历史版本4 :JS调试通用方案 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
在使用FineReport接口来实现功能场景时,由于会涉及到多个参数,经常会出现参数使用错误导致的JS报错或效果不符合预期的情况。
用户可通过合理运用浏览器的调试方案,快速判断当前接口的参数值是否符合预期、是否符合接口要求等,从而避免错误的使用。
2. 调试方案编辑
2.1 在自定义JS中加入debugger
以打印导出接口为例,在调用接口前加入debugger来查看参数内容
| 接口类型 | 调试方案 |
|---|---|
| 大数据集导出 | debugger; directExportToExcel: function (dsName, fileName, params, colNames,forMat,enCoding) |
| 新引擎导出 | debugger; form.attr({"style": "display : none", "target": "", "method": "post", "action": url}); |
| url导出 | debugger; window.location = encodeURI(REPORT_URL); |
| 其他形式URL导出 | debugger; window.open(url); |
post实现url导出 | debugger; doHyperlinkByPost(url,config,target,feature) |
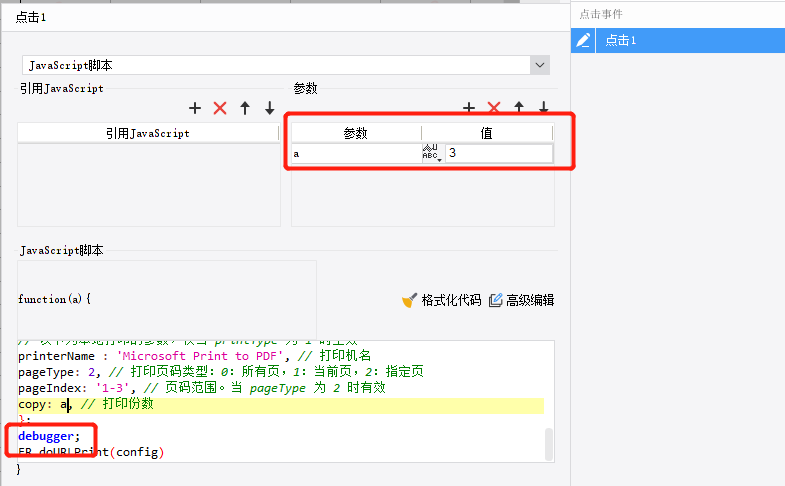
| JS打印 | debugger; FR.doURLPrint(config); |
在JS事件中,加入一个自定义参数「a」,赋值给copy

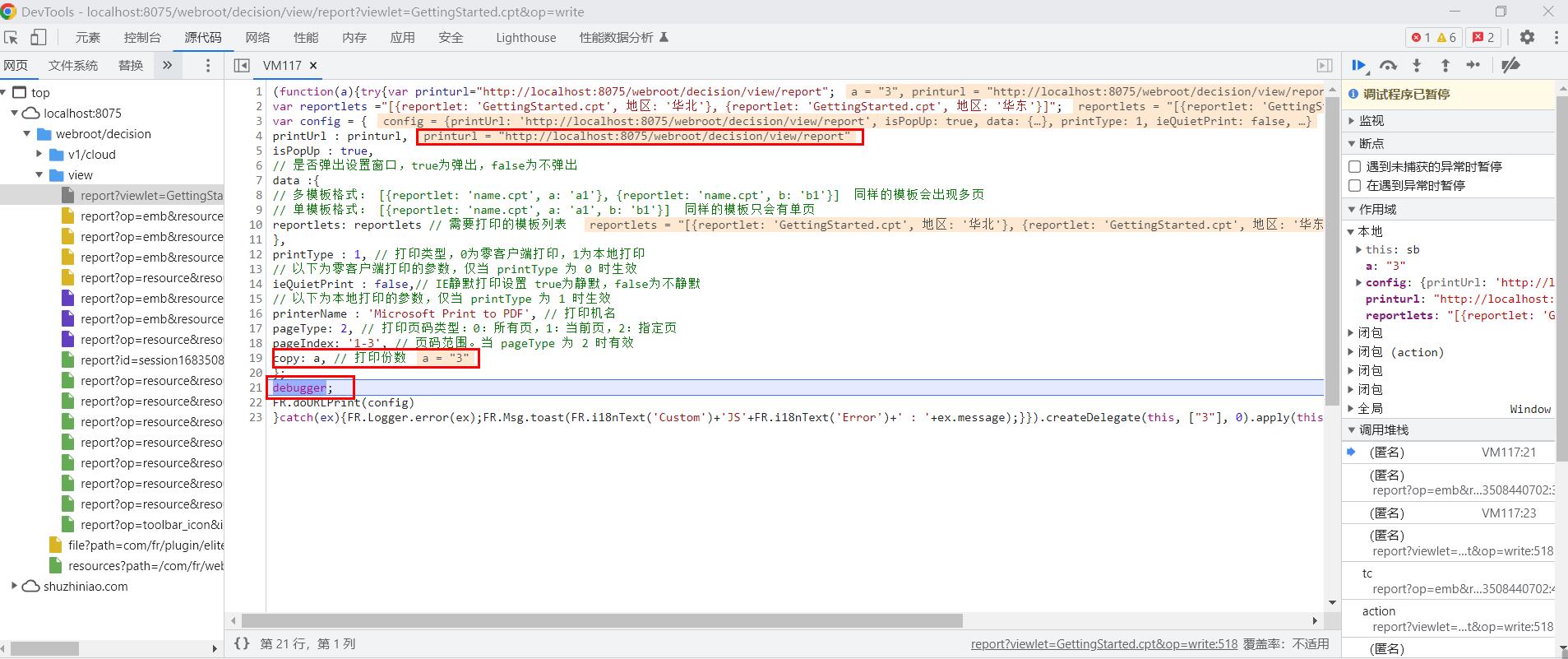
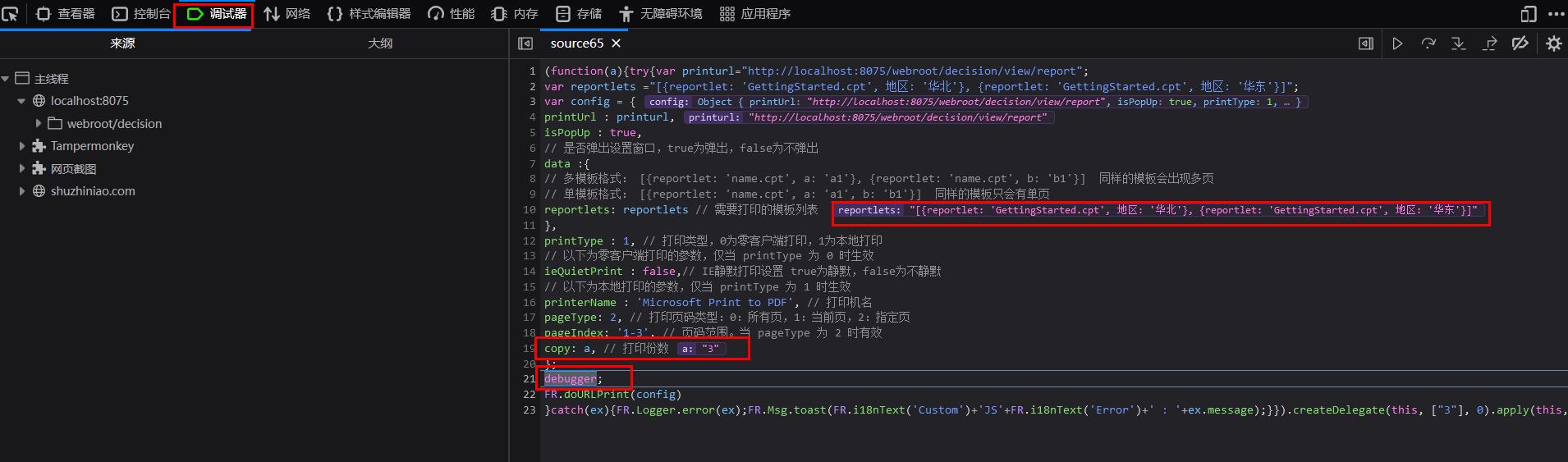
2.2 进入浏览器调试页面
2.3 调试效果
1)谷歌