1. 版本编辑
报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 8.0之后 | V3.0 |
注:轮播三维组合地图预览只支持 Chrome 浏览器。遇到老版本 Chrome 浏览器不显示图表的情况,请将浏览器升级到最新版本。
2. 描述编辑
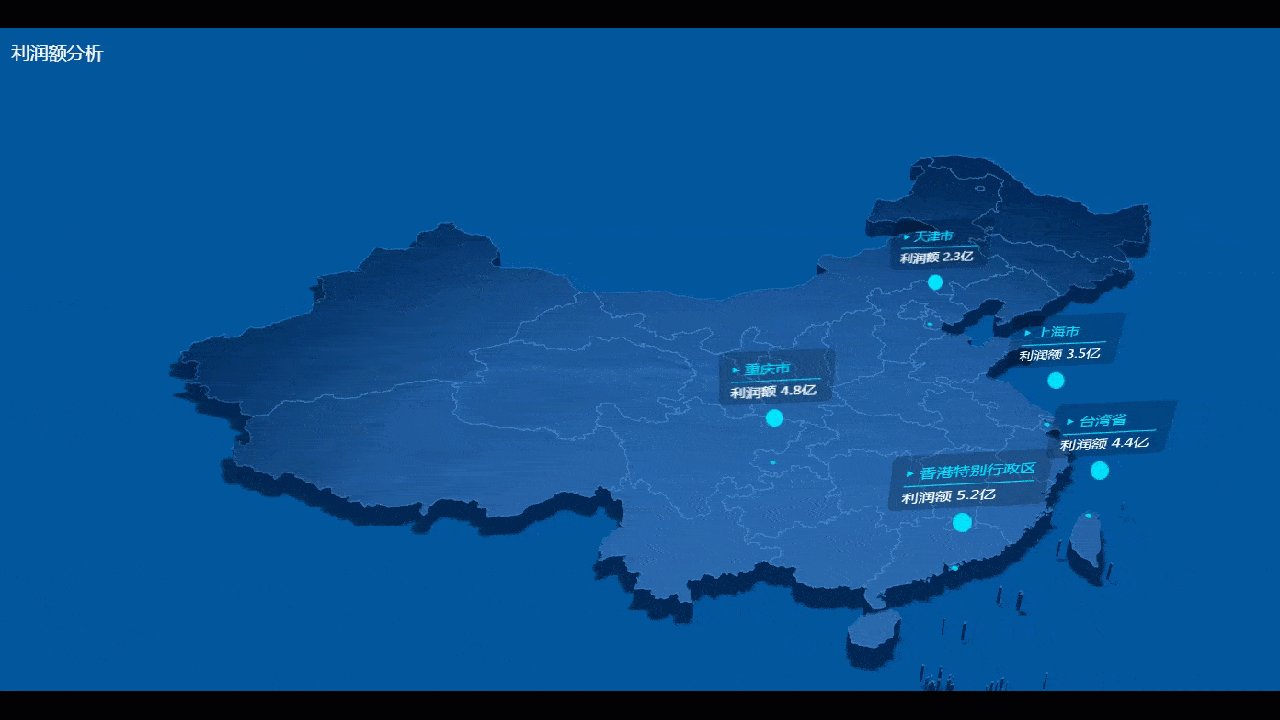
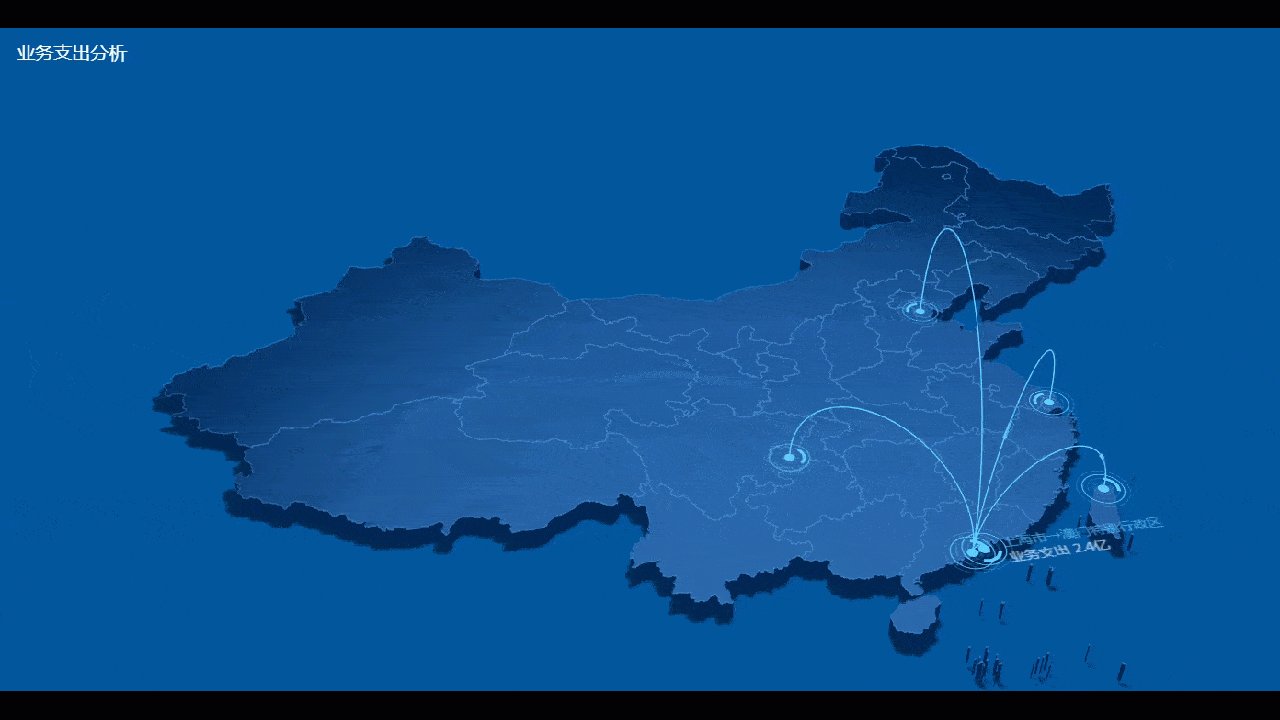
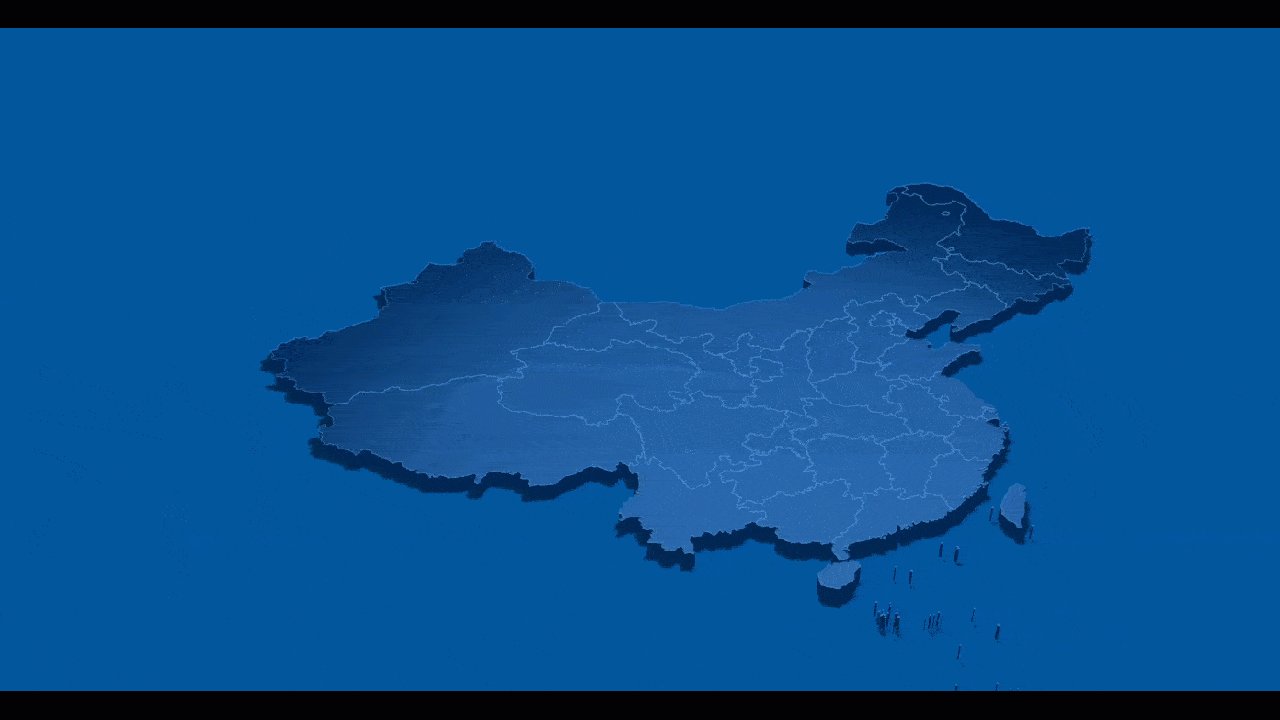
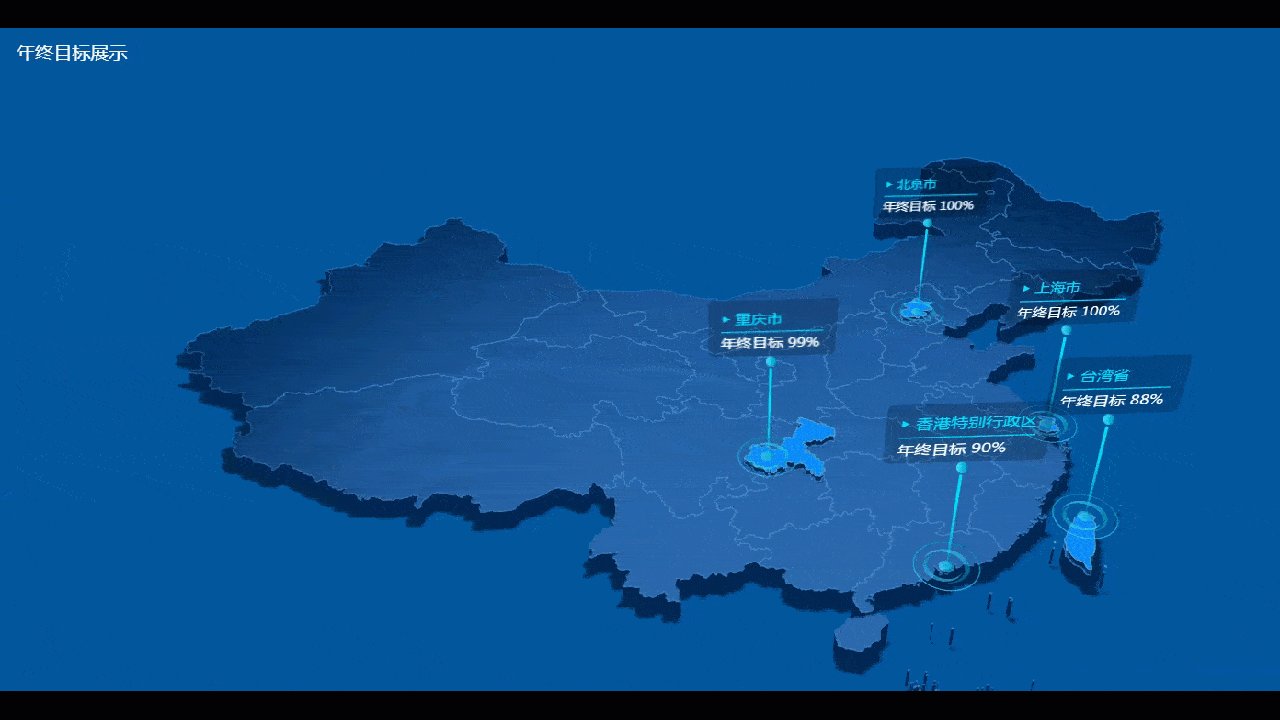
