历史版本2 :跑马灯简介 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
报表页面上放置很多图表时,由于内容过多,超出了浏览器窗口的大小导致内容展示不全,这时可以使用滚屏或跑马灯来实现内容全部展示,尤其适合在大屏应用中,如下图所示:

本文汇总了一些实现滚屏或跑马灯的方法,用户可以根据实际场景选择使用。
2. 实现方法编辑
| 参考文档 | 适用的报表类型 | 内容说明 |
|---|---|---|
| JS实现自动滚屏/跑马灯效果 | 普通报表 | 直接滚屏、冻结标题行滚屏、鼠标悬浮暂停 |
| JS实现决策报表中滚屏/跑马灯效果 | 决策报表 | 直接滚屏、冻结标题行滚屏、鼠标悬浮暂停、隐藏滚动条 |
| JS实现决策报表中点击按钮后显示跑马灯 | 决策报表 | 点击按钮显示隐藏的滚屏或跑马灯 |
| JS实现首尾相接的跑马灯 | 普通报表、决策报表 | 跑马灯无缝滚动、首尾相接 |
| 以html实现跑马灯特效 | 普通报表、决策报表 | 可选方向,不用写JS,适合内容短小,可列表存放在数据库的跑马灯 |
| 滚动消息控件插件 | 决策报表 | 安装插件即可使用,可选滚动方向,适合消息内容固定的跑马灯 |
2.1 滚动消息控件插件
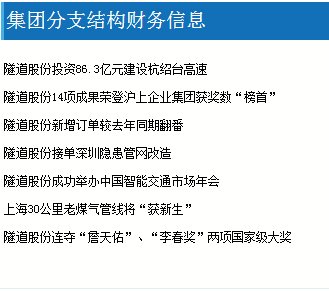
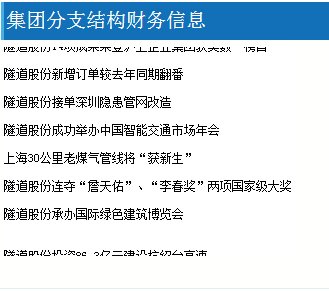
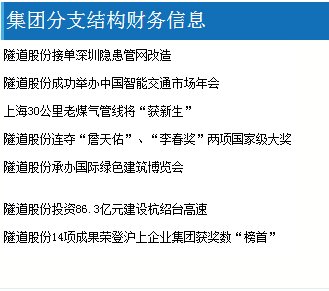
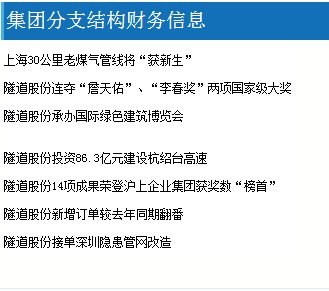
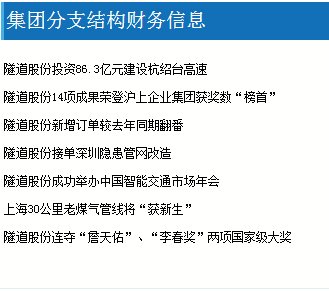
「滚动消息控件」为帆软提供的官方插件,安装后可实现文字消息滚动,适合消息内容固定的跑马灯,效果如下图所示:
![]()
安装「滚动消息控件插件」后,跑马灯消息可以设置为向左、向右、向上、向下滚动,可设置消息样式和消息框样式等,具体可参考:滚动消息控件插件
2.2 单元格中添加 html 代码
通过在单元格中输入 html 代码,配合单元格 html 显示方式,便可以实现跑马灯效果,适合内容短小,可列表存放在数据库的跑马灯,效果如下图所示:

滚动方向和内容样式可通过修改 html 代码实现,具体可参考:以html实现跑马灯特效
2.3 JS 实现报表块屏幕滚动
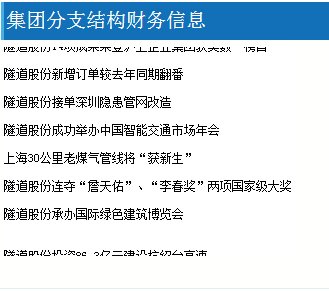
普通报表中,添加「加载结束」事件,决策报表中给报表块添加「初始化后」事件实现整个报表块屏幕滚动。效果如下图所示:

直接滚屏、冻结标题行滚屏、鼠标点击时暂停、鼠标悬浮时暂停、滚动加刷新、隐藏滚动条、点击按钮后显示滚动条,根据实际场景选择合适的组合使用,可参考:JS实现自动滚屏/跑马灯效果、JS实现决策报表中滚屏/跑马灯效果、JS实现决策报表中点击按钮后显示跑马灯
2.4 html 加 JS 实现首尾相接滚动
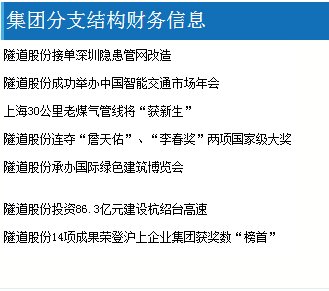
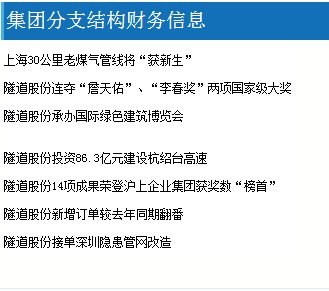
单元格中添加 html 内容配合 JS 事件实现首尾相连的循环滚动,效果如下图所示:
具体可参考:JS实现首尾相接的跑马灯