历史版本7 :点九图填充 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
为了解决组件边框图片被拉伸变形的问题,针对组件边框新增一个「点九图填充」功能。
点九图填充时,图片四个角的像素不变,其余位置拉伸,能保证大多数边框在不同分辨率效果下都不变形。
2. 功能介绍编辑
2.1 功能入口
选中组件后,在属性面板的「外沿样式>边框」处下拉选择「自定义图片」,然后点击「选择图片」按钮,选择图片之后就可以点击下方的「点九图填充设置」按钮,进入点九图填充设置界面了。

若在主题中设置,同样在组件样式的外沿中设置边框即可,如下图所示:

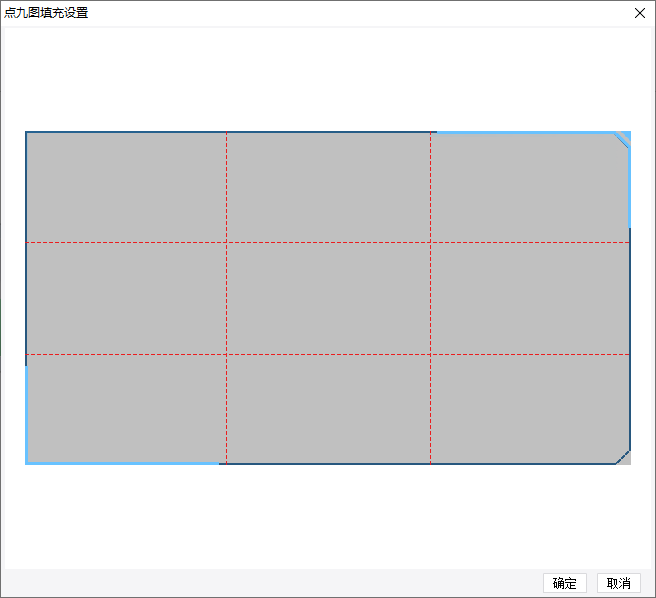
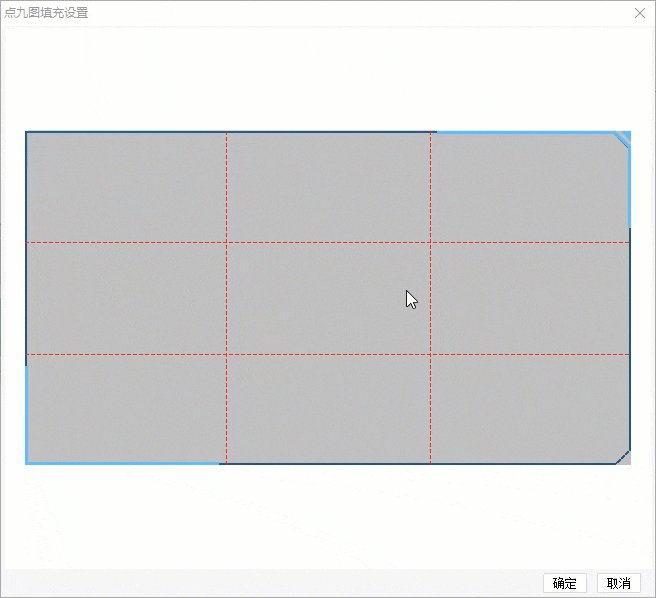
2.2 切割规则
「点九图」填充设置界面有 4 条可以自由拖动的线条,它们将整张图片分切割成了 9 个格子。
其中中间的格子在前端显示时,会被挖空,只有四周的 8 个格子才会显示。也就是我们可以通过调整中间格子的大小,决定边框的显示范围。

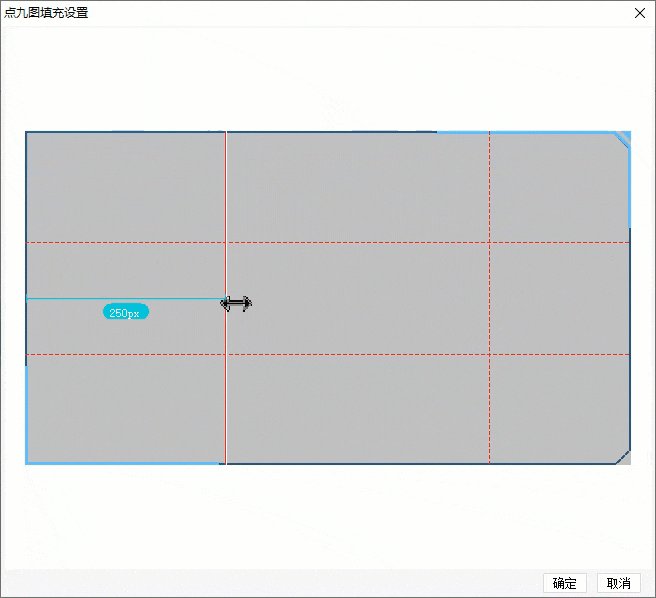
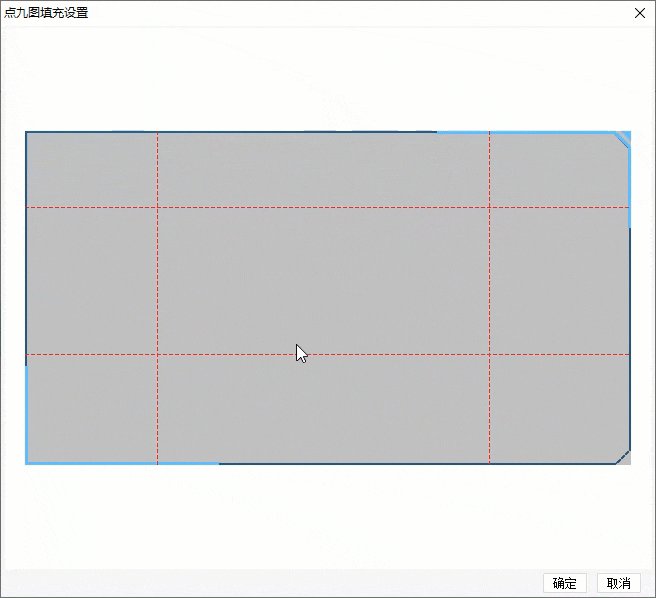
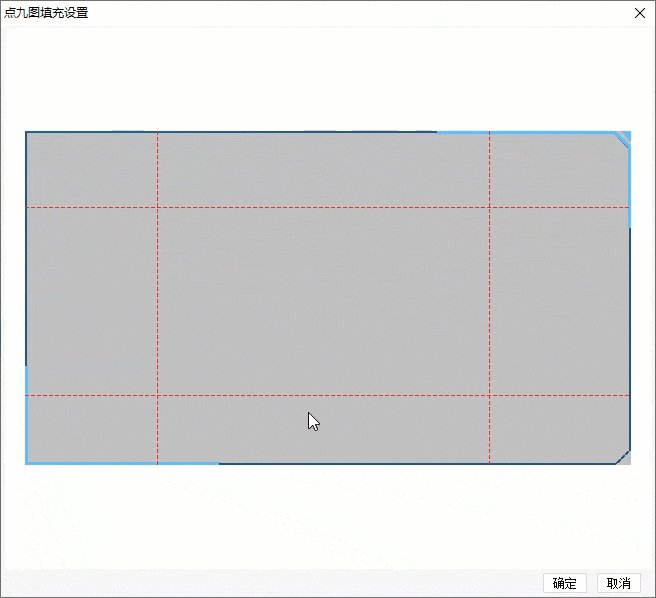
改变中间格子的大小,需要手动拖动 4 个线条,操作如下图所示:

3. 示例编辑
3.1 准备模板
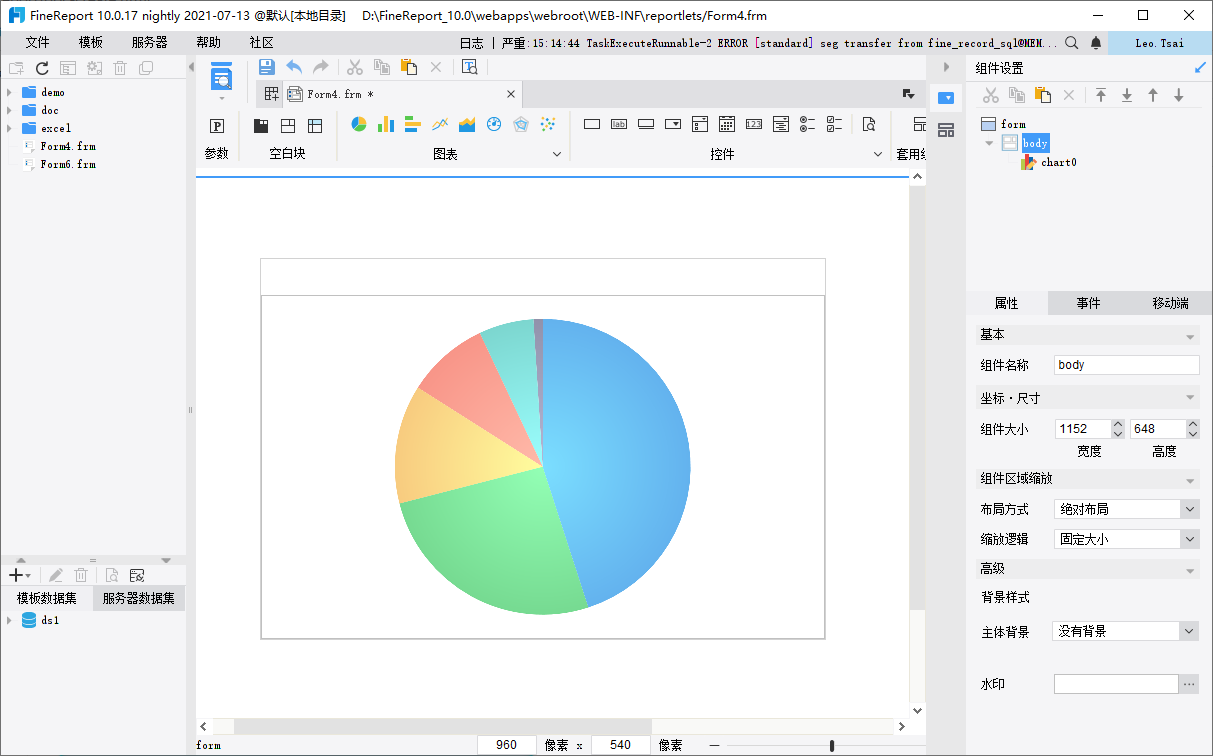
新建决策报表,body 选择绝对布局,body 中拖一个饼图块,然后设置好数据,数据可以随意,这里只做演示用。

3.2 自定义图片边框
选中饼图块,使用图片 深色边框-透明.png 自定义边框。步骤如下图所示:

3.3 切割图片
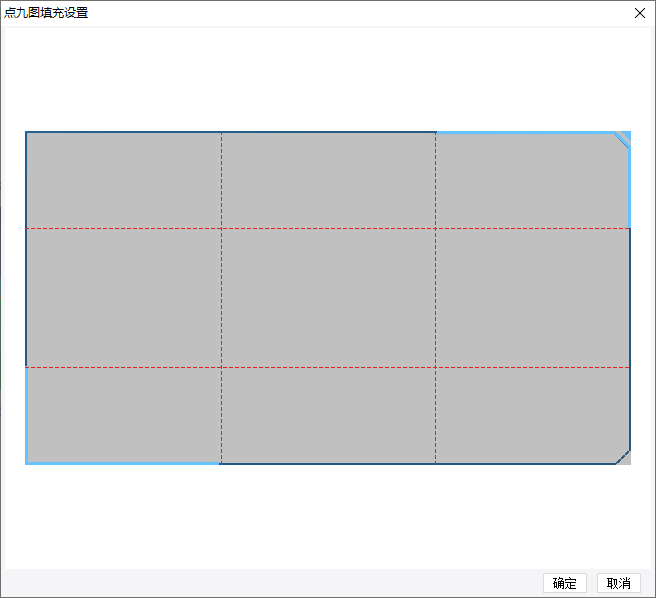
如下图切割这个边框图片:

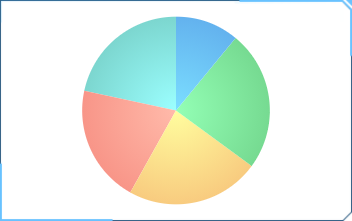
预览效果如下图所示:

4. 注意事项编辑
当边框使用的图片素材比组件尺寸大很多时,点九图填充方式会将四个角的像素进行压缩,在保持四个角的比例不变的情况下缩放至适合当前组件的尺寸,所以此时边框看起来会和素材有出入。如下图中两个组件边框对比:


