最新历史版本
:点九图填充 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
为了解决「决策报表」中组件边框图片被拉伸变形的问题,针对组件「边框」设计了一个「自定义图片>点九图填充」功能,能保证大多数边框在不同分辨率效果下都不变形。
2. 功能介绍编辑
2.1 功能入口
在决策报表中,选中组件后,在属性面板的「外沿样式>边框」处下拉选择「自定义图片」,然后点击「选择图片」按钮,选择图片之后就可以点击下方的「点九图填充设置」按钮,进入点九图填充设置界面了。

若在主题中设置,同样在组件样式的外沿中设置边框即可,如下图所示:

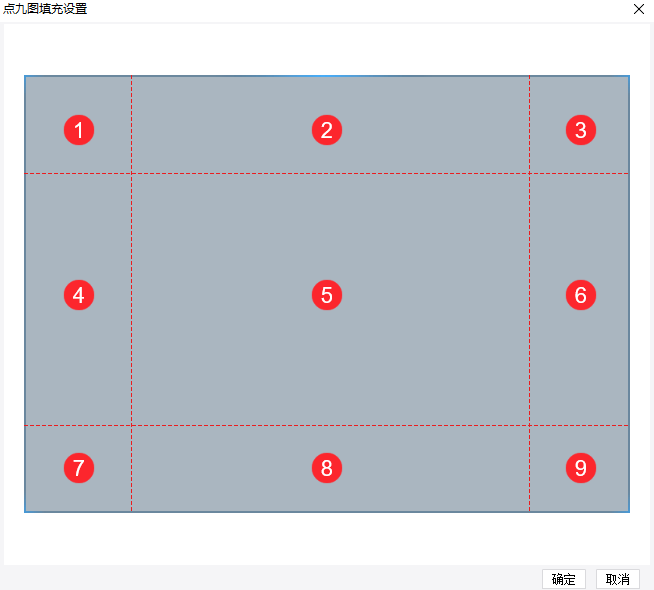
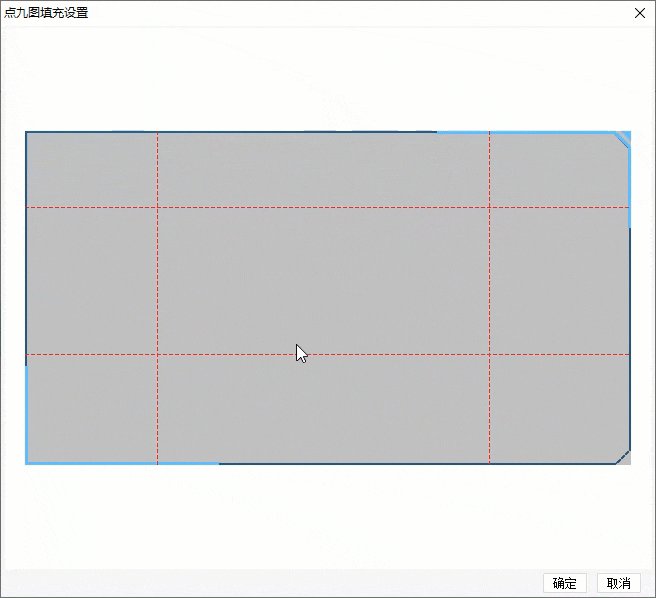
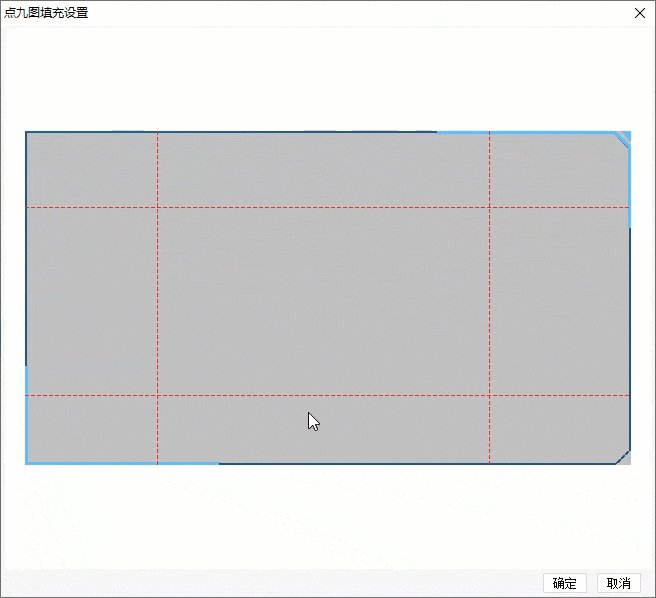
2.2 切割规则
「点九图填充」设置界面有 4 条可以自由拖动的红色虚线,图片被线切割为九宫格。
例如我们使用图片 深色边框-有背景.rar 设置点九图填充,如下图所示:

其中 ① ③ ⑦ ⑨ 四个角的像素不变,② ④ ⑥ ⑧ 位置的图片拉伸,⑤ 位置的图片被掏空,预览时其效果如下图所示:

故该功能仅推荐使用「背景透明的边框素材」。
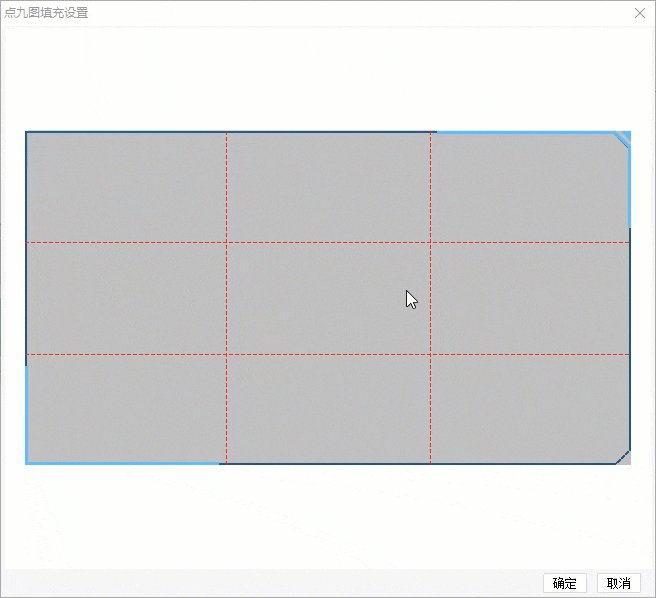
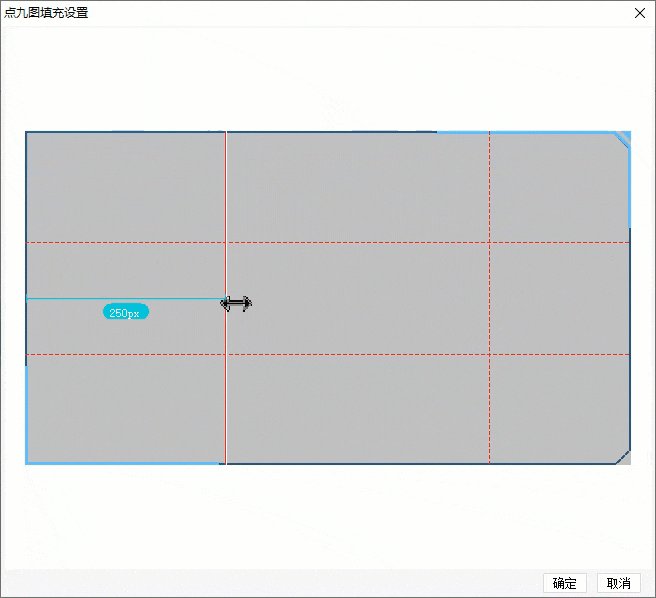
操作演示如下图所示:

3. 注意事项编辑
当边框使用的图片素材比组件尺寸大很多时,点九图填充方式会将四个角的像素进行压缩,在保持四个角的比例不变的情况下缩放至适合当前组件的尺寸,所以此时边框看起来会和素材有出入。如下图中两个组件边框对比:


