1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 | 功能变更 |
|---|---|---|---|
| 10.0 | 2017-11-21 | V1.2.2 | - |
| 10.0 | 2020-01-01 | V2.1.6 | - |
1.2 应用场景
子弹图适用于展示阶段性的数据信息,例如某班级月考情况中,某同学考试成绩与优秀、良好、合格分数、月考均分和满分各自的对比;或是在项目管理中项目实际进度与计划进度的对比等。
子弹图的外观类似于子弹射出后带出的轨道,所以称为子弹图。其取代仪表盘上常见的里程表、时速表等基于圆形的信息表达方式,采用线性信息表达方式。这种无修饰的线性表达方式可以在狭小的空间中表达丰富的数据信息,线性的信息表达方式与我们习以为常的文字阅读相似,相对于圆形构图的信息表达,在信息传递上有更大的效能优势。
由于子弹图的特性,被主要用于各个分类间各自的数值所处状态与测量标记的对比,以突出每个分类自身的情况。较少用于分类间的比较,用于展示各个分类的子弹图单元相对独立。
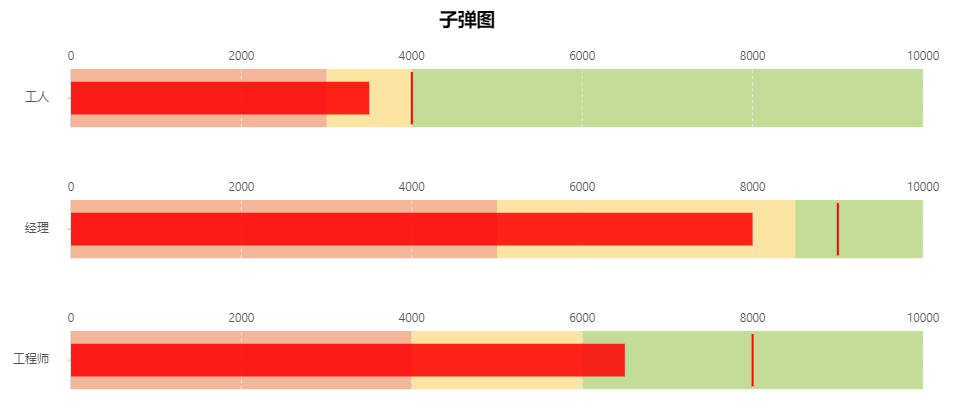
效果如下图所示:

