1. 概述编辑
1.1 版本
报表服务器版本 | 扩展图表插件版本 |
|---|---|
| 11.0 | V4.6.4 |
注:轮播三维组合地图预览只支持 Chrome 浏览器。遇到老版本 Chrome 浏览器不显示图表的情况,请将浏览器升级到最新版本。
1.2 应用场景
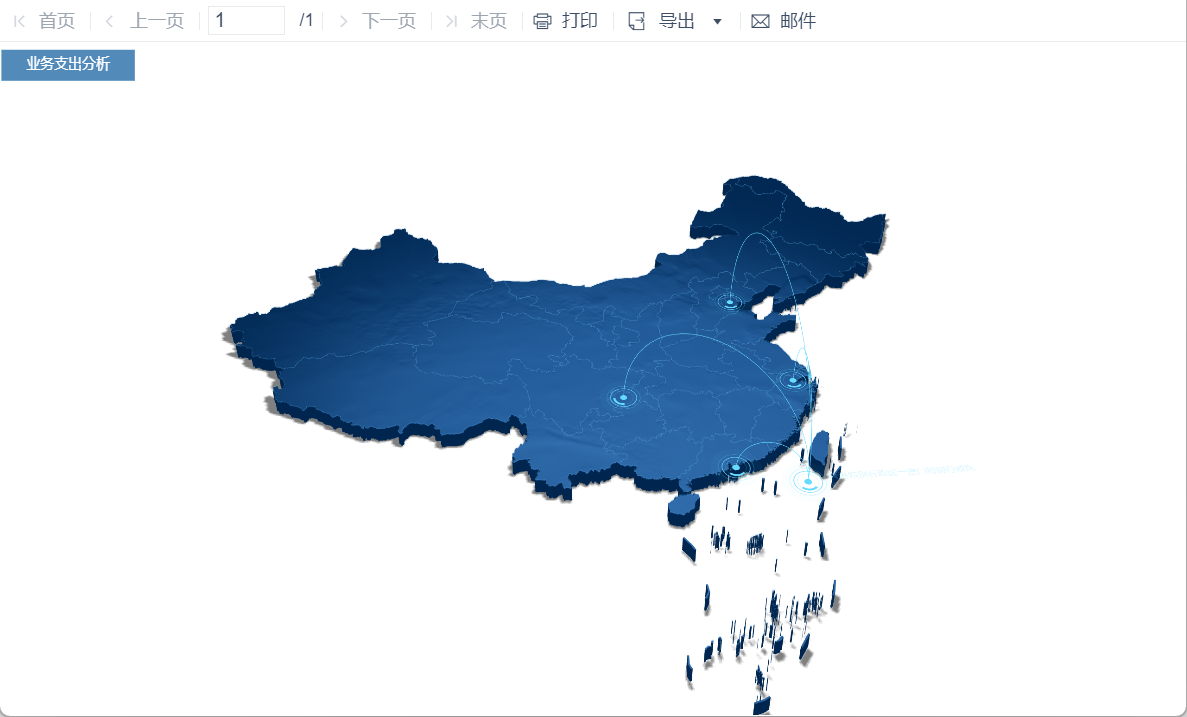
轮播三维组合图用于多维数据在多场景(点、线、柱形、区域)下播放展示,让多维数据的展示更加灵动活泼。
效果如下图所示:
注:此处的轮播,是指在多场景(点、线、柱形、区域)下轮播,而非轮播不同区域下的各个场景指标。

