历史版本6 :数据分析专有 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0.1 | 新增 expandNodeLayer、collapseNodeLayer、expandAllNodeLayer、collapseAllNodeLayer 接口 |
centerReport编辑
| 方法 | centerReport() | 「数据分析」预览时,设置报表居中显示 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,「数据分析」预览下报表居中显示 示例2:普通报表在「数据分析」预览模式下居中显示 | |
| 应用示例 | 「数据分析」预览下,报表居中显示: 点击可下载模板:数据分析下报表居中显示.cpt
| |
| 移动端 | 不支持移动端 | |
expandNodeLayer编辑
| 方法 | expandNodeLayer(layer) | 将折叠树展开到 N 层节点 |
|---|---|---|
| 参数 | layer: number | 节点层数,数字,最外层节点为 0 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,将折叠树展开到 1 层节点 示例2:普通报表中将折叠树展开到 1 层节点 | |
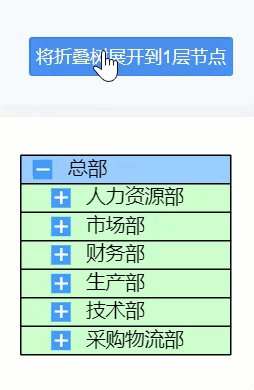
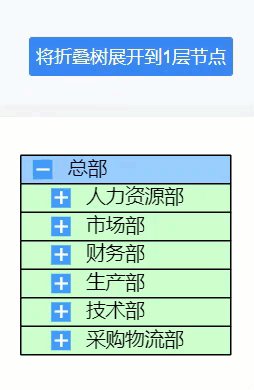
| 应用示例 | 点击按钮将折叠树展开到 1 层节点: 详细实现过程可参考:JS实现自定义折叠树节点展开层数
| |
| 移动端 | 不支持移动端 | |
collapseNodeLayer编辑
| 方法 | collapseNodeLayer(layer) | 将折叠树收起到 N 层节点 |
|---|---|---|
| 参数 | layer: number | 节点层数,数字,最外层节点为 0 |
| 返回值 | void | |
| 示例 | 将获取到的报表块对象定义为 report,将折叠树收起到 1 层节点 普通报表中将折叠树收起到 1 层节点 | |
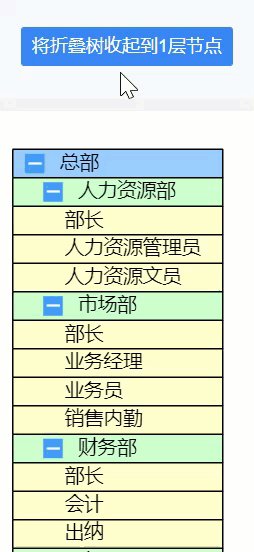
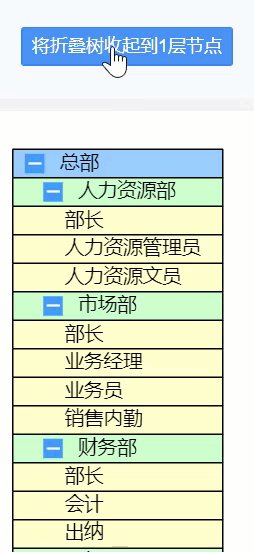
| 应用示例 | 点击按钮将折叠树收起到 1 层节点: 详细实现过程可参考:JS实现自定义折叠树节点展开层数
| |
| 移动端 | 不支持移动端 | |
expandAllNodeLayer编辑
| 方法 | expandAllNodeLayer() | 展开折叠树的所有节点 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,展开折叠树的所有节点 示例2:普通报表中展开折叠树的所有节点 | |
| 应用示例 | 点击按钮展开折叠树所有节点: 详细实现过程可参考:JS实现一键展开/收起折叠树所有节点
| |
| 移动端 | 不支持移动端 | |
collapseAllNodeLayer编辑
| 方法 | collapseAllNodeLayer() | 收起折叠树的所有节点 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:将获取到的报表块对象定义为 report,收起折叠树的所有节点 示例2:普通报表中收起折叠树的所有节点 | |
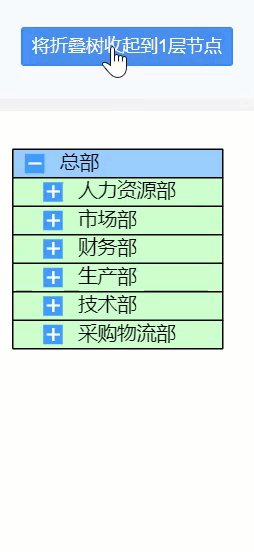
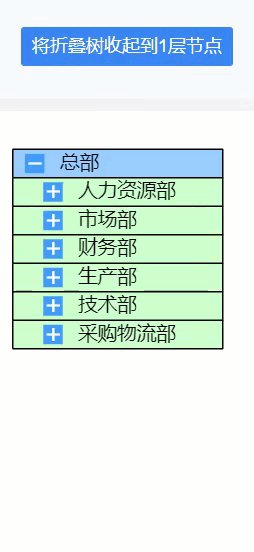
| 应用示例 | 点击按钮收起折叠树所有节点: 详细实现过程可参考:JS实现一键展开/收起折叠树所有节点
| |
| 移动端 | 不支持移动端 | |