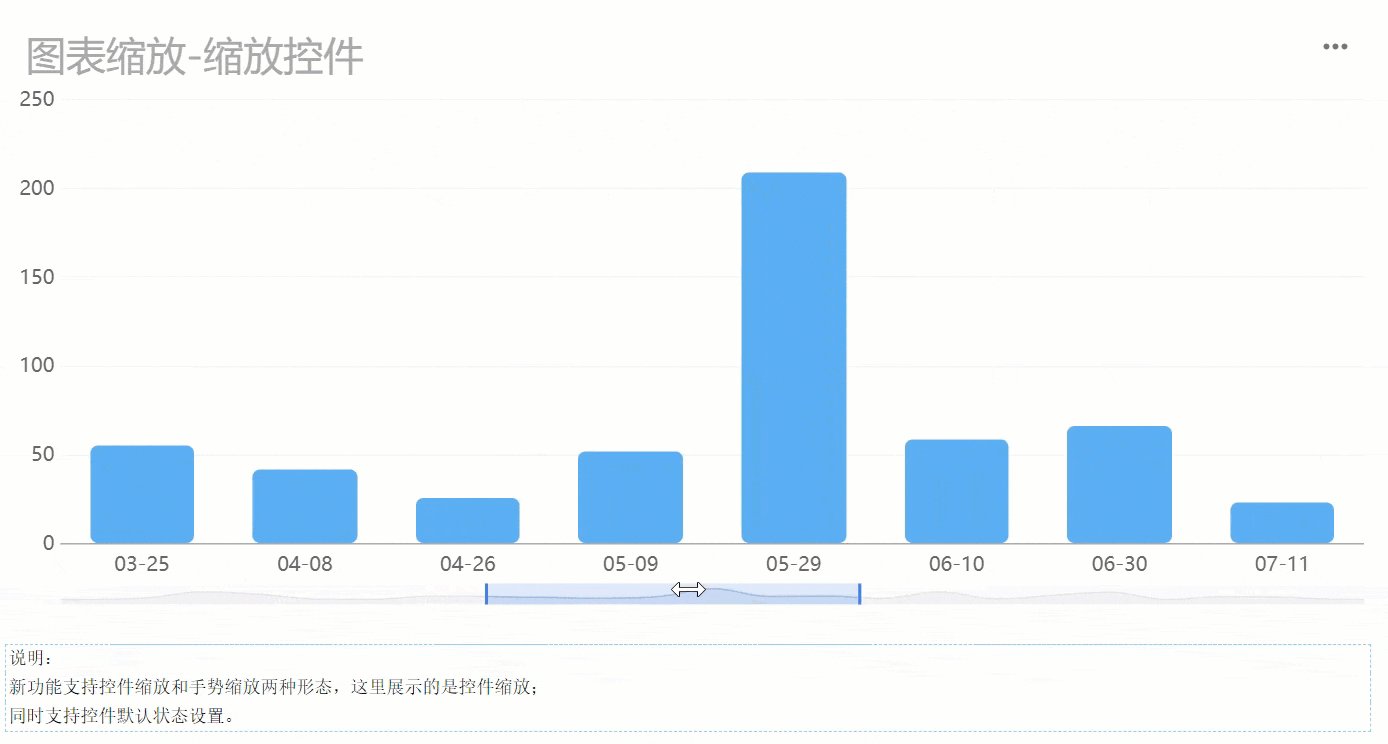
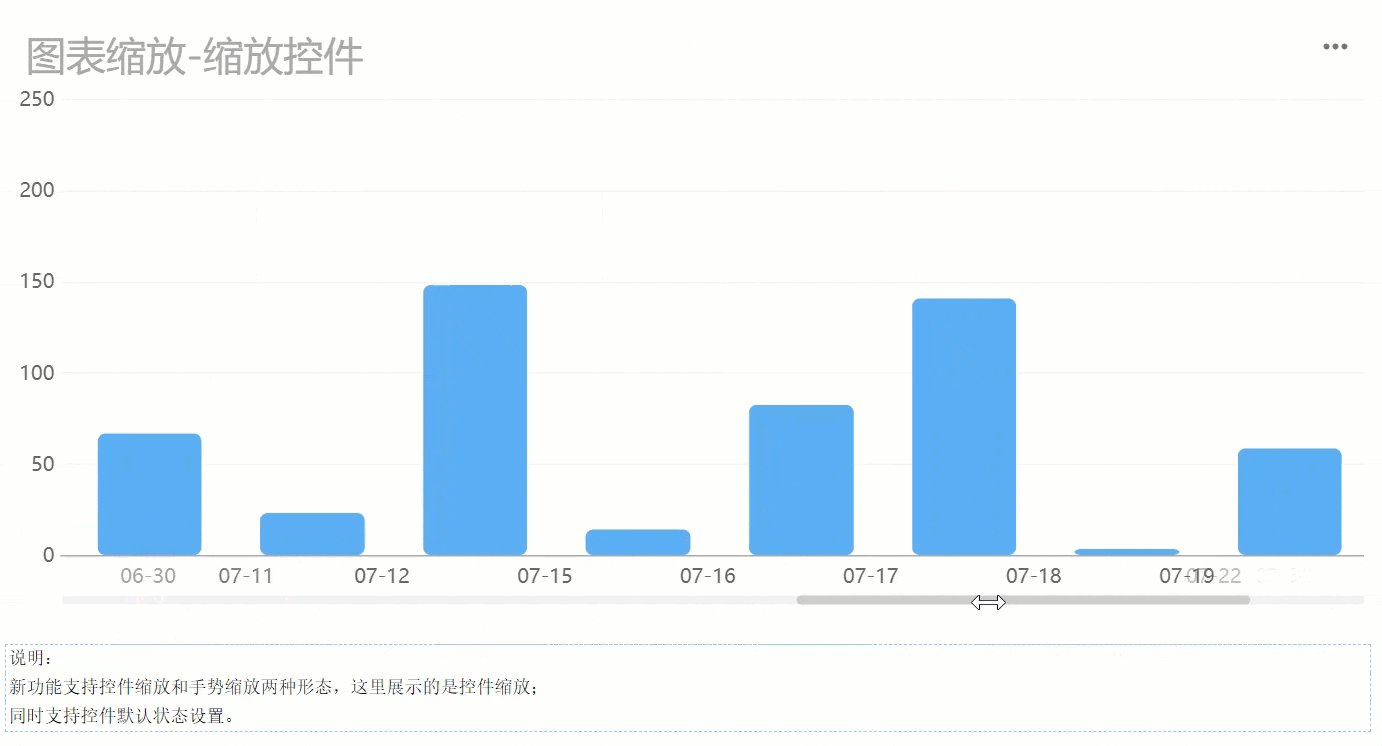
2)缩放效果
移动缩放轴选择显示的区域,鼠标点绘图区并移动也可以移动区域,拉伸缩放轴边界放大缩小区域。

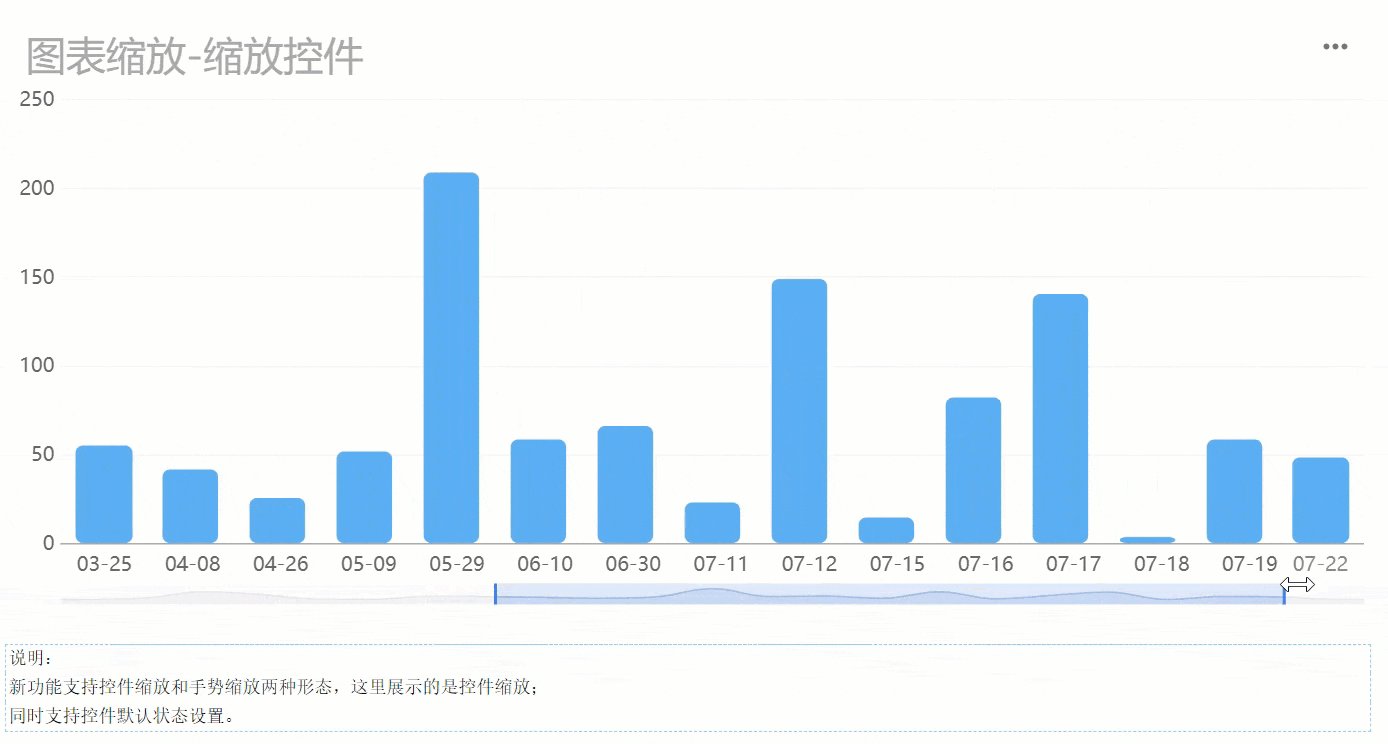
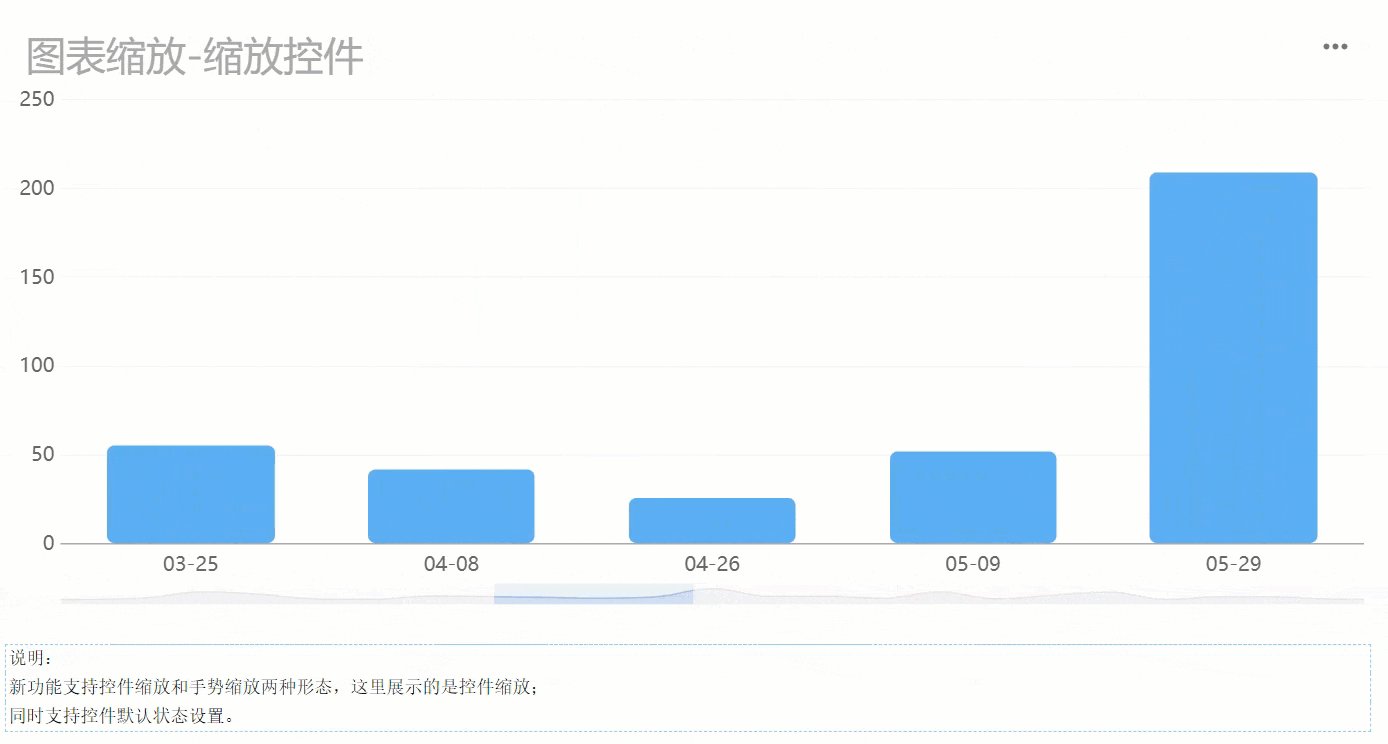
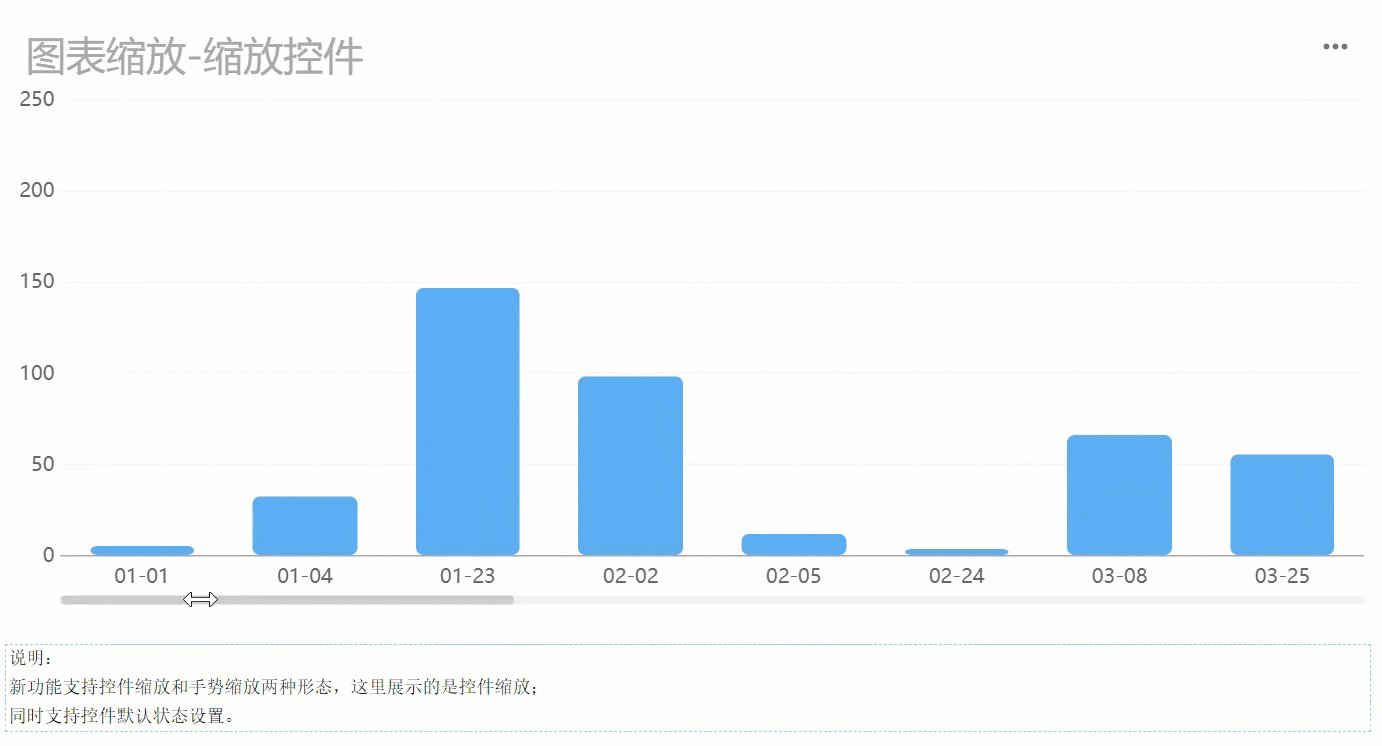
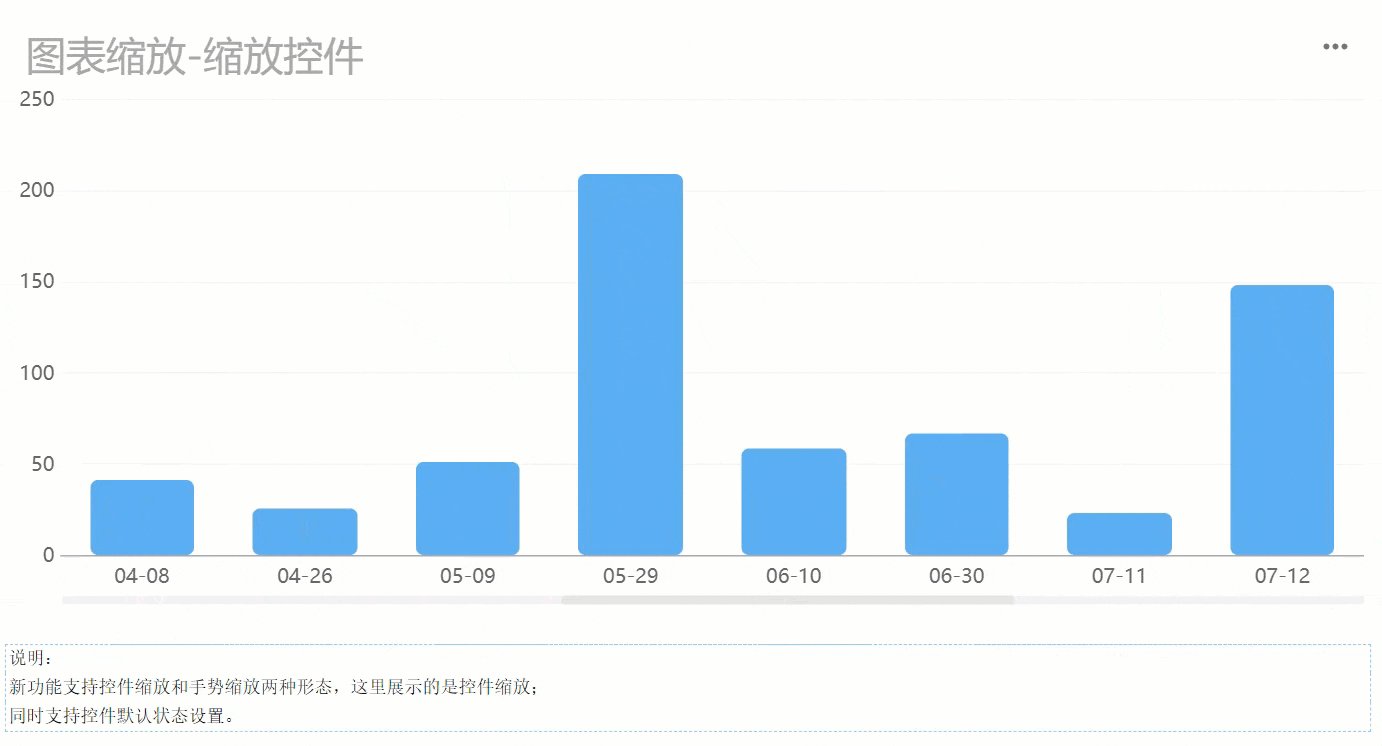
