1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 | 功能变更 |
|---|---|---|---|
| 10.0 | 2018-03-31 | V1.0.0 | - |
| 10.0 | 2018-03-31 | V1.0.4 | - |
1.2 应用场景
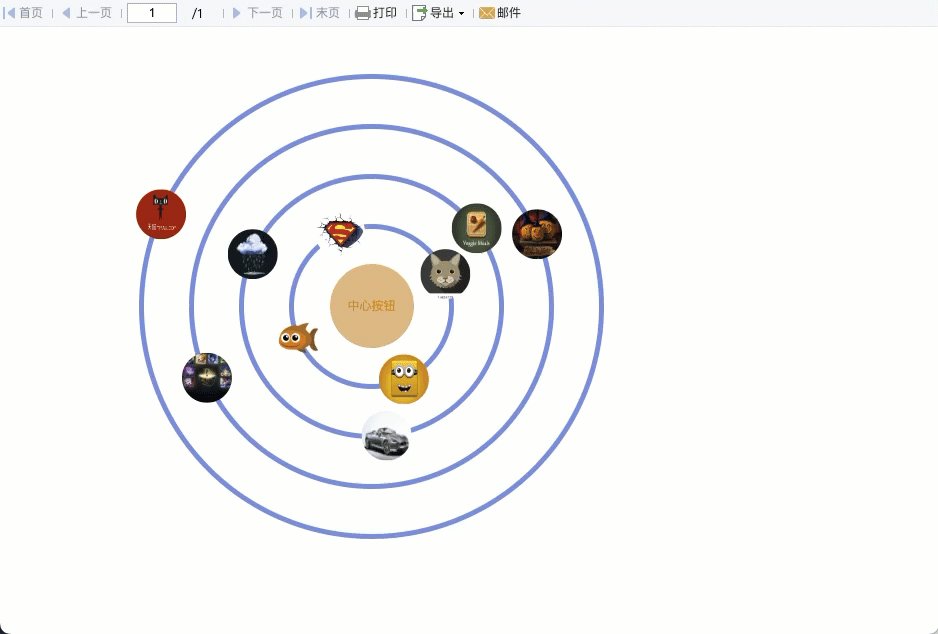
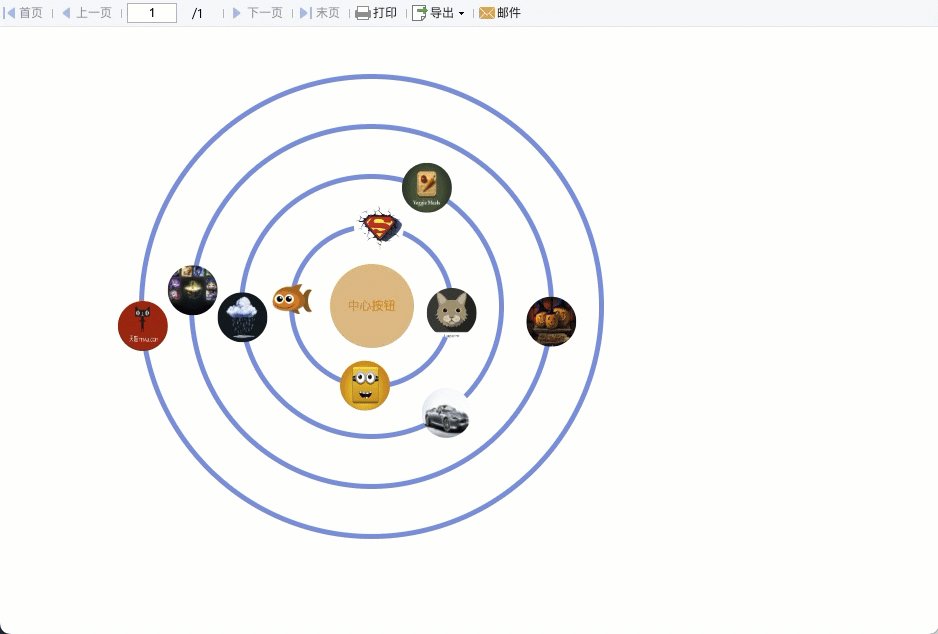
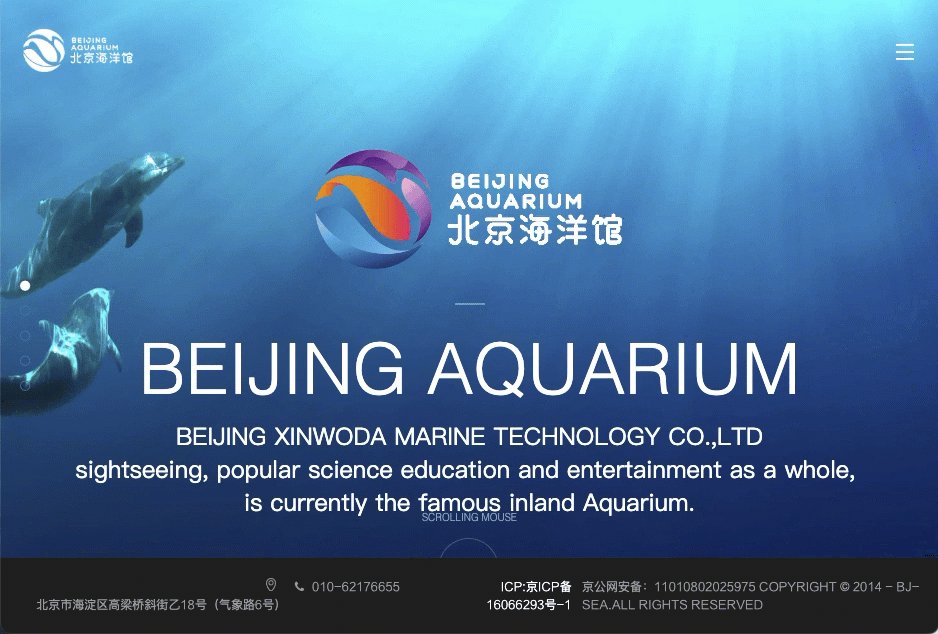
如果报表中存在点击图标跳转链接的情况,那么可以使用该插件给这些图标添加轨道旋转特效,提升报表整体的美观度,效果如下图所示:

1.3 功能介绍
支持自定义图标所处、轨道样式以及轨道中心按钮
不支持移动端
2. 插件介绍编辑
2.1 插件安装
点击下载插件:旋转图标图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 功能入口
1)普通报表
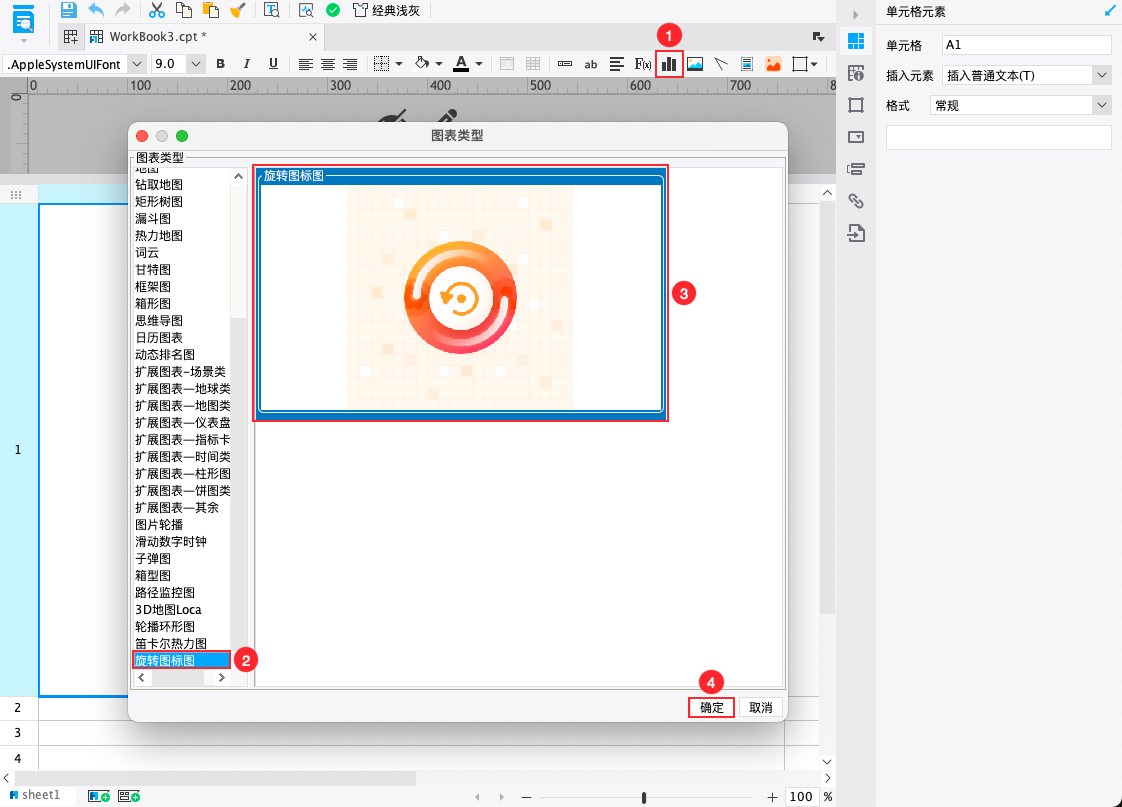
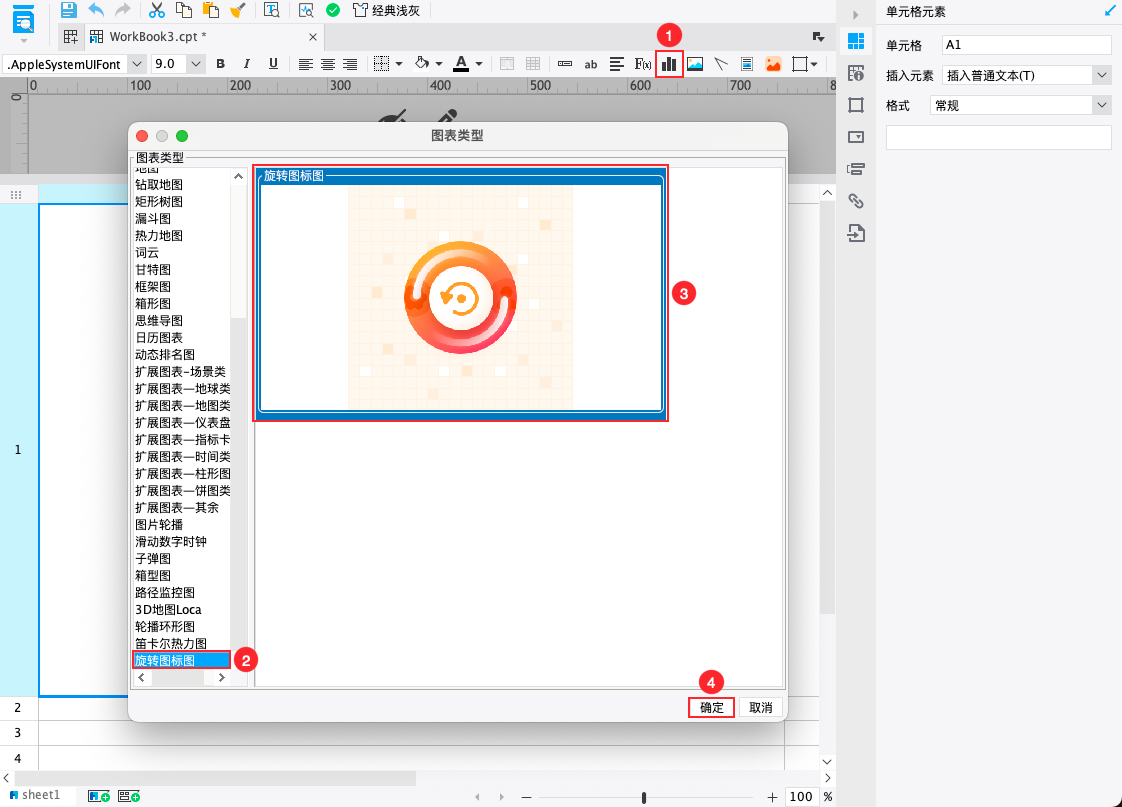
选中单元格,点击上方工具栏插入图表按钮,即可插入「旋转图标图」。如下图所示:

2)决策报表
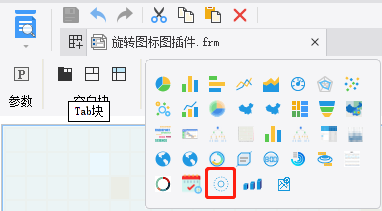
在决策报表上方的图表工具栏,选择旋转图标图的图标,即可添加,如下图所示:
注:决策报表,支持在报表块或图表块中使用旋转图标图

2.3 属性设置
2.3.1 数据
数据来源仅支持「数据集数据」,不支持「单元格数据」。
图标地址:图标的路径地址。
跳转地址:点击图标后跳转的超链接。
悬浮提示:鼠标移动到图片上方的提示信息。
轨道编号:定义图标的旋转轨道。

2.3.2 样式
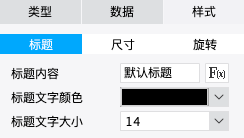
1)标题
支持设置标题的内容、颜色和文字大小。

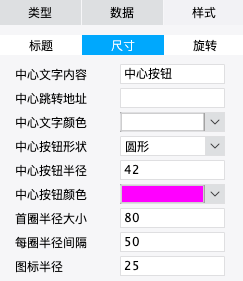
2)尺寸
支持设置圆中心点的内容和样式。
支持设置首圈半径、每圈半径间隔以及图标半径。

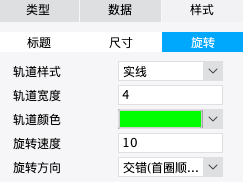
3)旋转
支持选择三种轨道样式:实线,虚线,双线。
支持设置轨道宽度及颜色,速度和旋转方向。

3. 示例编辑
3.1 新建报表
1)新建一张普通报表
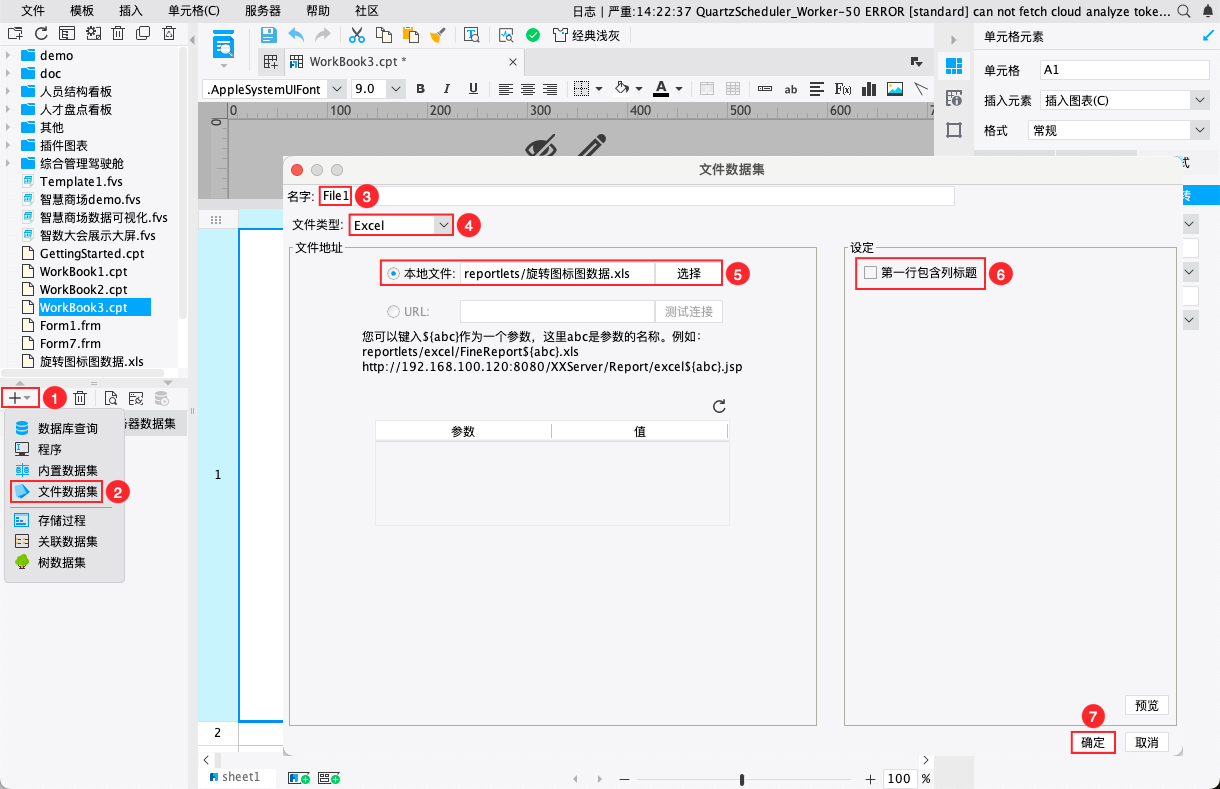
2)新建一个文件数据集 File1,文件类型设置为 Excel ,文件地址选择本地文件中的 旋转图标图数据.xls 文件,点击「确定」
点击下载获取 Excel 文件:旋转图标图数据.xls
注:需将 excel 文件放入工程 /webroot/WEB-INF/reportlets 文件夹下

3)将 旋转images.zip 解压到 /webroot/WEB-INF/resources 文件夹下,确保其相对路径与 xls 表格里的第一列数据一致
注:图标的地址为服务器下的相对路径,用户可自行下载图标放置到自己的服务器下,需要的话修改下地址即可。
例如:图片文件夹的名字是「旋转images」,将「旋转images」文件夹放置在 webroot\WEB-INF\resources 下,路径填写为 /webroot/decision/view/report?op=resource&resource=旋转images/xxx.jpg。具体示例可参考以上 Excel 中的第一列数据。
注:如果是 web 网络地址,请确保网络地址可用,否则图片可能加载不出来。
3.2 插入图表
1)将单元格调整到合适大小,选中单元格
2)点击上方工具栏插入图表按钮,插入「旋转图标图」。如下图所示:

3.3 设置图表属性
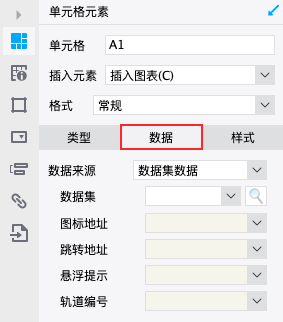
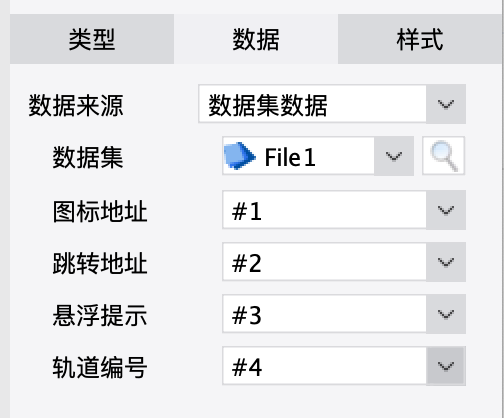
1)数据
设置数据来源为「数据集数据」,数据集为「File1」
图标地址为「#1」,跳转地址为「#2」,悬浮提示为「#3」,轨道编号为「#4」
如下图所示:

2)样式
| 样式 | 设置 | 图示 |
|---|---|---|
| 标题 | 删除默认标题 |
|
尺寸 |
其余属性设置默认即可 |  |
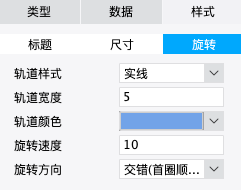
| 旋转 |
其余属性默认设置即可 |  |
3.2 效果预览
保存报表,点击「PC端预览」,效果如 1.2 节应用场景中所示。
注:不支持移动端。
4. 模板下载编辑
点击下载模板:旋转图标图插件.cpt
5. 注意事项编辑
web 不支持 jpeg 的后缀。若图片的格式是 jpeg/jpg ,后缀名需要填写成 jpg。