1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
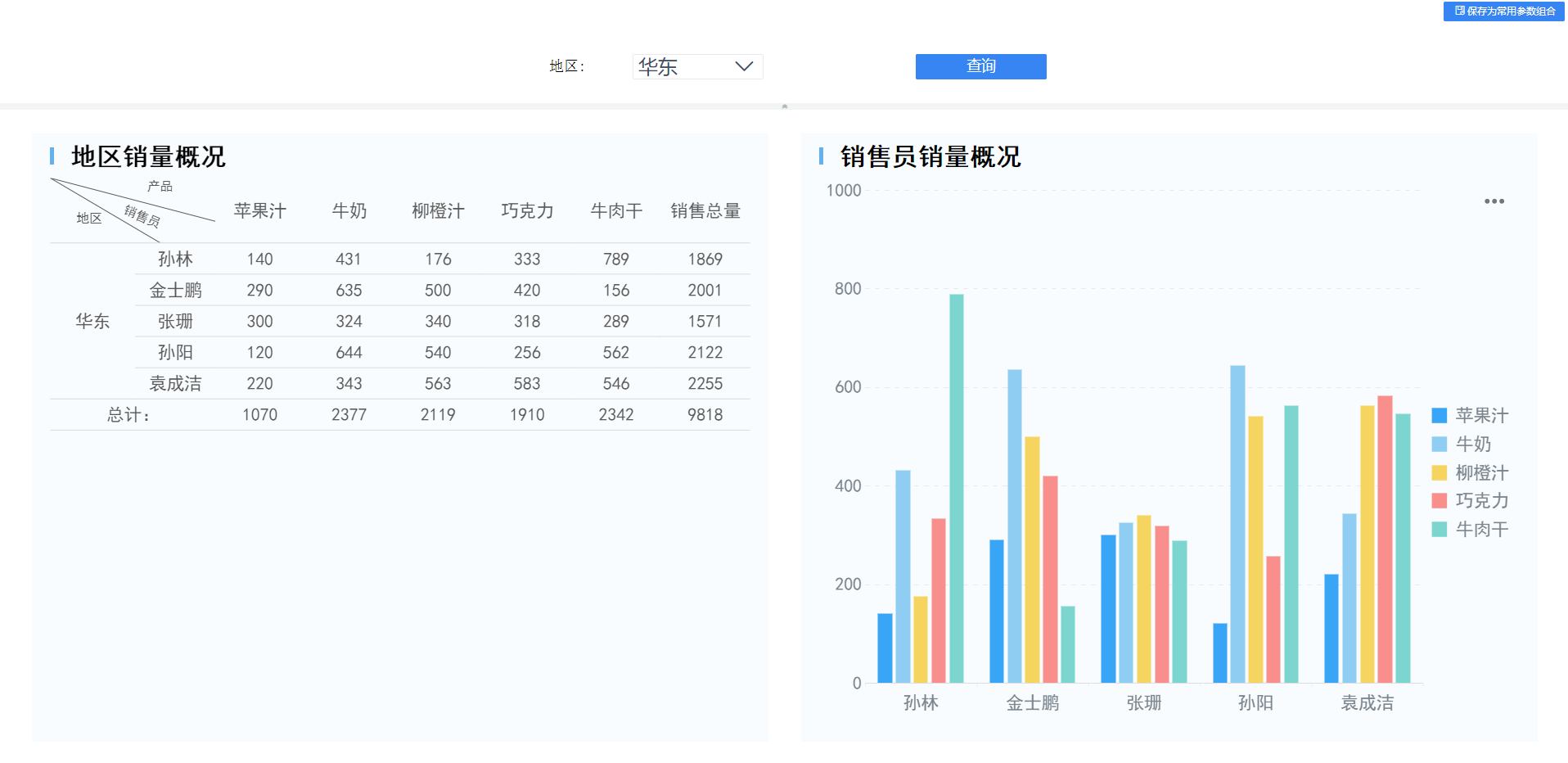
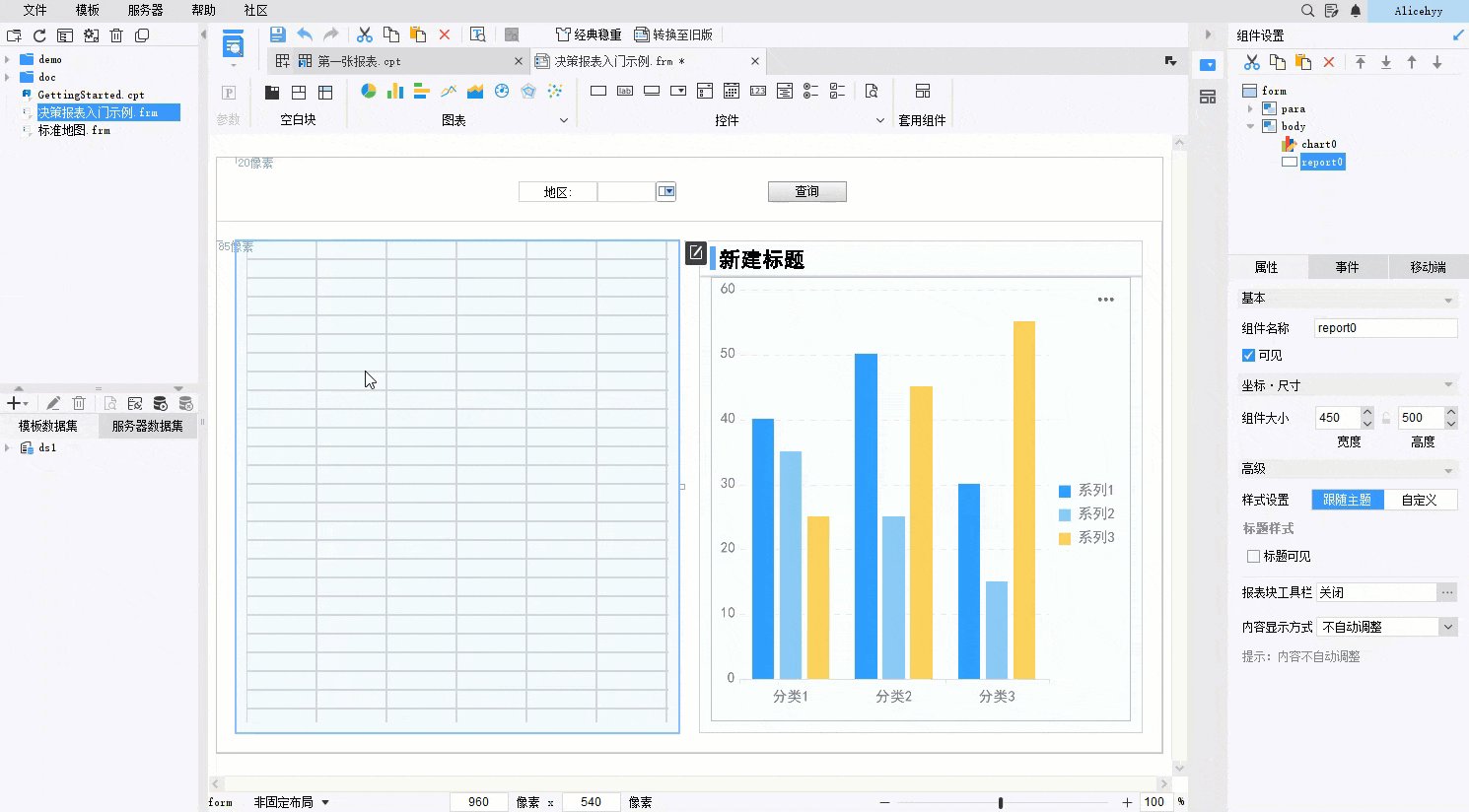
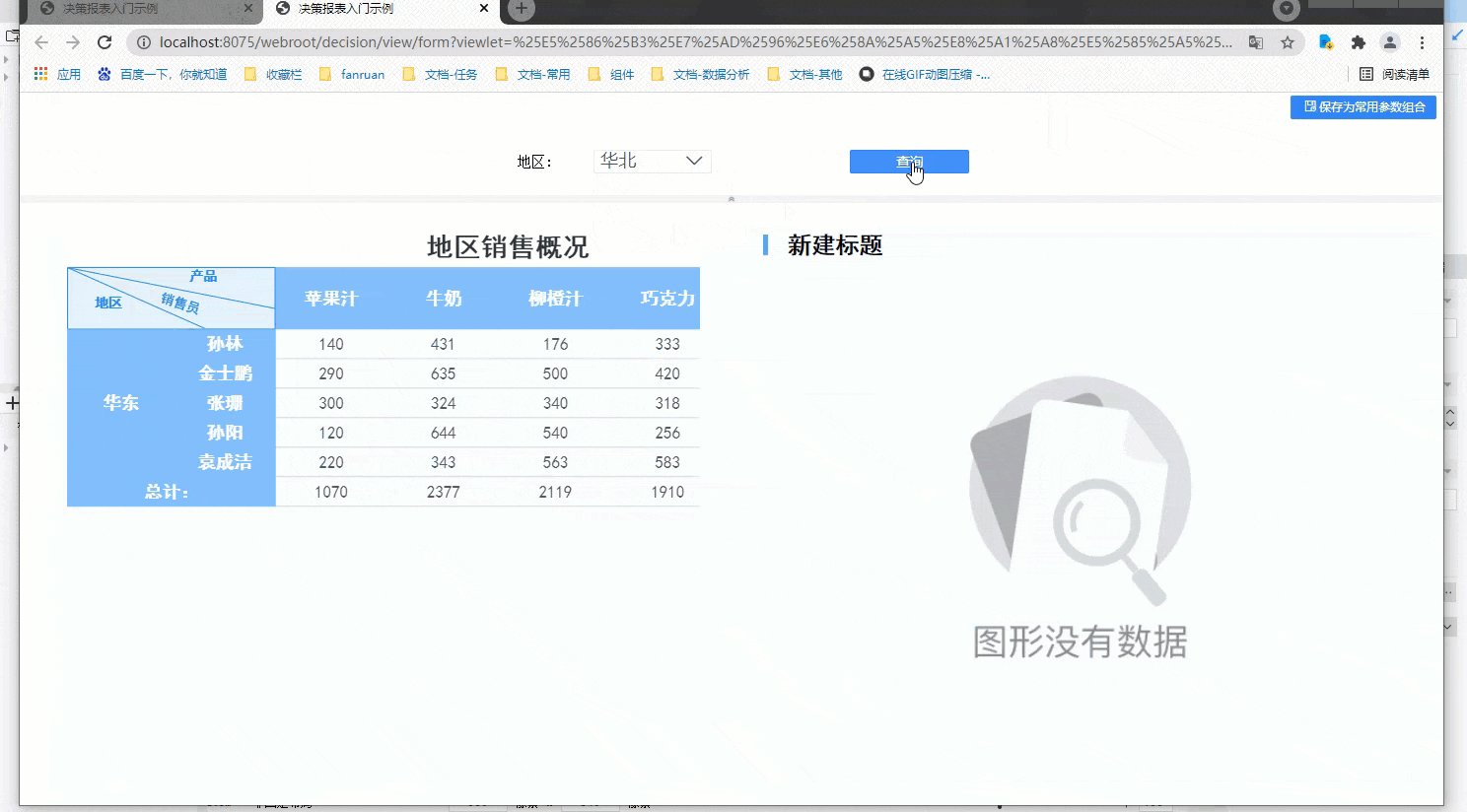
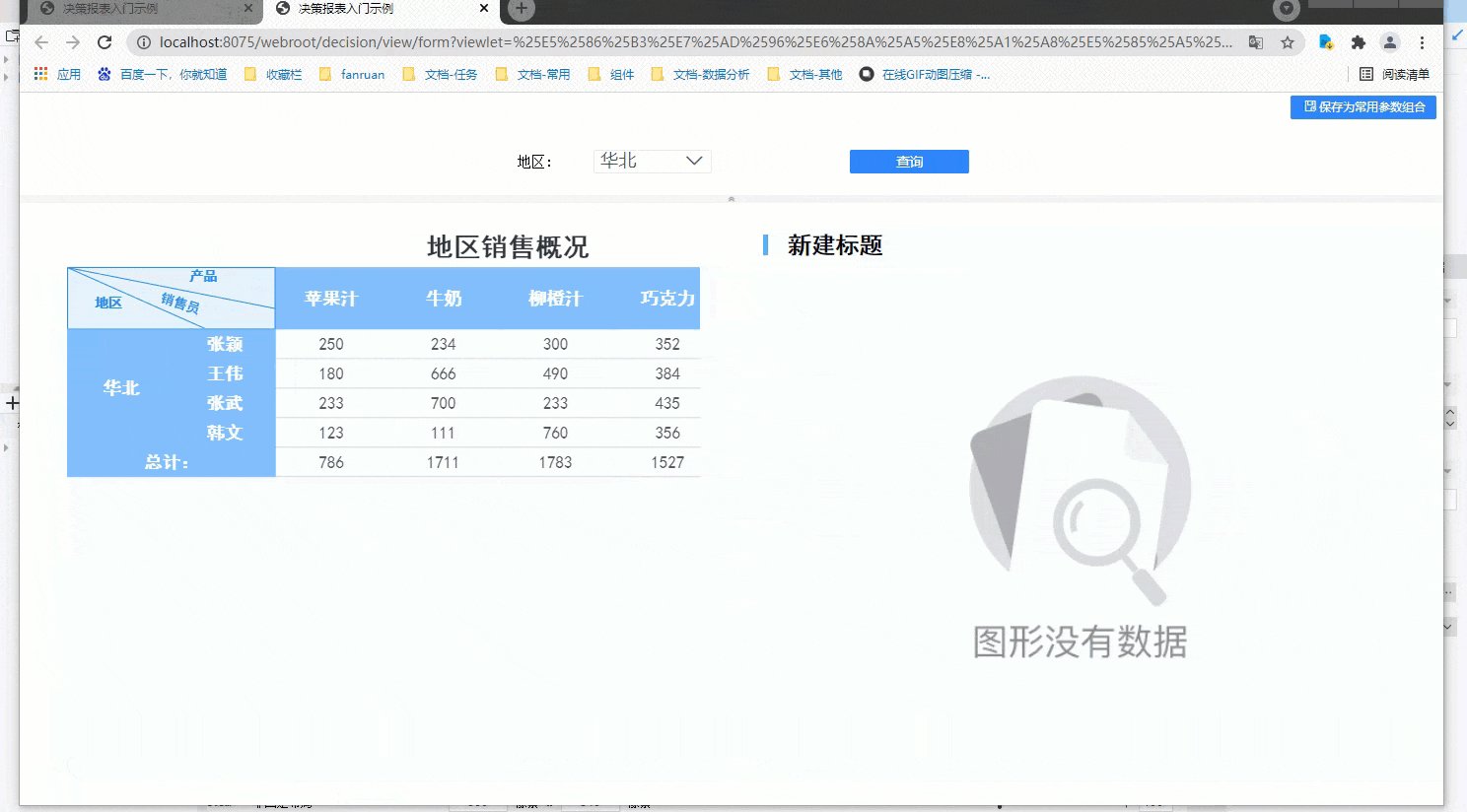
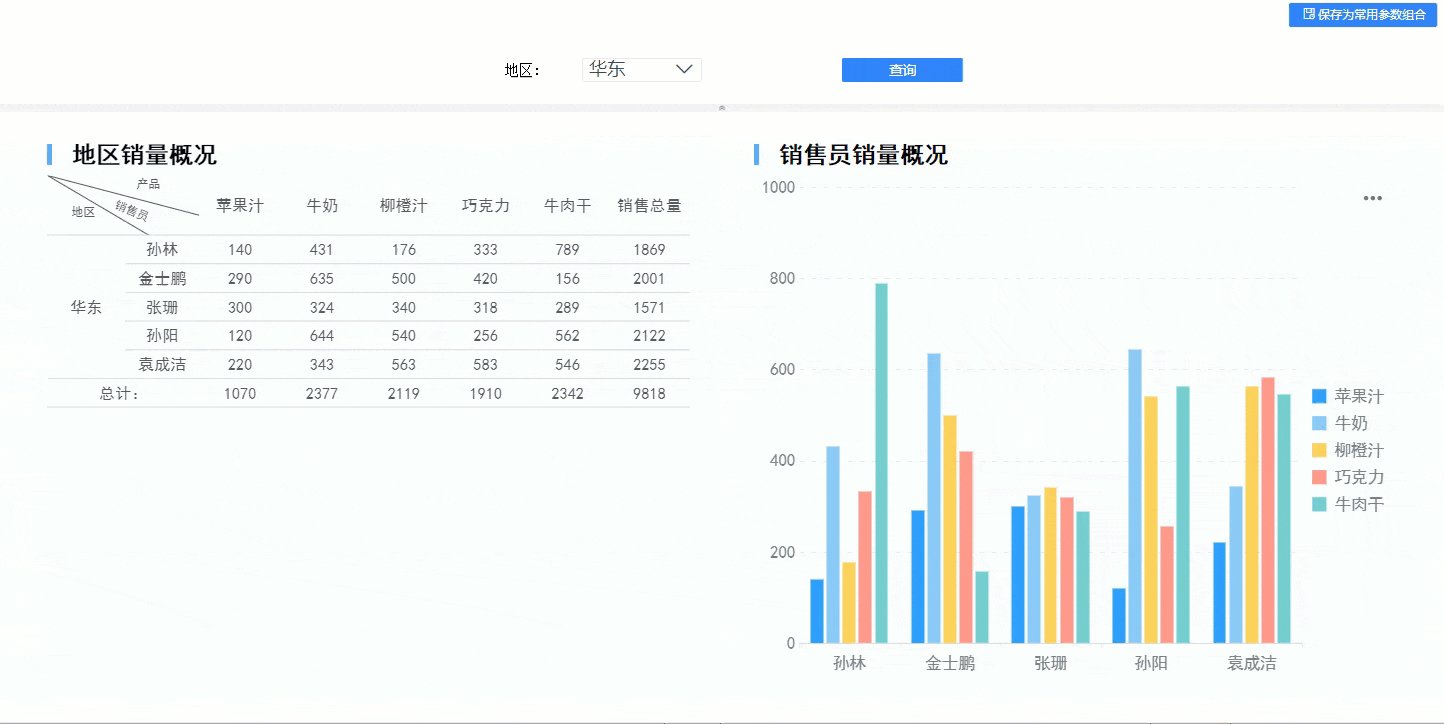
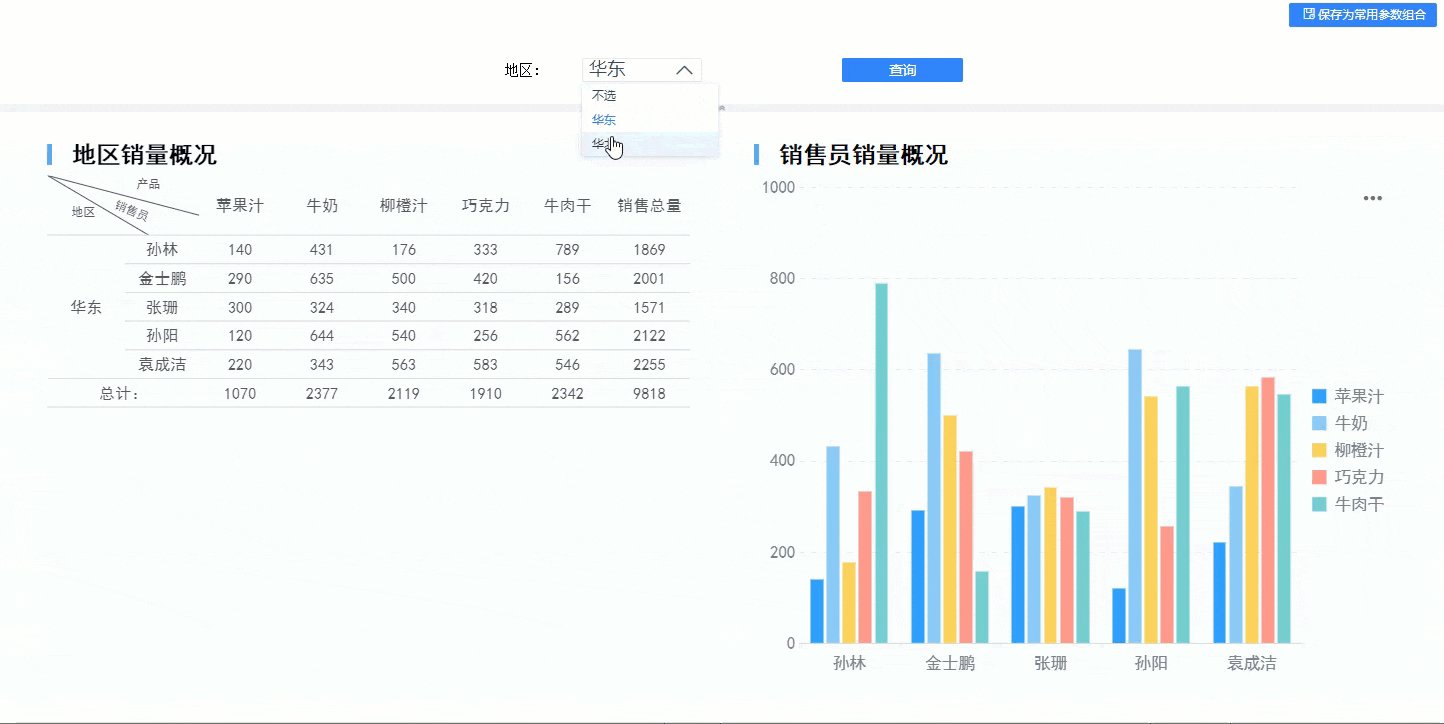
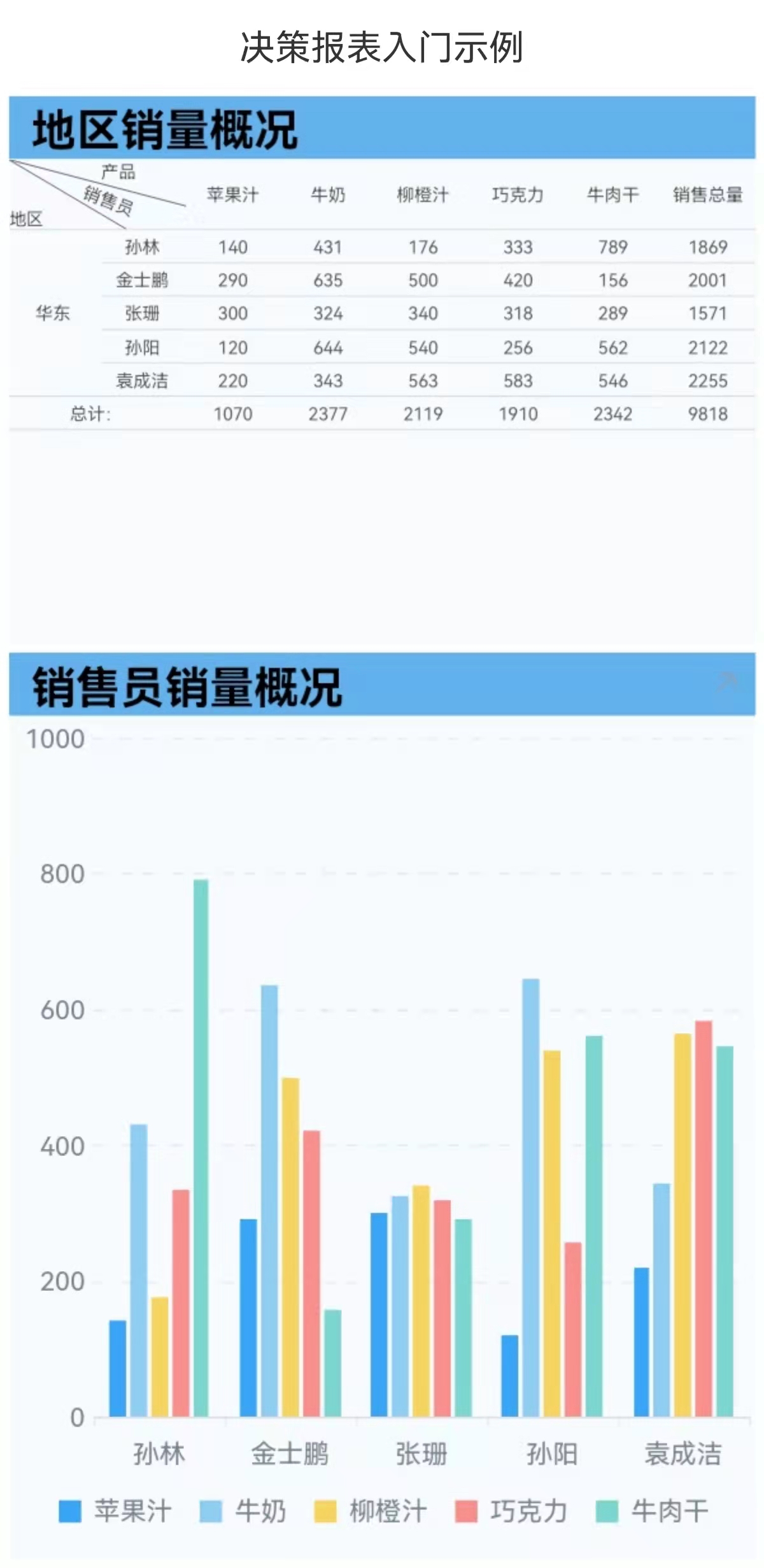
本文将参照 第一张报表 的数据和效果,简单介绍如何制作一张决策报表,其预期效果如下图所示:
参数界面:通过下拉框控件选择地区,查询出对应地区的数据。
报表块:表格统计该地区下各销售员每个产品的销量。
图表块:销售员的销量概况,数据来自于左侧的报表块。

2. 示例编辑
2.1 新建决策报表
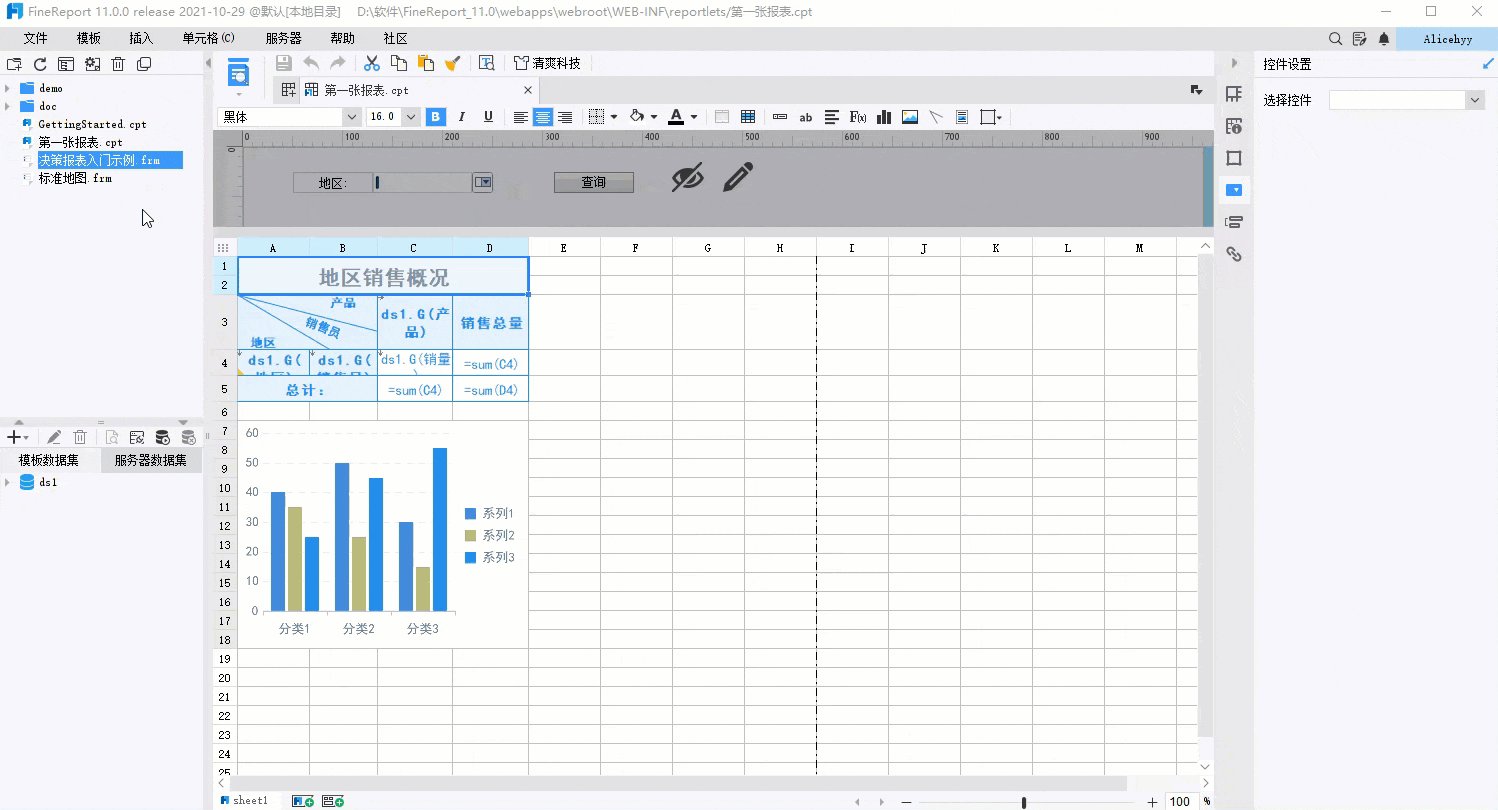
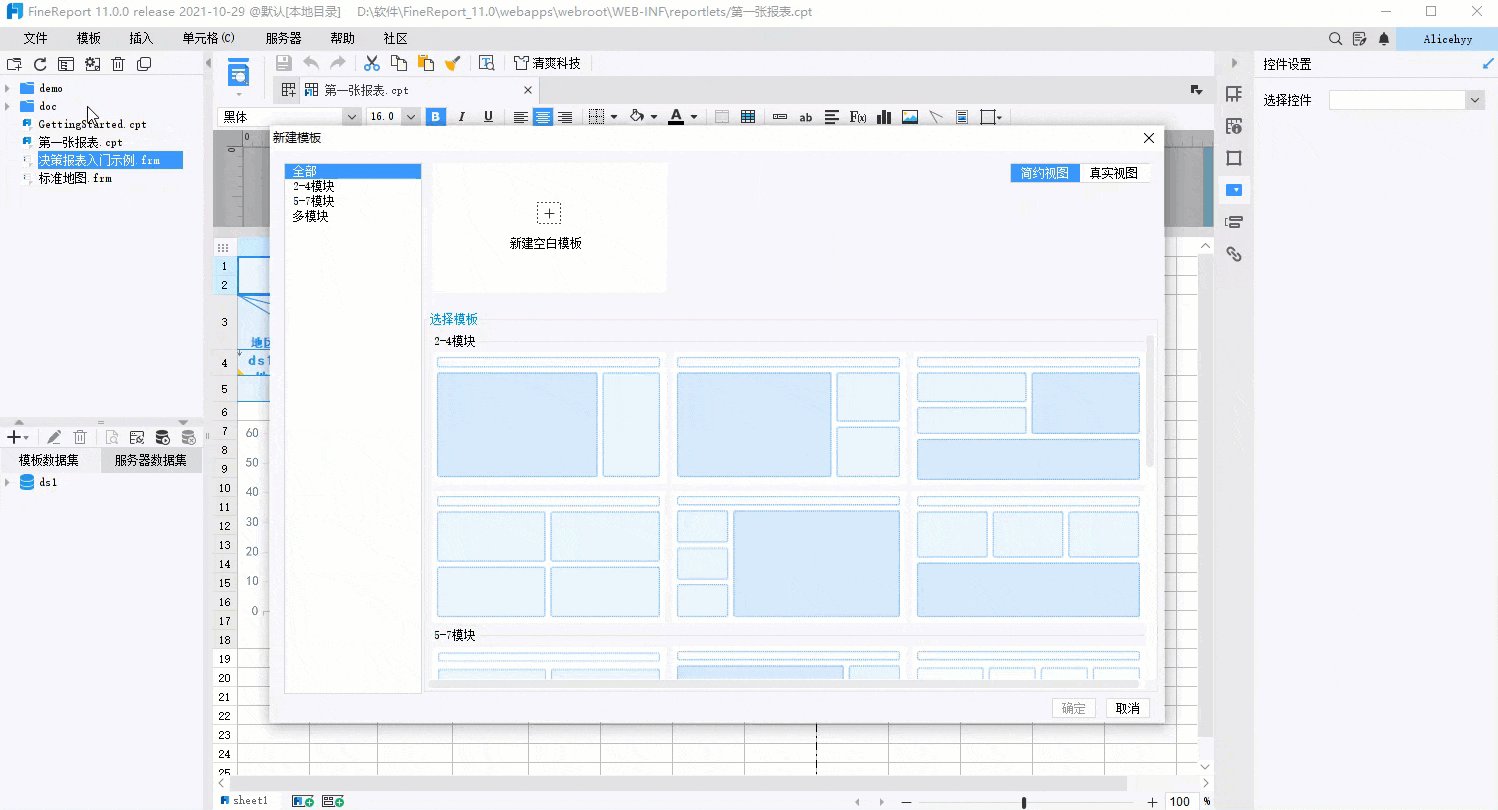
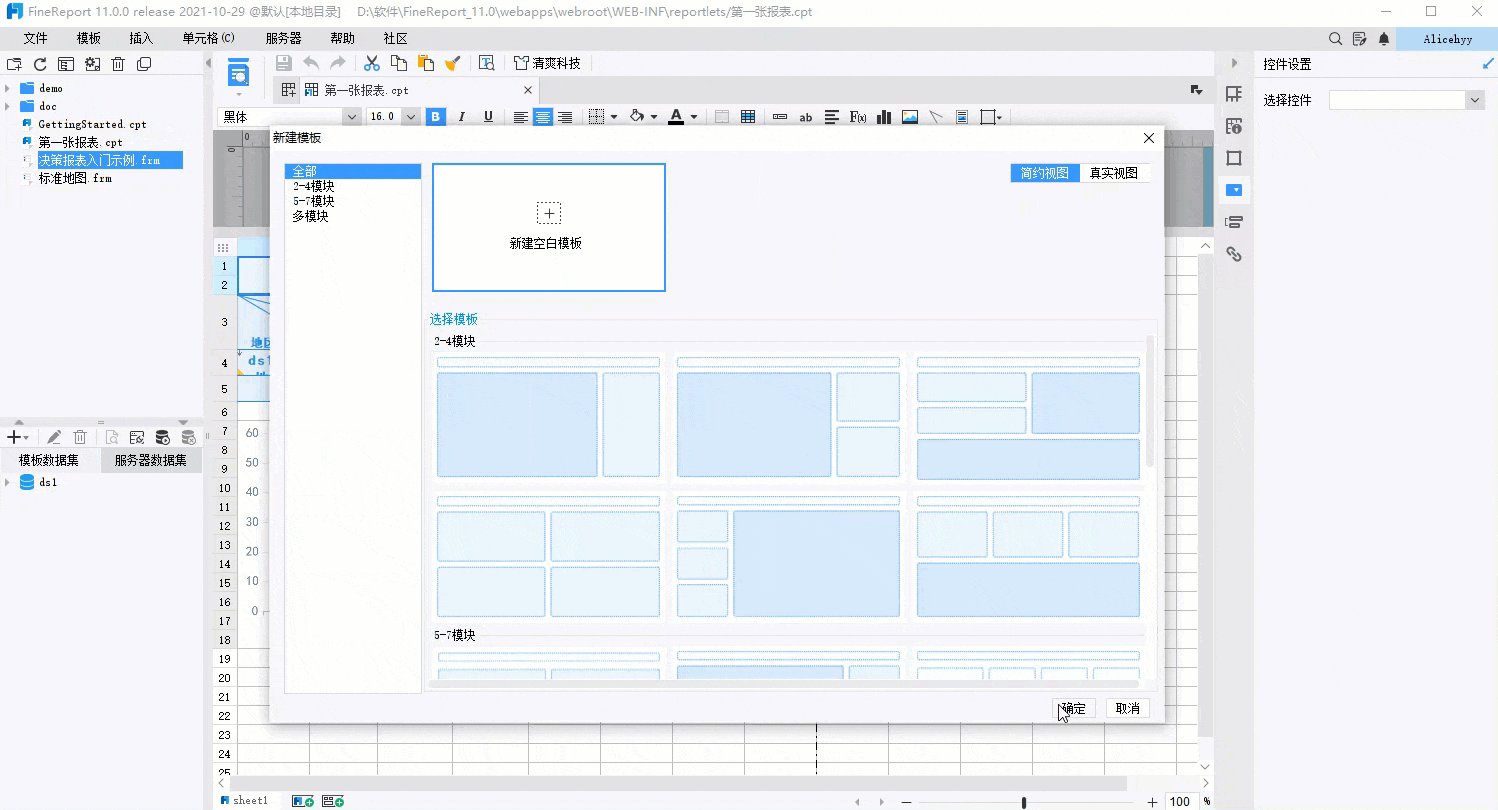
菜单栏点击「文件>新建决策报表」,新建空白模板,模板主题默认为「经典稳重」,这里不做修改。
新建模板步骤如下图所示:

2.2 准备数据
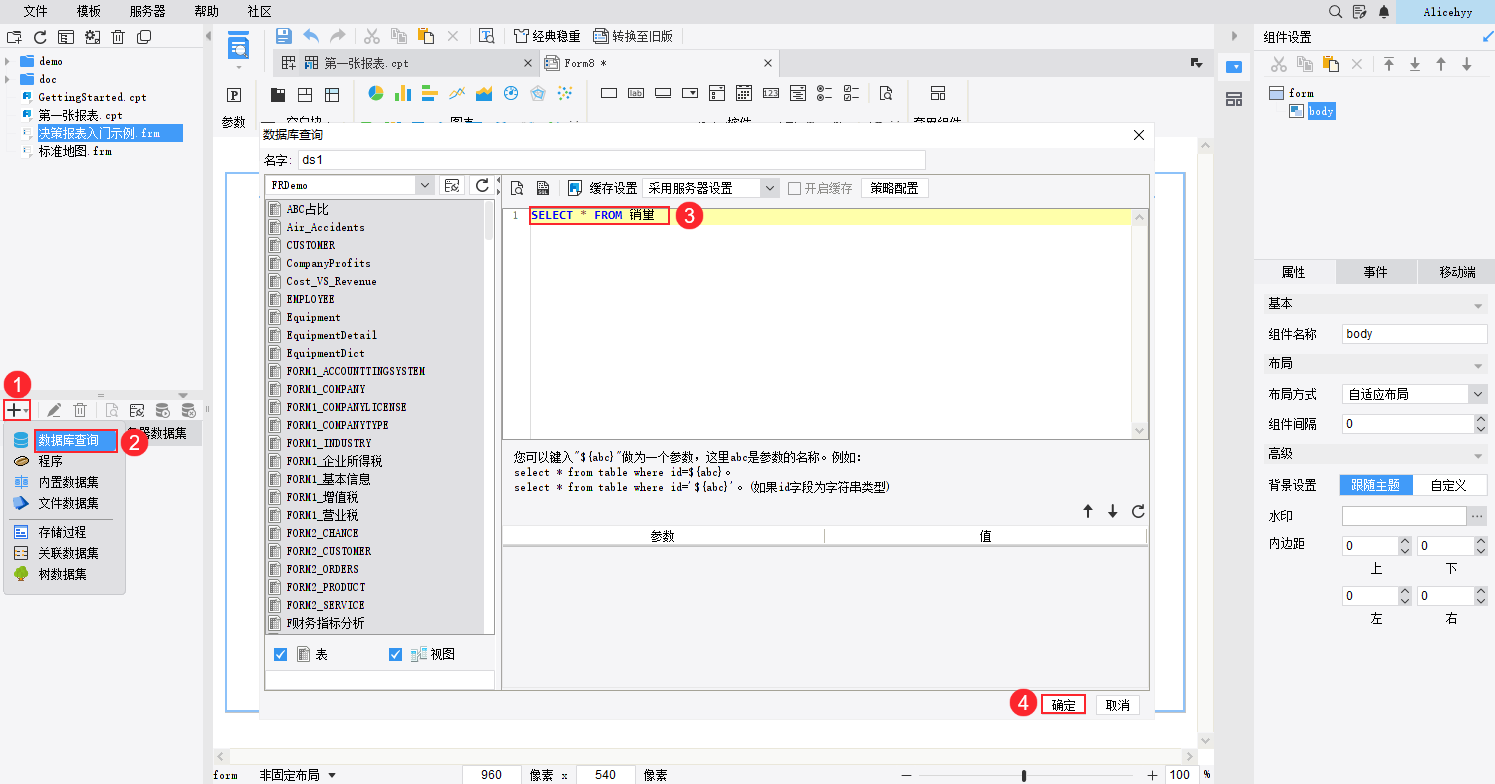
新建数据库查询 ds1 ,输入 SQL 查询语句:SELECT * FROM 销量 ,取出「销量」表中的所有数据。

2.3 组件布局
2.3.1 拖入组件
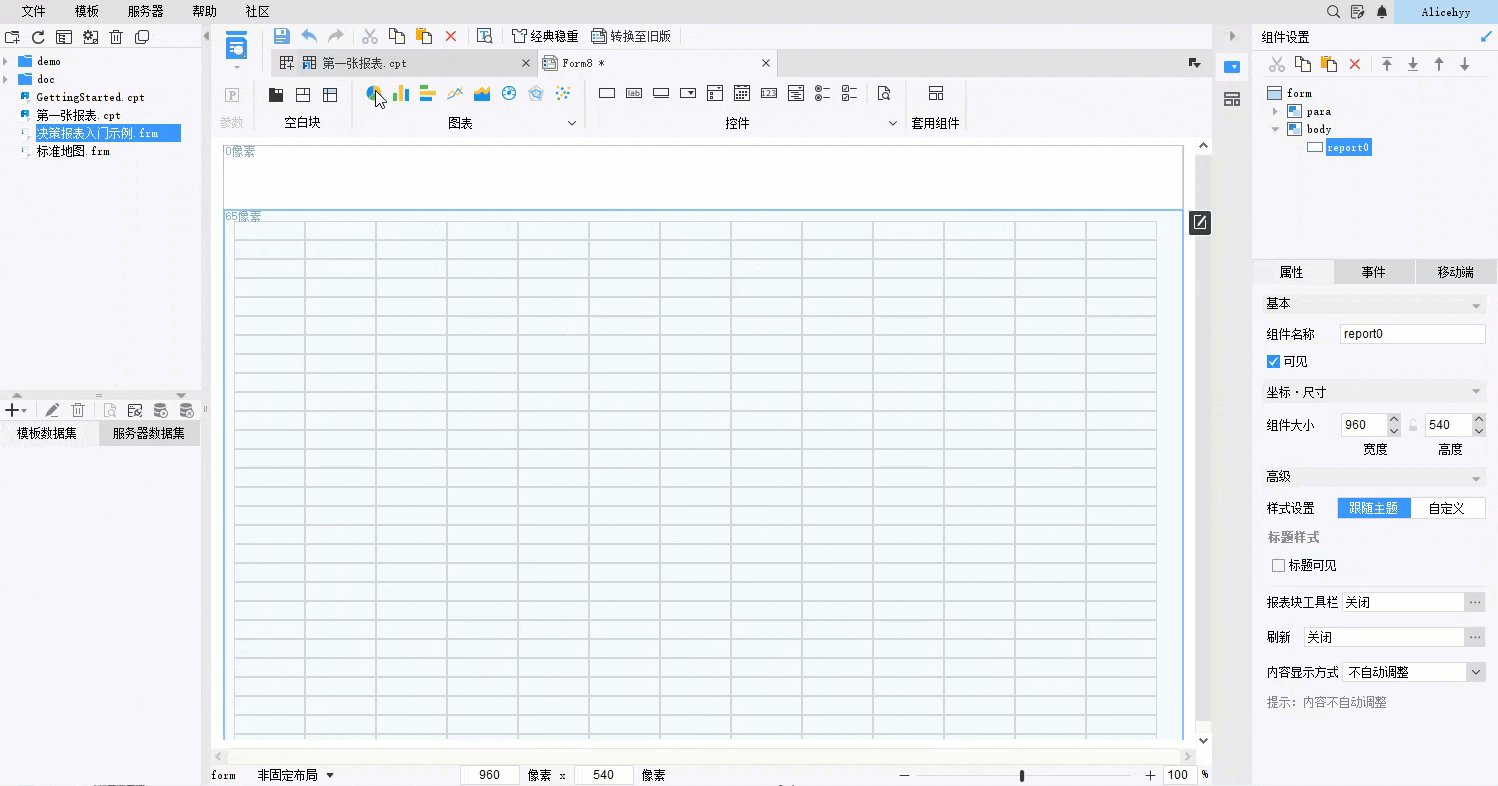
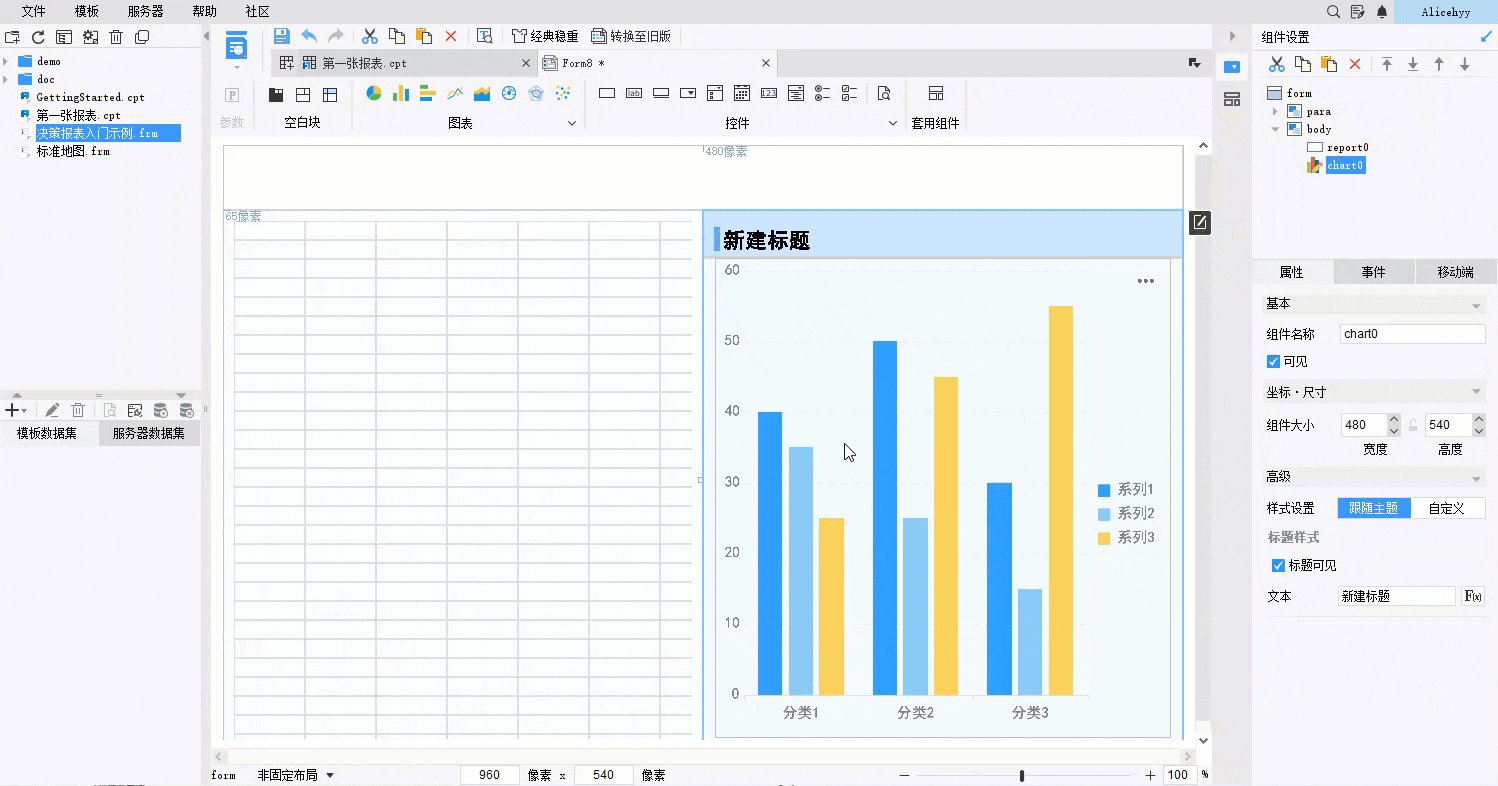
将我们需要的参数界面、报表块、柱形图依次拖入 body。参数界面只能添加在 body 顶部,与 body 同属于一个层级;报表块和柱形图属于 body 下的层级。如下图所示:

2.3.2 修改布局
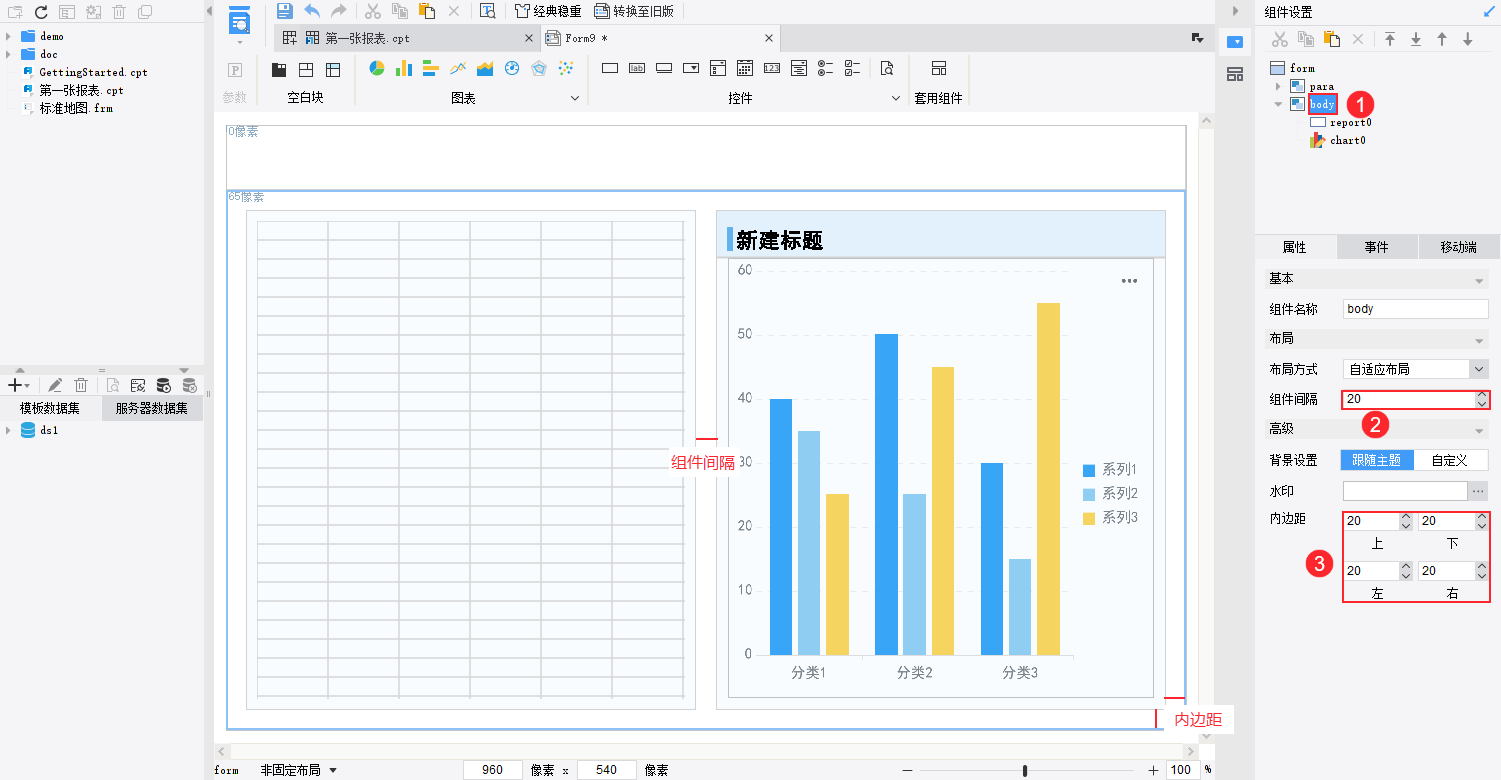
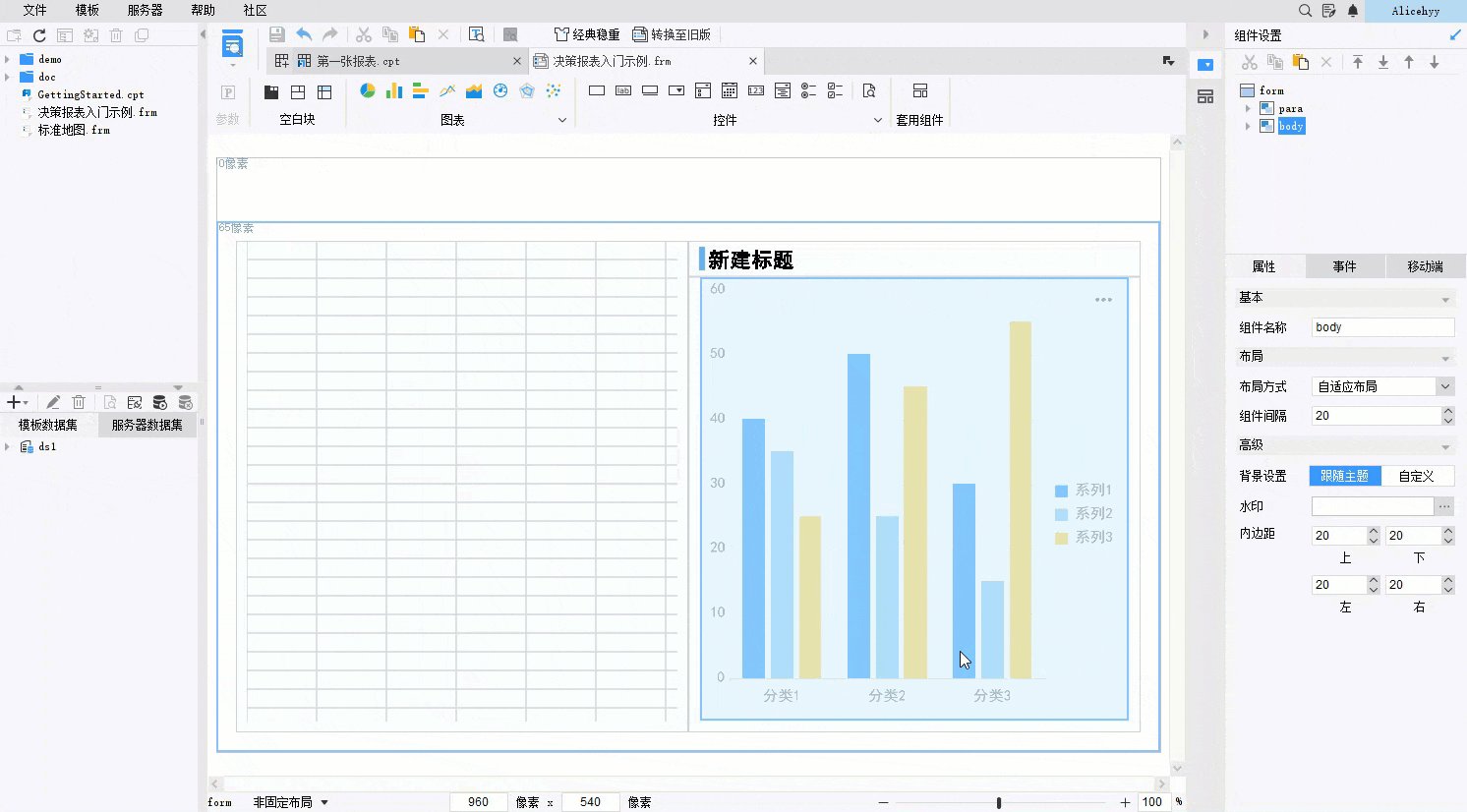
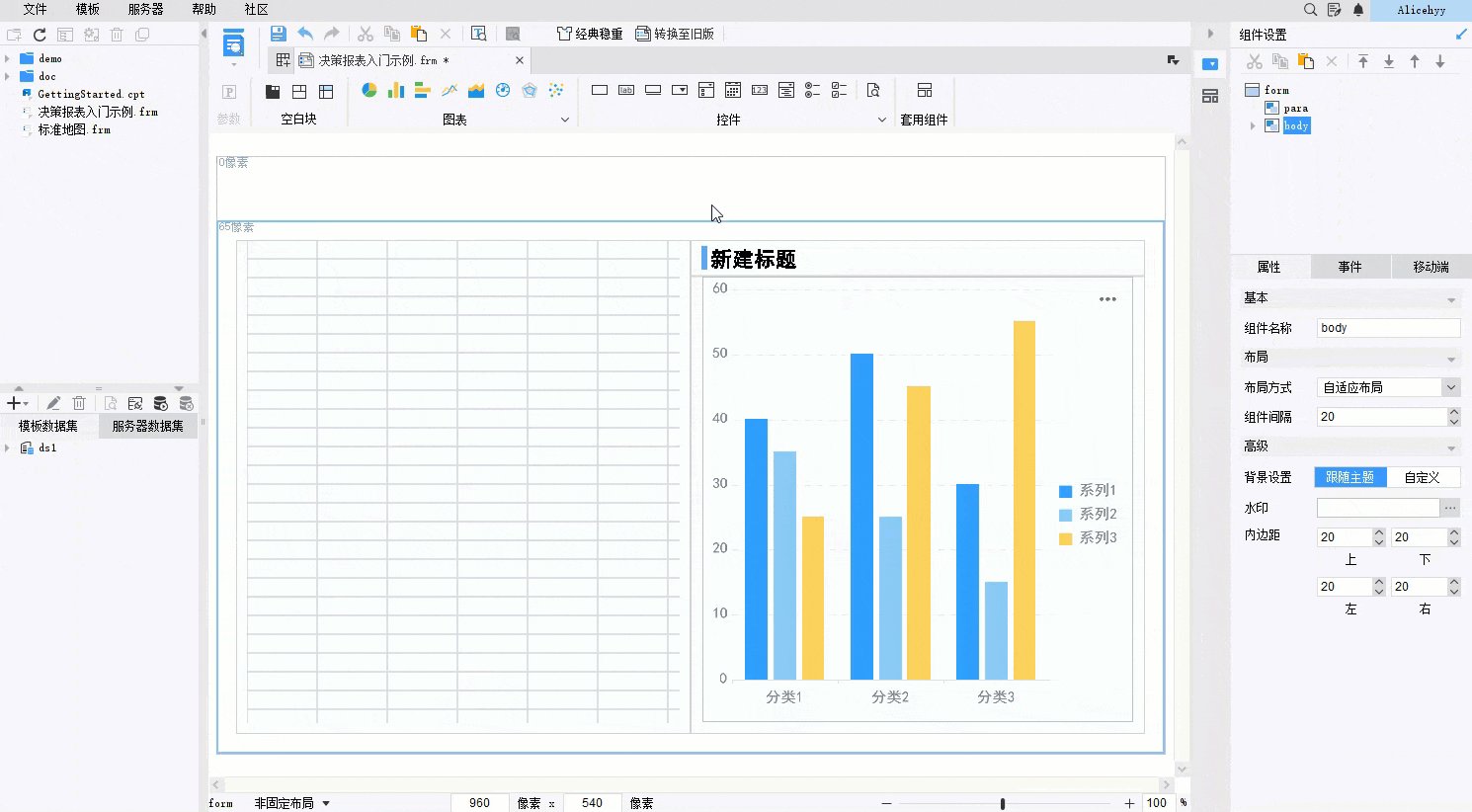
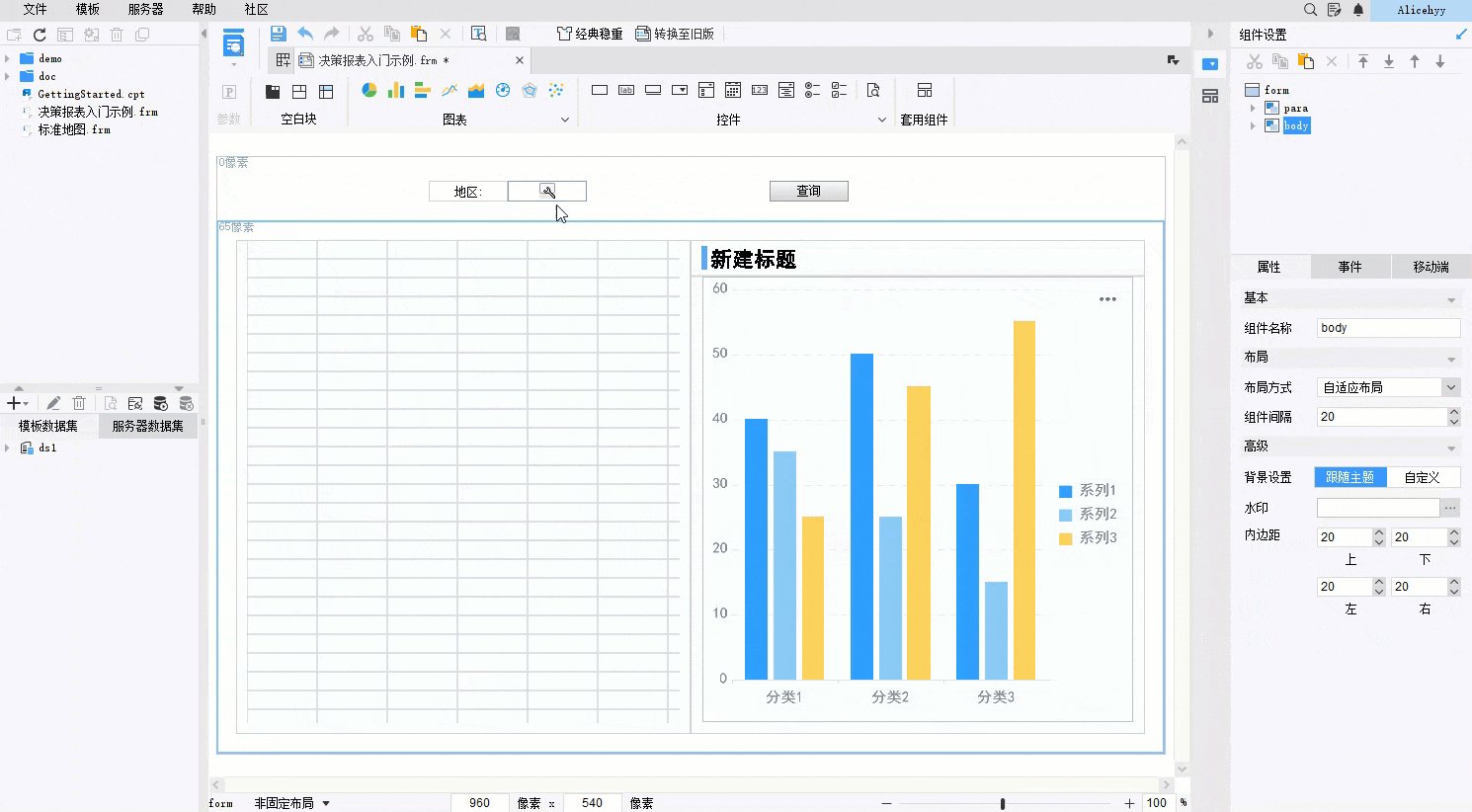
选中 body ,模板默认为「自适应布局>非固定布局」,此时可以修改组件间隔和内边距,我们将其均修改为 20 。如下图所示:

2.3.3 保存模板
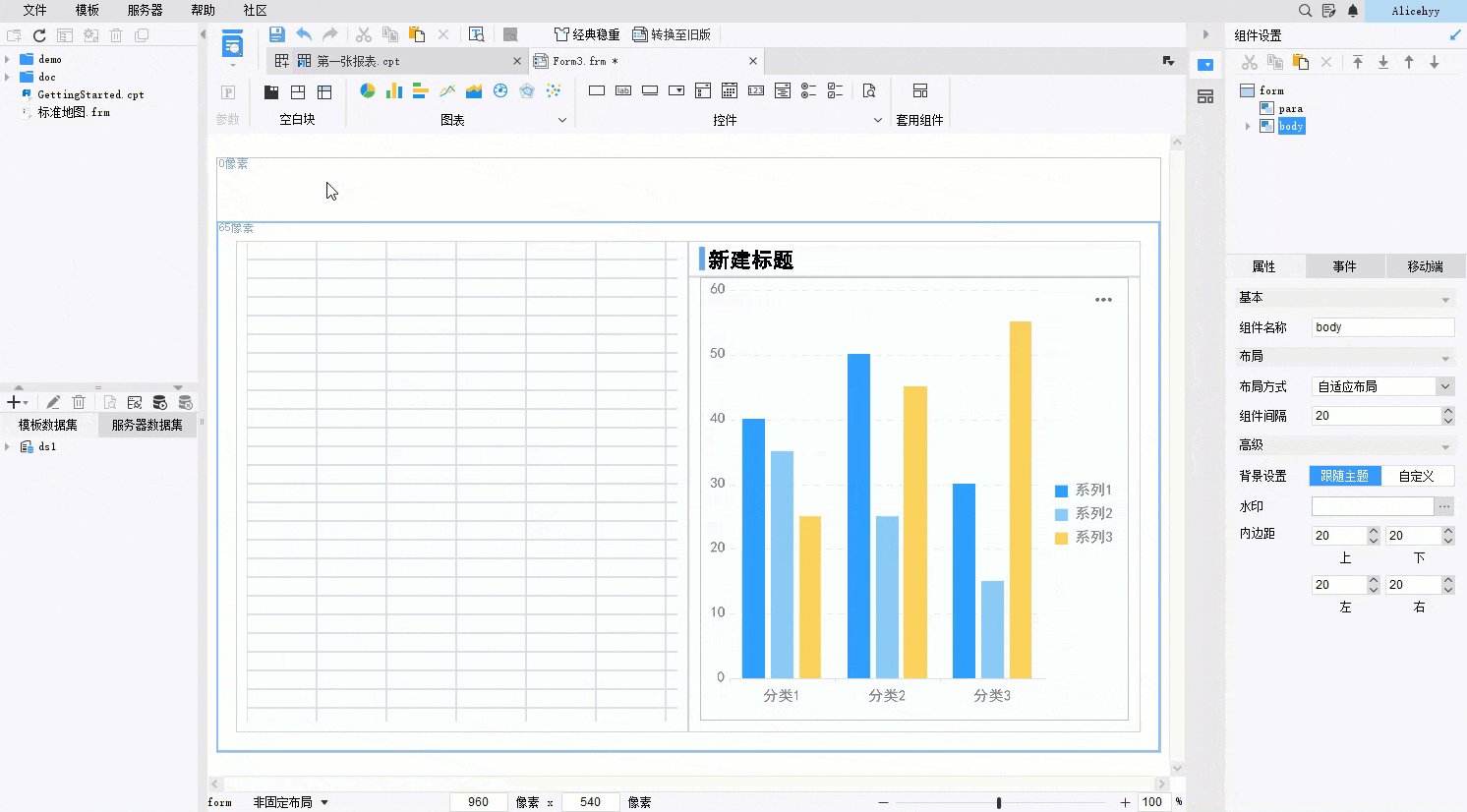
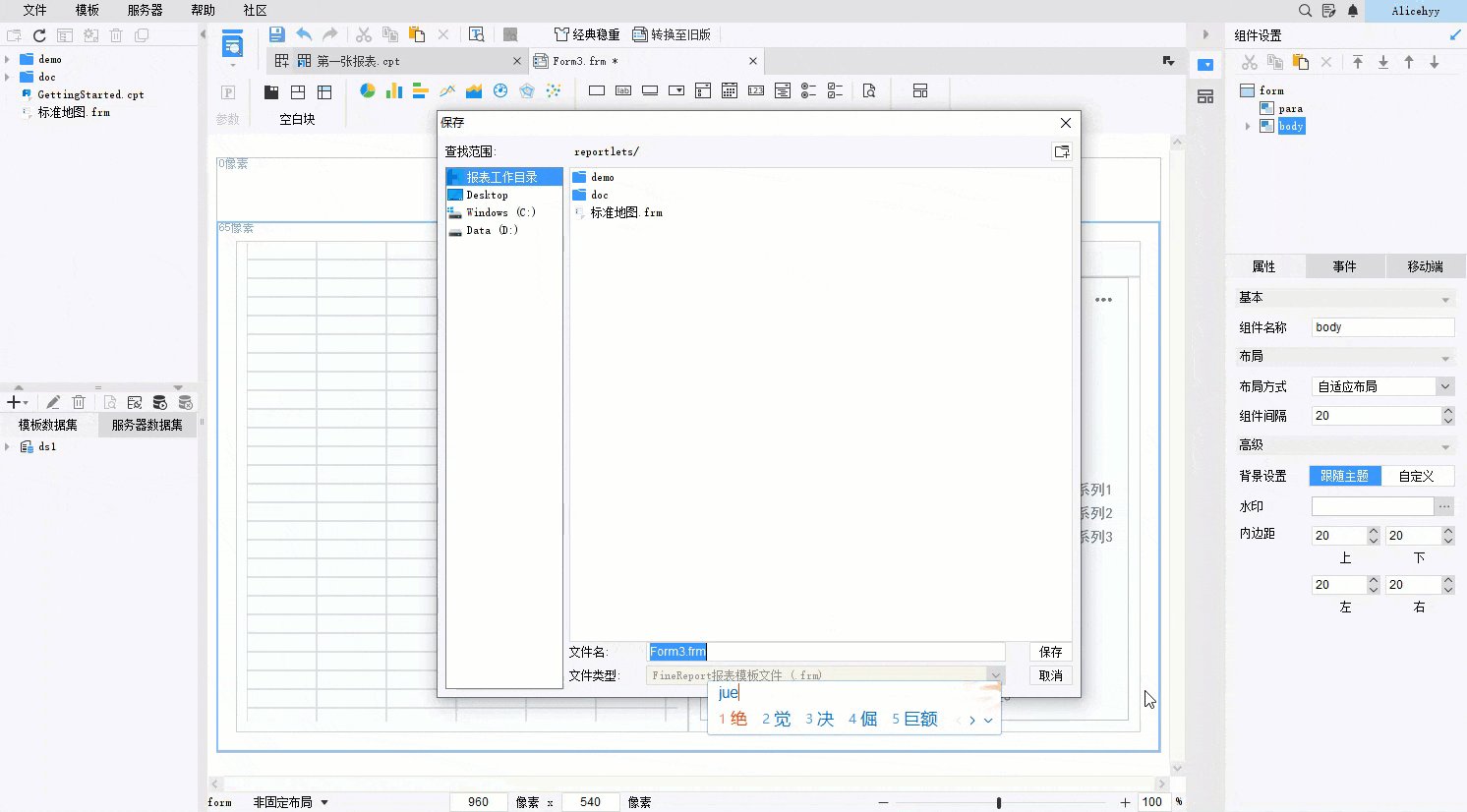
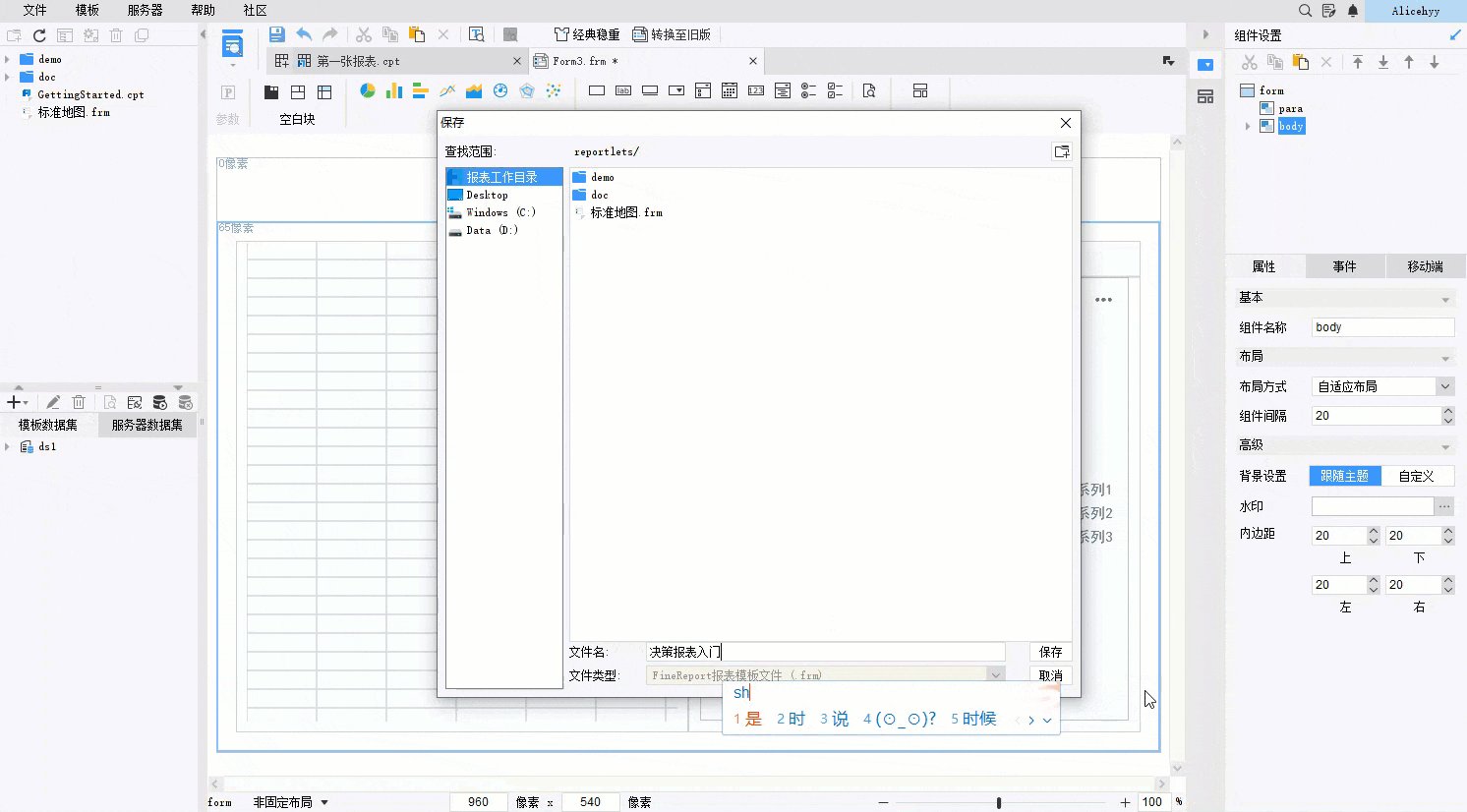
完成初步的布局设置后,先保存一下模板,步骤如下图所示:

2.4 设计组件
本例中所有组件的数据、样式等均参考 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\第一张报表.cpt 的设计,详细设置请参考文档:第一张报表 。
2.4.1 参数界面
1)点击菜单栏「模板>模板参数」,新增一个参数,双击参数名重命名为「地区」,默认值为「华东」。如下图所示:

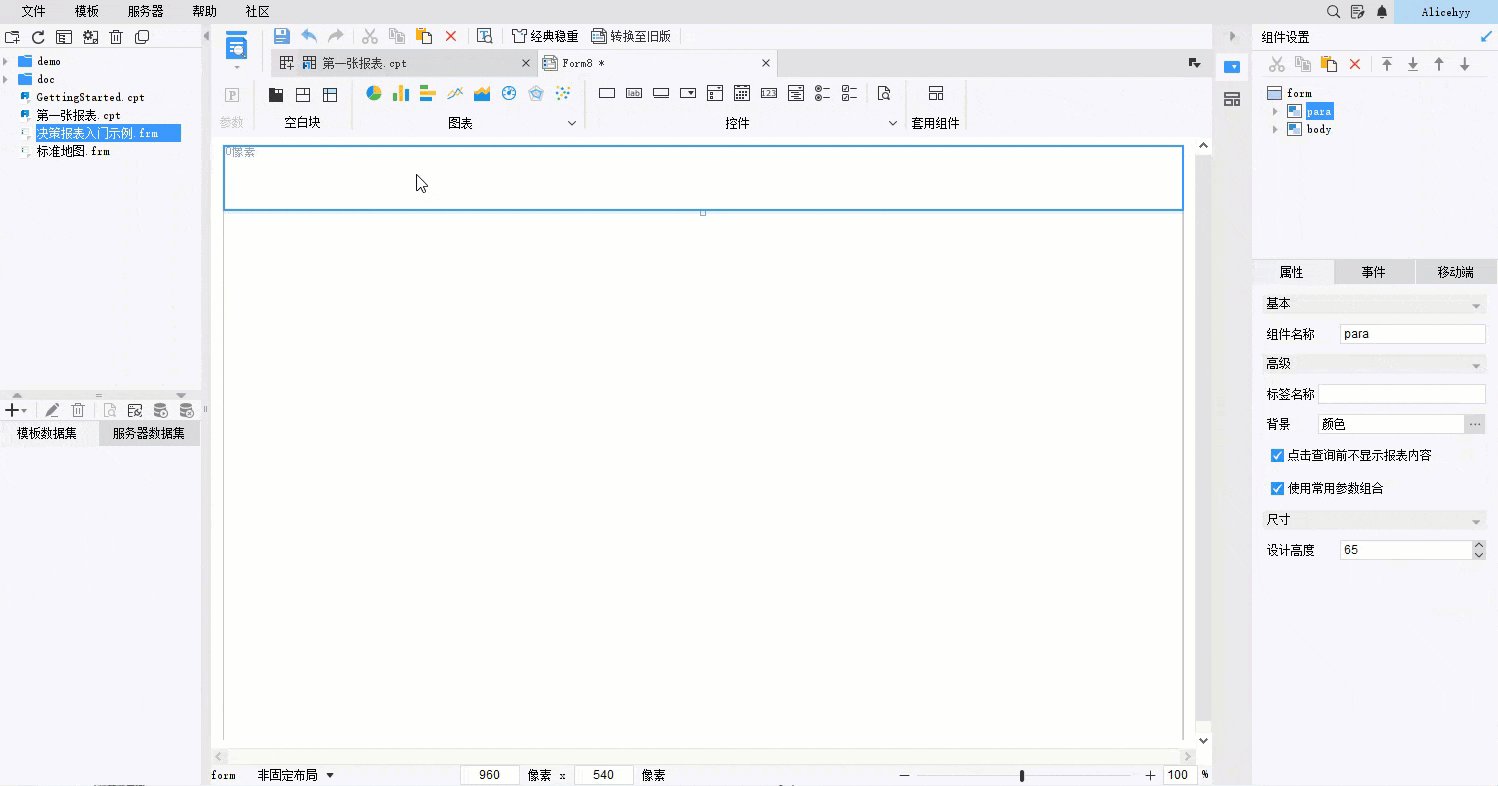
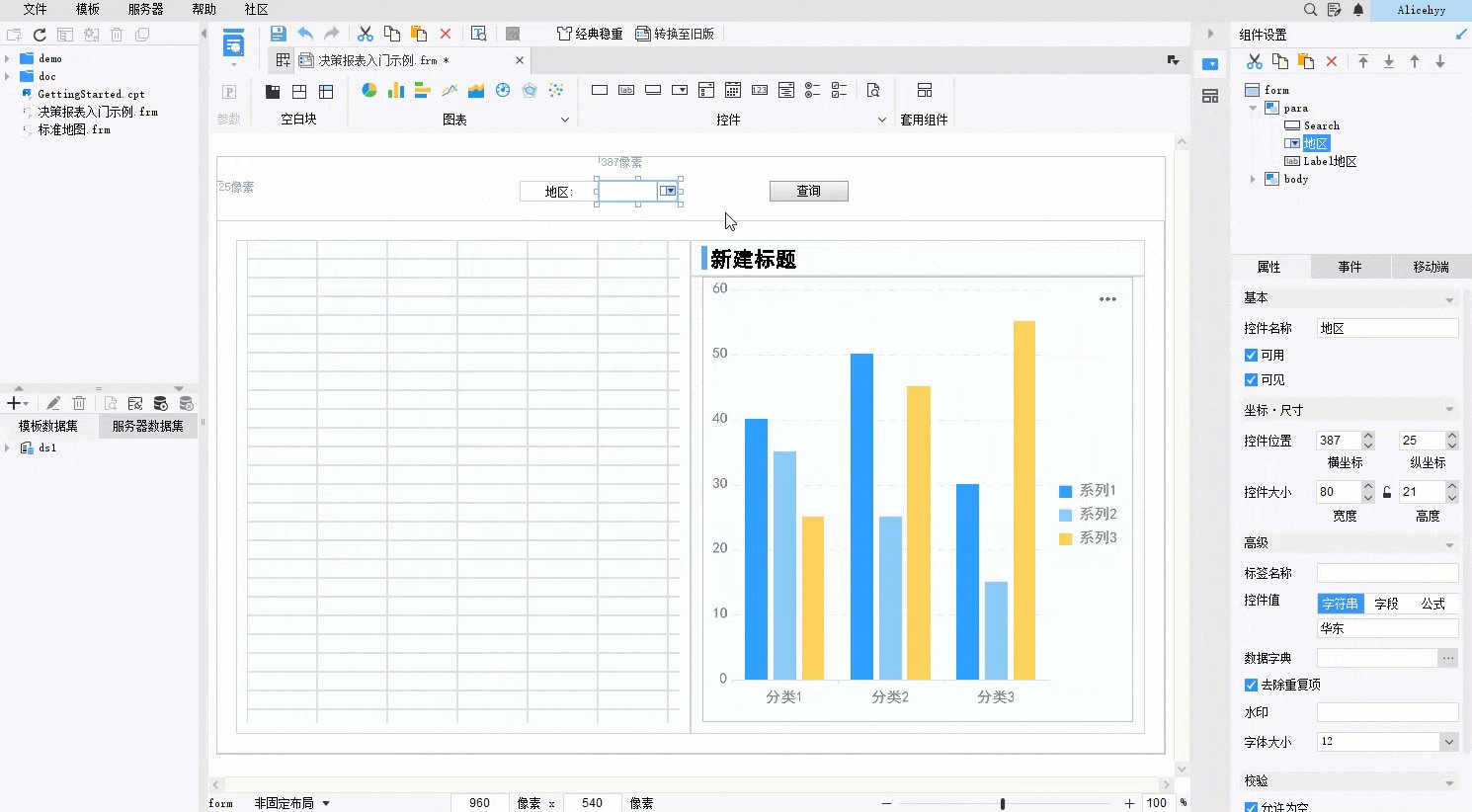
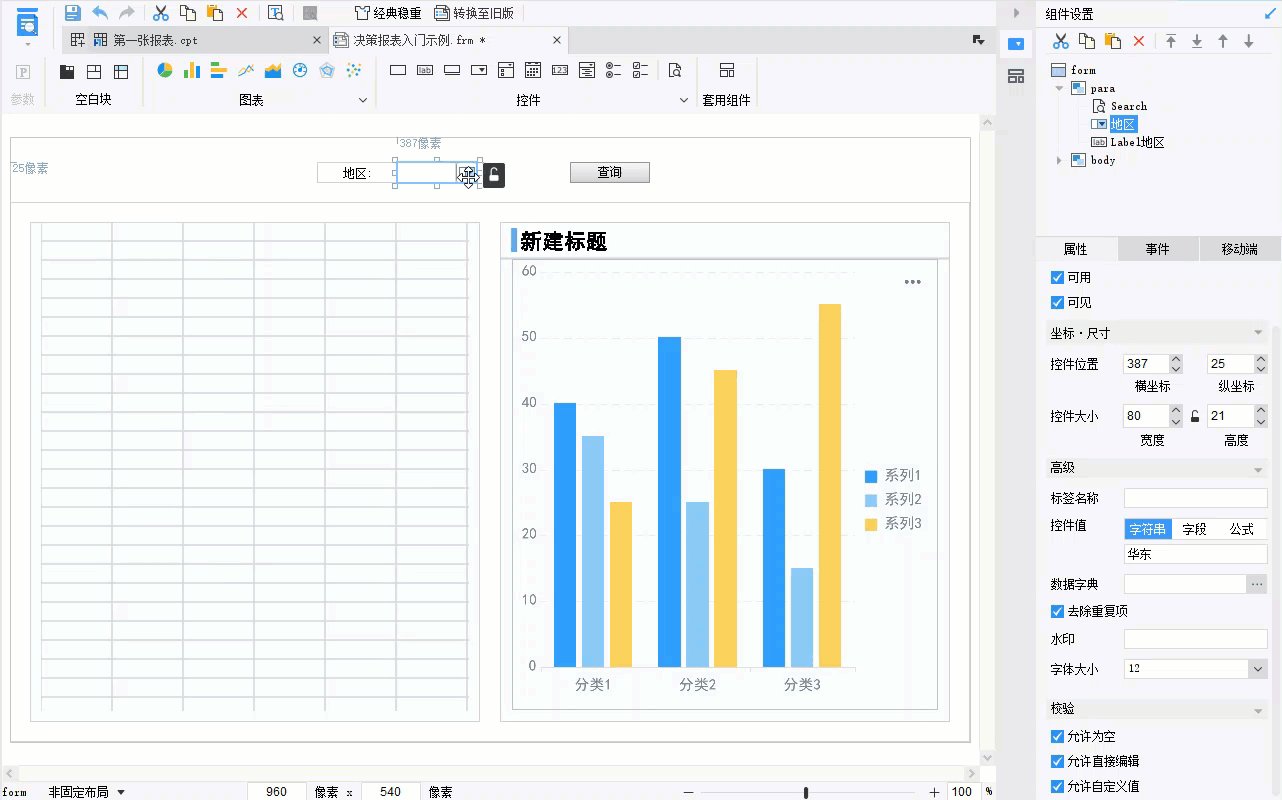
2)选中参数界面,将地区参数添加到参数界面,设地区参数的控件为「下拉框控件」。操作步骤如下图所示:

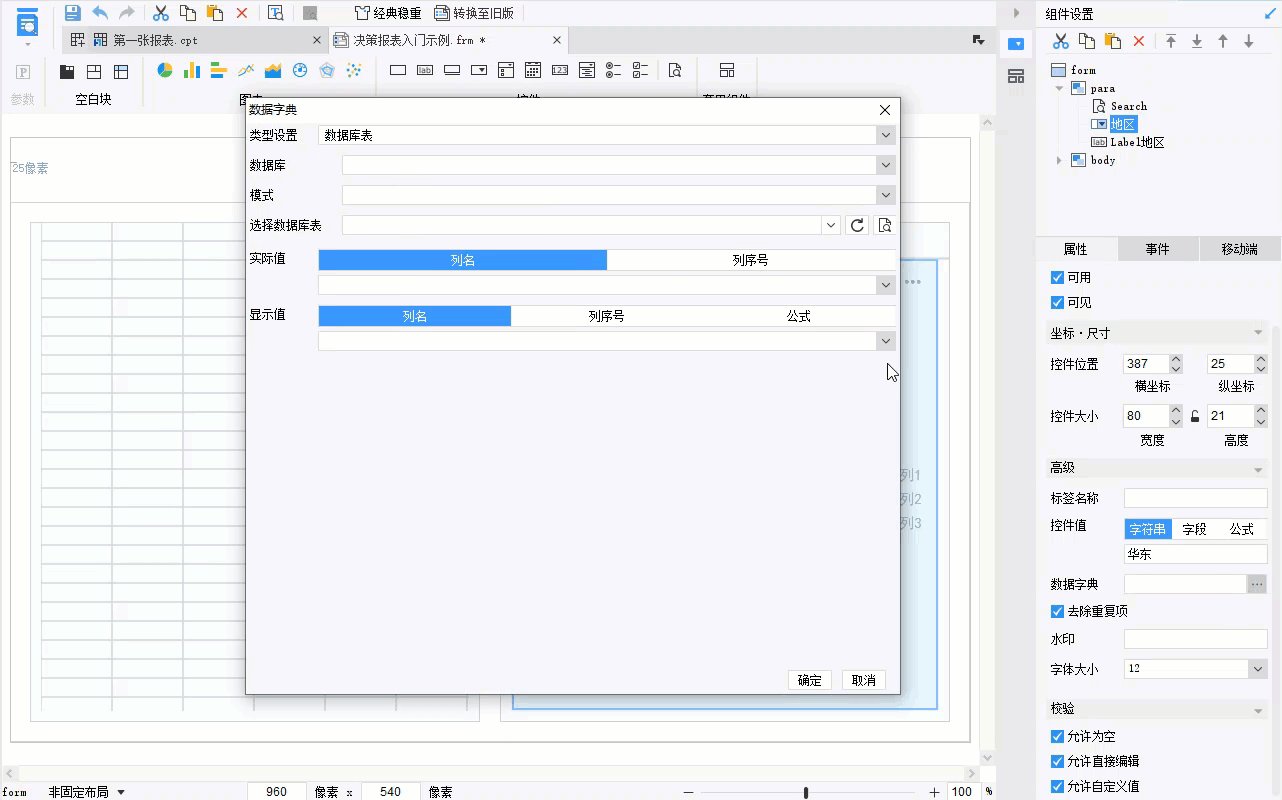
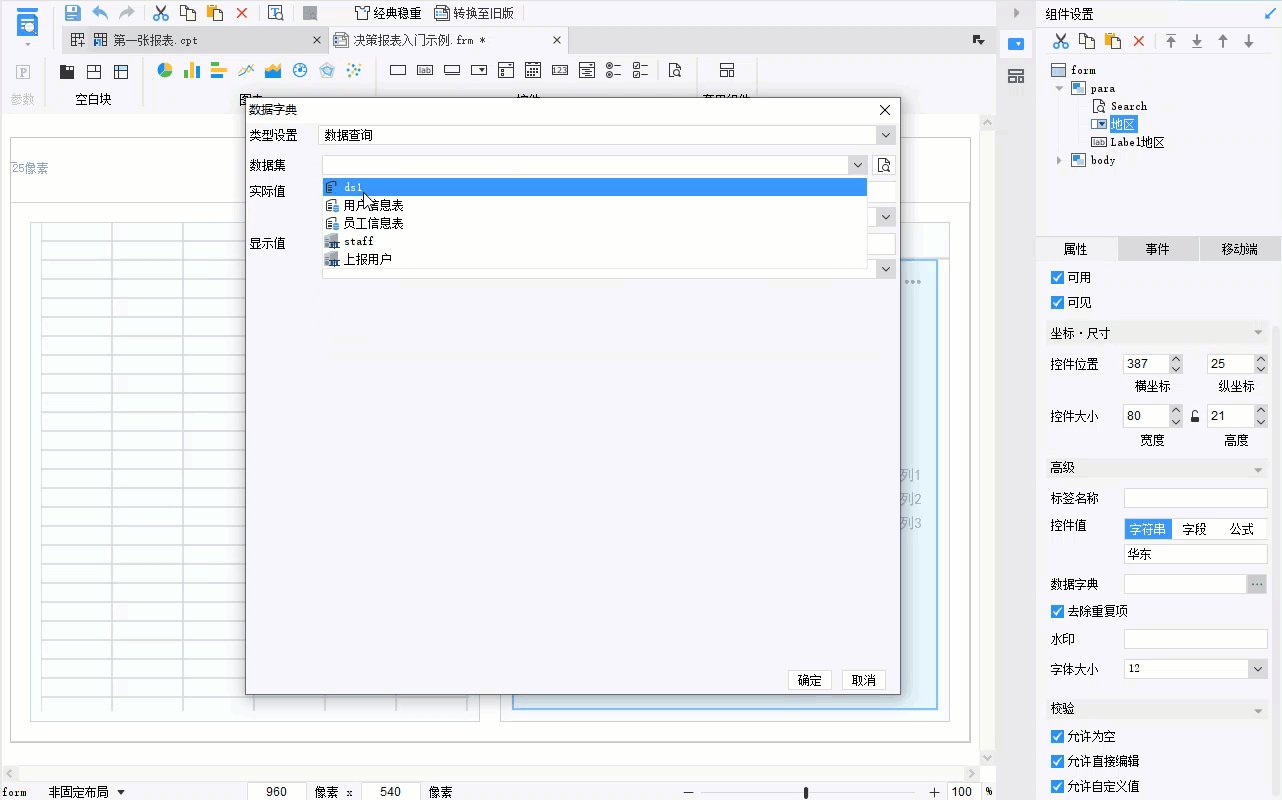
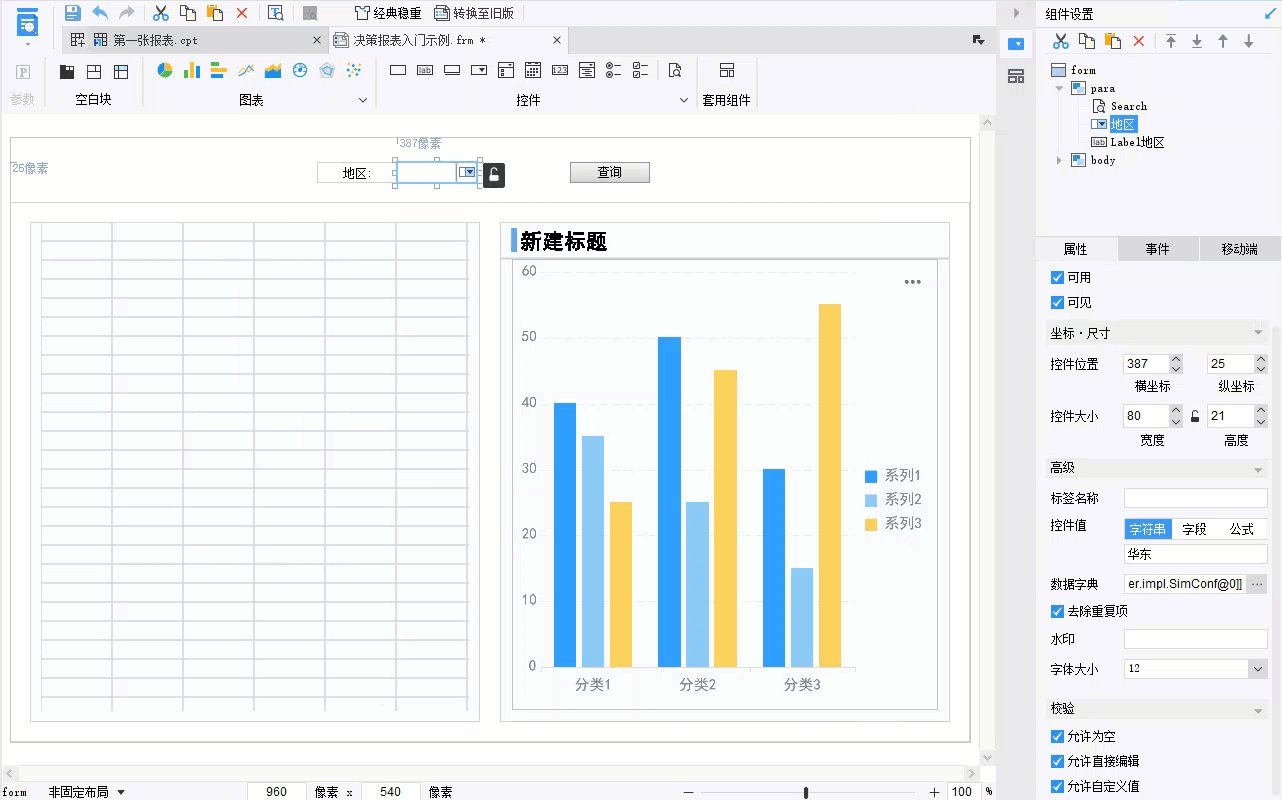
3)选中下拉框控件,在右侧属性面板中设置「数据字典」,绑定当前模板的数据查询 ds1 中的「地区」字段。如下图所示:

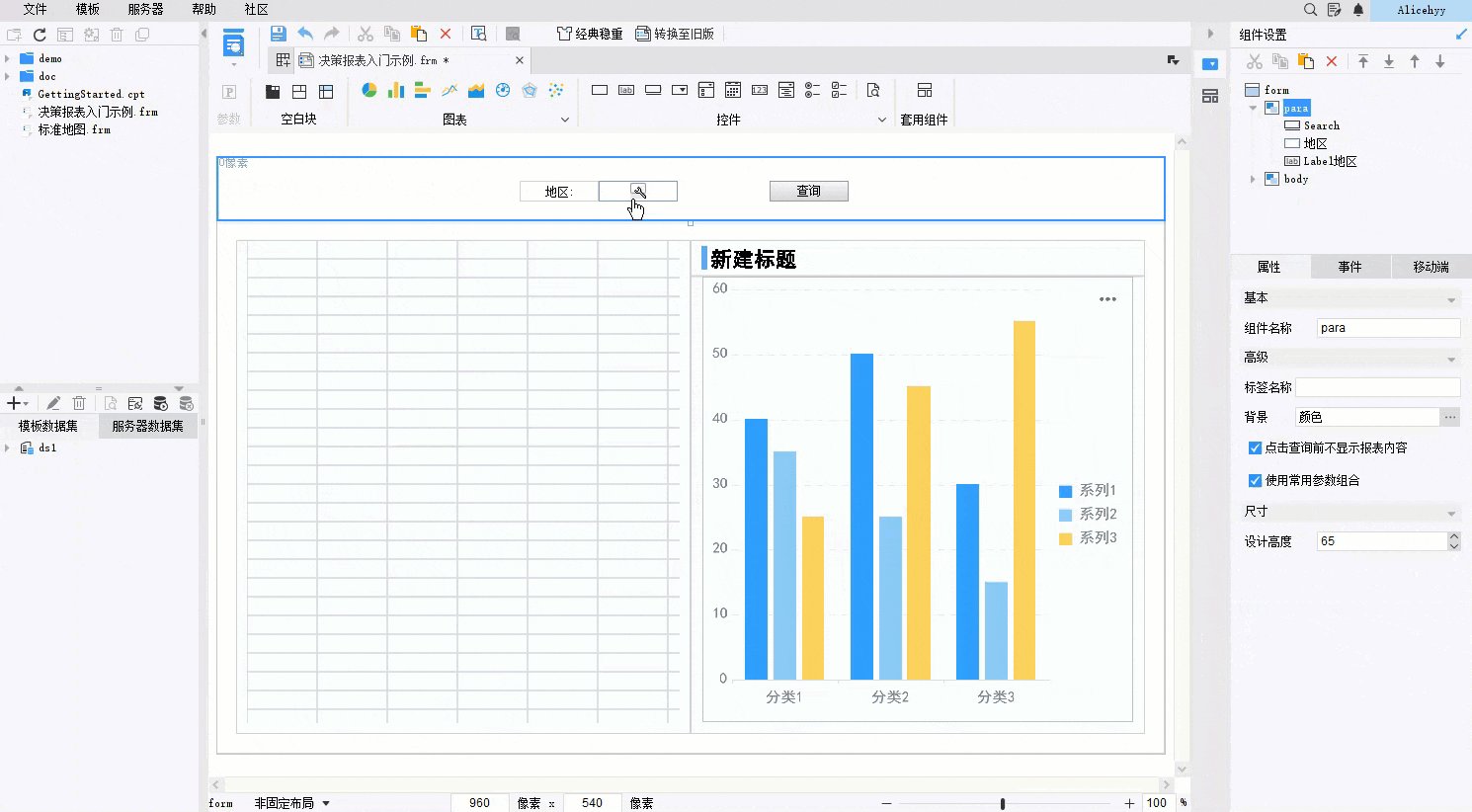
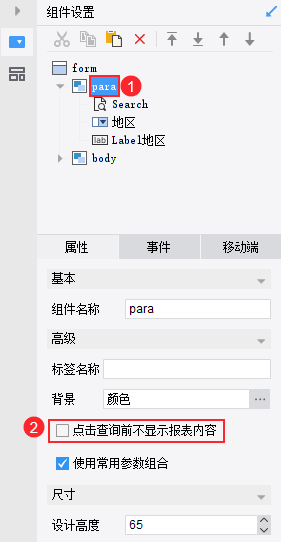
4)选中参数界面「para」,可设置参数界面的属性,本例将「点击查询前不显示报表内容」取消勾选。如下图所示:

2.4.2 报表块
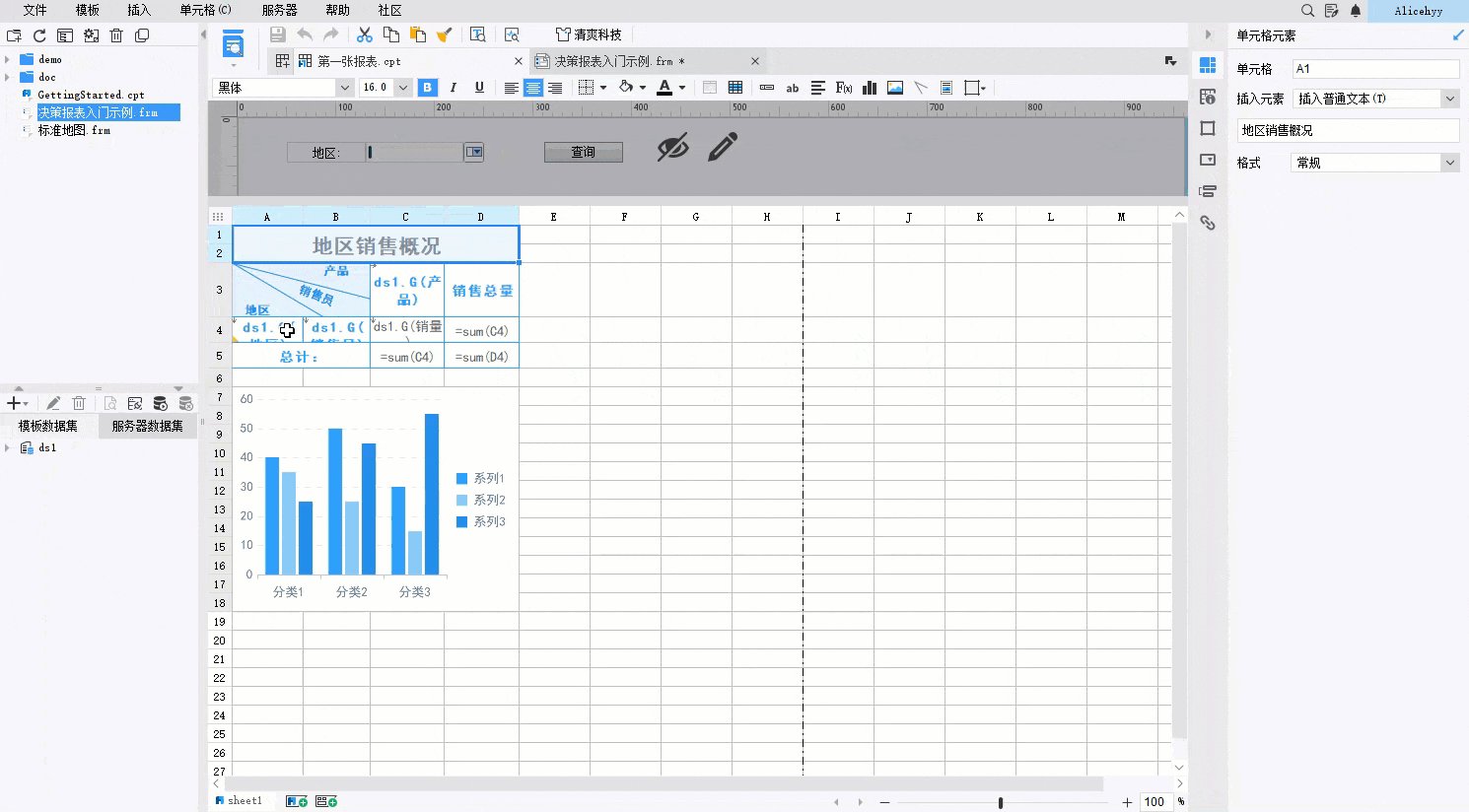
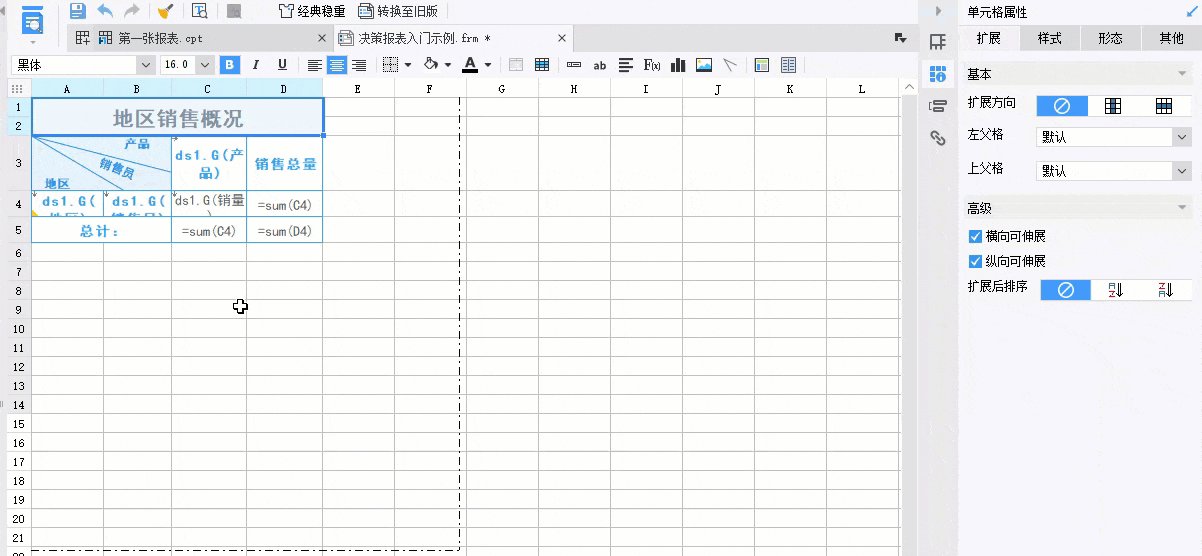
1)在本例中,我们直接将 %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\第一张报表.cpt 的表格部分复制(Ctrl+C)粘贴(Ctrl+V)到报表块中。粘贴时,单元格的各种属性设置均跟随粘贴,包括单元格样式、单元格过滤条件等。
如下图所示:

2)此时预览模板,报表块可以根据「地区」展示对应的销量数据,但报表块的内容需要拉动横向滚动轴查看。

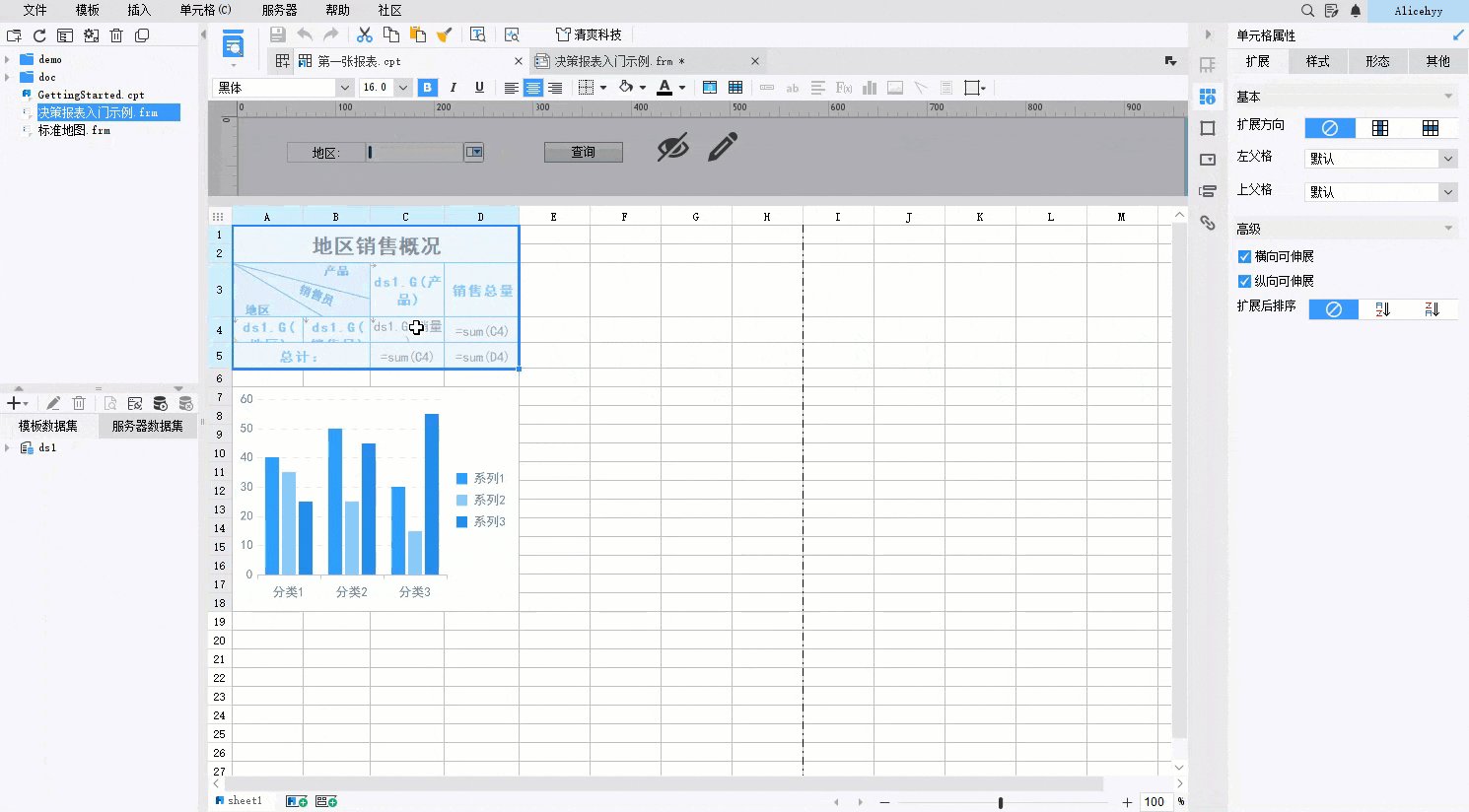
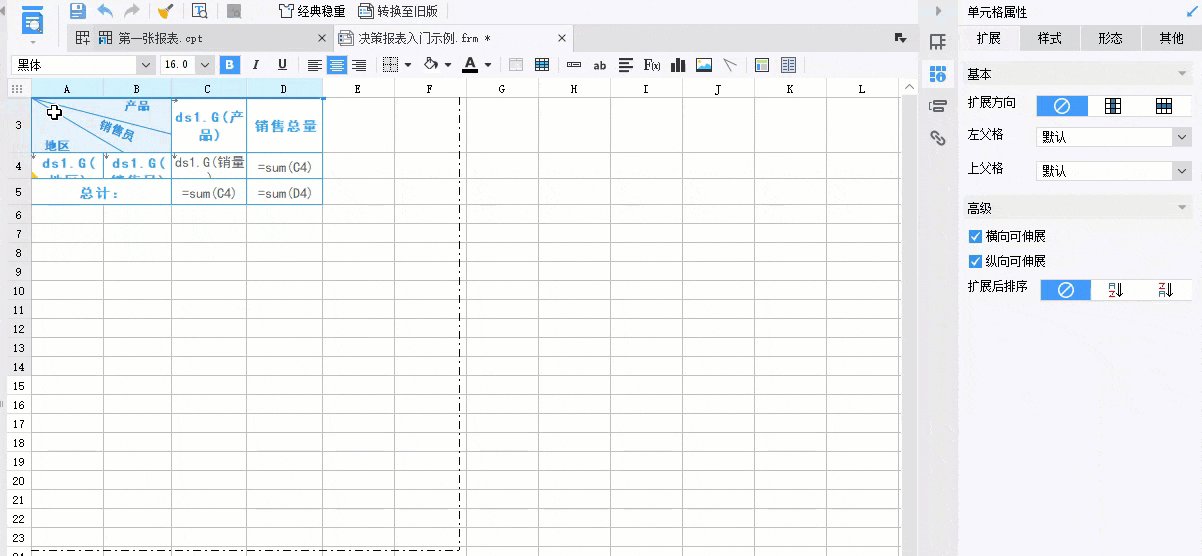
3)从预览的效果看,报表块的样式并不是很美观,那么接下来我们修改下表格的样式:
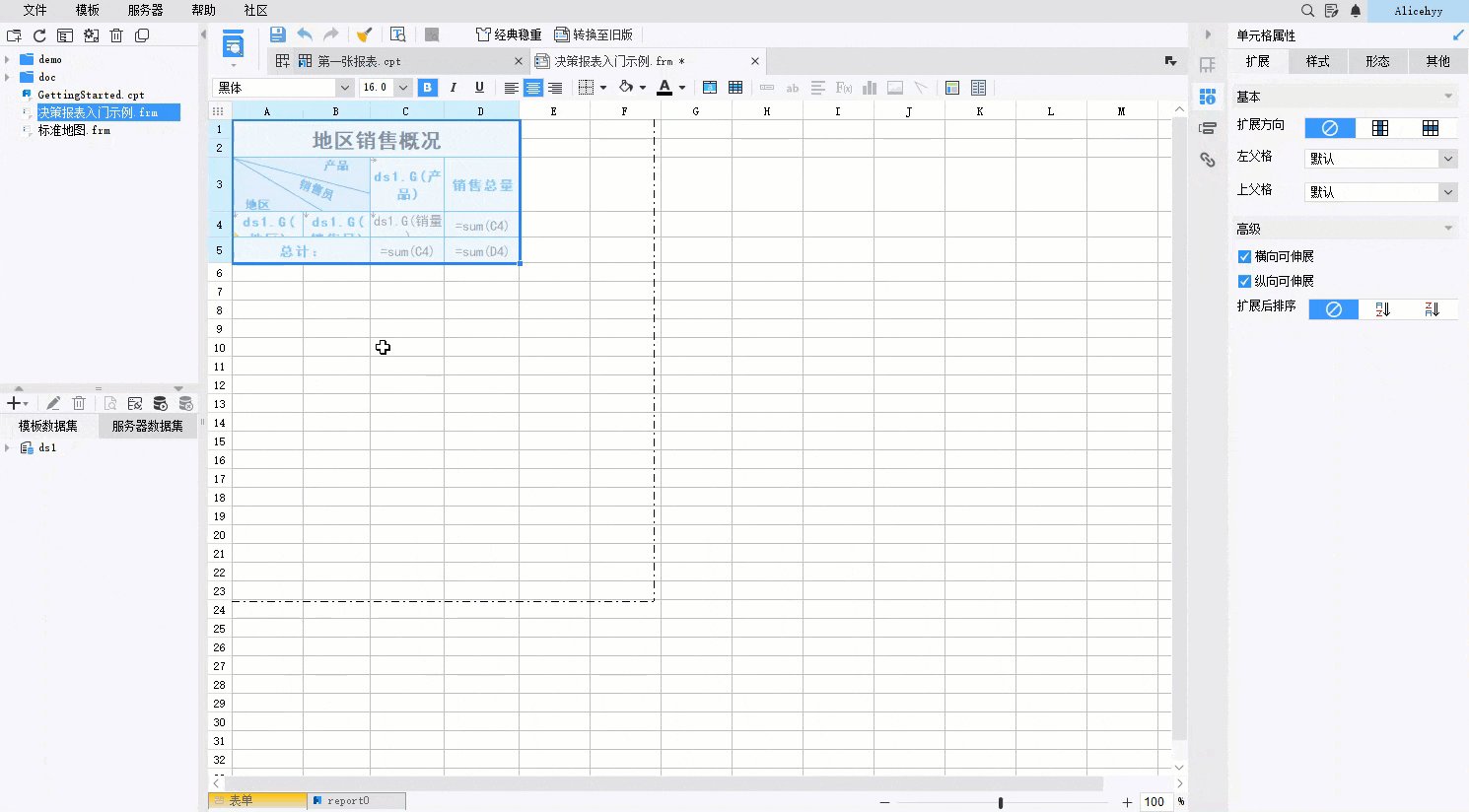
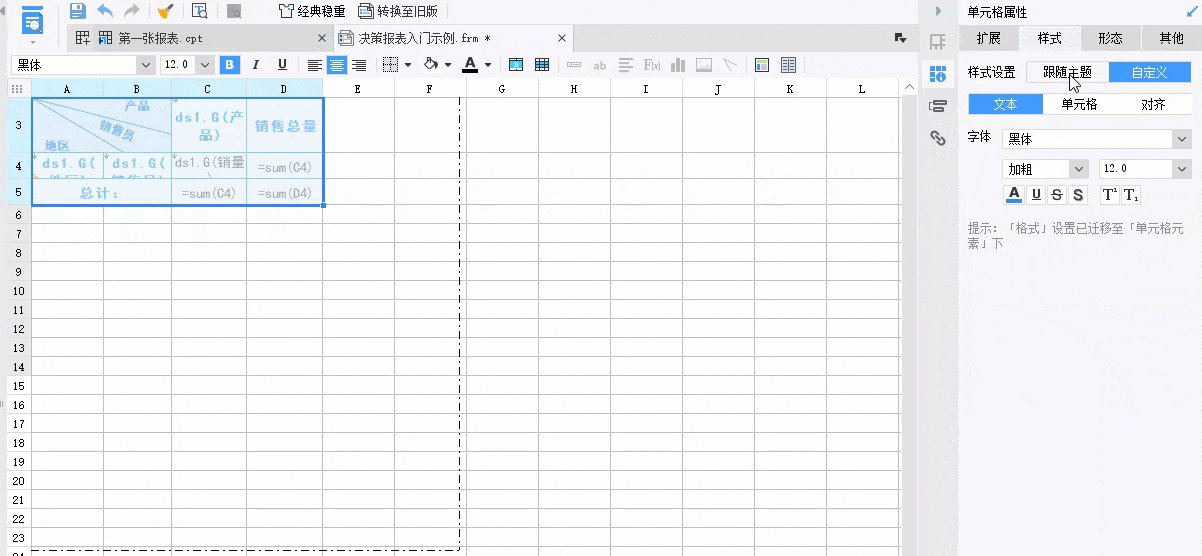
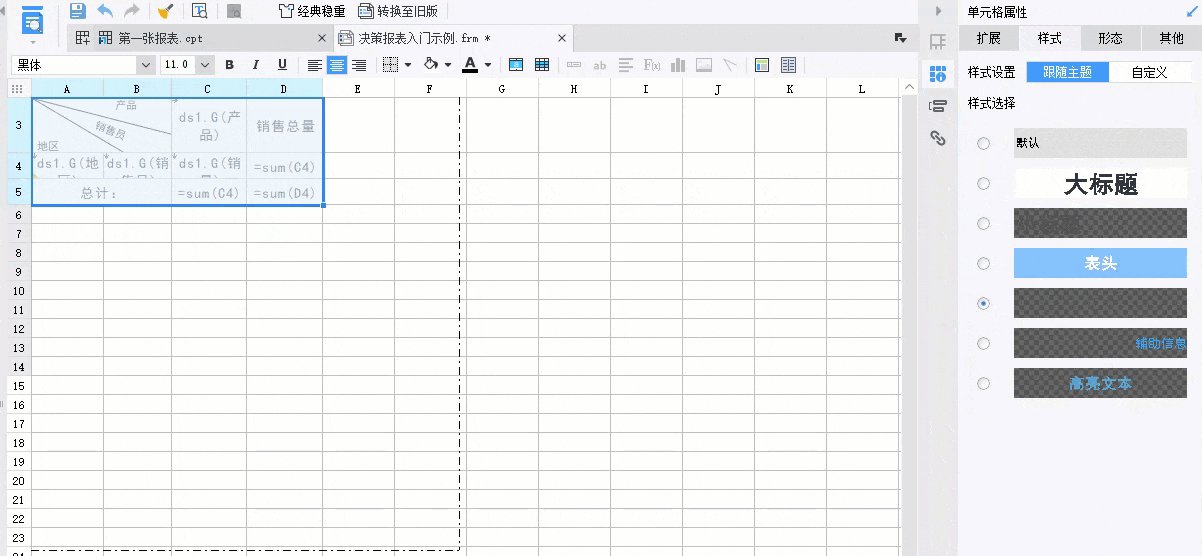
将表格的标题隐藏,将其他单元格的样式修改为「跟随主题>正文」。如下图所示:

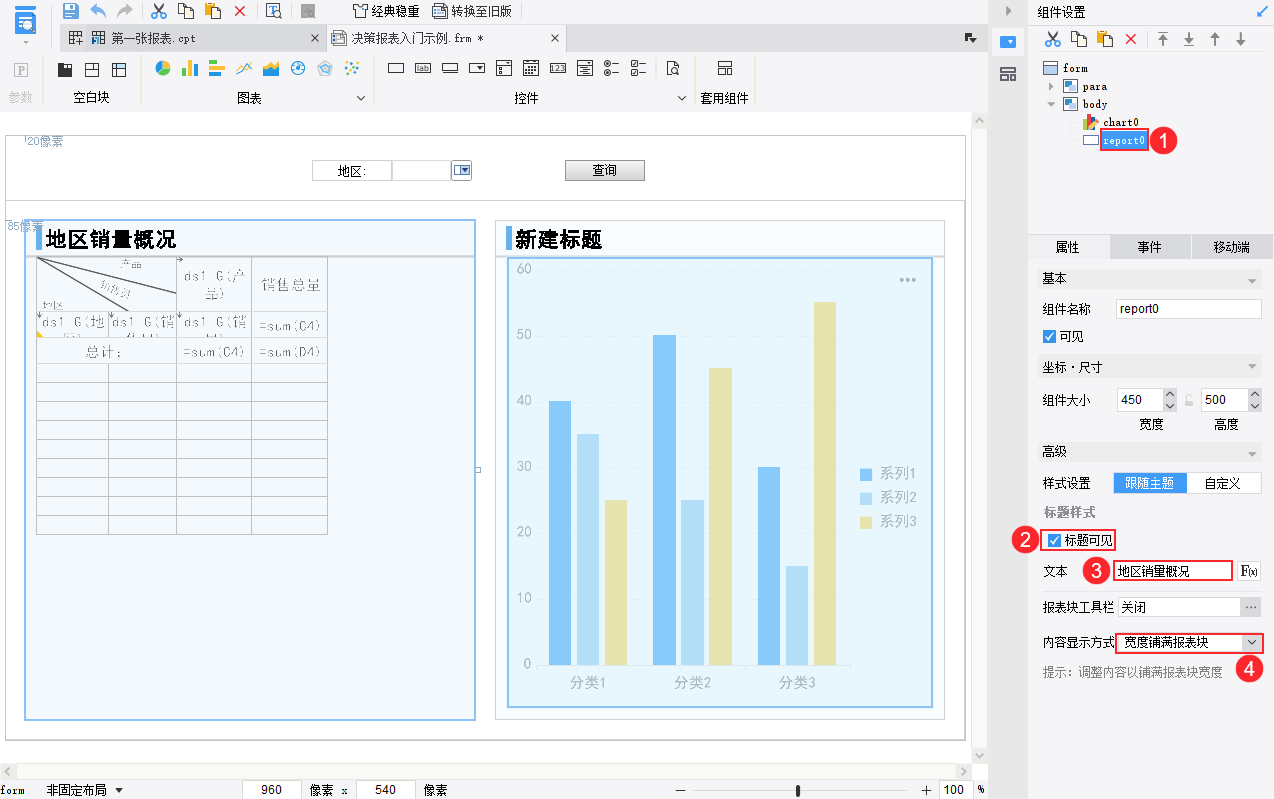
设置报表块组件的标题可见,内容显示方式为「宽度铺满报表块」。如下图所示:

4)再次预览模板,报表块效果如下图所示:

2.4.3 图表块
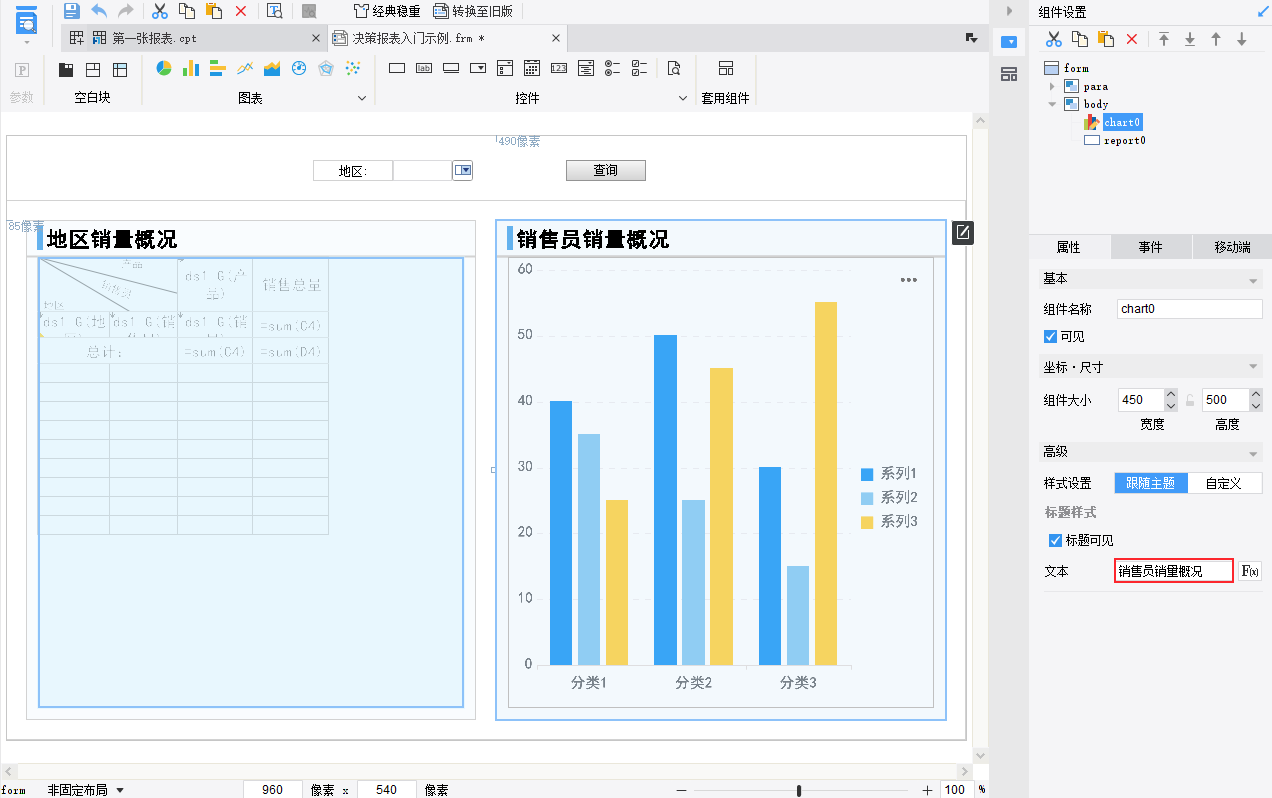
1)先选中图表块,设置组件标题为「销售员销量概况」。如下图所示:

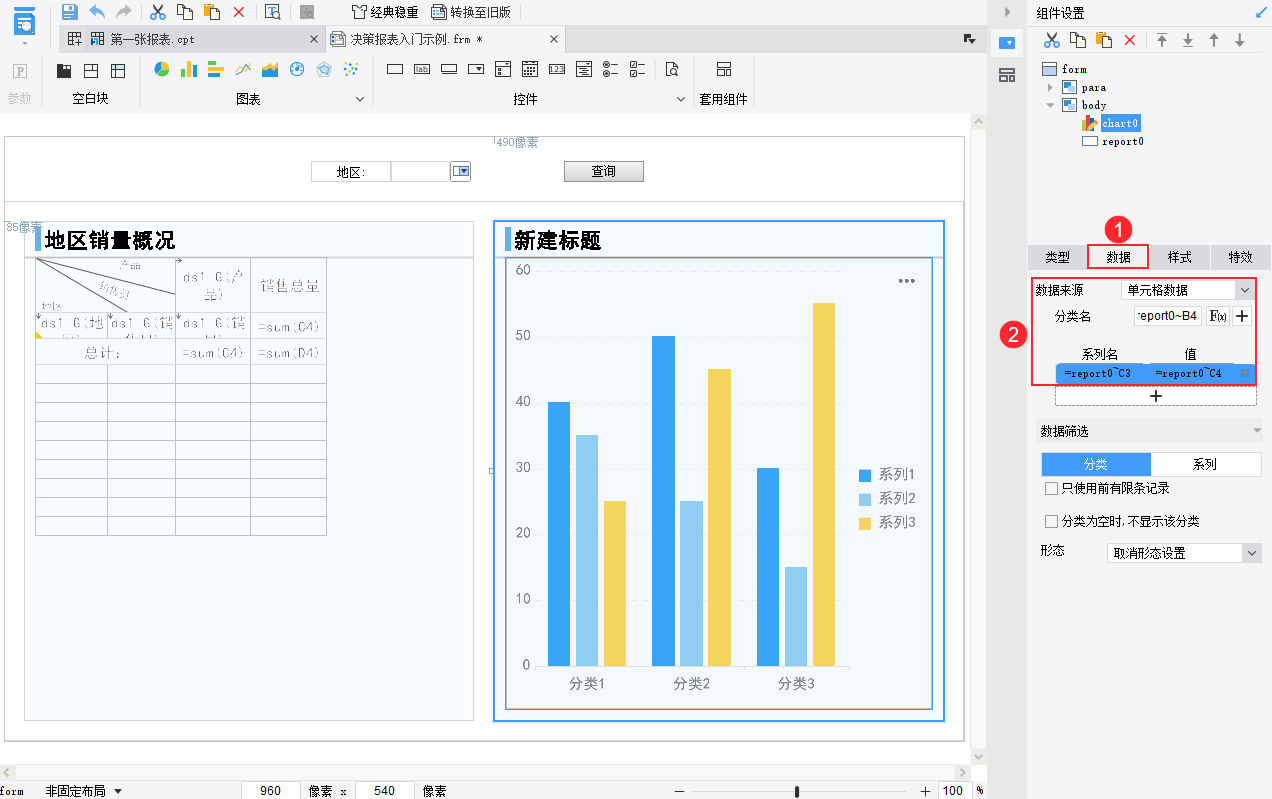
2)柱形图的数据来自于报表块的单元格,绑定数据时的引用公式为 报表块名称~单元格 。
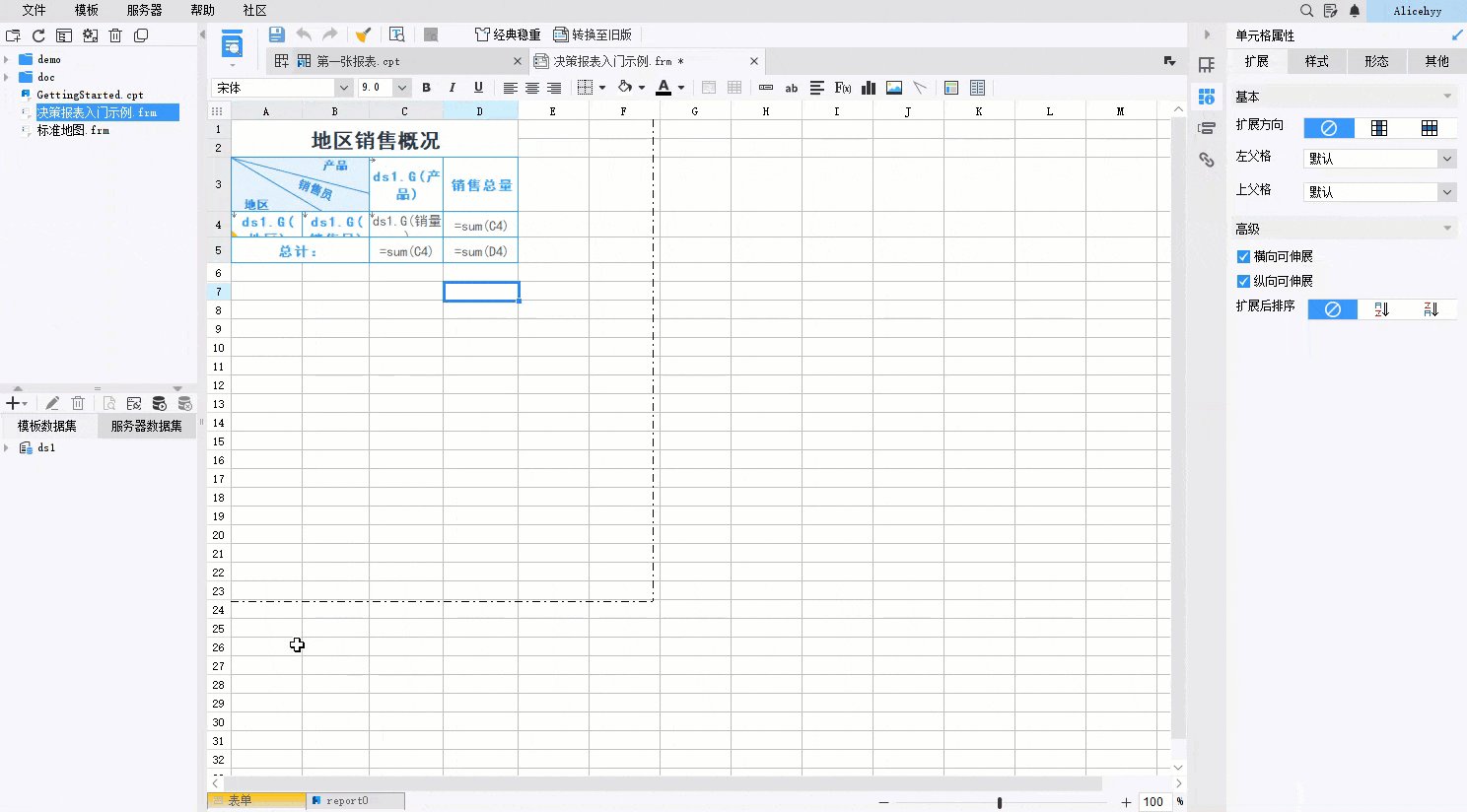
双击柱形图,数据来源选择「单元格数据」,分类名为公式 =report0~B4,系列名为公式 =report0~C3,值为公式 =report0~C4。即图表 X轴 为 B4 单元格的「销售员」,系列为 C3 单元格的「产品」,Y轴 的值为 C4 单元格的「销量」。如下图所示:

图表的样式不再多做修改,到这里「决策报表入门示例.frm」模板就制作完成了。
2.5 效果预览
2.5.1 PC端
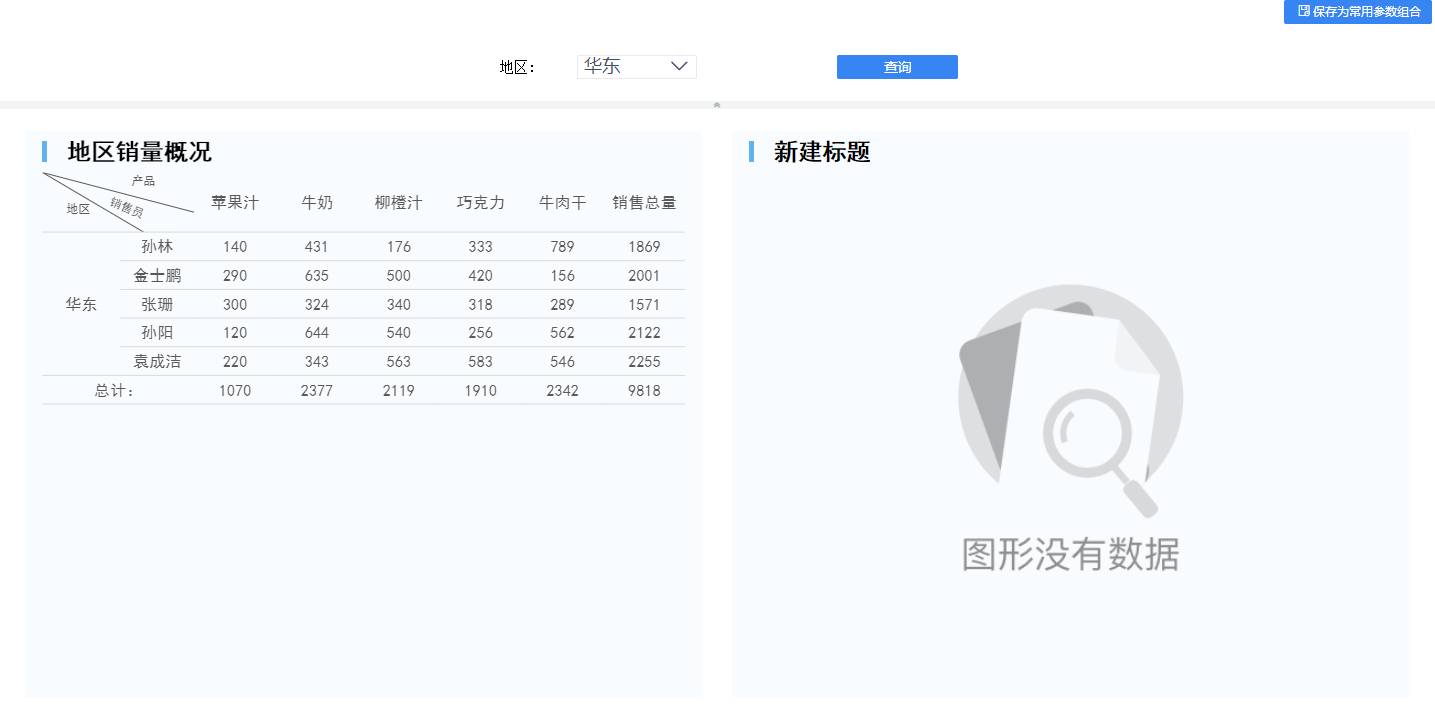
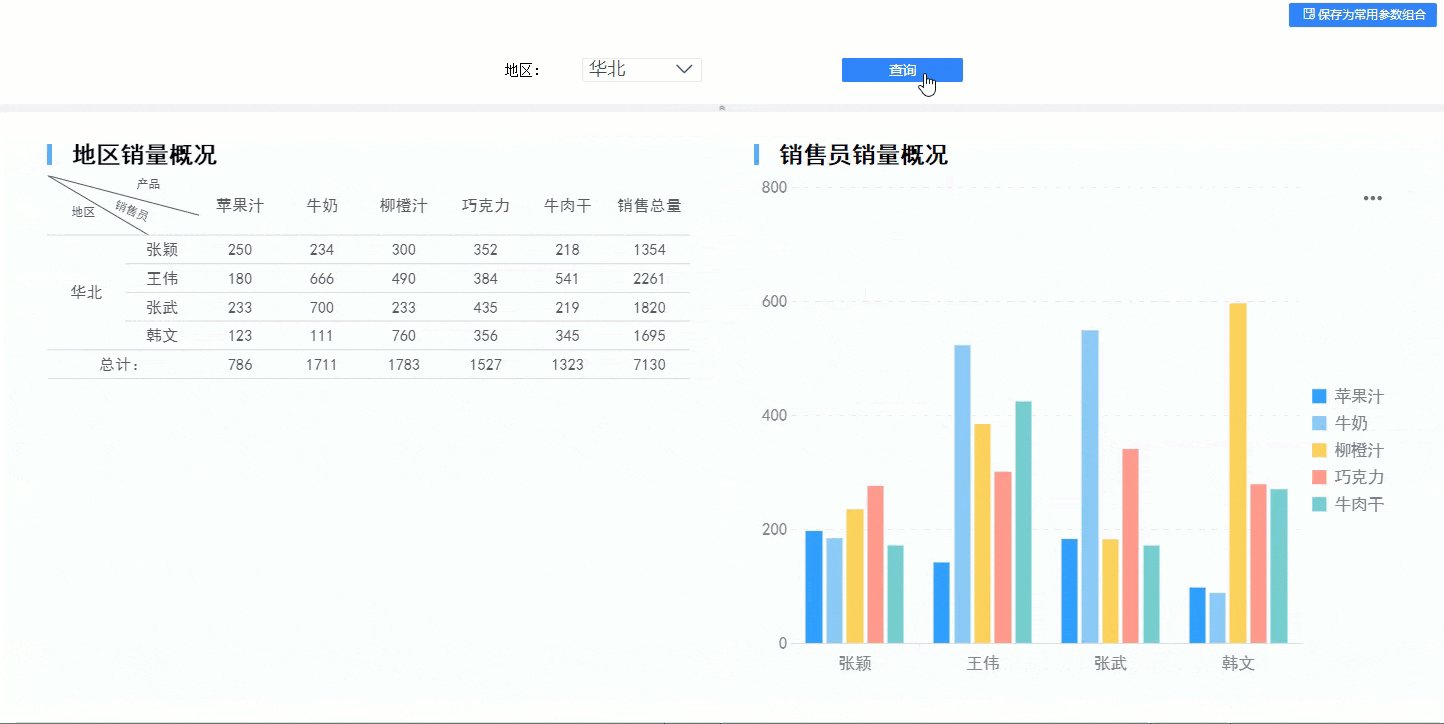
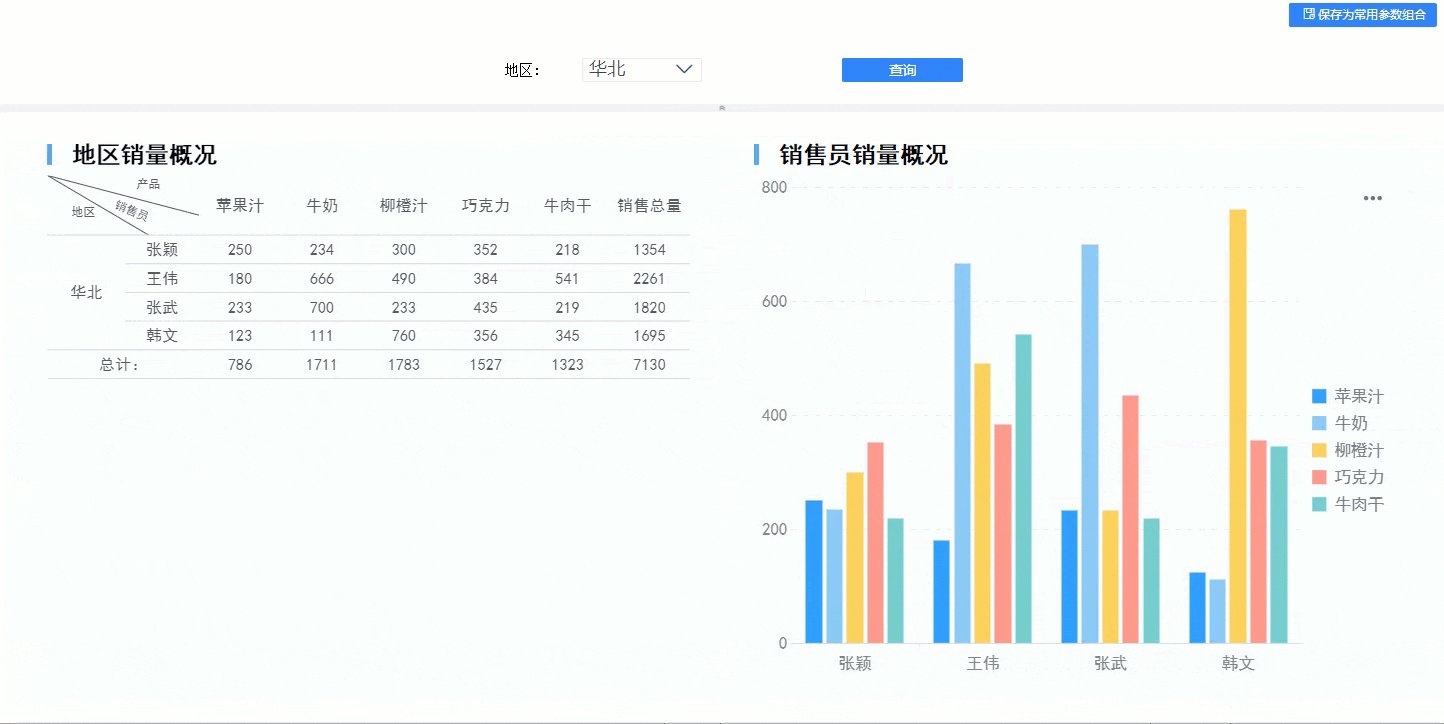
保存模板,点击「PC端预览」,效果如下图所示:

2.5.2 移动端
移动端及 HTML5 效果如下图所示,移动端查看报表的方式参见 报表移动端预览。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表入门示例.frm
点击下载模板:决策报表入门示例.frm