轮播三维组合图用于多维数据在多场景(点,线,柱形,区域)下播放展示,让多维数据的展示更加灵动活泼。
效果如下图所示:

3. 示例编辑
3.1 数据集
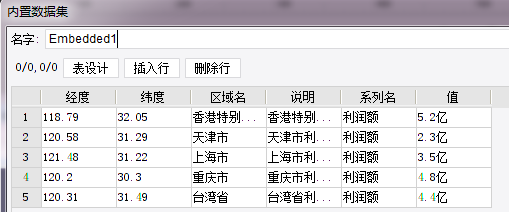
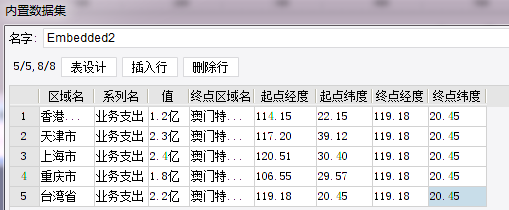
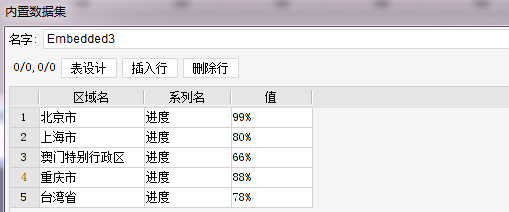
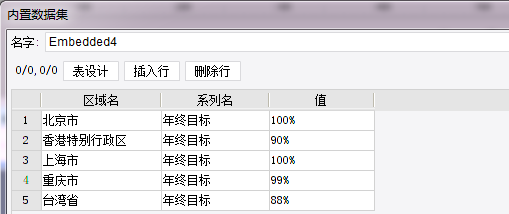
新建模板,添加内置数据集,如下图所示:




3.2 模板设置
