最新历史版本
:ECharts图表实现旭日图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0.19 | 2021-10-15 | V1.0.0 |
1.2 应用场景
本文将使用 ECharts 图表引用模板数据集制作一个旭日图:
第一层为地区、第二层为销售员、第三层节点名为产品类型,值为销量。
最外层值大于 1000 时显示为红色。
最外层标签居外显示、其他标签居内显示。
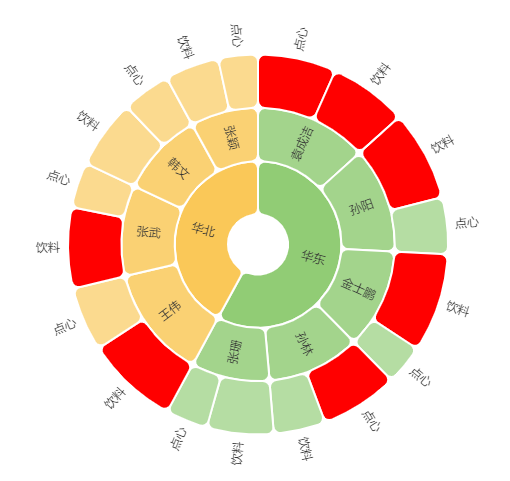
预期效果如下图所示:

2. 示例编辑
2.1 准备数据
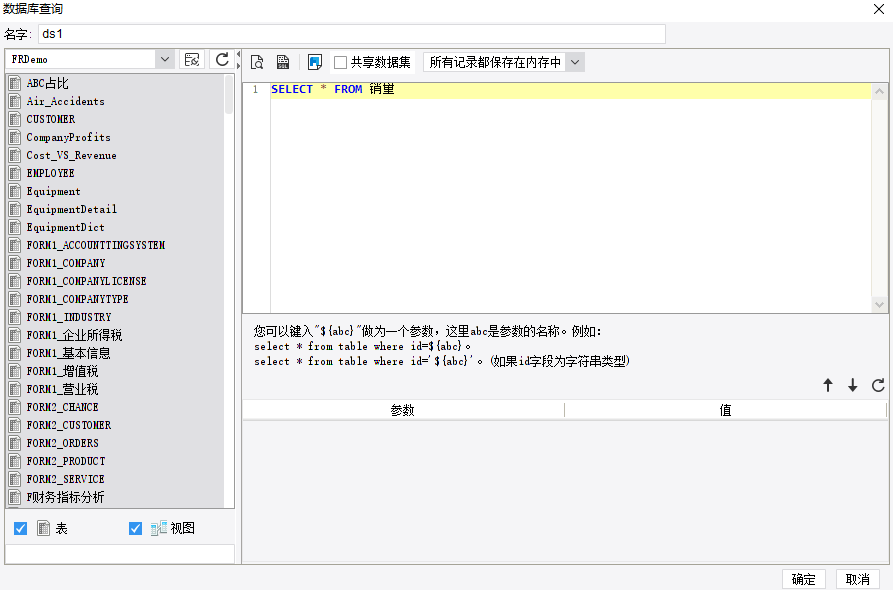
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 。

2.2 设计报表
2.2.1 插入图表
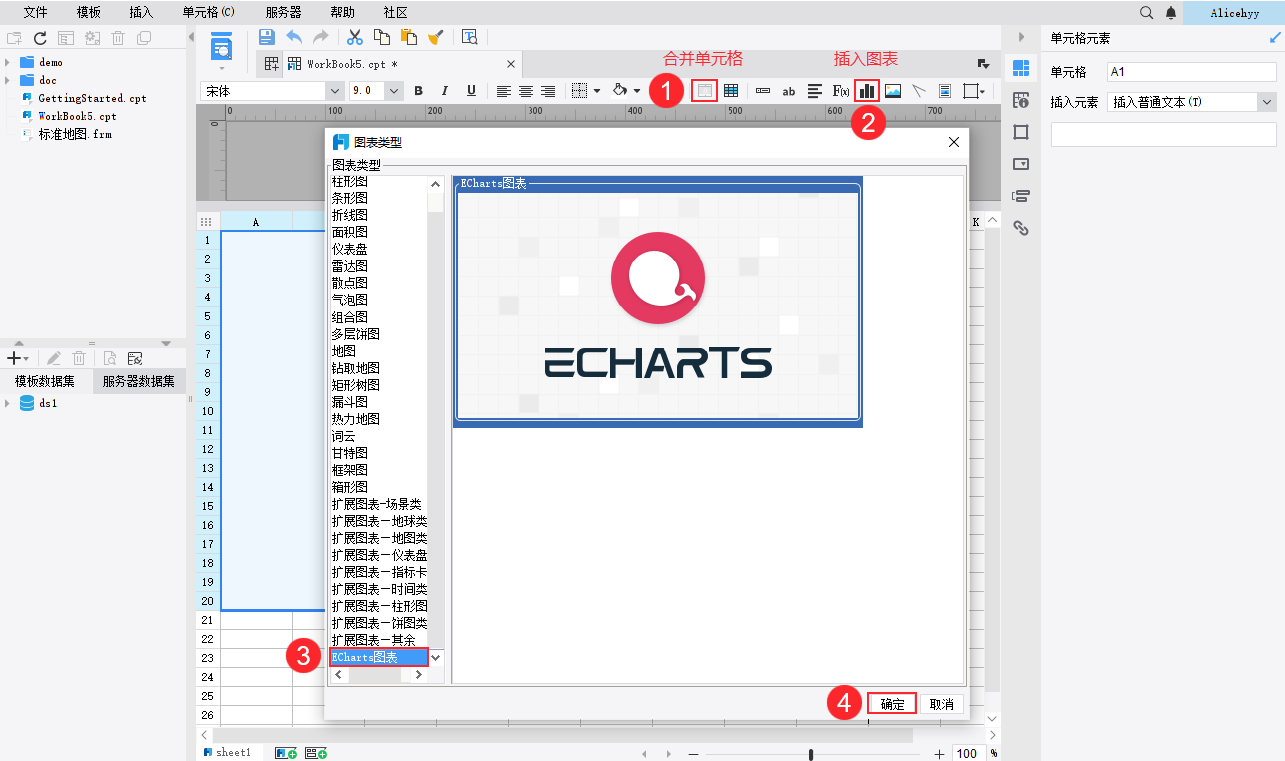
选中一片单元格区域,合并单元格后,再点击插入图表,选择「ECharts图表」。如下图所示:

2.2.2 添加数据结构
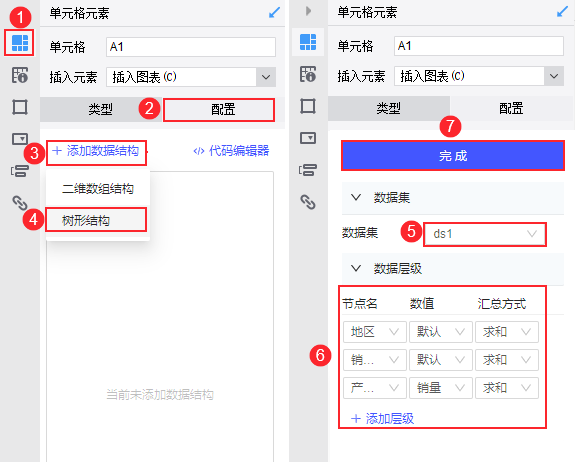
选中图表,点击右侧「单元格元素>配置」,添加一个「树形结构」。
数据集选择 ds1,添加三个节点,第一层为「地区」,第二层为「销售员」,第三层为「产品类型」。前两层不设置数值,第三层设置数值为「销量」汇总方式为「求和」,那么前两层的值由第三层级的值汇总得来。如下图所示:

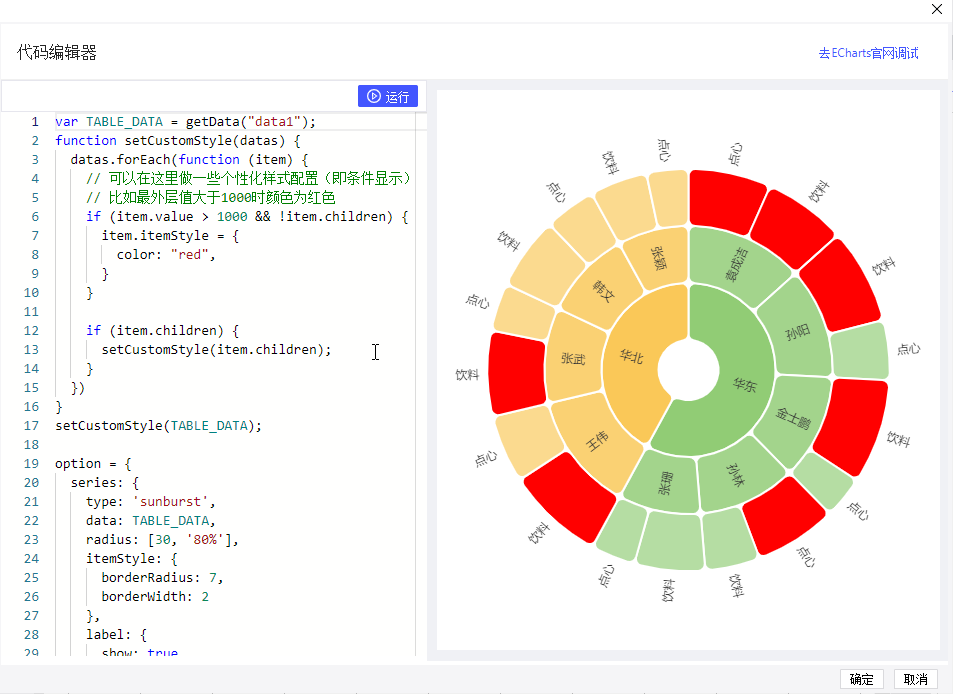
2.2.3 编辑代码
点击「代码编辑器」,输入代码:
var TABLE_DATA = getData("data1");
function setCustomStyle(datas) {
datas.forEach(function (item) {
// 可以在这里做一些个性化样式配置(即条件显示)
// 比如最外层值大于1000时颜色为红色
if (item.value > 1000 && !item.children) {
item.itemStyle = {
color: "red",
}
}
if (item.children) {
setCustomStyle(item.children);
}
})
}
setCustomStyle(TABLE_DATA);
option = {
series: {
type: 'sunburst',
data: TABLE_DATA,
radius: [30, '80%'],
itemStyle: {
borderRadius: 7,
borderWidth: 2
},
label: {
show: true
},
levels: [
{},
{},
{},
// 最外层标签居外
{
label: {
position: 'outside',
padding: 3,
}
}
]
}
};
效果如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节中预期效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:ECharts图表实现旭日图.cpt