2.2.2 滚动轴
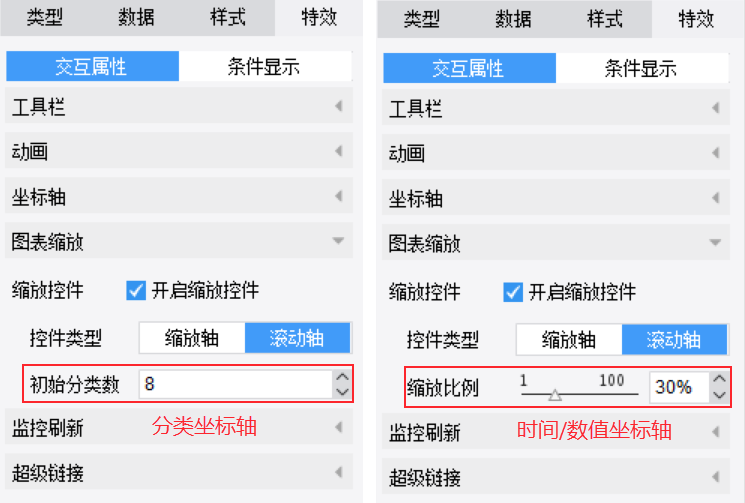
1)功能设置
当图表的坐标轴为「分类坐标轴」时,可设置初始分类数,默认为 8 个分类。
当图表的坐标轴为「时间/数值坐标轴」时,可设置缩放比例,默认为 30% 。

2)缩放效果
移动滚动轴选择显示的区域,且不能进行缩放。

注:当设置缩放控件后,除了拖动缩放控件外,在绘图区内拖动也将触发缩放控件的滑动。
3. 示例一:手势缩放编辑
3.1 插入图表
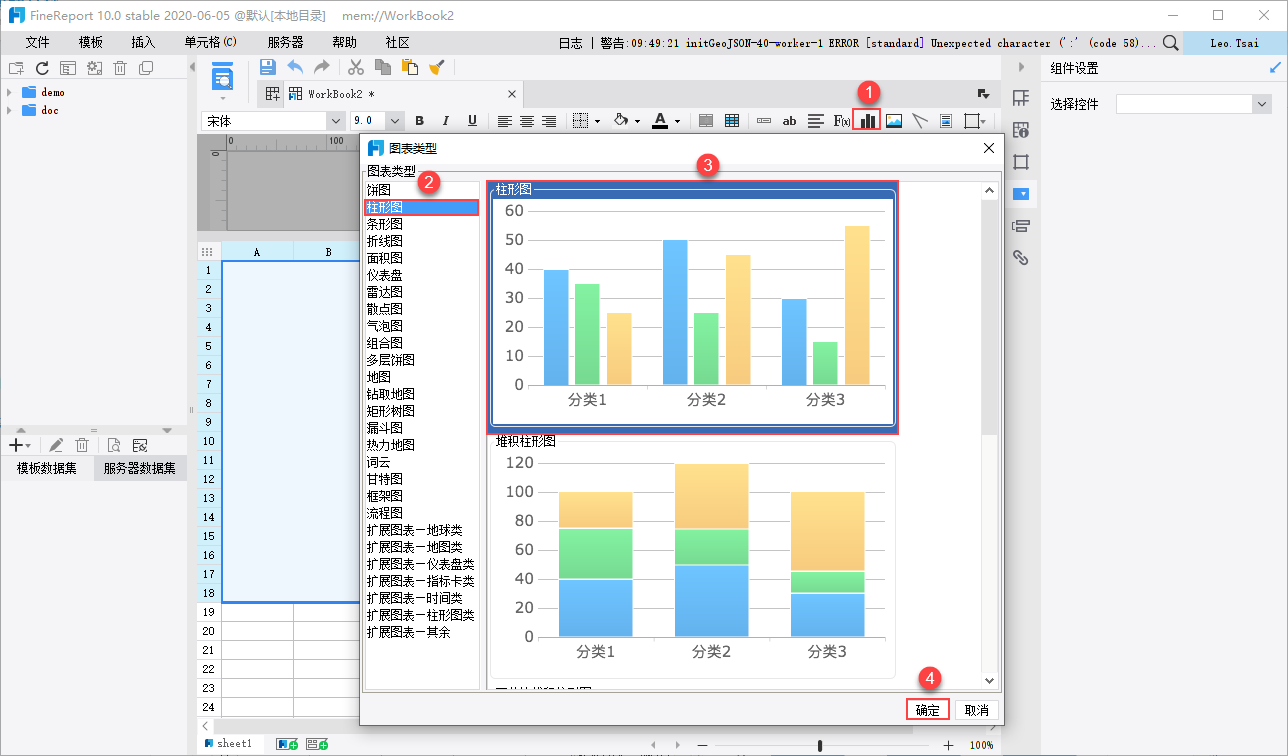
新建普通报表,合并一片区域单元格,点击插入图表快捷按钮,插入柱形图,如下图所示:

3.2 数据设置
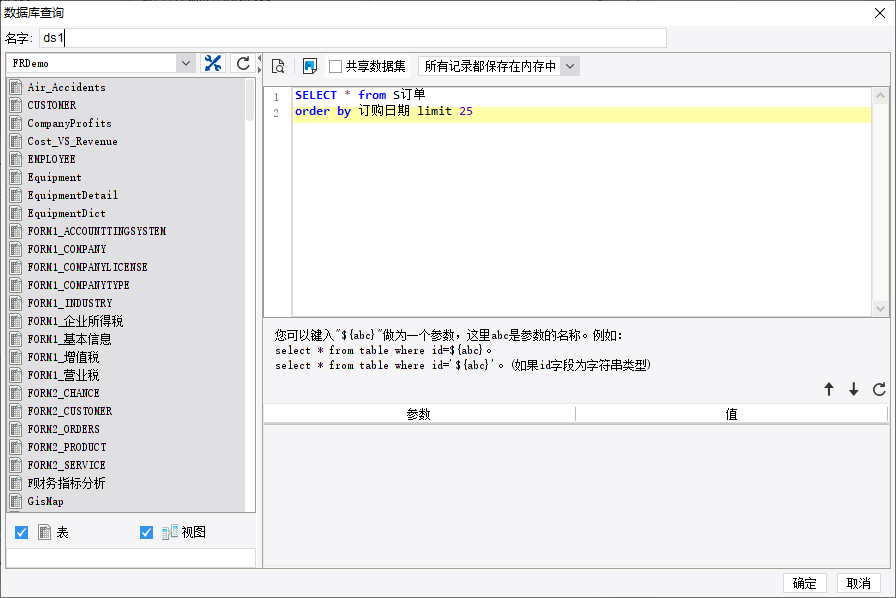
新建数据集 ds1,SQL 语句为:SELECT * from S订单 order by 订购日期 limit 25。

3.3 绑定数据
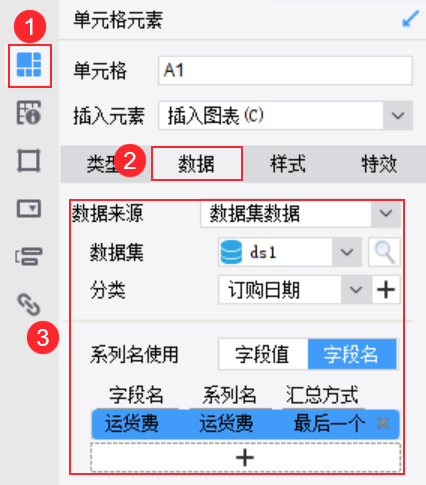
选中柱形图,绑定图表数据,如下图所示:

3.4 设置手势缩放
选中 A1 单元格,右边属性面板选择「单元格元素>特效>交互属性>图表缩放」,取消勾选「开启缩放控件」,缩放方向选择「XY 轴」。

3.5 效果预览
3.5.1 PC 端
保存报表,点击「分页预览」,效果如 2.1 节缩放效果所示。
3.5.2 移动端
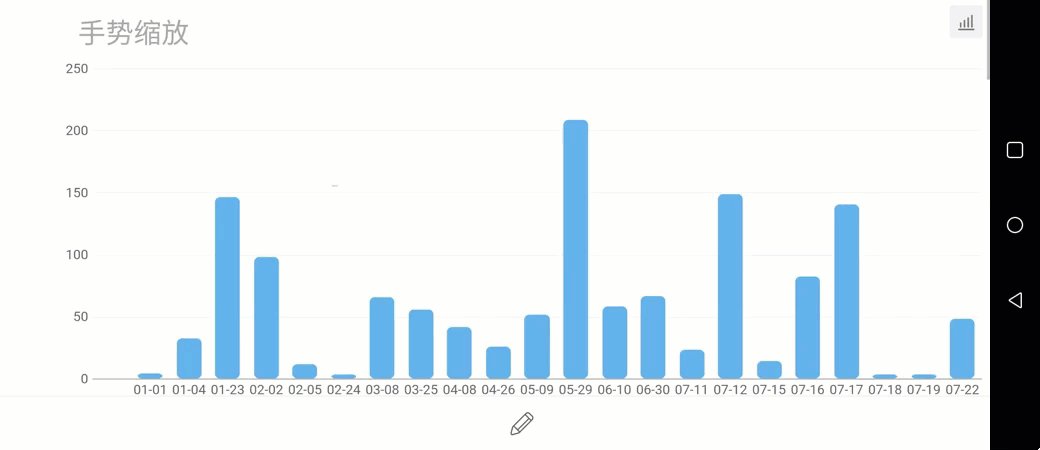
同时支持 App 端和 H5 端预览,效果如下图所示:
注:移动端预览时,需长按屏幕后才能拖动区域。

4. 示例二:控件缩放编辑
这里在示例一模板的基础上做修改即可。
4.1 设置控件缩放
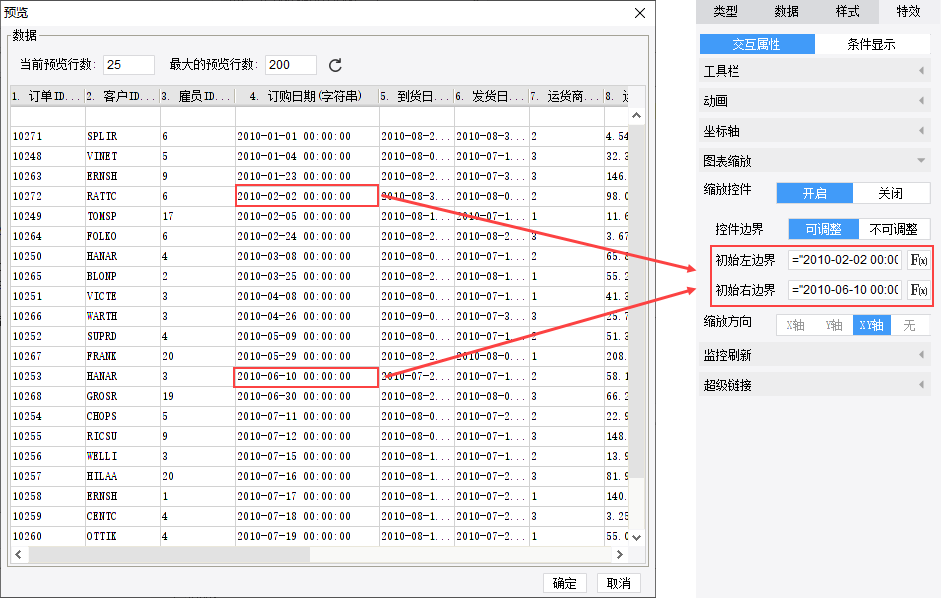
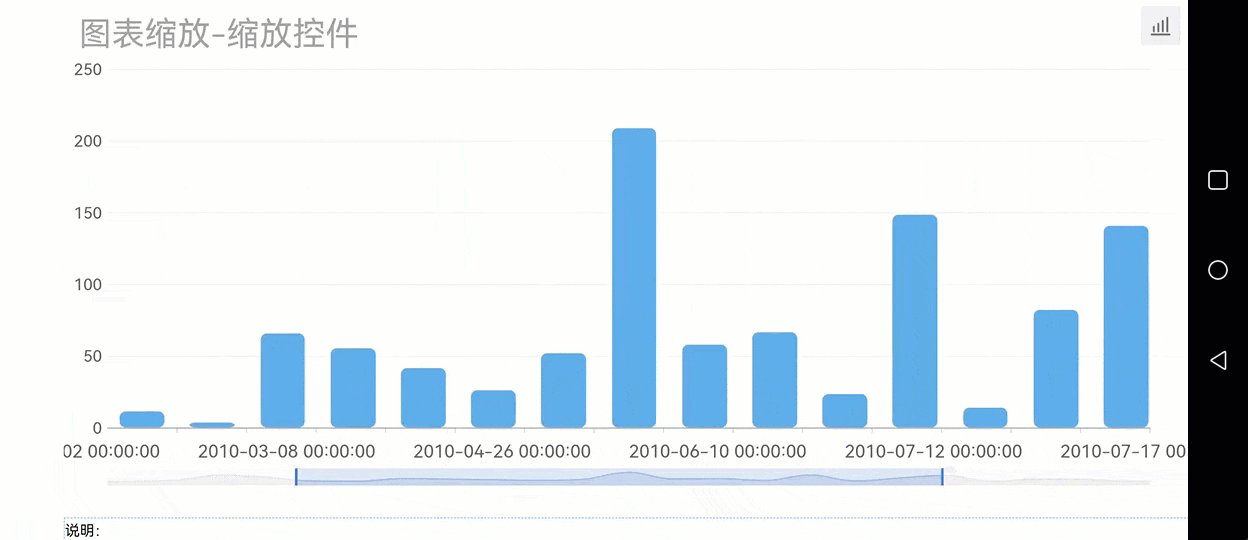