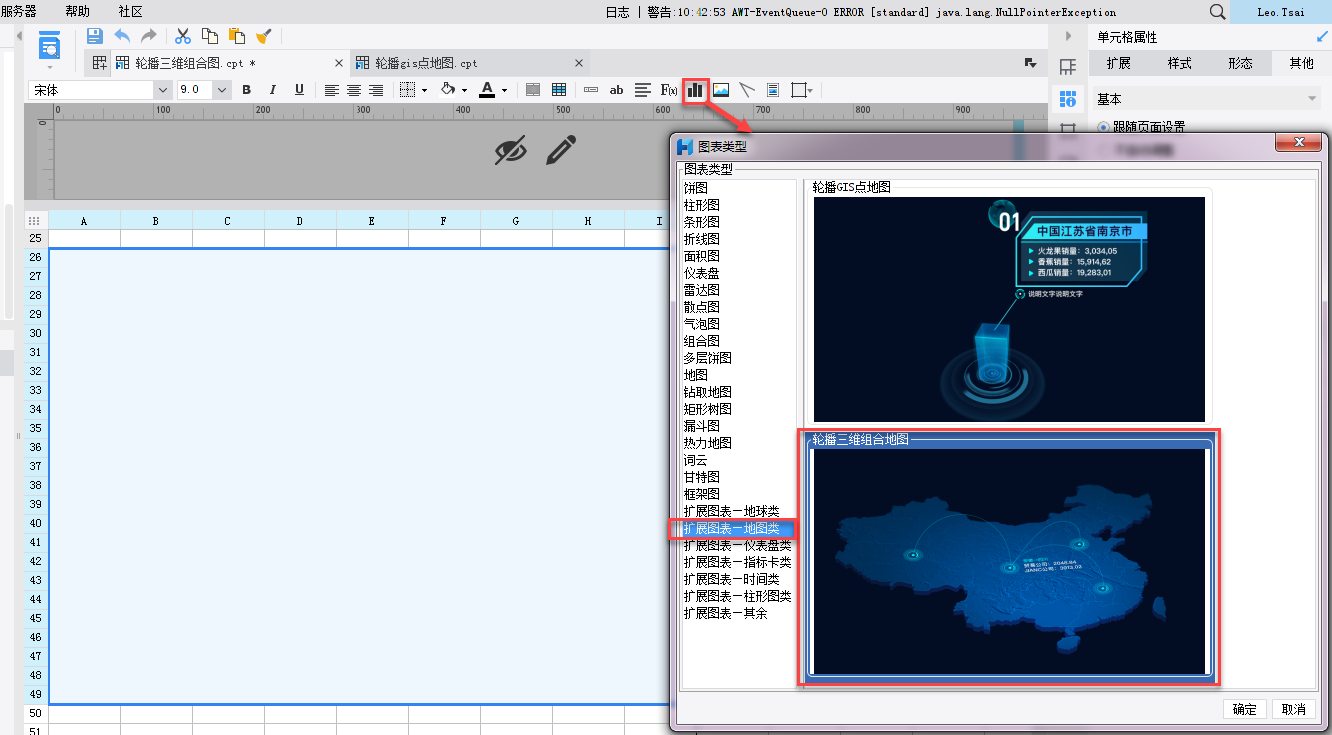
合并一片单元格,选择插入图表>扩展图表—地图类,选中 轮播三维组合图,如下所示:

3.3 类型设置
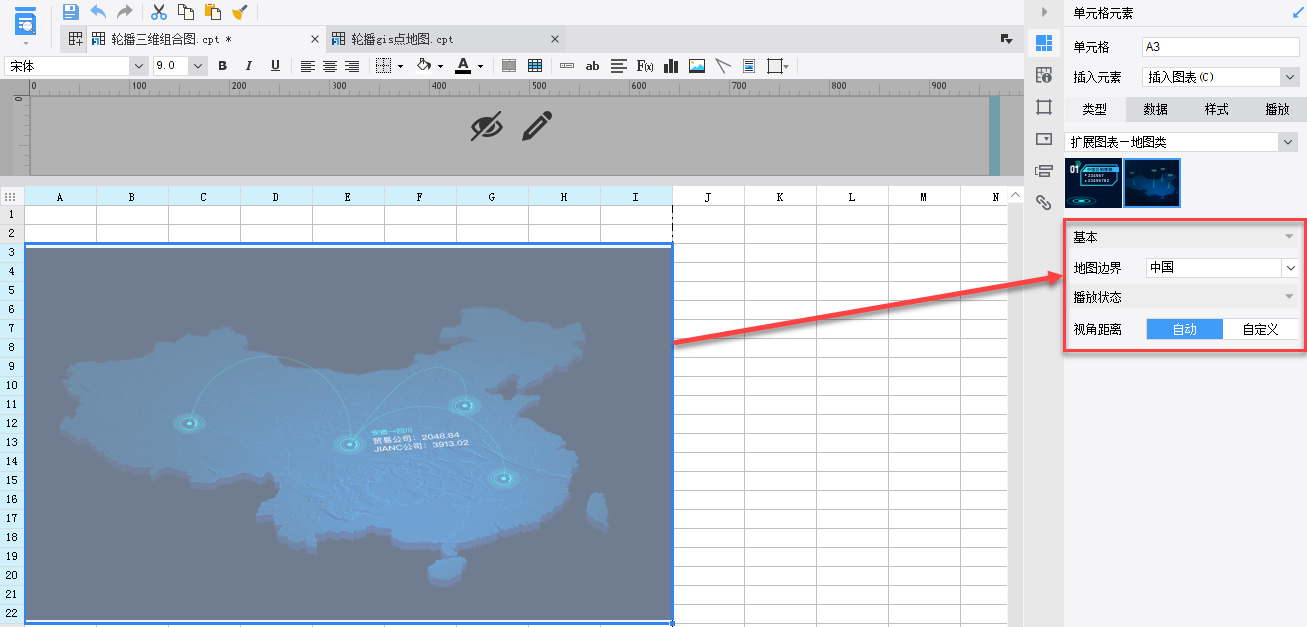
地图边界:根据用户需求自由选择,默认中国,地图边界地理位置只能选择不支持用户自定义。
视角距离:指当前视角距离三维地图的距离,默认自动,可自定义设置为px值,范围不限制。
如下图所示:

3.4 数据设置
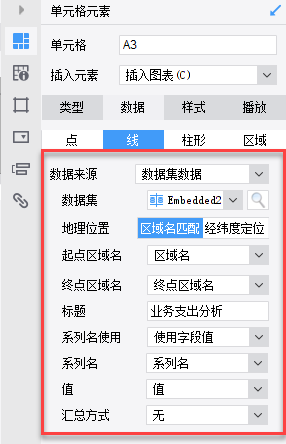
数据设置分为点、线、柱形、区域四个图形,四个图形数据设置操作大抵相同,我们以线示例说明:
区域名匹配:数据集中区域名称与地图中区域名称匹配,展示名称一致区域的数据信息。
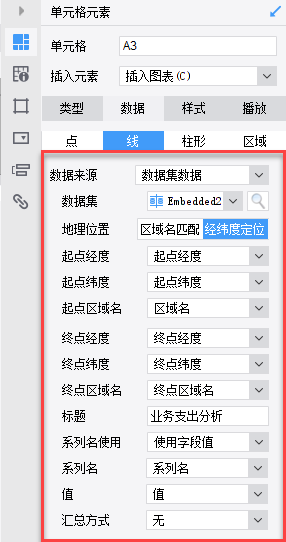
经纬度定位:数据集中经纬度与地图中经纬度匹配,展示经纬度一致区域的数据信息。
注1:起点区域名(起点经纬度)是连线的起点,终点区域名(终点经纬度)是连线的终点,这两个地域信息要在数据集中分开设置,才有连线效果。
注2:在不设置经度纬度只设置区域名时,根据地图边界中包含的点的名称自动匹配对应的经纬度。 播放标题只能设置为固定字符串,如「全国销售额分布」。
注3:为简化用户配置,FineReport 固定图形播放顺序为:点>线>柱形>区域,如果用户未设置对应的图形数据,则播放时跳过该图形。
注4:数据设置中的「值」可以是字符串。
设置信息如下图所示:


3.5 样式设置
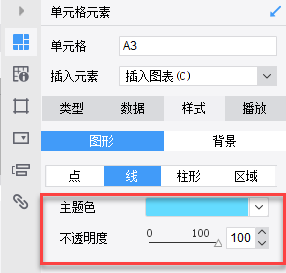
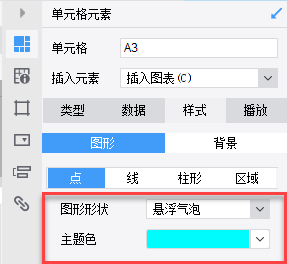
图形设置:
主题色:改变图形的区域名和动效元素颜色。
不透明度:改变线的连线透明度。
图形形状:改变点图形的动效表现形式。
设置信息如下图所示:


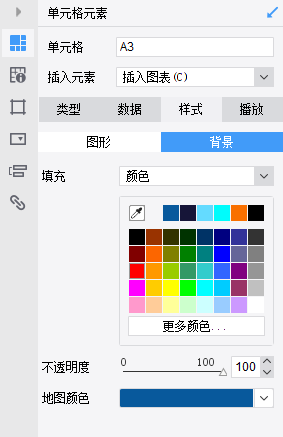
背景设置:
背景:设置图表区的背景填充。

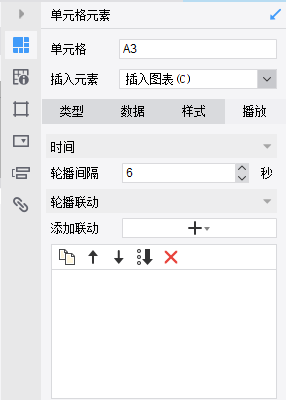
3.6 播放设置
轮播间隔:默认且最小为 6 秒,用户可自定义时间间隔大小,但必须大于 6 秒。
轮播联动:具体设置请参考 地图轮播联动。
如下图所示:

3.7 预览效果
保存模板,选择分页预览,实现效果如描述中所示。
注:不支持移动端预览
4. 注意事项编辑
地图轮播时,先展示图形出现的动画,然后提示图形的文字内容,图形的提示文字内容并不开放给用户设置,默认展示效果为:
点,柱形,区域: 区域名 + 系列名 + 值
线:起点区域名—>终点区域名 + 系列名 + 值