2. 示例编辑
2.1 准备数据
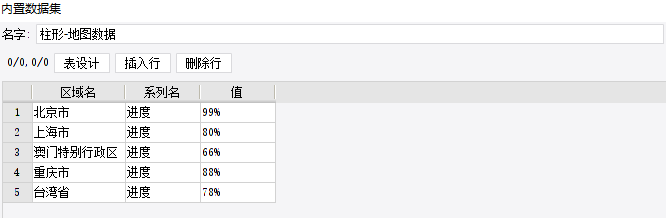
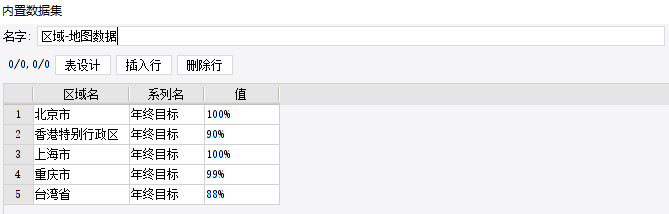
新建普通模板,在模板左下方添加 4 个 内置数据集,用于轮播三维组合地图的四个地图类型绑定数据。
如下图所示:




2.2 插入图表
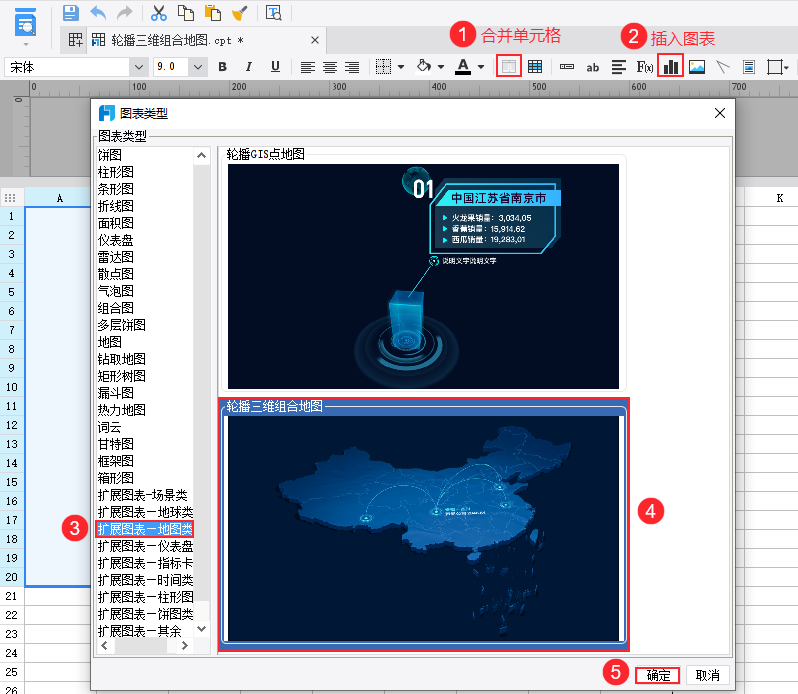
合并一片单元格,插入图表,选择「扩展图表-地图类>轮播三维组合图」。如下图所示:

2.3 类型设置
选中图表,点击「单元格元素」,在图表属性面板中设置地图各类属性。
选择「类型」,可设置地图边界:根据用户需求自由选择,默认「中国」。
视角距离:指当前视角距离三维地图的距离,默认「自动」,可自定义设置为 px 值,范围无限制。
如下图所示:

2.4 图表数据
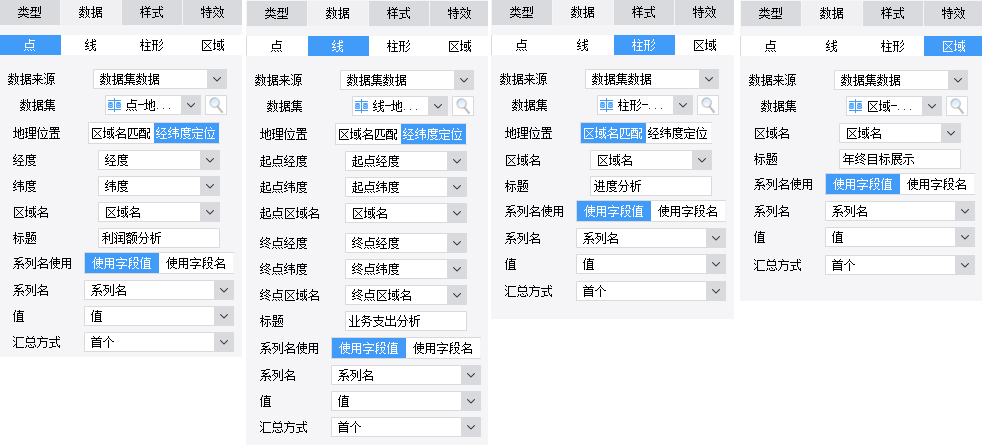
数据设置分为「点、线、柱形、区域」四个类型,本例四个类型数据设置分别如下图所示:
注1:标题是图形轮播时显示在左上角的图表标题,只能设置为固定字符串,需手动输入。
注2:该图表不支持设置「值」的显示格式,但绑定「值」时,汇总方式选择「首个」或「最后一个」,可展示带有格式的值。
注3:若地理位置使用「区域名匹配」,区域名必须与「地图边界」中的区域名保持完全一致。例如内置的「中国」边界地图,区域名均为标准的全称,使用简称则匹配不成功。
注4:为简化用户配置,FineReport 固定图形播放顺序为:点>线>柱形>区域,如果用户未设置对应的图形数据,则播放时跳过该图形。

2.5 图表样式
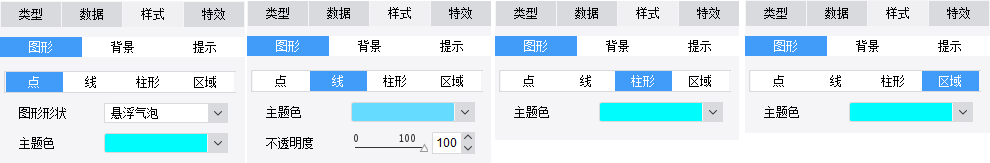
2.5.1 图形设置
支持选择不同的图形分别设置图形样式。
图形形状:改变「点」图形的动效表现形式。
主题色:改变图形的区域名和动效元素颜色。
不透明度:改变「线」的连线透明度。
如下图所示:

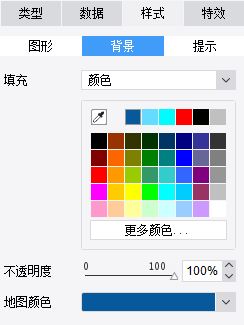
2.5.2 背景设置
填充:设置图表区的背景填充。
不透明度:设置图表区背景的不透明度,设置为 0% 时,图表区相当于没有背景。
地图颜色:设置地图的颜色。

图表区背景不透明度为 0% 效果如下图所示:

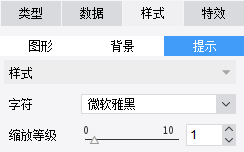
2.5.3 提示设置
可设置图表提示内容的字符,通过缩放等级改变字符显示大小,对所有图形生效。如下图所示:
注:地图轮播时,先展示图形出现的动画,然后提示图形的文字内容。提示内容根据数据而定,不支持用户自定义设置。

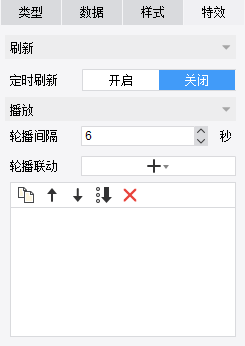
2.6 图表特效
定时刷新:默认「关闭」,开启后可设置图表定时刷新时间间隔。支持使用扩展图表刷新接口,详情请参见文档:扩展图表组件刷新 。
轮播间隔:默认且最小为 6 秒,用户可自定义时间间隔大小,但不得小于 6 秒。
轮播联动:可设置图表轮播时联动其他组件。详情请参见文档: 扩展图表轮播联动。
如下图所示:

2.7 预览效果
保存模板,选择 分页预览 ,实现效果如 1.2 节中效果图所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播三维组合地图.cpt
点击下载模板:轮播三维组合地图.cpt