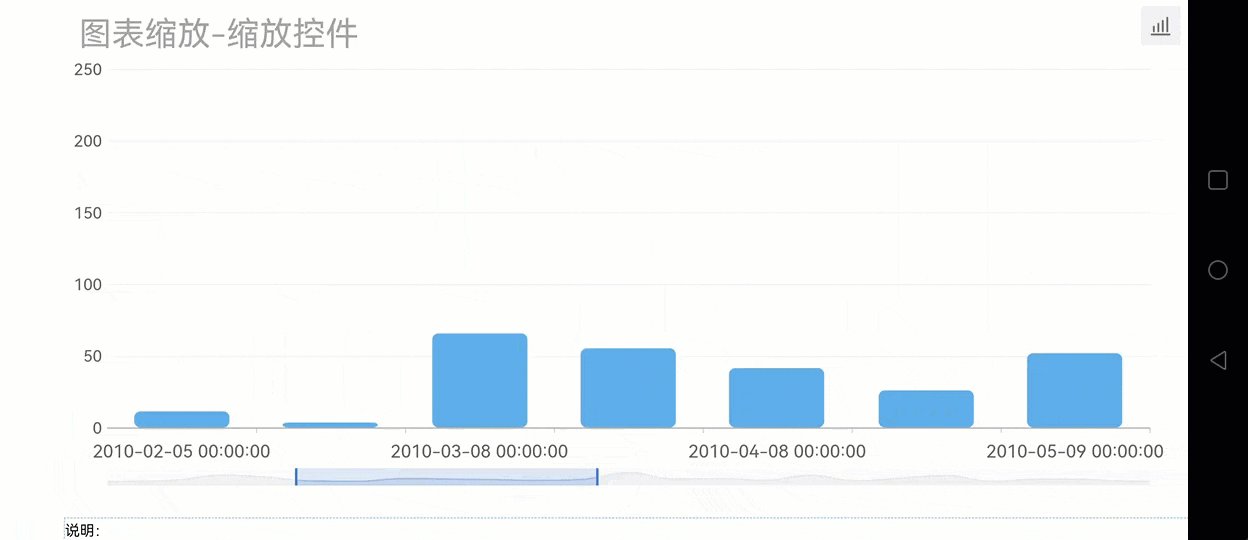
在图表属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「缩放轴」,控件边界选择「可调整」,设置初始左右边界(非必填项),初始左边界:="2010-02-02 00:00:00" ,初始右边界:="2010-06-10 00:00:00"
如下图所示:

注:这个例子是个单分类柱形图,所以写法是用公式,所以会有个等于号。多分类图表示例请参见下方示例三。
4.2 注意事项
