批量打印_(Get/Post)
1. 问题描述
若您有很多张模板需要打印,而如果一个一个进行打印的话会比较麻烦,希望批量打印出来。
例如有一张全国销售人员的业绩报表,我传入不同销售人员参数后,批量打印出这些报表。
注:在jar包版本为2018-04-09及以上版本时,请使用新的打印方式,详情参照:[新]打印。
2. 批量打印传入的url格式
批量打印多张报表url格式如:http://localhost:8075/WebReport/ReportServer?reportlets=[{reportlet:'reportname1.cpt',paraname:'paravalue'},{reportlet:'reportname2.cpt',paraname:'paravalue'}]
调用内置的打印方法直接使用完整的url进行批量打印:
var printurl="http://localhost:8075/WebReport/ReportServer?reportlets=[{reportlet:'reportname1.cpt',paraname:'paravalue'},{reportlet:'reportname2.cpt',paraname:'paravalue'}]";
FR.doURLPDFPrint(printurl,true); //get方式传参
如批量打印的模板过多的话,url就很长,而get方式对长度有限制,url过长时会导致打印失败。推荐批量打印的时候用post方式,reportlets参数打包在数据包中传输,不在url中显示,从而缩短url长度,另外安全性较好,如下:
var printurl="http://localhost:8075/WebReport/ReportServer";
var reportlets = FR.cjkEncode("[{reportlet: '/doc/Primary/Parameter/Parameter_1.cpt', 地区 : '华东'}, {reportlet: '/doc/Primary/Parameter/Parameter_1.cpt', 地区 : '华北'}]");
var config = {
url : printurl,
isPopUp : false,//批量打印不支持弹窗
data : {
reportlets: reportlets
}
};
FR.doURLPDFPrint(config);
注:调用打印方法中的第二个参数为true表示弹出对话框,为false表示不弹出对话框即静默打印。具体可参考不预览模板直接打印文档。
3. 示例
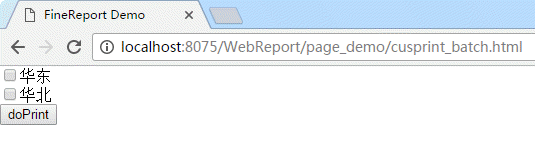
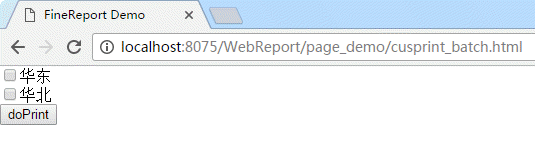
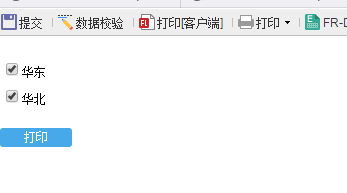
如需要打印出某个模板所有参数情况对应的结果,如下图,选择希望打印的参数值,点击doPrint按钮批量打印出对应的结果。


3.1 实现思路
首先通过JS获取复选框的值然后拼凑出正确的url,最后调用打印方法如PDF打印,通过post方法传参(FR.doURLPDFPrint(printurl,true,{data: {reportlets : paravalue}});)或get方法传参(FR.doURLPDFPrint(printurl,true);)进行批量打印。
3.2 post传参PDF打印完整代码
<html>
<head>
<title>FineReport Demo</title>
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<link rel="stylesheet" type="text/css" href="/WebReport/ReportServer?op=emb&resource=finereport.css"/>