上图中,X 轴表示数据的维度(例如收入、支出),外围的柱形分成三部分,分别用不同颜色填充,表示这个维度值的三个范围。里面宽度较小的柱形表示不同系列的值(例如工程师、工人),不同的系列的柱可用不同颜色来填充。柱上的横线或竖线表示某个维度设定的目标值。
1.3 注意事项
帆软提供「子弹图」插件,可以更高效地传递丰富的数据信息。
数据来源仅支持数据集,不支持从单元格取数
不支持 IE8 浏览器
不支持移动端
2. 插件介绍编辑
2.1 插件安装
点击下载插件:子弹图插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 功能入口
1)普通报表
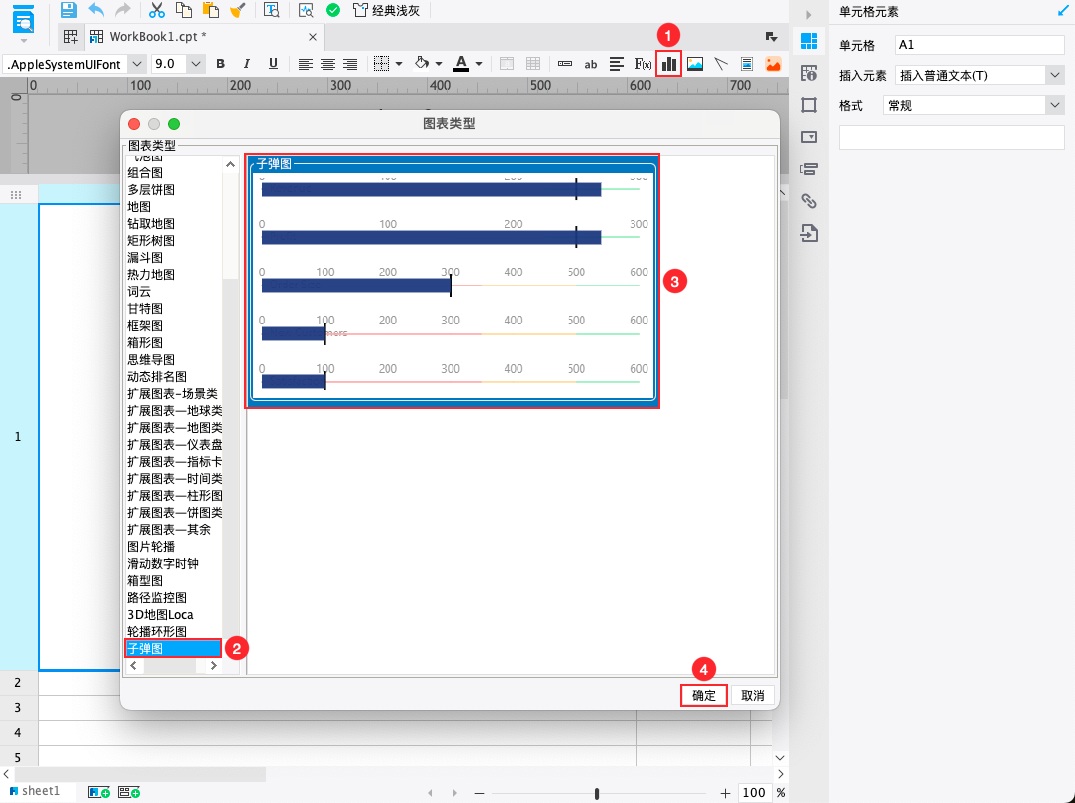
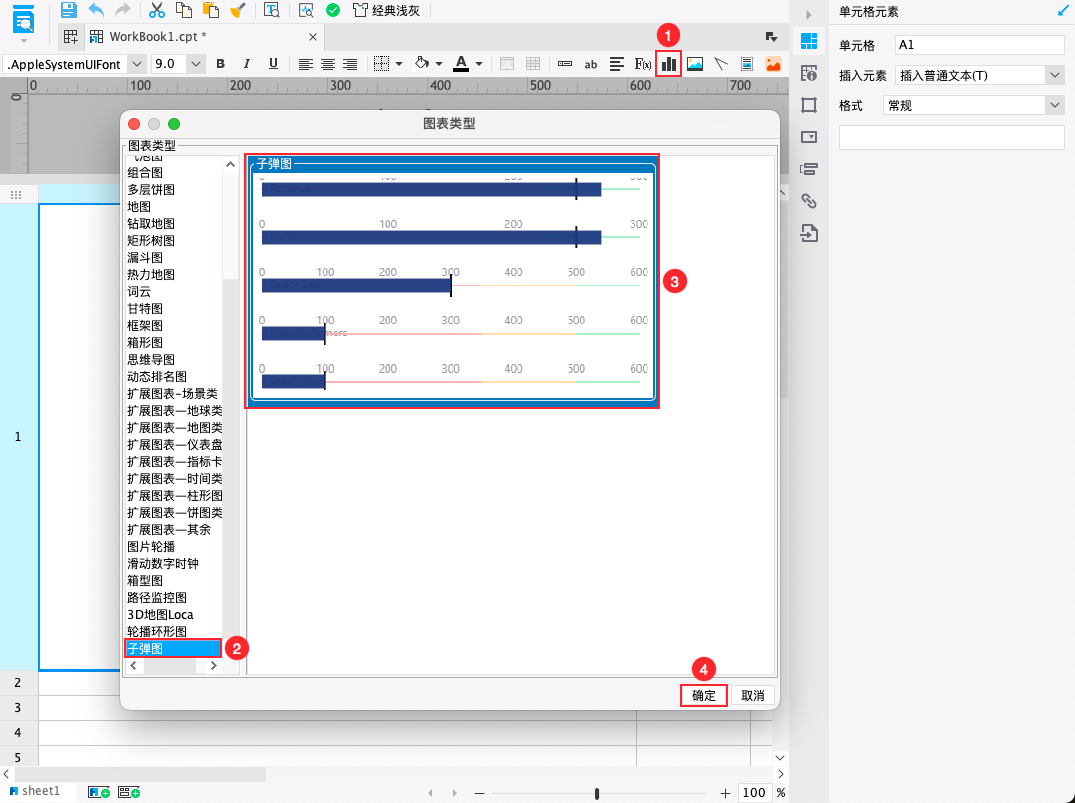
选中单元格,点击上方工具栏插入图表按钮,即可插入「子弹图」。如下图所示:

3)决策报表
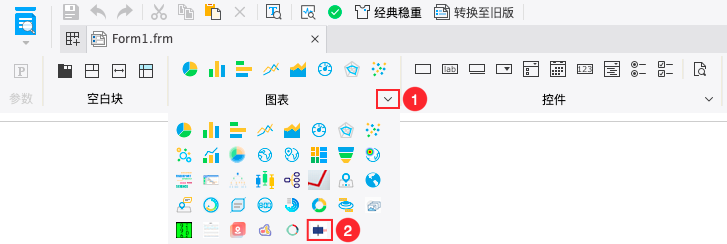
在决策报表上方的图表工具栏,选择子弹图图标,即可添加,如下图所示:
注:决策报表,支持在报表块或图表块中使用子弹图

2.3 属性设置
1)数据
数据来源仅支持「数据集数据」,不支持「单元格数据」。

支持配置基本设置、颜色设置、刻度设置、背景设置。

具体说明如下表所示:
| 样式 | 说明 |
|---|---|
| 基本设置 | 支持配置图表名称 支持自定义:标题位置、图表扩展方向、提示背景颜色、字体及大小 |
| 颜色设置 | 可配置目标颜色、范围颜色以及新增系列颜色设置
|
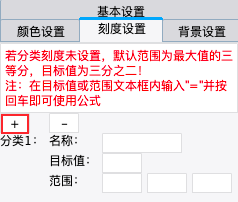
| 刻度设置 | 点击 + 或 - 按钮,支持为每个分类设置「目标值」和三个「范围」,「名称」填分类的值。 未设置时,默认范围为最大值的三等分,目标值为三分之二。 注1:数据集中的「目标值」和刻度设置里的「目标值」不能共存,否则不生效 注2:「名称」必须与「数据>分类」值的名称相同,设置的内容才会有效果 注3:在「目标值」或「范围」内输入 = 并按回车键可以使用公式
|
| 背景设置 | 支持背景设置为没有背景、颜色、图片 |
3. 示例编辑
3.1 新建报表
1)新建一张普通报表。
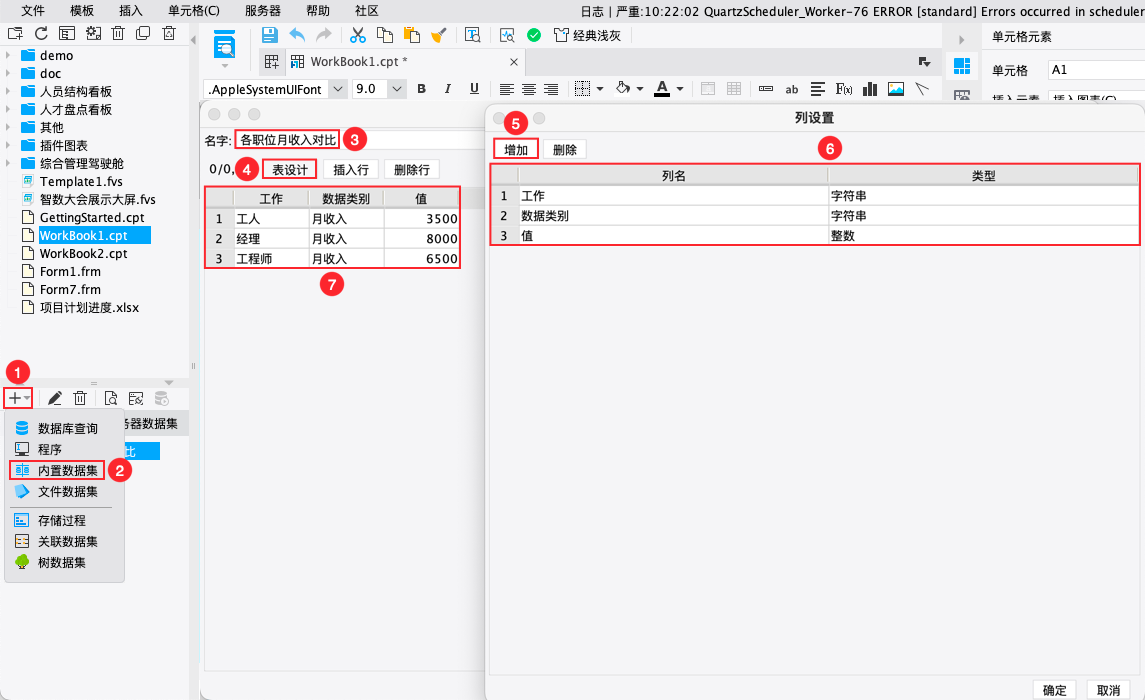
2)新建一个内置数据集,设置后点击「确定」。
数据集命名为:「各职位月收入对比」
表设计>列设置中,「值」列的类型为「整数」,其余为「字符串」类型
数据集内容如下图所示:

3.2 插入图表
1)将单元格调整到合适大小,选中单元格。
2)点击上方工具栏插入图表按钮,插入「子弹图」。

3.3 设置图表属性
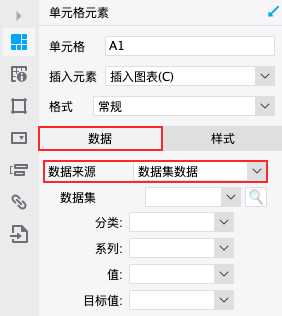
1)选中图表所在单元格,点击「单元格元素」。
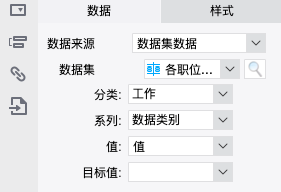
2)设置「数据」
设置数据来源为「数据集数据」,数据集为「各职位月收入对比」
分类为「工作」,系列为「数据类别」,数据为「值」

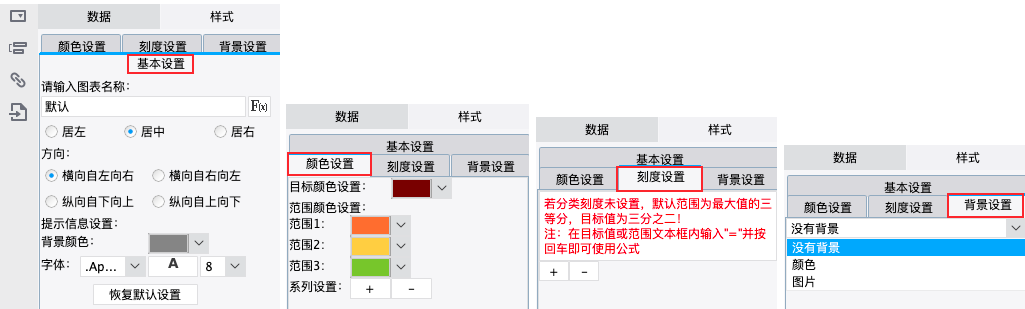
3)设置「样式」
| 样式设置 | 图示 |
|---|---|
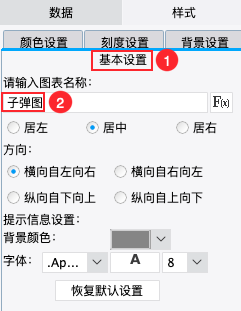
基础设置 设置图表标题为「子弹图」,其余属性默认设置即可 |  |
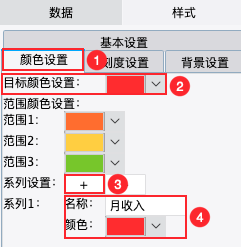
颜色设置
|  |
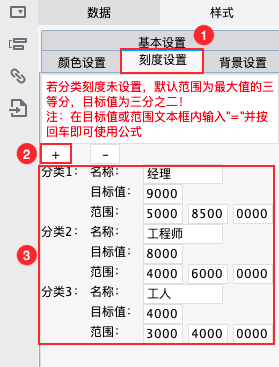
刻度设置 新增三个分类刻度,名称分别为「经理」、「工程师」、「工人」 分别设置目标值和范围 |  |
背景设置 选择默认设置-没有背景即可 | - |
3.4 效果预览
保存报表,点击「PC端预览」,效果如 1.2 节应用场景中所示。
注:不支持移动端。
4. 模板下载编辑
点击下载模板:子弹图.cpt