左右边界的内容一定要跟「分类名」在数据集中的字符串内容的写法保持一致,否则不生效。例如本例分类名为「订购日期」,如下图所示:

4.3 效果预览
4.3.1 PC 端
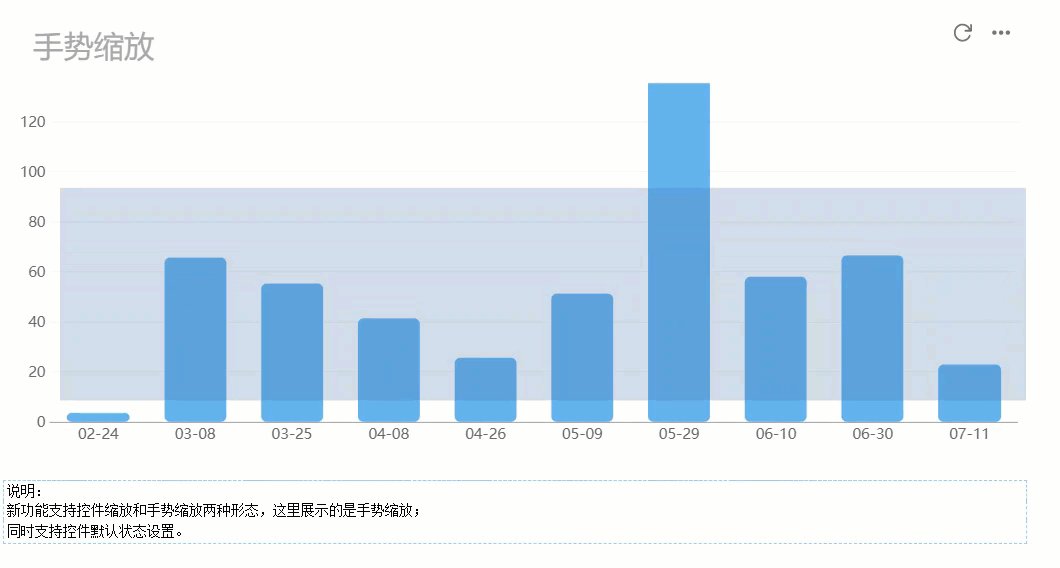
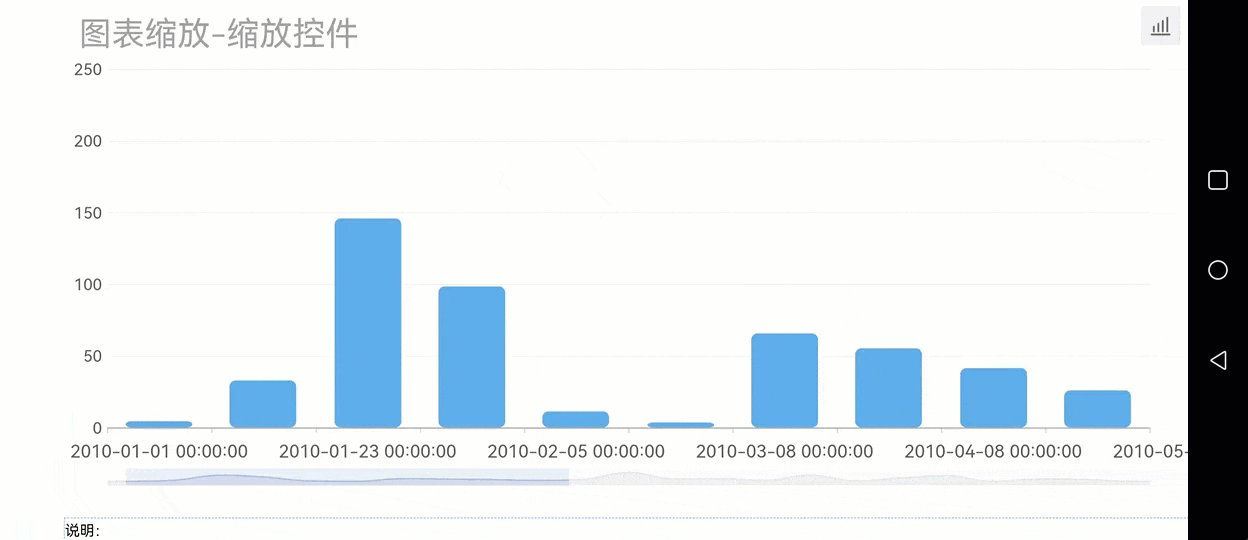
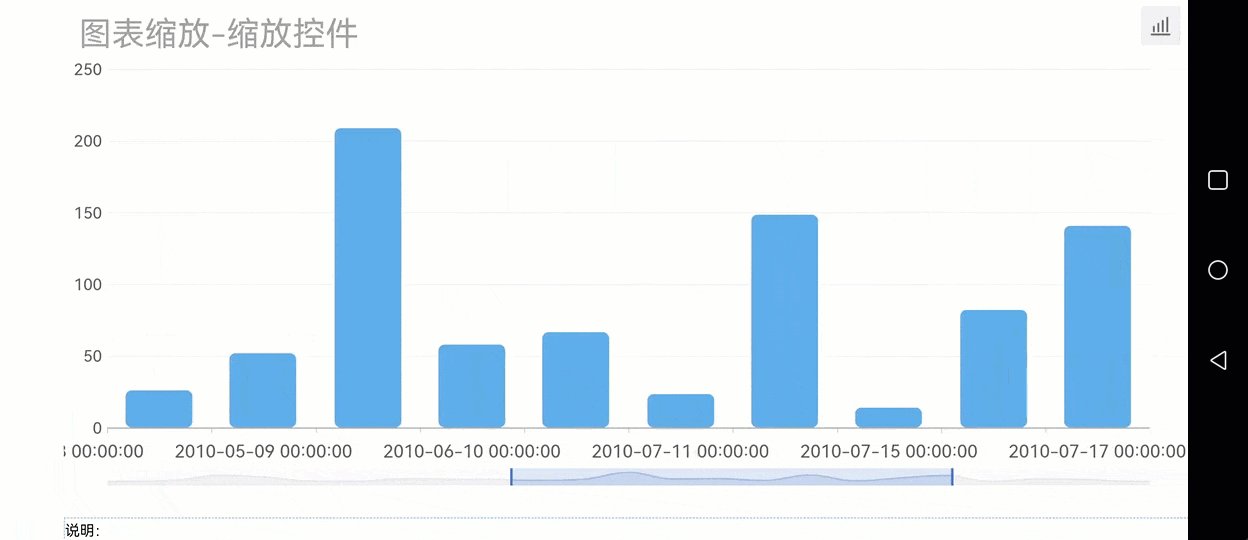
保存报表,点击「分页预览」,效果如 2.2.1 节缩放效果所示。
4.3.2 移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

5. 示例三:多分类图表控件缩放编辑
图表有多个分类时,设置控件缩放的左右边界写法跟单分类是不同的,下面介绍下如何设置多分类图表的控件缩放。
5.1 准备模板
打开设计器内置模板:
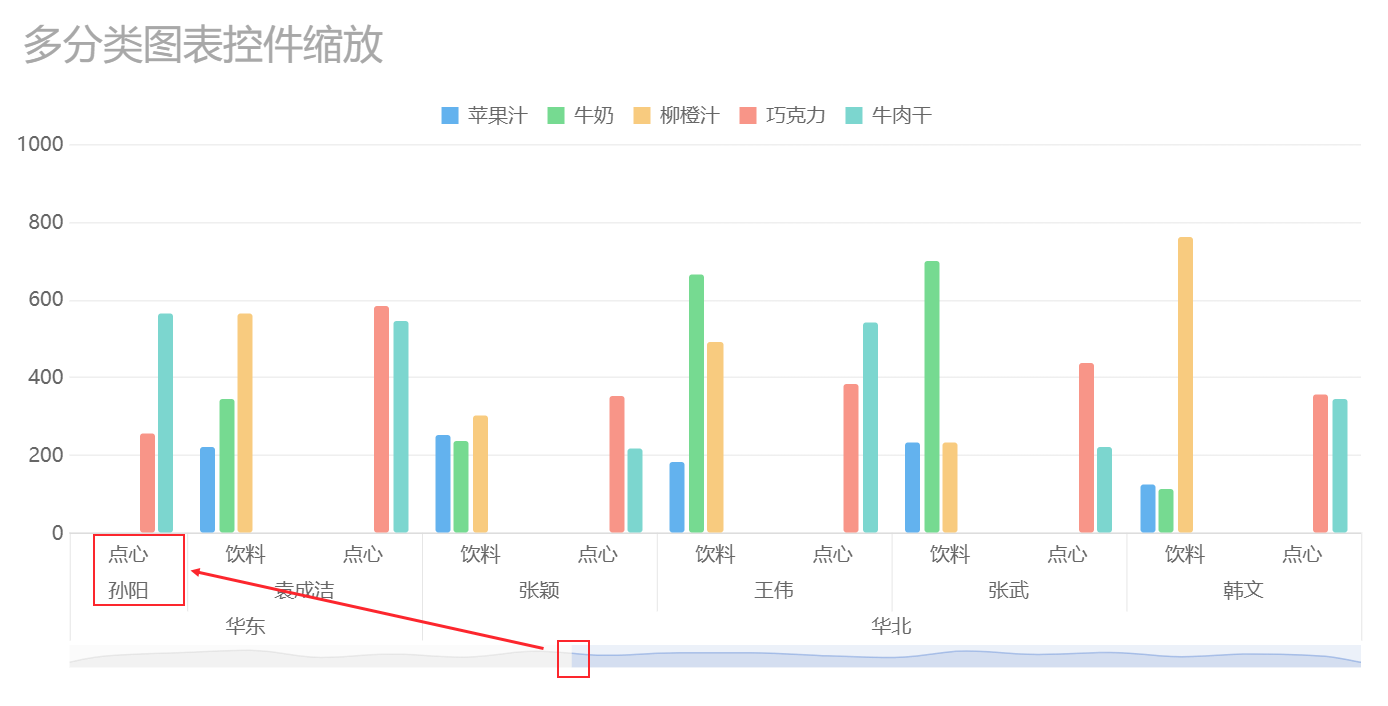
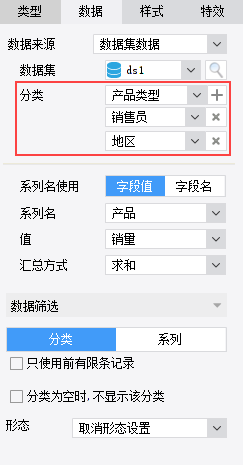
多分类图表控件缩放.cpt,该模板有 3 个分类,如下图所示:

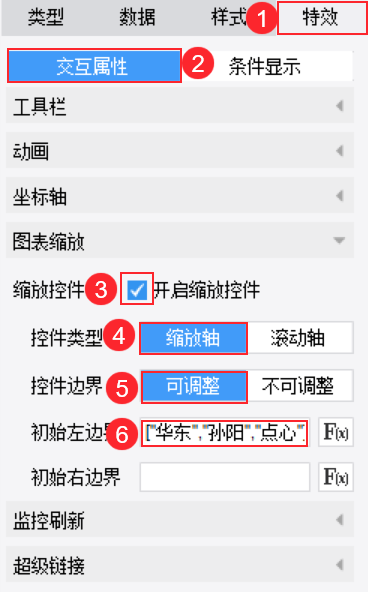
5.2 设置控件缩放
选中图表,属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「缩放轴」,控件边界选择「可调整」,设置初始左边界(非必填项):["华东","孙阳","点心"],不设置初始右边界。如下图所示:
注1:此处跟单分类图表写法不一样,不用公式,直接在编辑框中输入,或者在公式定义中输入后删除最前面的 = 。
注2:多分类边界值设置规则:["父分类","子分类"],且边界值根据分类值进行填写。例如该模板分类有三层:地区-姓名-产品,所以按顺序填写:["华东","孙阳","点心"],且各分类用双引号“”括起来。

5.3 效果预览
多分类图表的效果如下图所示,可以看到预览时,图表最左边是从华东-孙阳-点心开始的。