<script type="text/javascript">
function doPrint(){ //通过sessionid打印
var printurl="http://localhost:8075/WebReport/ReportServer";
var p=[];
//获取当前页面选中的参数值,并将值放入数组中
$(":checkbox").each(function(){
if($(this).attr("checked")=="checked")
p.push("{reportlet: '/doc/Primary/Parameter/Parameter_1.cpt', 地区 : " + $(this).val() + "}");
})
if(p.length>0){
//将参数值组成的数组转化为字符串
var rp=p.join(",");
//使用FineReport自带的方法cjkEncode进行转码
var reportlets=FR.cjkEncode("["+rp+"]");
var config = {
url : printurl,
isPopUp : false,//批量打印不支持弹窗
data : {
reportlets: reportlets
}
};
FR.doURLPDFPrint(config); }
else
alert("请选择需要打印的参数");
}
</script>
</head>
<body>
<form name="report" width="200" height="200">
<input id="config1" type="checkbox" value="华东" />华东<br>
<input id="config2" type="checkbox" value="华北" />华北<br>
<input type="button" onClick="doPrint();" value="doPrint" ><br>
</form>
<body>
</html>
3.3 效果查看
打开内置服务器,在浏览器中输入http://localhost:8075/WebReport/page_demo/cusprint_batch.html,选中多个复选框,点击doprint按钮,既可以实现批量打印了。
4. 利用模板实现批量打印效果
以上方法介绍了批量打印的原理以及利用html实现批量打印的效果,但是在实际使用中,可能使用的参数比较多,而且可能还不固定,那么使用纯JS或纯html来实现打印就不能满足需求了,我们可以利用FineReport数据集强大的展示功能以及上面的JS代码结合,完成同样的效果,并且更加适用,以下还是以实现上面的效果来作为示例。
4.1 新建模板
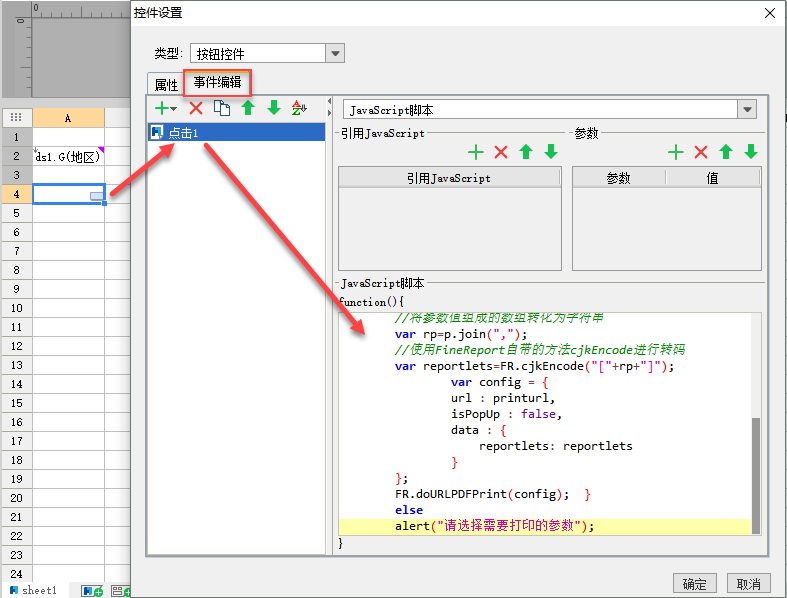
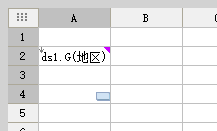
新建数据集,ds1,,使用FRDemo数据库作为数据源,数据集sql为 select 地区 from 销量模板设计如下图,将地区字段拖入A2单元格,A4单元格添加一个打印按钮,命名为打印:
4.4 填报预览
保存后进行填报预览,即可看到下图效果,选择需要打印的参数,然后打印,即可完成批量打印效果。
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)


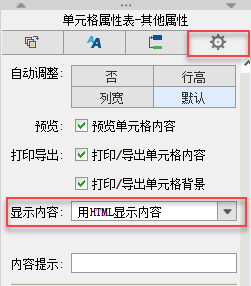
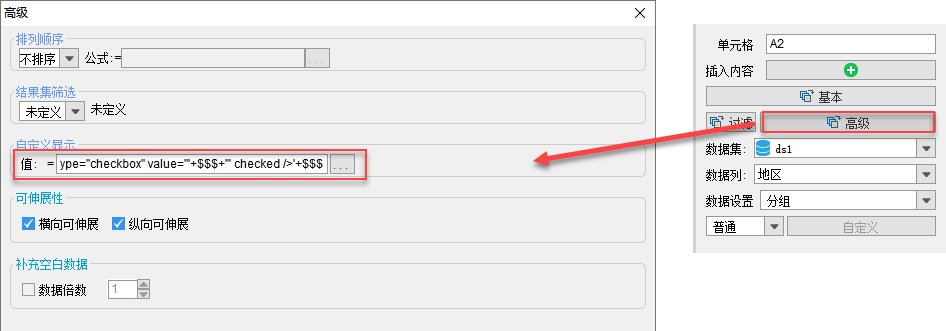
 4.2 设置单元格属性
4.2 设置单元格属性 自定义显示内容如下:
自定义显示内容如下: