1. 概述编辑
1.1 版本
| 版本 | 功能变动 |
|---|---|
| 11.0.1 |
|
1.2 学习视频
本文学习视频:页面设置
1.3 应用场景
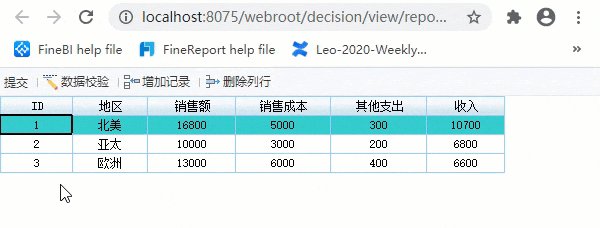
填报暂存可以将填写内容保存起来,当离开或者刷新了页面,再次进入时,会显示之前填写的数据。
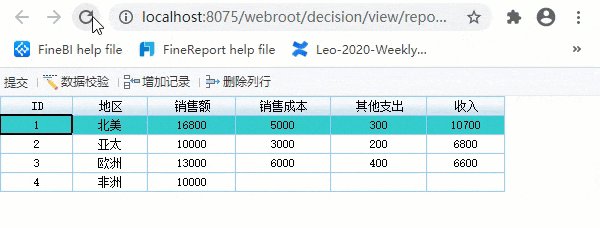
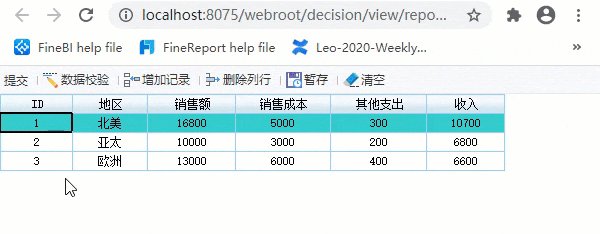
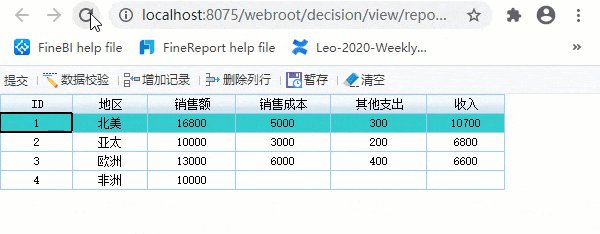
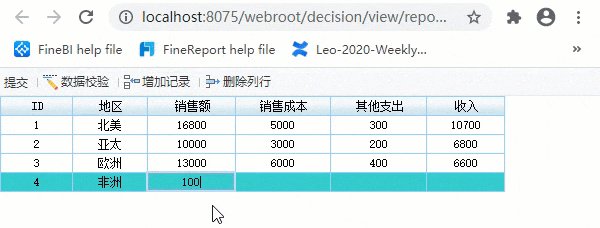
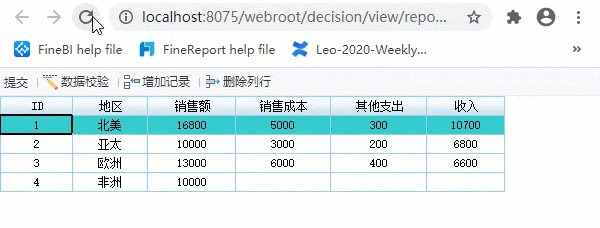
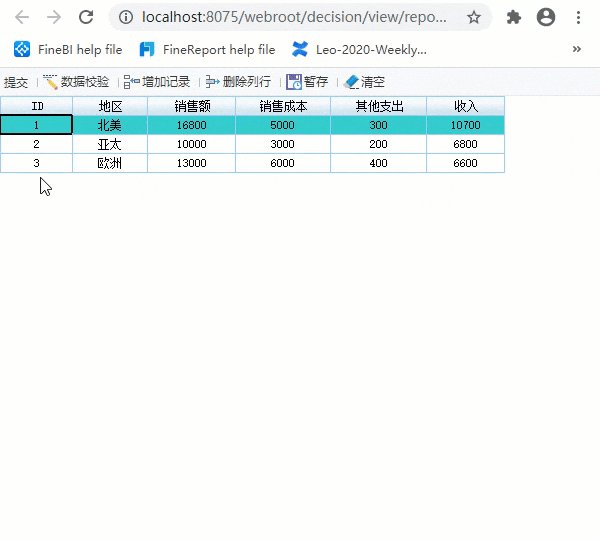
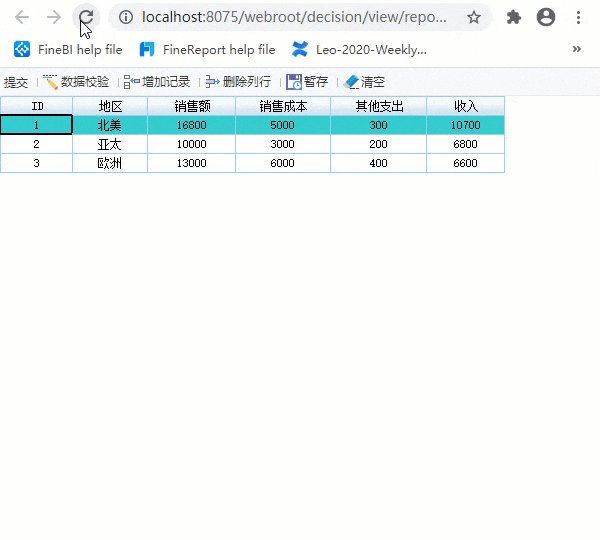
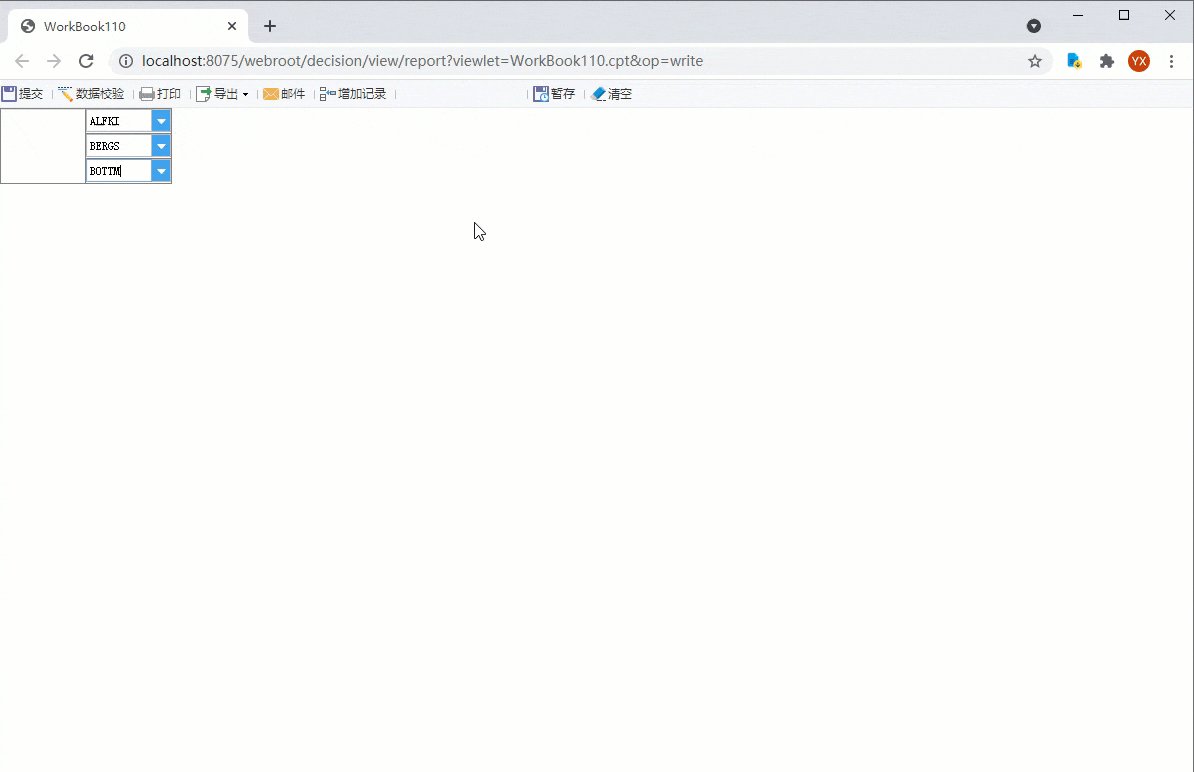
如下图所示,页面刷新后,之前填写的数据仍然保留。

11.0.1 及之后的版本,当页面中存在暂存数据时,页面重新加载时会提醒用户有暂存数据。如下图所示:
提醒内容为:当前页面已读取暂存数据

1.4 功能逻辑
包括手动暂存和自动暂存 2 种方式。
暂存数据保存在平台数据库中。在使用清空功能或者提交成功后,暂存数据会被删除。
会根据登录用户来保存暂存数据。
不支持暂存图片和文件控件上传的文件,不支持移动端,不支持带有图表的模板。
不支持根据不同的查询参数来暂存页面数据
2. 暂存方式编辑
2.1 手动暂存
手动暂存是指在填报工具栏中添加暂存按钮,点击该按钮后,已填写的页面数据会被保存。
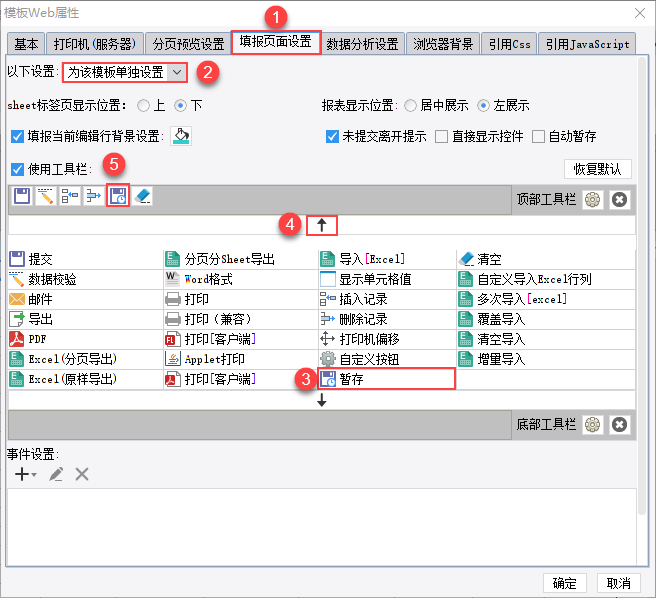
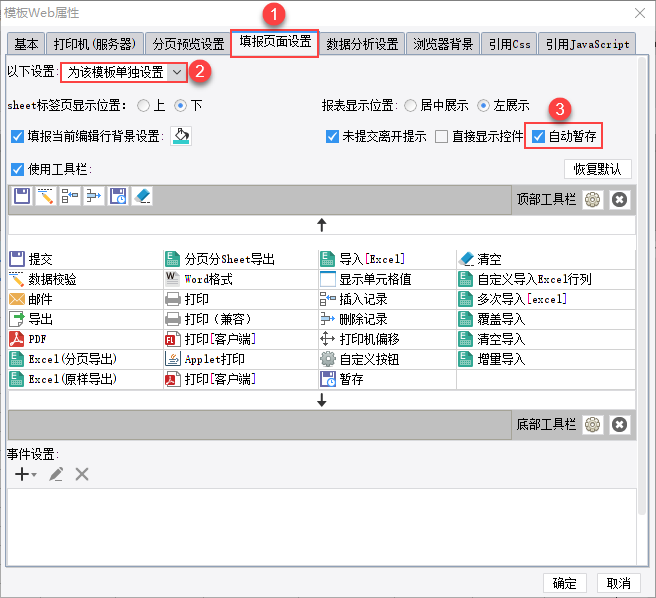
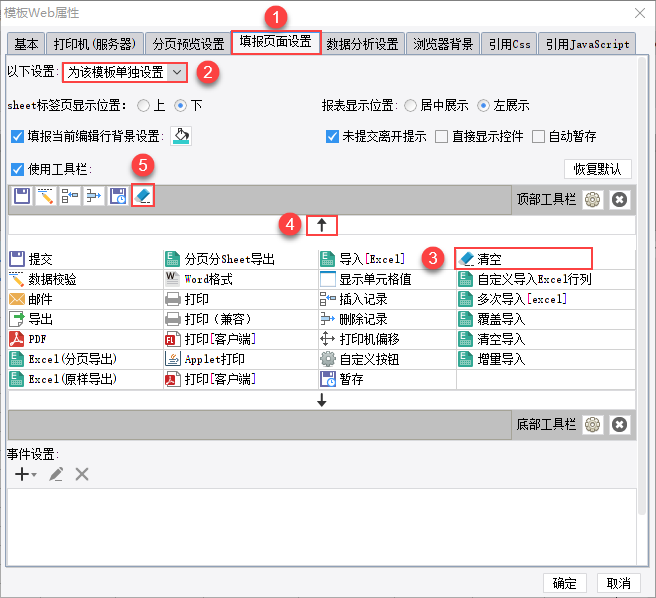
添加按钮的方法:设计器菜单栏点击模板>模板Web属性,打开的编辑界面选择填报页面设置>为该模板单独设置,选中暂存按钮,添加到顶部工具栏即可。

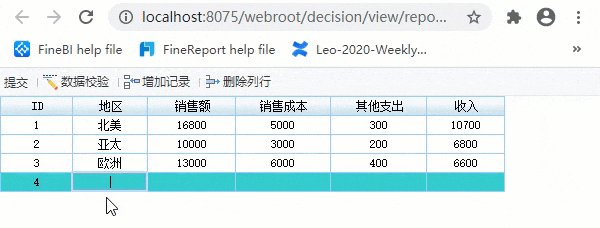
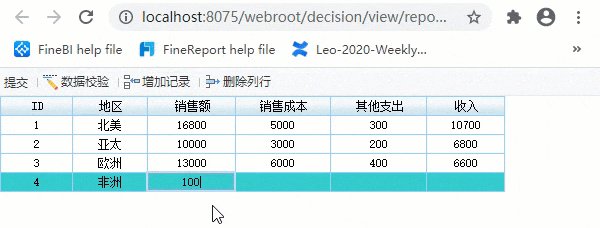
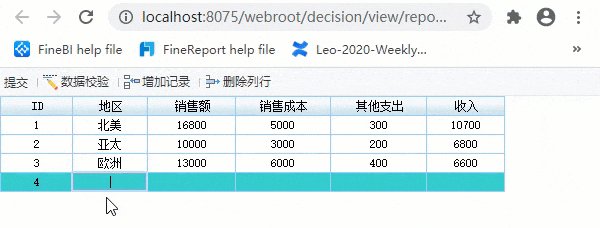
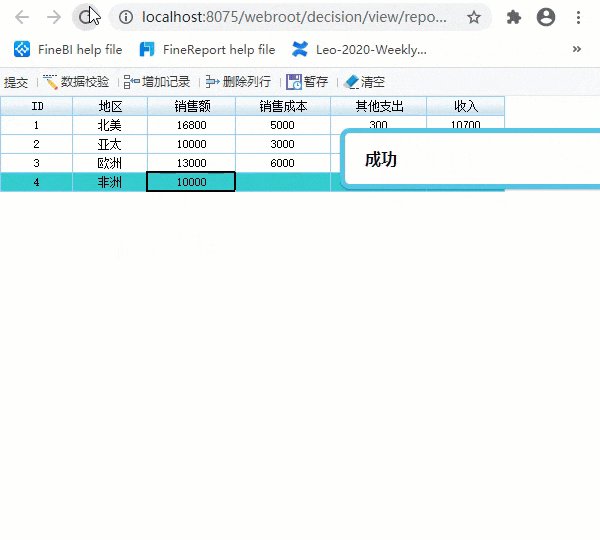
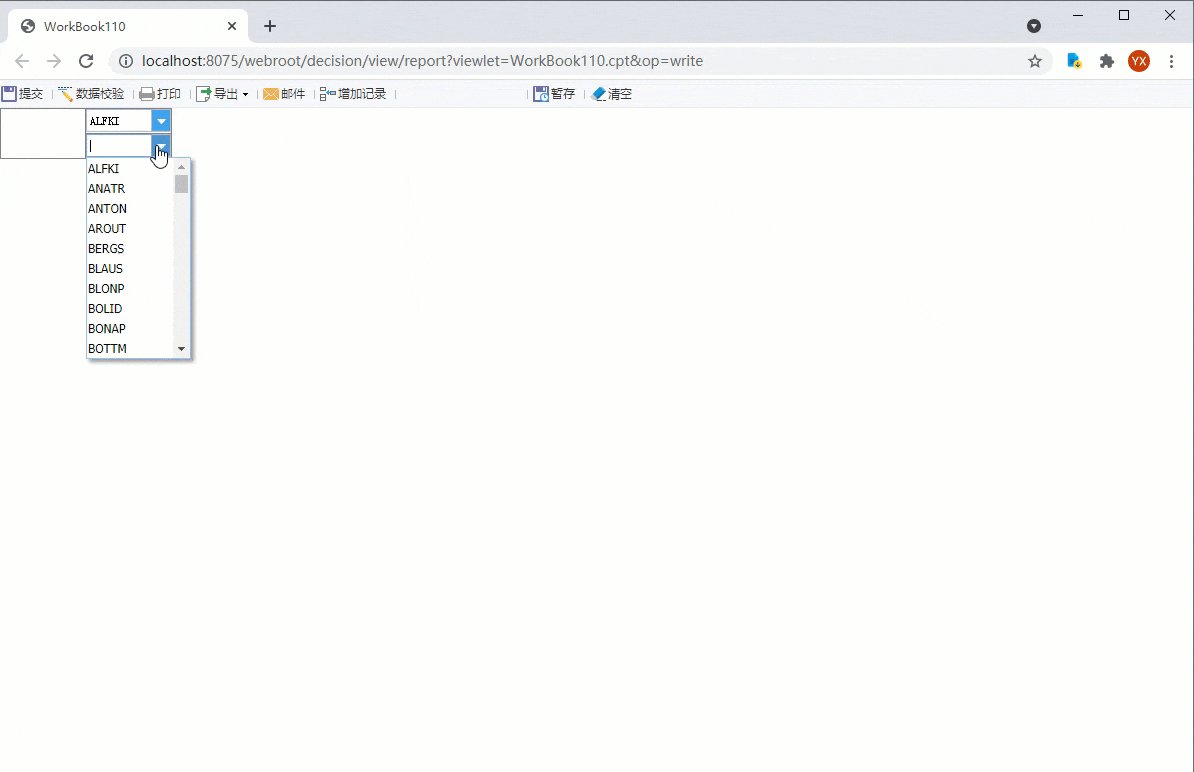
填报预览时,手动暂存操作如下图所示:

2.2 自动暂存
自动暂存是指用户只要页面上填写了数据,系统会立即将数据保存。
设置方法:设计器菜单栏点击模板>模板Web属性,打开的编辑界面选择填报页面设置>为该模板单独设置,勾选自动暂存即可。

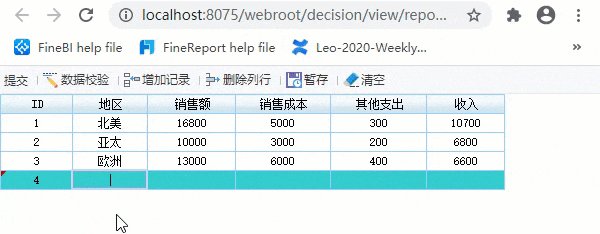
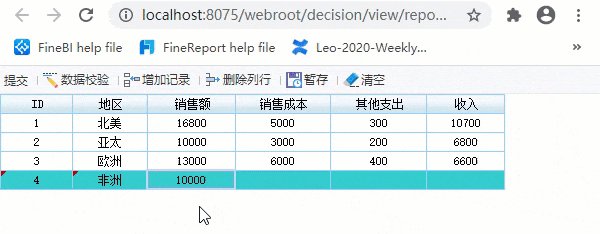
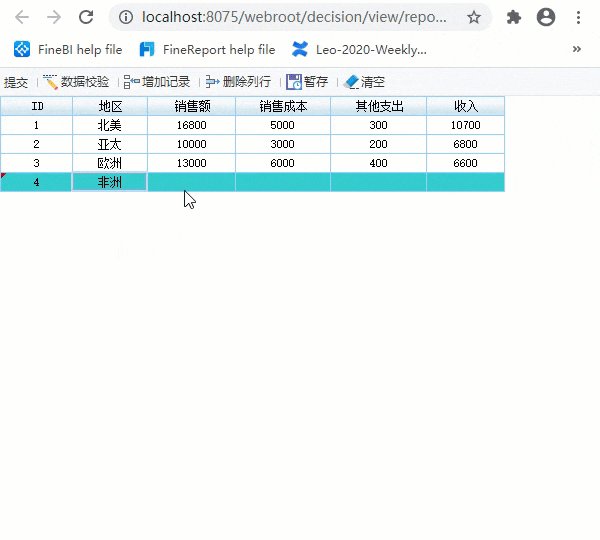
填报预览时,自动暂存效果如下图所示:

3. 查看暂存编辑
填报暂存的数据保存在平台FineDB 数据库中的PUBLIC.FINE_WRITE_STASH表中。
3.1 新建数据连接
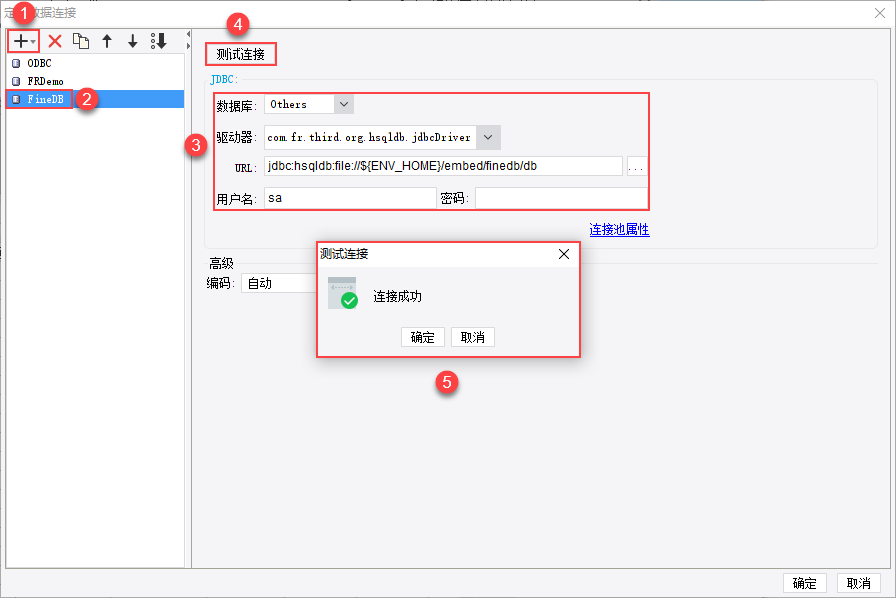
设计器菜单栏点击服务器>定义数据连接,新建一个 JDBC 数据连接,如下图所示:

连接配置如下表所示:
| 属性 | 值 |
|---|---|
| 数据库 | others |
| 驱动器 | com.fr.third.org.hsqldb.jdbcDriver |
| URL | jdbc:hsqldb:file://${ENV_HOME}/embed/finedb/db |
| 用户名 | sa |
| 密码 | 无需密码 |
注:表格中 URL 在 Windows/Linux/Mac 下通用。
3.2 查看暂存数据
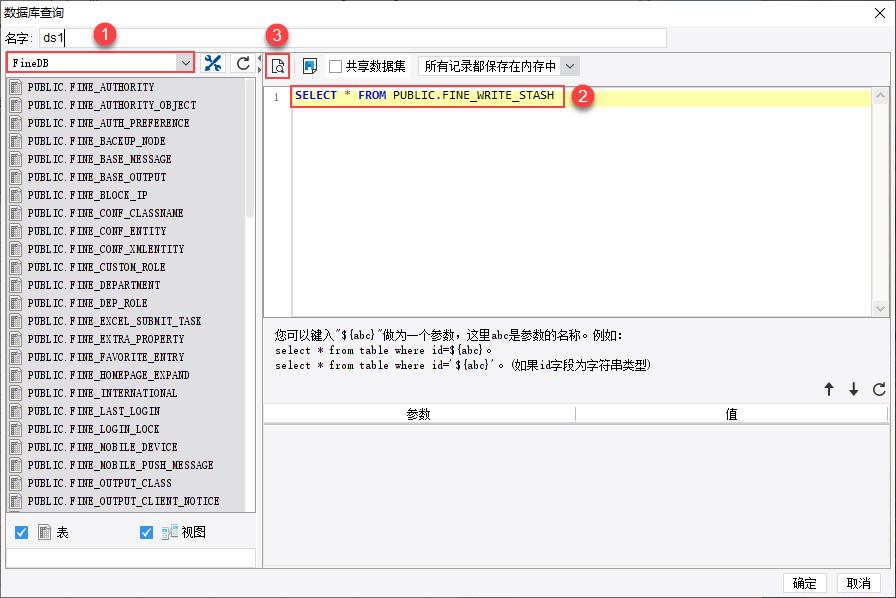
新建数据查询数据集,数据库选择 FineDB,SQL 语句为:SELECT * FROM PUBLIC.FINE_WRITE_STASH

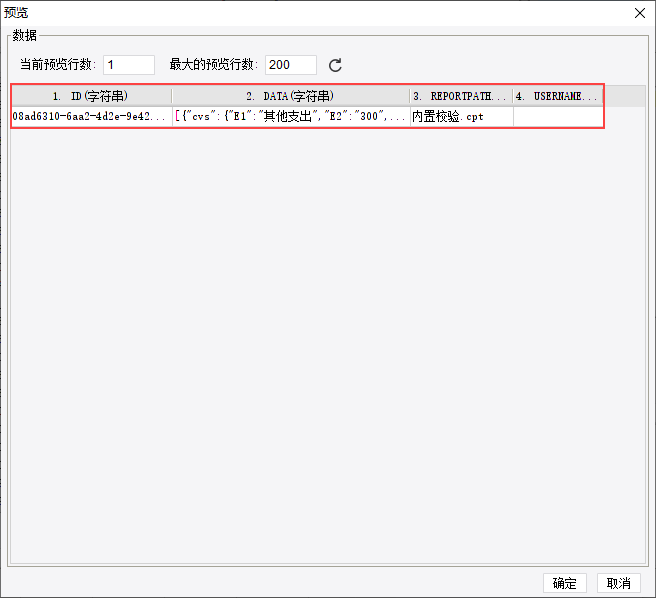
PUBLIC.FINE_WRITE_STASH表下的所有数据即为暂存的数据,如下图所示:

该表的字段说明如下表所示:
| 字段 | 说明 |
|---|---|
| ID | 主键 |
| DATA | 暂存数据,存为 CSV 格式,单元格+内容 |
| REPORTPATH | 报表路径,物理路径而非平台路径 |
| USERNAME | 用户名 |
4. 清空暂存编辑
填报工具栏中添加清空按钮,点击该按钮后,可以手动清空已暂存的数据。
添加按钮的方法:设计器菜单栏点击模板>模板Web属性,打开的编辑界面选择填报页面设置>为该模板单独设置,选中清空按钮,添加到顶部工具栏即可。

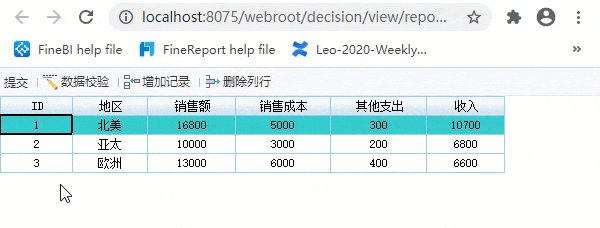
填报预览时,手动清空操作如下图所示:
注:11.0.1及之后版本,清空数据后会自动刷新页面,即页面上不会再显示暂存的数据。

5. 注意事项编辑
5.1 暂存权限问题
问题描述
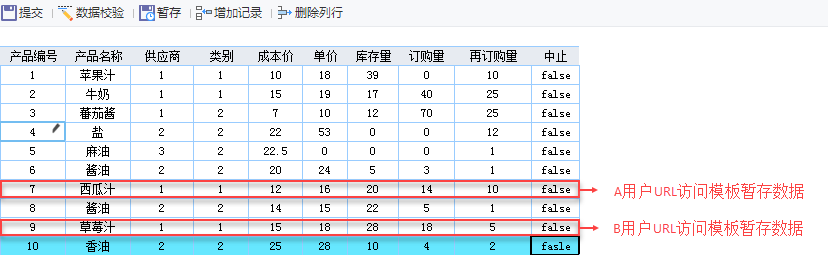
当平台未开启模板认证时,用户可以在未登录的情况下,直接通过 URL 访问填报模板。此时暂存数据,数据库表 PUBLIC.FINE_WRITE_STASH 的 username 字段为空。不同用户暂存的数据彼此可共享查看,效果如下图所示:

解决方案
如果想要避免上述问题,决策系统需要开启模板认证,强制用户登录后查看及操作模板,模板认证开启方法参见文档:模板认证
5.2 暂存无效问题
问题描述
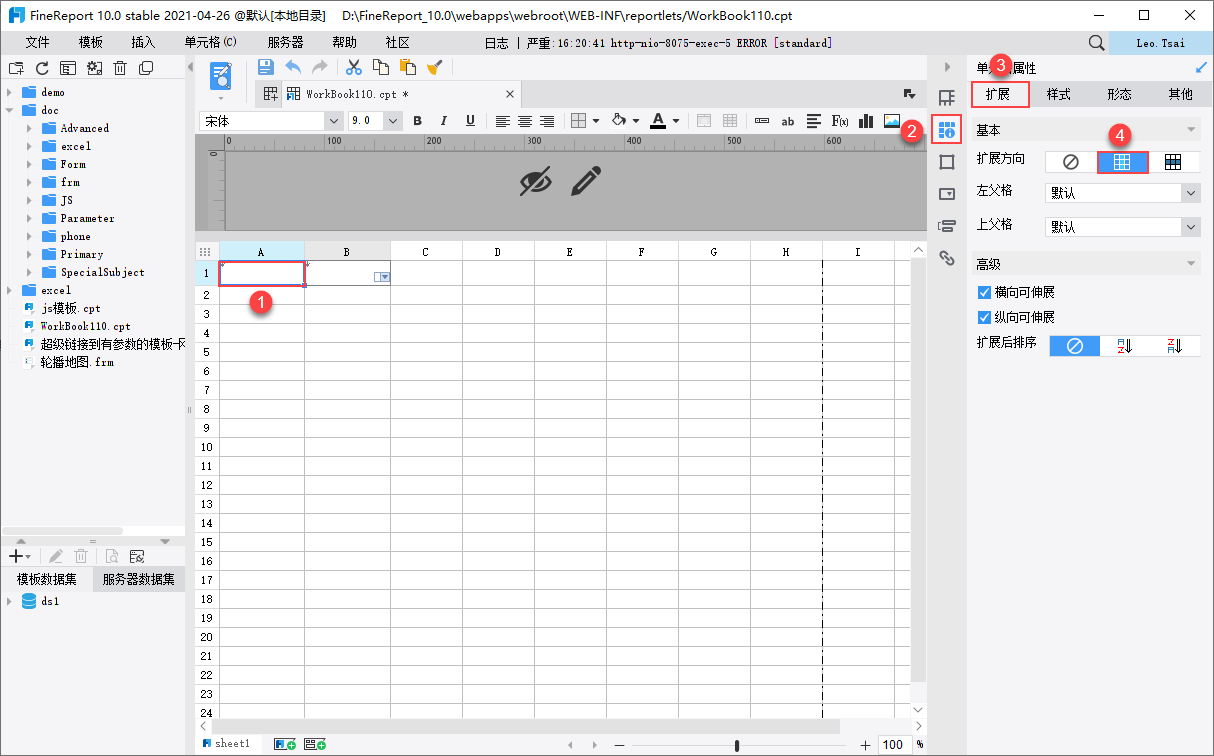
当填报模板中第一列为空白列且设置为不扩展时,填报暂存会失效,如下图所示:

解决方案
1)方法一:删除空白列。
2)方法二:给空白列设置单元格扩展。

5.3 自定义按钮提交事件提交后不会自动清空暂存
问题描述
自定义按钮中设置的提交事件,在提交后不会自动清空暂存,所以可能会出现页面展示异常的现象,例如出现空白行,错位等。
解决方案
在自定义提交事件的回调函数里,利用JS清空暂存。

JavaScript 代码如下:
if (fr_submitinfo.success) {
_g().clear(undefined, false);
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}

